6 أفضل مكون إضافي لتحسين الصور لبرنامج WordPress
نشرت: 2020-09-30تحسين الصورة ؟ هل حقا تحتاج هذا؟
بالنسبة لمعظمنا ، تصبح الصور فكرة متأخرة بمجرد ظهورها على موقع الويب ، لكن لا ينبغي أن تكون كذلك.
يمكن أن يكون لديك أجمل محتوى وقيمة في العالم ، ولكن إذا أخطأت في الصور ، فستفشل مواقع الويب الخاصة بك في إقناع الجماهير. الصور مهمة للغاية لتقسيم المحتوى إلى أجزاء وجعل القصة بأكملها أكثر قابلية للقراءة.
يمكن أن يؤدي استخدام الصور بشكل صحيح إلى جذب انتباه المستخدمين والاحتفاظ بها في جميع أنحاء المحتوى. على الجانب الآخر ، فإن استخدام العديد من الصور غير المحسّنة في صفحة الويب سيؤدي فقط إلى تدمير موقع الويب الخاص بك عن طريق جعل تحميله بطيئًا.
لحسن الحظ ، يجعل WordPress من السهل عليك التعامل مع تحسين الصور من خلال توفير الكثير من المكونات الإضافية لتحسين الصور. يقوم المكون الإضافي بكل العمل للتأكد من تحسين جميع الصور.
لقد توصلت إلى قائمة بأفضل المكونات الإضافية لتحسين الصور التي تعمل بشكل ممتاز لتحسين الصور الضخمة وهي المكونات الإضافية المفضلة لدي. ألق نظرة على القائمة واستمتع بالتفاصيل.
قبل أن ندخل إلى القائمة ، دعونا نفهم بعض الأشياء المتعلقة بتحسين صورة WordPress .
ما هو تحسين الصورة؟
يعني تحسين الصورة العمل على صورك لجعلها أفضل من حيث معايير محددة مثل أبعاد الصورة وحجم الصورة والدقة والتنسيق والسمات.
يساعد تحسين الصورة على تحميل موقع الويب الخاص بك بشكل أسرع ويوفر تجربة مستخدم محسنة للزوار.
لماذا يعد تحسين الصور مهمًا؟
من خلال تحسين الصور على موقع الويب الخاص بك ، ستعمل على تحسين تجربة المستخدم لموقعك بشكل كبير. الميزة الرئيسية للحصول على صور محسنة هي:
- يحسن وقت تحميل الصفحة
- يحسن تجربة المستخدم لموقعك
- جيد لكبار المسئولين الاقتصاديين لأنه يحسن الترتيب
- تقليل الحمل على الخادم
- يعزز التحويل
أفضل 6 إضافات لتحسين الصور في WordPress
| توصيل في | حجم الملف مسموح به | سمات | سعر |
| تخيل | 2 ميجابايت للباقة المجانية / غير محدود في خطة مدفوعة. | ضغط الصورة/ تغيير حجم الصورة. | مجانًا لما يصل إلى 25 ميجا بايت من الصور. بعد ذلك ، بدءًا من 4.99 دولارًا أمريكيًا في الشهر. |
| سحق | ما يصل إلى 5 ميغابايت للخطة المجانية. ما يصل إلى 32 ميجا بايت لـ Smush Pro. | ضغط بدون فقد على الإصدار المجاني / التحميل البطيء للصورة / تغيير حجم الصورة / كاشف الصور غير المحسن. | مجاني للاستخدام. يبدأ Smush Pro بسعر 7 دولارات شهريًا. |
| TinyPNG | لا حدود. | ضغط تلقائي / متوافق مع WooCommerce / تغيير الحجم من عمليات التحميل على الجوال | 500 تحميل شهريًا مجانًا. هناك بعد 40.50 دولارًا أمريكيًا / 4500 أرصدة صورة شهريًا |
| بكسل قصير | لا حدود. | ضغط الصورة/ الاقتصاص الذكي / تحميل كسول. | مجانًا مقابل 100 صورة شهريًا. بعد ذلك ، بدءًا من 4.99 دولارًا أمريكيًا في الشهر. |
| ضغط الفسفور الابيض | لا حدود | ضغط ضياع وبدون فقدان / تغيير حجم الصورة تلقائيًا / تحميل بطيء ، CDN مختلط. | مجاني لـ 100 ميغا بايت من الصور. بعد ذلك ، تبدأ الأسعار من 5.95 دولار شهريًا لـ 1 جيجابايت من الصور. |
| أوبتيمول | لا حدود. | ضغط الصورة/ دعم CDN / تغيير حجم الصورة الديناميكي / تحميل كسول. | مجاني لما يصل إلى 5000 زائر شهريًا. بعد ذلك ، بدءًا من $ 22.52 / شهر. |
تخيل

يتيح لك Imagify الحصول على صور أفتح دون فقدان الجودة الأصلية. واحدة من أكثر المكونات الإضافية تقدمًا لتحسين صورة WordPress ، تعمل هذه الأداة تلقائيًا على تحسين الصورة عند التحميل.
لماذا استخدم Imagify؟
إذا كان لديك بالفعل العديد من الصور الضخمة على موقع الويب الخاص بك والتي لم يتم تحسينها ، فإن Imagify يعمل تلقائيًا على تحسينها جميعًا بنقرة واحدة فقط. يساعدك هذا في توفير الوقت في تحسين الصورة يدويًا.

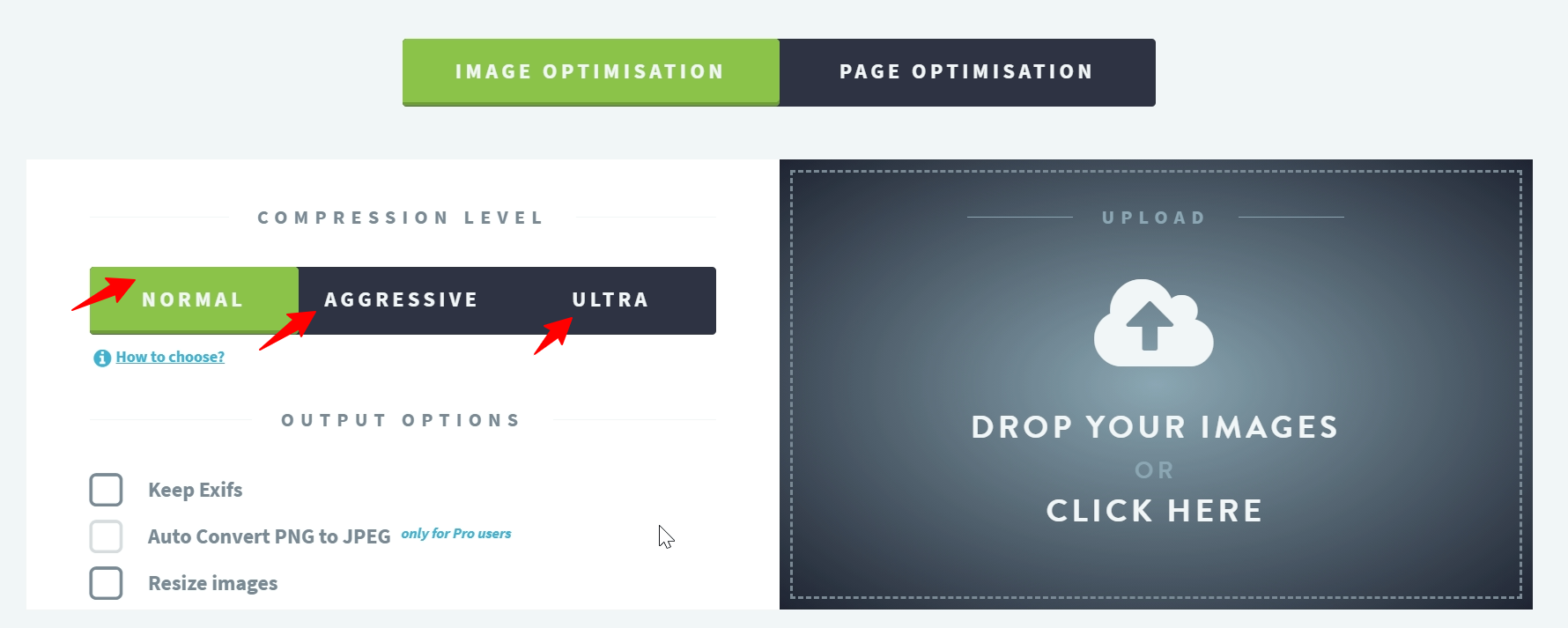
يحتوي البرنامج المساعد على ثلاثة مستويات من الضغط.
- ضغط بدون فقدان: يحتفظ بالجودة
- ضغط قوي: خسارة صغيرة في جودة الصورة (عادة ما تكون غير ملحوظة)
- الضغط الفائق: الضغط الأكثر تقدمًا مع بعض الانخفاض في جودة الصورة ، ولكنه يؤدي بشكل أفضل.
يعد استخدام المكون الإضافي مجانيًا إذا قمت بإجراء عمليات تحميل تصل إلى 1 جيجابايت شهريًا. إذا كنت تعتقد أنك ستحصل على أكثر من 1 غيغابايت من تحميلات الصور في شهر واحد ، فيمكنك اختيار المصنع المحترف الذي يبدأ بـ 4.99 دولارات شهريًا
سحق

Smush هو مكون إضافي حائز على جوائز تم اختباره وقياس أدائه من حيث السرعة والجودة. إنها واحدة من أكثر المكونات الإضافية المحبوبة في مجتمع WordPress.
Smush هي أسهل طريقة لتحسين الصور دون التأثير الواضح على جودة الصورة.

لماذا تستخدم Smush؟
قم بتشغيل التحميل البطيء ، وتغيير حجم الصورة وضغطها ، وتحسين الصورة ، وتقليل وقت تحميل الصفحة بشكل كبير باستخدام أداة تجانس الصور المجانية هذه.
- ضغط دون انخفاض واضح في جودة الصورة
- قم بتمكين التحميل البطيء لخلق تجربة مستخدم أفضل
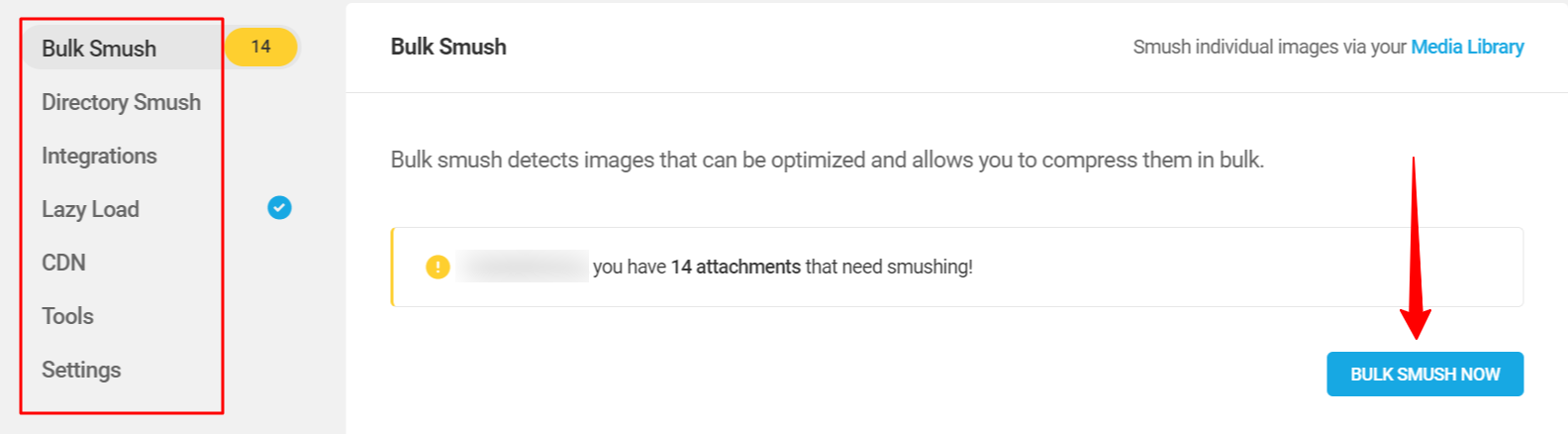
- ضغط مجموعة كبيرة من الصور بنقرة واحدة (حتى 50 صورة).
- قم بتحسين الصور غير الموجودة في مكتبة الوسائط. هذا البرنامج المساعد يحطم صور الدليل أيضًا.
- يعمل مع كتلة جوتنبرج
- متوافق مع جميع الثيمات الشعبية.
يعد Smush أيضًا خيارًا أفضل لأنه يتيح لك تحسين صور غير محدودة مجانًا. لكن العلم الأحمر يأتي عندما يتجاوز حجمك 1 ميغا بايت. أيضًا ، يوفر الإصدار المجاني ضغطًا بدون فقدان البيانات فقط.
ضغط صور JPEG و PNG

يأتي المكوِّن الإضافي TinyPNG مزودًا بلوحة معلومات نظيفة وسهلة للغاية لإعداد إعداد التحسين. يقوم هذا المكون الإضافي تلقائيًا بتحسين صورك عند التحميل.

لماذا تستخدم Smush؟
- الصور المحسّنة تلقائيًا عند التحميل
- لا يوجد حد لحجم الملف
- قم بتحسين جميع الصور الضخمة في مكتبة الوسائط الخاصة بك
- متوافق مع WooCommerce
- قم بتحسين التحميلات وتغيير حجمها باستخدام تطبيق WordPress للجوال
لا يوجد حد لحجم الملف ويدعم WooCommerce. تبدو آسرة جدا. يُسمح لك بإجراء ما يصل إلى 500 تحميل شهريًا مجانًا.
تحسين صورة البكسل القصير

ShortPixel عبارة عن مكون إضافي مجاني لضغط الصور سهل الاستخدام. هذا مكون إضافي ممتاز للتثبيت والنسيان يعتني بجميع الصور على موقع الويب الخاص بك.
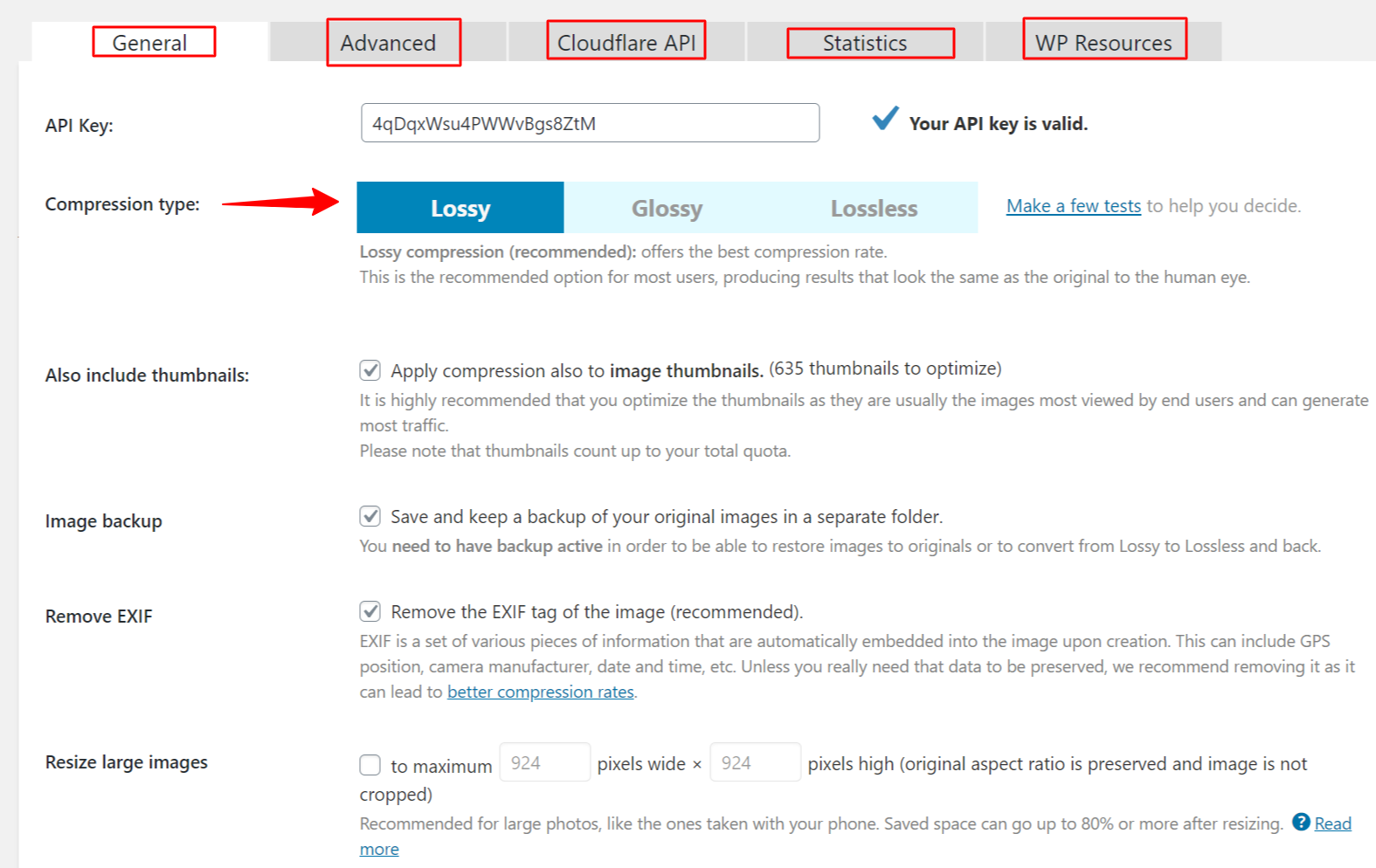
يضغط ShortPixel جميع الصور التي تم تحميلها مسبقًا ويقيس الصور الجديدة تلقائيًا عند التحميل.
البرنامج المساعد متوافق مع المعرض وشريط التمرير والمكوِّن الإضافي للتجارة الإلكترونية ويعمل جيدًا لضغط pdf.
تتميز لوحة معلومات إعداد البرنامج المساعد بواجهة نظيفة وسهلة الاستخدام.

لماذا استخدام ShortPixel:
- مكون إضافي شائع يحتوي على أكثر من 200000 تثبيت نشط
- مناسب لضغط الصور وقوات الدفاع الشعبي
- يحسن أي صور على موقع الويب الخاص بك ، بما في ذلك المعرض والصور المنزلق.
- يمكن تخطي الصور التي تم تحسينها بالفعل.
- يعمل بشكل رائع لمواقع التجارة الإلكترونية التي تستخدم WooCommerce
- تكامل Cloudflare
يمكنك الحصول على 100 تحميل مجاني للصور شهريًا ولا توجد قيود على حجم الملف لصورة فردية. أي شيء أكثر من هذا سيكلفك 4.99 شهريًا ما يصل إلى 5000 صورة.
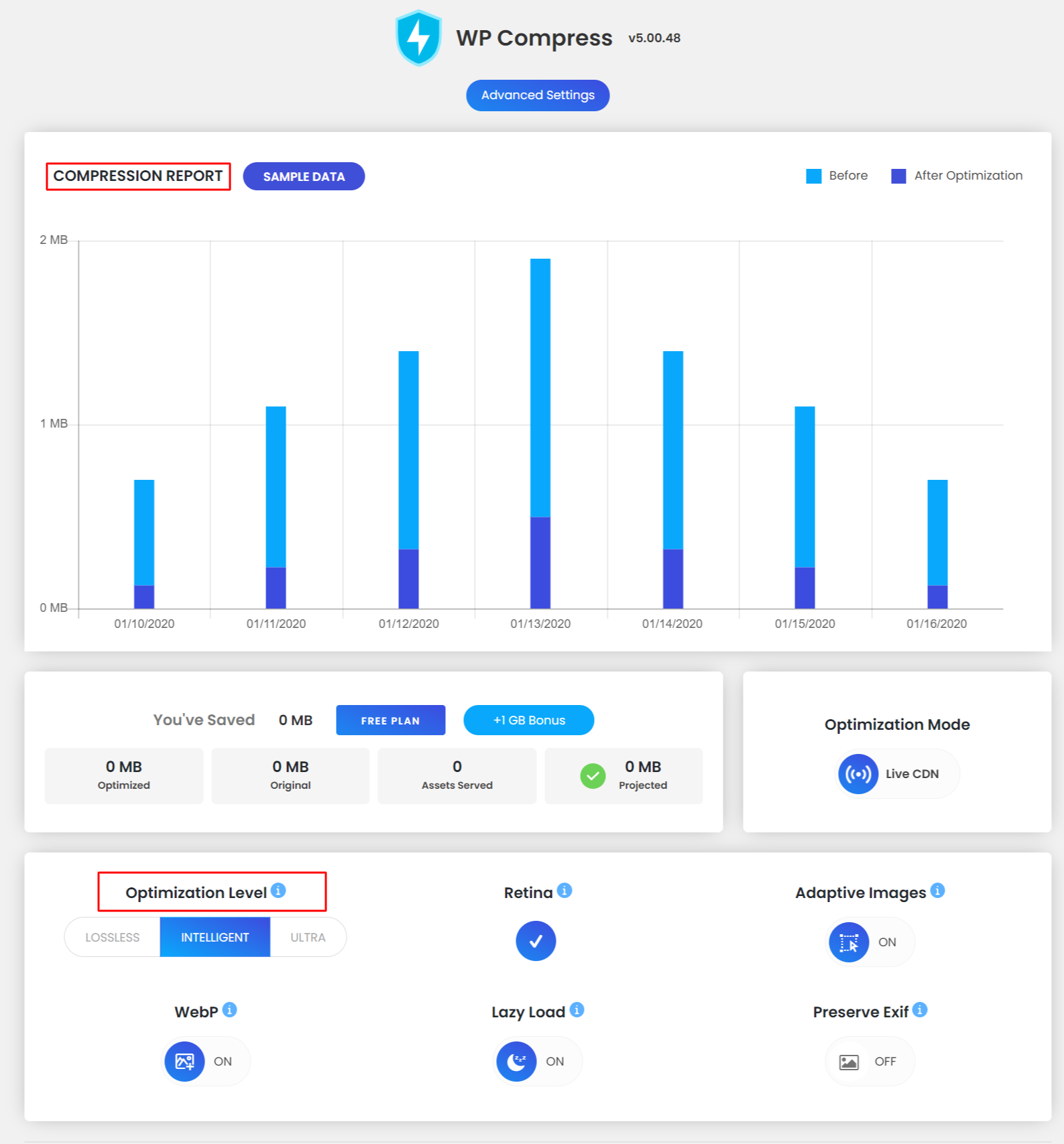
ضغط الفسفور الابيض

WP Compress هو مُحسِّن الكل في واحد. إنه مكون إضافي لتحسين الصور يعمل على تقليص حجم ملف الصور لتحسين وقت التحميل وتعزيز التحويل
يعمل ضغط WP على الطيار الآلي. ربط موقع الويب الخاص بك ، وأنت على ما يرام.

لماذا استخدم WP Compress
- البرنامج المساعد محمل بميزات الوكالة.
- توفر وضع التحسين المحلي والحي
- يسلم صورة مثالية في كل مرة
- تحويل وإنشاء صور WebP
- فائق السرعة CDN
- تغيير حجم الصورة تلقائيًا
- بنقرة واحدة التحسين بالجملة
- تقرير بتنسيق pdf للوكالات
- تقرير ضغط مفصل
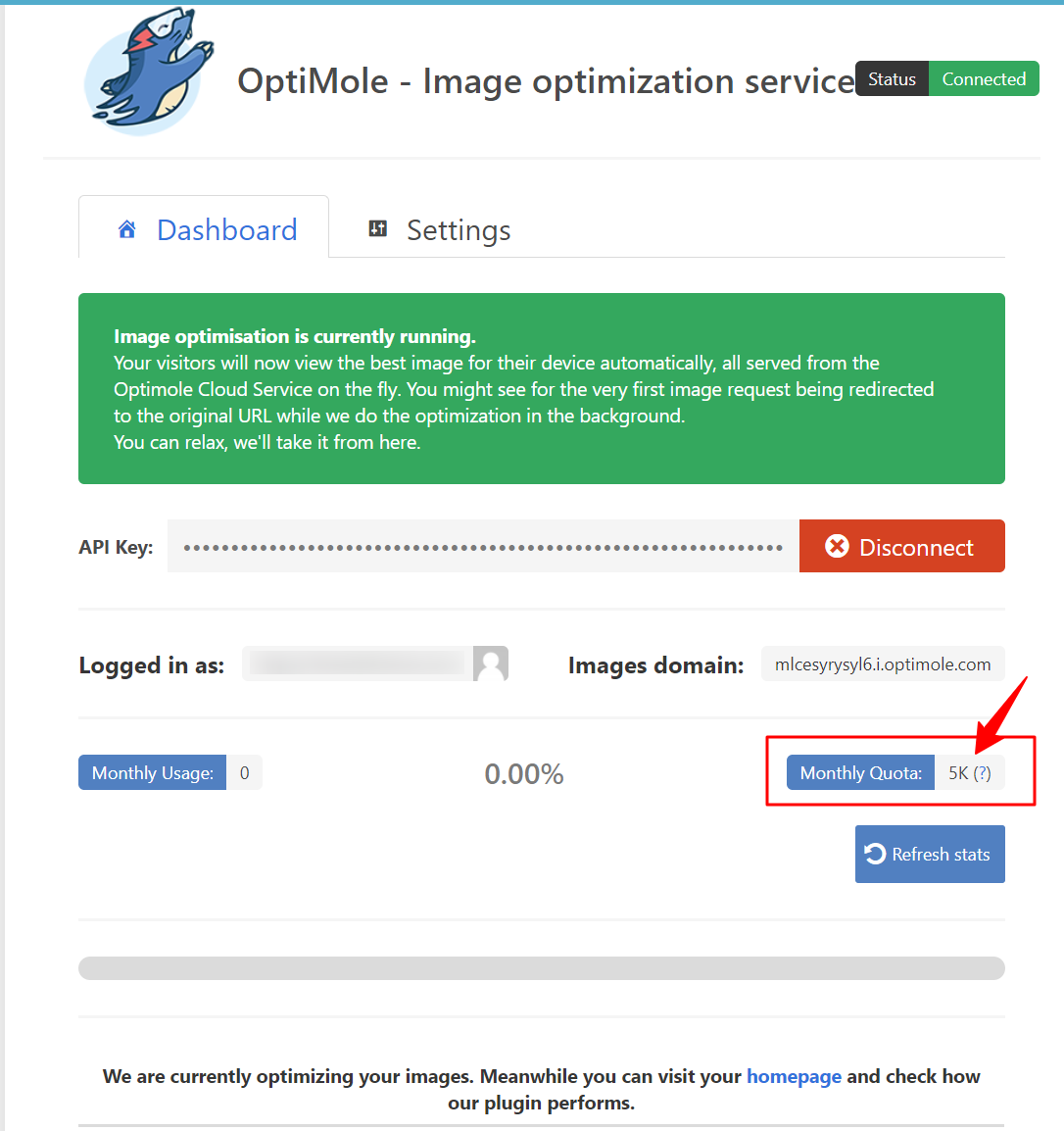
أوبتيمول

Optimole هو مكون إضافي لتحسين الصور من المستوى التالي محمّل بالعديد من الميزات الحديثة للغاية. تعمل هذه المكونات الإضافية على الطيار الآلي لأتمتة عملية تحسين الصورة بالكامل.
قم بتثبيت البرنامج المساعد وتنشيطه ، وقد انتهيت. يمكن أن يساعدك المكون الإضافي في تحقيق ضغط يصل إلى 80٪ دون السماح بتقليل جودة الصور.

لماذا تستخدم Optimole
يعتمد Optimole بالكامل على السحابة ولا يؤدي إلى تحميل على الخادم الخاص بك.
- يختار الحجم المناسب لمتصفح الزائر
- تخدم المكونات الإضافية الصورة عبر CDN للصورة السريعة
- استخدم التحميل البطيء لعرض الصور.
- متوافق مع منشئي الصفحات
- دعم الصور الشبكية و WebP
يتم إنشاء جميع الصور في الوقت الفعلي. لا يتم تخزينها في قاعدة بيانات WordPress.
المكوّن الإضافي مجاني للاستخدام لموقع ويب يصل إلى 5000 زائر شهريًا. علاوة على ذلك ، يكلفك 22.52 دولارًا حتى 25000 زائر شهريًا.
هل يمكنني استخدام الإضافات المجانية لتحسين الصور في موقع الويب الخاص بي؟
نعم ، المكونات الإضافية المجانية جيدة تمامًا للاستخدام إلا إذا كان لديك بعض المتطلبات الإضافية. يمكنك استخدام أي من المكونات الإضافية المذكورة أعلاه. إنهم يؤدون أداءً جيدًا حتى في الإصدار المجاني.
كيف يمكنني تحسين صورة ذات مقياس؟
قم بتشغيل موقعك على GTmetrix وشاهد الحد الأقصى لحجم عرض الصورة. تغيير حجم الصورة إلى هذا الحجم. الآن ، قم بضغط الصورة. أزل الصورة غير المحسّنة وحمّل الصورة الجديدة.
هل ضغط الصور مماثل لتحسين الصورة؟
يعد ضغط الصور جزءًا من عملية تحسين الصورة بأكملها. في ضغط الصورة ، يتم تقليل حجم الصورة مع التأكد من الحفاظ على جودة الصورة طوال الوقت.
كيف يمكن أن يساعد البرنامج المساعد لتحسين الصور على تحميل موقع الويب الخاص بك بشكل أسرع؟
نحن سوف! أولاً ، دعنا نفهم كيف يمكن للصور أن تجعل تحميل موقعك أبطأ. الصور دائمًا أكثر شمولاً من النص العادي. هذا يعني أنها تستغرق وقتًا أطول قليلاً للتحميل مقارنةً بالنص العادي. إذا لم يتم تحسين صورك بشكل صحيح ، فيمكن أن تجعل تحميل موقعك بطيئًا.
ومع ذلك ، فإن الصورة تستغرق وقتًا أطول من النص للتحميل لا يعني أنه يجب عليك استخدام النص فقط في المحتوى الخاص بك وتجنب الصور.
بدلاً من ذلك ، يجب عليك استخدام الصور بطريقة يتم عرضها على موقع الويب الخاص بك بطريقة أسرع بكثير. يمكنك القيام بذلك باستخدام أدوات تحسين الصورة المختلفة المذكورة أعلاه.
كيف تعرف ما إذا كنت بحاجة إلى البرنامج المساعد لتحسين الصور؟
قبل أن تذهب لإجراء فحص تحسين الصورة ، أقترح عليك التحقق من سرعة الموقع لمعرفة ما إذا كان يتم تحميل موقعك بوتيرة متوسطة. إذا كان موقعك يستغرق وقتًا أطول من متوسط وقت التحميل ، فقد تكون الصور غير المحسَّنة أحد أسباب ذلك.
أداتي المفضلة للتحقق من سرعة الموقع في Gtmetrix.
يمكنك أيضًا استخدام أدوات مثل أدوات Dotcom و Pingdom

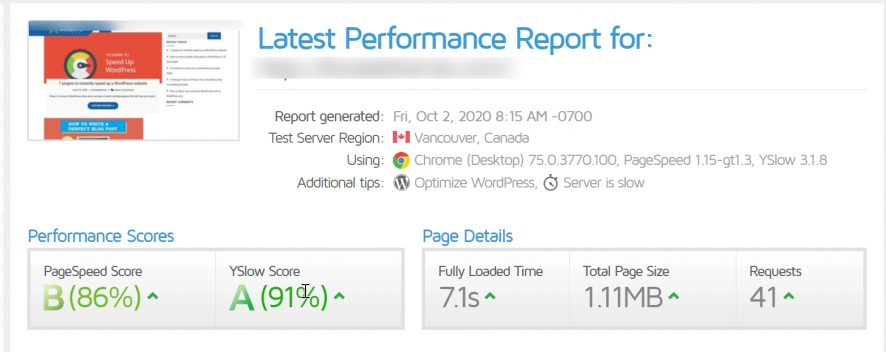
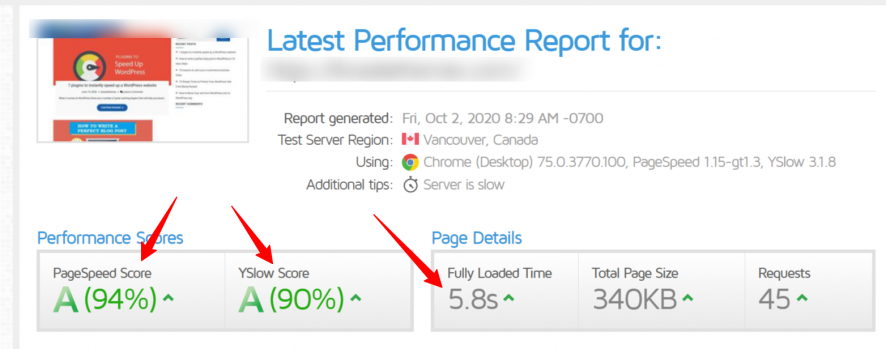
لقد أجريت هنا اختبار سرعة Gtmetrix لصفحة مدونة. وقت تحميل الصفحة هنا هو 7.8 ثانية (أعلى من متوسط وقت التحميل) وهذا ليس سيئًا حيث يمكن أن تكون الصور غير المحسّنة أحد الأسباب.
ماذا بعد؟
الآن سوف أقوم بتثبيت مكون إضافي لضغط الصور في WordPress لتحسين الصورة لموقع الويب تلقائيًا.
سيكون البرنامج المساعد المفضل لتحسين الصور هنا هو Smush .
سيعمل هذا المكون الإضافي تلقائيًا على تحسين الصورة أثناء التحميل وتحسين جميع الصور القديمة بشكل مجمّع.
الآن أجريت اختبار السرعة الجديد مرة أخرى (وليس إعادة الاختبار) لمعرفة ما إذا كان ذلك قد أثر على وقت تحميل الصفحة

تم الآن تقليل سرعة الصفحة إلى 5.8 ثانية من 7.1 ثانية بعد تنشيط المكون الإضافي.
هذه هي الطريقة التي يمكن أن يساعدك بها استخدام المكون الإضافي في تحميل موقع WordPress الإلكتروني بشكل أسرع عن طريق تحسين الصور باستخدام المكونات الإضافية لتحسين الصور .
