أفضل الممارسات لتحسين تخطيط موقع الويب باستخدام Elementor
نشرت: 2021-11-12آخر شيء يريده أي منشئ ويب هو مغادرة مستخدم محبط لموقعه على الويب بسبب تخطيط فوضوي يصعب التنقل فيه. من المهم الاعتقاد بأن معظم التفاصيل الصغيرة في تصميم موقع الويب يمكن أن تؤثر بشكل كبير على معدلات الارتداد والتحويل وغير ذلك. لذلك ، في هذه المدونة ، نقدم لك أفضل الممارسات النهائية لتحسين تخطيطات مواقع الويب باستخدام Elementor.

وفقًا لبحث مصداقية الويب الذي أجرته ستانفورد ، فإن ما يصل إلى 75 ٪ من مستخدمي موقع الويب يحكمون على مصداقية الموقع اعتمادًا على التصميمات المرئية. بينما يُظهر بحث آخر أن 38٪ من المستخدمين يتخلون عن موقع ويب إذا وجدوا أن التصميم غير جذاب.
لا أحد يحب تصفح مواقع الويب البطيئة ذات التخطيطات المزدحمة ، أو أنظمة الألوان المتضاربة ، أو تصميم يصعب قراءته والتنقل فيه. عندما يصادف أحد العملاء مثل هذه المواقع ، يكون الرد الأكثر شيوعًا هو النقر بعيدًا والعثور على موقع ويب آخر لزيارته مكانه.
لذلك ، من الضروري إنشاء منشورات وصفحات ويب لموقعك باستخدام التقنيات المثلى. يمكن أن يؤدي تصميم موقع الويب المذهل والمحسّن الذي تم إنشاؤه باتباع أفضل الممارسات إلى زيادة حركة المرور على موقعك وزيادة معدل التحويل وزيادة المشاركة وزيادة تصنيف موقعك. ابق على اتصال لشرح كيف يمكنك تحقيق كل ذلك وتحسين تخطيطات مواقع الويب بسهولة باستخدام Elementor .
تحسين تخطيطات مواقع الويب باستخدام Elementor لتحسين تجربة المستخدم

يعد Elementor أحد أشهر منشئي مواقع WordPress المجانية ، واستخدام أداة إنشاء الصفحات المرنة هذه لإنشاء صفحة ويب أمر سهل للغاية. إنه منشئ صفحات السحب والإفلات القابل للتخصيص بالكامل والذي يسمح لك بإنشاء موقع ويب دون تشفير في ثوانٍ.
Flexia ملاحظة: Flexia يمكنك بسهولة إنشاء تخطيطات موقع ويب WordPress عالية الأداء باستخدام Elementor باتباع أفضل الممارسات لتحسين تخطيطات مواقع الويب.
تحسين أقسام رأس وتذييل الصفحة
تربط الرؤوس والتذييلات المحتوى الخاص بك معًا وتساعد في إنشاء موقع ويب ذو مظهر احترافي في أي وقت من الأوقات. هذان هما القسمان حيث تقوم بتضمين شعارات موقع الويب وروابط لأبرز محتويات أو صفحات الويب وبالتالي فهي ضرورية لتقديم علامتك التجارية إلى العالم.

ومع ذلك ، قد تكون هذه الأقسام أيضًا مسؤولة بشكل خطير عن تقليل أداء موقعك إذا كانت تتضمن عددًا كبيرًا جدًا من الأعمدة والأدوات والشعارات .
تحسين قسم الرأس:
نوصيك باستخدام أقل عدد ممكن من الأعمدة في قسم الرأس - كحد أقصى اثنين لتحسين التخطيط.
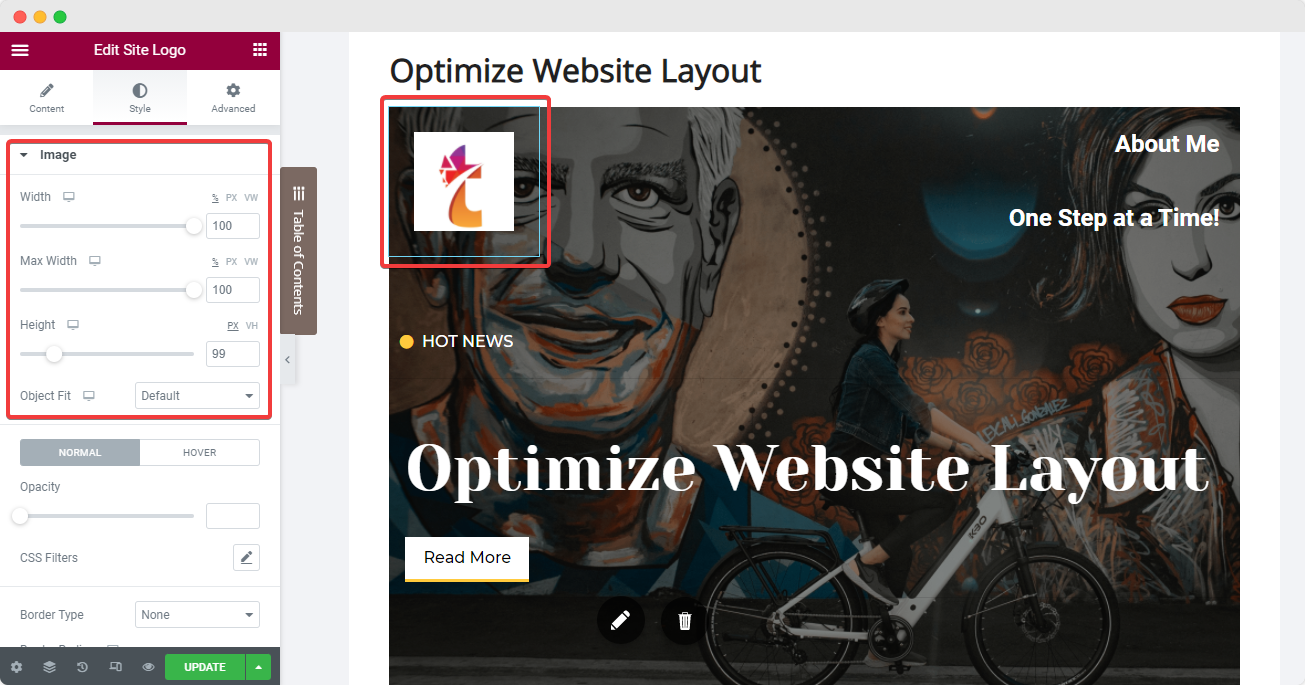
يوفر لك Elementor أداة شعار موقع حصرية لإنشاء وتصميم شعارات موقع الويب الخاص بك وتخصيصها وفقًا لجماليات عملك. تأكد من تعيين أبعاد الصورة الصحيحة من " علامة تبويب النمط " لمحرر Elementor عند تحميل الشعار والذي سيساعد على تجنب تغيير التخطيط عند تحميل صفحة الويب. أيضًا ، لا تنس إضافة عنوان صورة ذي صلة إلى وعلامات Alt لتحسين تصنيفات مُحسّنات محرّكات البحث.

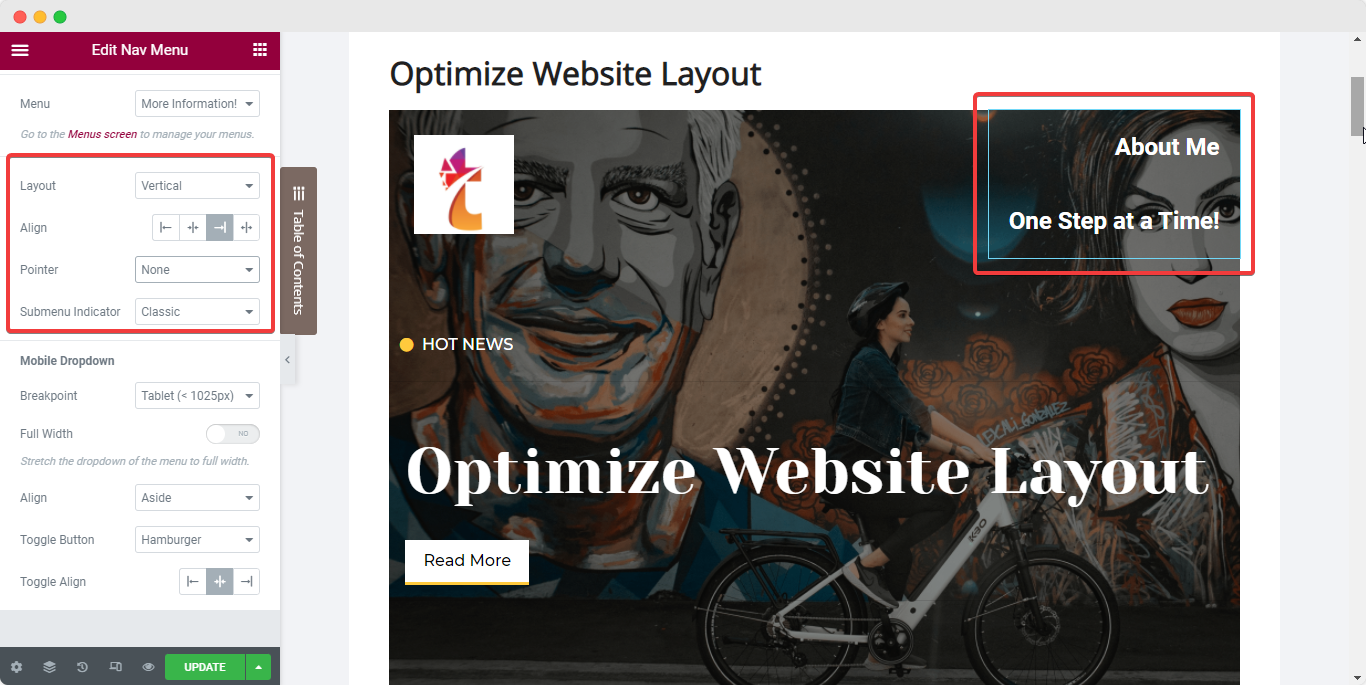
بعد ذلك ، لدينا عنصر واجهة مستخدم Nav Menu من Elementor والذي يمكننا تعيينه في العمود الثاني. هنا ، يمكنك إضافة جميع الصفحات والمشاركات المهمة عن طريق تكوين "شاشة القائمة" على لوحة معلومات موقع الويب الخاص بك ، ثم تعديل التخطيط باستخدام علامتي التبويب " المحتوى " و " النمط " في Elementor. تتمثل إحدى أفضل الممارسات هنا في ضبط المؤشر على " لا شيء " لتجنب المظهر الفوضوي.

يمكنك إضافة أي عناصر واجهة مستخدم أخرى مطلوبة إلى رأسك (على سبيل المثال: عنصر واجهة مستخدم قائمة الرموز ) أسفل قائمة التنقل مباشرةً داخل نفس العمود.
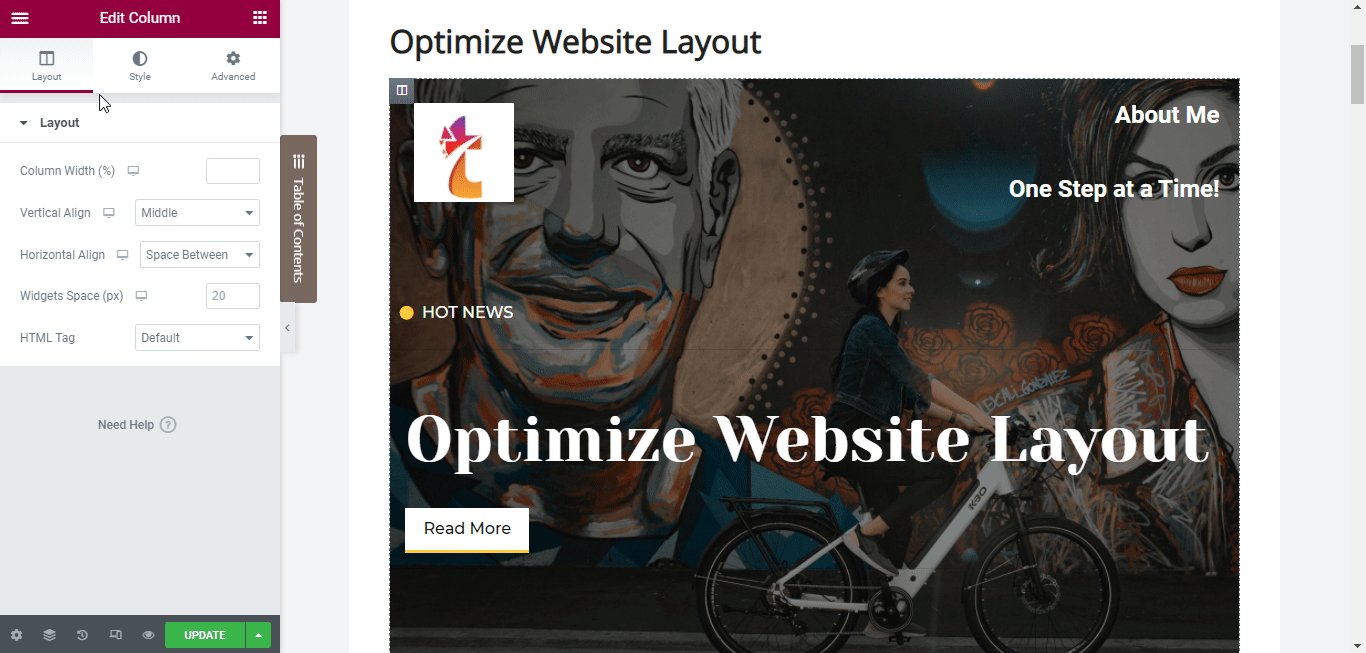
بمجرد أن تشعر بالرضا عن أعمدة الرأس وعناصر واجهة المستخدم ، قم بتعيين العناصر في خط مع بعضها البعض وقم أيضًا بتعيين موضع العمود بما يتماشى مع الأدوات. اتبع الخطوات أدناه لتحقيق هذا التخطيط المحسن:
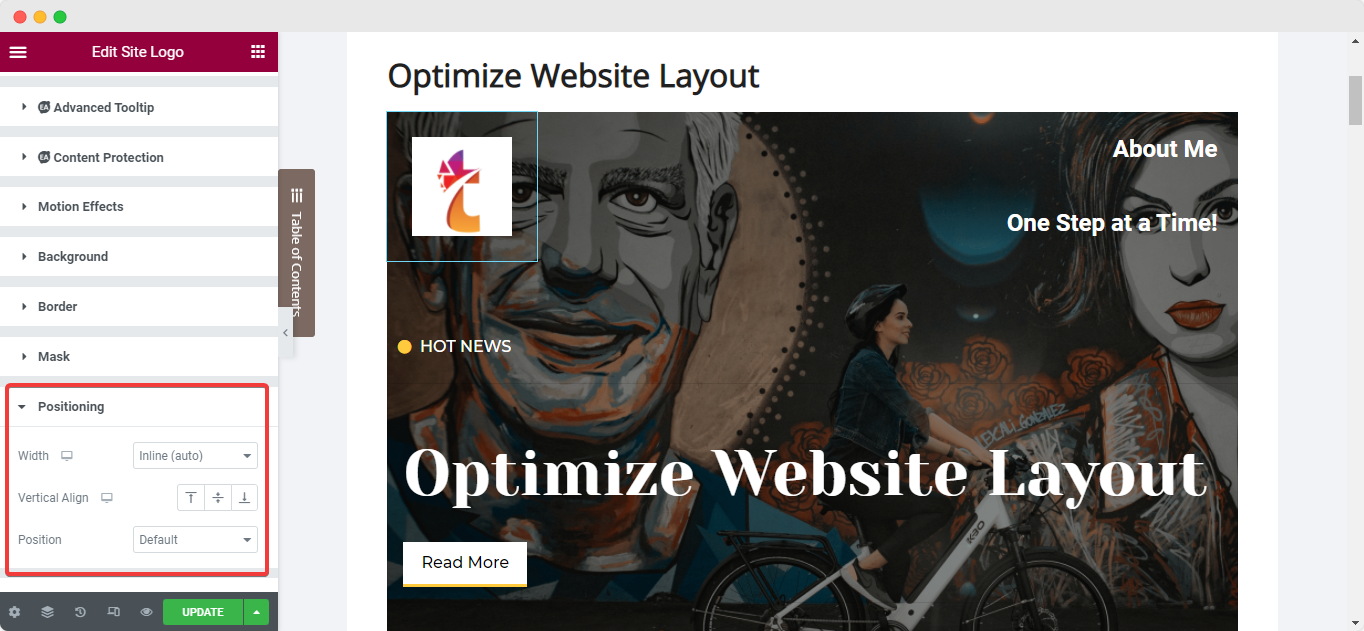
حدد عنصر واجهة المستخدم الخاص بك وانتقل إلى علامة التبويب "خيارات متقدمة" من لوحة Elementor الجانبية وقم بتعيين عرض الأداة على " Inline " ضمن خيار " تحديد الموقع ". سيؤدي هذا إلى وضع عناصر واجهة المستخدم في محاذاة مع بعضها البعض على الفور.

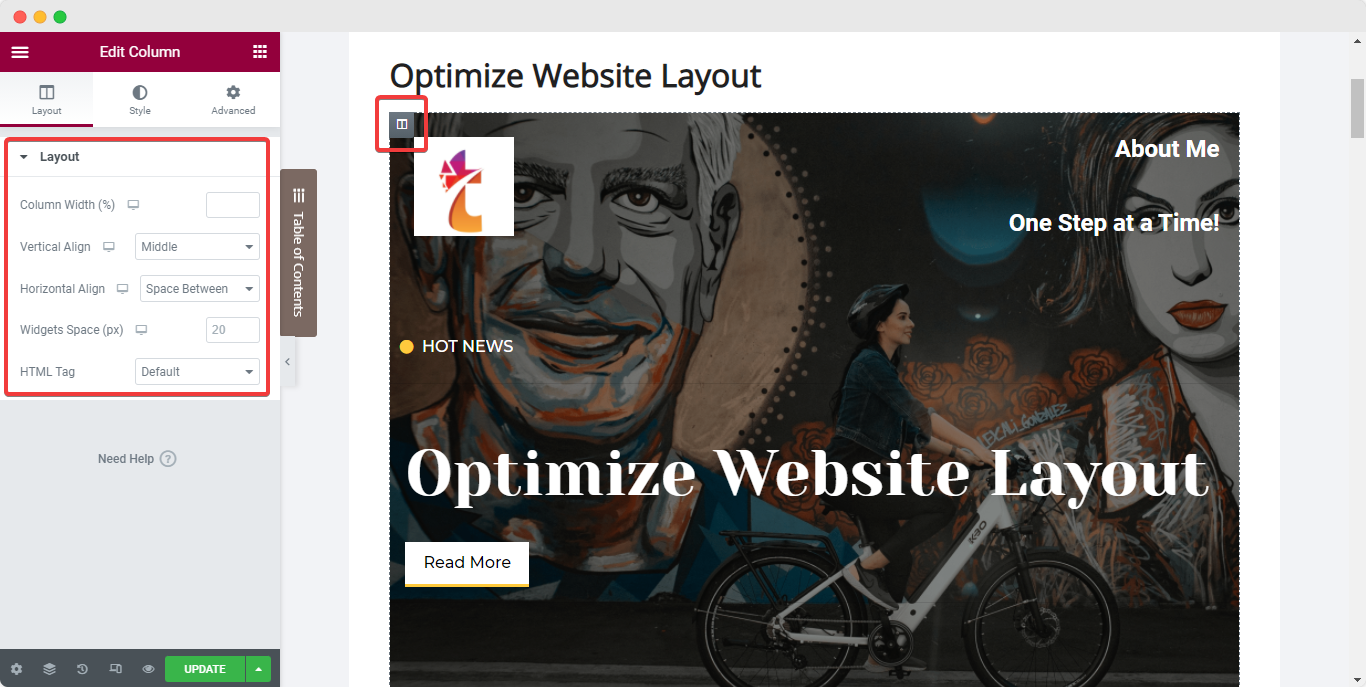
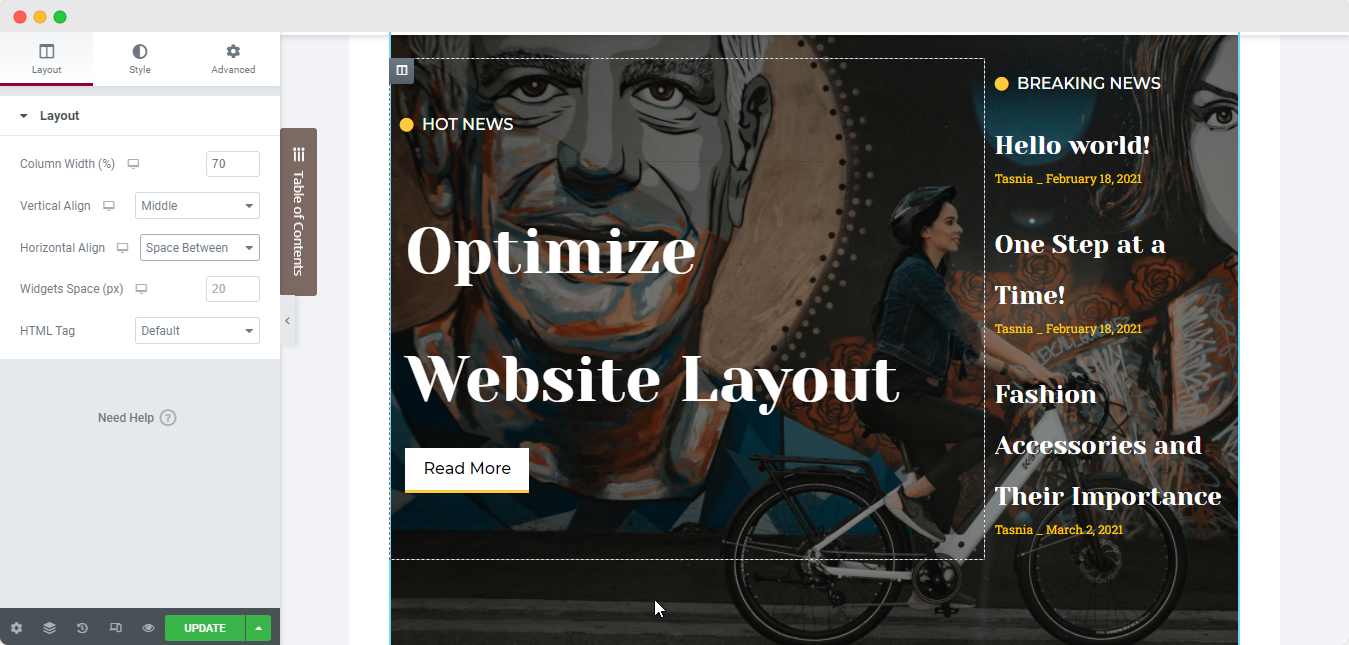
بعد ذلك ، لتعيين العمود في السطر مع الأدوات ، حدد العمود وانتقل إلى علامة التبويب "التخطيط" . ثم ، ضمن "محاذاة عمودية" ، اختر "أسفل" أثناء تحديد خيار "مسافة بين" لـ "محاذاة أفقية".

تحسين قسم التذييل:
وبالمثل ، غالبًا ما يرتكب منشئو مواقع الويب خطأً شائعًا يتمثل في استخدام أدوات متعددة في قسم التذييل لإضافة أوصاف وروابط ورموز حقوق النشر. تتمثل أفضل الممارسات لتحسين تخطيط موقع الويب الخاص بك ، في هذه الحالة ، في استخدام الأدوات التي توفر وظائف متعددة وتقليل الاستخدام المفرط للأقسام في التذييل.
يمكنك دمج عناصر واجهة مستخدم معينة في قسم واحد للحفاظ على تذييل الصفحة نظيفًا وأكثر جاذبية. يمكنك الآن أيضًا إنشاء تذييل يقوم بتحديث نفسه باستمرار باستخدام العلامات الديناميكية من Elementor. اقرأ هذا المستند المخصص لمعرفة المزيد .
اجذب الأنظار على الفور مع لافتة بطل جذابة
بعد ذلك ، لدينا قسم Hero أو شعار صفحة موقع الويب الخاص بك. أفضل ممارسة لتحسين تخطيط هذا القسم هي استخدام لافتة بنص غامق يكون مرئيًا بوضوح لمستخدمي موقع الويب.

لجعل النصوص مرئية بوضوح فوق أي خلفية أو صورة في Hero Banner ، ضع النص باستخدام خيارات محاذاة العمود . مرة أخرى ، حدد العمود كما فعلت لقسم الرأس وقم بتعيين "المحاذاة الرأسية" على " الأوسط " ثم قم بتكوين الحشوات حسب الحاجة لضمان تحسين التخطيط على أكمل وجه.
حافظ على مظهر متسق مع خيارات التصميم العالمية
لضمان نظرة متسقة على موقع الويب الخاص بك ، نوصيك باتباع معايير التصميم العالمية . للحصول على ممارسات التصميم المناسبة لتحسين تخطيط موقع الويب باستخدام Elementor ، تحقق من الاستراتيجيات المدرجة أدناه:

استخدام الخطوط العالمية:
من الممارسات الممتازة لتحسين تخطيط موقعك تجنب استخدام خطوط نصية مختلفة ، على الأقل لا تزيد عن خطين. بدلاً من ذلك ، نوصيك باستخدام Elementor Global Fonts لتعيين خط ثابت في جميع أنحاء موقع الويب الخاص بك.
يمكّنك استخدام ميزة Elementor Design System من إعداد لوحة ألوان ومجموعة من أنماط الخطوط التي يمكنك تطبيقها بسهولة على جميع عناصر واجهة المستخدم وصفحات الويب في جميع أنحاء موقع الويب الخاص بك من مكان واحد. لن يساعد ذلك فقط في الحفاظ على التوحيد من خلال جميع صفحات الويب والمنشورات التي تحمل العلامة التجارية لشركتك ، بل سيقلل أيضًا من سرعة تحميل موقع الويب الخاص بك.

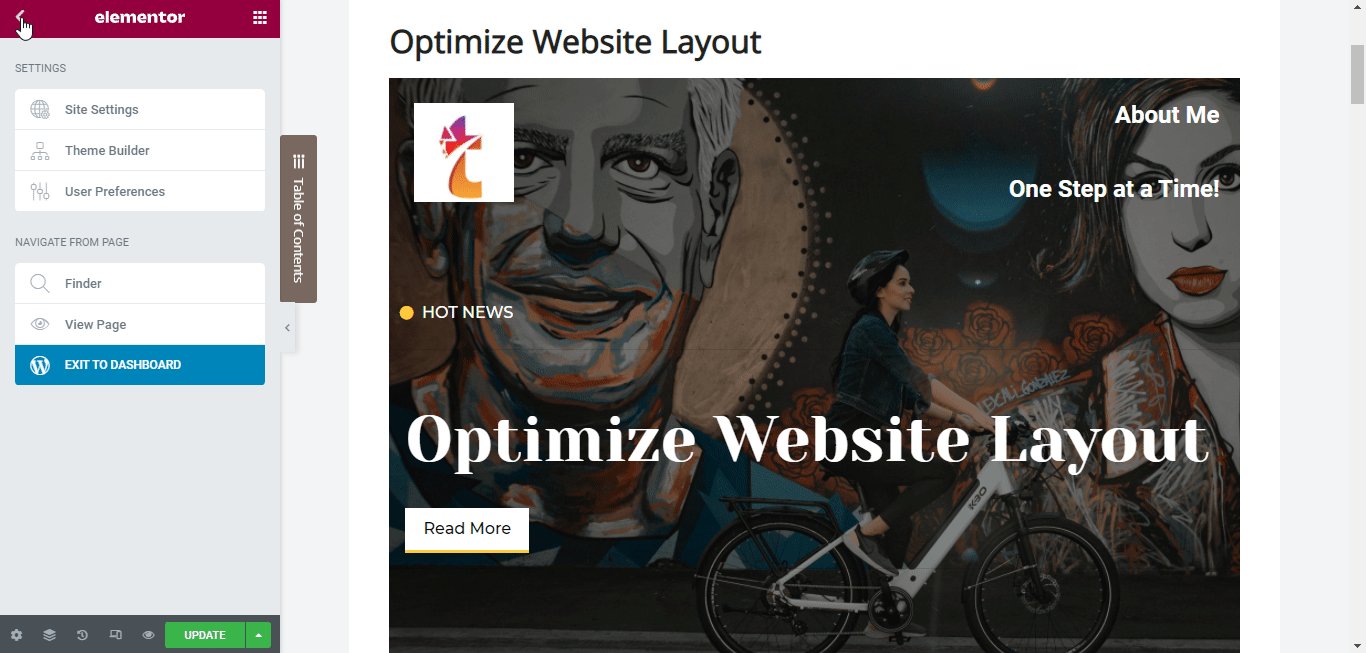
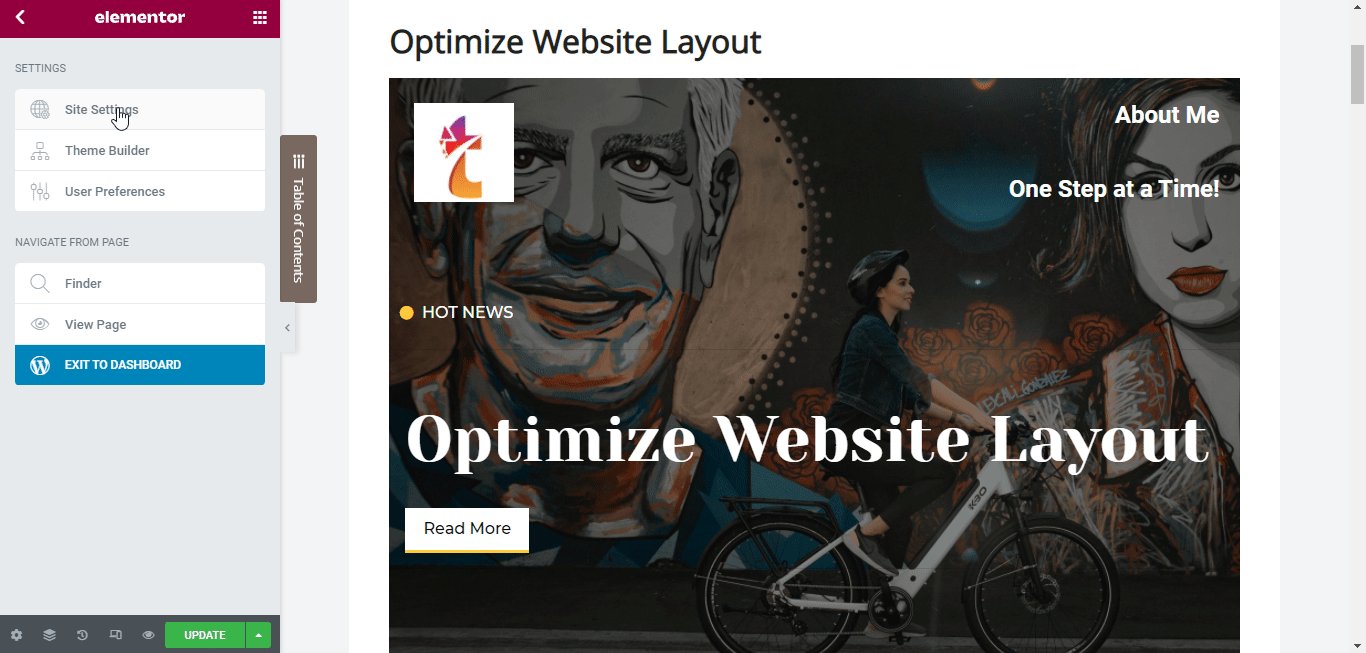
لتعيين " خطوط عالمية " مستقرة ، انقر فوق قائمة الهامبرغر في الزاوية اليسرى العلوية من اللوحة الجانبية لـ Elementor وانتقل إلى علامة التبويب " إعدادات الموقع ".
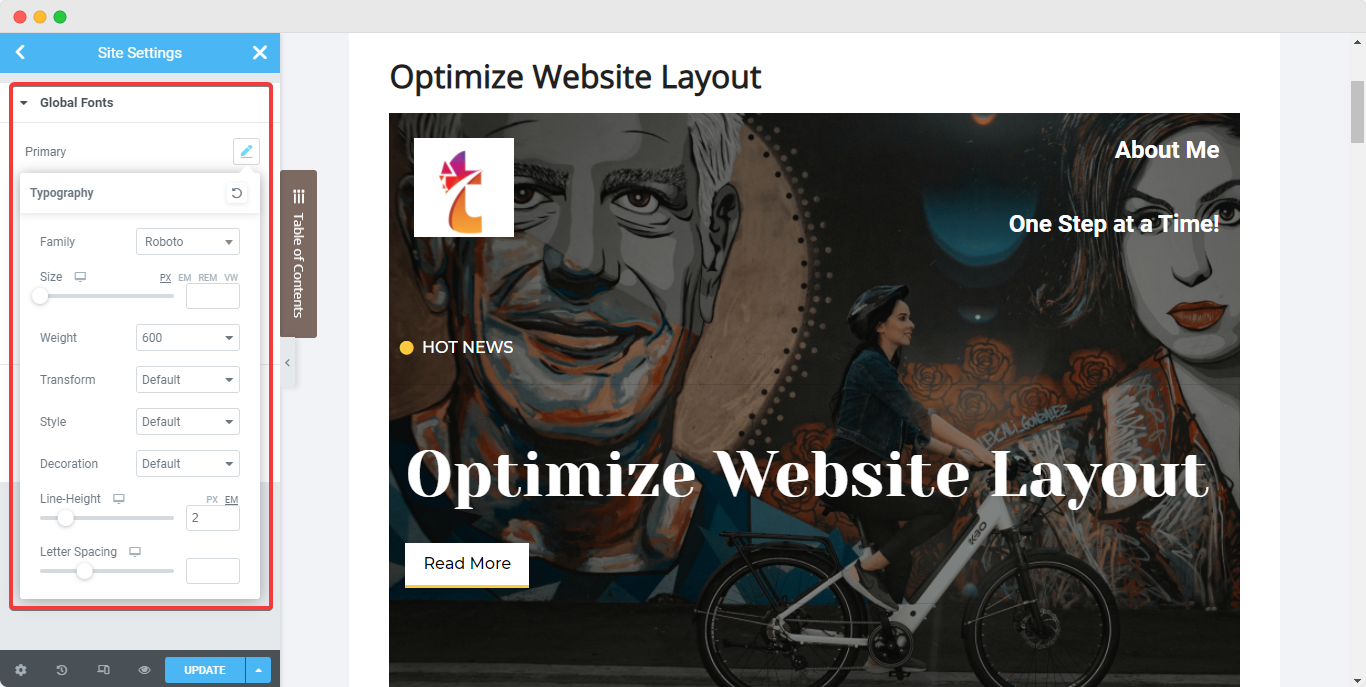
انقر فوق خيار "الخط العالمي" ضمن قسم " نظام التصميم " ثم قم بتكوين الخطوط الأساسية والثانوية والنصية والتشكيل كما تفضل ، كما هو موضح أدناه.

تعيين الألوان العامة:
على غرار Global Fonts ، يتيح لك Elementor أيضًا تعيين بعض الألوان العالمية لموقع الويب الخاص بك. مرة أخرى ، من لوحة Elementor الجانبية في أي صفحة ويب ، انتقل إلى خيار " إعدادات الموقع ".

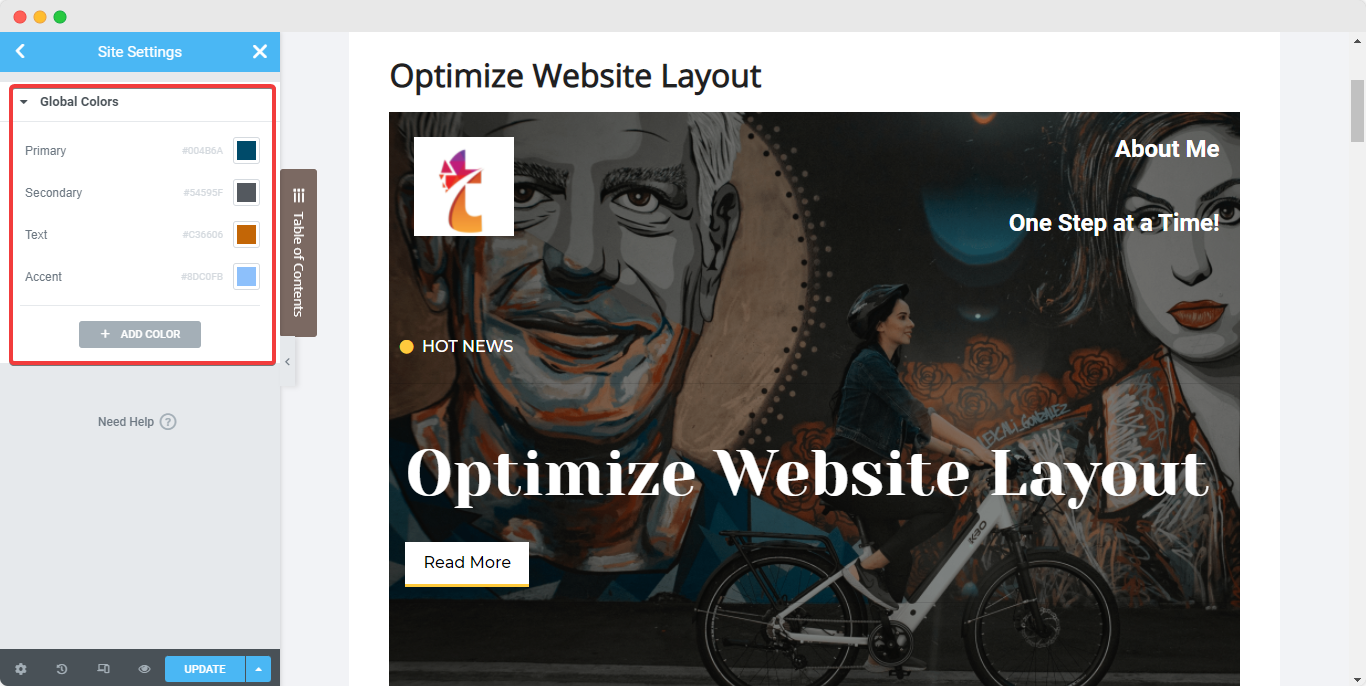
هذه المرة ، انقر فوق خيار " اللون العالمي " ، وسوف تجد 4 ألوان أساسية ، أساسية ، وثانوية ، ونصية ، ولكنة. يمكن تغيير هذه الألوان الافتراضية ومنحها أسماء مختلفة ويمكنك أيضًا إضافة ألوان جديدة. عندما تقوم بتغيير هذه الألوان العامة ، يمكن رؤية التغييرات مباشرة وسيتم تطبيقها في جميع أنحاء الموقع في وقت واحد.

إذا كنت تريد أن تأخذ تصميمات موقع الويب الخاص بك خطوة إلى الأمام ، فقم بإلقاء نظرة على مدونتنا حول كيفية استخدام الخطوط والألوان والأنماط المخصصة في Elementor.
ضع تباينًا جيدًا بين النص والخلفية
من المهم أن يكون لكل موقع تباين جيد بين النص والخلفية. تؤثر المعلومات غير المقروءة على نتائج موقع الويب الخاص بك ويمكن أن تؤدي أيضًا إلى إبعاد الزائرين. بغض النظر عن أي شيء ، يجب أن يكون النص دائمًا قابلاً للقراءة بوضوح.
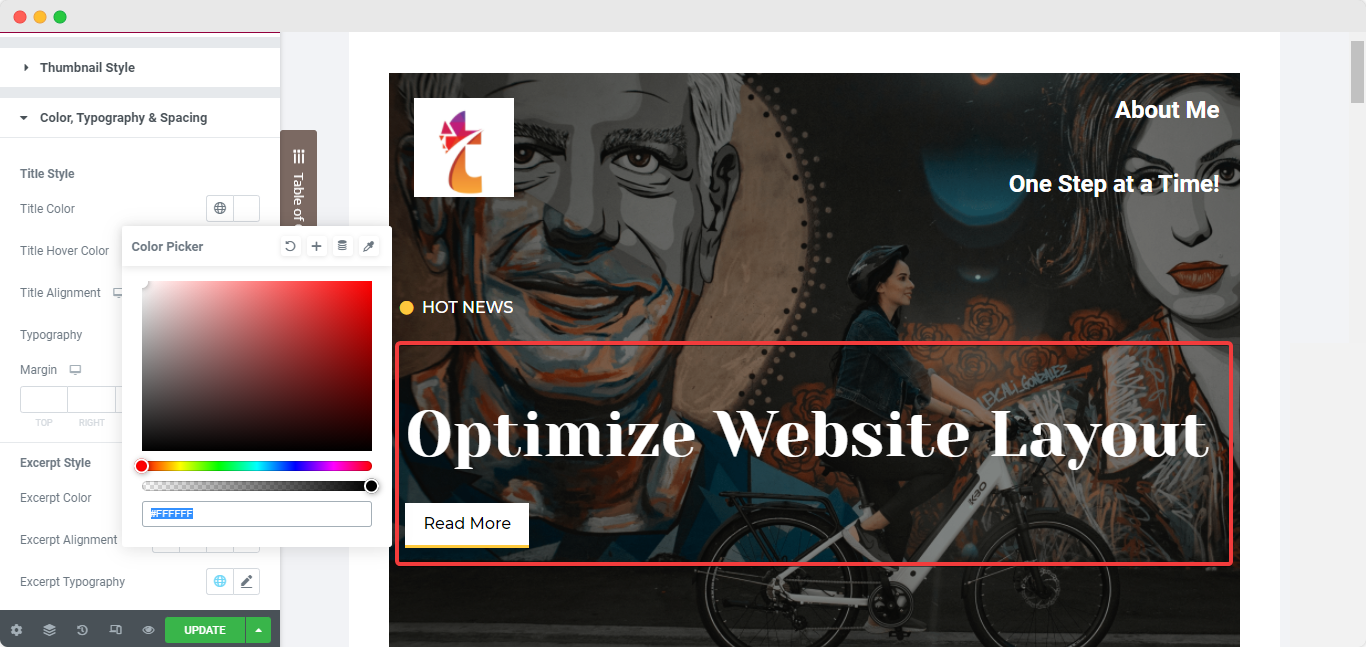
تأكد دائمًا من أن النص الموجود على موقع الويب الخاص بك مرئي بوضوح ويمكن قراءته بسهولة من خلال التأكد من وجود تباين صارخ بين النص ولون الخلفية أو الصورة الموضوعة فوقها. يوفر لك Elementor التسهيلات لتغيير لون النصوص على أي من الأدوات المستخدمة بمساعدة علامة التبويب "Styling" في لوحة Elementor الجانبية.

تكوين أحجام الصور على صفحات الموقع الخاص بك
الصور ضرورية إذا كنت تريد أن تؤدي منشورات مدونتك أداءً جيدًا بين جمهورك. تساعد الصور وملفات GIF في الحفاظ على اهتمام المستخدمين لديك لفترة أطول. للحصول على أفضل تجربة للمستخدم وتصميم محسن لموقع الويب ، يجب عليك استخدام صور عالية الجودة على موقع الويب الخاص بك. وكما ذكرنا أعلاه ، يجب عليك استخدام نصوص وسمات ALT للصور لجميع صورك على الموقع لتحسين إمكانية الوصول إلى الصفحة.
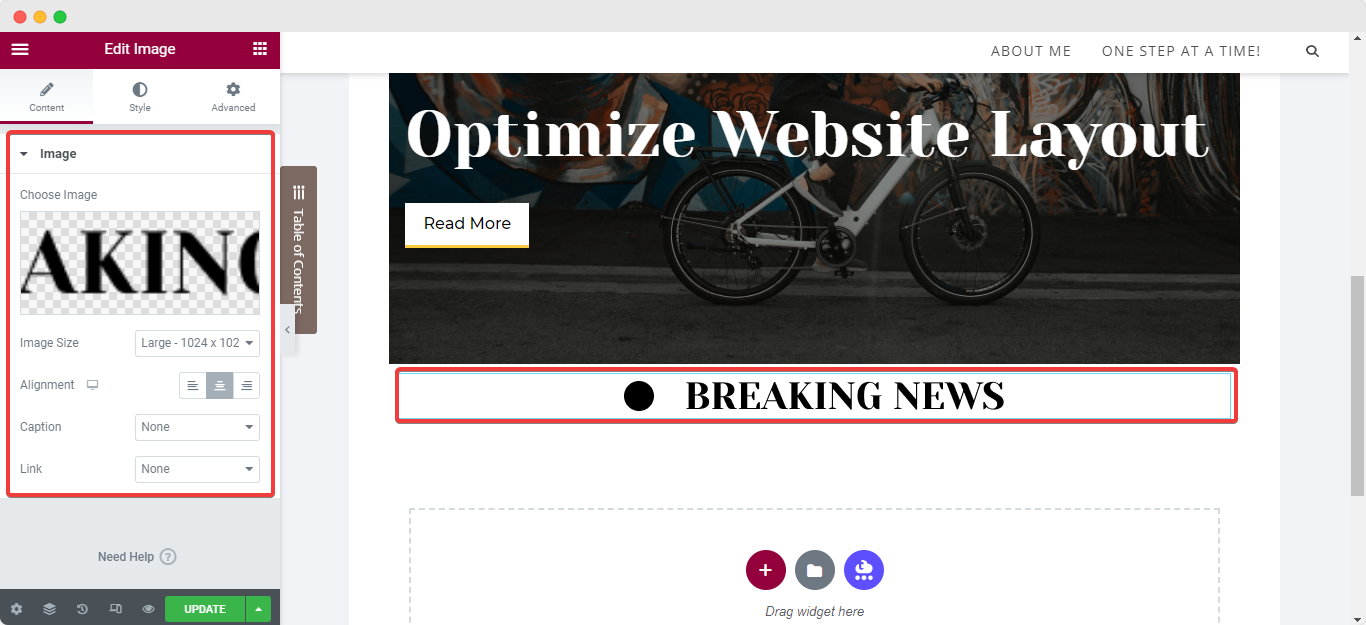
يعد تحديد أبعاد الصورة طريقة أخرى لتحسين أداء موقعك. يضمن أوقات تحميل أسرع مع الحفاظ على الجودة الجيدة. يمكن أن يؤدي استخدام معدلات ضغط منخفضة أيضًا إلى الحصول على صور بجودة أفضل على موقعك. عند إضافة صورة إلى صفحة الويب الخاصة بك باستخدام عنصر واجهة المستخدم "صورة" من Elementor ، يمكنك التنقل بسهولة إلى علامة التبويب "المحتوى" في الأداة ، وتعيين "حجم الصورة" المفضل لديك جنبًا إلى جنب مع محاذاة الصورة.
من علامة التبويب "النمط" ، ستتمكن من تخصيص الأبعاد وفلاتر CSS والتعتيم والحدود وما إلى ذلك ، بينما ستساعدك علامة التبويب "خيارات متقدمة" في تحديد المساحة المتروكة للصورة وموضعها.

استخدم Lazy Load لتحسين مقاطع الفيديو بنقرة واحدة فقط
عندما يتعلق الأمر باستخدام عنصر واجهة المستخدم "Video" من Elementor ، فإن أفضل ممارسة لتحسين تخطيط موقع الويب هي استخدام التحميل البطيء كلما أمكن ذلك. يعمل هذا على تحسين وقت تحميل مواقع الويب وأدائها على الفور. لتمكين هذه الميزة الحصرية والمفيدة للغاية ، حدد الأداة ، وانتقل إلى علامة التبويب "النمط" وحدد ببساطة "Lazy Load" .
ضمان استجابة صفحة الويب على جميع الأجهزة
في هذا العصر الرقمي ، في كثير من الأحيان ، يفضل المستخدمون التمرير عبر مواقع الويب على هواتفهم - لقد تجاوز مستخدمو الأجهزة المحمولة الآن مستخدمي الكمبيوتر بعدد كبير. عدم تحديث أو تحسين تخطيط موقع WordPress الخاص بك للاستجابة على الأجهزة المختلفة سيؤدي فقط إلى ضياع فرص كبيرة لزيادة المبيعات.

لضمان تجربة مستخدم ممتازة على الأجهزة المحمولة ، تحتاج إلى إنشاء تخطيطات مواقع ويب بسيطة ونظيفة ومحسّنة بأقصى قدر من الاستجابة للشاشات من جميع الأحجام. يمكنك تحقيق ذلك باستخدام إعداد " العرض المخصص " لعناصر واجهة مستخدم العنصر. لن يؤدي استخدام العروض المخصصة إلى تغيير الأقسام الموجودة على موقع الويب الخاص بك ؛ سيقوم فقط بتعديل أبعاد الأقسام بحيث يمكن عرض المحتوى بالكامل من أي جهاز.
استراتيجيات أخرى لتحسين تخطيط موقع الويب
هناك العديد من الاستراتيجيات الأخرى التي يمكنك استخدامها لتحسين أداء موقعك باستخدام تصميم التخطيط الخاص به. نريد أن نقدم لك المزيد من الخيارات التي يمكنك استكشافها ومعرفة ما يناسب موقعك على الويب أكثر - لمعرفة المزيد ، دعنا نواصل القراءة.
من أولى التقنيات التي يجب أن تضعها في اعتبارك أثناء إنشاء موقع ويب هي المساحات السلبية التي تؤثر بشكل إيجابي على تخطيطات مواقع الويب. تحتوي العديد من المواقع على رسومات ومعلومات زائدة وأزرار الحث على الشراء وروابط خلفية لصفحات أخرى. بينما يمكن أن يؤدي وجود محتوى مفيد على موقعك إلى جذب المستخدمين ، إلا أن مواقع الويب المزدحمة تميل في أغلب الأحيان إلى جذب انتباه الناس. حاول أن تجعل تصميم موقع الويب الخاص بك بسيطًا واستفد جيدًا من المسافات.
مبادئ تصميم مواقع الويب الفعالة لـ WordPress
في حين أن هناك العديد من التكتيكات والمبادئ القيمة لتصميم موقع WordPress ، فإن بعضها أكثر فعالية من البقية. يمكن أن تساعدك مبادئ تصميم مواقع الويب المذكورة أدناه في تمييز موقعك عن آلاف المواقع المتوفرة على الإنترنت اليوم.

تعرف على أحدث الاتجاهات في مبادئ تصميم مواقع الويب ، نوصيك بالاطلاع على مدونتنا للتعرف على أكثر 10 مبادئ لتصميم مواقع الويب فاعلية. ولكن للتلخيص ، ستكون أفضل 5 تقنيات حديثة ومحسّنة لتصميم تخطيط مواقع الويب مستخدمة هذه الأيام المدرجة أدناه:
التركيز على إمكانية الوصول والشمولية للجميع
استخدمي الألوان الهادئة والهادئة لتهدئة العينين
قم بتمييز المحتوى الأساسي باستخدام تأثيرات Parallax
استخدم خطوطًا أنيقة وسهلة القراءة
زيادة المشاركة مع معارض الصور التفاعلية
المكافأة: كيفية اختبار أداء صفحات موقع الويب الخاص بك
الآن بعد أن عرفنا أفضل الممارسات لتحسين تخطيطات مواقع الويب ، ستكون الخطوة التالية هي إجراء اختبار لأداء صفحة الويب المحسّنة الخاصة بك. فيما يلي خطوات كيفية إجراء الاختبار بسهولة.
الخطوة 1: افتح صفحة الويب في نافذة التصفح المتخفي
لإجراء الاختبار ، تحتاج إلى فتح صفحة الويب المحسّنة التي تختارها من موقع WordPress الخاص بك في نافذة جديدة في " وضع التصفح المتخفي ". يمكنك القيام بذلك بسهولة عن طريق نسخ عنوان URL لصفحة الويب ولصق الرابط في شريط البحث في علامات تبويب التصفح المتخفي.
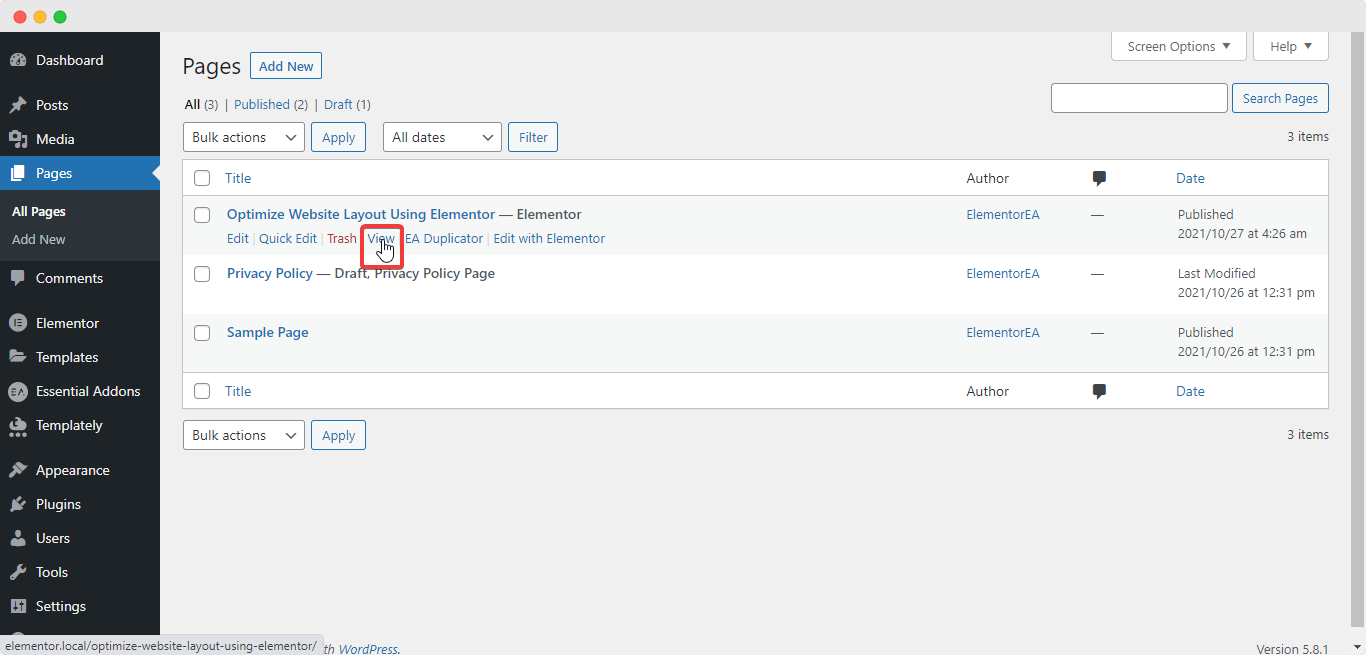
لنسخ عنوان URL لصفحة الويب ، انتقل إلى "الصفحات" من لوحة معلومات WordPress الخاصة بك. ثم قم بالمرور فوق الصفحة التي تريدها أو التي قمت بتحسينها للتو ؛ ستظهر الخيارات أسفل عنوان صفحة الويب. ما عليك سوى النقر بزر الماوس الأيمن على خيار "عرض" ، وانسخ الرابط من القائمة المنسدلة التي تظهر ، ثم الصق عنوان URL في شريط البحث بعلامة تبويب التصفح المتخفي.

الخطوة الثانية: فحص محتوى HTML & CSS
بعد ذلك ، سيتعين عليك فحص محتوى HTML & CSS لصفحتك. للقيام بذلك ، انقر بزر الماوس الأيمن في أي مكان على صفحة الويب الخاصة بك واضغط على خيار "فحص". ستظهر شاشة جانبية حيث ستتمكن من رؤية العديد من علامات التبويب التي تعرض HTML و CSS ، والعثور على الأخطاء ، والحصول على نتائج تحسين محركات البحث ، وإجراء أنواع مختلفة من الاختبارات.
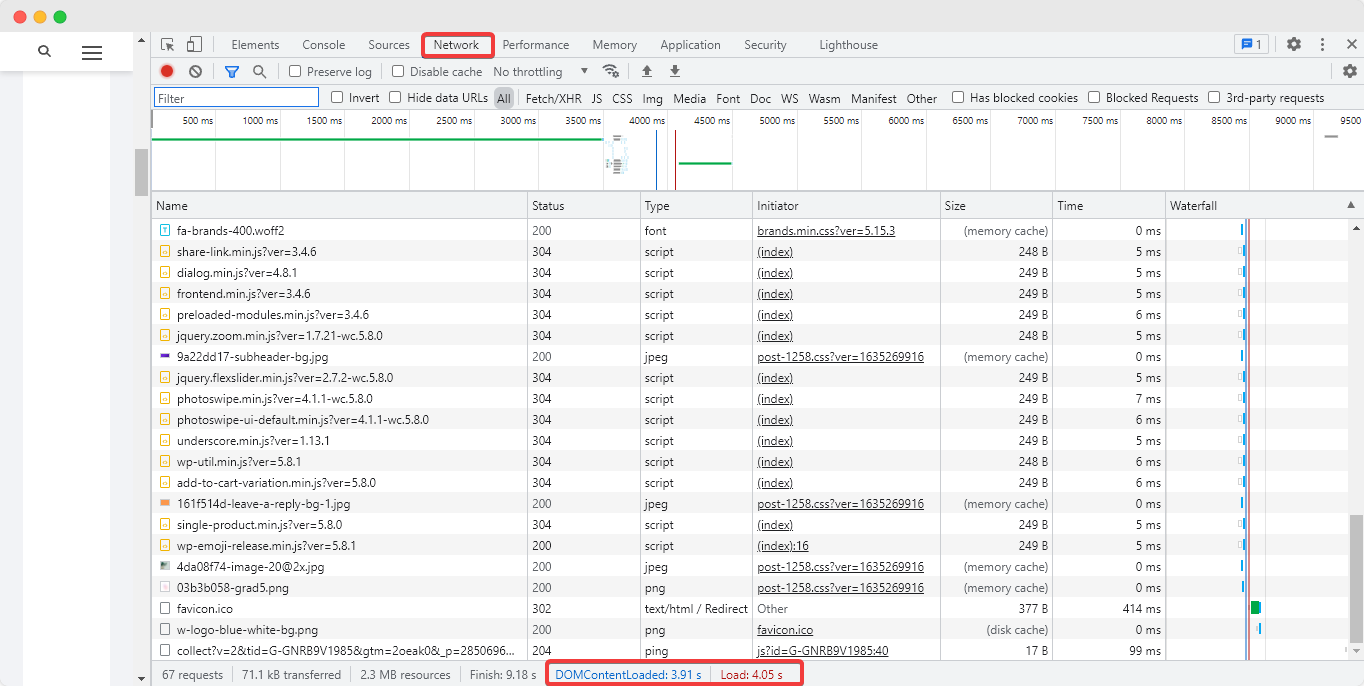
حدد "علامة تبويب الشبكة" واضغط على أزرار "ctrl + R" - سيؤدي ذلك على الفور إلى تحميل قاعدة البيانات الخلفية لصفحة الويب الخاصة بك بما في ذلك وقت التحميل وطلبات تحسين الاستعلام ، كما هو موضح أعلاه.

الخطوة الثانية: عرض أداء صفحتك
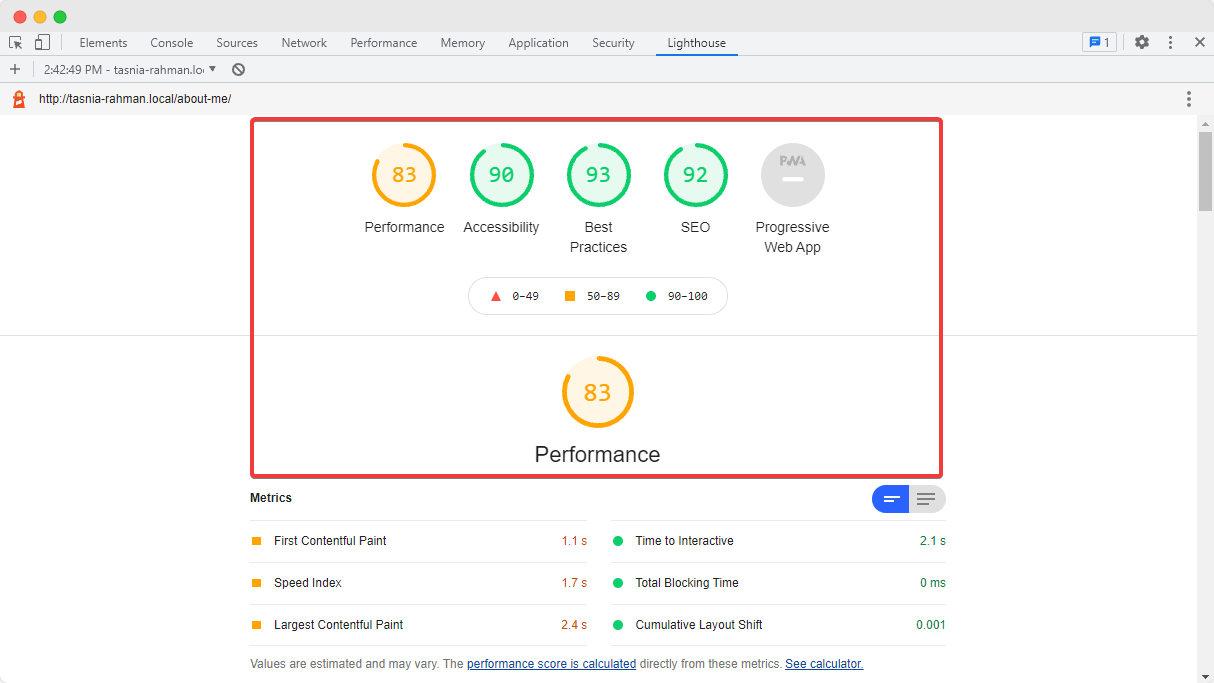
بعد ذلك ، قم بالتبديل إلى "Lighthouse Tab" ، وانقر فوق الزر "إنشاء تقرير" على صفحتنا لعرض رؤى أداء صفحة الويب الحالية. كما ترى من الشاشة أعلاه ، سيتم عرض نتائج الأداء. يجب أن تستهدف دائمًا الحصول على درجة أعلى من 90٪ .

وبهذا ، نود أن نختتم دليلنا النهائي حول أفضل الممارسات التي يمكنك استخدامها لتحسين تخطيط موقع الويب باستخدام Elementor بسهولة. إذا وجدت هذه المدونة مفيدة ، فأخبرنا عن طريق التعليق أدناه ؛ نحن نحب ان نعرف.
للحصول على المزيد من النصائح المفيدة مثل هذه والتعرف على آخر تحديثاتنا ، اشترك في مدونتنا وانضم إلى مجتمع Facebook الودود .
