13 من أفضل الأمثلة والممارسات على زر إضافة إلى عربة التسوق
نشرت: 2023-08-15يعد زر الإضافة إلى عربة التسوق عنصرًا لا مفر منه في أي متاجر عبر الإنترنت ، ويلعب دورًا محوريًا في زيادة التحويلات وتشكيل تجارب المستخدم. تتطلب صياغة زر الإضافة اللزجة الفعالة إلى عربة التسوق مزيجًا من التصميم البديهي والممارسات التي تتمحور حول المستخدم. في هذه المقالة ، نتعمق في أفضل أمثلة زر الإضافة إلى عربة التسوق ، ونلقي الضوء على الأساليب المبتكرة وأفضل الممارسات التي تمكن تجار التجزئة عبر الإنترنت من تحسين مسار مبيعاتهم وإشراك العملاء بسلاسة.
لنبدأ الآن!
- ما هو زر "إضافة إلى عربة التسوق" وفوائده؟
- 5 عوامل يجب مراعاتها عند إنشاء زر إضافة إلى عربة التسوق
- # 1. اضبط زر الإضافة إلى عربة التسوق اللاصق على الأجهزة المختلفة
- # 2. أظهر نية العميل الصحيحة
- # 3. قم بتضمين معلومات إضافية
- # 4. اختر المكان المناسب لوضع زر الإضافة إلى عربة التسوق
- # 5. ضع في اعتبارك عناصر الخروج الأخرى
- 8 أمثلة على زر الإضافة إلى عربة التسوق اللاصقة من مواقع التجارة الإلكترونية للجوال
- # 1. جيمشارك
- # 2. يقشط
- # 3. بيلي نيلسون
- # 4. هولاند كوبر
- # 5. كسلان عوف
- # 6. صعب المراس
- # 7. كراويا هوم
- # 8. تحية
- قم بإنشاء زر "إضافة إلى عربة التسوق" مثبت في WooCommerce باستخدام Woostify
- الكلمات الأخيرة،
ما هو زر "إضافة إلى عربة التسوق" وفوائده؟
زر Sticky Add to Cart هو موقع ويب ثابت أو عنصر تطبيق يظل مرئيًا للمستخدمين أثناء قيامهم بالتمرير عبر صفحات المنتج. يتيح هذا الزر للمستخدمين إضافة عناصر بسهولة إلى عربة التسوق الخاصة بهم دون الحاجة إلى التمرير احتياطيًا ، مما يعزز تجربة المستخدم ويحتمل أن يعزز التحويلات عن طريق تبسيط عملية الشراء.
يوفر الزر "إضافة إلى عربة التسوق" العديد من المزايا التي تساهم في تحسين تجربة المستخدم وتحسين معدلات التحويل في التجارة الإلكترونية:
- عملية التسوق المبسطة: يعمل الزر على تبسيط رحلة التسوق ، مما يتيح للمستخدمين إضافة العناصر المطلوبة بسرعة إلى سلة التسوق الخاصة بهم دون الانتقال بعيدًا عن صفحة المنتج.
- الإشباع الفوري: يمكن للمستخدمين الشعور بالرضا الفوري عن طريق إضافة منتجات إلى سلة التسوق ، وتعزيز نيتهم في إجراء عملية شراء.
- مرونة اتخاذ القرار: يتيح الزر للمستخدمين استكشاف منتجات متعددة وإضافتها إلى سلة التسوق مع الاستمرار في التصفح ، مما يتيح مقارنة أسهل قبل إنهاء عمليات الشراء.
- تقليل التخلي: من خلال تقديم مسار سلس لإضافة عربة التسوق ، يساعد الزر في مواجهة التخلي عن عربة التسوق ، وهي مشكلة شائعة عندما تكون عملية الشراء معقدة.
- الملاحظات المرئية: يؤدي التفاعل مع الزر إلى تشغيل إشارات مرئية ، مثل الرسوم المتحركة أو تغييرات الألوان ، وتأكيد عمل المستخدم وتوفير الضمان.
- مناسب للهاتف المحمول: يضمن الزر أهمية خاصة لمستخدمي الأجهزة المحمولة ، سهولة الوصول ، مما يلغي الحاجة إلى التمرير المفرط على الشاشات الأصغر.
- البيع المتقاطع والبيع: يمكن الاستفادة من تفاعلات سلة التسوق للتوصية بالمنتجات ذات الصلة ، مما قد يؤدي إلى زيادة متوسط قيمة الطلب.
- تحويلات أسرع: مع عدد أقل من الخطوات بين اختيار المنتج وبدء الدفع ، يعمل الزر على تسريع عملية التحويل.
- الرؤية المستمرة: يضمن استخدام أزرار "إضافة إلى عربة التسوق" اللاصقة الرؤية المستمرة ، حتى أثناء قيام المستخدمين بالتمرير ، مما يعزز الإجراء الفوري دون مطالبتهم بالعودة إلى أعلى الصفحة.
يمكن أن يؤدي دمج زر "إضافة إلى عربة التسوق" المصمم جيدًا والموضع بشكل استراتيجي إلى تعزيز رضا المستخدم والمشاركة ، وفي النهاية نجاح منصة التجارة الإلكترونية.
5 عوامل يجب مراعاتها عند إنشاء زر إضافة إلى عربة التسوق
عندما يتعلق الأمر بالتجارة الإلكترونية ، فإن التنفيذ الاستراتيجي لزر إضافة إلى عربة التسوق يمكن أن يعيد تعريف تجربة المستخدم ومعدلات التحويل. دعنا نتعمق في خمسة عوامل محورية يجب مراعاتها عند صياغة هذه الميزة الأساسية:
# 1. اضبط زر الإضافة إلى عربة التسوق اللاصق على الأجهزة المختلفة
تعد قابلية الاستخدام المتسقة عبر الأجهزة أمرًا بالغ الأهمية. يضمن التصميم سريع الاستجابة الأداء السلس للزر على أحجام الشاشات المختلفة ، مما يوفر للمستخدمين طريقة موحدة ويمكن الوصول إليها لإضافة عناصر إلى عربة التسوق ، بغض النظر عن الجهاز الذي يستخدمونه.
# 2. أظهر نية العميل الصحيحة
الوضوح في عمل المستخدم أمر حيوي. يتماشى الزر "إضافة إلى عربة التسوق" الذي يحمل عنوانًا بارزًا مع رمز بديهي مع هدف العميل. هذا الارتباط المباشر يقلل من الغموض وغرس الثقة والمساعدة في اتخاذ القرار السريع.
# 3. قم بتضمين معلومات إضافية
يعزز تحسين الاختيارات المستنيرة التحويلات. يؤدي عرض التفاصيل الأساسية مثل الأسعار والألوان وصور المنتج جنبًا إلى جنب مع الزر اللاصق إلى إلغاء حاجة المستخدمين إلى التراجع ، وتسريع عملية الشراء وإثراء تجربة التسوق لديهم.
# 4. اختر المكان المناسب لوضع زر الإضافة إلى عربة التسوق
تحديد المواقع الاستراتيجية يقود المشاركة. يضمن وضع الزر اللاصق إما أعلى الصفحة أو بالقرب من أوصاف المنتج وصولاً سلسًا أثناء التصفح وتحفيز التفاعلات وزيادة راحة المستخدم.
# 5. ضع في اعتبارك عناصر الخروج الأخرى
يضاعف الانتقال السلس رحلة المستخدم. اتساق التصميم مع مكونات الدفع الأخرى مثل أزرار "عرض عربة التسوق" أو "المتابعة إلى الخروج" للحفاظ على تدفق تسوق متماسك ، وتقليل الاحتكاك وتوجيه المستخدمين بسلاسة نحو إنهاء مشترياتهم.
من خلال النظر بعناية في هذه العوامل ، يمكن لمنصات التجارة الإلكترونية رفع وظائف أزرار الإضافة إلى سلة التسوق ، مما يؤدي في النهاية إلى إحداث ثورة في رضا المستخدم ومعدلات التحويل.
8 أمثلة على زر Sticky A dd to Cart من مواقع التجارة الإلكترونية للجوال
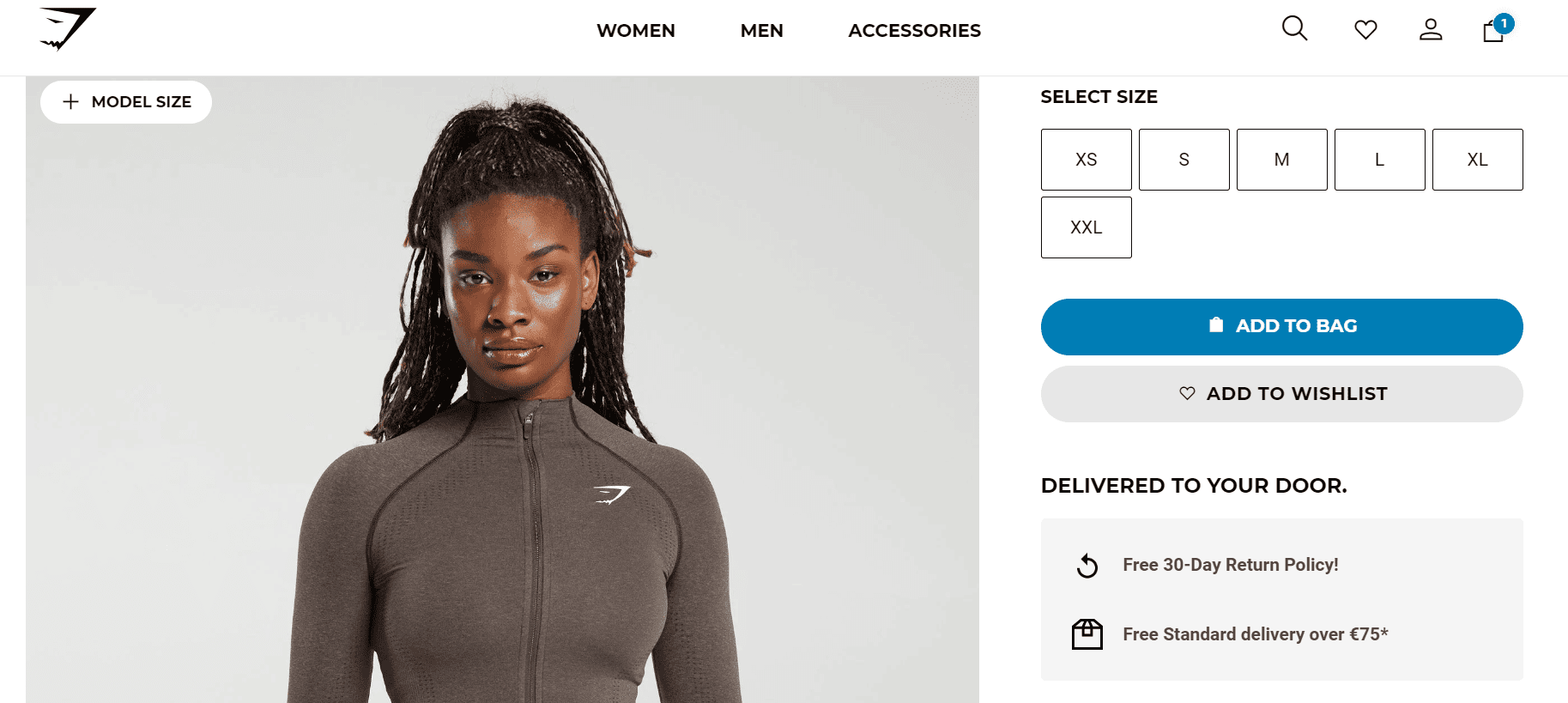
# 1. جيمشارك
يعد تكيف نسخة Gymshark الخاصة بالمنطقة مثالًا رائعًا على تكييف تجربة المستخدم مع التفضيلات الفردية. من خلال تغيير عبارة الحث على اتخاذ إجراء بناءً على موقع المتسوق ، يستفيدون من سيكولوجية الألفة. بالنسبة لعملاء المملكة المتحدة ، يتماشى مصطلح "أضف إلى الحقيبة" مع التعبيرات العامية المحلية ، مما يخلق إحساسًا بالارتباط.
من ناحية أخرى ، بالنسبة للمتسوقين في الولايات المتحدة ، فإن مصطلح "إضافة إلى عربة التسوق" له صدى مع اللغة المستخدمة بشكل شائع في بيئة التجارة الإلكترونية في المنطقة. يعزز هذا التعديل البسيط والمؤثر رحلة المستخدم ، حيث يواجه المتسوقون عبارات تعكس لغتهم العامية المعتادة ، مما يعزز اتصالاً أقوى ويولد الثقة. في السوق العالمية ، يوضح هذا الاهتمام بالتفاصيل التزام Gymshark بالتركيز على المستخدم ويجسد قوة المحتوى المخصص في تعزيز معدلات المشاركة والتحويل.

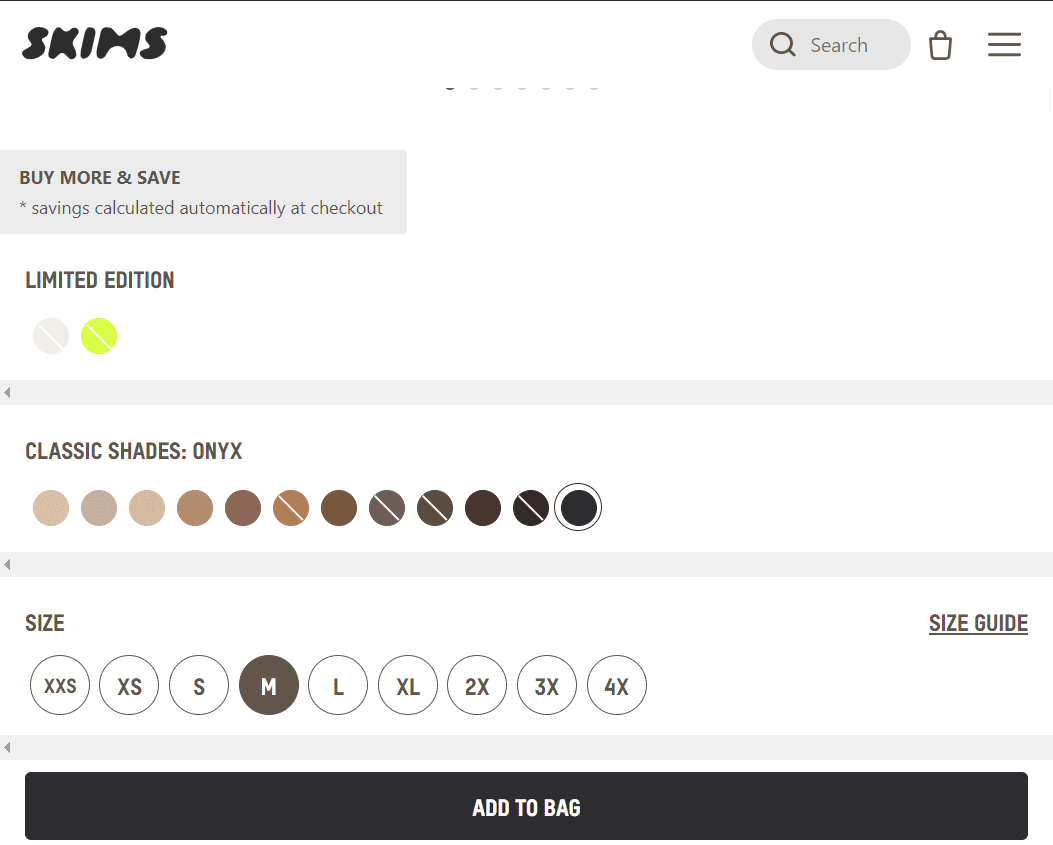
# 2. يقشط
يعتبر Skims 'على زر الإضافة إلى عربة التسوق بمثابة ضربة إبداعية في التصميم. بدلاً من الزر التقليدي ، اختاروا لافتة تمتد عبر الصفحة بأكملها. يضمن هذا الأسلوب المميز بقاء الزر في الأفق أثناء تنقل المستخدمين في الصفحة. الأمر الأكثر إثارة للإعجاب هو مدى توافق هذا الشعار بسلاسة مع جماليات موقع Skims بشكل عام. جعله متوافقًا مع صور علامتهم التجارية يجعل الزر جزءًا لا يتجزأ من تجربة التصفح.

لا يعطي اختيار Skims الأولوية للوظائف فحسب ، بل يؤكد أيضًا على التزامهم بسرد تصميم متماسك. يتحدث هذا الاستخدام المتطور للعلامة التجارية اللزجة ذات الطول الكامل للإضافة إلى عربة التسوق عن الكثير من تفاني Skims في التصميم الذي يركز على المستخدم ، وتحويل عنصر التسوق العادي إلى جزء لا يتجزأ من هوية علامتها التجارية.

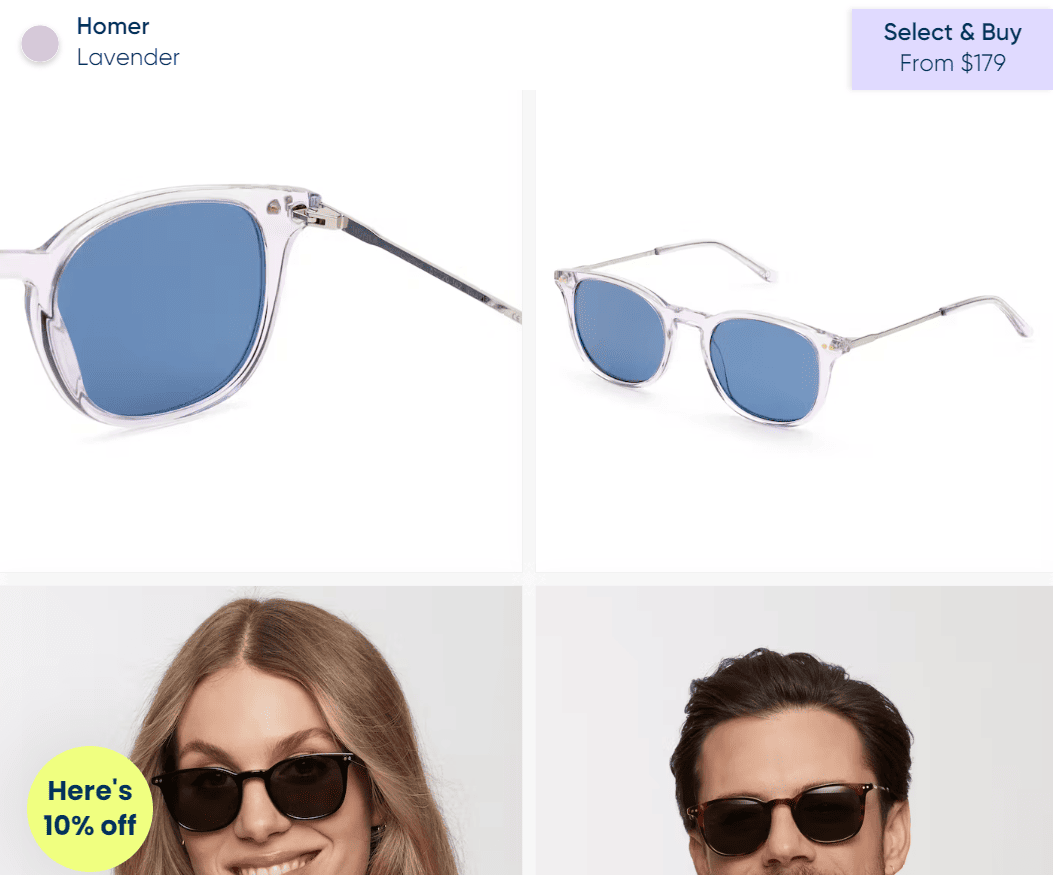
# 3. بيلي نيلسون
يمثل وضع Bailey Nelson الاستراتيجي لزر الخروج مثالاً على نهج يركز على المستخدم. من خلال وضعه في أعلى الصفحة ، يضمنون إمكانية الوصول الفوري إلى الخطوات التالية في رحلة الشراء. ما يميز تنفيذها هو تضمين تفاصيل المنتج الشاملة في نسخة الزر نفسها.
من خلال دمج اسم المنتج واللون والسعر ، يوفر Bailey Nelson للمتسوقين معلومات مهمة حتى قبل الشروع في الخروج. لا تعمل هذه الشفافية على تمكين المستخدمين من اتخاذ قرارات مستنيرة فحسب ، بل تعمل أيضًا على تبسيط عملية الخروج من خلال تقليل الحاجة إلى الإحالة ذهابًا وإيابًا. لا يؤدي اختيار تصميم Bailey Nelson المدروس إلى تبسيط مسار الشراء فحسب ، بل يُظهر أيضًا التزامه بتعزيز تجربة العميل من خلال عناصر تصميم مدروسة واستراتيجية.

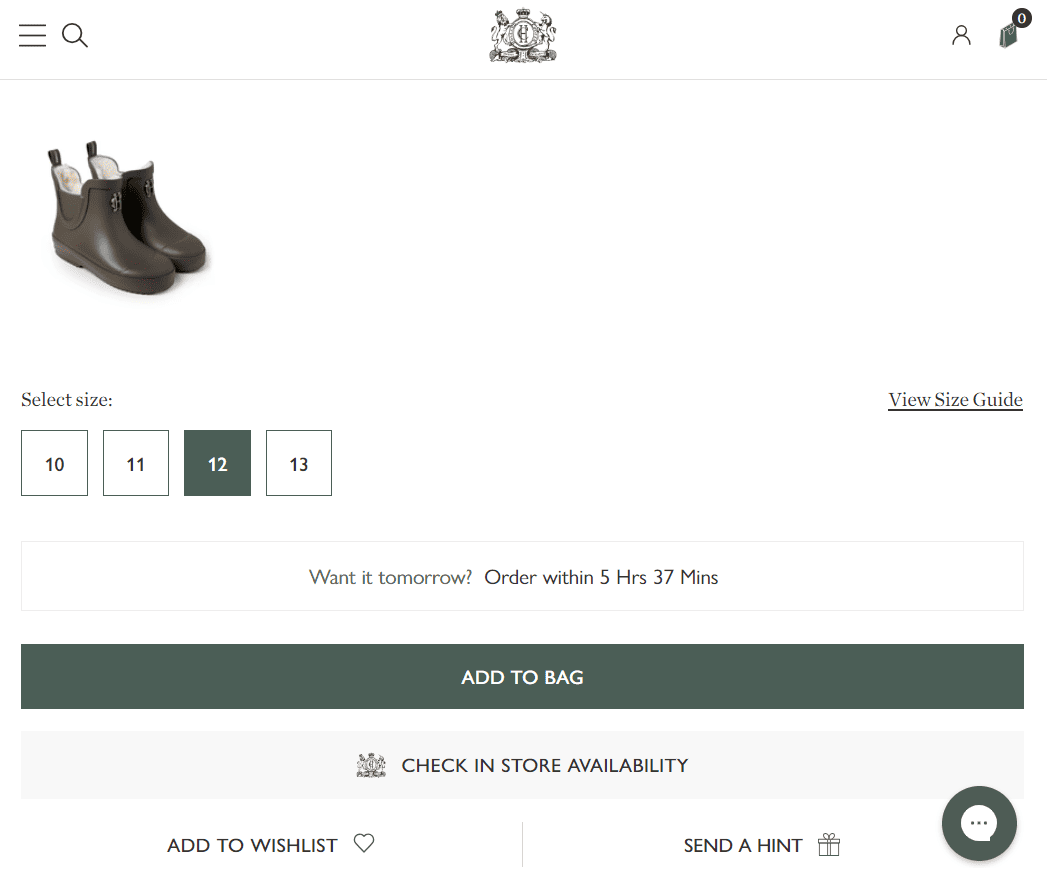
# 4. هولاند كوبر
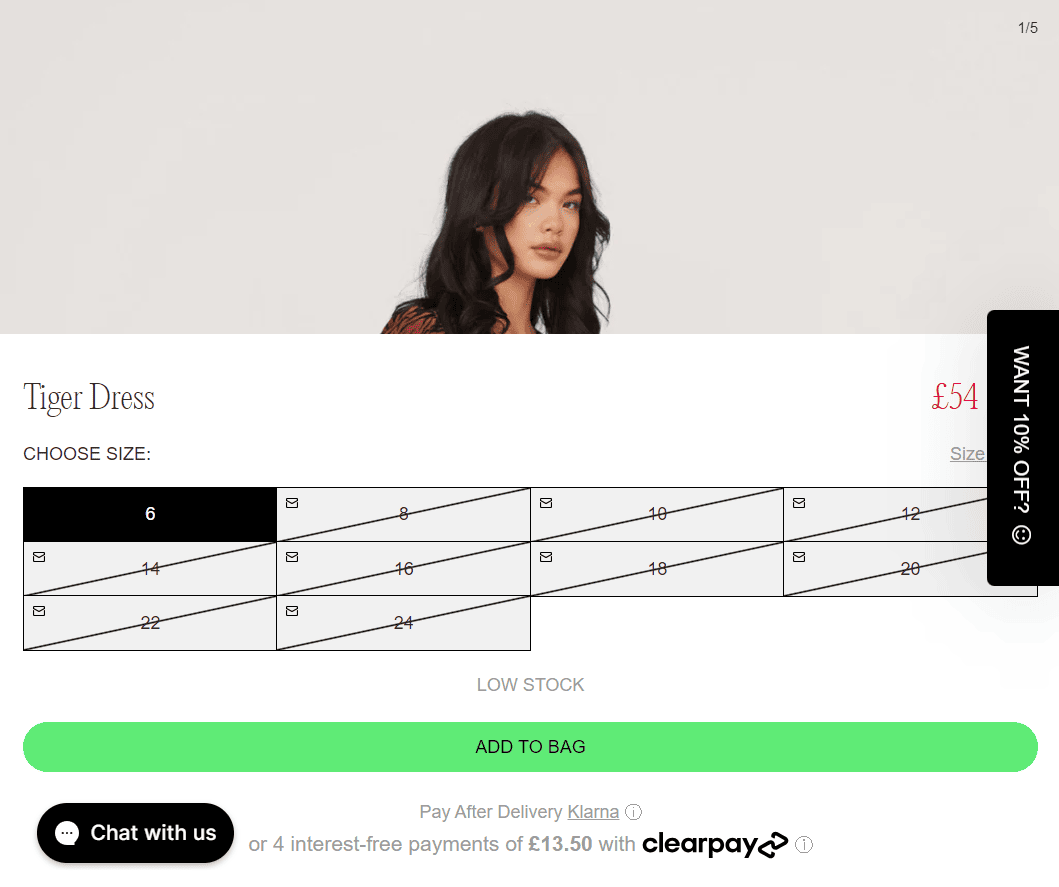
نهج هولاند كوبر المميز لشريطها اللاصق يميزها عن القاعدة. على عكس التطبيقات التقليدية ، يكون شريطها أكبر بشكل ملحوظ ويتم توقيته بشكل استراتيجي للظهور كعملاء بالقرب من أسفل الصفحة. يعمل هذا القرار المتعمد على زيادة تأثيره إلى الحد الأقصى ، حيث يجذب الانتباه على وجه التحديد عندما يكون المستخدمون على الأرجح على استعداد لاتخاذ إجراء. تحث العبارة المقنعة التي تحث المستخدم على اتخاذ إجراء ، وهي "التحديد" ، على المشاركة وتؤكد على رغبة العلامة التجارية في توجيه المستخدمين من خلال اختياراتهم.
علاوة على ذلك ، فإن تضمين Holland Cooper المدروس لمعلومات المنتج الحيوية في النسخة يرفع من تجربة التسوق. من خلال عرض اسم المنتج ولونه وسعره ، فإنهم يمكّنون المتسوقين من تقديم التفاصيل الأساسية في لمحة. هذا لا يثري عملية صنع القرار فحسب ، بل يبسط أيضًا عملية الاختيار.
يُظهر استخدام Holland Cooper المبتكر لشريط لاصق كبير الحجم وموقوت بشكل استراتيجي تفانيهم في مشاركة المستخدم وتجربته. يؤكد اختيار التصميم الجريء والنسخة الغنية بالمعلومات على التزامهم بتسهيل التفاعلات السلسة وعمليات الشراء الواعية ، مما يجعل رحلة التسوق مريحة وممتعة.

# 5. كسلان عوف
نهج Lazy Oaf في زر الشراء اللاصق هو أسلوب رئيسي في تماسك التصميم. يندمج الزر بسلاسة في لوحة الألوان أحادية اللون بالموقع ، ليجسد الانسجام البصري. لا تؤكد هذه المحاذاة المتعمدة التزامهم بالنزاهة الجمالية فحسب ، بل تضمن أيضًا أن يشعر الزر بأنه جزء لا يتجزأ من المظهر العام للموقع الإلكتروني.
يُظهر الموضع الاستراتيجي لزر الشراء ، الموجود فوق عنصر لزج آخر يقدم خصمًا بنسبة 10٪ ، موهبتهم في توجيه سلوك المستخدم. تشجع هذه المجموعة المتسوقين ليس فقط على إجراء عملية شراء ، ولكنها تقدم أيضًا حافزًا مغريًا ، كل ذلك مع الحفاظ على هذه التفاعلات بشكل ملائم أثناء استكشاف المستخدمين للموقع.
يجسد اهتمام Lazy Oaf بالتوافق في التصميم والوضع المدروس فهمهم لمشاركة المستخدم. من خلال مزج الشكل والوظيفة دون عناء ، فإنهم يخلقون تجربة يتعايش فيها التصميم السلس والوظائف الإستراتيجية ، مما يثري رحلة المستخدم في النهاية ويحتمل أن يقود التحويلات.

# 6. صعب المراس
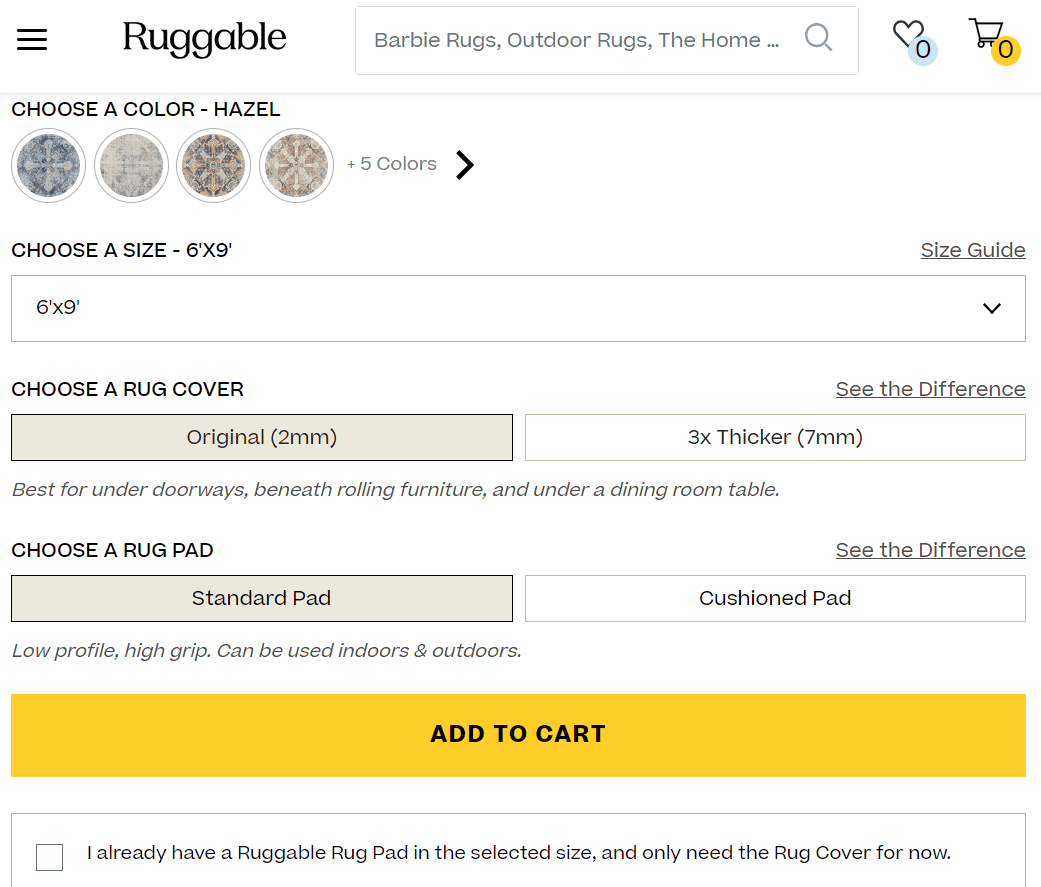
يستخدم زر الشراء السريع Ruggable نهجًا مميزًا من خلال اعتماد تنسيق لافتة في قاعدة الصفحة. يتباعد استخدام اللون الأصفر البارز النابض بالحياة عن العلامة التجارية الزرقاء الخافتة للموقع ، مما يولد تباينًا بصريًا مقصودًا. يلفت هذا الاختيار الانتباه ببراعة ، مما يضمن عدم مرور الزر دون أن يلاحظه أحد وسط العناصر المحيطة.
يشجع الوضع الاستراتيجي في أسفل الصفحة على المشاركة عندما يحتمل أن يكون المستخدمون قد استكشفوا المنتج بدقة. هذا يضمن أن خيار الشراء السريع يمكن الوصول إليه بسهولة لأولئك الذين اتخذوا قرارهم. يعد الاختلاف الصارخ عن مخطط الألوان النموذجي للموقع بمثابة إشارة مرئية ، وتوجيه المستخدمين نحو إجراء ما.
يوضح مزيج Ruggable المبتكر من تحديد المواقع واختيار الألوان فهم الإشارات المرئية وسلوك المستخدم. من خلال نشر لافتة واضحة متناقضة الألوان في أسفل الصفحة ، فإنها تسهل عمليات الشراء السريعة بشكل فعال مع إصدار بيان مرئي جريء ، كل ذلك في إطار تجربة مستخدم جذابة وفعالة.

# 7. كراويا هوم
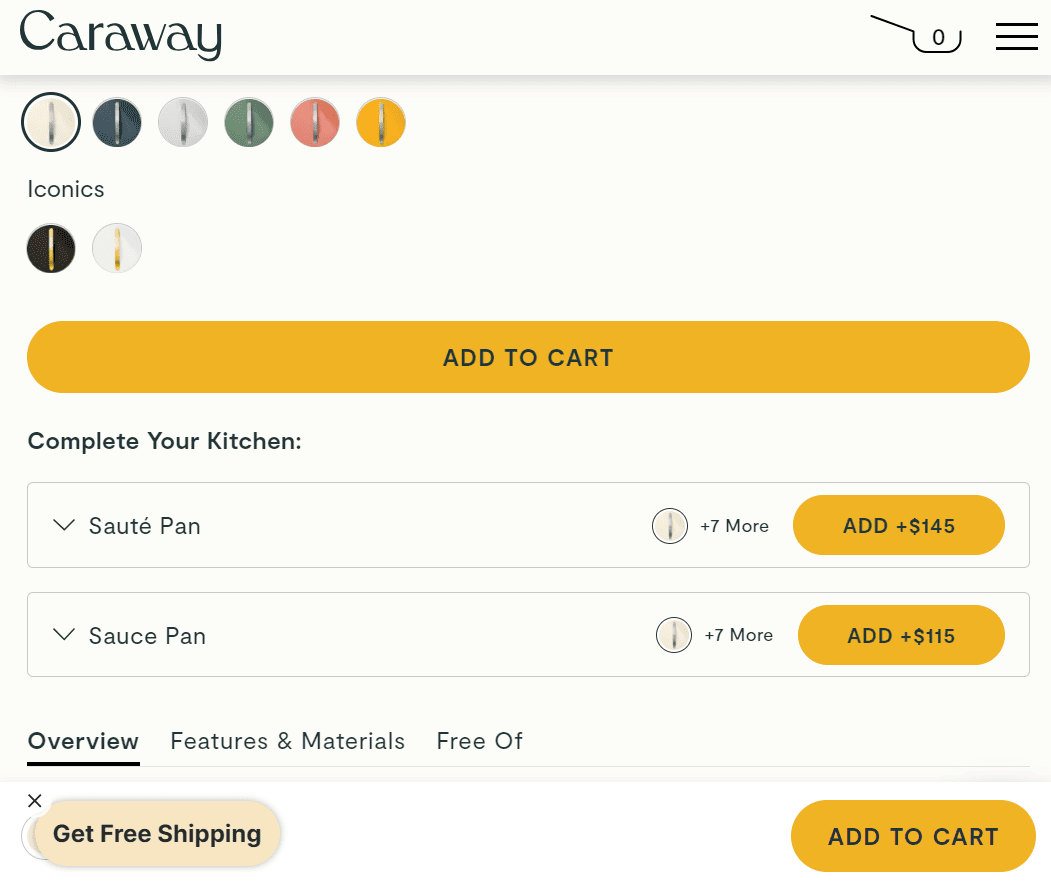
يعرض زر Caraway المنبثق للإضافة إلى عربة التسوق أسلوبًا ذكيًا وسهل الاستخدام. تتيح هذه الميزة الفريدة للمتسوقين اختيار لون المنتج الذي يرغبون فيه بسلاسة من خلال قائمة منسدلة تظهر أينما كانوا على الصفحة. تلغي هذه الإستراتيجية الحاجة إلى عودة المستخدمين إلى صفحة المنتج أو التمرير بشكل مكثف لتعديل اختيارهم.
من خلال دمج اختيار اللون في النافذة المنبثقة ، يعمل Caraway على تبسيط عملية اتخاذ القرار ، مما يوفر على المستخدمين الوقت والجهد. يلبي هذا التنفيذ راحة المستخدمين من خلال تمكين التخصيص السريع مع الحفاظ على زخم التصفح الخاص بهم.
يقف زر Caraway المنبثق للإضافة إلى عربة التسوق كنموذج للتصميم الفعال الذي يمكّن المستخدمين من اتخاذ خيارات شخصية دون عناء. تعكس هذه الميزة المدروسة التزامهم بتحسين رحلة التسوق ، وتعزيز الراحة ، وتعزيز الرضا العام للمستخدم.

# 8. تحية
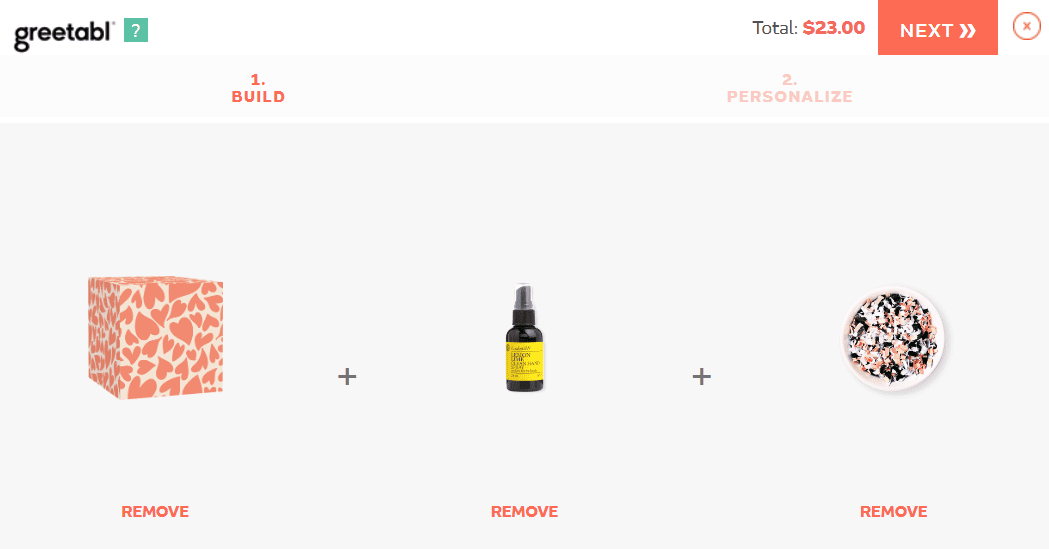
يتجاوز استخدام Greetabl المبتكر لزر الإضافة إلى عربة التسوق الممارسات التقليدية. عندما يكون لدى العميل بالفعل عنصر في سلة التسوق الخاصة به ، يأخذ الزر دورًا جديدًا من خلال الترويج لزيادة البيع. يتم تقديم خيار مقنع للمتسوقين "إضافة مكافأة" أو "تخطي المكافأة".
لا يعزز هذا النهج الاستراتيجي من مشاركة المستخدم فحسب ، بل ينخرط أيضًا في سيكولوجية صنع القرار. من خلال تقديم خيار بيع مغري مباشرة من خلال الزر اللاصق ، يزيد Greetabl من إمكانية زيادة متوسط قيمة الطلب. في الوقت نفسه ، يحترم بديل "تخطي المكافأة" استقلالية المستخدم ، ويمنع أي ضغط محسوس.
يجسد تكامل Greetabl's upelling داخل زر الإضافة إلى عربة التسوق اللاصق فهمهم لسلوك المستهلك والالتزام بتجربة تسوق سلسة. تُظهر هذه الميزة الفريدة قدرتها على تحويل عنصر وظيفي إلى فرصة ذات قيمة مضافة ، مما يساهم في نهاية المطاف في نمو الإيرادات وزيادة رضا المستخدم.

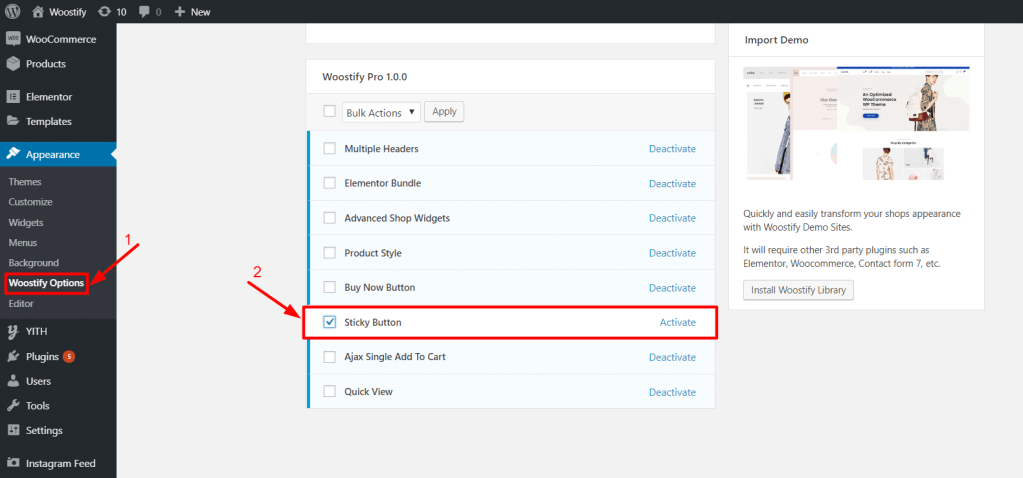
قم بإنشاء زر "إضافة إلى عربة التسوق" مثبت في WooCommerce باستخدام Woostify
في حال كنت تدير متجرًا عبر الإنترنت باستخدام WooCommerce ، وتريد جذب انتباه العملاء عن طريق إضافة زر إضافة إلى عربة التسوق ، يمكنك استخدام Woostify.
تقدم الوظيفة الإضافية لزرة الإضافة إلى عربة التسوق المقدمة من Woostify theme عنصرًا ديناميكيًا يظل مرئيًا باستمرار أثناء قيام المستخدمين بالتمرير عبر صفحات المنتج. هذا يعني أنه يمكن للعملاء المحتملين إضافة عناصر إلى سلة التسوق الخاصة بهم بسرعة دون عناء التمرير إلى الأعلى.

يمكنك بسهولة إضافة زر إضافة إلى عربة التسوق إلى متجر WooCommerce الخاص بك باستخدام هذا الملحق باتباع هذا الدليل التفصيلي.
الكلمات الأخيرة،
في عالم التجارة الإلكترونية ، يقف زر الإضافة اللاصقة إلى سلة التسوق كأداة قوية لتحسين رحلات المستخدم وقيادة التحويلات. تسلط الأمثلة المعروضة الضوء على أهمية التصميم سريع الاستجابة والتواصل الواضح للنوايا والتكامل السلس. تؤكد هذه الممارسات على اندماج الإبداع والوظائف لإعادة تعريف تجارب التسوق عبر الإنترنت. من خلال التعلم من أفضل الممارسات هذه ، يمكن للشركات إحداث ثورة في نهجها في مشاركة المستخدم ، وتعزيز بيئة تتلاقى فيها الراحة والجماليات وبراعة التحويل بشكل متناغم.
