أفضل الحيل لتسريع WordPress الخاص بك
نشرت: 2019-03-12نعلم جميعًا أن سرعة موقع الويب مهمة أولاً وقبل كل شيء لأن مستخدمي الويب الحديثين نفد صبرهم ولن ينتظروا حتى 3 ثوانٍ حتى يتم تحميل صفحة الويب. سيكون رائعًا إذا تم التحميل لأقل من ثانية ، فهذه السرعة مثالية.
إذا كان موقع الويب الخاص بك بطيئًا جدًا ، يغادر الأشخاص موقع الويب الخاص بك قبل أن يتم تحميله ، لذلك تفقد حركة المرور والتحويلات التي يمكن أن تحصل عليها إذا كان موقع الويب الخاص بك سريعًا بدرجة كافية.
بالإضافة إلى ذلك ، تأخذ Google ومحركات البحث الأخرى في الاعتبار سرعة موقع الويب عند تصنيف مواقع الويب في نتائج البحث ، وهذا هو السبب في أن السرعة مهمة لكبار المسئولين الاقتصاديين ، والمواقع السريعة لديها فرص أكبر للحصول على معدلات أعلى على SERPs.
دعنا نتذكر أكثر الطرق المعروفة على نطاق واسع لتحسين سرعة موقع WordPress الخاص بك.
1. اختبار السرعة

قبل أن تبدأ في تحسين موقع WordPress الخاص بك للحصول على أداء أفضل وتحسين سرعته ، ما عليك سوى اختبار وقت التحميل الحالي باستخدام بعض أدوات اختبار السرعة الموثوقة.
يرجى قراءة دليل أداء موقع الويب هذا للعثور على خدمة أخرى جيدة لاختبار السرعة. بالمناسبة ، سيعطيك هذا الدليل نظرة ثاقبة على بعض أهم نصائح تحسين أداء مواقع الويب.
2. إزالة الإضافات التي لا تستخدمها

تحتاج أحيانًا إلى وظيفة محددة لتكون متاحة على موقع الويب الخاص بك ولكن يجب عليك أولاً تحديد مكون إضافي لدمج هذه الوظيفة الجديدة بالطريقة الأكثر ملاءمة. في هذه الحالة ، تختبر بعض الإضافات المحددة ثم تختار ما يناسبك بشكل أفضل. يجب إلغاء تنشيط وحذف جميع المكونات الإضافية غير الضرورية التي تم اختبارها ولكنها لا تناسب احتياجاتك. لا داعي لإبقائهم نشطين إذا قاموا بإحضار الوظائف التي لا تحتاجها حاليًا.
3. استخدم CDN

لقد تحدثنا بالفعل عن أهمية التخزين المؤقت للمحتوى المحلي واستخدام أقرب موقع خادم لتسريع موقع الويب الخاص بك. يرجى التحقق من هذه المجموعة من أفضل مزودي خدمة CDN لتحديد أفضل ما يناسبك ، وتحسين سرعة تحميل موقع الويب الخاص بك.
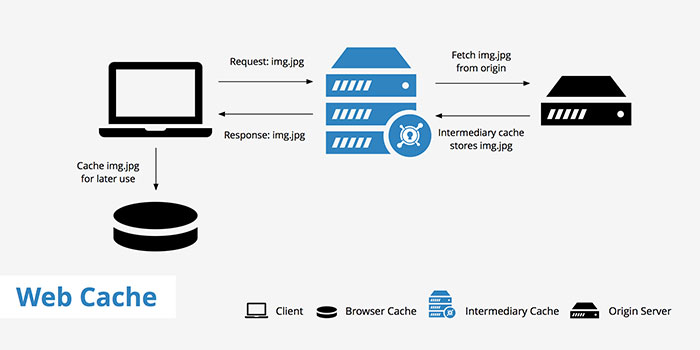
4. تمكين التخزين المؤقت

يستخدم أي متصفح التخزين المؤقت لتحميل محتوى موقع الويب بشكل أسرع محليًا بدلاً من سحبه من الخادم في كل مرة يقوم فيها المستخدم بتقديم طلب. يسمح التخزين المؤقت بتقليل كمية طلبات HTTP وتحسين سرعة موقع الويب.
يرجى معرفة المزيد من التفاصيل حول التخزين المؤقت لموقع الويب هنا ومعرفة كيفية مسح ذاكرة التخزين المؤقت لموقع الويب إذا كان يمنعك من رؤية تحديثات المحتوى.
5. استخدم المقتطفات بدلاً من النص الكامل
تفترض إعدادات WordPress الافتراضية أنه سيتم عرض محتوى المنشورات بالكامل على صفحتك الرئيسية وصفحات الأرشيف. هذا يجعل صفحات مواقع الويب الخاصة بك يتم تحميلها بشكل أبطأ ويضر بسرعة موقع الويب.
عندما يرى المستخدم المقالة الكاملة في وضع المعاينة ، لا يشعر بالحاجة إلى زيارة الصفحة الفعلية بهذه المقالة. يؤدي هذا إلى تقليل عدد مشاهدات الصفحة وتقليل الوقت الذي يقضيه المستخدمون في صفحتك على الويب.

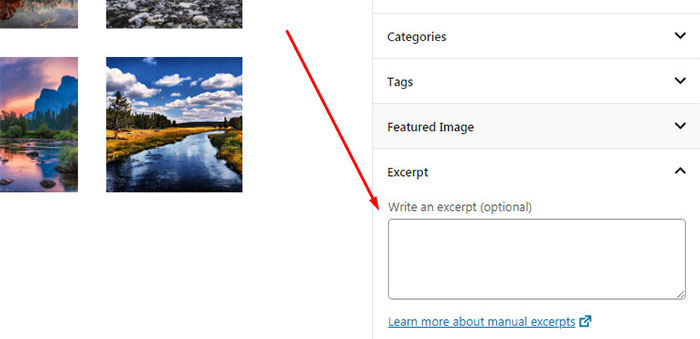
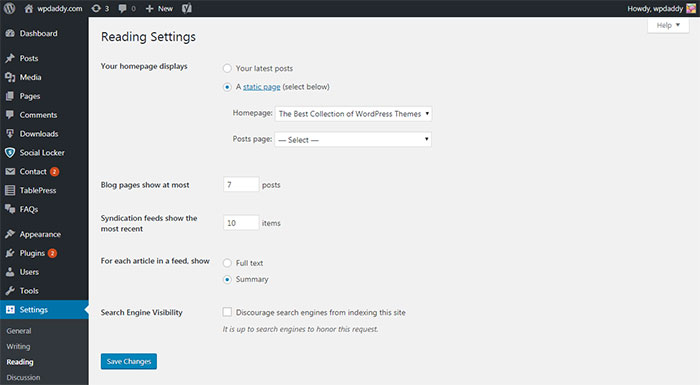
لتجنب المشاكل المحتملة في التحويلات وأداء موقع الويب ، اعرض مقتطفات بدلاً من النص الكامل على صفحاتك. المقتطف هو ملخص صغير لمنشورك يمكنك إدراجه في منطقة تحرير المنشور. لتمكين عرض المقتطفات ، انتقل إلى الإعدادات -> القراءة وتحقق من الملخص بدلاً من النص الكامل ، بعد ذلك اضغط على زر حفظ التغييرات. الآن انتهيت.


6. ضغط صورك
سيكون من الجيد عدم تحميل الصور التي يزيد وزنها عن 100-200 كيلو بايت. ولكن إذا كانت لديك صورة ثقيلة ، فيمكنك استخدام بعض خدمات تحسين الصور عبر الإنترنت لضغطها وجعلها مناسبة للاستخدام على الويب.

هناك العديد من متغيرات الضغط والمزيد من الخدمات التي يمكنك استخدامها لتحسين صورك ، لذا يرجى قراءة دليل تحسين الصور هذا لتسهيل الأمر.
7. لا تستضيف مقاطع الفيديو والصوت على موقع WP الخاص بك
إذا كنت تدير مدونة WordPress ، فمن المحتمل أنك تشارك الكثير من محتوى الفيديو هناك. لا تأخذ الكثير من النطاق الترددي مما يجعل موقع الويب الخاص بك أبطأ ، فمن الأفضل رفض تحميل أي مقاطع فيديو إلى مكتبة الوسائط الخاصة بك. هناك متغير رائع هنا وهو تضمين مقاطع فيديو من خدمات مشاركة الفيديو مثل YouTube أو Vimeo مباشرة إلى موقع WP الخاص بك.

يرجى قراءة هذا الدليل حول تضمين مقاطع الفيديو من مواقع الويب المختلفة ومعرفة بعض الأسباب التي تجعل من الأفضل تضمينها بدلاً من استضافتها على صفحة الويب الخاصة بك.
8. تمرير طويل أو تحميل كسول
إذا قمت بإنشاء منشور يحتوي على الكثير من مقاطع الفيديو أو الصور أو الجداول أو الرسوم البيانية أو أشرطة التمرير ، فسيكون من الرائع استخدام تأثير التحميل البطيء. إنه يشبه التمرير الطويل تقريبًا لأن الكثير من المحتوى مخفي أسفل التمرير وغير مرئي في منطقة عرض المتصفح. ومع ذلك ، هناك فرق وهو كما يلي:

يفترض التحميل البطيء أنه يتم جلب المزيد من المحتوى من الخادم فقط عندما يقوم المستخدم بتمرير الصفحة فوق هذا المحتوى أو بالقرب منه لجعله مرئيًا. التمرير الطويل ، بدوره ، يعني أنه يتم تحميل محتوى جديد عندما يصل المستخدم إلى نهاية الصفحة.
إذا كنت تستخدم التحميل البطيء ، فلن يتم تحميل جميع الصور ومقاطع الفيديو الخاصة بك مرة واحدة. سيرى المستخدم فقط تلك العناصر التي يمكن عرضها على شاشة واحدة. من الواضح أن هذا رائع لتحسين أداء موقع الويب.
9. اختر أفضل سمة WordPress
من الأفضل رفض اختيار سمة ذات تخطيطات معقدة ورسوم متحركة براقة والعديد من المكونات الإضافية المعبأة مسبقًا وعناصر أخرى غير ضرورية. من الأفضل تحديد سمة بسيطة ثم إضافة الوظيفة المطلوبة بمساعدة بعض الحلول الإضافية.

اليوم من الممكن إنشاء تأثيرات متحركة بمساعدة CSS أو مجرد تثبيت مكون إضافي يضيف عناصر متحركة منفصلة إلى موقع الويب الخاص بك. على سبيل المثال ، من الممكن تمامًا إنشاء أزرار مشاركة اجتماعية متحركة وعبارة تحث المستخدم على اتخاذ إجراء وغير ذلك.
يرجى قراءة منشورنا حول موضوع WordPress الأكثر مبيعًا وربما ستحصل على نظرة ثاقبة حول كيفية اختيار أفضل قالب WP يناسب احتياجاتك.
10. استخدم أحدث إصدار من WordPress
يتم تحديث WordPress بشكل منتظم ، لذلك لا يجلب كل تحديث جديد ميزات جديدة فحسب ، بل يعمل أيضًا على إصلاح بعض المشكلات والأخطاء. يأتي كل إصدار WordPress جديد مع بعض التحسينات في الأداء التي تسمح لموقع WP بالعمل بشكل أسرع وأكثر كفاءة.

نظرًا لأن سرعة موقع الويب مهمة لتحسين محركات البحث ، فمن الضروري الحفاظ على تحديث WordPress للاستفادة من جميع التغييرات السريعة. بالطبع يجب أيضًا تحديث السمات والإضافات بانتظام.
استنتاج:
اختبر سرعة موقع الويب الخاص بك الآن للتأكد من أنه يستغرق أقل من ثانية ولا يجعل المستخدمين ينتظرون حتى يتم تحميله ويشعرون بالإحباط. إذا كان موقع الويب الخاص بك بطيئًا ، فلا تهمل ضرورة البدء في تحسينه للحصول على سرعة أفضل على الفور.
