أفضل 6 إضافات لصندوق الصور في WordPress عليك تجربتها!
نشرت: 2024-06-14الصور الجميلة هي حجر الزاوية في أي موقع جذاب. لكن مجرد وضعها على صفحتك قد يبدو أمرًا لطيفًا. هذا هو المكان الذي تأتي فيه المكونات الإضافية لمربع الصور في WordPress! تعمل هذه المكونات الإضافية على رفع مستوى العناصر المرئية الخاصة بك عن طريق إضافة حاويات إبداعية وتأثيرات التمرير والعناصر التفاعلية.
لذا، دعونا لا نجعلك معلقًا، ودعنا نبدأ في البحث عن أفضل المكونات الإضافية لمربع الصور في WordPress التي يجب أن تجربها!
لماذا تحتاج إلى مكون WordPress الإضافي لعرض الصور
هناك عدة أسباب لاستخدام مكون إضافي لمربعات الصور الخاصة بك:
جاذبية مرئية محسّنة : توفر المكونات الإضافية نطاقًا أوسع من التخطيطات والأنماط مقارنة بخيارات صور WordPress الافتراضية.
تفاعل المستخدم : أضف تأثيرات التمرير والعبارات التي تحث المستخدم على اتخاذ إجراء ووظيفة العرض المبسط لجعل صورك أكثر جاذبية.
الاستجابة : تأكد من أن صورك تبدو رائعة على جميع الأجهزة، من أجهزة الكمبيوتر المكتبية إلى الهواتف الذكية.
التخصيص السهل : توفر معظم المكونات الإضافية واجهات سهلة الاستخدام لتخصيص شكل ومظهر مربعات الصور الخاصة بك دون الحاجة إلى البرمجة.
مقارنة أفضل 6 إضافات لصندوق الصور في WordPress
الآن، دعنا نتعمق في بعض أفضل المكونات الإضافية المتاحة لمربع الصور:
| توصيل في | التسعير | الجمهور المستهدف | أفضل ل | محددات |
|---|---|---|---|---|
| جوتنكيت | حر | المستخدمون المهتمون بالميزانية والذين يريدون حل مربع الصور داخل محرر Gutenberg. | مربعات صور قوية وقابلة للتخصيص داخل محرر Gutenberg | التركيز على الوظائف الأساسية بدلاً من عناصر التصميم المتقدمة. |
| ElementsKit | مجانًا (الوظيفة الإضافية للعنصر) | المستخدمون الذين يستخدمون Elementor بالفعل ويريدون حلاً قويًا لمربع الصور ضمن هذا النظام البيئي. | مربعات صور قوية وقابلة للتخصيص داخل Elementor | يتطلب منشئ الصفحة Elementor. |
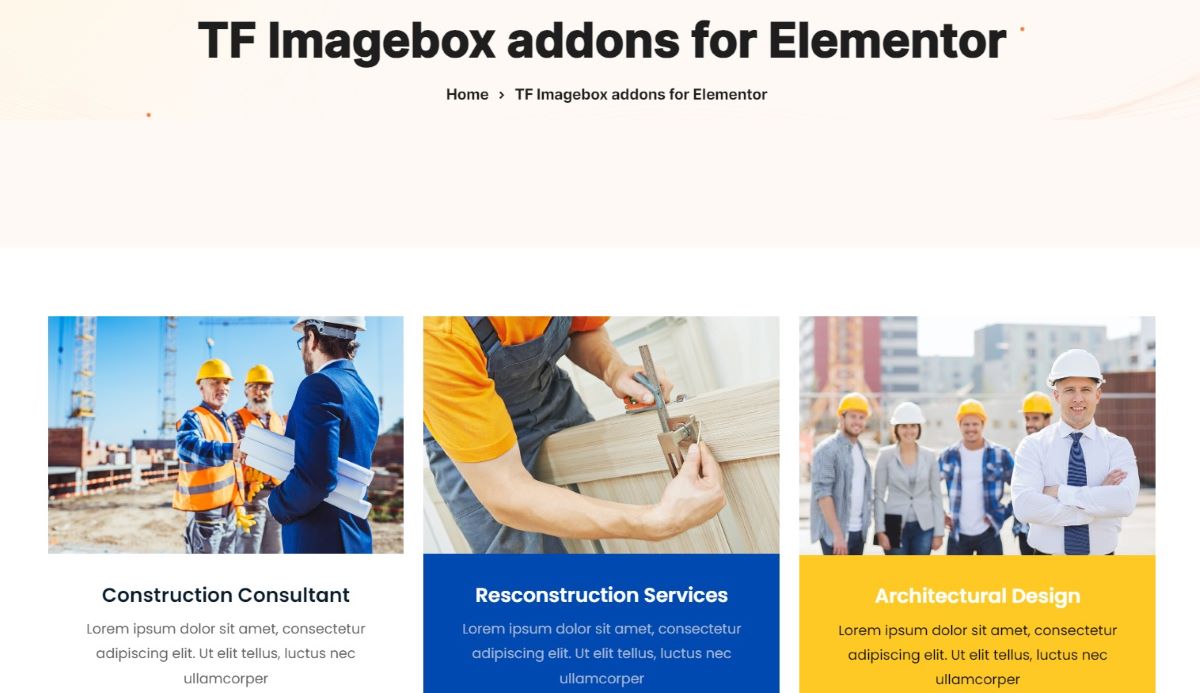
| إضافات Themesflat لـ Elementor | مدفوعة (الوظيفة الإضافية للعنصر) | المستخدمون الذين يستخدمون Elementor ويريدون مجموعة شاملة من الأدوات، بما في ذلك وحدة مربع الصور المتقدمة. | مربعات صور غنية بالميزات داخل Elementor | يتطلب منشئ الصفحة Elementor. |
| سهل التخزين | مدفوع (منشئ الصفحة) | المستخدمون الذين يفضلون تجربة إنشاء صفحة السحب والإفلات ويريدون مربعات الصور كجزء من سير عمل بناء الصفحة الخاصة بهم. | مربعات الصور المدمجة ضمن سير عمل منشئ صفحات السحب والإفلات (قد توفر ميزات فريدة) | يتطلب واجهة منشئ قابلة للتكديس للإنشاء. |
| عناصر غير محدودة | مدفوعة (مجموعة الوظائف الإضافية Elementor) | المستخدمون الذين يستخدمون Elementor ويريدون الوصول إلى مكتبة كبيرة من الوظائف الإضافية، بما في ذلك وحدة مربع الصور المتقدمة. | الوصول إلى مكتبة الوظائف الإضافية لـ Elementor بما في ذلك مربعات الصور المتقدمة المحتملة | يتطلب منشئ الصفحة Elementor. |
| سيدبرود | مدفوع (المكون الإضافي للصفحة المقصودة) | المستخدمون الذين يقومون في المقام الأول بإنشاء صفحات مقصودة ويريدون مربعات صور مخصصة للتحويلات ضمن هذا السياق. | مربعات الصور التي تركز على التحويل والمصممة خصيصًا للصفحات المقصودة | مرونة محدودة في التصميم للاستخدام العام. قد يكون جزءًا من وظائف الصفحة المقصودة. |
جوتنكيت

يوفر GutenKit مجموعة مربعات صور مصممة جيدًا لمحرر Gutenberg. إنه خفيف الوزن ويتكامل بسلاسة مع تجربة تحرير WordPress.
الميزات الأساسية:
- يوفر إمكانية إنشاء مربع صور أساسي مع وظائف لإضافة الصور والعناوين والأوصاف.
- عرض الصور مع علامات HTML.
- يتيح للمستخدمين تخصيص الحد السفلي في المنتصف، مع خيارات لإضافة زر وأيقونة ومحتوى.
- يسمح للمستخدمين بعرض مربع صورة بشريط جانبي وحدود يسرى.
ElementsKit

تقدم ElementsKit أداة مربع صور متعددة الاستخدامات مع أداة إنشاء السحب والإفلات. يتضمن تأثيرات التمرير وخيارات العرض المبسط والتخطيطات المتنوعة.

الميزات الأساسية:
- تخطيطات متعددة للاختيار من بينها.
- خيارات التخصيص لجوانب التصميم مثل الألوان والخطوط والتخطيطات.
- القدرة على إضافة تأثيرات التمرير والرسوم المتحركة للحصول على تجربة مستخدم أكثر جاذبية.
- التكامل المحتمل مع عناصر واجهة المستخدم ElementsKit الأخرى لتصميم متماسك.

إضافات Themesflat لـ Elementor

توفر هذه الوظيفة الإضافية المتميزة لمنشئ صفحات Elementor الشهير أداة شاملة لمربع الصور مع مجموعة واسعة من الأنماط والرسوم المتحركة.
الميزات الأساسية:
- تخطيطات مربع صور متعددة.
- خيارات تخصيص التصميم للحصول على مظهر شخصي.
- القدرة على إضافة تأثيرات التحويم والرسوم المتحركة.
سهل التخزين

يوفر Stackable كتل مربعة صور مجانية ومتميزة لمحرر Gutenberg. بينما يوفر الإصدار المجاني الوظائف الأساسية، يفتح الإصدار المتميز ميزات متقدمة مثل تخصيص العرض المبسط وأزرار المشاركة الاجتماعية.
الميزات الأساسية:
- من المحتمل أن تكون مربعات الصور مدمجة في سير عمل Stackable Builder، مما يسمح بوضع السحب والإفلات والتخصيص.
- يقدم تخطيطات كتل مختلفة تتضمن الافتراضي، والعادي، والمربع، والتعليق، والتلاشي، والخط.
عناصر غير محدودة

تقدم Unlimited Elements أداة Icon Image Content Box. تجمع هذه الأداة بين استخدام أيقونة وصورة لتمثيل المعلومات التي تريد نقلها. يمكنك الاختيار من مكتبة الرموز أو تحميل صورتك الخاصة.
الميزات الأساسية:
- تخطيطات وأنماط متعددة.
- خيارات تخصيص التصميم المتعمق للحصول على مظهر مخصص.
- القدرة على إضافة تأثيرات التحويم والرسوم المتحركة.
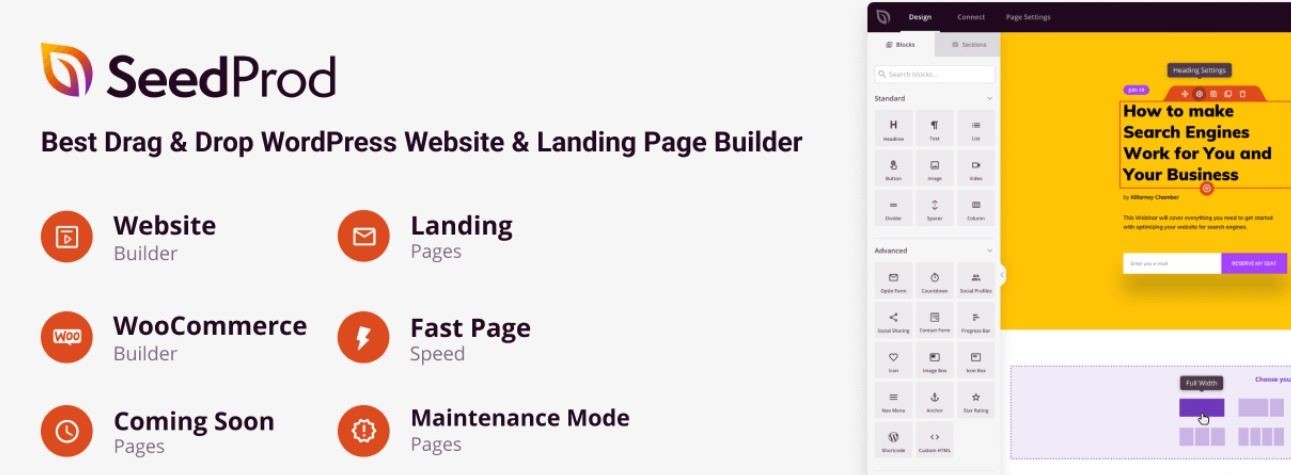
سيدبرود

تعد كتلة SeedProd Image Box عنصر محتوى يمكنك استخدامه لإضافة صورة إلى جانب عنوان ووصف إلى صفحات SeedProd المقصودة أو أقسام موقع الويب. فهو يجمع بشكل أساسي بين الصورة وعناصر النص للحصول على طريقة أكثر جاذبية بصريًا لتقديم المعلومات.
الميزات الأساسية:
- اسمح للمستخدمين بضبط حجم الصورة ومحاذاتها، وإضافة نص بديل لسهولة الوصول، وحتى الاختيار من بين القوالب المصممة مسبقًا لإضافة حدود إلى مربع الصورة الخاص بك.
- تمكن المستخدمين من تحميل الصور الخاصة بهم أو اختيار واحدة من مكتبة الوسائط.
كيف يجب عليك تحديد البرنامج المساعد لـ Image Box الخاص بك؟
يعتمد أفضل مكون إضافي لمربع الصور بالنسبة لك على احتياجاتك وتفضيلاتك المحددة. فيما يلي بعض العوامل التي يجب مراعاتها:
الميزات : هل تحتاج إلى مربعات صور أساسية أو ميزات متقدمة مثل تخصيص العرض المبسط أو المشاركة الاجتماعية؟
المجانية مقابل المميزة : تقدم العديد من المكونات الإضافية إصدارًا مجانيًا بوظائف أساسية، بينما تفتح الإصدارات المميزة المزيد من الميزات.
سهولة الاستخدام : ضع في اعتبارك مدى ارتياحك لاستخدام الرموز القصيرة أو واجهة السحب والإفلات.
التوافق : تأكد من أن المكون الإضافي متوافق مع قالب WordPress الخاص بك والمكونات الإضافية الأخرى التي تستخدمها.
مع الأخذ في الاعتبار هذه العوامل، تتفوق ميزات مربع الصور الخاص بـ ElementsKit وGutenKit. إذا كنت من مستخدمي Elementor، فإن ElementsKit هو الخيار الأفضل بالنسبة لك . في حين أن GutenKit هو الخيار الأفضل إذا كنت مرتاحًا مع محرر Gutenberg .
لماذا؟
تشمل مزايا ElementsKit وGutenKit's Image Boxes ما يلي:
- مزيد من المرونة في التصميم
- تخطيطات متقدمة
- الرسوم المتحركة وتأثيرات التحويم
الكلمات الأخيرة
يمكن للمكونات الإضافية لمربع الصور تحسين المظهر المرئي وتجربة المستخدم لموقعك على الويب بشكل كبير. مع وجود العديد من الخيارات الرائعة المتاحة، فمن المؤكد أنك ستجد البرنامج الإضافي المثالي لعرض صورك بأناقة!
تذكر أن تأخذ هذه العوامل في الاعتبار عند اختيار أفضل مكون إضافي لديك وستجد بالتأكيد جوهرتك.
لذا، ابدأ بإضافة الصور إلى موقع الويب الخاص بك باستخدام أفضل مكون إضافي لمربع الصور!
