أفضل ثيمات WordPress لتغيير الخطوط
نشرت: 2022-11-13إذا كنت تبحث عن سمة WordPress تتيح لك تغيير الخط ، فلدينا بعض الخيارات لك. بناءً على احتياجاتك ، يمكنك اختيار سمة تتيح لك تغيير حجم الخط واللون والمحرف. هناك أيضًا سمات تأتي مع مكتبة من الخطوط المثبتة مسبقًا ، بحيث يمكنك الاختيار من بين مجموعة متنوعة من الخيارات للعثور على الأنسب لموقع الويب الخاص بك.
هل يمكنك تغيير الخط في موضوع ووردبريس؟

نعم ، يمكنك تغيير الخط في قالب WordPress الخاص بك. للقيام بذلك ، ستحتاج إلى الوصول إلى ملفات السمة وتعديل CSS. بمجرد تحرير CSS ، ستحتاج إلى حفظ التغييرات وتحميل الملف إلى موقع WordPress الخاص بك.
يمكنك تخصيص أي خط في قالب WordPress الخاص بك بمساعدة هذه الخطوات. لن تضطر إلى الكفاح للعثور على خط جديد باستخدام أداة التخصيص. عندما لا تريد خطًا خاصًا بموضوع معين ، فهناك تحدٍ. يمكن تثبيت Easy Google Fonts للحصول على المزيد من الخطوط. عند استخدام Firebug ، يظهر رمز للموقع أسفل الشاشة. يجب التقيد الصارم بهذا الرمز ، خاصة إذا لم تكن خبيرًا في CSS. إنها فكرة جيدة أن تقوم بعمل نسخة احتياطية من موقعك قبل الانتقال.
في أداة التخصيص ، حدد الموقع الذي تريد تغيير الخط فيه. إذا لم يفلح ذلك ، فحاول مرة أخرى باستخدام الموقع الافتراضي في CSS الخاص بك. حتى إذا كنت تستخدم سمة مشتركة ، فإن تغيير أي خط على موقع WordPress الخاص بك سيعطيه مظهرًا مميزًا.
سنحتاج إلى تحديد عائلة الخطوط لدينا أولاً. ستشير علامة اختيار بجوار إعلان عائلة الخط في ورقة الأنماط إلى ما إذا كانت هذه هي الحالة أم لا. يجب أن تكون هناك صورة لهذا: تشتمل عائلة الخطوط على نوعين: عائلة Helvetica Neue وعائلة Helvetica ، عائلة Arial. يجب عليك تضمين اسم الخط الذي تنوي استخدامه بالإضافة إلى الأحرف Helvetica و Helvetica و Alta. على سبيل المثال ، إذا كنت تريد استخدام الخط Source Sans Pro ، فأدخله في مربع عائلة الخطوط. يجب الآن تعيين حجم الخط بعد تحديد عائلة الخطوط لدينا. لتحقيق ذلك ، يمكنك إضافة رقم بعد إعلان عائلة الخط ، كما هو موضح أدناه: حجم الملف هو 12 × 12. بالنقر فوق هذا الزر ، سيتم ضبط حجم الخط على 12x. يمكنك استخدام النسب المئوية إذا كنت تريد تغيير حجم الخط في المثال التالي. حجم الخط المستخدم 95٪. نتيجة لذلك ، سيتم تعيين حجم الخط على 12x ، وهو ما يمثل 20٪ من حجم الخط الأصل.
كيف يمكنني تغيير خط مخصص في WordPress؟

إذا كنت تريد تغيير الخطوط المخصصة الخاصة بك ، فانتقل إلى المظهر> تخصيص> الخطوط وحدد قاعدة أو رأسًا مختلفًا. إذا كنت تريد تغيير الخط الافتراضي في السمة الخاصة بك ، فانقر فوق X بجوار الاسم المخصص لإعادته إلى حالته الافتراضية.
كجزء من عملية التصميم والعلامة التجارية ، يجب عليك اختيار الطباعة المناسبة لموقعك على الويب. الخطوط ، مثل الألوان والصور والعناصر الأخرى على موقعك ، لها تأثير كبير على كيفية إدراك الزائرين لها. لحسن الحظ ، يعد WordPress أحد تلك المنصات التي تسمح لك بتخصيصه وفقًا لمواصفاتك. ستتعلم كل ما يمكن معرفته حول تطوير الخطوط وتنفيذها على WordPress. سيلاحظ قراؤك اختلافًا كبيرًا في تصميم محارف موقع الويب الخاص بك. هناك العديد من الخدمات التي تقدم خطوط WordPress بالإضافة إلى خطوط WordPress. يعد خط Google أحد أكثر الخطوط شيوعًا ، حيث يتوفر أكثر من 1000 خط.
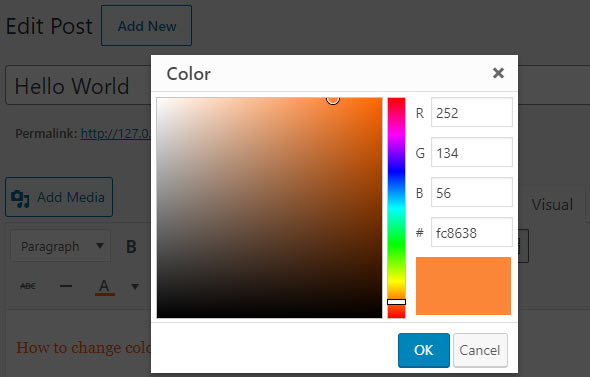
بصرف النظر عن النص المخصص ، يمكن أيضًا تغيير حجم الخط ولونه . يمكنك استخدام أي من الطرق المختلفة المدرجة أدناه لدمج الخطوط المخصصة في موقع WordPress الخاص بك. من المرجح أن يؤدي تحديد الخط والنمط إلى تسريع أو إبطاء موقعك إذا قمت بتحميل أكثر من خط ونمط. يتوفر لك عدد من الطرق ، وبناءً على الإعداد الخاص بك ، قد يكون من الأفضل لك استخدام طريقة أو أخرى. هناك عدة طرق لإضافة خطوط مخصصة إلى موقع WordPress الخاص بك. يمكنك تغيير محارف المحتوى والعناوين والأزرار / المدخلات باستخدام هذا التطبيق. ستنعكس تغييراتك في محرر WordPress دون أي تكلفة إضافية.
إذا كنت تواجه مشكلة في جعل الخطوط المخصصة الخاصة بك تعمل على موقع WordPress الخاص بك ، فيمكنك استخدام أداة التصحيح. يمكن أيضًا إضافة الخطوط المخصصة باستخدام أحد إضافات WordPress العديدة المتاحة للتنزيل. بسبب القانون العام لحماية البيانات (GDPR) ، قد لا يكون استيراد الخطوط من خوادم Google فكرة جيدة. بدلاً من ذلك ، استكشف خيارات تخزين ملفات الخطوط محليًا. يمكنك استضافة الخطوط على موقع الويب الخاص بك وإتاحتها للزوار في متصفحاتهم إذا اخترت القيام بذلك. للقيام بذلك ، يجب عليك أولاً الحصول على الخط الذي يعتمد عليه. سيسمح لك الآخرون أيضًا بتنزيل الخطوط.
أفضل طريقة للاحتفاظ بها هي وضعها في دليل الخطوط المسمى لموضوع طفلك. لإضافة خطوط مخصصة إلى WordPress ، ما عليك سوى استخدام وظيفة المظهر الخاص بك. سيكون كل عنصر من هذه العناصر مفيدًا بالإضافة إلى إضافة البرامج النصية وأوراق الأنماط. بناءً على عدد الخطوط المخصصة التي تتلقاها منها ، من الأفضل استخدام أحدهما أو الآخر. نتيجة لذلك ، قامت Google Fonts مؤخرًا بتغيير البنية التي تستخدمها للربط بخطوط WordPress. المستخدمون الذين يقومون بتنزيل الخطوط من Google سيتم إرسال عناوين IP الخاصة بهم تلقائيًا إلى Google ، والتي من المرجح أن ترسل البيانات إلى خوادم في الولايات المتحدة. بسبب اللائحة العامة الجديدة لحماية البيانات في الاتحاد الأوروبي (اللائحة العامة لحماية البيانات) ، يعد هذا مصدر قلق.
هناك ثلاثة خيارات للتعامل مع هذا الموقف. كخطوة إضافية ، يجب إنشاء ورقة أنماط للمحرر. يحتوي هذا المثال على style-editor.css ، الموجود في الدليل الجذر لمجلد النسق النشط. يجب عليك أولاً إنشاء ملف يحتوي على نفس الاسم ثم وضعه في الموقع المحدد. لديك الآن سيطرة كاملة على طباعة WordPress الخاص بك.
تتمثل إحدى مزايا استخدام نظام تصميم مخصص في أنه يمكنك التحكم في شكل ومظهر موقع الويب الخاص بك من أي جهاز. نتيجة لذلك ، بغض النظر عما إذا كان شخص ما يستخدم سطح المكتب أو جهازًا محمولًا لعرض موقع الويب الخاص بك ، فسوف يلاحظ نفس النص. يمكن تغيير كل عنصر من عناصر موقع الويب الخاص بك ببضع خطوات بسيطة. بالانتقال إلى إعدادات الموقع ، يمكنك استعراض قسم الخطوط العامة. ستظهر لوحة Widget في الزاوية العلوية اليسرى من أي صفحة Elementor أو محرر منشورات بعد النقر فوق الزر "فتح". كما ترى في الجدول أدناه ، يمكنك تغيير نمط الخط العام لأي نمط نص موجود. يمكنك تغيير خط أي عنصر على موقع الويب الخاص بك في غضون ثوانٍ باتباع الخطوات أدناه. فيما يلي علامات الرأس في الفقرات. يمكن تغيير إعداداتك بأي ترتيب تريده ، ويمكنك حفظها بعد ذلك.

خط ووردبريس

لا توجد إجابة محددة على هذا السؤال لأن WordPress هو نظام إدارة محتوى يمكن تخصيصه بعدة طرق مختلفة. ومع ذلك ، بشكل عام ، ستستخدم سمات WordPress خطًا افتراضيًا أو مجموعة مختارة من الخطوط التي يمكن للمستخدم اختيارها. يمكن للمستخدمين أيضًا تثبيت المكونات الإضافية لإضافة خطوط إضافية ، أو يمكنهم تحرير كود CSS لتغيير الخطوط بأنفسهم.
يمكنك تغيير خط موقع الويب الخاص بك باستخدام Global Styles إذا كان أحد الموضوعات التالية. يتم ترتيب الخطوط في أزواج بناءً على العناوين والخطوط الأساسية. إذا كنت تريد التراجع عن أزواج الخطوط ، فانتقل إلى قائمة الأنماط العامة وحدد إعادة تعيين لحفظ أزواج الخطوط الجديدة. عندما تختار الخطوط المخصصة الخاصة بك ، يكون لديك خيار تغييرها بقدر ما تريد. يمكنك ضبط حجم العنوان أو الخط الأساسي الخاص بك عن طريق تحديد خيار الحجم أدناه والخط الذي تريد تطبيقه عليه من القائمة المنسدلة. باستخدام CSS المخصص ، يمكنك تغيير أحجام الخطوط الافتراضية العامة. بعد اختبار المكون الإضافي ، يوصى بإلغاء تنشيطه أو حذفه للحفاظ على قائمة المكونات الإضافية نظيفة. خارج Typekit.com ، لا يمكن ربط مدونة أو موقع ويب بـ WordPress.com. يعد Customizer طريقة جيدة لمعرفة ما إذا كان سيتم عرض خط معين بشكل صحيح بأي لغة بخلاف اللغة الافتراضية.
قوي> كيفية تثبيت خط مخصص على موقع WordPress الخاص بك
يجب عليك أولا تحميل الخط إلى الخادم الخاص بك.
يوجد قسم ورقة الأنماط في قسم "ورقة الأنماط" في ملف WP-config.php.
قم بعمل نسخة من السطر التالي في نهاية الملف.
عند إدخال "اسمك" في "اسمك هنا" ، يتم تعيين النص إلى "عائلتك". ستحتاج إلى حفظ الملف وإعادة تحميل موقع الويب الخاص بك بعد حفظه.
سيتمكن موقع WordPress الخاص بك الآن من استخدام الخط الخاص بك.
ضوابط سهلة لخطوط جوجل
يوفر المكون الإضافي Easy Google Fonts طريقة سهلة لتغيير الخطوط على موقع WordPress الخاص بك. يتضمن واجهة بسيطة تتيح لك الاختيار من قائمة خطوط Google ، ثم تطبيق هذه الخطوط على أي عنصر على موقعك. يمكنك أيضًا تخصيص حجم الخط ونمطه ولونه لكل عنصر. البرنامج المساعد مجاني للاستخدام ومتوافق مع جميع المتصفحات الرئيسية.
Simple Google Fonts هي أداة إنشاء سمات WordPress تتيح لك إضافة خطوط Google المخصصة بسهولة. باستخدام أداة تخصيص WordPress ، ستتمكن من معاينة خطوط Google على موقعك في الوقت الفعلي. كما أنه يمكّنك من إنشاء عناصر التحكم في الخطوط الخاصة بسمة مخصصة في منطقة إعدادات المسؤول للتحكم في محددات CSS المعينة. Easy Google Fonts عبارة عن مجموعة تنضيد تم تطويرها كبرنامج مفتوح المصدر. تم إصلاح هذا المكون الإضافي بسرعة نتيجة لاستجابة الفريق السريعة. إنه مكون إضافي ممتاز للحصول على تصميم محدد للخط. حدثت بعض المشكلات في موقعي بعد التحديث ، لكن استجاب المطور بسرعة وكفاءة لاستفساري.
كيفية استخدام خطوط جوجل على الووردبريس
بمجرد تمكين خطوط Google ، انتقل إلى محرر الموقع الكامل: المظهر> المحرر وحدد رمز "الأنماط" الموجود بجوار الإعدادات في الزاوية اليمنى العليا. لمشاهدة الطباعة ، انتقل إلى الطباعة. يمكنك تحديد خط لتطبيقك عن طريق تحديده من القائمة المنسدلة. يجب الآن حفظ إعدادات الطباعة الخاصة بك. قم بتثبيت المكوّن الإضافي Easy Google Fonts للحصول على الخط الذي تريده. يمكنك معاينة الخطوط التي يستخدمها موقع الويب الخاص بك وتخصيصها باستخدام المكون الإضافي WordPress Customizer. يمكن الوصول إلى خيار التخصيص من خلال النقر عليه في قائمة المظهر في لوحة تحكم المسؤول في موقعك. بعد قيامك بتنشيط Google Fonts وتثبيت المكون الإضافي Easy Google Fonts ، فأنت جاهز لاستخدام خطوط Google من الوقت الذي تحصل فيه على المظهر الأول. ما عليك سوى الانتقال إلى https://Fonts.googleapis.com/ والبدء في النقر فوق وزن كل خط مفرد (يجب أن تحصل على بعض الطعام والشراب جاهزًا قبل أن تبدأ). لعرض الخطوط الملحقة بـ Google ، استخدم * link href = https: //Fonts.googleapis.com/css؟ family =.
خطوط جوجل
Google Fonts عبارة عن مكتبة تضم أكثر من 800 نوع محرف مختلف ، وكلها متاحة مجانًا. تجعل Google Fonts من السهل والسريع على الجميع استخدام الخطوط عالية الجودة على موقع الويب الخاص بهم. ما عليك سوى تصفح المكتبة واختيار الخط الذي تريده وإضافة بضعة أسطر من التعليمات البرمجية إلى موقع الويب الخاص بك. انه من السهل!
يتم تقديم ملفات الخطوط الثنائية بواسطة محارف Google في هذا المشروع. يحتوي الدليل الفرعي / الكتالوج أيضًا على بيانات وصفية إضافية ، مثل نصوص الملف الشخصي والصور الشخصية / الصور الرمزية لمصممي الخطوط. نظرًا لأن جميع الخطوط مرخصة بإذن للتوزيع ، وتخضع لشروط الترخيص ، يمكنك استخدام مجموعة متنوعة من مشاريع الجهات الخارجية لاستضافة تطبيقك الخاص. يحتوي كل دليل عائلة خط على ملف ترخيص لخط تلك العائلة. يجب قراءة ترخيص الخط الذي تستخدمه دائمًا. لتحديث المجموعة ، يمكنك مزامنتها مع git وجلب التغييرات فقط. المشروع التعاوني هو المشروع الذي يمكنك من خلاله إثارة أي مخاوف مع المصممين.
