8 أفضل منشئي مواقع WordPress
نشرت: 2020-01-21المعرفة في الترميز ضرورية في إنشاء موقع WordPress على الويب. إذا كنت لا تعرف أي ترميز ، فسيكون خيارك التالي هو التعاقد مع مطور ، لكن هذا مكلف. عندما تجد نفسك في مثل هذا الموقف ، فإن ما تحتاجه هو مكون إضافي منشئ صفحات WordPress.
يمكّنك منشئو صفحات WordPress من إنشاء أو تخصيص تخطيط موقع الويب الخاص بك دون الحاجة إلى كتابة أي رمز. إنهم خبراء مفيدون من غير خبراء تكنولوجيا المعلومات لأنهم لا يوفرون لك فقط الأموال التي كان عليك إنفاقها في تعيين خبير ولكن أيضًا يوفرون الوقت.
لقد قمنا بجمع ومراجعة أفضل أدوات إنشاء صفحات مواقع WordPress وهنا تجدهم أدناه:
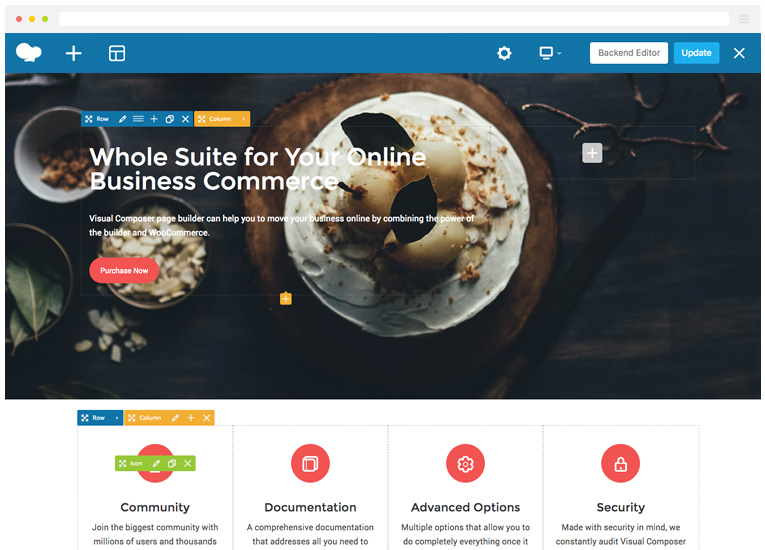
WPBakery Page Builder for WordPress
يعد WPBakery Page Builder أحد أشهر منشئي مواقع WordPress.
يوفر معظم الميزات الموجودة في أدوات إنشاء الصفحات الأخرى ، بما في ذلك محرري الواجهة الخلفية والواجهة الأمامية ، مما يجعل تحرير المحتوى سريعًا وأكثر راحة. كما أنه يوفر تحديثات مدى الحياة للعملاء المدفوعين.
إنه يعمل جيدًا مع المكونات الإضافية لـ WordPress ، بما في ذلك WooCommerce و Yoast SEO. كما أنه متوافق مع المكونات الإضافية للترجمة القوية مثل WPML و Polylang ؛ ومن ثم يمكنك بسهولة إنشاء موقع ويب متعدد اللغات مدعوم من أداة إنشاء الصفحات.

باستخدام WPBakery (الملحن المرئي سابقًا) ، يمكنك إنشاء صفحات قوية دون معرفة أي تعليمات برمجية.
بيفر بيلدر
تم تصنيف Beaver builder من بين أفضل شركات إنشاء الصفحات سهلة الاستخدام في السوق. يتيح لك المحرر المرئي الحقيقي للواجهة الأمامية تصميم صفحة بمعاينات في الوقت الفعلي.
باستخدام هذا المنشئ ، يمكنك بسهولة سحب وإفلات وحدات المحتوى أو إنشاء صفحة مقصودة أو تحرير صفحتك في غضون دقائق. يأتي مزودًا بوحدات نمطية قوية وسهلة الاستخدام يمكنك تخصيصها باستخدام شريط أدوات سهل الاستخدام في الأعلى.

يأتي Beaver Builder أيضًا مع 30 نموذجًا مصممًا بشكل احترافي للاختيار من بينها. يعد استخدام قالب أسرع بكثير حيث أن كل ما عليك فعله هو استبدال نموذج المحتوى بالمحتوى الخاص بك عن طريق السحب والإفلات.
Beaver builder هو مكون إضافي جاهز لـ Gutenberg وهو مستجيب تمامًا. وهي متوفرة كمكونات إضافية مميزة ومجانية.
تحليل SEO مجاني
هل تريد المزيد من حركة المرور إلى موقع الويب الخاص بك على WordPress؟ خذ تحليل WordPress SEO المجاني الخاص بنا وشاهد كيف يمكنك تحسين حركة المرور الخاصة بك للحصول على المزيد من المبيعات عبر الإنترنت.
يحتوي على واجهة بسيطة وسهلة الاستخدام للمبتدئين ، وهي ممتازة للمبتدئين ويمكن أن تلهم أي شخص لإنشاء صفحة WordPress أو موقع ويب مذهل. يتقاضى 99.00 دولارًا للمواقع غير المحدودة. نسخة مجانية متاحة أيضا.
ديفي بيلدر
يعد Divi Builder منشئ صفحات WordPress قويًا لسحب وإسقاط الصفحات لـ WordPress. تمامًا مثل Beaver Builder ، إنه محرر WYSIWYG حقيقي ، والذي يمكّنك من معاينة تصميمك أثناء البناء.
يتيح لك برنامج Divi builder إنشاء تخطيط للصفحة من خلال منحك حرية تخصيص كل شيء ، بما في ذلك الخطوط والتباعد واللون. يوفر 46 عنصر محتوى مرنًا ومباشرًا يمكنك استخدامها لإنشاء صفحة جميلة وفريدة من نوعها. لديك الحرية في تنظيم العناصر بالطريقة التي تريدها.
يأتي مع 20 نموذجًا احترافيًا للمساعدة في التصميم الخاص بك. كما يسمح لك بإنشاء تخطيطاتك وحفظها واستيراد أو تصدير التخطيطات على مواقعها الأخرى.
إنه أساس موضوع Divi الشهير. يمكنك أيضًا استخدام هذا المكون الإضافي مع أي سمة أخرى. يتقاضى Divi Builder 89 دولارًا.
Themify Builder
هذه وسيلة سهلة لاستخدام أدوات إنشاء صفحات WordPress بالسحب والإفلات ، تمامًا مثل The Divi Builder. إنه أيضًا مكون إضافي للطاقة خلف سمات WordPress. يمكن أيضًا استخدام المكون الإضافي مع أي سمة أخرى.
يتميز بأكثر من 40 نموذجًا احترافيًا تم تصميمه خصيصًا لمختلف الصناعات.

باستخدام Themify Builder ، يمكنك إنشاء صفحات الويب الخاصة بك من الواجهة الأمامية أو الخلفية. في كلا الواجهتين ، لك مطلق الحرية في تحريك الوحدات وتخصيصها بالكامل. يمكنك أيضًا ترتيب الوحدات النمطية في أعمدة وصفوف وإنشاء شبكات بسهولة.
كما أنه يتميز بأكثر من 60 تأثيرًا للرسوم المتحركة خارج الصندوق يمكنك استخدامه لجعل صفحتك أكثر جاذبية. المكون الإضافي Themify الأساسي مجاني ، ولكن بالنسبة للوحدات المتقدمة ، يمكنك شراء حزمة الإضافات الخاصة بهم.
السعر مجاني ، لكن الحزمة الإضافية ستكلفك 39.00 دولارًا.
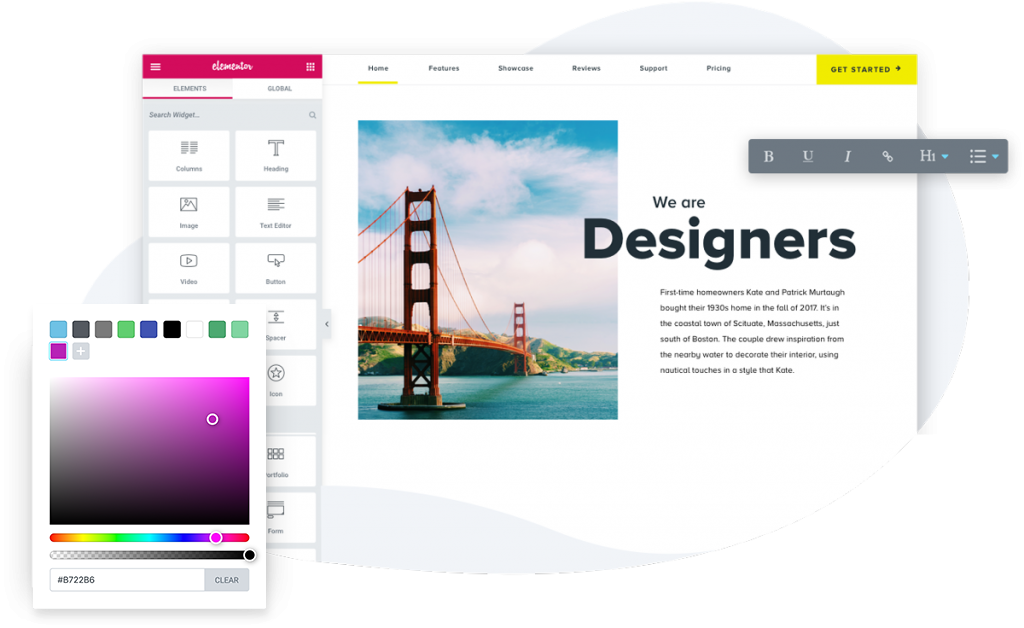
العنصر
يعد Elementor مكونًا إضافيًا قويًا لإنشاء صفحات السحب والإفلات. مثل Beaver Builder ، فهو مكون إضافي لباني الصفحة المباشرة ؛ ومن ثم يمكنك رؤية جميع التغييرات مباشرة أثناء التحرير.

للاستخدام ، عليك أن تبدأ بتحديد عدد الأعمدة لكل قسم. بعد ذلك ، قم بسحب وإسقاط الحاجيات. يتم اختيار الحاجيات من اللوحة إلى اختيارك. يأتي مزودًا بالعديد من عناصر واجهة المستخدم ، بما في ذلك عناصر مواقع الويب الأكثر استخدامًا.
كل ودجت يأتي مع الإعدادات الخاصة به. تتضمن الأدوات المصغّرة المتاحة الصور والنصوص والمنزلقات والشهادات والأكورديون المتقدم والوسائط الاجتماعية وعلامات التبويب والرموز وما إلى ذلك ، كما تتيح لك إضافة عناصر واجهة مستخدم تم إنشاؤها بواسطة مكونات WordPress الإضافية الأخرى.
يأتي مزودًا بالعديد من القوالب المحترفة الجاهزة للاستخدام والتي يمكنك إدراجها في صفحتك بسهولة. للتحرير ، ما عليك سوى الإشارة والنقر فوق أي عنصر في صفحتك ، واستبداله ، وبذلك تكون قد انتهيت.
يبدأ تسعير Elementor من 49.00 دولارًا لترخيص موقع واحد.
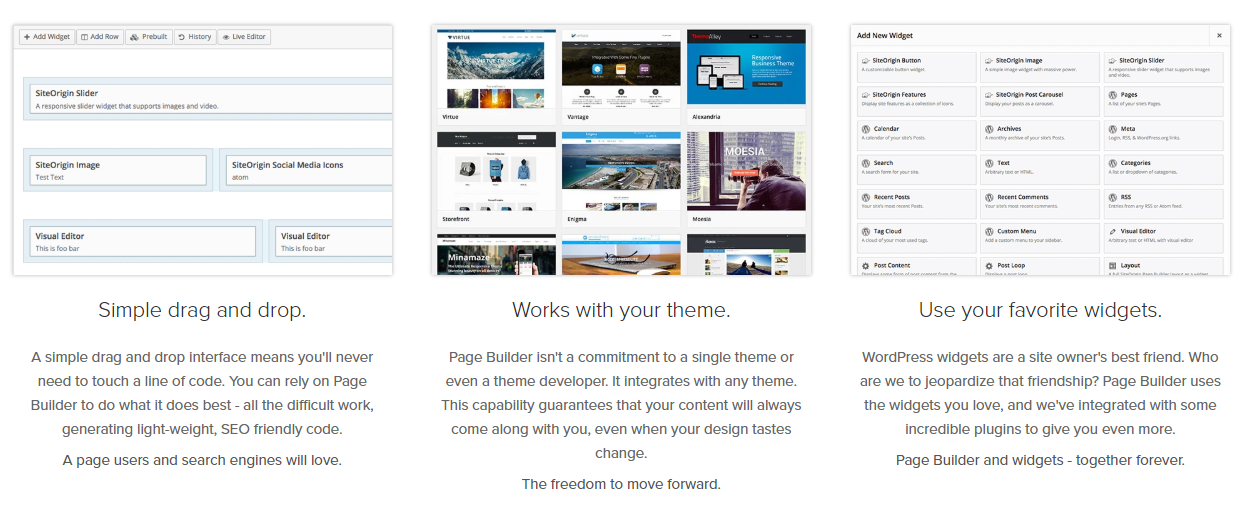
منشئ الصفحة حسب SiteOrigin
يعد Page Builder من بين أشهر منشئي مواقع WordPress المجانية ، مع أكثر من مليون عملية تثبيت نشطة. السبب الرئيسي وراء شعبيته هو أنه مكون إضافي مجاني يعمل بكامل طاقته.

إنه معقد بعض الشيء للاستخدام ، وقد يستغرق المستخدمون الجدد بعض الوقت للتعرف عليه. يأتي مع العديد من عناصر واجهة المستخدم ويمنحك حرية تنزيل وتثبيت أي عنصر واجهة مستخدم تريده.
يأتي Page Builder أيضًا مع أداة المحفوظات التي تمكنك من التراجع عن أي تغييرات قمت بإجرائها. توفر هذه الميزة الوقت وتمنحك راحة البال حيث يمكنك عكس أي تغييرات.

جميع أدوات ومكونات SiteOrigin متوافقة مع Gutenberg.
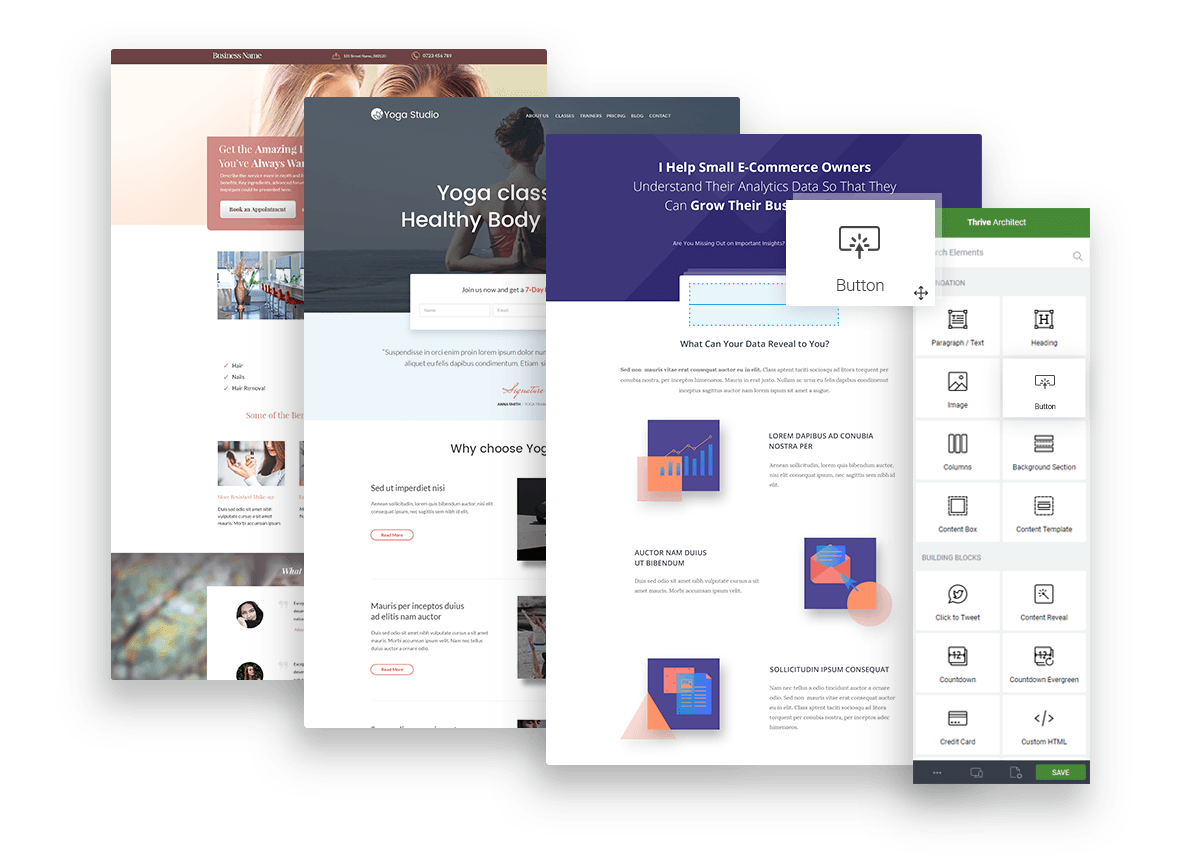
ثرايف المهندس المعماري
يستخدم منشئ صفحات Thrive Architect لمواقع الويب التي تركز على المحادثة.

يحتوي على ميزة السحب والإفلات ويأتي مع 271 نموذجًا احترافيًا. باستخدام Thrive Architect ، يمكنك إنشاء صفحة رئيسية مذهلة ومنشور مدونة وصفحة مبيعات وغير ذلك الكثير.
السعر: يبدأ بـ 67 دولارًا لترخيص موقع واحد أو 19 دولارًا في الشهر.
بريزي
تقدم Brizy طريقة فريدة لبناء صفحات الويب ، مما يجعلها ممتعة للغاية.
إنها أداة إنشاء صفحات مرئية حصرية للواجهة الأمامية. بدلاً من ظهور شريط جانبي حيث تقوم بتخصيص العنصر ، يحدث كل شيء تقريبًا بشكل مضمّن.
إنه جديد نسبيًا ويحتوي على 26 عنصرًا فقط ، لكن المطورين يعملون حاليًا على المزيد. يحتوي أيضًا على عناصر إضافية لميزات معينة ، على سبيل المثال ، عنصر قائمة عند إنشاء رأس.
يأتي Brizy مع 150 قالبًا احترافيًا. إضافة إلى تفرده ، لا توجد صيغة محددة لخيارات التصميم كما هو شائع في البناة الآخرين. عند التصميم ، يمكن توسيع الشريط الجانبي لمزيد من الإعدادات المتقدمة مثل التحكم السريع والتباعد.
يمكن تزيين التصميم الأساسي على مستوى الصفحة ؛ ومن ثم لا يتعين عليك تعديل كل عنصر يدويًا.
مزايا أدوات إنشاء WordPress
- ليس عليك تعلم البرمجة
- صُممت أدوات إنشاء الصفحات لمساعدتك في إنشاء مواقع الويب دون استخدام الكود ، ومن ثم فإنها تستغرق الكثير من العمل حيث لا يلزم أي ترميز. كل ما عليك فعله هو إنشاء موقع الويب الخاص بك وتخصيصه وإضافة المحتوى بالطبع.
- استخدام النموذج المبني مسبقًا لتصميم الصفحات
- يأتي منشئو الصفحات بالعديد من العناصر المبنية مسبقًا ، بما في ذلك القوالب والأيقونات ، مما يقلل من عبء العمل حيث لا يتعين عليك تصميمها بنفسك.
- دعم تخصيص نمط الموقع
- بعد تحديد القالب المفضل لديك ، يمكنك تخصيصه بشكل أكبر لتلبية الذوق أو التفضيل الذي تريده.
- تسهيل إنشاء مواقع الويب بشكل أسرع
- قد يستغرق إنشاء موقع ويب من البداية أسابيع أو حتى أشهر. باستخدام أدوات إنشاء الصفحات ، يمكن القيام بذلك في غضون ساعات. يوفر منشئو الصفحات قوالب وعناصر أخرى ، مما يقلل من عبء العمل لديك. أيضًا ، فإن التخلص من الحاجة إلى الترميز يوفر الوقت الذي كنت ستقضيه في كتابة الرموز.
عيوب بناة WordPress
- تأثير القفل
- يحقق منشئو الصفحات تصميمات معقدة نسبيًا في وقت قصير لأن المكونات الإضافية الخاصة بهم تحول تخطيطك إلى رمز قصير للمكون الخاص بهم. عندما تقوم بإلغاء تنشيط المكون الإضافي منشئ الصفحة ، تصبح الرموز القصيرة زائدة عن الحاجة. لذلك ، لا يعمل تصميمك إلا عند تثبيت المكون الإضافي الخاص بك.
- سرعات تحميل بطيئة
- عندما تستخدم الكثير من الوحدات النمطية ، فإنك تزيد من مقدار الترميز على موقع الويب الخاص بك. تؤدي زيادة كمية الترميز إلى زيادة الطلب على خادم الويب الخاص بك ؛ ومن ثم يتم تحميل صفحاتك بشكل أبطأ.
- الأسباب التي تجعلك تستخدم أدوات إنشاء الصفحات بالسحب والإفلات
- المعرفة في الترميز ليست مطلوبة
- وهي مصممة للأشخاص الذين ليس لديهم مهارات تقنية أو لديهم الحد الأدنى من المهارات التقنية. يستخدمون تقنية السحب والإفلات سهلة الاستخدام. تتيح هذه التقنية للمستخدمين كتابة نص وتغيير العناصر أو نقلها وتحميل الصور بنقرة بسيطة وسحب بالماوس. يمكنك القيام بكل هذا دون الحاجة إلى المعرفة في الترميز. لاستخدام أدوات إنشاء الصفحات بالسحب والإفلات ، كل ما تحتاجه هو جهاز كمبيوتر وأن تكون متعلمًا باستخدام الكمبيوتر.
- يمكنك تعديل WordPress أو موقع الويب الخاص بك في أي مكان
- مواقع منشئ الصفحات على الإنترنت ؛ ومن ثم تتم استضافة ملفاتك على خوادم مزود الخدمة وليس على جهاز الكمبيوتر الخاص بك. عندما تريد تحرير أو إضافة محتوى على صفحتك ، كل ما عليك فعله هو تسجيل الدخول إلى حسابك. يمكنك إجراء تغييرات على صفحتك أو تحميل محتوى في أي وقت.
- كل ما هو مطلوب لتحقيق ذلك هو جهاز متصل بالإنترنت ومتصفح ويب واتصال بالإنترنت.
- لا تتطلب خبرة أو موهبة في التصميم
- الشيء الأساسي المطلوب عند تصميم WordPress أو صفحة الويب هو المعرفة في تصميم الجرافيك. إذا لم تكن تمتلك المهارات ذات الصلة أو لم تكن واثقًا من مجموعة مهاراتك ، فلا داعي للقلق.
- يمكنك اختيار قالب مصمم بشكل احترافي يناسب تصميم موقع الويب المقصود من موقع WordPress أو موقع ويب منشئ الويب وتحقيق حلمك. تسمح معظم المواقع لعملائها بتخصيص قوالبهم ؛ ومن ثم لا داعي للقلق إذا لم تجد واحدًا يلبي متطلباتك على وجه التحديد.
- يمكنك ببساطة اختيار قالب يبدو أقرب إلى ما تبحث عنه وتخصيصه ليناسب ذوقك. التخصيص والتحرير أصبحا سهلين نسبيًا ولا يتطلبان أي مهارات كمبيوتر إضافية.
- يأتون مع مجموعة كبيرة من التطبيقات
- تأتي مع مكتبة من التطبيقات - بعضها مجاني بينما يتم الدفع مقابل البعض الآخر. يمكن أن تساعدك هذه التطبيقات والأدوات في إضافة وتحسين وظائف WordPress أو موقع الويب الخاص بك.
- يتم دمج بعض التطبيقات في مواقع الويب الخاصة بالمنشئ بينما يأتي البعض الآخر بصفحة ويب متكاملة لأطراف ثالثة وأدوات WordPress.
- إنها رخيصة نسبيًا - وبعضها مجاني
- أنها توفر الكثير من الخطط المدفوعة والمجانية ؛ ومن ثم ، فأنت حر في اختيار التصميم الذي يناسبك. حتى في الخطط المدفوعة ، فهي ميسورة التكلفة مقارنة بتوظيف مساعدة احترافية.
- اجعل صيانة WordPress ومواقع الويب سهلة
إذا كنت ترغب في جعل WordPress الخاص بك ناجحًا ، فإن الصيانة أمر بالغ الأهمية. تؤدي إضافة محتوى جديد بانتظام إلى زيادة حركة المرور إلى WordPress الخاص بك لأن الأشخاص يبحثون دائمًا عن الجديد أو ما هو شائع. تجعل ميزات السحب والإفلات سهلة الاستخدام لموقع الويب من السهل إضافة محتوى إلى WordPress الخاص بك.
عوامل يجب مراعاتها عند اختيار WP Page Builder
- سهولة الاستعمال
- عند البحث عن مُنشئ صفحات ، من الضروري العثور على أداة تحرير سهلة الاستخدام لمساعدتك في تصميم موقع الويب الخاص بك ليبدو بالشكل الذي تريده.
- تعد وظيفة السحب والإفلات ميزة ممتازة يجب البحث عنها لأنها تتيح لك نقل المكونات على صفحتك بسهولة. كما أنه لا يتطلب معرفة متخصصة ؛ ومن ثم فهي أداة مناسبة للمبتدئين.
- يجب عليك أيضًا البحث عن الميزات التي تمكنك من تغيير اللون وإضافة عناصر جديدة وتحميل الوسائط دون الحاجة إلى تعلم مهارات جديدة.
- عدد القوالب المتاحة
- عند إنشاء موقع ويب باستخدام أداة إنشاء ، فإن أول شيء تفعله هو تحديد قالب ، ثم تخصيصه حسب التصميم الذي تختاره. من الضروري اختيار مُنشئ يقدم مجموعة كبيرة من القوالب بحيث يكون لديك مجموعة متنوعة للاختيار من بينها.
- توافر خيارات سريعة الاستجابة
- الناس في الوقت الحاضر لا يتصفحون فقط باستخدام أجهزة الكمبيوتر الخاصة بهم ؛ يستخدمون أجهزة أخرى أيضًا. يحتوي موقع الويب سريع الاستجابة على كل المحتوى ، بغض النظر عن الجهاز الذي يتم فتحه به. يتم إعادة ترتيبه ببساطة بطريقة تناسب شاشة الجهاز.
- من الضروري اختيار مُنشئ يقدم قوالب سريعة الاستجابة لجعل موقع الويب الخاص بك جذابًا لجميع الزوار ، بغض النظر عن الجهاز الذي يستخدمونه.
- تخصيص الخيارات
- القوالب تجعل عملية إنشاء موقع الويب أسهل. يجعل تخصيص القالب صفحتك أكثر جاذبية وجاذبية من الناحية المرئية للزائرين. لذلك ، من الضروري اختيار منشئ لديه العديد من الخيارات لتخصيص مواقع الويب الخاصة بك.
- بعض أدوات التخصيص التي يجب أن تبحث عنها هي مغيرات الألوان ، وتحميل الصور ، والقدرة على إضافة أيقونات وأزرار بالحجم الذي تختاره.
- كما أن التخصيص يجعل موقع الويب الخاص بك أكثر تميزًا.
- ميزات تحسين محركات البحث
هناك العديد من المواقع على الإنترنت. إذا كنت ترغب في زيادة حركة المرور إلى موقع الويب الخاص بك بشكل كبير ، فيجب عليك اختيار منشئ يعمل على تحسين المحتوى الخاص بك للحصول على مرتبة أعلى في محركات البحث.
استنتاج
وفقًا للمقارنة التي أجريناها على منشئي صفحات السحب والإفلات التسعة ، من الواضح أن Beaver Builder و Divi هما حاليًا أفضل الخيارات. يأتي Visual Composer في المركز الثالث بسبب ميزاته الممتازة في إنشاء الصفحات وتخصيصها.
إذا كنت تريد أفضل النتائج وتجربة سهلة الاستخدام إلى جانب مجموعة واسعة من ميزات التخصيص للاختيار من بينها ، فهذه الثلاثة هي أفضل الطرق للذهاب.
أيضًا ، من الضروري مراعاة نوع وغرض WordPress أو موقع الويب الذي تريد إنشاءه لاختيار أفضل أداة إنشاء صفحات.
