Blocksy Theme Review 2022 - هل يستحق ذلك؟ (الدليل الكامل)
نشرت: 2022-08-05هل تبحث عن مراجعة صادقة لموضوع Blocksy ؟ إذا كانت الإجابة بنعم ، فقد وصلت إلى الصفحة الصحيحة.
Blocksy عبارة عن سمة WordPress سريعة وخفيفة الوزن تم إنشاؤها باستخدام محرر Gutenberg. يأتي مع الكثير من الخيارات التي تجعله قابلاً للتمديد والتخصيص بدرجة كبيرة. وبالتالي ، يمكنك استخدامه لإنشاء أي نوع من مواقع الويب بسهولة مثل الأعمال والوكالة والمتجر والشركات والتعليم وما إلى ذلك.
الآن ، قد تفكر في ما إذا كان هذا الموضوع يستحق الاستخدام الكافي لموقع الويب الخاص بك. لا تقلق!
لمساعدتك ، قمنا بتغطية كل شيء عن موضوع Blocksy في هذه المراجعة. يتضمن الميزات الرئيسية والتكاليف والإيجابيات والسلبيات والدعم وما إلى ذلك. من خلال هذه المراجعة غير المتحيزة ، يمكنك تحديد ما إذا كان الأمر يستحق الاستخدام لموقع الويب الخاص بك أم لا.
لذا ، فلنبدأ!
تقييم عام
قالب Blocksy WordPress مذهل للاستخدام. إنها سمة مجانية ، لذا لن تقلق بشأن شرائها. نظرًا لأنه يمكنك استخدام الميزات المجانية أولاً ، فقم بالترقية إلى خطة مدفوعة فقط إذا احتجت إليها لاحقًا.
علاوة على ذلك ، كموضوع متعدد الأغراض ، يمكنك إنشاء موقع الويب الخاص بك بسرعة. هذا أيضا موقع على شبكة الإنترنت من أي مكانة.
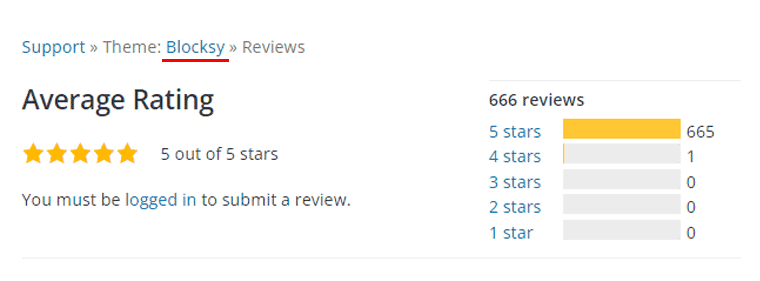
وفقًا لموقع WordPress.org ، يحتوي هذا المظهر على 70 ألف + تثبيت نشط . نظرًا لكونه سمة سهلة الاستخدام ، فقد حصل على تصنيف 5/5 نجوم وفقًا لمراجعة 665 مستخدمًا. هذا التصنيف جدير بالثقة وموثوق.

علاوة على ذلك ، بعد استخدام هذا الموضوع ، نوصيك بشدة على الأقل باختبار هذا الموضوع. لذلك ، نعطي تصنيف 4.9 من أصل 5 نجوم . لذلك ، هذا اختيار حكيم لموقعك على الويب. ومع ذلك ، فإن بعض الميزات المتقدمة لم يأت بعد.
الآن ، دعنا نستكشف ما إذا كان خيارًا جيدًا ، خاصة بالنسبة لك!
إيجابيات وسلبيات Blocksy Theme
كل سمة WordPress لها مزايا وعيوب خاصة بها ولا يختلف Blocksy. دعنا الآن نلخص إيجابيات وسلبيات قالب Blocksy WordPress.
1. إيجابيات موضوع Blocksy
- يستخدم HTML5 ومعايير تشفير الصوت النظيفة ، مما يجعل محرك البحث محسنًا تمامًا.
- تم تثبيت Google Analytics بالفعل على المظهر ، لذا يمكنك تتبع كل شيء بدءًا من الزوار ومرات مشاهدة الصفحة وحتى تفاعل الوسائط الاجتماعية.
- خفيف وسريع لما يتميز به من تصميم واضح ومبادئ ترميز الصوت وغياب ميزات لا طائل من ورائها.
- يتضمن ميزات مثيرة للمطورين مثل دعم التعليمات البرمجية المخصصة ، والأكواد القصيرة ، وما إلى ذلك.
- يأتي مع خيارات تخصيص عالية.
2. سلبيات موضوع Blocksy
- مكتبة مواقع المبتدئين أقل تنوعًا من مكتبة الموضوعات الشائعة الأخرى.
- للحصول على ميزات ووظائف إضافية ، فإنه يتطلب مكونًا إضافيًا احترافيًا حتى في نسخته المجانية.
- يمكن أن تكون تكلفة الخطط الممتازة مكلفة بعض الشيء.
الآن ، دعنا ندخل في التفاصيل الكاملة لموضوع Blocksy في مقال المراجعة الخاص بنا!
أ. نظرة عامة على موضوع Blocksy
قالب Blocksy WordPress عبارة عن سمة مجانية ومتعددة الاستخدامات تأتي مليئة بكل شيء لتنشيط موقع الويب الخاص بك وتشغيله. يأتي أيضًا مع الكثير من إمكانيات التخصيص ، مما يجعل من السهل إنشاء موقع ويب يصف علامتك التجارية بشكل مثالي.

علاوة على ذلك ، تم تحسين هذا الموضوع جيدًا لمحرر WordPress الافتراضي Gutenberg. إلى جانب ذلك ، يتكامل بسلاسة مع منشئي الصفحات المشهورين الآخرين مثل Elementor و Beaver Builder و Brizy و Visual Composer وما إلى ذلك.
على الرغم من وجود العديد من السمات المتاحة التي يمكنها تنفيذ وظائف مماثلة ، إلا أن Blocksy تبرز. لأن Blocksy يقدم أسلوبًا فريدًا وتصميمات عصرية. تأتي محملة مسبقًا بقوالب متميزة وميزات تثبيت بالسحب والإفلات لمنشئ الصفحة.
الأهم من ذلك ، أنه مفيد حقًا لغير المبرمجين لأنك لست بحاجة إلى معرفة تقنية لاستخدامه. أيضًا ، يأتي هذا المظهر الملائم للمبتدئين مع قوالب مهيكلة بشكل احترافي دون وضع جميع خطواتك في نمط معين.
الأهم من ذلك أنه تم تصميمه باستخدام أحدث تقنيات الويب مثل React و Babel و Webpack. وهذا يجعلها سريعة للغاية وجاهزة لإمكانية الوصول بمجرد إخراجها من عبوتها.
بالإضافة إلى ذلك ، يبدو رائعًا في نطاق أوسع من السياقات ، مما يمنحك مزيدًا من الحرية في الأسلوب بدلاً من التقييد.
مع ذلك ، لنبدأ بمراجعة سمة Blocksy!
B. الميزات الرئيسية لموضوع Blocksy
يأتي موضوع Blocksy بالعديد من الميزات لتحسين تجربة بناء موقع الويب الخاص بك. لذلك ، قمنا بتجميع قائمة بالميزات الرئيسية لـ Blocksy.
دعونا ننظر إليهم الآن!
1. منشئ الرأس والتذييل
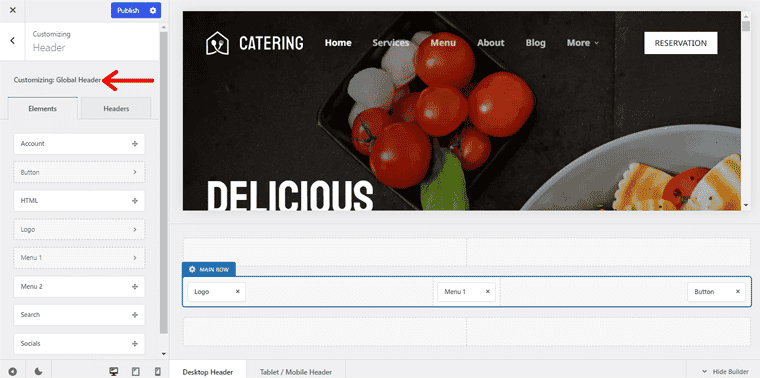
تأتي سمة Blocksy مع أداة إنشاء رأس وتذييل محسّنة حيث يمكنك إنشاء عدد غير محدود من الرؤوس والتذييلات بسرعة. مع عدد غير محدود من الرؤوس والتذييلات ، يمكنك تخصيصها لصفحات فردية مختلفة بناءً على الشروط.
أثناء إنشاء رأس وتذييل ، كل ما عليك فعله هو ببساطة سحب عناصر مختلفة وإفلاتها في رأس الصفحة أو تذييلها. وبالتالي ، يمكنك إنشاء رأس وتذييل وظيفيين بالكامل لموقع الويب الخاص بك في غضون دقائق.
ناهيك عن أنه يأتي أيضًا بخيارات رأس أو تذييل جاهزة يمكنك اختيارها وتخصيصها بسرعة.
بالنسبة إلى العنوان ، فإنه يوفر عناصر مختلفة مثل الحساب ، والزر ، والعربة ، والشعار ، والقائمة ، والقائمة خارج اللوحة ، والبحث ، والشبكات الاجتماعية ، ومنطقة عنصر واجهة المستخدم ، وغير ذلك الكثير.

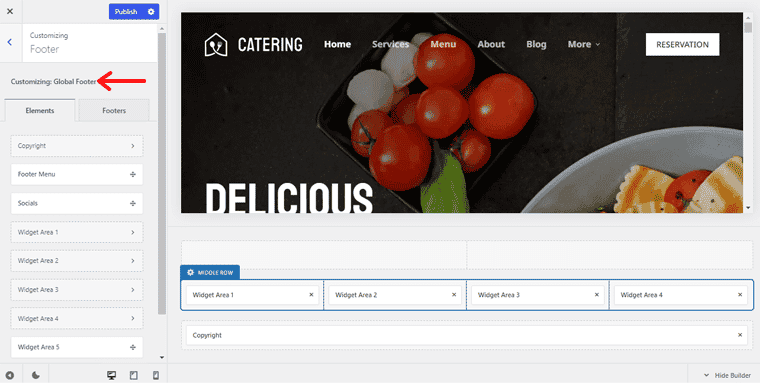
وبالمثل ، بالنسبة لمنطقة التذييل ، فإنها تأتي مع عناصر مثل حقوق النشر ، وقائمة التذييل ، والتواصل الاجتماعي ، ومنطقة عنصر واجهة المستخدم ، ومحوّل اللغة ، ومربع البحث ، والشعار ، و HTML ، وما إلى ذلك.

لذلك ، باستخدام هذه العناصر ، يمكن أن يكون لديك رأس وتذييل مخصصان. هذه ميزة رائعة لأنها مناطق مهمة في موقع الويب. أيضًا ، مع هذه المنطقة ، يمكن للمستخدمين التنقل بسهولة واستكشاف موقع الويب الخاص بك بسهولة.
2. كتل المحتوى (خطافات)
مثل أي سمة WordPress ، يأتي Blocksy أيضًا مع ميزة ربط مخصصة مثيرة للاهتمام. تعني هذه الميزة أنه يمكنك إنشاء أي محتوى وربطه بمناطق مختلفة من المظهر الخاص بك. مثل العنوان ، الشريط الجانبي ، قبل المحتوى ، إلخ. تتوفر العديد من خيارات التخصيص من خلال كتل المحتوى التي لا يمكن الوصول إليها من خلال أداة التخصيص.
بالإضافة إلى ذلك ، يمكنك إدراج كتلة المحتوى في مجموعة من المواقع من موقعك بمساعدة شروط العرض. أيضًا ، بناءً على دور المستخدم الحالي ، قم بتسجيل الدخول / تسجيل الخروج ، ويمكنك إخفاء كتلة المحتوى.
علاوة على ذلك ، يمكنك ضبط وقت انتهاء الصلاحية ، أي إظهار كتلة المحتوى لفترة محدودة. إلى جانب ذلك ، يمكنك تنفيذ كتل ثابتة جميلة من خلال تحديد مواقعها. ويمكن تثبيت هذا في أعلى أو أسفل منفذ العرض.
علاوة على ذلك ، باستخدام هذا الموضوع ، ستحصل على نظرة عامة مرئية على العديد من الروابط المتاحة من شريط الإدارة. أيضًا ، يمكنك بسهولة عرض جميع مناطق الخطاف المتاحة.
علاوة على ذلك ، فإنه يحتوي أيضًا على نوافذ منبثقة مثل كتل المحتوى الرائعة. وبالتالي ، يمكنك إنشاء عروض منبثقة موسمية جميلة أو نوافذ منبثقة للرسائل الإخبارية باستخدام محرر الكتلة وجعلها تظهر على موقع الويب.
3. القائمة المتقدمة (قائمة ميجا)
ميزة أخرى لا تصدق تقدمها سمة Blocksy هي أنها توسع خيار القائمة الخاصة بك من خلال إعطائك قائمة متقدمة. يأتي مع ميزات مفيدة بما في ذلك القدرة على إضافة قائمة ضخمة.
يمكنك إنشاء قوائم منسدلة رائعة في قوائمك ووضع أي محتوى فيها. أيضًا ، يمنحك تحكمًا كاملاً في كل شيء بدءًا من عرض التراكب إلى تخطيط الأعمدة والتخطيط الذي يتم عرضه.
إلى جانب ذلك ، يتيح لك أيضًا إضافة رموز إلى كل عنصر قائمة بجانب تسمية النص. أو يمكن تعطيل تسمية النص تمامًا.
علاوة على ذلك ، باستخدام هذا الموضوع ، يمكنك استبدال عمود تراكب القائمة الضخمة بكتلة محتوى. هذا يفتح الباب أمام الكثير من الاحتمالات لأن المحتوى ديناميكي بالكامل.
الأهم من ذلك ، يمكنك ضبط أنماط التصميم لعناصر القائمة. بعد ذلك ، استخدم خيارات الأنماط المتقدمة لـ Blocksy للحصول على كل عنصر من قوائمك بشكل فردي لتلبية متطلباتك.
4. أشرطة جانبية مخصصة
تبرز سمة Blocksy عن منافسيها بسبب ميزة الشريط الجانبي المخصص ، مما يجعلها واحدة من أفضل سمات WordPress المتاحة.
باستخدام الأشرطة الجانبية المخصصة ، يمكنك جعل كل صفحة من موقعك فريدة عن طريق تعيين أشرطة جانبية مختلفة لكل منها. علاوة على ذلك ، يسمح لك بإنشاء أشرطة جانبية متعددة بسهولة باستخدام واجهة المستخدم البديهية من نفس المكان الذي تستخدم فيه إدارة الأدوات.

بالإضافة إلى ذلك ، يمكنك أيضًا عرض الشريط الجانبي المخصص الخاص بك بشروط. كل ما عليك فعله هو تطبيق شروط العرض ودور المستخدم أو حالة تسجيل الدخول على كل شريط جانبي قمت بإنشائه. بهذه الطريقة ، سيتمكن المستخدمون الذين يستوفون الشروط فقط من عرض الشريط الجانبي.
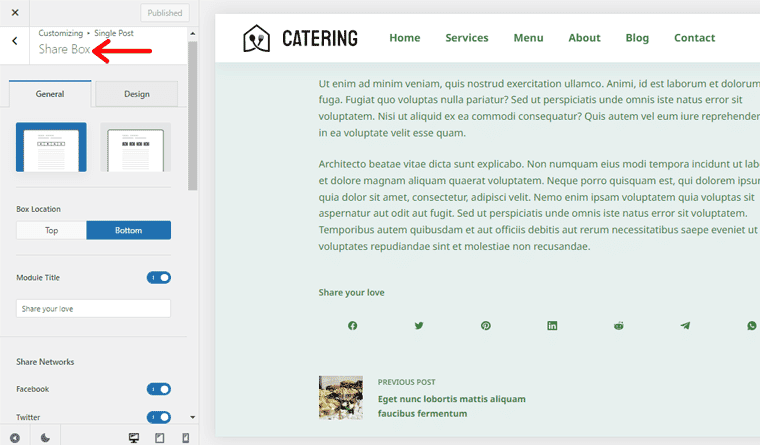
5. صندوق المشاركة الاجتماعية (بدون مكون إضافي)
ميزة أخرى رائعة يجب أن يقدمها قالب Blocksy وهي خيار المشاركة الاجتماعية. لا تأتي هذه الميزة ببساطة مع أكثر سمات WordPress شيوعًا المتوفرة هناك. علاوة على ذلك ، هذه الميزة مجانية تمامًا للاستخدام!
علاوة على ذلك ، يتيح لك هذا المظهر مشاركة منشورات مدونتك مباشرةً. يمكنك أيضًا تحديد ما إذا كنت تريد إظهاره في الجزء العلوي من المنشور أو أسفل المنشور أو كليهما. بالإضافة إلى ذلك ، يمكنك تمكين أي شبكة اجتماعية حيث تريد مشاركة منشورك.

علاوة على ذلك ، لا داعي للقلق بشأن أوقات التحميل باستخدام مربع مشاركة Blocksy. لأنه لا توجد أعداد كبيرة من الأسهم لعرضها ، وكل رمز مصنوع من أيقونات SVG.
لذلك يمكنك الآن الحصول على أيقونات رائعة للمشاركة في منشورات مدونتك دون التخلي عن أي أداء.
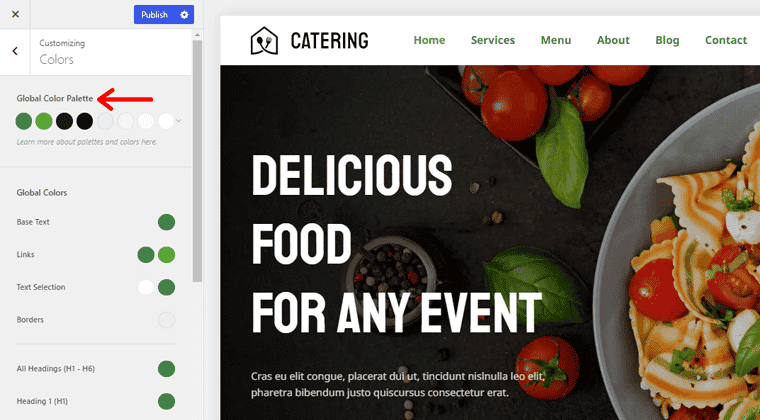
6. لوحة الألوان العالمية وخيارات الطباعة
أنت تخسر إذا لم تستخدم لوحة ألوان عالمية في قالب WordPress حتى الآن. يُحدث اللون العالمي ثورة في الطريقة التي تريد بها إضافة الألوان أو تعديلها على موقع الويب الخاص بك.
تفتقر معظم السمات إلى أنظمة الألوان ، لكن Blocksy يتيح لك تحديد لوحة ألوان ثابتة ويمكنك التبديل بينها. كل ما عليك فعله هو ببساطة اختيار ألوان جديدة في لوحة الألوان العالمية الخاصة بك. وستتحول الألوان على الفور في جميع أنحاء موقع الويب الخاص بك أينما كانت مرتبطة عالميًا.

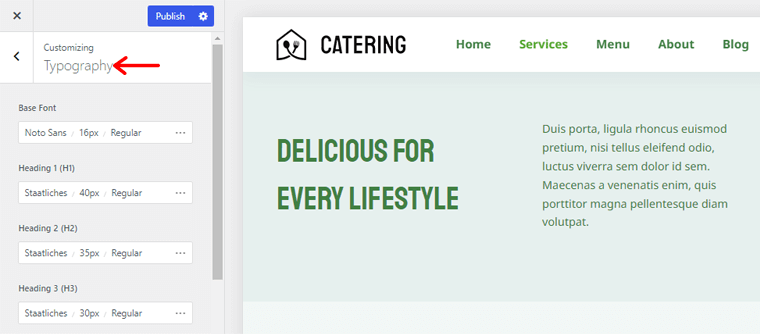
المضي قدما! توفر سمة Blocksy إعدادات خطوط شاملة لتمكينك من إنشاء أجواء مثالية لموقع الويب. يمكنك الاختيار من بين أكثر من 900 خط لأنه يدعم خطوط Google.
علاوة على ذلك ، يمكنك بسرعة تعديل الخطوط على مستوى الموقع المستخدمة للنص والعناوين والأزرار والروابط وما إلى ذلك عبر أداة تخصيص WordPress. بالإضافة إلى ذلك ، يمكنك تخصيص حجم الخط ووزنه ونمطه وارتفاعه.

علاوة على ذلك ، يتيح لك Blocksy أيضًا تحميل الخطوط المخصصة الخاصة بك إذا كنت لا تريد استخدام خطوط Google. بالإضافة إلى ذلك ، يمكنك استخدام الخطوط من Adobe Typekit مباشرة على موقع الويب الخاص بك من خلال الاستفادة من تكاملها معها.
7. تكامل WooCommerce
إذا لم تكن قد تركت الكلام بالفعل ، فهناك المزيد من الميزات التي يقدمها Blocksy. وهذا هو تكامل WooCommerce. أفضل جزء هو أن هذه الميزة متوفرة في الإصدارين المجاني والمحترف.
تتيح لك هذه الميزة عرض منتجاتك بسرعة مباشرة من صفحة متجرك والتي تتضمن المعارض والأسعار و ajax add-to-cart.
علاوة على ذلك ، تأتي أيضًا مع عربة عائمة. هناك ، يمكنك عرض زر إضافة إلى عربة التسوق اللاصق على صفحة منتجك الفردية. سيبقى هذا مرئيًا عندما يستكشف المستخدم المنتج المتاح.
إلى جانب ذلك ، تتضمن هذه الميزة فلاتر خارج القماش وعربة. يتيح لك هذا عرض المرشحات على صفحة متجرك وصفحة عربة التسوق على قماش خارج.
علاوة على ذلك ، فهو يأتي مع خيارات غير محدودة مثل شريط تمرير المعرض ، وتخطيطات منتج واحد جديد ، وقائمة المنتجات المفضلة ، وأكثر من ذلك بكثير. تساعد كل هذه الخيارات في جعل قصة WooCommerce مثيرة ورائعة.
الآن بعد أن عرفت ميزاته الرئيسية ، سنوجهك أيضًا للبدء في مراجعة موضوع Blocksy.
ج. كيفية استخدام سمة Blocksy؟
الآن بعد أن عرفنا الميزات الرئيسية لموضوع Blocksy ، فلنبدأ بهذا الموضوع.
لذا ، يرجى اتباع هذه الخطوات بشكل متسلسل ويمكنك البدء بسرعة في استخدام سمة Blocksy.
لنبدأ!
الخطوة 1: تثبيت وتنشيط Blocksy Theme
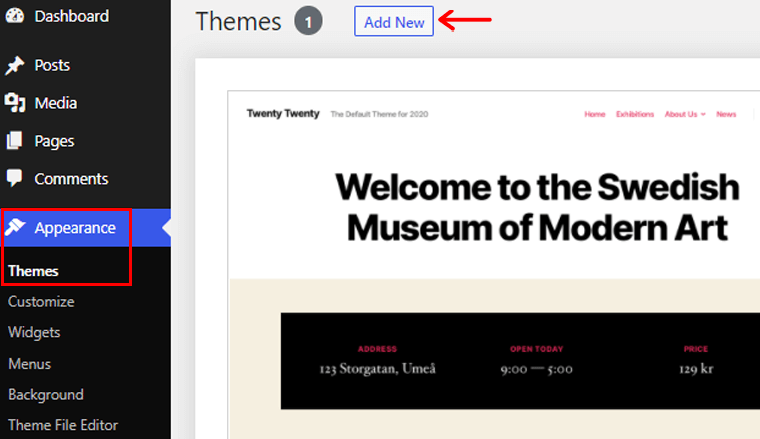
لتثبيت سمة Blocksy وتنشيطها ، أولاً وقبل كل شيء ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. اذهب إلى قائمة Appearance وانقر على خيار Themes . بعد ذلك ، انقر فوق الزر " إضافة جديد " في الأعلى.

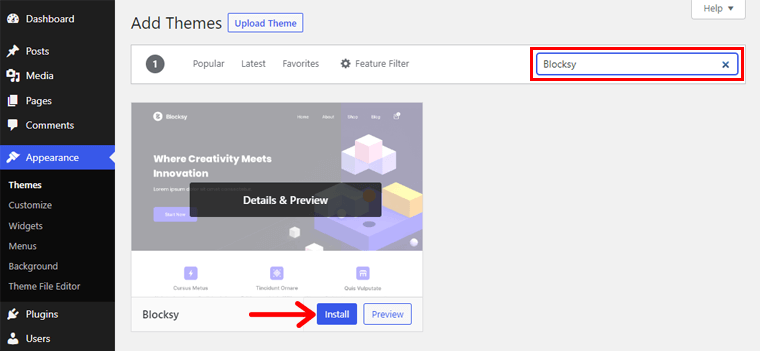
الآن ، يمكنك رؤية شريط البحث على الجانب الأيمن. هناك ، تحتاج إلى كتابة "Blocksy". بمجرد العثور على السمة ، انقر فوق زر التثبيت .

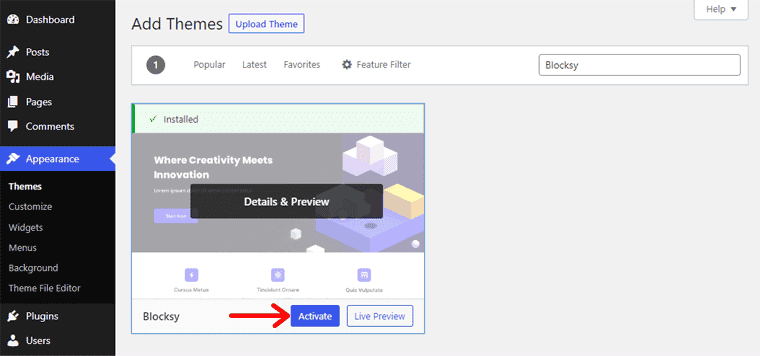
الآن بعد اكتمال التثبيت ، يمكنك رؤية زر تنشيط . فقط اضغط عليها!

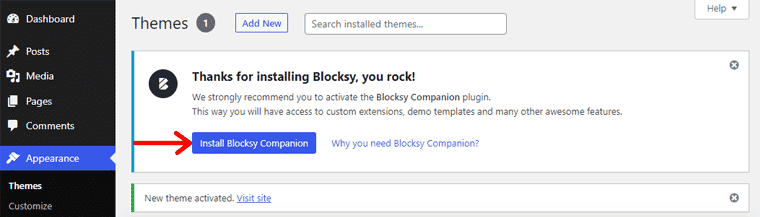
بعد ذلك ، ستتلقى رسالة لتثبيت Blocksy Companion في الجزء العلوي من واجهتك. يمكنك النقر فوق هذا الزر لتنشيط المكون الإضافي Blocksy Companion الموصى به بواسطة سمة Blocksy.

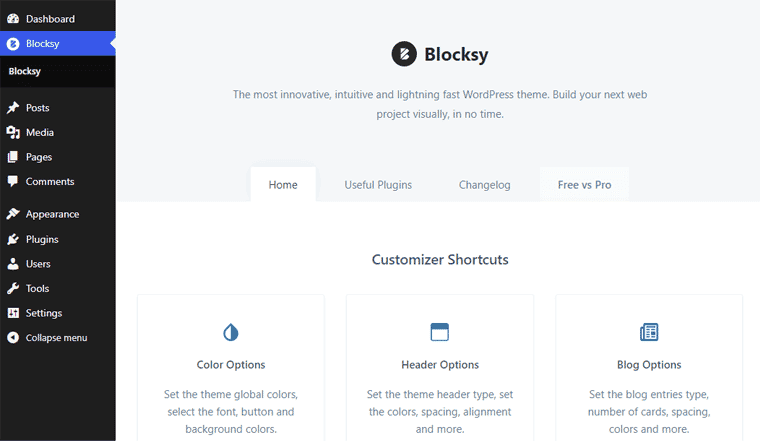
بعد ذلك ، يمكنك السماح بتلقي التحديثات من سمة Blocksy أو تخطيها. بعد ذلك ، سترى الواجهة الرئيسية لموضوع Blocksy كما هو موضح أدناه:

الخطوة 2: استيراد مواقع بدء التشغيل
الآن بعد أن تم تنشيط سمة Blocksy وتعمل بشكل مثالي على موقع الويب الخاص بك ، يمكنك البدء في استيراد مواقع بدء تشغيل سمة Blocksy.
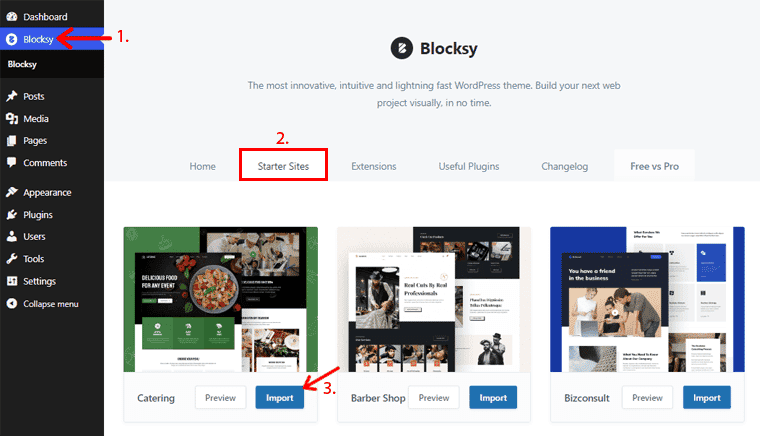
كل ما عليك فعله هو الانتقال إلى قائمة Blocksy في لوحة التحكم والنقر فوق علامة التبويب Starter Sites .
بعد ذلك ، سترى مجموعة متنوعة من قوالب البداية. يمكنك تصفح هذه القوالب واختيار النموذج الذي تريد استيراده. بالنسبة لمقالة مراجعة موضوع Blocksy هذه ، اخترنا نموذج "تقديم الطعام" .
لذلك ، انقر فوق الزر " استيراد " لهذا النموذج.

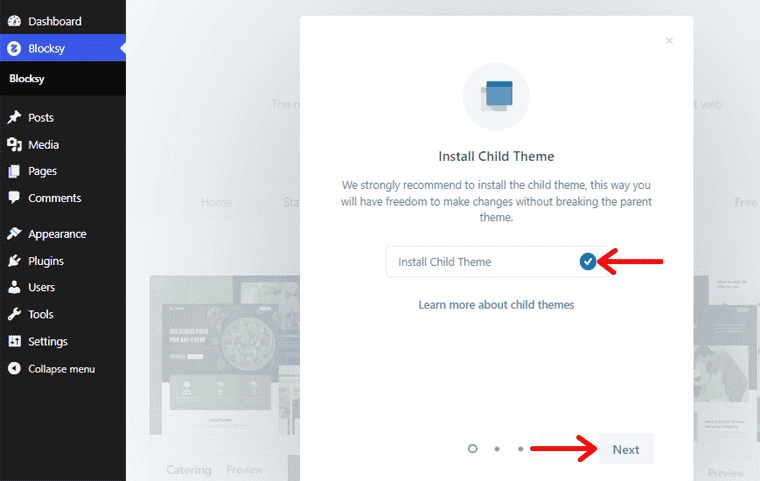
بعد ذلك ، يوصي موضوع Blocksy بتثبيت سمة فرعية تمنحك حرية التخصيص دون كسر السمة الأصلية. لذا ، كل ما عليك القيام به هو وضع علامة اختيار على "Install Child Theme" والنقر على زر التالي .

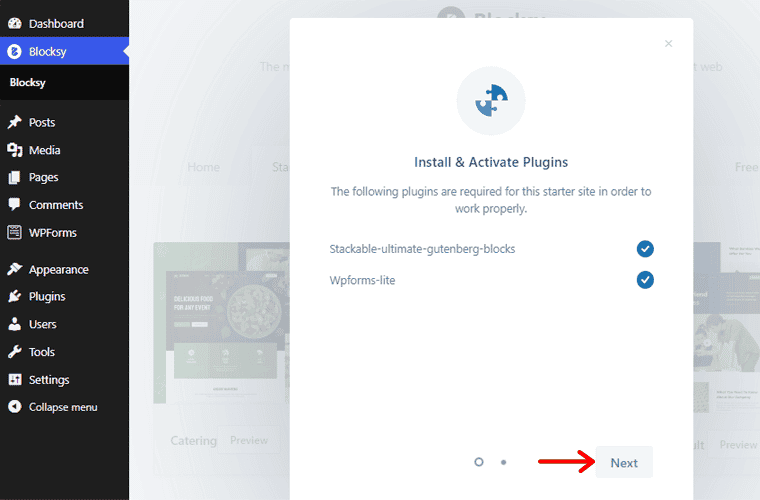
بعد ذلك ، بشكل افتراضي ، يتم تحديد كتل Stackable-Ultimate-Gutenberg و Wpforms-lite وهو أمر إلزامي للتثبيت والتفعيل.
لاحظ أنه بالنسبة لمواقع بدء التشغيل المختلفة ، تتطلب عملية الاستيراد تثبيت عناصر مختلفة.

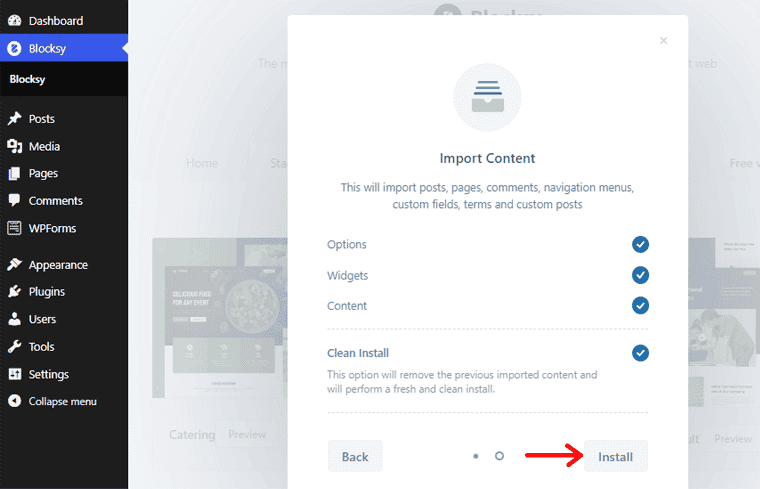
الانتقال بعد ذلك ، انقر فوق الزر تثبيت لاستيراد المحتوى الذي يتضمن المنشورات والصفحات والتعليقات وقوائم التنقل والحقول المخصصة وما إلى ذلك.

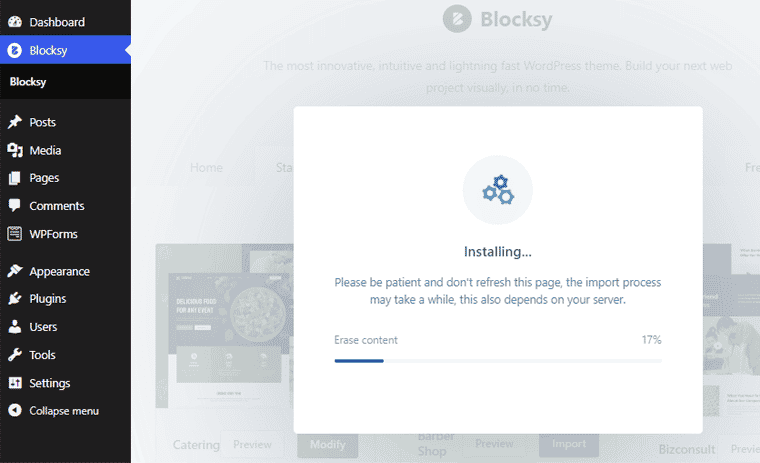
بعد ذلك ، يجب أن تنتظر بصبر عملية الاستيراد.


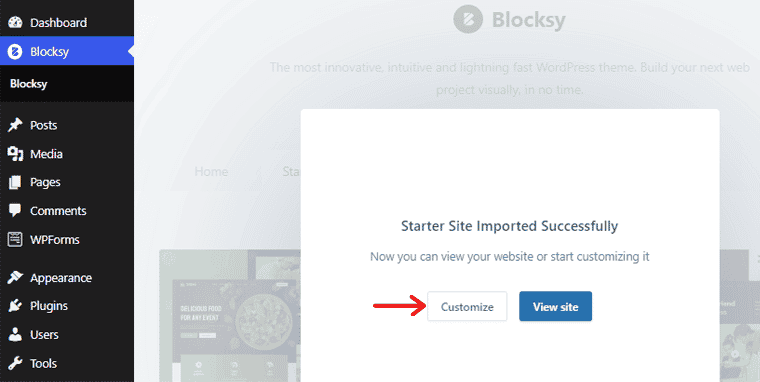
الآن بعد اكتمال عملية الاستيراد ، يمكنك إما الانتقال إلى زر عرض الموقع أو النقر فوق الزر تخصيص .

في الوقت الحالي ، سنذهب إلى زر التخصيص .
لذا ، دعنا ننزل!
الخطوة 3: تخصيص موقع الويب الخاص بك باستخدام Blocksy Theme
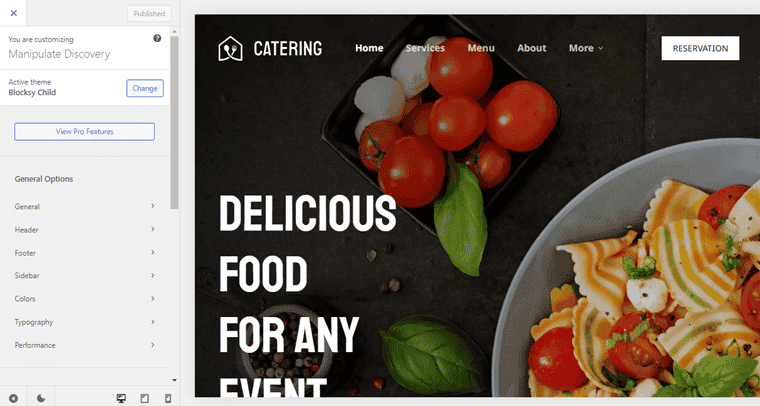
بعد النقر فوق الزر " تخصيص " في القسم أعلاه ، ستتم إعادة توجيهك إلى واجهة التخصيص.
الآن ، يمكنك البدء في تعديل وتخصيص القالب المستورد لتبدأ في بناء موقع الويب الخاص بك.

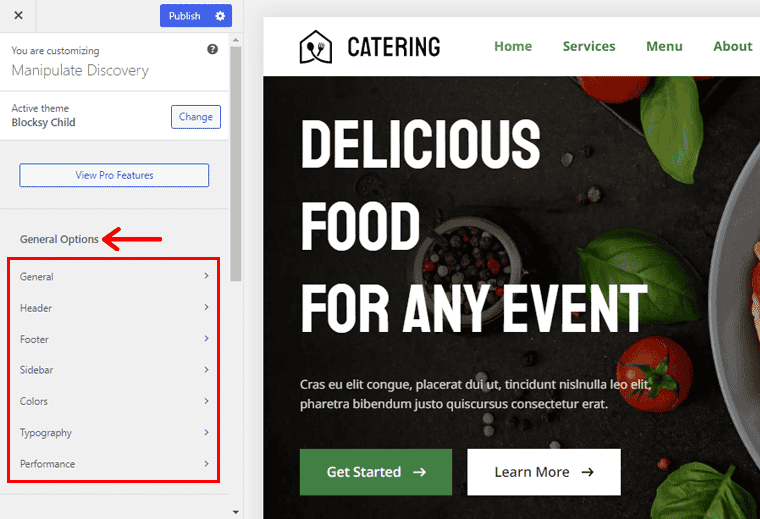
لذلك ، يأتي جزء التخصيص مع 4 إعدادات مختلفة: الخيارات العامة وأنواع المنشورات والصفحات والأساسية.
لذلك ، سنتناول كل إعداد من إعدادات التخصيص.
1. خيارات عامة
تأتي الخيارات العامة للتخصيص أيضًا مع 7 عناصر يمكنك تخصيصها حسب حاجتك. يتم تقديمها على النحو التالي:

أنا). عام:
هنا ، يمكنك تغيير العرض ، والمساحة ، وتخطيط الحاوية ، وتصميم الأزرار ، وفتات التنقل ، وعناصر الخط ، ومحتوى الإدخال ، وما إلى ذلك ، بالإضافة إلى ذلك ، يمكنك بسهولة ربط حساب الوسائط الاجتماعية الخاص بك ، وعرض تفاعل الزائر ، وكذلك استيراد / تصدير التخصيصات.
ب). العنوان:
في هذا القسم ، يمكنك تخصيص الرأس العام. ستحصل على عناصر مختلفة من الرأس مثل الحساب ، والزر ، والقائمة ، وما إلى ذلك أيضًا ، يمكنك الاختيار من الترويسة اللاصقة والشفافة.
ثالثا). تذييل:
على غرار العنوان ، ستحصل أيضًا على عناصر مختلفة من العرض مثل حقوق النشر وقائمة التذييل والمواقع الاجتماعية ومنطقة عنصر واجهة المستخدم وما إلى ذلك. بالإضافة إلى ذلك ، يمكنك أيضًا تعيين خلفية التذييل.
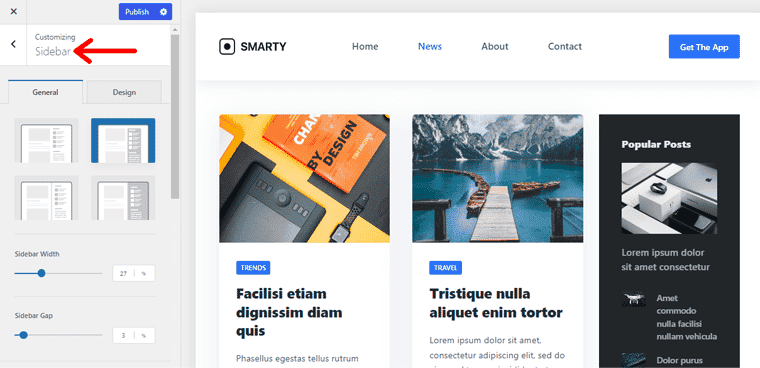
رابعا). الشريط الجانبي:
ستحصل على تخطيطات مختلفة لعرض الشريط الجانبي ، وتعيين العرض ، والفجوة ، والشريط الجانبي اللاصق ، والرؤية ، وما إلى ذلك. بالإضافة إلى ذلك ، يمكنك تعيين عنوان الأداة والخط واللون أيضًا.
الخامس). الألوان:
يأتي مع لوحة ألوان عالمية يمكنك الاختيار من بينها. يمكنك اختيار الألوان للنص الأساسي والروابط واختيار النص والحدود والعناوين وخلفية الموقع أيضًا.
السادس). الطباعة:
ستتمكن من ضبط الطباعة لنصوص مختلفة باستخدام الخط وحجم الخط وعائلة الخط. على سبيل المثال ، حدد الخط الأساسي والعناوين المختلفة ونص الزر و blockquote والمزيد.
السابع). أداء:
يتيح لك هذا القسم تخصيص جوانب مختلفة تعزز أداء موقعك. على سبيل المثال ، يمكنك تمكين تحميل الصور البطيئة ، والصورة المميزة لعنوان الصفحة / المنشور ، وأرشيفات الصور المميزة ، وما إلى ذلك.
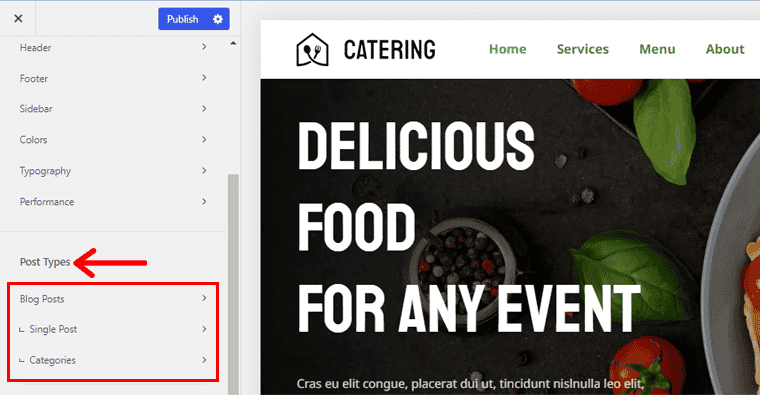
2. أنواع المنشورات
في هذا القسم ، ستجد تخطيطات لهيكل مدونتك. يمكنك الاختيار من بين تخطيطات مختلفة لكيفية عرض كل مقال من مقالاتك. مثل نوع القائمة ونوع الشبكة وما إلى ذلك ، ويمكنك حتى تحديد عدد الأعمدة والمشاركات. أيضًا ، يمكنك تمكين بعض عناصر الصفحة مثل الشريط الجانبي ، ترقيم الصفحات ، إلخ.

علاوة على ذلك ، يأتي مع "خيارات البطاقات" حيث يمكنك تخصيصها وتحديد فجوة البطاقات والتباعد الداخلي والمحاذاة وما إلى ذلك.
يتم تصنيف منشورات المدونة بشكل أكبر إلى منشور واحد وفئات.
- منشور فردي: هنا ، يمكنك تعيين تخطيط منشوراتك ، ومنطقة المحتوى ، وتمكين عناصر النشر ، وغير ذلك الكثير.
- الفئات: يتيح لك هذا الخيار تحديد بنية الفئات وعدد المنشورات وخيارات البطاقة وعناصر الفئات.
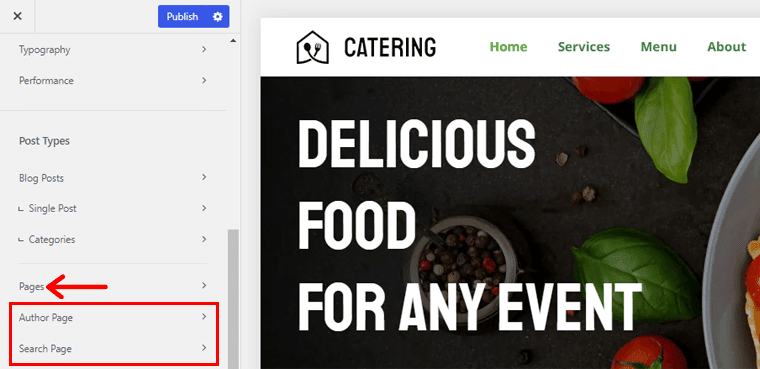
3. الصفحات
هنا ، يتيح لك تحديد بنية الصفحة ونمط منطقة المحتوى والتباعد الرأسي. يمكنك أيضًا من إضافة الصورة المميزة ومربع المشاركة وعناصر الصفحة وما إلى ذلك.
بعد ذلك ، يمكنك أيضًا تخصيص صفحة المؤلف. هناك يمكنك تحديد هيكل صفحة المؤلف وعدد الأعمدة والمشاركات وخيارات البطاقة ناهيك عن عناصر الصفحة.

وبالمثل ، تأتي إعدادات التخصيص لصفحة البحث أيضًا. يمكنك اختيار بنية نتائج البحث وعدد الأعمدة والمنشورات وخيارات البطاقة وتمكين النتائج المباشرة وعناصر الصفحة.
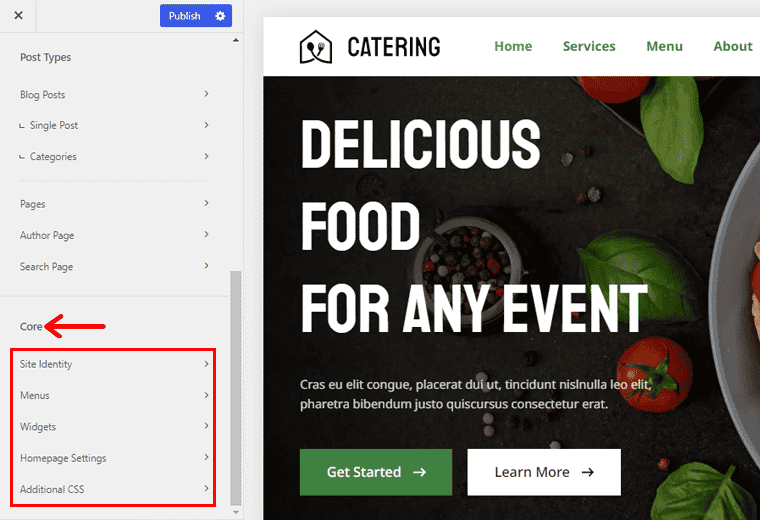
4. الإعدادات الأساسية
تأتي الإعدادات الأساسية في 5 فئات من التخصيص: هوية الموقع ، والقوائم ، والأدوات ، وإعدادات الصفحة الرئيسية ، و CSS الإضافية.

لذا ، ننتقل إلى كل فئة!
أنا). هوية الموقع
في هذا القسم ، تحتاج إلى إضافة عنوان الموقع الخاص بك ، سطر الوصف ، وكذلك تحميل رمز موقع الويب الخاص بك. علاوة على ذلك ، يجب أن يكون الرمز مربعًا ويوصى باستخدام 512 × 512 بكسل على الأقل.
ب). قائمة الطعام
بمجرد الانتقال إلى القائمة الرئيسية ، يمكنك رؤية القوائم المتاحة بالفعل والتي يمكنك تخصيصها بسهولة. على سبيل المثال ، يمكنك تخصيص القائمة المسماة "الصفحة الرئيسية" عن طريق تغيير تسمية التنقل والوصف وفئة CSS وما إلى ذلك.
علاوة على ذلك ، يمكنك إعادة ترتيب القائمة وتغيير مواقعها وحتى حذف قائمة كاملة. أو قم أيضًا بإنشاء مجموعة جديدة كاملة من القوائم وتخصيصها. بالإضافة إلى ذلك ، يمكنك أيضًا عرض جميع مواقع القائمة وتعيين القوائم لكل موقع مثل الرأس والتذييل وما إلى ذلك.
ثالثا). الحاجيات
في عنصر واجهة المستخدم ، يمكنك تخصيص المحاذاة الأفقية والعمودية لمنطقة عنصر واجهة المستخدم. إلى جانب ذلك ، يمكنك أيضًا تغيير التصميم ولون الخط وزخرفة الارتباط والهامش. بالإضافة إلى ذلك ، بالنسبة للهامش ، يمكنك ضبط وحدات البكسل للأعلى واليمين والأسفل واليسار.
رابعا). إعدادات الصفحة الرئيسية
من هذا الإعداد ، يمكنك اختيار ما تريد عرضه على الصفحة الرئيسية لموقع الويب الخاص بك. مثل عرض صفحة ثابتة أو أحدث منشوراتك ، واختيار الصفحة ، ونشر صفحة مثل مدونة ، وما إلى ذلك.
علاوة على ذلك ، إذا لم تكن صفحتك جاهزة ، فيمكنك دائمًا إضافة صفحة جديدة بسرعة.
الخامس). CSS إضافية
في هذا القسم ، يمكنك إضافة CSS أو الكود بالطريقة التي تريدها. هذا القسم مخصص بشكل أساسي للمطورين أو المستخدمين الذين يعرفون البرمجة.
وبالتالي ، يمكنك استكشاف المزيد من خيارات التخصيص أثناء التخصيص.
د. ما مدى جودة دعم العملاء في قالب Blocksy؟
قد يتسبب أي موضوع تستخدمه في تعثرك وهذا عندما تحتاج إلى دعم عملاء ممتاز.
لذلك ، دعنا نتعرف على مدى جودة دعم العملاء الذي يقدمه Blocksy في مقالة المراجعة هذه!
ودعم العملاء لموضوع Blocksy رائع ، لتبدأ به. يمكنك العثور على منتدى الدعم الرسمي على صفحة مستودع السمة بقدر ما يذهب الدعم. هناك ، يمكنك العثور على المناقشة والإبلاغ عن الأخطاء والمشكلات الشائعة والحلول وما إلى ذلك.
إلى جانب ذلك ، يمكنك الانتقال إلى موقعه الرسمي ، وفي قائمة المساعدة الخاصة به ، يمكنك رؤية الدعم خيار القائمة المنسدلة. هناك ، يمكنك العثور على الكثير من المقالات حول قاعدة المعرفة ودروس الفيديو. هناك ، يغطي كل شيء من تثبيت السمة إلى استخدام ميزات مختلفة ، والتخصيص ، وما إلى ذلك إلى جانب ذلك ، يمكنك أيضًا طلب ميزات محددة تريدها لموقعك على الويب.

عند التمرير أدناه ، يمكنك العثور على نموذج لملء إرسال تذكرة. عادة ، يستجيبون للتذكرة في غضون 2-3 ساعات. ومع ذلك ، يوصى بالانتظار لمدة 24 ساعة لاستجابة وكيل الدعم.
علاوة على ذلك ، يأتي أيضًا مع مجتمع Facebook حيث يمكنك التواصل مع مستخدمي موضوع Blocksy الآخرين. هناك ، يمكنك الاتصال وحل استفساراتك أو مشاركة ميزات مثيرة للاهتمام لهذا الموضوع.
E. ما تكلفة قالب Blocksy؟
سمة Blocksy هي سمة freemium مما يعني أنها تأتي مع إصدارات مجانية ومتميزة. يمكنك تنزيل نسخته المجانية من دليل قوالب WordPress الرسمي أو تثبيت هذا المظهر مباشرةً من لوحة معلومات WordPress. بدلاً من ذلك ، يمكنك تنزيله من موقعه الرسمي أيضًا.
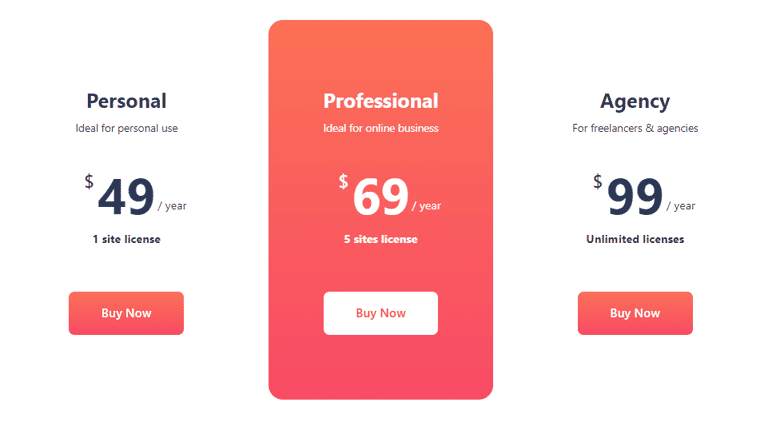
وفي الوقت نفسه ، إذا كنت ترغب في شراء الإصدار المتميز ، فهناك 3 خطط تسعير مختلفة لـ Blocksy:

- الخطة الشخصية: مثالية للاستخدام الشخصي والتي تكلف 49 دولارًا سنويًا لترخيص موقع واحد. يتضمن ميزات مثل الأشرطة الجانبية الشرطية المتعددة ، وكتل المحتوى ، وأنواع المنشورات الإضافية ، والقائمة الضخمة ، وما إلى ذلك.
- الخطة الاحترافية: مثالية للأعمال التجارية عبر الإنترنت التي تكلف 69 دولارًا سنويًا مقابل ترخيص 5 مواقع. يتضمن مقتطفات تعليمات برمجية مخصصة وخطوط مخصصة وخطوط Adobe Typekit وعناصر واجهة مستخدم مخصصة والمزيد.
- خطة الوكالة: مثالية للعاملين لحسابهم الخاص والوكالات التي تكلف 99 دولارًا سنويًا للتراخيص غير المحدودة. يتضمن ملصقات بيضاء وعناصر رأس مكررة وأيقونات مشاركة المنتج وشرائح معرض الصور وغير ذلك الكثير.
علاوة على ذلك ، يأتي أيضًا مع ترخيص مدى الحياة ، وتزداد التكاليف لكل خطة وفقًا لذلك.
أيضًا ، إذا لم تكن راضيًا عن خطتهم ، فيمكنك استرداد أموالك في غضون 14 يومًا من تاريخ الشراء.
F. بدائل موضوع Blocksy
بشكل عام ، يعد موضوع Blocksy WordPress ممتازًا لإنشاء مواقع ويب في أي مكان. ومع ذلك ، إذا كنت لا تزال غير متأكد من استخدام هذا الموضوع ، فمن الأفضل دائمًا إلقاء نظرة على بدائله.
بالإضافة إلى ذلك ، قد تكون العديد من السمات خيارًا أفضل بالنسبة لك. دعنا الآن نستكشف بدائل سمة Blocksy.
1. كادينس
Kadence هو موضوع متعدد الأغراض يسمح لك ببناء مواقع ويب سريعة وجميلة بسهولة في غضون دقيقة. هذا المظهر مليء بالميزات الحديثة التي تجعل موقع الويب الخاص بك عصريًا وأنيقًا.

علاوة على ذلك ، يمكنك استخدام خيارات التصميم القوية. يتيح لك الاختيار من بين تصميمات القائمة المعدة مسبقًا أو تخصيص التصميم الخاص بك بما في ذلك الخط واللون والرموز الاجتماعية وخيارات القائمة المنسدلة وما إلى ذلك. باستخدام هذه الخيارات ، ستتمكن من تحقيق المظهر والوظائف المناسبة لموقعك.
علاوة على ذلك ، يسمح لك بتمكين فتات الخبز باستخدام محرك مولد فتات الخبز المدمج. أو يمكنك أيضًا استخدام واحد من أحد مكونات تحسين محركات البحث المفضلة لديك.
التسعير:
كادينس هو موضوع فريميوم . يمكنك تنزيل نسخته المجانية من WordPress.org.
وفي الوقت نفسه ، يأتي مع 4 حزم تسعير مختلفة للإصدار المتميز:
- خطة Kadence Pro: 59 دولارًا في السنة. يمكنك استخدامه على مواقع غير محدودة مع ميزات مثل الوظائف الإضافية للرأس ، والعناصر الموصولة ، وملحق WooCommerce ، والقائمة النهائية ، والخطوط المخصصة ، وما إلى ذلك.
- خطة الحزمة الأساسية: 129 دولارًا في السنة. يمكنك استخدامه على مواقع غير محدودة ويتضمن Kadence Theme Pro و Kadence Blocks Pro و Pro Starter Templates.
- خطة الباقة الكاملة: 199 دولارًا في السنة. يمكنك استخدامه على مواقع غير محدودة بما في ذلك Kadence Cloud و Child Theme Builder و Kadence Shop Kit و Kadence AMP وما إلى ذلك.
- خطة الحزمة الكاملة مدى الحياة: تكلف 649 دولارًا ، دفعة لمرة واحدة. يتضمن دعمًا مدى الحياة وتحديثات وما إلى ذلك.
2. أسترا
تعد Astra واحدة من أفضل سمات WordPress وأكثرها استخدامًا المتوفرة في السوق. إنه موضوع متعدد الأغراض شامل ومرن بشكل لا يصدق يمكنك استخدامه لبناء أنواع مختلفة من مواقع الويب.

باستخدام هذا المظهر ، يمكنك إعداده بسرعة وسهولة باستخدام أكثر من 180 نموذجًا تجريبيًا جاهزًا للاستيراد. يمكنك اختيار واحد منهم والتقدم على الفور على موقع الويب الخاص بك. وبالتالي ، سيكون موقع الويب الخاص بك جاهزًا للإطلاق فورًا بمجرد تغيير الصور والنصوص والعناصر وما إلى ذلك.
بالإضافة إلى ذلك ، فإنه يوفر الكثير من الميزات القابلة للتخصيص التي تتيح إنشاء موقع ويب أنيق. أيضًا ، مع المظهر الحديث لموقعك على الويب ، ستجذب المزيد من الزوار.
التسعير:
يأتي Astra مع إصدارات مجانية ومدفوعة . يمكنك تنزيل الإصدار المجاني من دليل سمات WordPress الرسمي.
بالنسبة للإصدار المتميز ، هناك 3 خيارات تسعير:
- خطة Astra Pro: 49 دولارًا في السنة. يتضمن منشئ رأس متقدم ، رأس لاصق ، تخطيطات مدونة ، قائمة ضخمة ، طباعة متقدمة ، ملصق أبيض ، عناصر تحكم WooCommerce ، منشئ تذييل ، إلخ.
- خطة الحزمة الأساسية: 169 دولارًا في السنة. يتضمن جميع ميزات خطة Astra Pro وأيضًا 180+ Premium Starter Templates و WP Portfolio Plugin وما إلى ذلك.
- خطة حزمة النمو: 249 دولارًا في السنة. يتضمن جميع ميزات خطة الحزمة الأساسية وأيضًا تحويل البرنامج المساعد الاحترافي ، والمكوِّن الإضافي Schema Pro ، والملحقات النهائية لـ Beaver Builder ، إلخ.
لمعرفة المزيد عن Astra بالتفصيل ، تحقق من مقالنا الصادق حول مراجعة Astra!
3. GeneratePress
GeneratePress هو موضوع آخر متعدد الأغراض مبني على كود نظيف وخفيف الوزن بشكل استثنائي. إنه موضوع WordPress المثالي الذي يعطي الأولوية للسرعة والاستقرار وإمكانية الوصول دون المساس بالوظائف والتصميم.

في الأساس ، يمكنك اختيار الميزات التي تريد تمكينها من إنشاء موقع الويب الخاص بك. لا توجد قيود على إنشاء أنواع محددة فقط من مواقع الويب باستخدام هذا الموضوع سواء كانت مواقع تجارية أو متاجر عبر الإنترنت.
علاوة على ذلك ، يأتي أيضًا مع الكثير من قوالب البداية لمساعدتك في إطلاق موقع الويب الجديد الخاص بك بنجاح. باستخدام مجموعة كبيرة من العناصر القابلة للتخصيص ، يمكنك تخصيص هذه القوالب بشكل أكبر.
التسعير:
يحتوي GeneratePress على إصدارات مجانية ومتميزة . يمكنك تنزيل الإصدار المجاني من WordPress.org.
حيث أن هناك خطتي تسعير لـ GeneratePress إذا كنت ترغب في شراء الخطة المميزة:
- الخطة السنوية: 59 دولارًا في السنة. يتضمن جميع الميزات المتميزة ، والوصول الكامل إلى مكتبة الموقع ، والتحديثات لمدة عام واحد والدعم المتميز ، والاستخدام على ما يصل إلى 500 موقع ويب ، وما إلى ذلك.
- خطة مدى الحياة: 249 دولارًا لمرة واحدة. يتضمن جميع الميزات المتميزة ، والوصول الكامل إلى مكتبة الموقع ، والتحديثات مدى الحياة والدعم المتميز ، والاستخدام على ما يصل إلى 500 موقع ويب ، إلخ.
لمزيد من التفاصيل ، راجع مقالتنا حول مراجعة GeneratePress!
ز. الحكم النهائي - هل موضوع Blocksy يستحق كل هذا العناء؟
في الختام ، فإن سمة Blocksy هي سمة متجاوبة متعددة الأغراض ومليئة بالطاقة مع الكثير من الخيارات المتقدمة. هذا الموضوع متعدد الاستخدامات مرن بدرجة كافية لإنشاء أي نوع من مواقع الويب.
علاوة على ذلك ، فهو سهل الاستخدام ويوفر الكثير من الميزات المفيدة حتى في نسخته المجانية للبدء بسرعة في موقع الويب الخاص بك. أيضًا ، مع الكثير من خيارات التخصيص وخيارات العناصر ، يمكنك إنشاء موقع ويب بالطريقة التي تريدها.
الأهم من ذلك ، أنه يتم تحميله بسرعة ويتضمن ميزات إضافية متعلقة بالأداء. هذا يضمن أن موقع الويب الخاص بك يمنح المستخدمين أفضل تجربة مستخدم ممكنة.
بالإضافة إلى ذلك ، إنها سمة مُحسّنة لتحسين محركات البحث. هذا يعني أن جمهورك المحتمل سيجد بسهولة موقع الويب الخاص بك في محركات البحث.
العيب الوحيد هو أنه بالمقارنة مع الموضوعات الأخرى ذات الطبيعة المماثلة ، فإنه يوفر عددًا محدودًا جدًا من مواقع البدء.
على الرغم من ذلك ، فإن موضوع Blocksy يستحق بلا شك التحقق مما إذا كنت من هؤلاء المستخدمين الذين يستخدمون محرر الكتلة أو منشئ صفحات تابع لجهة خارجية. بالإضافة إلى ذلك ، نظرًا لأنه مجاني ، فلا توجد مخاطر على الإطلاق في تجربته.
استنتاج
هذا كل ما لدي أيها الناس! لقد وصلنا إلى نهاية مراجعة موضوع Blocksy . نتوقع أن تكون قد فهمت موضوع Blocksy وأن تكون قادرًا على استخدامه على موقعك أيضًا.
نأمل أن تعجبك مقالتنا. إذا كنت تستخدم سمة Blocksy لموقعك على الويب ، فيرجى مشاركة تجربتك أدناه في قسم التعليقات.
ومع ذلك ، إذا كان لديك أي استفسارات أخرى حول مراجعة موضوع Blocksy ، فلا تتردد في سؤالنا. سنحاول الرد عليك في أقرب وقت ممكن. أيضًا ، شارك هذه المقالة مع أصدقائك وزملائك.
يمكنك أيضًا الاطلاع على مقالتنا حول سمات WordPress الأكثر قابلية للتخصيص وأفضل سمات WordPress للمواقع الشخصية.
لا تنس متابعتنا على Facebook و Twitter لمزيد من المقالات المفيدة.
