المقارنة النهائية بين Bootstrap و WordPress (2023)
نشرت: 2022-01-04اكتشف النظام الأساسي الأفضل لإنشاء موقع الويب الخاص بك من خلال دليل المقارنة النهائي الذي يغطي كل شيء لـ Bootstrap و WordPress.
مقدمة
يعد اختيار النظام الأساسي المناسب لموقعك على الويب أمرًا بالغ الأهمية لنجاحه. تحدد منصتك الكثير مما سيكون موقع الويب الخاص بك قادرًا عليه وكيف سيعمل . تحتوي كل منصة استضافة ويب على مجموعة فريدة من الميزات والإيجابيات والسلبيات التي تأتي معها. لهذا السبب ، قد يكون اختيار النظام الأساسي المناسب لك صعبًا للغاية.
إذا كنت تعرف أي شيء عن منصات إنشاء المواقع ، فعليك أن تعلم أن Bootstrap و WordPress هما من أكثر الأنظمة التي يختارها الناس شيوعًا. كلاهما منصات مفتوحة المصدر مجانية ، لكن لا يزال هناك الكثير من الاختلافات . كلاهما عبارة عن منصات رائعة مع مجموعات فريدة من الميزات ونقاط القوة والضعف.
سيحتوي هذا الدليل النهائي على عدة أقسام تزن النظامين الأساسيين لمعرفة أيهما أفضل. ستشرح كل فئة في هذه المقالة الإيجابيات والسلبيات الفردية لكل منصة . على الرغم من أن هذه المنصات متشابهة جدًا ، إلا أنك ستكتشف أيهما أفضل لك بنهاية هذا الدليل. قبل أن نتمكن من مقارنة Bootstrap و WordPress ، يجب أن أشرح ما هما وكيف بدأوا .
ما هو Bootstrap؟

Bootstrap هو إطار عمل مجاني مفتوح المصدر تم إنشاؤه بواسطة Twitter . إنه إطار عمل لإنشاء الواجهة الأمامية لموقع الويب الخاص بك باستخدام CSS و HTML و JavaScript . الغرض الرئيسي منه هو إنشاء واجهة المستخدم والواجهة الأمامية لموقع الويب. يتم استخدامه أيضًا لإنشاء تطبيقات الويب للأجهزة المحمولة ومواقع الويب الخاصة بك.
يعد Bootstrap بديلاً عن WordPress لأنه يوفر نهجًا أكثر توجهاً نحو الترميز . يستخدم Bootstrap إطار عمل للتشفير لبناء مواقع الويب بدلاً من نظام إدارة المحتوى. هذا يعني أن لديك المزيد من التخصيص المباشر لموقعك على الويب ولكنك تفتقر إلى سهولة الاستخدام والمرونة . هذا يجعلها خيارًا شائعًا لمن هم على دراية بتطوير الويب.
إنه شائع جدًا لأن ترميز HTML و CSS وجافا سكريبت يتيح له أن يكون قابلاً للتخصيص وسهل التعلم. على الرغم من أنه يجب عليك تعلم كيفية كتابة التعليمات البرمجية ، إلا أن لغات الترميز المستخدمة هي من أسهل اللغات. هذا السبب جعله في أشهر إطار للواجهة الأمامية . يتم استخدامه من قبل مواقع الويب مثل GitHub و Craiglist و GoPro .
هناك العديد من ميزات Bootstrap التي تجعله منصة مثالية لإنشاء موقع الويب الخاص بك وتشغيله. أولاً ، يأتي إطار العمل مصحوبًا بمصطلحات ووظائف مضمنة تسهل عملية البرمجة. يتميز Bootstrap أيضًا بالمرونة التي تسمح له بأن يكون متوافقًا مع المستعرضات . يعد ضبط التصميم والحفاظ عليه في جميع الصفحات أمرًا سهلاً للغاية. تجعل هذه الميزات Bootstrap مرشحًا رائعًا لأي شخص يقوم بإنشاء موقع ويب .
ما هو ووردبريس؟

WordPress هو أيضًا نظام إدارة محتوى مفتوح المصدر تم إنشاؤه بواسطة Automattic في عام 2003. إنها أداة تتيح لأي شخص إنشاء موقع الويب الخاص به دون الحاجة إلى معرفة سطر واحد من التعليمات البرمجية. كان WordPress موجودًا منذ سنوات وقد مر بإصدارات لا حصر لها.
يستخدم خدمة إدارة محتوى مفتوحة المصدر يمكن لأي شخص تنزيلها. جعل WordPress من السهل جدًا على أي شخص إنشاء موقعه وتشغيله بحيث يشغل ما يقرب من 40 ٪ من مواقع الويب على الإنترنت .
يأتي في نسختين مختلفتين يمكن للناس استخدامهما ؛ WordPress.org و WordPress.com . إذا كنت تريد الاختلافات بين النسختين ، فأنا أوصي بشدة بقراءة هذه المقالة . من أجل الوضوح ، سنتحدث فقط عن WordPress.org .
نظرًا لأن WordPress كان موجودًا منذ سنوات ، فإنه يحتوي بالفعل على مكتبة تضم آلاف المكونات الإضافية والسمات لتستخدمها. هذا النظام البيئي الموجود مسبقًا من الميزات يجعل WordPress مثاليًا لكل نوع من أنواع مواقع الويب .
مع وجود بحر شاسع من المكونات الإضافية والسمات المتاحة المجمعة في نظام أساسي واحد يمنحك تحكمًا كاملاً ، يمكنك معرفة سبب شهرة WordPress . تعد تعددية الاستخدام وإمكانية الوصول والتخصيص هي ما يجعل WordPress رائعًا. الآن بعد أن عرفت ما هي Drupal و WordPress ، يمكننا الانتقال لمعرفة أيهما مناسب لك.
سهولة الاستخدام وإمكانية الوصول
ستكون الفئة الأولى لموقفنا الأساسي هي سهولة الاستخدام وإمكانية الوصول . سيختبر هذا القسم مدى سهولة الوصول إلى الأنظمة الأساسية ومدى سهولة إنشاء موقع ويب باستخدامها. سيشرح هذا القسم أيضًا مدى سهولة إنشاء المحتوى وبناء موقعك . سيغطي أيضًا مدى جودة واجهة المستخدم للمنصات.
عندما يتعلق الأمر بإمكانية الوصول ، فإن Bootstrap يتفوق على WordPress بعدة طرق. يقدم Boostrap مجموعة واسعة من ميزات إمكانية الوصول في إطاره. يدعم Bootstrap جميع البلدان / الأجهزة / المتصفحات . ومع ذلك ، فهو لا يدعم لغات RTL بشكل كامل فور إخراجها من الصندوق. Boostrap هو أيضًا مجاني تمامًا ومفتوح المصدر ، مما يجعله أحد أكثر المنصات التي يمكن الوصول إليها.
يدعم Boostrap أيضًا العديد من ميزات إمكانية الوصول مثل تسميات ARIA والمحتوى المخفي بصريًا . كما يدعم استخدام المكونات التفاعلية للوحات المفاتيح والماوس وقارئات الشاشة. يحتوي Boostrap أيضًا على ميزات لتقليل الحركة والرسوم المتحركة . يجعل رمز Bootstrap من السهل إنشاء موقع ويب وظيفي يمكن لأي شخص استخدامه .
على الرغم من أن إمكانية الوصول أفضل في Bootstrap ، إلا أن عملية التثبيت أسوأ . يتطلب Bootstrap أن يكون لديك مكونات وملفات معينة قبل أن تتمكن من تثبيتها. علاوة على ذلك ، فإنه لا يأتي مع معالج إعداد سهل ، على عكس WordPress. لحسن الحظ ، يتطلب Bootstrap صيانة أقل بكثير من WordPress بسبب بساطته.
لا يأتي Bootstrap نفسه بواجهة مستخدم ويتطلب منك تنزيل مجموعة أدوات واجهة المستخدم. هذا يعني أنه لا توجد لوحة تحكم مركزية لـ Bootstrap مباشرة خارج الصندوق. على الرغم من أن لوحات معلومات الطرف الثالث سهلة الاستخدام وصُنعت جيدًا ، إلا أنها لا تزال تتطلب تثبيتًا إضافيًا. هذا يجعله أسوأ قليلاً من WordPress.

أخيرًا ، هناك أداة إنشاء الصفحات الخاصة بـ Bootstrap وكيف تصمد. نظرًا لأن Bootstrap هو إطار عمل للتشفير ، فإنه لا يحتوي على أداة إنشاء صفحات تقنيًا . من السهل جدًا تعلم إطار عمل الترميز الذي يستخدمه Bootstrap ويمكنه إنشاء موقع ويب سريع الاستجابة وتفاعلي. ومع ذلك ، فإنه يفتقر إلى العديد من الميزات المعقدة وقابلية التخصيص التي يقدمها WordPress ، مثل نماذج الاتصال وقوائم البريد الإلكتروني وما إلى ذلك.
من ناحية أخرى ، لدينا WordPress وإمكانية الوصول إليه. WordPress أيضًا مجموعة كاملة من الميزات وخيارات الوصول . يدعم WordPress معظم اللغات ، وهو جاهز للترجمة ومفتوح المصدر. ومع ذلك ، هناك مشكلة في هذا لأن WordPress لديه دعم أقل للأجهزة المحمولة والمتصفحات فور إخراجها من الصندوق.
يجب عليك أيضًا إجراء عمليات تثبيت وصيانة مكثفة قبل أن يعمل موقع الويب الخاص بك بشكل كامل وجاهز. عملية تثبيت WordPress أسهل بكثير من Boostrap. ومع ذلك ، يتطلب WordPress عمومًا الكثير من الصيانة والتحسين والتنظيف من Bootstrap.
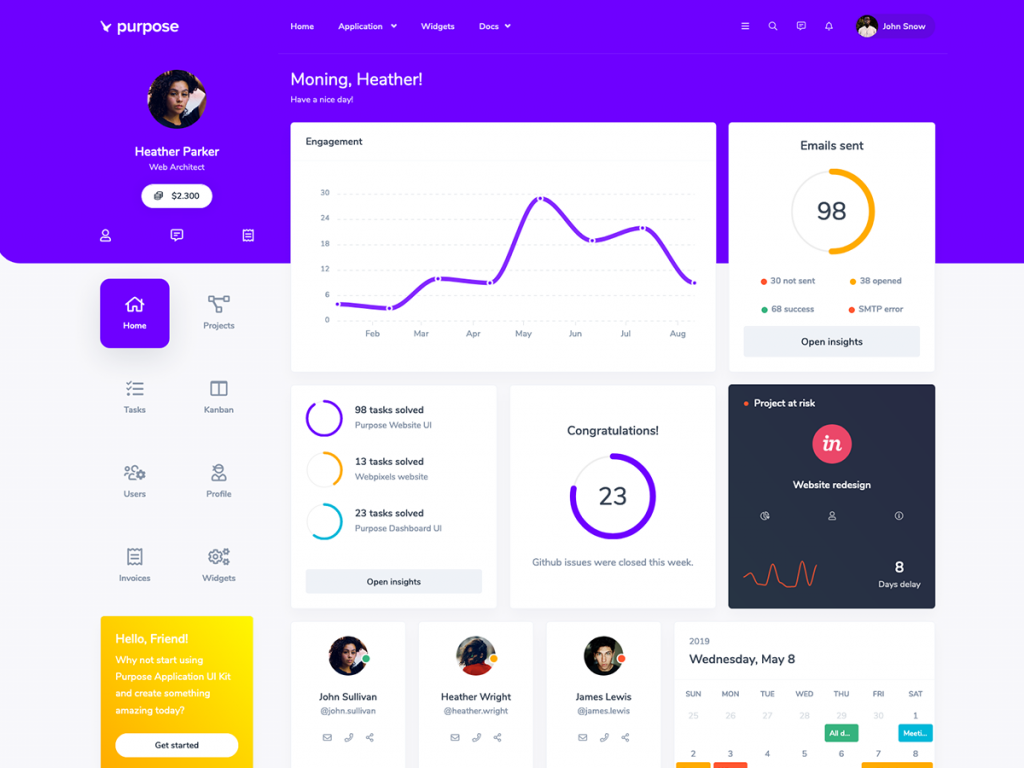
بقدر ما تذهب واجهة مستخدم لوحة معلومات WordPress الفعلية ، فهي مبنية جيدًا ولكنها لا تزال بحاجة إلى بعض العمل. يحتوي على شريط جانبي سهل الاستخدام يحتوي على كل ما تحتاجه في مكان واحد . ومع ذلك ، هناك بعض المشكلات الصغيرة ، مثل إشعارات المشرف وعمليات التتبع . بشكل عام ، لا يزال أفضل من Bootstrap UI لأنه يمكن الوصول إلى كل شيء في مكان واحد .
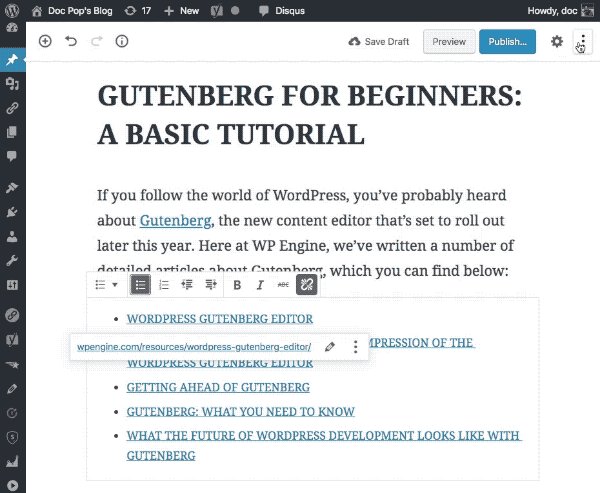
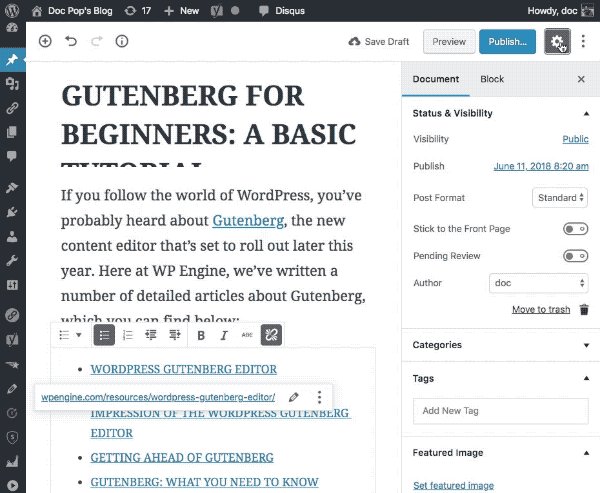
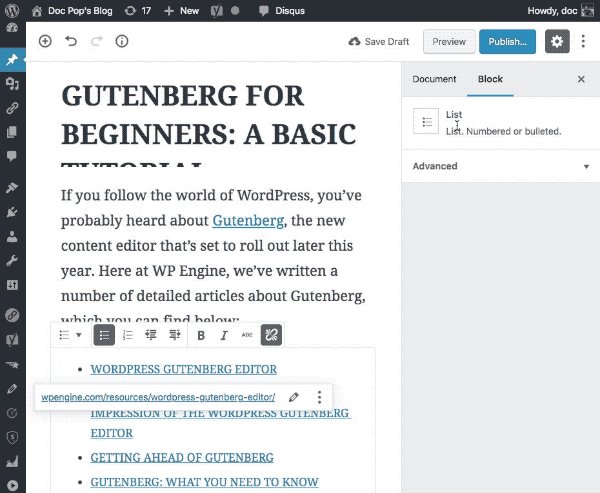
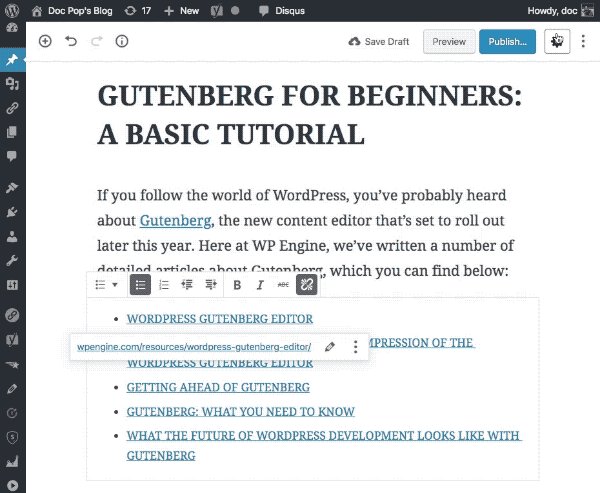
بالانتقال إلى أداة إنشاء الصفحات ، يحتوي WordPress على بعض الخيارات الموثوقة. يحتوي WordPress على منشئ صفحات افتراضي يسمى "محرر جوتنبرج" . منشئ الصفحات هذا سريع ، على الرغم من أنه يفتقر إلى العديد من الميزات ويمكن أن يكون تدخليًا في بعض الأحيان. ومع ذلك ، يمكن حل هذه المشكلة بسهولة باستخدام أداة إنشاء صفحات تابعة لجهة خارجية .

نظرًا لأن WordPress مفتوح المصدر ويدعم المكونات الإضافية ، يمكنك الاختيار من بين الكثير من منشئي الصفحات الرائعين. في هذا الدليل ، سنستخدم منشئ الصفحات Elementor كمثال لنا ، على الرغم من وجود عدد لا يحصى من منشئي الصفحات الآخرين.

يتميز Elementor Page-Builder بإمكانية تخصيص واسعة وقائمة ميزات كبيرة . شيء رائع آخر هو أن الكثير من منشئي الصفحات مثل Elementor عادة ما يكونون بالمجان . كما أنها أسهل في التحرير والاستخدام من أداة إنشاء صفحات Bootstrap.
بشكل عام ، أود أن أعطي هذه النقطة إلى WordPress . يقدم WordPress المزيد من الميزات في أداة إنشاء الصفحات الخاصة بهم وهو أسهل في الاستخدام. يحتوي Bootstrap على المزيد من ميزات إمكانية الوصول ، ولكنه يستغرق وقتًا طويلاً للتعود عليه ، كما أن إطاره أكثر صعوبة في الاستخدام . أخيرًا ، يتطلب Boostrap مجموعة أدوات واجهة المستخدم لإنشاء لوحة تحكم لموقع الويب الخاص بك.
الأداء ، تحسين محركات البحث ، والأمن
يعد الأداء والصيانة وتحسين محركات البحث والأمان أربعة عناصر أساسية لتشغيل أي موقع ويب. يتوقع الناس أن يتم تحميل موقع الويب الخاص بك في ثوانٍ . تحدد الصيانة مقدار الرعاية التي سيحتاجها موقعك . يعد أمان الموقع أمرًا حيويًا لموقعك لأن الاختراقات الأمنية ستعرض بيانات المستخدم للخطر وتبطئ موقعك. هذه الميزات ضرورية لجميع المواقع.
على غرار WordPress ، يعد Bootstrap منصة ذاتية الاستضافة والتعامل معها . يعتمد الأداء والتحسين على ما تفعله بموقعك على الويب. يقدم Bootstrap بالفعل إطار عمل جيد مع أداء سريع . نظرًا لطبيعته ورمزه التبسيطي ، فإن Bootstrap مُحسَّن جيدًا ويسهل صيانته.
لا يتطلب Bootstrap صيانة وتنظيف موقع الويب . بالنسبة للجزء الأكبر ، عندما تقوم بإنشاء موقع الويب الخاص بك ، فلن تضطر إلى تنظيفه وإصلاحه باستمرار . يتيح النهج المبسط لـ Bootstrap أن يكون خاليًا من الانتفاخ وخاليًا من المتاعب عند مقارنته بـ WordPress.
ومع ذلك ، فإن الأمان هو أحد المجالات التي يكون فيها Bootstrap باهتًا مقارنةً بـ WordPress. يحتوي Bootstrap على العديد من الثغرات الأمنية في إطاره . إنه يوفر ميزات وأدوات أقل بكثير لإدارة أمان موقع الويب أيضًا. أخيرًا ، يجب عليك الاستفادة من المكونات الإضافية وأدوات الطرف الثالث لتحسين أمان موقع الويب.
أخيرًا ، هناك ميزات تحسين محركات البحث لـ Bootstrap ونقصها. يعد Bootstrap أمرًا مروعًا بالنسبة إلى مُحسّنات محرّكات البحث لأن إطاره لا يحتوي على أي أدوات لتحسين محركات البحث. من الصعب جدًا جعل موقع Bootstrap على الويب مناسبًا لكبار المسئولين الاقتصاديين ، وهو عيب رئيسي لمعظم الناس. يمكنك تعديل مُحسّنات محرّكات البحث باستخدام بعض المكونات الإضافية لجهات خارجية ، لكن دعم تحسين محركات البحث لا يزال محدودًا .
يتطلب أداء WordPress مضيفًا موثوقًا وسريعًا ، مثل Host Armada ، للحصول على الإمكانات الكاملة من موقعك. هناك أيضًا عدد لا يحصى من المكونات الإضافية وشبكات CDN ومكونات التخزين المؤقت وأشياء أخرى يمكنك تثبيتها / تعديلها لزيادة الأداء. على الجانب المشرق ، الأداء العام لمنصة WordPress استثنائي.
إن الاضطرار إلى صيانة الموقع بنفسك هو أيضًا سيف ذو حدين. سيكون لديك التحكم الكامل والتخصيص على موقعك ، لكنك مسؤول عن كل شيء على موقعك وكيفية إدارته. لحسن الحظ ، يمنحك WordPress تحديثات تلقائية بالكامل للحصول على أفضل تحسين.
بقدر ما يتعلق الأمر بالصيانة ، يمكن أن يكون WordPress مشكلة . يجب عليك تنظيف موقعك وتحسينه وإدارته باستمرار لضمان حصولك على أقصى استفادة منه. إذا كنت تريد حلاً سهلاً لصيانة WordPress ، فيمكن لخبراء الويب في Labinator أن يقوموا بتجربة موقعك تلقائيًا نيابةً عنك!
بقدر ما يتعلق الأمر بتحسين محركات البحث ، فإن WordPress أفضل بكثير من Bootstrap . يتطلب تحسين محركات البحث وقتًا وتعديلًا أقل على WordPress ، ولكنه لا يأتي مع أدوات تحسين محركات البحث المضمنة. باستخدام WordPress ، يمكنك تحسين مُحسنات محركات البحث لموقع الويب الخاص بك بسرعة بسهولة. المشكلة الوحيدة هي أنها تتطلب المكونات الإضافية والتكوين الصحيح للبدء.
للأمان ، يقوم WordPress أيضًا بعمل أفضل بكثير من Bootstrap . ميزات أمان مواقعهم ليست مثالية ولكنها أفضل من معظم الأنظمة الأساسية المتوفرة حاليًا. طالما أنك تحافظ على أمان حسابك وتحافظ على موقعك جيدًا ، فلن تتعرض لخرق. إذا كان لديك خرق أمني ، فيجب عليك أنت ومضيفك التعامل معه .
بشكل عام ، أود أن أعلن أن WordPress يفوز بهذا القسم . يمنحك كلا النظامين أداءً استثنائيًا ، لكن Bootstrap يفتقر إلى تحسين محركات البحث وميزات الأمان . في النهاية ، يتمتع WordPress بميزة نظرًا للأمان القوي وإمكانية تخصيص SEO. ومع ذلك ، فإنه لا يزال يتطلب صيانة أكثر من Bootstrap .
إمكانية تحقيق الدخل والنمو
بعض الأشياء الحيوية الأخرى التي يجب مراعاتها إذا كنت تدير موقعًا على الويب هي القيود وتحقيق الدخل وإمكانات النمو . ستكون هذه العناصر بالغة الأهمية على المدى الطويل والجانب التجاري للأشياء . سيغطي هذا الجزء من الدليل الآثار المترتبة على تحسين محركات البحث وتحقيق الدخل والقواعد وملكية المحتوى وأي قيود / قيود.
لا يحتوي Bootstrap على قيود وقيود لأنه مجرد إطار عمل. لديك سيطرة كاملة وملكية على موقع الويب الخاص بك. لا توجد أي قواعد أو لوائح يجب عليك مواجهتها أو اتباعها. لذلك ، لا داعي للقلق بشأن أي شيء طالما أنك لا تفعل شيئًا غير قانوني .
لسوء الحظ ، فإن إمكانات النمو على موقع Bootstrap أسوأ بكثير . يوفر Bootstrap إمكانية التخصيص والتوافق وإمكانية الوصول ، ولكن لا يزال من الصعب توسيع نطاق موقع الويب الخاص بك . إنه مجرد حل أمامي ويقدم عددًا أقل من المكونات الإضافية / الأدوات. وبالتالي ، سيكون لديك ميزات وأدوات أقل للمساعدة في تنمية موقع الويب الخاص بك.
نفس الحالة تنطبق أيضًا على إمكانات تسييل Bootstrap. على الرغم من أن Bootstrap يسمح بأي نوع من أنواع تحقيق الدخل ، إلا أنه من الصعب تنفيذه . يوجد عدد أقل من الأدوات والمكونات الإضافية على Bootstrap لإنشاء متاجر التجارة الإلكترونية والدورات التدريبية عبر الإنترنت وعرض الإعلانات وأشياء أخرى. هذا هو أحد العيوب الرئيسية في Bootstrap.
بالانتقال إلى WordPress ، لا توجد أيضًا قيود وقيود . مثل Bootstrap ، يمكنك فعل أي شيء تريده باستخدام موقع الويب الخاص بك. لديك السيطرة والملكية لكل شيء على موقع الويب الخاص بك. طالما أنك لا تفعل أي شيء غير قانوني ، فسيظل موقع الويب الخاص بك دائمًا ملكًا لك.
يمكنك تعديل وتعديل موقعك بأي طريقة تريدها. يمكن تغيير أو إزالة كل شيء تقريبًا في WordPress . كما أنها تتيح لك تحرير رمز موقع الويب الخاص بك مباشرةً وتغيير مُحسّنات محرّكات البحث. يمكنك الوصول إلى المزيد على موقعك باستخدام WordPress. تعد إمكانات نمو WordPress أكثر استثنائية .
أخيرًا ، يوفر WordPress إمكانات تجارة إلكترونية أكثر من Bootstrap نظرًا لوجود المزيد من أدوات تحقيق الدخل. يوفر WordPress مكونات إضافية مثل WooCommerce التي تحتوي على وظائف تجارة إلكترونية أكثر بكثير من Bootstrap . يتيح لك ذلك إنشاء متجر قابل للتخصيص بالكامل وإضافة أشياء مثل العضويات بسهولة.
بشكل عام ، أود أن أعطي هذه النقطة إلى WordPress . على الرغم من أن كلا النظامين يوفران قدرًا متساويًا من إمكانات النمو وتحقيق الدخل وعدم وجود قيود ، إلا أن WordPress يجعل من السهل تنفيذه . يقدم كل من Bootstrap و WordPress قيودًا وقيودًا قليلة أو معدومة. ومع ذلك ، فإن WordPress أسهل في الاستخدام والإعداد.
قابلية التخصيص والوظيفة
واحدة من آخر مجموعات الأشياء التي سنغطيها هي القابلية للتخصيص والميزات والتصميم . هذه الأشياء ضرورية لكل من إضافة الوظائف وتصميم موقع ويب جيد . سيغطي هذا القسم الوظائف وميزات تصميم الموقع والمكونات الإضافية والخيارات الجمالية التي يقدمها Bootstrap و WordPress.
على الرغم من أن كل من Bootstrap و WordPress مفتوحان المصدر ومستضافان ذاتيًا ، سترى العديد من الاختلافات في هذا القسم. كلا النظامين يوفران درجة واسعة من التحكم تسمح لك بتعديل وإضافة أي شيء إلى موقع الويب الخاص بك. خيارات التخصيص الخاصة بهم لا حصر لها ، على الرغم من وجود بعض الاختلافات الرئيسية.

بالنسبة إلى Bootstrap ، يمكنك تخصيص مظهر وتصميم موقع الويب الخاص بك . ومع ذلك ، سيكون من الصعب تغيير الواجهة الخلفية لموقع الويب الخاص بك. تبدو معظم مواقع Bootstrap والمواضيع متشابهة . إذا كنت تحب التصميمات البسيطة والموحدة ، فلن تكون هذه مشكلة. ومع ذلك ، فإن التخصيص والتصميم هما جانبان يفتقران بشدة إلى Bootstrap.

لا يقدم Bootstrap سوى حل أمامي ، لذلك ستكون وظيفة موقع الويب الخاص بك ومرونته محدودة أيضًا . يمكن لبعض المكونات الإضافية مكافحة هذه المشكلة ، ولكن يوجد عدد قليل جدًا منها. يصعب العثور على المكونات الإضافية لـ Bootstrap مقارنةً بـ WordPress . لا يزال بإمكانك ترميز موقع Bootstrap الخاص بك لجعله كما تريد ، على الرغم من أن الأمر سيستغرق مجهودًا لا يُصدق .
أخيرًا ، هناك خيارات تصميم لـ Bootstrap ، وهي باهتة للغاية. مظهر Bootstrap قابل للتخصيص بشكل كبير ، لكن الأمر سيستغرق الكثير من الترميز والوقت لجعله يبدو جيدًا. هذا هو السبب في أن معظم مواقع Bootstrap والمواضيع تبدو متشابهة. يمكن أن تساعد المكونات الإضافية والسمات في هذه المشكلة ، لكن الترميز الشامل لا يزال هو الطريقة الوحيدة لجعل موقع الويب الخاص بك مميزًا.
كما ذكرنا سابقًا ، يعد WordPress أيضًا مفتوح المصدر ويوفر مرونة كبيرة. إذا كان بإمكانك ترميزه ، فيمكنك إضافته إلى موقع WordPress. يرتبط هذا العامل بالعدد السخيف من الميزات التي يقدمها WordPress. تتيح لك المكونات الإضافية وإعدادات WordPress الموجودة مسبقًا إضافة أي شيء دون تعديل الكود .
يتميز WordPress بعشرات الآلاف من المكونات الإضافية التي يمكنها فعل أي شيء بدءًا من إزالة إشعار معين إلى إصلاح كل شيء يتعلق بموقعك. الإضافات والقوالب هي الخبز والزبدة في WordPress. نظرًا لأن WordPress مفتوح المصدر ، يمكن للمكونات الإضافية تحقيق أي شيء يمكن تخيله .
يقدم WordPress الكثير في التصميم بحيث يمكن أن يكون ساحقًا. على الرغم من أن إنشاء موقع قد يبدو صعبًا باستخدام WordPress ، إلا أنه يحتوي على آلاف المكونات الإضافية لمساعدتك . يحتوي WordPress أيضًا على الآلاف من السمات المذهلة الجاهزة. يمكن أن تتراوح سمات WordPress من الإصلاحات الكاملة إلى الأطر التي يمكنك البناء عليها ، مثل NanoSpace .

خيارات التصميم واسعة ومرنة . تتيح لك ميزات أدوات إنشاء الصفحات وإمكانية التخصيص تغيير كل شيء عن موقع الويب . يتميز Bootstrap بإمكانية تخصيص جمالية وتصميم ممتاز ، لكن WordPress لديه المزيد . يتيح لك WordPress أيضًا القيام بكل شيء دون الحاجة إلى تعديل أي كود .
في الختام ، أعتقد أن Bootstrap لديه تخصيص رائع للواجهة الأمامية . ومع ذلك ، يوفر WordPress المزيد من التخصيص والمرونة والوظائف بشكل عام. يجعل WordPress من السهل تخصيص موقع الويب الخاص بك والتحكم فيه. لا يحتوي Bootstrap أيضًا على تخصيص ووظائف خلفية ، مما يجعل WordPress هو الفائز في هذا القسم .
التسعير
يمكن أن يكون التسعير بمثابة صانع صفقة أو كسر لمعظم الأشخاص الذين يبحثون عن منصة. أنت بحاجة إلى نظام أساسي فعال من حيث التكلفة ويوفر خيارات تسعير مرنة . نظرًا لأن الأسعار يمكن أن تختلف عند إنشاء موقع ويب ، سنركز فقط على الأشياء الأساسية التي تحتاجها. أي شيء إضافي سيكون على مستوى التفضيلات الشخصية .
سيختلف التسعير لكلا النظامين الأساسيين لأن كلاهما لهما أسعار متغيرة . أنت لا تدفع مقابل Bootstrap و WordPress بأنفسهم ، ولكن الأشياء التي تتوافق معهم. عليك أن تدفع مقابل المجال وموفر الاستضافة والمكونات الإضافية والسمات والميزات الأخرى. هذا هو السبب في أن الأسعار يمكن أن تتراوح من 20 دولارًا إلى 1000 دولار شهريًا .
سيتعين عليك دفع خطة شهرية لموفر الاستضافة ورسوم لمرة واحدة للمجال . ثم يمكنك تنزيل إما WordPress أو Bootstrap مجانًا. أود أن أوصي مرة أخرى Host Armada إذا كنت تريد مكانًا للبدء. الآن الأمر متروك لك لاتخاذ قرار بشأن ما تريد شراءه لموقع الويب الخاص بك.
يمكن أن تتراوح هذه من المكونات الإضافية والسمات إلى الأدوات المهنية وخدمات الاشتراك . المكونات الإضافية والسمات هي الأشياء الرئيسية التي يمكنك شراؤها ، لكن أشياء مثل شبكات CDN والخدمات مفيدة أيضًا. كل هذه المنتجات يمكن أن تتراوح في السعر. إذا كنت تريد مكانًا لشراء أفضل منتجات وخدمات WordPress ، فإنني أوصي بشدة بـ Labinator .
في الختام ، هذا القسم عبارة عن رابط بسبب مدى تشابه المنصات. الأمر متروك تمامًا للعوامل الأخرى والتفضيل الشخصي عندما يتعلق الأمر بتكاليف هذه المواقع. يقدم كلا النظامين مكتبة من الخدمات والسمات والمكونات الإضافية والأدوات المختلفة. في النهاية ، يعتمد تمامًا على احتياجاتك الشخصية .
إيجابيات وسلبيات Bootstrap
إيجابيات Bootstrap:
- المزيد من التخصيص للواجهة الأمامية.
- هناك المزيد من إمكانية الوصول والتوافق.
- يوفر إطارًا موحدًا ومتسقًا.
- هناك عدد أقل من الأخطاء والمشكلات الفنية.
- إنه محسّن أكثر مقارنة بـ WordPress.
- يدعم جميع المتصفحات والأجهزة.
سلبيات Bootstrap:
- تخصيص أقل للجهة الخلفية.
- الأمن أضعف بكثير.
- إنه ليس صديقًا لكبار المسئولين الاقتصاديين على الإطلاق.
- يستغرق التثبيت والتعلم وقتًا أطول.
- لا يقدم منشئو الصفحات العديد من الميزات.
- هناك عدد أقل بكثير من الإضافات والسمات.
- واجهة المستخدم ليست بديهية وبسيطة.
إيجابيات وسلبيات ووردبريس
مميزات ووردبريس:
- المزيد من التخصيص الخلفي.
- من الأسهل بكثير التثبيت والتعلم.
- توجد مكتبة تضم آلاف المكونات الإضافية والسمات.
- هناك عدد قليل جدا من القيود والقيود.
- إنه أسهل بكثير في الاستخدام وأكثر سهولة.
- يعد كل من منشئي الصفحات وواجهة المستخدم أفضل بكثير.
- يمكنك إضافة الكثير من الوظائف والميزات الإضافية.
سلبيات ووردبريس:
- تخصيص أقل للواجهة الأمامية.
- إنه أبطأ قليلاً من Bootstrap.
- يتطلب المزيد من الصيانة والتنظيف.
- يمكن أن يواجه موقع الويب الخاص بك المزيد من المشكلات الفنية.
- لديها قابلية أقل للتخصيص والمرونة.
- WordPress أقل سهولة في الوصول إليه وتوافقه.
الحكم النهائي
في الختام ، لا توجد إجابة صحيحة أو خاطئة للاختيار بين Bootstrap و WordPress. يتمتع كل من Bootstrap و WordPress بنقاط قوة وضعف فردية تجعلهما مختلفين. يتعلق الأمر بنوع التجربة التي تريدها . هم أفضل في الأشياء المنفصلة ، على الرغم من أنني أوصي باستخدام WordPress بدلاً من Bootstrap لمعظم الأشخاص.
يعد Bootstrap حلاً أماميًا لمواقع الويب التي تستخدم إطار عمل للتشفير. يوفر مجموعة كبيرة من ميزات إمكانية الوصول والتوافق . كما أن لديها تحسينًا سريعًا وموحدًا في جميع الأنظمة الأساسية / الأجهزة . ومع ذلك ، فإنه لا يحتوي على لوحة تحكم إدارية وباني صفحة كاملة . مرة أخرى ، يعد Bootstrap إطار عمل موقع ويب أمامي فقط.
WordPress هو حل كامل للواجهة الأمامية والخلفية مباشرة خارج الصندوق. يعد WordPress أفضل لمعظم مواقع الويب نظرًا لدرجة التحكم والمرونة والقابلية للتخصيص. عادةً ما يكون WordPress أفضل لإنشاء المدونات والمتاجر . يوفر المزيد من خيارات التصميم والميزات والتحكم والمزيد من الوظائف. قد يكون لديه إمكانية وصول وتحسين أقل للمستخدم من Bootstrap ، ولكنه أسهل بكثير في الاستخدام .
أفضل مكان لكل شيء WordPress
إذا كان هذا الدليل النهائي قد ساعدك ، فحينئذٍ يمكنك الاطلاع على المزيد من الأدلة الرائعة هنا ! إذا كنت تريد منتجات وخدمات WordPress عالية الجودة ، فلدينا الحل الأمثل لك.
يوفر Labinator سمات مذهلة ومكونات إضافية غنية بالميزات وخدمات الخبراء والمزيد ، وكل ذلك بأسعار معقولة. كما أنها تمنحك ضمانًا لاسترداد الأموال لمدة 30 يومًا يأتي مع دعم عملاء على مدار الساعة طوال أيام الأسبوع وتحديثات مدى الحياة.
دليل ووردبريس
أفضل مجموعة من أدلة ووردبريس وقوائم المراجعة
لدينا مجموعة كاملة وأحدث من أدلة WordPress والموارد التي تغطي كل ما تحتاجه لتحقيق أقصى استفادة من موقع WordPress الخاص بك.








تنزيلهم كلهم!
سيتم إرسال جميع أدلةنا إلى صندوق الوارد الخاص بك
