تقسيم النص كـ SVG
نشرت: 2023-01-20قد يكون من الصعب تقسيم النص كـ svg ، ولكن هناك بعض الأشياء التي يمكنك القيام بها لتسهيل الأمر. أولاً ، يمكنك استخدام خاصية text-anchor لتحديد مكان إرساء النص. يمكن أن يكون هذا مفيدًا لمحاذاة النص إلى يسار أو يمين أو وسط الشاشة. ثانيًا ، يمكنك استخدام سمات x و y لتحديد إحداثيات x و y للنص. يمكن أن يكون هذا مفيدًا لوضع النص على الشاشة. أخيرًا ، يمكنك استخدام سمة حجم الخط لتحديد حجم النص.
كيف يمكنني جعل نص sva قابلاً للتعديل؟ GetElementByid (element) هي وظيفة تنشئ عنصرًا عن طريق تعريف العنصر. يمكنك استخدام المرجع contenteditable = true في عنصر HTML مثل هذا: contentEditable = true؛ في عنصر HTML ، استخدم أيضًا المرجع contenteditable = true.
عند استخدام svg> ، استخدم المستطيل> والنص> العناصر لكتابة نص داخل مستطيل SVG. يجب علينا ضم العناصر من أجل تحقيق ذلك. لمعرفة المزيد حول عناصر النص والمستطيل ، راجع الموضوعين رسم مستطيل ورسم نص .
كيف أجعل نص Svg؟

هناك بعض الأشياء التي عليك القيام بها لإنشاء نص SVG. أولاً ، تحتاج إلى إنشاء عنصر نصي . بعد ذلك ، تحتاج إلى تعيين سمات x و y لعنصر النص على الموضع المطلوب. أخيرًا ، تحتاج إلى تعيين سمات عائلة الخط وحجم الخط وملءه.
يحتوي على ملف Scalable Vector Graphics (SVG) كملف XML. يمكنك إما إنشاء ملف SVG وتحريره مباشرةً أو من خلال أدوات JavaScript لإنشاء هذه الملفات وتحريرها برمجيًا. يعد تطبيق Inkscape اختيارًا جيدًا لأولئك الذين ليس لديهم وصول إلى Illustrator أو Sketch. يمكن العثور على دليل أكثر اكتمالاً حول إنشاء ملفات SVG في Adobe Illustrator في القسم أدناه. يتم إنشاء نص ملف SVG بواسطة زر رمز SVG. إذا قمت بتحديده ، سيتم فتح محرر النصوص تلقائيًا. باستخدام هذه الأداة ، يمكنك معرفة الشكل الذي سيبدو عليه الملف النهائي أو حتى نسخ النص منه ولصقه.
لا يوجد إعلان XML أو تعليقات في أعلى الملف. إذا كنت تريد القيام بأي نوع من الرسوم المتحركة أو التصميم باستخدام CSS أو JavaScript ، فمن الجيد تنظيم الأشكال الخاصة بك في مجموعات يمكن تصميمها أو تحريكها معًا. من المرجح ألا تكون الصورة التي تستخدمها في Illustrator كبيرة بما يكفي لتلائم لوح الرسم بأكمله (خلفية بيضاء). قبل حفظ الرسم الخاص بك ، يجب عليك التحقق لمعرفة ما إذا كانت اللوحة الفنية تتناسب بشكل صحيح مع العمل الفني.
عند استخدام خطوط OpenType- SVG ، يمكنك إنشاء مجموعة متنوعة من الرسومات بألوان مختلفة ، مثل الشعارات والأيقونات والرسومات الأخرى. لإنشاء رسومات عالية الدقة ، يمكنك استخدام خطوط OpenType-SVG بالإضافة إلى الرسومات القابلة للتحجيم. إذا قمت بتضمين عنوان ووصف في كود XML الخاص بـ SVG ، فستتمكن محركات البحث وقارئات الشاشة من تحديد المزيد حول جودة رسوماتك. يمكن إضافة عناصر العنوان والوصف إلى أي ملف SVG في محرر التعليمات البرمجية المصدر. يحتوي تنسيق خط OpenType على كل الحروف الرسومية الخاصة به أو أجزاء منها كعمل فني SVG (رسومات متجهة قابلة للتحجيم) ، وهو نوع من تنسيق خط PostScript. يمكن عرض ألوان متعددة وتأثيرات التدرج في صورة رمزية واحدة باستخدام هذه الطريقة. بسبب هذه الميزات ، نشير أيضًا إلى خطوط OpenType-SVG كخطوط ملونة.
هل يمكن أن يحتوي ملف Svg على نص؟
عنصر محتوى النص هو عنصر SVG يعرض سلسلة نصية على اللوحة. يتضمن عنصر النص في SVG الكلمات "text" و "textPath" و "tspan". العنصر الفرعي لمحتوى النص هو عنصر محتوى نصي يمكن أن يكون تابعًا لعنصر محتوى نصي.
كيفية جعل نص Svg قابلاً للتحرير
عند النقر فوق الزر Edit Style ، يمكنك تحديد نوع النمط الذي تريد إنشاءه ، بالإضافة إلى نوع نمط SVG الذي تريد استخدامه. يمكنك أيضًا تعيين خصائص لنمط ما في لوحة خصائص SVG. بعد إنشاء نمط SVG الخاص بك ، يمكنك استخدامه لتصميم أي نوع من الملفات. يمكنك تحديد نمط SVG الذي تريده من خلال النقر عليه مع الاستمرار ، ثم تحديد النمط من القائمة المنسدلة. كيف تجعل نص SVG قابلاً للتعديل؟ هناك عدة طرق لنص sva ليكون قابلاً للتحرير. إن أبسط طريقة هي استخدام الخاصية contentEditable لعنصر HTML. نتيجة لذلك ، سيتم تعيين الخاصية contentEditable للعنصر على true ، مما يسمح لك بتغيير نص العنصر. إذا كنت تريد استخدام الطريقة ref contenteditable = ”true” في عنصر HTML ، فاستخدم المثال التالي: * div contenteditable = ”true”>. يمكن تحرير SVG دون الحاجة إلى ترميز HTML .
هل يمكن أن يكون لديك نص في Svg؟

نعم ، يمكن أن يكون لديك نص في SVG. لإنشاء نص في SVG ، تحتاج إلى استخدام ملحق

في الوقت نفسه ، يسمح بانتقالات سلسة بين عالمين. كما هو الحال مع العناصر الرسومية الأخرى ، يتم تقديمه للسماح لك بالقيام بأشياء مثل إضافة حدود وملء الفراغات. لديك خيار تحديده ونسخه ولصقه في مكان آخر. يمكن لقارئات الشاشة قراءتها ، ويمكنك العثور عليها من خلال Google. في معظم الحالات ، تقع النقطة (0،0) بمحاذاة الحافة اليسرى للمربع ، ولكنها ليست دائمًا في الركن الأيسر السفلي. ينقسم صندوق EM إلى عدد من em لكل وحدة في الفضاء لتوفير إحداثيات محددة. الرقم الموجود في جدول الخطوط هو معرف فريد للخط ، ويتم تضمينه.
يتم تقديم النص بنفس طريقة عرض عناصر SVG الأخرى. هناك عدة طرق لإدخال النص ، بما في ذلك تعبئته وإضافة حد وإعادة استخدام أجزاء منه. في هذا المثال ، استخدمت العنصر الموجود داخل العلامات. تتضمن عناصر منفذ العرض الجديدة سمات x و y. تسمح لك عناصر النص مثل هذه بتعيين موضع النص الخاص بك. في هذا القسم ، سنلقي نظرة على كيفية معالجة كيفية ظهور الشاشة. الحروف الرسومية والخطوط هي موضوع الكثير من النقاش. مقدمتي الأولية كانت مخيبة للآمال. من المفيد أن يكون لديك أساس لمساعدتنا على الفهم لاحقًا.
سمات Textpathlength و Cappath
تحدد السمتان textPathLength و capPathLength الطول والارتفاع الأقصى لمسار textPath ، على التوالي.
مع 3 ، يوجد 3. تحدد سمات التعبئة والحدود لون وشكل مسار النص.
ليس هناك شك في أن هذا بيان مهم. تحدد سمات textPathCurvature و textPathRadius انحناء ونصف قطر مسار النص.
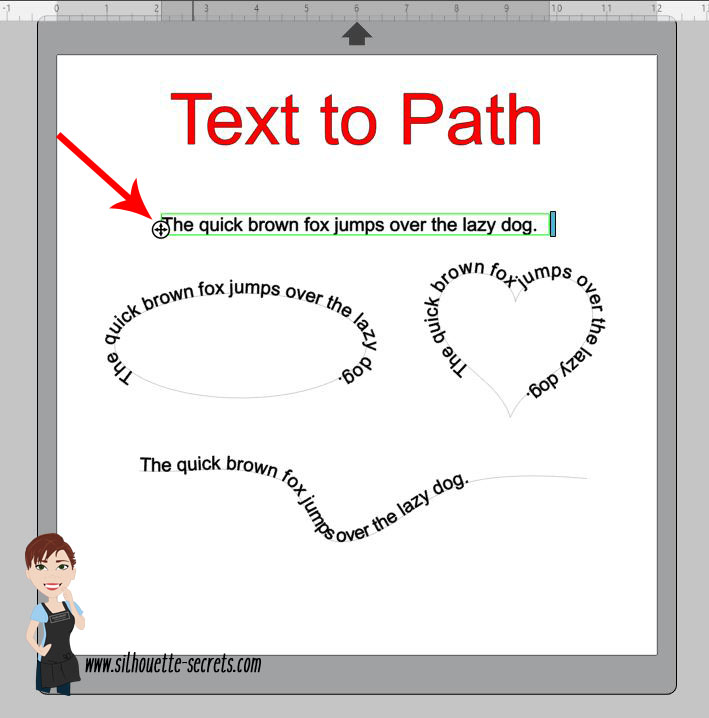
كيف أضع نصًا داخل مسار Svg؟

توجد عدة طرق للقيام بذلك ، ولكن ربما يكون أسهلها هو استخدام عنصر النص. أولاً ، ستحتاج إلى إنشاء عنصر مسار. بعد ذلك ، يمكنك إنشاء عنصر نصي ووضعه داخل عنصر المسار. للقيام بذلك ، ستحتاج إلى استخدام عنصر textPath. سيأخذ عنصر textPath سمة xlink: href ، والتي ستشير إلى عنصر المسار الذي أنشأته سابقًا. أخيرًا ، ستحتاج إلى تعيين سمة startOffset على عنصر textPath. سيحدد هذا المكان الذي يبدأ فيه النص على المسار. إليك مثال بسيط: هذا النص سيتبع المسار! كل ما عليك فعله هو تخطيط نص SVG على طول أي مسار تقوم بإنشائه. الآن لديك مجموعة واسعة من الخيارات لعرض النص. لإنشاء عنصر يتبع مسارًا ، يجب عليك أولاً تحديد عنصر ومسار لتعريف الداخل. في المثال الأول أدناه ، قمت بإنشاء مسار خطي يحتوي على معرف مسار النص كمثيل له. تسمح لك السمة startOffset بتعويض بداية المسار لموضع النص الأولي. كقيمة ، يمكن أن تكون نسبة مئوية أو رقمًا. إذا تم استخدام الأخير ، فسيتم تمثيل المسافة على طول المسار المقاس في نظام الإحداثيات الحالي بالرقم ، وفي الواقع ، يمكنك فعل الشيء نفسه وتعويض المسار بدون طريقة startOffset. تقوم قيمة x بتحريك النص الموازي للمسار أثناء انتقاله على طوله. قد يكون من الصعب إنشاء المسار ، لكن إضافة النص أمر بسيط. يجب أن تستمتع بمسارات SVG طالما أنك مرتاح معها. في الأسبوع المقبل ، سأعرض لك نصًا على طول مسار منحني بعد أن انتهيت من السمات المتبقية. ربما تريد إنشاء خط مخصص ، أو ربما تحتاج إلى طريقة أكثر مرونة لعرض النص على موقع ويب. مهما كان السبب ، هناك عدة طرق مختلفة لتحويل النص إلى SVG. إحدى الطرق هي استخدام خدمة مثل Icons8. باستخدام هذه الخدمة ، يمكنك ببساطة تحميل ملف .ttf أو .otf ، وسيقومون تلقائيًا بإنشاء ملف SVG نيابة عنك. هناك طريقة أخرى وهي استخدام أداة مثل Inkscape. إنكسكيب هو محرر رسومات متجه ، ويمكن استخدامه لإنشاء ملف SVG من البداية ، أو لتحويل ملف موجود إلى SVG. أخيرًا ، يمكنك استخدام أداة مثل Adobe Illustrator. Adobe Illustrator هو محرر رسومات متجه ، ويمكن استخدامه لإنشاء ملف SVG من البداية ، أو لتحويل ملف موجود إلى SVG. ينشئ العنصر الفردي سطرًا واحدًا من النص ، ولكن لا يمكن لف النص حول الملف الجديد. الخط لأنه فريد من نوعه. يجب تقسيم النصوص الأطول إلى أجزاء أصغر بحيث يمكن وضعها بشكل منفصل. يفيد عنصر> في تحديد أجزاء النص لتحديد الموضع والتصميم. يمكن إزاحة مسافات النص من موضعها الطبيعي أو إعادة وضعها بالكامل حسب موضعها. نظرًا لأن السمتين x و y مستقلتان ، يمكنك جعل المحور الآخر محسوبًا تلقائيًا بناءً على تدفق النص في x. عند المقارنة بعناصر <tspan> ، حيث تكون هذه السمات افتراضيًا عند 0 ، فإن x / y لها سلوك تحديد الموضع التلقائي. باستخدام dy و dx ، يمكنك أيضًا استخدام مصفوفة من النسب المئوية والطول لتمثيل موضع النص. يمكن استخدام تدفق النص الطبيعي للتحكم في الحركة الأفقية في الأمثلة 4-1 و4-2. سمات x و dy مطلوبة لمجموعة متنوعة من تطبيقات SVG النصية. في عبارات x المطلقة و dy النسبية ، يمكنك استخدام سمة x المطلقة و dy النسبي لإنشاء فاصل سطر. يمثل الشكل 4-3 نتيجة الطباعة. مثال على قصيدة من أليس في بلاد العجائب: تظهر حكاية الفأر في الشكل 4-3. يقوم المحدد nth-child (2n) بتصميم خط آخر باللون الأزرق بدلاً من الأخضر ، اعتمادًا على الخط. سيبدأ النص بنصف الحجم بتنسيق الحجم العادي. سيتغير خط القصيدة على مراحل مع تقدم القصيدة ، ويكون إزاحة الجزء العلوي من الرسم سطرًا واحدًا لكل سطر. يتم استخدام مجموعة من إزاحة الصبغة يتم إنشاؤها يدويًا للتحكم في شكل النص. نظرًا لأن ملف SVG هو ملف HTML ، فمن المستحيل تضمين أي كيانات باسم HTML. تتكون جميع المسافات ذات الخط المائل من كلمات وعناصر فقط ، بدون أي عناصر تحديد موضع.
