مراجعة Bricks Builder: لماذا يعد منشئ مواقع يغير قواعد اللعبة؟
نشرت: 2024-12-09هل تتساءل عن سبب الضجيج حول Bricks Builder؟
في الوقت الحالي، من المحتمل أن يكون منشئ مواقع WordPress الجديد الأكثر شهرة والأكثر تداولًا في السوق.
على الرغم من عدم توفر العدد الدقيق للمستخدمين، فقد وجدنا أكثر من 21 ألف عضو في مجموعتها على الفيسبوك. وهناك الكثير من الضجة حول Bricks على وسائل التواصل الاجتماعي ومنصات الأسئلة والأجوبة مثل Quora وReddit.
على الرغم من مقارنتها بأدوات الإنشاء المشهورة مثل Elementor وKadence Blocks، إلا أن Bricks Builder ليس مكونًا إضافيًا. بدلاً من ذلك، فهو قالب WordPress مزود بواجهة منشئ الصفحات.
وهذا يعني أنك تحصل على مرونة أداة إنشاء الصفحات الممزوجة بالوظائف القوية للقالب. يشبه إلى حد كبير حزمة اثنين في واحد.
ولكن هل هذا كل شيء؟ هل يعد Bricks Builder بمثابة تغيير في قواعد اللعبة لمستخدمي WordPress؟
حسنًا، تابعوا النهاية لتعرفوا إجابتها!
في مقال مراجعة Bricks Builder هذا، سنستكشف ميزاته الرئيسية وجزء التصميم والتكلفة ودعم العملاء والإيجابيات والسلبيات والبدائل وغير ذلك الكثير.
لذلك، دعونا نذهب!
التقييم العام
أصبح Bricks Builder سريعًا هو المفضل لبناء مواقع WordPress. إنه سهل الاستخدام وسريع ومليء بالميزات التي يحبها المستخدمون، على الرغم من أنه لا يحتوي على مراجعات على Trustpilot أو G2 حتى الآن.
لقد أبهرتنا أداة إنشاء السحب والإفلات والأدوات المضمنة وكيف تحل محل الحاجة إلى مكونات إضافية إضافية. إنه خيار رائع للمبتدئين والمحترفين على حدٍ سواء.
بفضل تعليقاتها الرائعة وميزاتها القوية، فإننا نمنح Bricks Builder 4.8/5 نجوم.
إذا كنت تريد طريقة بسيطة وسريعة وفعالة لبناء موقعك، فهذه هي الطريقة!
أ. ما هو منشئ الطوب؟ نظرة عامة
يعد Bricks Builder على وجه التحديد أداة إنشاء مواقع مرئية تسمح لك بإنشاء مواقع ويب بسهولة فائقة وخالية من التوتر.
على عكس أدوات إنشاء الصفحات الشائعة الأخرى التي تعمل كمكون إضافي، فإن Bricks Builder عبارة عن مزيج من قالب قوي مع محرر مرئي مدمج.

هذا يعني حرفيًا أنك لا تحتاج إلى إضافة مكونات إضافية - كل ذلك في مكان واحد، وجاهز لمساعدتك في تصميم موقع أحلامك.
بفضل واجهة السحب والإفلات، يمكنك تصميم موقعك بالكامل بشكل مرئي.
هل تريد تعديل رأسك أو تذييلك أو حتى صفحة واحدة؟ يمكنك القيام بكل ذلك في الوقت الفعلي ورؤية النتائج على الفور.
أفضل جزء؟ لا تحتاج إلى معرفة سطر واحد من التعليمات البرمجية لجعل موقعك يبدو بالشكل الذي تريده بالضبط.
سواء كنت بدأت للتو أو لديك أي خبرة في استخدام WordPress، فإن Bricks Builder يمنحك التحكم الكامل.
علاوة على ذلك، فإن ما يجعل لعبة Bricks Builder مميزة للغاية هو مدى سرعتها وخفة وزنها.
لن يبدو موقع الويب الخاص بك رائعًا فحسب، بل سيتم تحميله بسرعة وأداءه بسلاسة أيضًا. لذا، فإن موقعك مُحسّن من حيث تحسين محركات البحث (SEO) وبالتالي يحتل المرتبة الأولى في محركات البحث.

وغني عن القول، إنه سهل الاستخدام للغاية، ومليء بالميزات الرائعة، ومناسب تمامًا لأي شخص يريد إنشاء موقع ويب WordPress أنيق يبدو تمامًا كما يريد.
لذلك، لا يهم حقًا إذا كنت تريد إنشاء مدونة شخصية، أو محفظة أعمال، أو موقع أعمال، فإن Bricks Builder موجود هنا لإضفاء الحيوية على رؤيتك.
ب. الميزات الرئيسية والميزات البارزة في تطبيق Bricks Builder
الآن، حان الوقت لاستكشاف الميزات الرئيسية والميزات المميزة لبرنامج Bricks Builder حتى تتمكن من معرفة السبب وما هو المميز فيه.
1. التحرير المرئي الكامل للموقع
أحد أهم مميزات Bricks Builder هو أنه يوفر لك واجهة مرئية كاملة لتحرير الموقع مع ميزة السحب والإفلات. لذا، يمكنك تصميم موقع الويب الخاص بك بالكامل في الوقت الفعلي دون التحرك ذهابًا وإيابًا.

على وجه الدقة، يتنازل المنشئ عن 3 مجالات رئيسية. هم:
- شريط الأدوات
- لوحة
- قماش
يتم وضع شريط الأدوات في الأعلى حيث يمكنك تمكين إجراءات مثل التبديل بين نقاط التوقف لضمان الاستجابة. يمكنك أيضًا الوصول إلى العديد من الرموز للتحكم في السجل أو المراجعات وإدراج القوالب وغير ذلك الكثير.
وفي الوقت نفسه، تعرض اللوحة المعلومات ذات الصلة بناءً على الإجراء الحالي، مثل العناصر أو الإعدادات المتاحة.
وأخيرًا وليس آخرًا، تعمل اللوحة القماشية بمثابة تمثيل مرئي للصفحة، حيث يمكنك إضافة أقسام وصفوف وأعمدة وعناصر. ثم قم بتصميم موقع الويب الخاص بك تمامًا كما يحلو لك.
2. ميزات التصميم المتقدمة
وبالمثل، فإن Bricks Builder مليء بميزات التصميم المتقدمة التي تجعل عملية إنشاء موقع الويب سهلة وممتعة.
مثل:

- باستخدام أدوات مثل Flexbox وCSS Grid، يتناسب المحتوى الخاص بك تمامًا، بغض النظر عن حجم الشاشة. يمكنك أيضًا تعيين الألوان والخطوط لموقعك بالكامل في مكان واحد باستخدام الأنماط العامة. وهذا يوفر عليك الوقت ويحافظ على اتساق كل شيء.
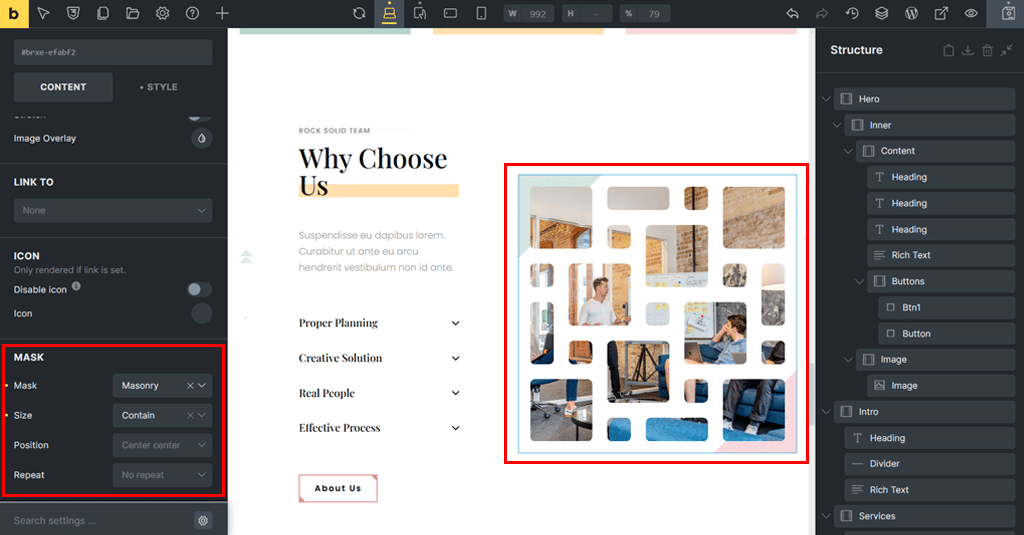
- بالإضافة إلى ذلك، لجعل موقعك مميزًا، يمكنك إضافة رسوم متحركة وتأثيرات رائعة وأشكال فريدة مع ميزات مثل فواصل الأشكال وأقنعة الصور.
- تحتاج الصور؟ يتصل Bricks Builder بـ Unsplash. ونتيجة لذلك، يتيح لك هذا الوصول إلى صور احترافية مجانية بنقرة واحدة فقط.
- ما هو أكثر من ذلك؟ يمكنك أيضًا إضافة لمسات مخصصة متقدمة مثل التأثيرات المنبثقة للصور أو مقاطع الفيديو باستخدام العرض المبسط المدمج.
- وإذا كنت تريد مزيدًا من التحكم، فيمكنك استخدام CSS المخصص لتعديل تصميمك بالطريقة التي تريدها تمامًا.

يمنحك Bricks Builder كل ما تحتاجه لإنشاء موقع ويب ملفت للنظر وسهل الإنشاء!
3. أداة المحتوى الذكية: منشئ حلقة الاستعلام
ميزة أخرى مهمة في Bricks Builder هي أنها تأتي مع ميزة أداة المحتوى الذكية الخاصة بها، مثل Query Loop Builder.
لذا، هذا هو السبب في أنه رائع جدًا.
يمكنك إخبار Query Loop Builder بما تريد عرضه، مثل أحدث منشورات مدونتك أو المنتجات المفضلة لديك، وهو يعرضها لك.
على سبيل المثال، لنفترض أن لديك مدونة، وتريد عرض جميع منشوراتك أو مشاريعك الأخيرة في قائمة أو شبكة جميلة.
لذلك، باستخدام ميزة حلقة الاستعلام، عند إضافة منشور جديد، فإنه يجعل منشورك الجديد يظهر تلقائيًا على موقعك بتصميم معين. ليس هناك حاجة إلى جهد إضافي!

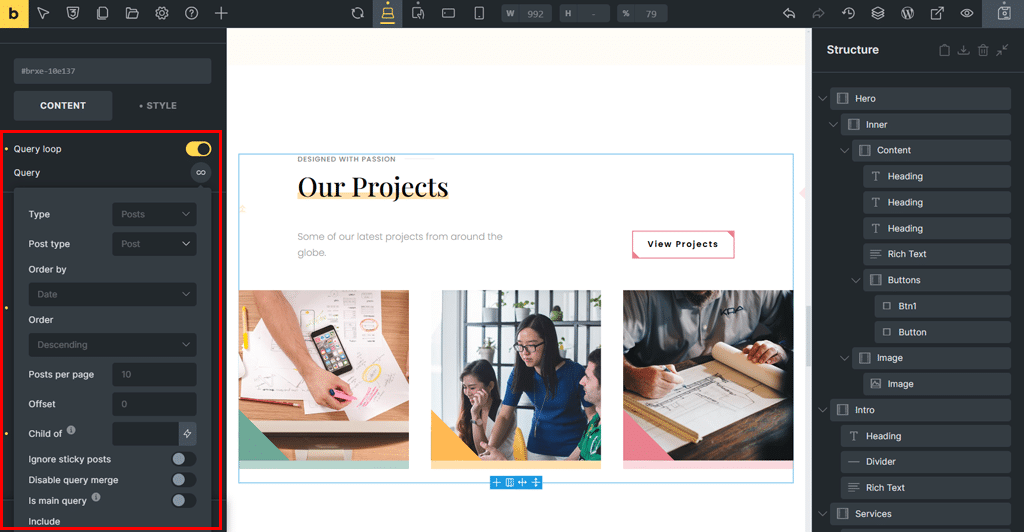
للتحدث أكثر، يعمل Query Loop Builder في 3 خطوات بسيطة.
- أولاً، تقوم بإضافة حاوية ، والتي تعمل كمربع حيث سيظهر المحتوى الخاص بك.
- بعد ذلك، تقوم بتمكين إعداد Use Query Loop ، الذي يخبر Bricks Builder، "كرر هذا المربع لكل عنصر أريد عرضه".
- وأخيرًا، يمكنك تعيين معلمات الاستعلام عبر عنصر التحكم في الاستعلام (رمز اللانهاية) لتحديد المحتوى الذي سيتم عرضه بالضبط. سواء كان ذلك منشورات أو فئات أو حتى بيانات مخصصة.
ونتيجة لذلك، يؤدي هذا إلى إبقاء موقعك محدثًا ومحدثًا تلقائيًا، لذلك لا يتعين عليك القيام بالعمل بنفسك. إنه أمر رائع للمدونات أو المتاجر عبر الإنترنت أو أي موقع ويب يحتاج إلى عرض المحتوى بطريقة منظمة وسهلة.
4. المحتوى الديناميكي والشخصي
وبالمثل، يساعدك Bricks Builder على جعل موقع الويب الخاص بك ذكيًا وشخصيًا بحيث يبدو مميزًا لكل زائر. في الأساس، فهو يعرض الأشياء المناسبة للأشخاص المناسبين، مما يجعل موقعك رائعًا للغاية.
يفعل ذلك باستخدام 3 أدوات رائعة. هم:
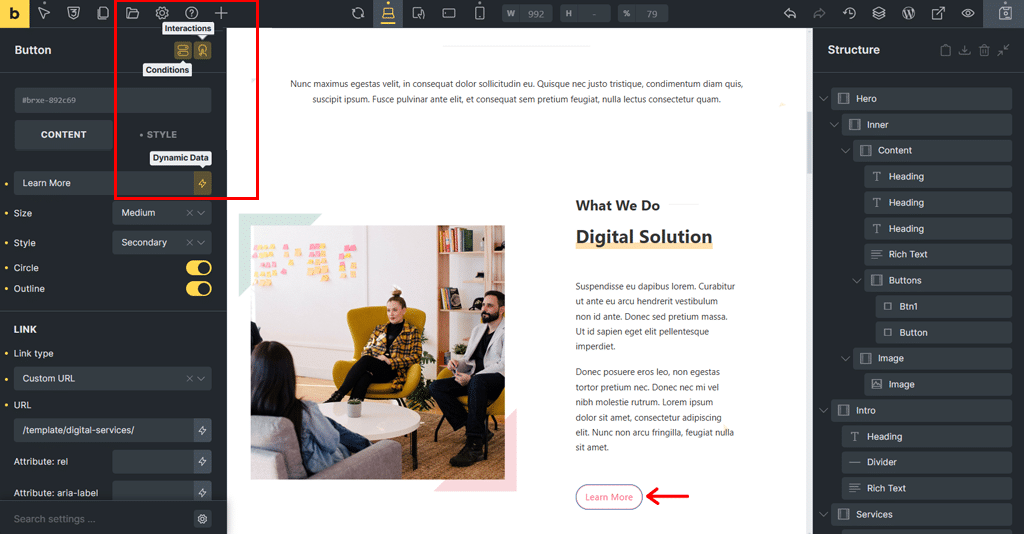
- البيانات الديناميكية
- شروط
- التفاعلات

ط) البيانات الديناميكية
الأول هو البيانات الديناميكية. إنه بمثابة مساعد يحصل على معلومات محددة مثل عنوان المنشور أو اسم المؤلف أو سعر المنتج. وبعد ذلك، ضعها أينما تريد على موقعك.
على الرغم من أنها تشبه Query Loop Builder، التي تعرض قوائم العناصر (مثل جميع منشورات المدونة)، إلا أن Dynamic Data تركز على التفاصيل الصغيرة لكل جزء من المحتوى.
ب) الشروط
التالي هو ميزة الشروط. هذا يتيح لك أن تقرر من يرى ماذا. على سبيل المثال، يمكنك إظهار رسالة خاصة فقط للمستخدمين الذين قاموا بتسجيل الدخول أو إخفاء شعار البيع بعد انتهاء البيع. إنه مثل إعطاء موقع الويب الخاص بك مجموعة القواعد الخاصة به.
ج) التفاعلات
وأخيرًا، هناك ميزة التفاعلات. فهو يتيح لك إنشاء أزرار تفتح النوافذ المنبثقة، أو الصور التي تتغير عند المرور فوقها، أو المحتوى الإضافي الذي يظهر أثناء تمرير الزائرين.
5. مصمم للأداء
وبالمثل، هناك ميزة رئيسية أخرى وهي أن Bricks Builder مصمم لمساعدة موقع الويب الخاص بك على التحميل بشكل أسرع والعمل بشكل أفضل. يأتي مزودًا بإعدادات سهلة الاستخدام يمكنك ضبطها لتحسين أداء موقعك.
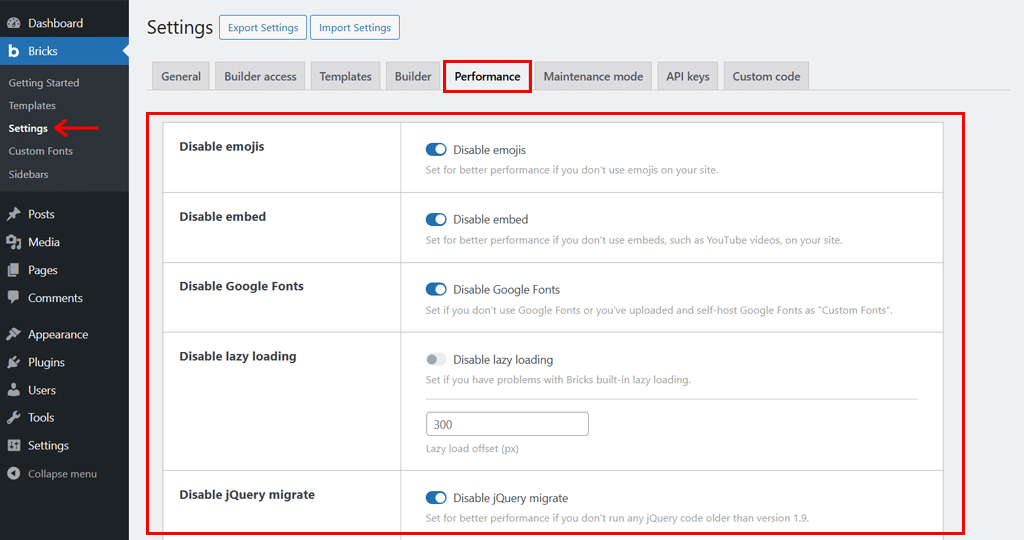
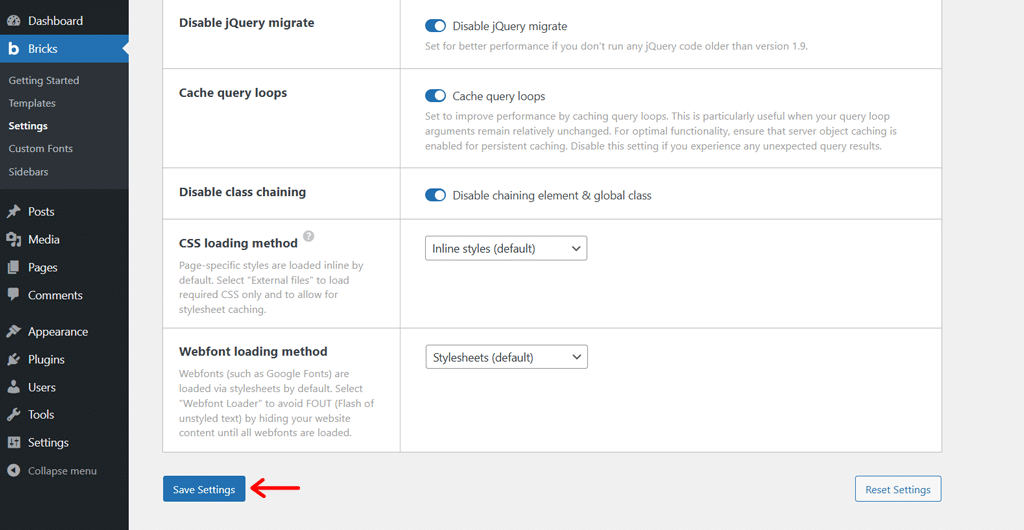
للقيام بذلك، كل ما عليك فعله هو الانتقال إلى "الطوب > الإعدادات > الأداء" في لوحة تحكم WordPress الخاصة بك.

ومن خلال القيام بذلك، ستجد العديد من أدوات التبديل والقوائم المنسدلة لتحسين موقعك.
على وجه الدقة، يمكنك:
- تعطيل الرموز التعبيرية : قم بإيقاف تشغيل هذا إذا كنت لا تستخدم الرموز التعبيرية على موقعك.
- تعطيل التضمينات : إذا كان موقعك لا يحتاج إلى YouTube أو أي محتوى مضمن آخر، فيمكنك تعطيله هنا.
- تعطيل خطوط Google : إذا قمت بتحميل الخطوط الخاصة بك، فيمكنك إيقاف تحميل خطوط Google للحصول على أداء أسرع.
- تعطيل التحميل البطيء : قم بإيقاف التحميل البطيء إذا كان يسبب مشاكل؛ وبخلاف ذلك، يمكنك تركه ممكّنًا لتحميل الصور بشكل أسرع.
- إزاحة التحميل البطيء : علاوة على ذلك، يمكنك أيضًا ضبط وقت بدء تحميل الصور أثناء تمرير المستخدمين (الافتراضي هو 300 بكسل).
إلى جانب ذلك، هناك إعدادات أخرى يمكنك ضبطها لتحسين أداء موقعك. مثل إيقاف تشغيل jQuery Migrate، والتخزين المؤقت لحلقات الاستعلام، وتحميل خطوط الويب، وCSS، والمزيد.

وبمجرد الانتهاء، لا تنس الضغط على خيار "حفظ الإعدادات" في الأسفل.
كل هذا يساعدك على جعل أداء موقع الويب الخاص بك يركز على تحسين محركات البحث وتجربة المستخدم.
6. النماذج والعناصر المخصصة
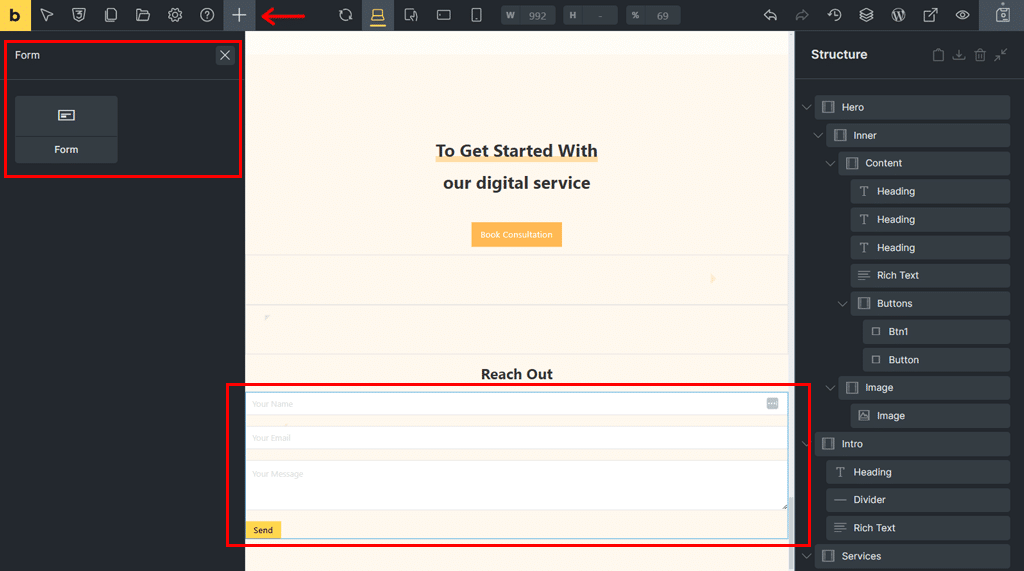
يجعل Bricks Builder من السهل إضافة النماذج والميزات الرائعة إلى موقع الويب الخاص بك. سواء كنت تريد نموذج اتصال أساسيًا أو نموذجًا أكثر تقدمًا، فإن Bricks يمنحك كل ما تحتاجه.
لإنشاء نموذج، كل ما عليك فعله هو البحث وسحب عنصر "النموذج" إلى صفحتك.

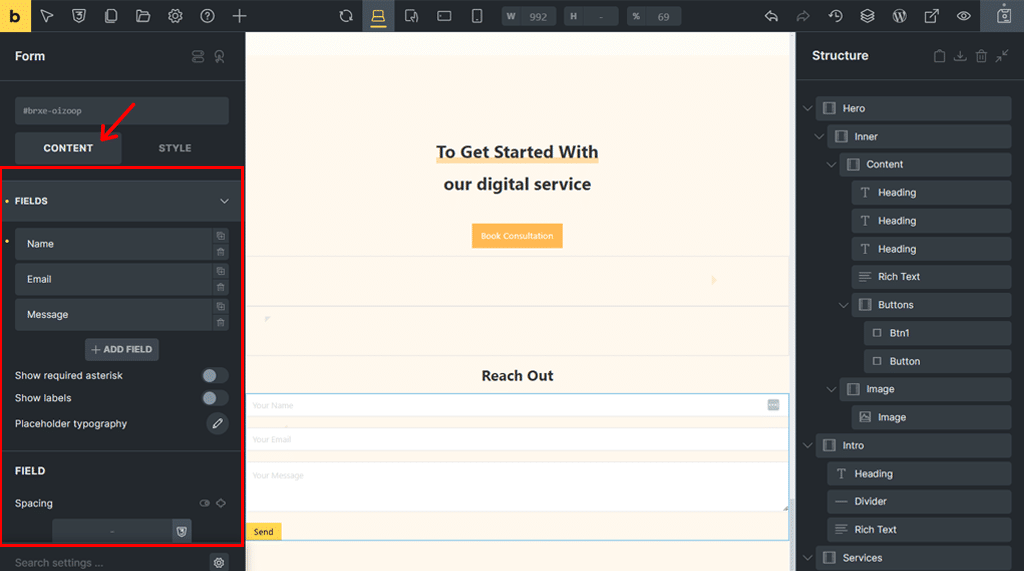
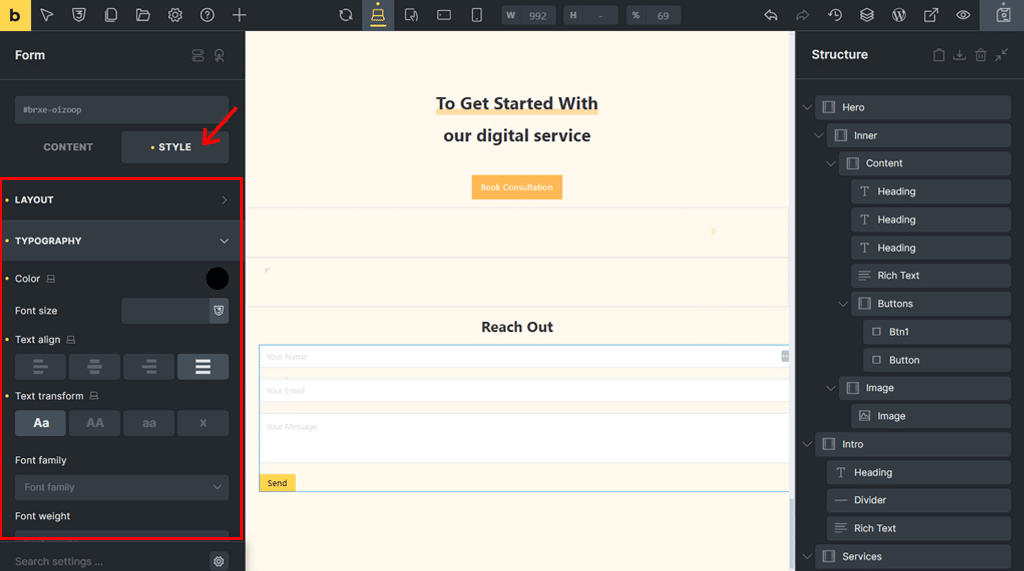
وبعد ذلك، يمكنك تخصيصه بطريقتين. أحدهما يتعلق بالمحتوى والآخر يتعلق بالأسلوب .
في علامة التبويب "المحتوى" ، تحصل على العديد من خيارات التخصيص مثل الحقول وأزرار الإرسال والإجراءات والبريد الإلكتروني والمزيد.

بالإضافة إلى ذلك، يمكنك الانتقال إلى "الحماية من البريد العشوائي" وتمكين أدوات الحماية من البريد العشوائي المضمنة مثل Google reCAPTCHA وCloudflare Turnstile وما إلى ذلك. ونتيجة لذلك، يضمن هذا أن الأشخاص الحقيقيين فقط يمكنهم إرسال النماذج الخاصة بك.
من ناحية أخرى، من علامة التبويب "النمط" ، يمكنك تكوين التخطيط والطباعة والخلفية والحدود وظل المربع والتدرج/التراكب وCSS والمزيد.

ولا ننسى أن Bricks Builder يقدم أكثر من 110 عنصرًا قابلاً للتخصيص لتحسين موقع الويب الخاص بك.

تم تصنيفها ضمن التخطيط والأساسي والعامة والوسائط وWordPress وعلامة التبويب الفردية.
أسفل كل منها، يمكنك العثور على أزرار تفاعلية ومعارض صور وأكورديون وعلامات تبويب والمزيد. يمكنك استخدامه أيضًا من خلال السحب والإفلات والتخصيص البسيط.
لذا، يمنحك هذا في النهاية المرونة اللازمة لإنشاء موقع يبدو ويعمل بالطريقة التي تريدها تمامًا.
7. ميزات إضافية أخرى
بالإضافة إلى الميزات التي تحدثنا عنها بالفعل، لدى Bricks Builder المزيد لتقدمه.
مثل:
- أداة إنشاء قوائم لإنشاء قوائم تنقل قابلة للتخصيص بالكامل، بما في ذلك القوائم المنسدلة والقوائم الضخمة والقوائم غير الرسمية الملائمة للجوال.
- يمكنك الحصول على أداة إنشاء النوافذ المنبثقة لتصميم وتشغيل النوافذ المنبثقة الجذابة للعروض الترويجية أو جذب العملاء المحتملين أو إجراءات المستخدم، دون الحاجة إلى مكونات إضافية إضافية.
- يوفر منشئ WooCommerce لتخصيص صفحات WooCommerce بالكامل. بما في ذلك قوائم المنتجات، وصفحات المنتج الفردي، وعربة التسوق، والخروج، وحسابات العملاء، بشكل مرئي وسهل.
- يمكنك استخدام وتخصيص قوالب المجتمع المعدة مسبقًا للشركات أو المحافظ أو المتاجر، مما يوفر الوقت ويبدأ المشاريع بشكل أسرع.
- يأتي مزودًا بكود برمجي نظيف وسهل الوصول إليه يعمل على تحسين أداء الموقع وتعزيز إمكانية الوصول لجميع الزوار.
- يمكنك الحصول على تحكم سريع الاستجابة في التصميم لضبط التخطيطات وأحجام الخطوط ورؤية العناصر لكل نوع جهاز، بحيث يبدو موقعك رائعًا في كل مكان.
- يوفر لك خيارات تعليمات برمجية مخصصة حتى تتمكن من إضافة HTML وCSS وJavaScript مخصصة مباشرة في Bricks Builder لتوسيع وظائف موقع الويب.
- يدعم 11 لغة تشمل الإنجليزية والعربية والألمانية والإسبانية والفرنسية والعبرية والإيطالية واليابانية والصينية (المبسطة والتقليدية).
- بناءً على تفضيلاتك، يمكنك التبديل بين الأوضاع الفاتحة والداكنة للحصول على تجربة تصميم أكثر راحة.
- يتيح اختصارات لوحة المفاتيح سهلة الاستخدام لإجراءات روتينية أسرع مثل التراجع عن العناصر أو حفظها أو إضافتها.
والقائمة تطول وتطول!
ج. تصميم موقع ويب باستخدام Bricks Builder
الآن بعد أن ناقشنا الميزات الرئيسية، دعنا نتحقق من كيفية تصميم موقع ويب باستخدام Bricks Builder.
دعنا نتعلم خطوة بخطوة كيفية تصميم موقع الويب الخاص بك باستخدام Bricks Builder. هل أنت مستعد؟
الخطوة 1: شراء وتثبيت الموضوع
يعد Bricks Builder سمة متميزة لإنشاء الصفحات. لذا، عليك أولاً شرائه من موقعه الرسمي على الإنترنت.
عند الشراء الناجح، يمكنك تنزيل ملف مضغوط تحتاج إلى تحميله بشكل أكبر على لوحة تحكم WordPress الخاصة بك بالإضافة إلى مفتاح الترخيص. يؤدي هذا إلى تنشيط الطوب داخل لوحة WordPress الخاصة بك.
لمزيد من الإرشادات، يمكنك مراجعة مقالتنا حول كيفية تثبيت سمة WordPress.
الخطوة 2: قم بتشغيل Bricks Page Builder
لذا، بمجرد الانتهاء من تثبيت وتنشيط Bricks Page Builder بنجاح، سترى أنه تمت إضافة قائمة "Bricks" الجديدة في شريط التنقل الموجود على الجانب الأيسر.

الآن، هناك طريقتان لتشغيل Bricks Page Builder. أحدهما عبر "الصفحات > إضافة صفحة جديدة > التحرير باستخدام الطوب" . أو الآخر عبر "Bricks > Templates" . يمكنك أن تفعل أي واحد كما يحلو لك.
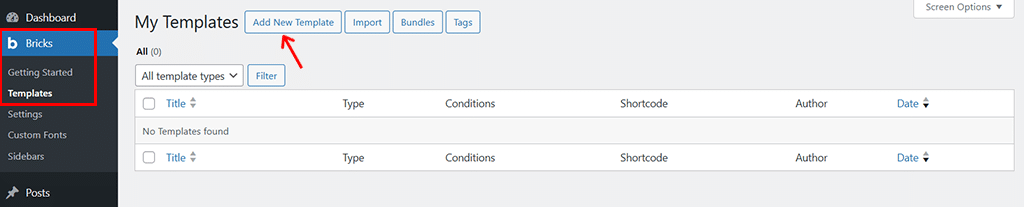
في الوقت الحالي، نختار الخيار الأخير. وبذلك ستظهر لك الصفحة كما هو موضح أدناه.

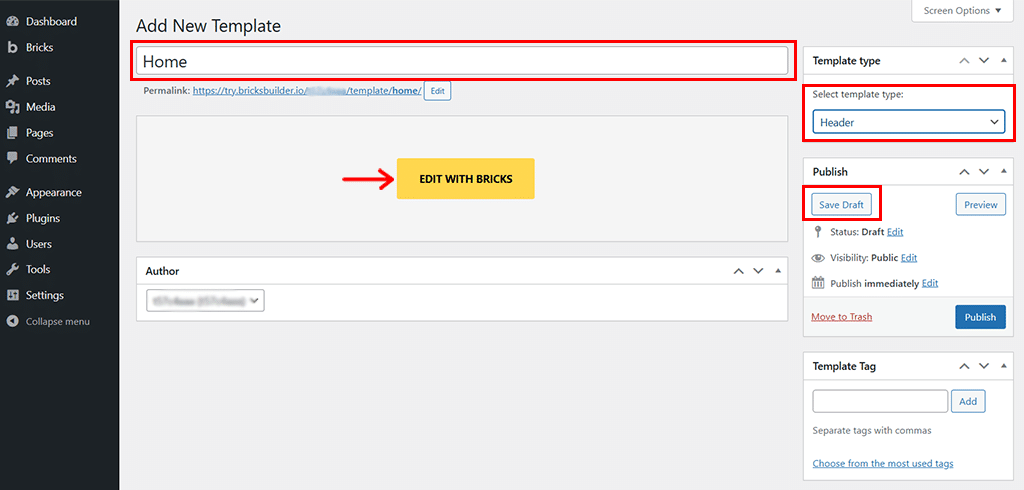
هنا، انقر فوق خيار "إضافة قالب جديد" في الجزء العلوي، والذي ستدخل به إلى لوحة المحرر كما هو موضح أدناه.

الآن، يمكنك البدء بإعطاء اسم للقالب، على سبيل المثال "الصفحة الرئيسية" وتحديد نوع القالب الذي تختاره. هنا، اخترنا "الرأس" في الوقت الحالي.
ثم انقر فوق خيار "حفظ المسودة" ثم اضغط بعد ذلك على خيار "التحرير باستخدام الطوب" .
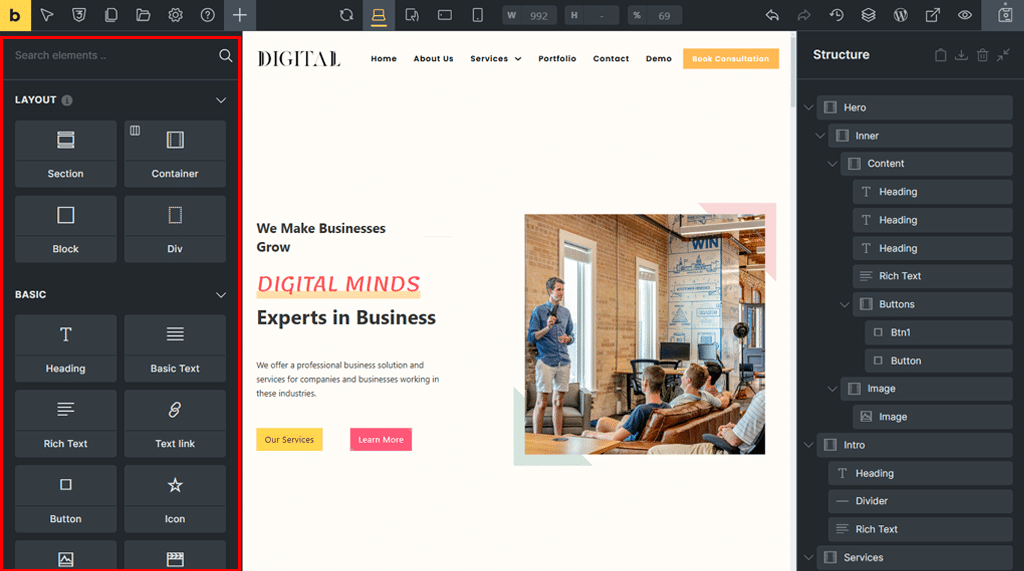
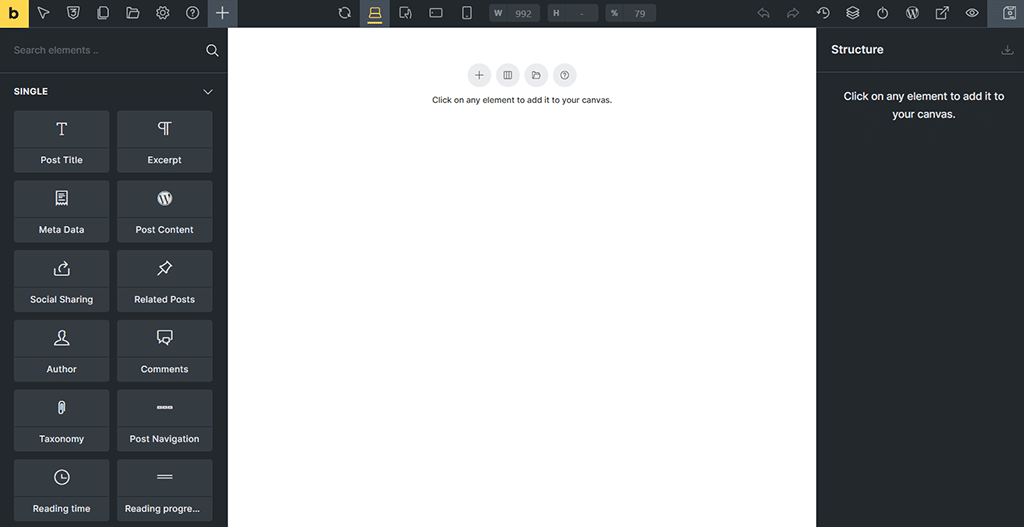
الخطوة 3: تعرف على الواجهة
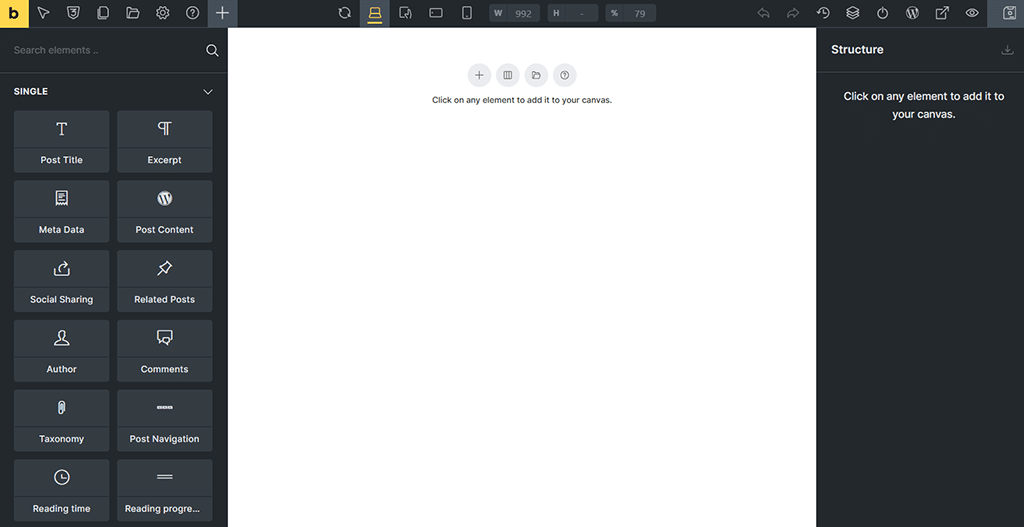
عند القيام بذلك، سترى واجهة نظيفة وبسيطة تتكون من 3 أجزاء رئيسية:
- شريط الأدوات : يوجد هذا الشريط في الجزء العلوي ويتيح لك حفظ عملك ومعاينة موقعك والتبديل بين عروض الأجهزة.
- اللوحة : ستجد هذا على الجانب الأيسر. ويعرض الأدوات والعناصر والإعدادات التي يمكنك استخدامها لتصميم صفحتك.
- اللوحة القماشية : هذه هي مساحة العمل الرئيسية، حيث يمكنك سحب العناصر وتخصيصها ورؤية التغييرات في الوقت الفعلي.

يحافظ هذا التخطيط على تنظيم كل شيء، حتى تعرف دائمًا مكان العثور على ما تحتاجه.
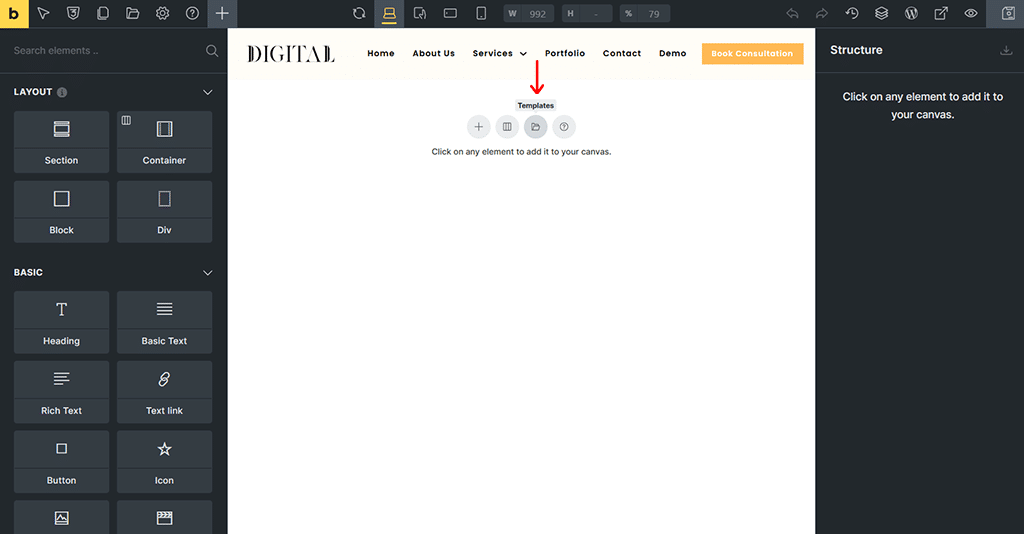
الخطوة 4: استخدام القوالب
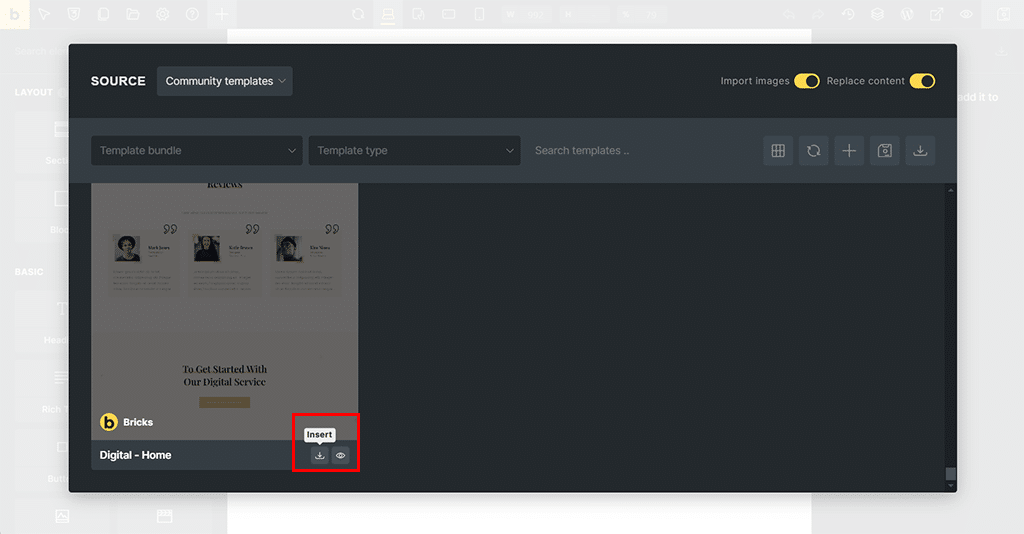
الآن، على شريط الأدوات، انقر على أيقونة "القوالب" كما هو موضح في الصورة أدناه.

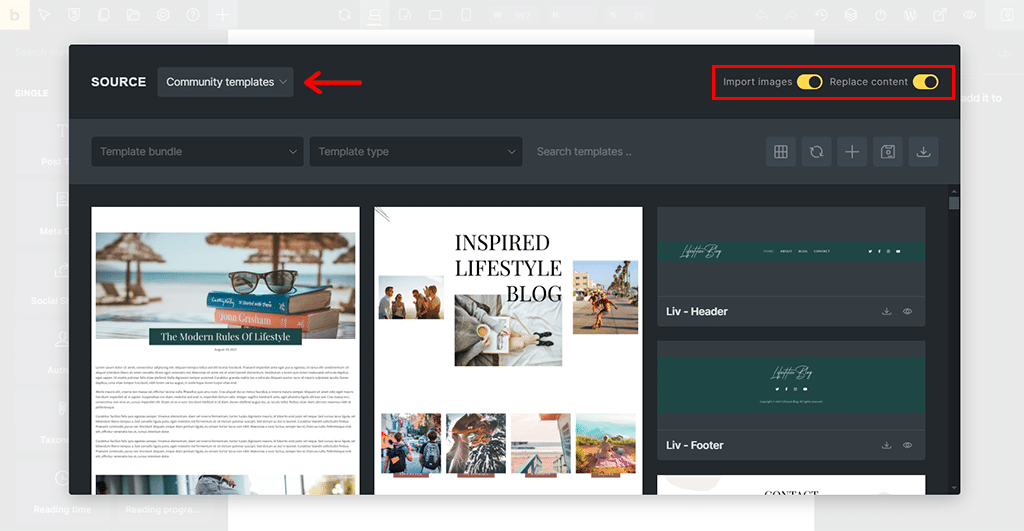
وبهذا، ستتمكن من الوصول إلى العديد من "قوالب المجتمع" التي يوفرها Bricks Builder. يمكنك أيضًا التبديل بين التشغيل والإيقاف بين خيارين "استيراد الصور" و "استبدال المحتوى" بناءً على احتياجاتك.

الآن، يمكنك أن تأخذ وقتك لمعرفة القالب الذي يعجبك أكثر والتفكير في أنه يناسبك بشكل أفضل.
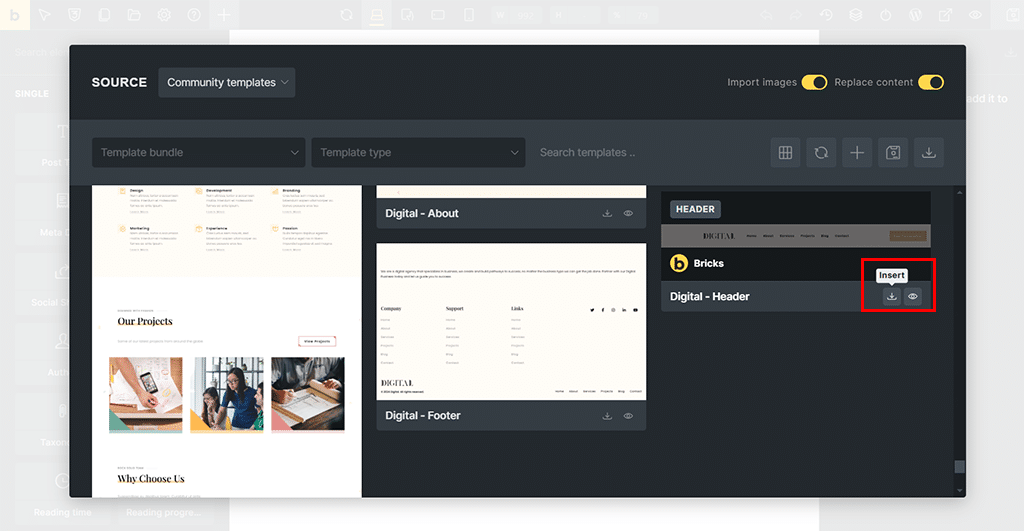
شيء فريد آخر في Bricks Builder هو أنه يمكنك تنزيل القالب لأقسام مختلفة مثل الرأس والقسم الرئيسي والتذييل بشكل منفصل.
لذلك، اخترنا هنا "الرأس الرقمي". ببساطة، انقر على أيقونة "إدراج" للمضي قدمًا.

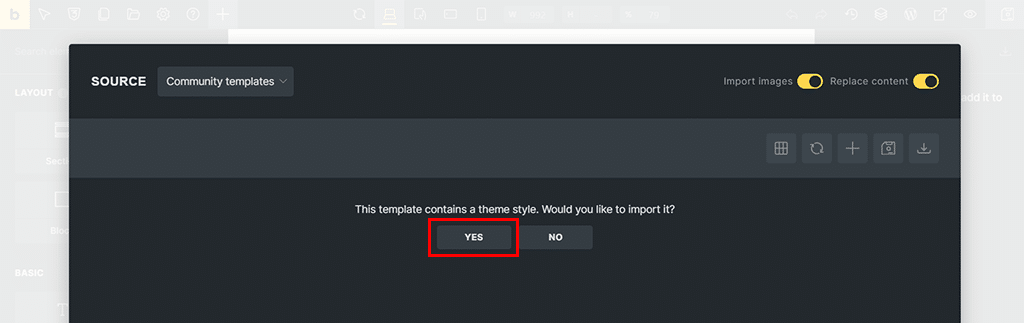
بعد ذلك، سترى الصفحة التي تسأل "يحتوي القالب على نمط سمة". هل ترغب في استيراده؟ الآن، اضغط على زر "نعم" .


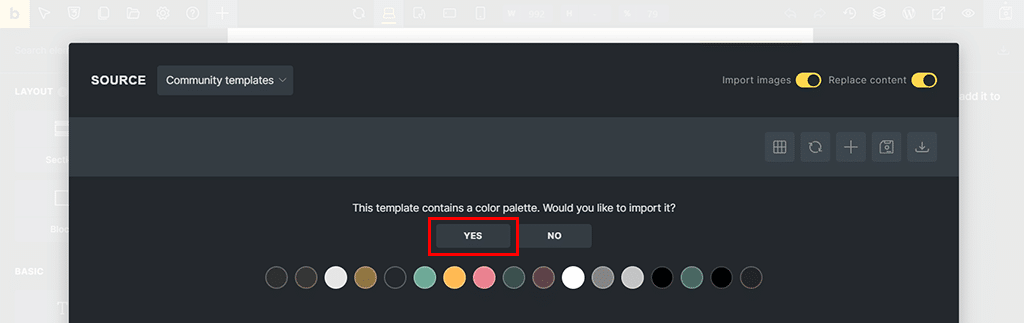
مرة أخرى، يتم سؤالك "يحتوي هذا القالب على لوحة ألوان". هل ترغب في استيراده؟ مرة أخرى، اضغط على زر "نعم" .

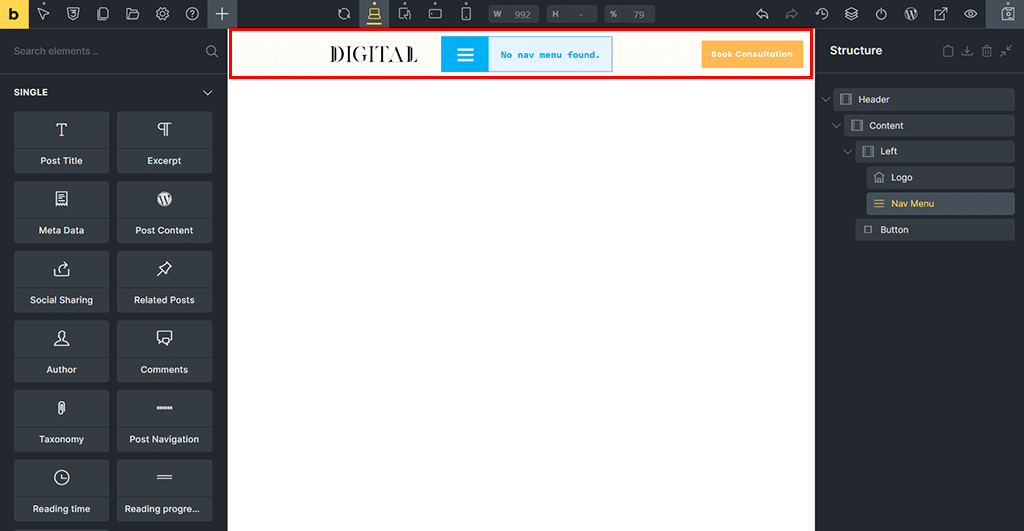
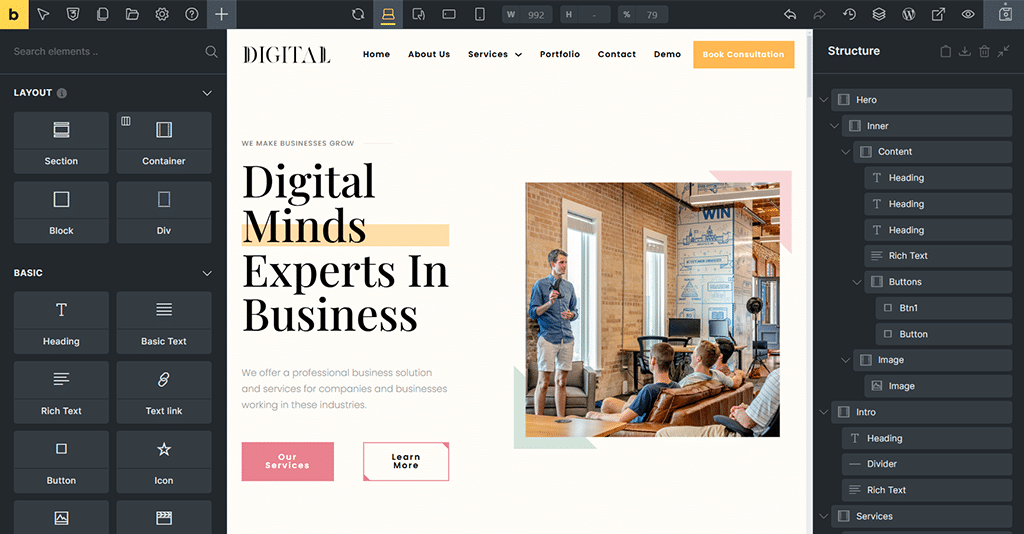
وبذلك، سترى الصفحة التالية مرة أخرى حيث تم إدراج قالب الرأس.

ومع ذلك، ستظهر لك أيضًا الرسالة "لم يتم العثور على قائمة تنقل". لا تُصب بالذعر! هذا لأننا لم نقم بإنشاء أي قوائم بعد.
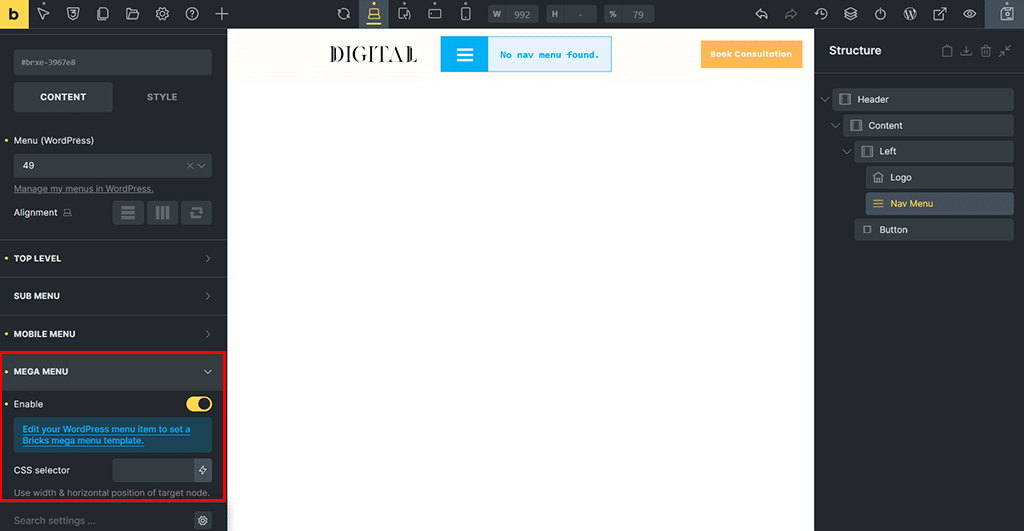
الخطوة 5: إنشاء وتخصيص القوائم
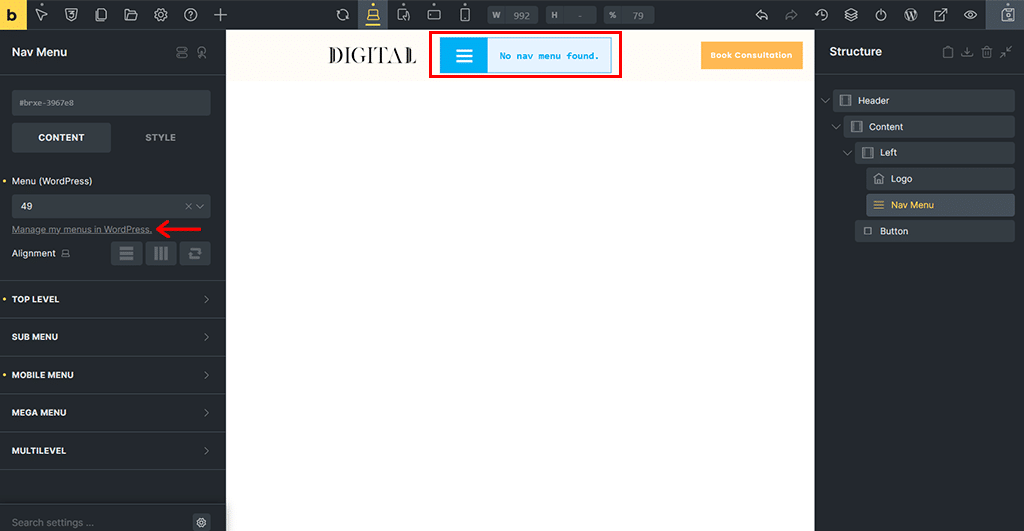
الآن، ما عليك سوى النقر على "لم يتم العثور على قائمة التنقل". سترى إعدادات "قائمة التنقل" في اللوحة اليمنى.

هنا، إذا كنت تريد إنشاء قائمة بسيطة، فيمكنك النقر فوق "إدارة قوائمي في WordPress" .

أو، إذا كنت تريد إنشاء قائمة ضخمة، فيمكنك "تمكين القائمة الضخمة" والنقر فوق "تحرير عنصر قائمة WordPress الخاص بك لتعيين قالب قائمة Bricks الضخمة".
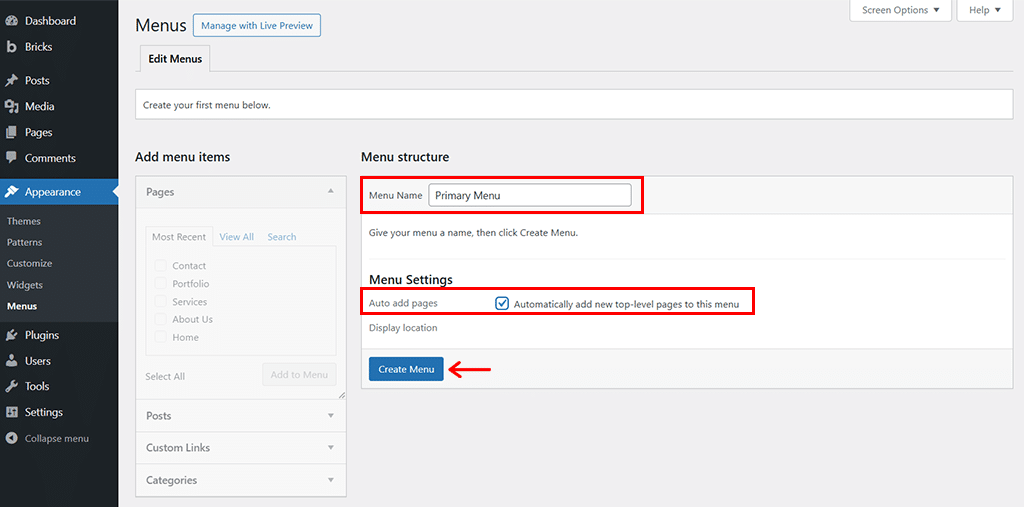
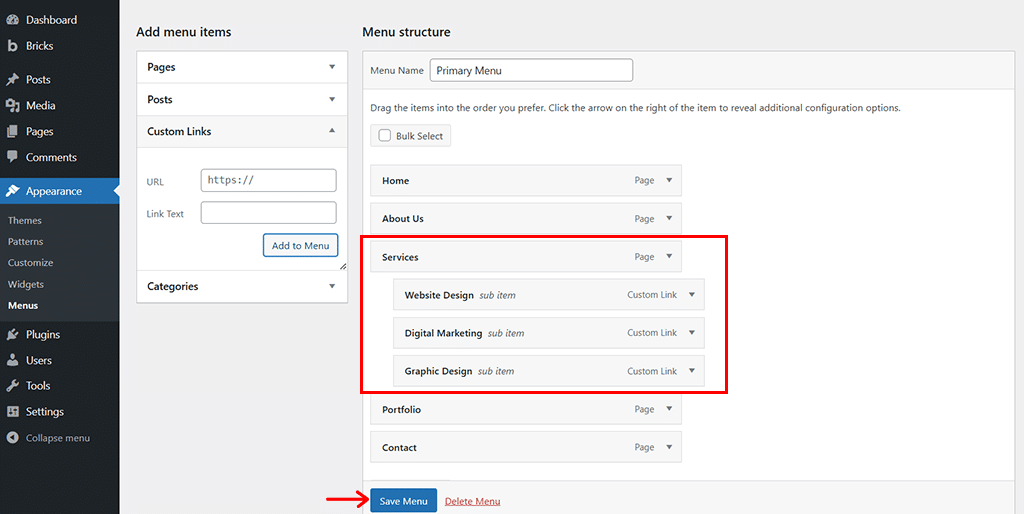
وهنا اخترنا الأخير. عند القيام بذلك، ستصل إلى واجهة منشئ القائمة في لوحة تحكم WordPress الخاصة بك. لإعلامك، قمنا بالفعل بإنشاء بضع صفحات عبر "الصفحات > إضافة جديد" .

الآن، ابدأ بإعطاء اسم القائمة، على سبيل المثال "القائمة الأساسية"، وقم بتمكين خيار إضافة الصفحات تلقائيًا . ثم اضغط على خيار "إنشاء قائمة" .
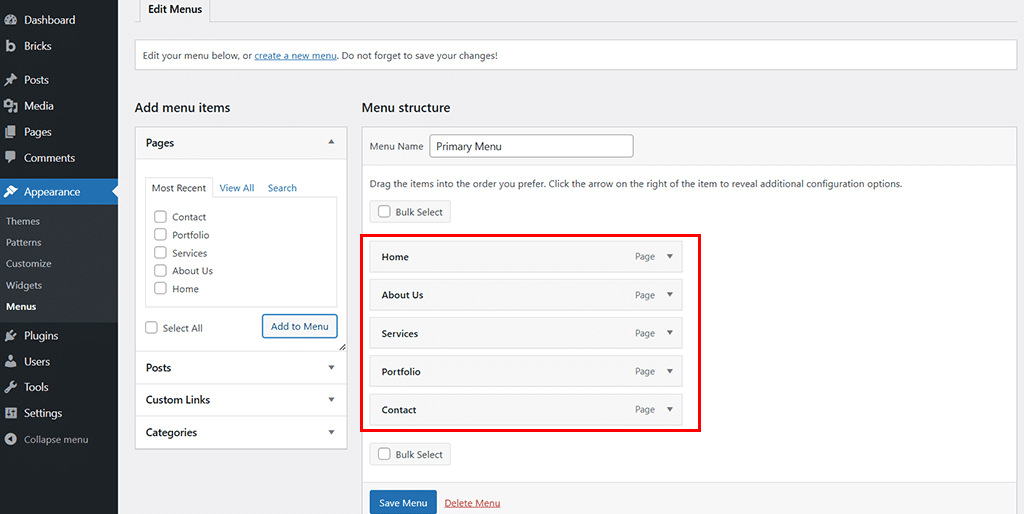
وبعد ذلك، يمكنك إضافة قوائمك وترتيبها بالطريقة التي تريدها.

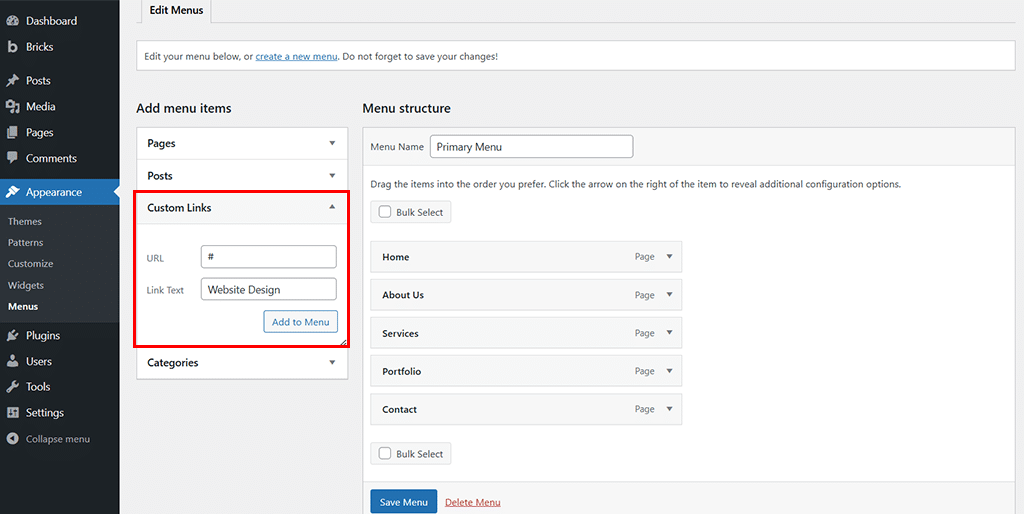
إذا كنت تريد المزيد من القوائم الفرعية، فيمكنك النقر فوق علامة التبويب "الروابط المخصصة" . وقم بإنشاء واحد ببساطة عن طريق إضافة "نص الرابط" و "#" لعنوان URL في الوقت الحالي.

بمجرد الانتهاء من ذلك، يمكنك بسهولة ترتيبه ضمن القائمة التي يندرج تحتها. وأخيرا، اضغط على خيار "حفظ القائمة" .

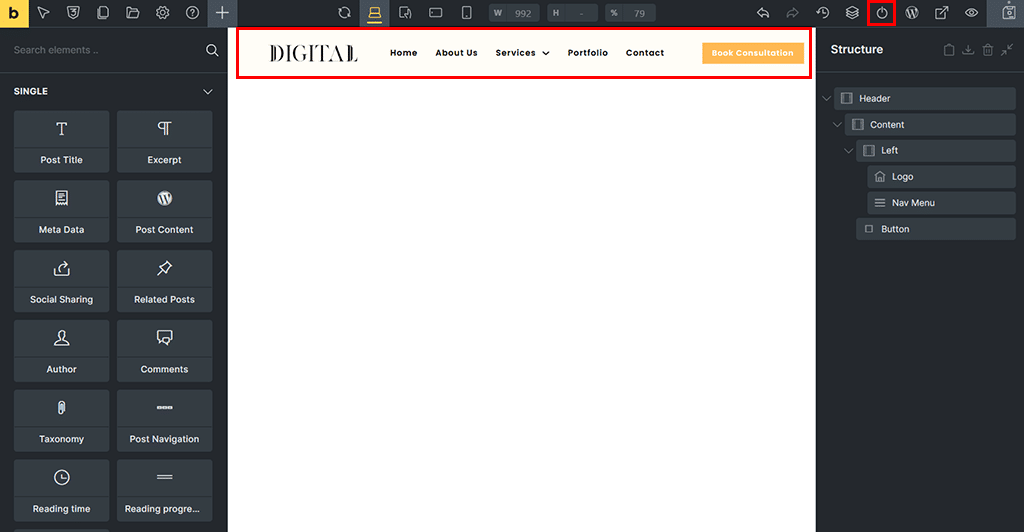
الآن، إذا عدت إلى Header Template Builder وأعدت تحميله مرة واحدة، فسترى أن القائمة الضخمة التي تم إنشاؤها قد تم تحميلها بالفعل.

بمجرد أن تشعر بالرضا، اضغط على زر "نشر" في الجانب الأيمن العلوي.
الآن، باتباع نفس النمط، يمكنك استيراد قوالب أخرى أيضًا مثل Footer.
الخطوة 6: تصميم محتوى الصفحة
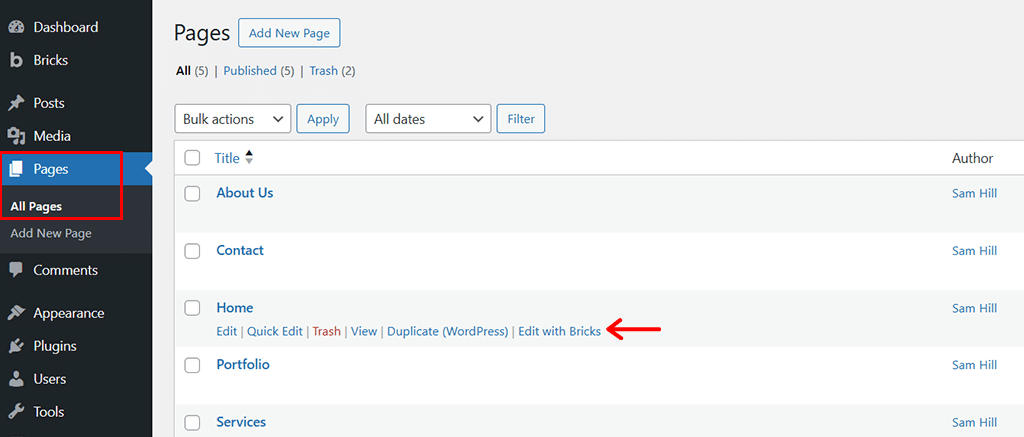
بعد ذلك، انتقل إلى "الصفحات > كافة الصفحات" ، ثم قم بالتمرير فوق الصفحة التي تريد تخصيصها أولاً.

كما هو الحال هنا، اخترنا الصفحة "الرئيسية" وقمنا بالنقر على خيار "التحرير باستخدام الطوب" .
وبهذا، سترى لوحة محرر Bricks Builder. الآن، لديك خياران. ما إذا كان سيتم استيراد القالب للمحتوى الرئيسي أو البناء من البداية باستخدام عدة عناصر. الخيار لك تماما.

لقد نقرنا هنا على خيار "القوالب" للحصول على طريقة سهلة للخروج.
كما كان من قبل، ما عليك سوى النقر على أيقونة الإدراج الخاصة بالقالب الذي اخترته.

ستتم مطالبتك مرة أخرى بمطالبة تقول "يحتوي هذا القالب على نمط سمة". هل ترغب في استيراده؟ ببساطة، اضغط على زر "نعم" .

علاوة على ذلك، فإنه يسأل "يحتوي هذا القالب على لوحة ألوان." هل ترغب في استيراده؟ مرة أخرى، اضغط على زر "نعم" .

بمجرد الانتهاء، يمكنك أن ترى أنه تم استيراد القالب بنجاح.

الخطوة 7: اللمسات النهائية
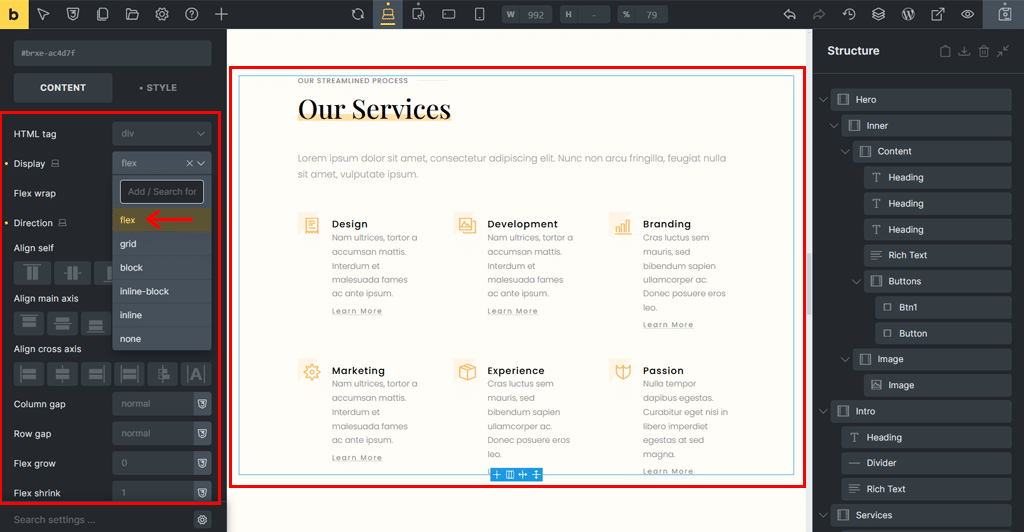
الآن، يمكنك ببساطة النقر فوق كل عنصر في القالب لتكوينه بالطريقة التي تريدها بالضبط.
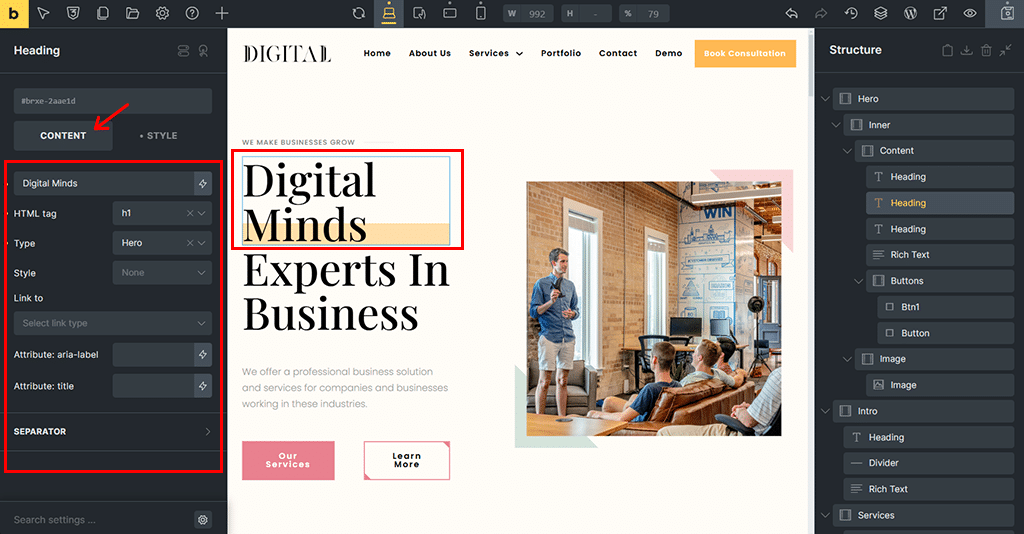
على سبيل المثال، قمنا هنا باختيار النص الرئيسي، أي "العقول الرقمية" . والآن على اللوحة اليمنى، يمكنك رؤية خيار إعدادات "المحتوى" و "النمط" .

من علامة التبويب "المحتوى" ، يمكنك تكوين المحتوى الرئيسي وعلامة HTML والنوع والنمط والمزيد.
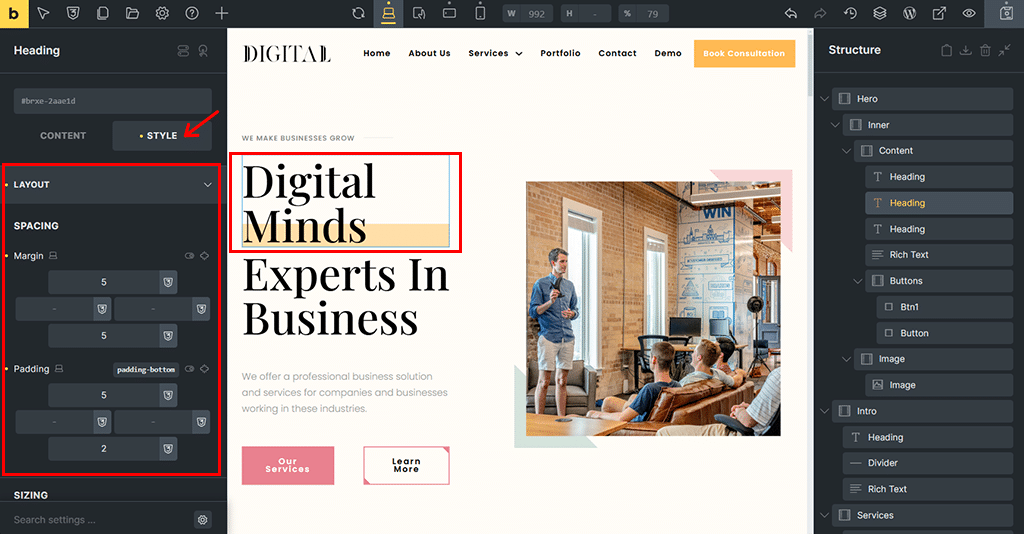
وفي الوقت نفسه، إذا قمت بالتمرير فوق علامة التبويب "النمط" ، فيمكنك تخصيص التخطيط والتباعد سواء كان الهامش أو المساحة المتروكة .

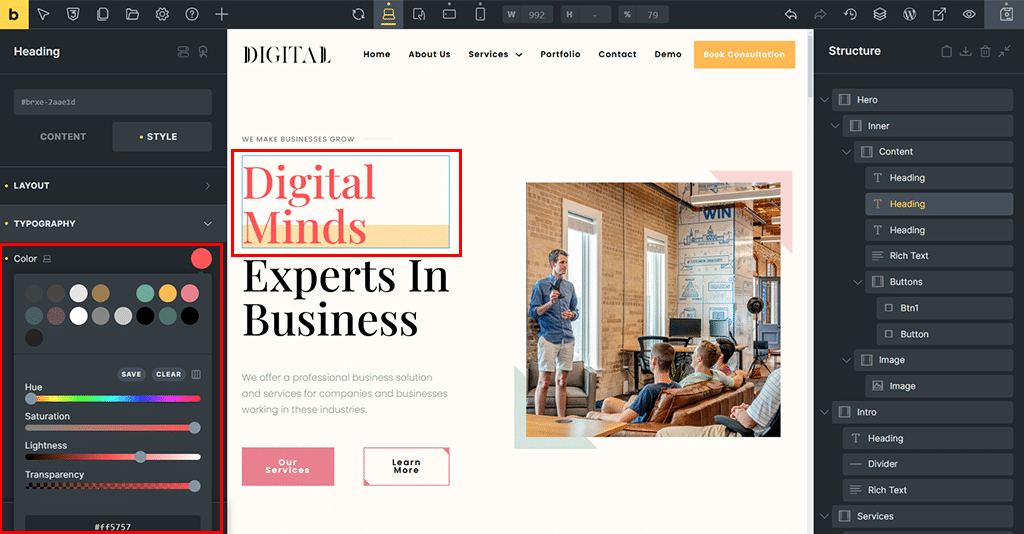
يمكنك أيضًا تحديد "اللون" بالطريقة التي تريدها بالضبط.

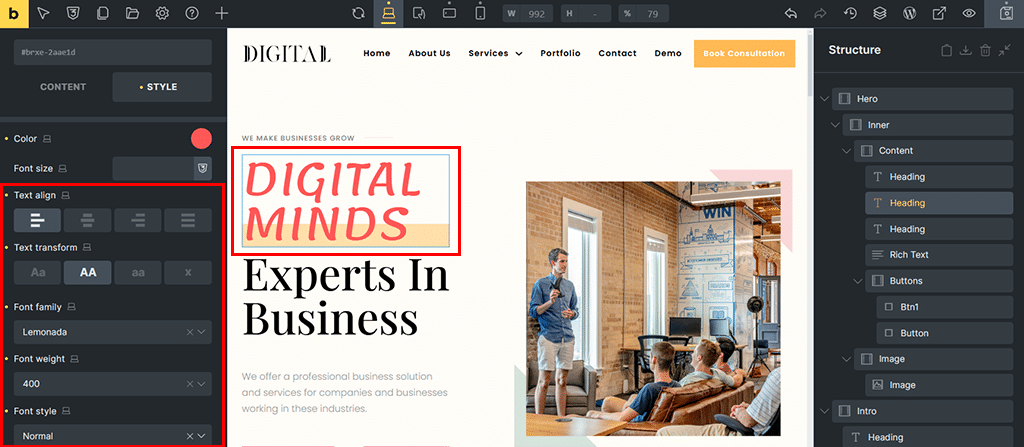
علاوة على ذلك، يمكنك اختيار محاذاة النص، وتحويل النص، وعائلة الخطوط، ووزن الخط، ونمط الخط وغير ذلك الكثير.

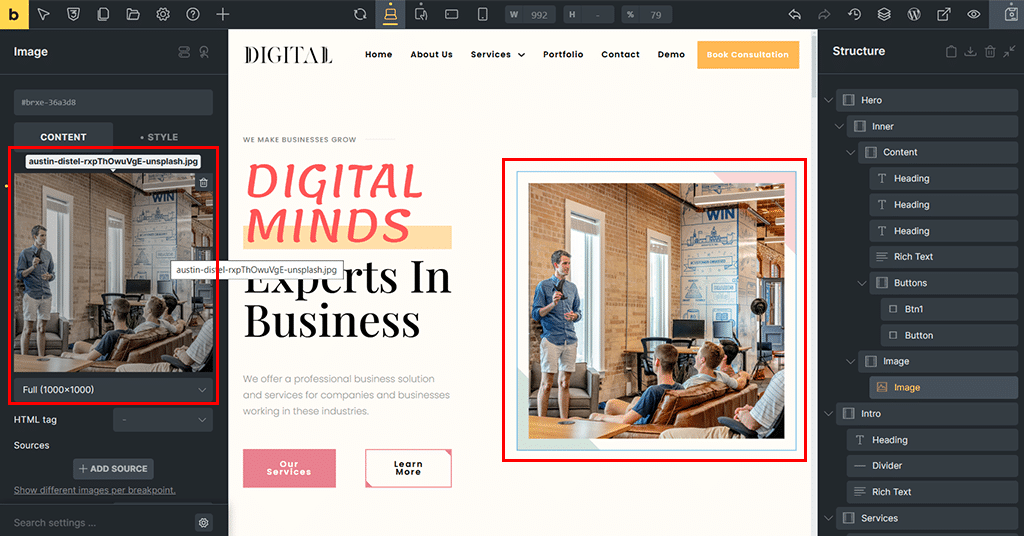
وبالمثل، إذا كنت تريد تغيير صورة، فيمكنك أيضًا القيام بذلك بمجرد النقر على "الصورة" التي تريد تغييرها.

مع ذلك، يمكنك بسهولة تغيير الصورة ووضع الصورة التي تختارها من مكتبة الوسائط. أو اتركه كإعداد افتراضي.
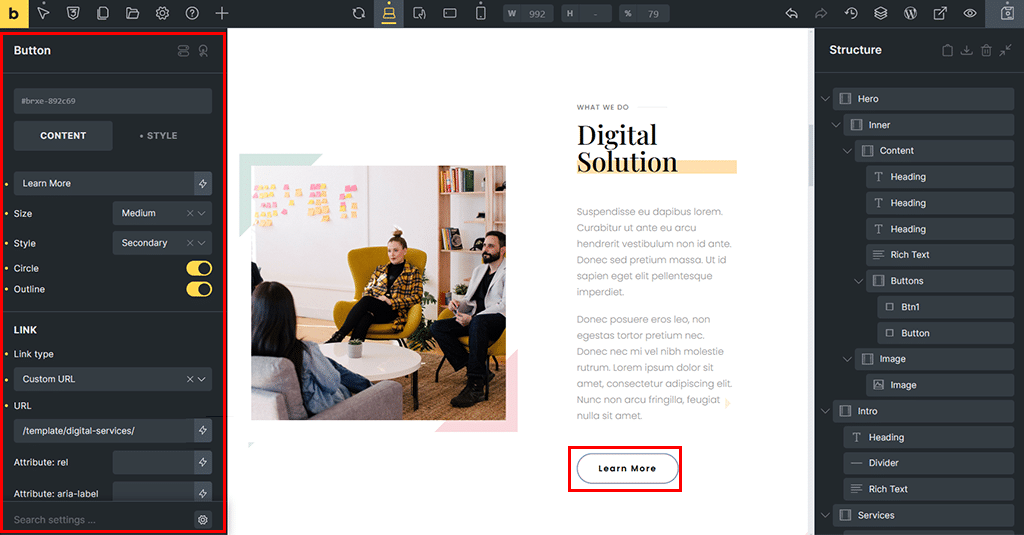
وبنفس الطريقة، يمكنك النقر على "الأزرار" وتخصيصها بالطريقة التي تريدها.

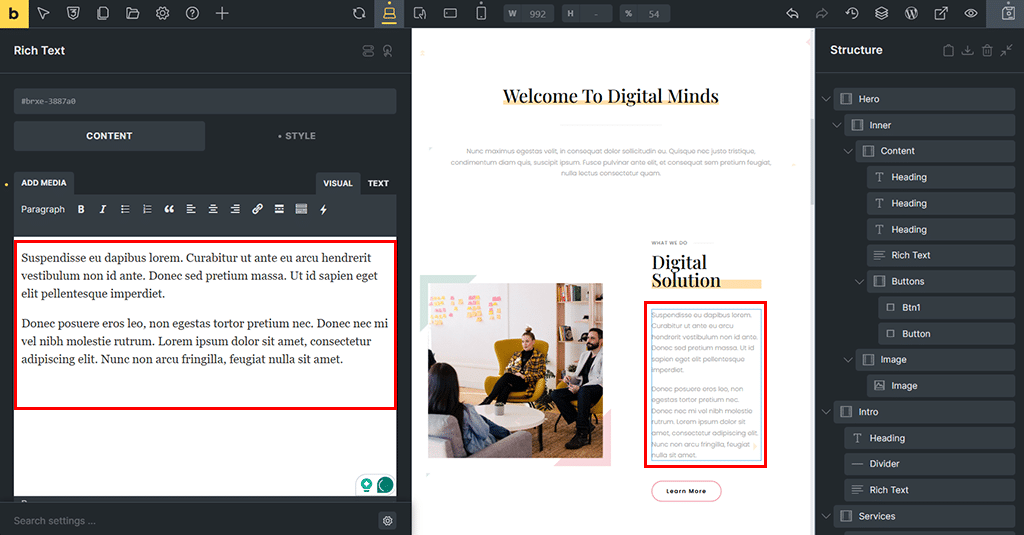
وبالمثل، يمكنك أيضًا النقر فوق "النص" واستبداله بالمحتوى الخاص بك من اللوحة.

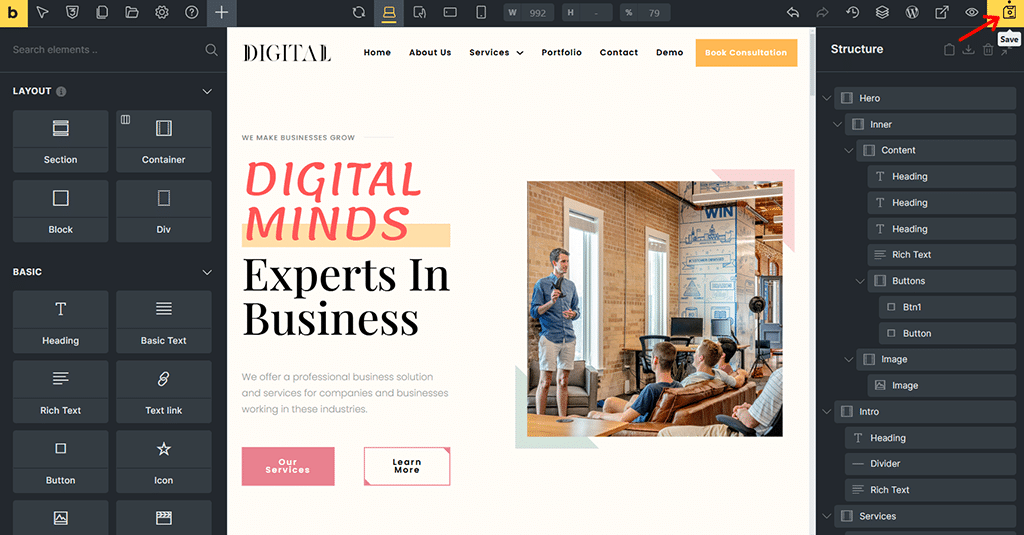
الخطوة 8: الحفظ والنشر
باتباع نفس النمط، يمكنك تخصيص كل شيء حرفيًا. إنه بالفعل من خلال بناء موقع الويب الخاص بك لبنة لبنة. بمجرد الانتهاء من ذلك، اضغط على الزر "حفظ" في الجزء العلوي الأيمن لتفعيل تصميمك.

وهناك لديك موقع الويب الرائع الخاص بك المصمم باستخدام Bricks Builder. واو حقيقي، أليس كذلك؟

د. ما هي تكلفة بناء الطوب؟
الآن، هل تفكر في عامل التكلفة لشركة Bricks Builder؟ حسنًا، دعنا نستكشف ذلك في هذا القسم من المقالة.
لحسن الحظ، تعد Bricks Builder أداة إنشاء مواقع متميزة لديها العديد من أنظمة التسعير التي يمكنك اختيارها وفقًا لاحتياجاتك.
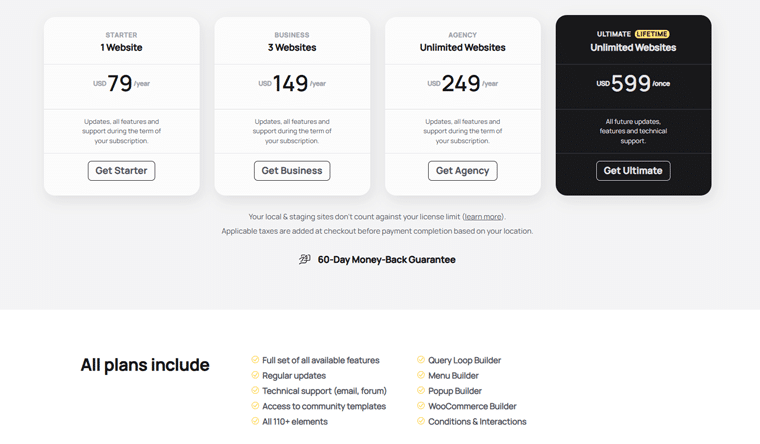
هم:
- خطة البداية : تكلف 79 دولارًا سنويًا لموقع ويب واحد. طوال مدة اشتراكك، ستتلقى التحديثات وجميع الميزات والدعم.
- خطة العمل : تكلف 149 دولارًا سنويًا لثلاثة مواقع ويب. تتضمن جميع الميزات والتحديثات والدعم نفسها التي توفرها خطة المبتدئين.
- خطة الوكالة : تكلف 249 دولارًا سنويًا لعدد غير محدود من المواقع. التحديثات وجميع الميزات والدعم خلال مدة اشتراكك لعدد غير محدود من المواقع.
- الخطة النهائية : تكلف 599 دولارًا كدفعة لمرة واحدة. ادفع مرة واحدة واحصل على وصول مدى الحياة لعدد غير محدود من المواقع والميزات والدعم بالإضافة إلى التحديثات المستقبلية.
ولإعلامك أيضًا، تأتي جميع الخطط المذكورة أعلاه مع ضمان استعادة الأموال لمدة 60 يومًا . لذلك، يمكنك تجربتها دون أي مخاطر.

بغض النظر عن الخطة التي تختارها، ستحصل على أدوات مذهلة مثل أداة إنشاء حلقات الاستعلام، وميزات WooCommerce، وأدوات إنشاء النوافذ المنبثقة والقوائم، والوصول إلى أكثر من 110 عنصر.
سواء كنت مبتدئًا أو محترفًا تدير مشاريع متعددة، فهناك خطة مناسبة لك تمامًا. يبقي تطبيق Bricks Builder الأمور بسيطة وصديقة للميزانية!
هـ. خيارات دعم العملاء لـ Bricks Builder
عندما يتعلق الأمر بالدعم، فإن تطبيق Bricks Builder يتأكد من أنك لن تواجه أي مشكلة أبدًا.
سواء كنت قد بدأت للتو أو كنت بحاجة إلى مساعدة بشأن شيء محدد، فإليك بعض الطرق للحصول على الدعم الذي تحتاجه:
- قم بزيارة Bricks Academy للحصول على أدلة واضحة ومفصلة توضح لك كيفية استخدام Bricks Builder كالمحترفين.
- انضم إلى منتداهم الودود لطرح الأسئلة ومناقشة الأفكار والتعلم من مستخدمي Bricks Builder الآخرين.
- هل لديك سؤال أو مشكلة؟ يمكنك إرسال بريد إلكتروني إلى فريق الدعم مباشرة على [email protected].
- إذا كنت مهتمًا بالشبكات الاجتماعية، فانضم إلى مجتمع Facebook النشط الخاص بهم. يتيح لك هذا التفاعل مع المستخدمين الآخرين والحصول على النصائح والحصول على التعليقات.
- هل تفضل التعلم عبر الفيديوهات؟ بعد ذلك، يمكنك الاطلاع على قناتهم الرسمية على YouTube ومشاهدة البرامج التعليمية والتحديثات خطوة بخطوة والمزيد.
- إذا كنت تريد التواصل مباشرة، فانتقل إلى صفحة الاتصال على موقعهم الإلكتروني واتصل بالفريق.

بغض النظر عن نوع المساعدة التي تحتاجها، فإن Bricks Builder يجعل من السهل بالفعل العثور على الإجابات والدعم. لقد قاموا بتغطيتك!
F. إيجابيات وسلبيات منشئ الطوب
دعونا الآن نلخص الجوانب الجيدة والجوانب غير الجيدة في Bricks Builder. لذا، يمكنك معرفة ما إذا كانت هذه هي الصفقة المناسبة لك. هلا فعلنا؟
إيجابيات منشئ الطوب
- إنه قالب ومنشئ في آن واحد، لذلك لا تحتاج إلى مكونات إضافية إضافية.
- أداة إنشاء مرئية تعمل بالسحب والإفلات تجعل من السهل تصميم موقع الويب الخاص بك، حتى لو لم تقم بذلك من قبل.
- يمكنك تغيير كل جزء من موقعك لجعله يبدو بالطريقة التي تريدها بالضبط.
- يساعدك Bricks Builder على إنشاء مواقع ويب يتم تحميلها بسرعة فائقة.
- يتضمن ميزات رائعة مثل دعم WooCommerce للمتاجر عبر الإنترنت ومنشئ المحتوى الديناميكي.
- يمكنك الدفع مرة واحدة واستخدامها إلى الأبد إذا اخترت الخطة النهائية.
- الكثير من خيارات المساعدة مثل الأدلة والمنتدى ومجموعة الفيسبوك الودية.
- يمكنك تجربة العرض التوضيحي أولاً من موقعه الرسمي على الويب قبل شرائه.
سلبيات منشئ الطوب
- يفتقر إلى قدرات الذكاء الاصطناعي مقارنة بأدوات إنشاء الصفحات الأخرى.
- قد تبدو بعض الميزات الأكثر تقدمًا صعبة في البداية.
- لا يمكنك استخدامه مجانًا، نظرًا لعدم توفر نسخة مجانية منه. لكنهم يقدمون ضمان استعادة الأموال لمدة 60 يومًا.
ز. الأسئلة المتداولة حول Bricks Builder
1. ما هو "Bricks Builder" بالضبط؟
يعد Bricks Builder في المقام الأول أحد سمات WordPress مع أداة إنشاء مرئية مدمجة. لذا، يمكنك تصميم موقع الويب الخاص بك بالكامل بالطريقة التي تريدها تمامًا دون الحاجة إلى أي مكونات إضافية أو مهارات برمجية.
2. هل تطبيق Bricks Builder سهل الاستخدام للمبتدئين؟
نعم! يتمتع Bricks Builder بواجهة سحب وإفلات تجعل من السهل جدًا تصميم موقع الويب الخاص بك، حتى لو كنت جديدًا في WordPress.
3. هل أحتاج إلى مهارات البرمجة لاستخدام Bricks Builder؟
مُطْلَقاً. يمكنك تصميم كل شيء بشكل مرئي، ولكن إذا كنت تعرف البرمجة، فإن Bricks Builder يسمح لك أيضًا بإضافة تعليمات برمجية مخصصة لمزيد من التحكم.
4. هل يمكنني استخدام Bricks Builder على مواقع ويب متعددة؟
نعم! اعتمادًا على الخطة التي اشتريتها، يمكنك استخدام Bricks Builder على موقع واحد أو 3 مواقع أو عدد غير محدود من المواقع.
5. هل لدى Bricks Builder نسخة مجانية؟
لا، ليس لدى Bricks Builder إصدار مجاني، ولكنه يأتي مع ضمان استرداد الأموال لمدة 60 يومًا حتى تتمكن من تجربته بدون مخاطر. علاوة على ذلك، يمكنك تجربة العرض التوضيحي من موقعهم الرسمي على الويب قبل شرائه.
6. ماذا يحدث إذا توقفت عن تجديد اشتراكي؟
إذا لم تقم بتجديد اشتراكك، فلن تحصل على التحديثات أو الدعم، ولكن مواقع الويب الخاصة بك التي تم إنشاؤها باستخدام Bricks Builder ستستمر في العمل.
7. هل يمكنني استخدام Bricks Builder على مواقع العملاء؟
نعم يمكنك! إذا كانت لديك خطة Business أو Agency أو Ultimate، فيمكنك استخدام Bricks Builder لإنشاء مواقع ويب لعملائك.
ح. Beyond Bricks Builder: البدائل الشائعة (مقارنة الجدول)
إذا كنت تبحث عن خيارات أخرى إلى جانب Bricks Builder، فإليك مقارنة بسيطة لبعض الخيارات الشائعة:
- عنصر
- Divi بواسطة الموضوعات الأنيقة
- كادينس (موضوع + كتل).
يشرح هذا الجدول الميزات الأساسية والإيجابيات والأسعار لمساعدتك في اختيار ما يناسبك.
| ميزة | منشئ الطوب | عنصر | ديفي | كادينس |
| قاعدة المستخدم | يستخدم أكثر من 53000 موقع ويب Bricks Builder لموضوعات WordPress الخاصة بهم. [1] | تعمل Elementor على تشغيل أكثر من 10 ملايين موقع ويب على مستوى العالم. [2] | يتم استخدام Divi بواسطة أكثر من 1.6 مليون موقع ويب حول العالم. [3] | Kadence نشط على أكثر من 400000 موقع ويب. [4] |
| تأسست في | 2021 | 2016 | 2013 | لا يوجد |
| ما هو؟ | موضوع ووردبريس مع منشئ | البرنامج المساعد لبناء الصفحات | موضوع مع منشئ | موضوع مع كتل جوتنبرج |
| تقييماتنا | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| سعر | يبدأ بسعر 79 دولارًا سنويًا، و599 دولارًا مدى الحياة | النسخة المجانية، Pro تبدأ بسعر 59 دولارًا سنويًا | 89 دولارًا سنويًا أو 249 دولارًا لمدى الحياة | الإصدار المجاني، Pro يبدأ بسعر 149 دولارًا سنويًا، ومدى الحياة 799 دولارًا |
| يتعلم أكثر | ~ | تحقق من مراجعة Elementor Builder! | تصفح مراجعة Divi Builder! | استكشف مراجعة Kadence Theme وKadence AI. |
I. الأفكار النهائية: هل يعتبر Bricks Builder محرر موقع يغير قواعد اللعبة؟
إذن، هل أنت مستعد للحصول على إجابة السؤال الذي طال انتظاره؟
"هل يعتبر Bricks Builder محرر موقع يغير قواعد اللعبة؟"
نعم، نعم، ونعم كبيرة!
حقيقة أن Bricks Builder تم التصويت عليها كـ "أفضل منشئ WordPress" في عامي 2022 و 2023 [5] من قبل مجتمع WordPress عبر Template Monster تتحدث عن الكثير.
إن ما يجعله محرر مواقع يغير قواعد اللعبة حقًا هو أنه يحتوي على كل ما تحتاجه في مكان واحد.
وهذا يعني أنه يمكنك بسهولة إنشاء قائمة ضخمة ونموذج اتصال ومنشئ النوافذ المنبثقة ومتجر WooCommerce والمزيد. دون الحاجة إلى تثبيت أي أدوات أو مكونات إضافية.
وهذا يجعل عملك أسهل وأسرع وأكثر متعة.
وبخلاف هذا، لا داعي للقول، يمكنك حرفيًا صياغة كل عنصر في موقع الويب الخاص بك بالطريقة التي تريدها بالضبط، حجرًا تلو الآخر، تمامًا مثل بناء منزلك.
وذلك أيضًا دون الحاجة إلى معرفة أي أشياء برمجية مربكة.
وإذا كنت بحاجة إلى المساعدة في أي وقت، فلدينا أدلة ومقاطع فيديو وفريق ودود جاهز لمساعدتك.
على الرغم من أنها ليست مجانية، إلا أن أسعارها عادلة، وهناك ضمان استرداد الأموال لمدة 60 يومًا حتى تتمكن من تجربتها دون أي مخاطر. إذا كنت تخطط لإنشاء مواقع متعددة، فإن الخطة مدى الحياة تعد صفقة رائعة.
ومع ذلك، لا تعتمد فقط على كلماتنا. بدلاً من ذلك، انتقل إلى موقعهم الرسمي وجرب العرض التوضيحي الخاص بهم أولاً، وشاهد نفسك!
تحقق أيضًا من مقالات المراجعة الأخرى مثل مراجعة Kubio Builder ومراجعة Otter Blocks.
تذكر متابعتنا على مواقع التواصل الاجتماعي Facebook وX (Twitter سابقًا) لتبقى على اطلاع دائم بالمحتوى الخاص بنا.
مراجع
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
