كيفية بناء أي نوع من النماذج لموقعك على الويب حتى عندما لا تكون خبيرًا في التكنولوجيا
نشرت: 2022-04-28
هل تحتاج إلى إنشاء نموذج لموقع الويب الخاص بك ولكن لا تعرف من أين تبدأ؟ يمكن استخدام النماذج لمجموعة متنوعة من الأغراض ، مثل جمع البيانات من العملاء أو الاشتراك في رسالة إخبارية أو إرسال سؤال أو تعليق. في منشور المدونة هذا ، سنوضح لك كيفية إنشاء أي نوع من النماذج لموقع الويب الخاص بك - حتى لو لم تكن خبيرًا في التكنولوجيا! سنرشدك خلال العملية خطوة بخطوة وسنوفر لك جميع الموارد التي تحتاجها للمضي قدمًا. هيا بنا نبدأ!
الخطوة الأولى هي تحديد نوع النموذج الذي تحتاجه. هناك العديد من الأنواع المختلفة من النماذج ، مثل نماذج الاتصال ونماذج الطلبات ونماذج التسجيل والمزيد. بمجرد أن تقرر نوع النموذج الذي تحتاجه ، فقد حان الوقت لبدء بنائه!
هناك عدة طرق مختلفة يمكنك من خلالها إنشاء نموذج. وتشمل هذه:
1. استخدام منشئ النماذج عبر الإنترنت
أداة إنشاء النماذج عبر الإنترنت هي أداة تسمح لك بإنشاء النماذج دون الحاجة إلى كتابة أي رمز. إذا لم تكن خبيرًا في التكنولوجيا ، فقد تعتقد أن إنشاء أي نوع من النماذج لموقع الويب الخاص بك بعيد المنال. ولكن مع منشئ النماذج مثل 123FormBuilder ، على سبيل المثال ، فإنه سهل للغاية! في هذا القسم ، سوف نوضح لك كيف يمكنك بناء نموذج بسيط. تسير العملية المعتادة مع أدوات إنشاء النماذج عبر الإنترنت على النحو التالي:
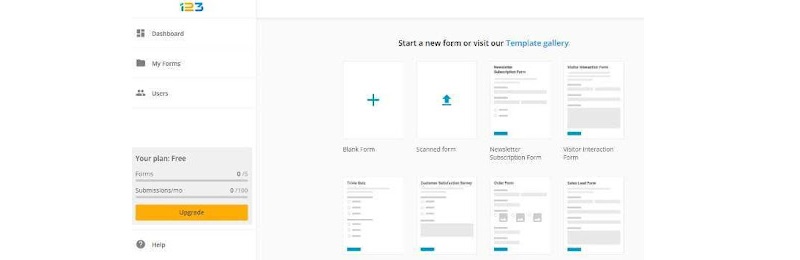
- بمجرد التسجيل في موقع الويب ، ستتمكن من رؤية خيار إنشاء نموذج من البداية أو استخدام القوالب المعدة مسبقًا.

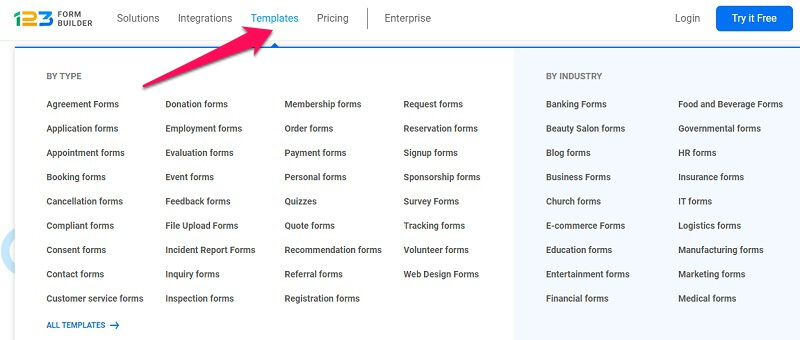
- للمبتدئين الكاملين ، من الأفضل استخدام قالب. هناك العديد من أنواع القوالب المختلفة المتاحة ، لذا تأكد من اختيار النموذج الذي يناسب احتياجاتك. على سبيل المثال ، هناك قوالب نماذج لنماذج الطلبات ، والتوظيف ، والتسجيل ، والملاحظات ، وغيرها الكثير.

يمتلك منشئو النماذج المنظمون جيدًا العديد من قوالب HTML التي يمكنك تخصيصها بنقرة زر واحدة وتحويلها إلى نموذج مثير للاهتمام وذات صلة في أي وقت من الأوقات. بطبيعة الحال ، هناك قسم يمكنك من خلاله البحث عن القوالب التي تحتاجها بالضبط.
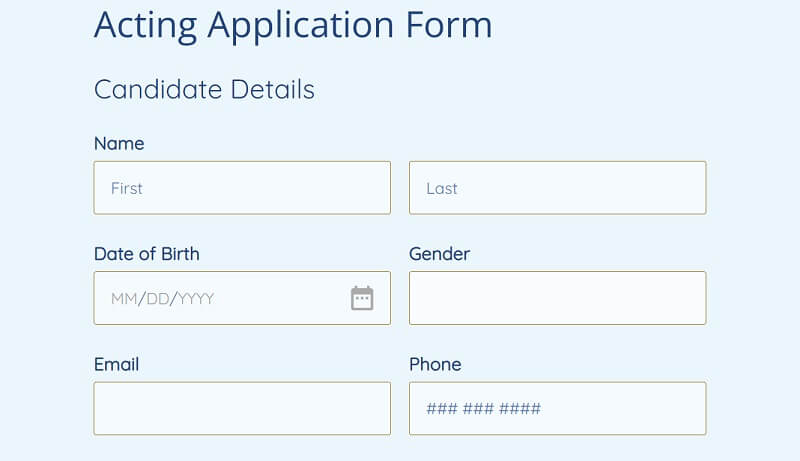
على سبيل المثال ، سنختار نموذج الطلب كمثال. بمجرد التحديد ، ستتمكن من رؤية العديد من الخيارات المتاحة. هناك إصدارات مجانية وكذلك مدفوعة. هناك أيضًا خيار لمعاينتها لمعرفة الشكل النهائي كما هو موضح أدناه.

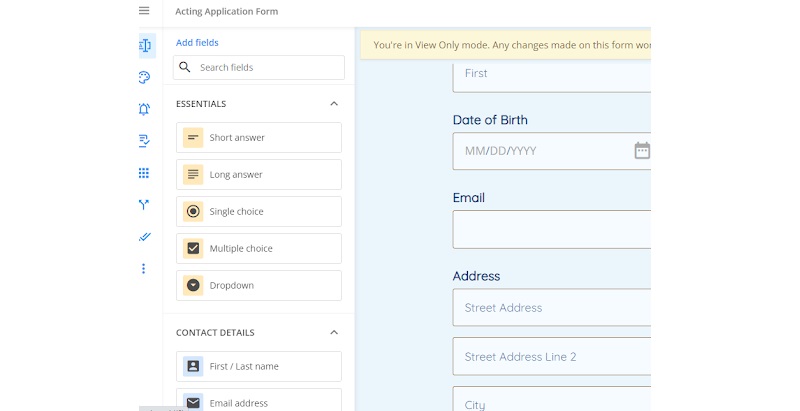
- بعد ذلك ، أدخل حقول النموذج التي تحتاجها. عادةً ما يكون لمنشئ النماذج مجموعة متنوعة من أنواع الحقول للاختيار من بينها ، بحيث يمكنك بسهولة العثور على الأنواع التي تحتاجها. يوجد أيضًا خيار لإضافة حقول أخرى ببساطة عن طريق سحب الخيارات وإفلاتها في القسم الذي ترغب في ظهورها.

- أخيرًا ، أضف أي ميزات أو خيارات إضافية تريدها. قد يشمل ذلك أشياء مثل عمليات تكامل الدفع والحسابات والتاريخ والوقت والتوقيع والصور والروابط وما إلى ذلك.
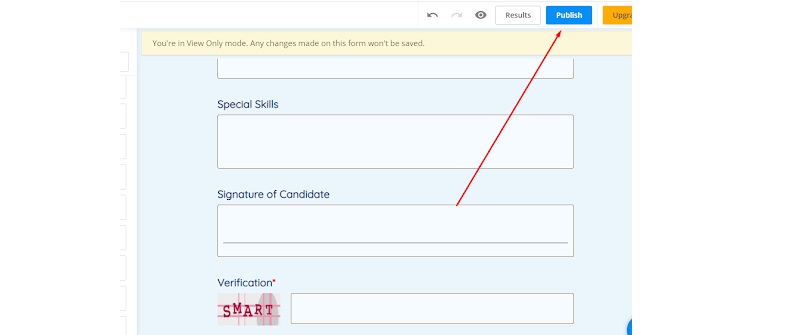
- بمجرد الانتهاء ، يمكنك ببساطة النقر فوق رمز النشر في الجزء العلوي الأيمن.

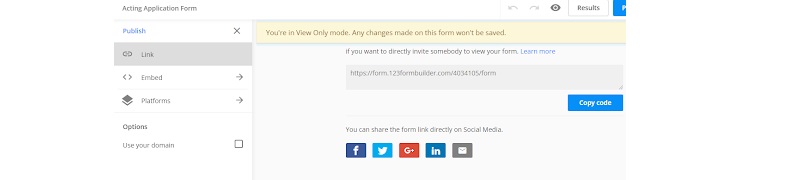
- بمجرد الانتهاء ، يكون النموذج الخاص بك جاهزًا لمشاركته مع العالم. يمكنك إرسالها إلى شخص ما ، واستخدام رمز التضمين على موقع الويب الخاص بك ، وأخيراً مشاركتها على منصة من اختيارك. يمكن أن يكون إما Shopify و Facebook و Blogger و Joomla و Twitter وغيرها الكثير. كل واحد منهم له أكواده الفريدة التي يمكنك نسخها ودمجها بسهولة ، وبعد ذلك ستنتهي.

فوائد استخدام أدوات إنشاء النماذج عبر الإنترنت لموقعك على الويب
- يمكنك إنشاء نماذج قوية بسهولة حتى بدون مهارات البرمجة. أنت ببساطة تقوم بالسحب والإفلات.
- يساعدك على توفير الوقت والمال.
- إنه آمن. إنها محمية من البرامج الضارة والفيروسات.
- يجعل من السهل تلقي المدفوعات والتبرعات عبر الإنترنت. يدعم تكاملات الدفع المتعددة.
- يمكنك إدارة الاستطلاعات عبر الإنترنت وكذلك عرض البيانات في الرسوم البيانية والمخططات المخصصة.
- يدعم النشر على منصات متعددة.
- هناك خيارات تخصيص متقدمة.
- القدرة على إنشاء نماذج بلغات متعددة.
باستخدام منشئ النماذج ، يمكنك بسهولة إنشاء أي نوع من النماذج تحتاجه دون الحاجة إلى أن تكون خبيرًا تقنيًا. لذلك ، إذا كنت تؤجل إنشاء نماذج لموقع الويب الخاص بك ، فلا عذر لعدم البدء اليوم!

هناك طريقة أخرى لإنشاء النماذج بسهولة وهي استخدام قوالب نماذج الويب.
2. استخدام قالب نموذج ويب
قالب نموذج الويب هو نموذج تم إنشاؤه مسبقًا يمكنك تخصيصه وفقًا لاحتياجاتك دون الحاجة إلى ترميز أي شيء. إنه مشابه تمامًا لبناة النماذج ، مع استثناءات قليلة.
ما هو الفرق بين قوالب نماذج الويب ومنشئ النماذج؟
تساعد كل من منشئي النماذج وقوالب نماذج الويب الفرد في إنشاء نماذج باستخدام القوالب الموجودة بالفعل أو استخدامها كنقطة بداية للنموذج الخاص بك.
إذن ، ما هو الفرق بين هذين النوعين من النماذج؟ فيما يلي بعض النقاط الرئيسية:
- يقدم منشئو النماذج عادةً خيارات تخصيص أكثر من قوالب نماذج الويب. إذا كنت بحاجة إلى تصميم محدد جدًا أو تريد إضافة حقول مخصصة ، فعادة ما يكون منشئ النماذج هو السبيل للذهاب.
- إذا كنت ترغب في القيام بذلك بنفسك ، يُفضل استخدام قوالب نماذج الويب ، ولكن أولئك الذين يريدون أن يتعامل شخص آخر مع التفاصيل قد يفضلون مُنشئ النماذج.
- أيضًا ، إذا كنت مرتاحًا في البرمجة أو كنت تعمل مع مطور ، يمكن أن يكون قالب نموذج الويب خيارًا جيدًا. خلاف ذلك ، من المحتمل أن يكون منشئ النماذج خيارًا أفضل.
- تميل قوالب Webform إلى أن تكون أقل تكلفة من أدوات إنشاء النماذج. إذا كانت التكلفة اعتبارًا رئيسيًا ، فإن نموذج الويب هو الخيار الأفضل.
- تتطلب قوالب Webform خبرة فنية أكثر من بناة النماذج.
إذا لم تكن خبيرًا في التكنولوجيا ، فإن إنشاء نماذج لموقع الويب الخاص بك قد يبدو مهمة شاقة. ولكن باستخدام نماذج الويب وقوالب منشئ النماذج ، من السهل إنشاء أي نوع من النماذج - من نماذج الاتصال إلى الاستطلاعات وتسجيلات الأحداث - دون الحاجة إلى كتابة أي شيء!
ما عليك سوى اختيار الخيار الأفضل الذي يناسب احتياجاتك والمضي قدمًا وتخصيص شكل ومظهر النموذج الخاص بك بما يتناسب مع العلامة التجارية لموقعك على الويب. وعندما تنتهي ، قم ببساطة بتضمين النموذج على موقعك ببضع نقرات كما أوضحنا أعلاه.
ولكن إذا لم يعمل الخياران أعلاه بالنسبة لك ، فنحن نفضل الخيار التالي الذي يقوم بالبناء من نقطة الصفر.
3. بناء نموذج من الصفر
عندما يتعلق الأمر ببناء النماذج ، هناك عدة طرق مختلفة يمكنك اتباعها. يمكنك استخدام مكون إضافي أو مكتبة تم إنشاؤها مسبقًا ، مثل Bootstrap Forms أو Foundation Forms. لا تتطلب هذه المكتبات والإضافات أي خبرة ، يمكنك البدء بسهولة. أو يمكنك إنشاء النموذج الخاص بك من البداية باستخدام HTML و CSS.
عندما تختار استخدام HTML و CSS ، فإن أول شيء عليك القيام به هو إنشاء HTML للنموذج. قد يبدو هذا أمرًا شاقًا إذا لم تكن معتادًا على الترميز ، ولكن هناك الكثير من الموارد المتاحة لمساعدتك. وأيضًا ، HTML أساسي جدًا ويمكن لأي شخص تعلمه في غضون ساعات قليلة.
باختصار ، عند إنشاء نموذج باستخدام HTML ، فإنك تضع في اعتبارك أن سمة الإجراء تحدد مكان إرسال بيانات النموذج عند إرسال النموذج. داخل عنصر النموذج ، يحتوي كل عنصر إدخال على سمة نوع تحدد نوع الإدخال - نص ، كلمة مرور ، مربع اختيار ، زر اختيار ، إلخ.
هناك بعض السمات المهمة الأخرى لعناصر الإدخال: الاسم والقيمة والعنصر النائب. تُستخدم سمة الاسم لتحديد بيانات النموذج عند إرسالها. تحدد سمة القيمة القيمة الافتراضية لعنصر الإدخال. وتحدد سمة placeholder النص الذي يجب عرضه داخل عنصر الإدخال عندما يكون فارغًا.
بمجرد إنشاء HTML للنموذج ، حان الوقت لإضافة CSS و JavaScript. مرة أخرى ، هناك الكثير من الموارد المتاحة عبر الإنترنت والتي يمكن أن تساعدك في هذه الخطوة.
4. كيفية إضافة نموذج إلى موقع الويب الخاص بك
بمجرد اكتمال النموذج الخاص بك ، حان الوقت لإضافته إلى موقع الويب الخاص بك. إذا كنت تستخدم Form Builder ، فعادة ما يكون ذلك بسيطًا مثل نسخ ولصق جزء من التعليمات البرمجية كما أوضحنا في هذه المقالة. إذا كنت تستخدم قالب نموذج ويب ، فستحتاج إلى تحميل النموذج إلى خادم الويب الخاص بك.
استنتاج
تعد النماذج جزءًا ضروريًا من أي موقع ويب ، ولكن لا يجب أن يكون من الصعب إنشاؤها. يمكن أن يساعدك العديد من أدوات إنشاء النماذج عبر الإنترنت سهلة الاستخدام في البدء دون أي معرفة برمجية. تحتاج فقط إلى اختيار الشخص المناسب لاحتياجاتك. أهم شيء يجب تذكره عند إنشاء نموذج هو جعله سهل الاستخدام قدر الإمكان. كلما كان الأمر أقل إرباكًا وأسهل في الاستخدام ، كان ذلك أفضل. هذا يعني الاهتمام بالتخطيط والتصميم ، وتقديم إرشادات واضحة ، واستخدام حقول الإدخال التي تتناسب مع البيانات التي تجمعها.
هذا كل شيء من جانبنا. أتمنى أن تكون قد أحببت هذه المقالة حول كيفية إنشاء أي نوع من النماذج لموقع الويب الخاص بك - حتى لو لم تكن خبيرًا في التكنولوجيا!
