سير العمل النهائي لبناء مواقع الويب
نشرت: 2020-10-23هل أنت صاحب وكالة تصميم مواقع الإنترنت؟ أو مصمم الويب؟ أنا متأكد من أنك قد صادفت عدة حالات لم يكن فيها إنشاء موقع ويب بهذه السهولة. ربما فاتتك بعض التعديلات الأولية أو عنصر الضبط النهائي. جعل WordPress و Elementor من السهل جدًا إنشاء مواقع ويب بسيطة ومعقدة. لكن وجود سير عمل محدد مهم جدًا.
جزء أساسي من أي عملية هو الفهم الواضح للمتطلبات والأدوات. إذا كنت تستخدم Elementor لموقعك على الويب ، فيجب أن تعرف كيف يعمل وكيف يمكنك تحقيق أقصى استفادة منه. يعد Elementor أحد أقوى المكونات الإضافية لبناء الصفحات في WordPress مع ميزات واسعة النطاق ، ولكنه يفتقر أيضًا إلى بعض الوظائف. لذلك ، لإنشاء موقع ويب وظيفي ، يجب أن تكون على دراية بالقيود أيضًا.
في IdeaBox ، قمنا ببناء إضافات Elementor ، وقوالب Elementor ، ومئات من مواقع العملاء على مدار السنوات الثماني الماضية. لقد واجهنا تحديات إدارة المشروع ، وتعليقات العملاء ، وعملية التصميم ، وأكثر من ذلك بكثير.
في هذا الدليل ، قمت بمشاركة ما تعلمناه حول إعداد عملية ممتازة لإنشاء مواقع ويب Elementor. فقط للتذكير ، لن نركز على إدارة المشروع أو جوانب التصميم أو أي شيء آخر ولكن فقط Elementor. هدفنا هو مساعدتك على تحسين سير عملك أثناء استخدام Elementor.
1. ابدأ بموضوع سهل الاستخدام من Elementor Page Builder
يعد الموضوع جزءًا أساسيًا من كل موقع ويب WordPress. إنه بمثابة لوحة لتخطيط وتصميم موقع الويب الخاص بك. لذا ، من المهم اختيار موضوع جيد يعمل مع Elementor. هناك العديد من قوالب WordPress المجانية والمتميزة ؛ مع تزايد شعبية Elementor ، يتأكد مطورو السمات من أن موضوعهم يعمل بشكل جيد. بعض السمات الأكثر شيوعًا لـ Elementor هي:
1.1 مرحبا العنصر الموضوع

تم تصميم Hello Theme بواسطة الأشخاص الرائعين في Elementor ، وهو بمثابة العظام الأساسية لموقع ويب Elementor الخاص بك. يأتي مع الحد الأدنى من التعليمات البرمجية والخيارات. إنه خفيف الوزن للغاية وسريع للغاية. يقترن المظهر بشكل مثالي مع Elementor وهو مناسب تمامًا إذا كنت تستخدم Elementor Pro.
يقتصر الإصدار المجاني من Elementor على توفير التصميم الإبداعي وعناصر واجهة المستخدم للمحتوى ، ولكن يتيح لك Elementor Pro القيام بأكثر من ذلك بكثير مثل إنشاء رأس مخصص وتذييل وقوالب سمة وما إلى ذلك ، وبالتالي ، فإن استخدام سمة فارغة بسيطة مثل Hello سيكون الخيار الصحيح لمستخدمي Elementor Pro.
اقرأ أيضًا: Elementor Free مقابل Elementor Pro
1.2 Page Builder Framework

Page Builder Framework ، كما يوحي الاسم ، هو موضوع حديث مصمم لمنشئي الصفحات. قد يبدو الأمر وكأنه أداة مطور لأن الاسم يحتوي على مصطلح "Framework" ، لكن هذا ليس هو الحال. إنه سهل الاستخدام لكل من مستخدمي Elementor والمطورين.
يعمل كقاعدة / إطار عمل لموقع ويب Page Builder الخاص بك. إذا كنت تبحث عن سمة توفر خيارات تصميم الرأس والتذييل وتخطيطات المدونة وتكامل WooCommerce وبعض الميزات اللامعة والمفيدة ، فإن Page Builder Framework تستحق المحاولة.
يتوفر Page Builder Framework مجانًا ويحتوي على مكون إضافي إضافي مميز لتوسيع الوظيفة بشكل أكبر. يمكنك استخدام Page Builder Framework مع كل من إصداري Elementor Free و Pro. إذا كنت تقوم ببناء مواقع ويب بسيطة ، فقد لا تحتاج إلى Elementor Pro لأن السمة توفر عناصر تحكم تصميم شاملة لـ Header و Footer و Blog و WooCommerce.
1.3 GeneratePress

GeneratePress هي واحدة من أكثر السمات المجانية شيوعًا مع أكثر من 2 مليون عملية تنزيل وهي موجودة منذ أكثر من خمس سنوات. GeneratePress هو موضوع جيد الترميز ، معياري للغاية ، وسمعة طيبة. لقد كانت موجودة قبل ظهور Elementor بفترة طويلة.
قام Tom Usborne ، صانع GeneratePress ، بصيانته وبنائه جيدًا على مر السنين. مواكبة أحدث تقنيات الترميز ووظائف التصميم وميزات الأداء ، يعد GeneratePress سمة رائدة ومفضلة للعديد من مستخدمي Elementor.
GeneratePress عبارة عن سمة WordPress مجانية إلى جانب ملحق Premium بسعر معقول جدًا يبلغ 49.95 دولارًا لمواقع الويب غير المحدودة لمدة عام مع خصم تجديد بنسبة 40 ٪. هذه صفقة سرقة! كما أنه يوفر مواقع ويب مسبقة الإنشاء مع مكتبة المواقع الخاصة به.
1.4 أسترا

Astra هو الأحدث والحديثة وواحد من أفضل الموضوعات لـ Elementor. يحتوي على أكثر من مليون عملية تثبيت نشطة مع أكثر من 3000 تقييم من المستخدمين السعداء. لا يفشل الفريق وراء Astra أبدًا في ابتكار العروض وتحسينها. يتم تحميل الإصدار المجاني من Astra بميزات مفيدة للغاية إلى جانب مواقع Astra. Astra Sites هي مكتبة من قوالب إنشاء الصفحات المجانية والمتميزة.
تقدم Astra أيضًا ملحقًا مميزًا ، والذي سينقل تجربة بناء موقع الويب الخاص بك إلى المستوى التالي. إنه يتكامل جيدًا مع WooCommerce جنبًا إلى جنب مع المكونات الإضافية مثل LearnDash و LifterLMS.
1.5 OceanWP

OceanWP هو سمة أخرى مليئة بالميزات مع أكثر من 600000 تثبيت و 2500+ مراجعة. يحتوي على تكامل WooCommerce مقنع مع ميزات إبداعية مثل زر الإضافة العائم إلى عربة التسوق ، والمرشحات خارج القماش ، وخيار العرض السريع لتفاصيل المنتج. يمكن أن تساعدك تخطيطات المدونة المبنية مسبقًا وخيارات التصميم الشاملة والعديد من الإضافات على إنجاز المزيد باستخدام OceanWP في وقت أقل.
مثل السمات الأخرى ، يحتوي OceanWP أيضًا على مكتبة من القوالب المعدة مسبقًا. قم باستيراد أي من القوالب الموجودة ، وتحديث الصور ، والمحتوى ، وقد انتهيت!
2. تكوين Elementor قبل أن تبدأ
لابد أنك تتساءل إذا قلت شيئًا خاطئًا. لماذا نحتاج إلى تكوين Elementor؟ أليس من المفترض أن تعمل خارج الصندوق بمجرد تفعيل بسيط؟ حسنًا ، إنها كذلك.
لكن هل تعلم أن Elementor يوفر ميزات معينة يمكنك تكوينها قبل البدء في إنشاء موقع ويب؟ ستوفر لك هذه التعديلات البسيطة عدة نقرات ذهابًا وإيابًا أثناء عملك على موقع الويب الخاص بك. يمكنك أن تشكرني لاحقًا على هذه النصائح والحيل الذكية
2.1 تنشيط ترخيص Elementor Pro
إذا كنت تستخدم Elementor Pro ، فتأكد من تنشيط مفتاح الترخيص على موقع الويب الخاص بك. يحتوي Elementor على طريقة تنشيط ترخيص سهلة الاستخدام للغاية. بمجرد تنشيط مفتاح الترخيص ، ستتمكن من تلقي تحديثات لأحدث الإصدارات.
2.2 تعيين الخطوط والألوان الافتراضية
يوفر Elementor خيارًا لتعطيل الخط الافتراضي والألوان من أداة إنشاء الصفحات. إذا تم تعطيل هذه الخيارات ، فسيستخدم منشئ الصفحة التصميم الذي يوفره السمة. إذا كنت لا تريد استخدام خيارات تصميم السمة ، فيمكنك تعيين الخطوط والألوان الافتراضية وفقًا لمتطلباتك في إعدادات Elementor.
2.3 تعيين لوحة الألوان
يستخدم كل موقع ويب لوحة ألوان محددة ، ويتفهم Elementor هذا المطلب. لذلك ، يمكنك تعيين لوحة ألوان افتراضية لموقع الويب الخاص بك. ستظهر مجموعة الألوان هذه في كل منتقي ألوان في منشئ الصفحة. لا داعي للقلق بشأن تتبع الرموز السداسية لموقعك على الويب. اضبطه لمرة وانتهيت.
2.4 تعيين عرض المحتوى والتباعد ونقاط التوقف
بشكل افتراضي ، يستخدم Elementor حاوية 1200 بكسل ومسافة 20 بكسل بين الأعمدة جنبًا إلى جنب مع نقاط التوقف القياسية للأجهزة اللوحية والأجهزة المحمولة عند 1024 بكسل و 768 بكسل. تعمل هذه الإعدادات مع معظم مواقع الويب. ولكن في حالة احتياجك إلى إجراء بعض التعديلات على هذه الخيارات حسب التصميم ، يمكنك القيام بذلك من إعدادات Elementor. من الجيد تكوين هذه الخيارات قبل أن تبدأ العمل على بناء تخطيطات الصفحة.

2.5 إخفاء عنوان الصفحة
يريدك Elementor أن تتحكم بشكل كامل في تخطيط الصفحة. لذلك ، يساعدك على إخفاء عنوان الصفحة الافتراضي. كل ما عليك القيام به هو إضافة CSS Selector (بناءً على CSS الخاص بالسمات الخاصة بك) إلى الإعدادات ، ولن يكون العنوان مرئيًا في الواجهة الأمامية. لذلك ، ستكون قادرًا على إنشاء تخطيطات بحرية كاملة.
2.6 تكوين reCaptcha وواجهات برمجة تطبيقات الطرف الثالث
3. إعداد إضافات العنصر
يوفر Elementor Free الكثير من الوظائف ؛ يمتد Elmentor Pro إلى أبعد من ذلك. لذا ، قد تتساءل لماذا نحتاج إلى إضافات Elementor؟ حسنًا ، الإجابة المختصرة هي توفير الوقت. توفر إضافات Elementor المزيد من عناصر واجهة المستخدم Elementor ، والتي ستعمل على تبسيط سير عملك وتساعدك على توفير الوقت.
هل تريد إنشاء كتلة قابلة للنقر بها رمز أو نص أو زر وما إلى ذلك؟ نعم ، يمكنك القيام بذلك باستخدام Elementor ، لكنك ستحتاج إلى وضع أدوات متعددة داخل عمود. باستخدام إضافات Elementor ، يمكنك استخدام عنصر واجهة مستخدم مثل Info Box. ماذا لو كنت تريد إنشاء قائمة بالعناصر مع الرموز والعناوين والوصف؟ مرة أخرى ، يمكنك استخدام عنصر واجهة مستخدم مثل قائمة المعلومات.
ليس هذا فقط ، هل تريد إنشاء قائمة تراكب بملء الشاشة؟ يمكنك القيام بذلك باستخدام إضافات Elementor. هل تريد إضافة قائمة خارج اللوحة القماشية؟ يمكنك فعل ذلك ايضا
يمكن أن توفر إضافات Elementor وقتًا كبيرًا إلى جانب الميزات والوظائف الجديدة. الهدف من إنشاء إضافات Elementor هو مساعدتك في القيام بالمزيد في وقت ونقرات أقل.
احصل على إضافات عنصر PowerPack.
4. قم بإعداد إعدادات الموضوع والرأس والتذييل
يوفر كل قالب WordPress خيارات التكوين الخاصة به. لذلك ، عندما تبدأ العمل على موقع الويب الخاص بك ، من المهم تكوين هذه الإعدادات للحصول على تجربة تصميم متسقة.
5.1 تخطيط رأس الإعداد
تحقق مما إذا كان المظهر الخاص بك يوفر خيارًا لتحميل شعار وأيقونة مفضلة. إذا كانت الإجابة بنعم ، فتأكد من استخدام هذه الخيارات وقم بإعداد شعار وأيقونة مفضلة لموقعك على الويب. بعد ذلك ، انتقل إلى العناصر الأخرى مثل روابط التنقل ، والتصميم ، وما إلى ذلك. إذا كنت تستخدم Elementor Pro ، فيمكنك إنشاء تخطيط رأس مخصص باستخدام Elementor.
5.2 تخطيط تذييل الإعداد
يظل تخطيط التذييل متسقًا أيضًا في جميع أنحاء الموقع ، لذا من الجيد إعداده قبل البدء في العمل على صفحات فردية. لا تنس تحديث رسالة حقوق النشر والتاريخ.
في معظم الحالات ، تعمل خيارات تخطيط التذييل التي توفرها السمات بشكل جيد. ولكن إذا كنت ترغب في إنشاء تخطيط تذييل مخصص ، فيمكنك القيام بذلك باستخدام Elementor Pro.
5. ابدأ في تصميم المخططات
الآن بعد أن أصبح لدينا جميع الأساسيات ، حان الوقت لإنشاء تخطيطات وصفحات باستخدام Elementor. أثناء إنشاء صفحاتك ، تأكد من إنشاء قسم واحد وإكمال تخطيط سطح المكتب أولاً. لا تنس إنشاء كل ما هو مهم.
بعد الانتهاء من تخطيط سطح المكتب ، استخدم وضع التحرير السريع الاستجابة لـ Elementor لضبط التخطيط الخاص بك للأجهزة اللوحية والأجهزة المحمولة. يمكنك إخفاء / إظهار بعض المحتوى للأجهزة المحمولة باستخدام خيارات رؤية Elementor.
من المهم إنشاء تخطيط سهل التمرير عبر تخطيط المحتوى للأجهزة اللوحية والأجهزة المحمولة. إذا كان لديك أي رسوم متحركة أو تأثيرات لإصدار سطح المكتب ، فسيكون من الجيد تعطيلها للتصميم سريع الاستجابة.
6. استخدم Elementor Navigator
من السهل أن تضيع عند إنشاء صفحات طويلة ذات محتوى وأقسام واسعة النطاق. من المزعج أيضًا في بعض الأحيان الاستمرار في التمرير إلى أقسام مختلفة. لذلك ، لتوفير الوقت ، يمكنك تمكين Elementor Navigator. يمكنك استخدام اختصار لوحة المفاتيح CMD / CTRL + I لتمكين / تعطيل المتصفح.
باستخدام Navigator ، يضيف Elementor لوحة ثابتة / متحركة تسرد جميع الأقسام الموجودة في صفحتك. إذا كنت قد استخدمت أدوات تصميم مثل Photoshop أو Illustrator ، ففكر في لوحة "Layers". يمكنك إضافة تسمية مخصصة لكل قسم في المستكشف.
Navigator مناسب تمامًا للصفحات الطويلة أو الصفحات ذات التصميم المعقد متعدد الطبقات والعناصر التي تجمع بين الفهرس Z ، والهامش السلبي ، والموضع المطلق ، وما إلى ذلك. ويسمح لك بالوصول إلى مقابض العناصر التي قد تكون موضوعة خلف عناصر أخرى. يمكنك أيضًا سحب العناصر وإفلاتها في المستكشف لإعادة وضعها على الصفحة بسرعة.
انقر هنا لمعرفة المزيد عن Navigator
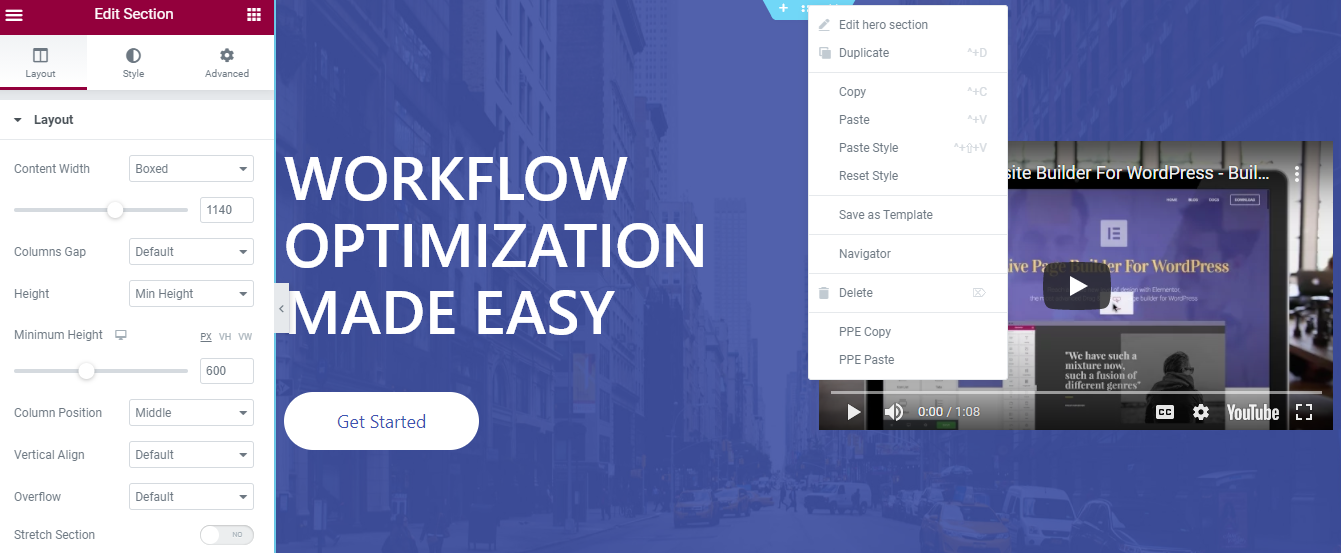
7. نسخ ولصق وإعادة تعيين الأنماط

هل واجهتك مشكلة في تكرار نمط موجود من صفحة إلى صفحة أخرى؟ أعلم أنه قد يكون من المحبط حتى إعادة إنشاء نفس العناصر على صفحة جديدة. لحل هذه المشكلة ، يمكنك استخدام خيار "نسخ النمط" في Elementor.
تعد وظيفة النسخ واللصق موفرًا كبيرًا للوقت في Elementor. يسمح لك بنسخ النمط والمحتوى من جزء من الصفحة إلى جزء آخر أو حتى إلى صفحة مختلفة.
يسمح لك Elementor بنسخ نمط من عنصر واجهة مستخدم أو عمود أو قسم بأكمله ولصقه في أي عنصر واجهة مستخدم / عمود / قسم آخر في نفس الصفحة أو حتى صفحة مختلفة.
يمكنك أيضًا استخدام وظيفة النسخ واللصق لتكرار قسم أو عمود أو عنصر واجهة مستخدم. انقر بزر الماوس الأيمن فوق العنصر الذي تريد نسخه ولصقه في أي مكان بالصفحة. بكل بساطة.
هل تريد البدء من الصفر وإزالة جميع الأنماط الموجودة في قسم أو عنصر واجهة مستخدم؟ استخدم خيار إعادة تعيين النمط لضبط كل شيء على الوضع الافتراضي للعنصر المحدد.
8. تحديد واستخدام الحاجيات / الأقسام العالمية
يحتوي كل موقع ويب تقريبًا على قسم قياسي للحث على اتخاذ إجراء ، والذي يتم استخدامه في صفحات متعددة. يمكن استخدام زر أو عنوان بسيط بشكل متكرر عبر موقع الويب.
عند إنشاء موقع ويب ، من الجيد إعداد قائمة بالعناصر التي سيتم إعادة استخدامها. بناءً على القائمة ، يمكنك إنشاء قسم عام أو عنصر واجهة مستخدم. فائدة استخدام هذه العناصر العالمية هي أنه إذا كنت تريد تحرير المحتوى أو النمط ، فيمكنك القيام بذلك مرة واحدة ، وسيتم تحديثه في جميع الأماكن.
تخيل استخدام أداة Testimonial Widget في أماكن متعددة على موقع الويب الخاص بك. الآن ، تريد إضافة المزيد من المحتوى / الشهادات وتعديل التصميم قليلاً. سيستغرق تعديل كل مثيل وقتًا طويلاً ، وهناك احتمالات بأن يفوتك شيء ما. لذا ، فإن استخدام أداة الشهادات العالمية سيحل المشكلة. يمكنك تحديث المحتوى والأسلوب مرة واحدة ؛ سيتم تحديثه في كل مكان آخر.
بينما لا يوفر Elementor حاليًا وظائف مضمنة للأقسام العالمية ، إلا أن هناك بعض الطرق البديلة المتاحة. يمكنك التحقق من هذا البرنامج التعليمي الممتاز لإنشاء أقسام عالمية.
يمكن أن توفر الأقسام العامة الكثير من الوقت لحالات مثل إنشاء قسم مع جدول الأسعار وتفاصيل أخرى. يمكنك إنشاء قسم عام واستخدامه في أماكن متعددة.
9. المراجعة والنشر
بعد إنشاء وإجراء جميع التغييرات المطلوبة ، يمكنك ببساطة مراجعة صفحات الويب الخاصة بك ونشرها. آمل أن تساعدك هذه النصائح والحيل على تحسين سير عملك باستخدام Elementor.
اسمحوا لي أن أعرف في قسم التعليق أدناه؛ ما النصيحة التي وجدتها أكثر فائدة؟ أيضًا ، إذا وجدت هذا المنشور مفيدًا ، فقم بمشاركته مع الآخرين! 🙂
لمعرفة المزيد حول Elementor ، يمكنك الاطلاع على هذه القائمة النهائية لأفضل مصادر التعلم المجانية Elementor.
