استخدام WooCommerce و WordPress لبناء متجر على الإنترنت
نشرت: 2019-01-11WordPress عبارة عن منصة رائعة لأصحاب الأعمال الذين يتطلعون إلى بدء متجر على الإنترنت. مع ظهور WooCommerce في الصورة ، يعد بيع السلع المادية والرقمية رحلة منحدر وليس هناك ما يخشاه. كل ما تحتاجه هو مجموعة من الإرشادات التي ستساعدك.
في هذا الدليل ، سوف نعلمك كيفية إعداد متجر التجارة الإلكترونية باستخدام WooCommerce و WordPress. وبنهاية هذا البرنامج التعليمي ، يجب أن يكون متجرك عبر الإنترنت جاهزًا للاستخدام.
لذلك دعونا نتصدع.
لماذا تستخدم WooCommerce مع WordPress؟
للإجابة على السؤال جملة ، ربما تكون WooCommerce هي الطريقة الوحيدة لتحويل موقع WordPress الخاص بك إلى متجر تجارة إلكترونية يعمل بكامل طاقته. إليك بعض الأشياء الرائعة حول هذا الموضوع:
- WooCommerce هو مكون إضافي لبرنامج WordPress ولذا ، فأنت بحاجة إلى تثبيته وتنشيطه تمامًا مثل أي مكون إضافي لبرنامج WordPress.
- إنه مجاني تمامًا. مما يعني أنك لست بحاجة إلى أي ترخيص أو أي شيء مشابه في أي وقت.
- WooCommerce هي منصة التجارة الإلكترونية الأكثر شيوعًا والأكثر استخدامًا والتي تزيد عن 40٪ من إجمالي مواقع التجارة الإلكترونية.
- يمكنك إعداد كل شيء بنفسك وعادة ما تكون المجموعة الشاملة سريعة. انها مجرد مسألة هدوء بعد ظهر يوم الاحد.
- إنه يعمل مع أي تصميم / سمة لديك حاليًا على موقع WordPress الخاص بك - لست بحاجة إلى التخلي عن تصميم موقع الويب الحالي الخاص بك!
- يمكنك بسهولة التوسع باستخدام مئات المكونات الإضافية المدعومة من WooCommerce للاختيار من بينها. لذلك فهي قابلة للتطوير بدرجة كبيرة .
يمكننا الاستمرار في القائمة أعلاه ، ولكن بدلاً من ذلك ، دعنا نقول فقط أن WooCommerce يمنحك ببساطة كل ما قد تحتاجه لبناء متجر تجارة إلكترونية عالي الجودة باستخدام WordPress.
ما الذي يمكنك بيعه مع تثبيت WooCommerce؟
الكثير في الواقع.
فيما يلي قائمة بأنواع المنتجات التي يمكن بيعها عبر الإنترنت.
- المنتجات الرقمية (مثل البرامج والتنزيلات والكتب الإلكترونية)
- المنتجات المادية
- خدمات
- الحجوزات (مثل المواعيد والخدمات والموارد)
- الاشتراكات
- المنتجات التابعة (منتجات الآخرين)
- التخصيصات (ميزات إضافية) والمزيد.
كيفية إنشاء متجر على الإنترنت وبدء تشغيله باستخدام WooCommerce و WordPress
فقط لتذكيرك مرة أخرى ، الهدف الأساسي من هذا الدليل هو إظهار أبسط طريقة لبناء متجر تجارة إلكترونية وظيفي باستخدام WordPress. لذلك في هذا القسم المحدد ، سنركز فقط على الأشياء الأساسية والقفز فوق الجوانب المتقدمة التي يمكن إعادة النظر فيها لاحقًا.
الخطوة 1: ابحث عن اسم المجال وقم بإعداد استضافة الويب
كما تعلم بالفعل ، تحتاج إلى شيئين لإنشاء موقع ويب - اسم المجال واستضافة الويب.
- اسم المجال: هو في الأساس عنوان متجرك الفريد على الويب. الجميع يمتلكها ، أنت بحاجة إليها أيضًا.
- استضافة الويب: الاستضافة عبارة عن جهاز كمبيوتر بعيد يخزن موقع الويب الخاص بك ثم يقدمه لمن يريد زيارته.
هناك العديد من مزودي الاستضافة / المجال. بعضها ميسور التكلفة والبعض الآخر ليس كذلك. يمكنك التحقق من هذه القائمة المذهلة لموفري الاستضافة بواسطة Techradar واختيار أفضلهم.
تدور الخطوة التالية حول اختيار اسم مجال لمتجرك الجديد عبر الإنترنت ، ولكنها تتطلب بعض العصف الذهني من نهايتك. كيف ذلك؟
قد ترغب في اسم المجال الخاص بك - فريد وسهل التذكر وجذاب . بمجرد تحديد المجال الخاص بك ، يمكنك إنهاء الإعداد ودفع رسوم الاستضافة الأولية.
الخطوة الثانية: تثبيت WordPress
الخطوة التالية الواضحة هي تثبيت WordPress على حساب الاستضافة الخاص بك. تسمح بعض منصات الاستضافة للمستخدمين بتثبيت WordPress مباشرةً. في حالة Bluehost ، على سبيل المثال ، ما عليك سوى الانتقال إلى لوحة المستخدم والنقر فوق الرمز المسمى "تثبيت WordPress". يمكنك بعد ذلك اتباع التعليمات التي تظهر على الشاشة وإكمال العملية خطوة بخطوة. لا تقلق ، إنه سهل للغاية.
بمجرد الانتهاء ، يجب أن يكون لديك موقع WordPress فارغ مثبت.
- ما عليك سوى الانتقال إلى اسم المجال الرئيسي الخاص بك (على سبيل المثال ، yourstore.com )
- يمكنك الوصول إلى مسؤول WP الخاص بك باتباع هذا الرابط: yourstore.com/wp-admin
الخطوة الثالثة. قم بتثبيت البرنامج المساعد WooCommerce
حان الوقت لتحويل موقع WordPress البسيط الخاص بك إلى متجر إلكتروني كامل الوظائف. تحتاج فقط إلى الانتقال إلى لوحة معلومات WordPress الخاصة بك -> المكونات الإضافية -> إضافة جديد . بمجرد الوصول إلى هناك ، اكتب "woocommerce" في شريط البحث ثم انقر فوق خيار التثبيت الآن . سيقوم WordPress تلقائيًا بتثبيت المكون الإضافي وسيطالبك بخيار التنشيط . انطلق واضغط عليها.

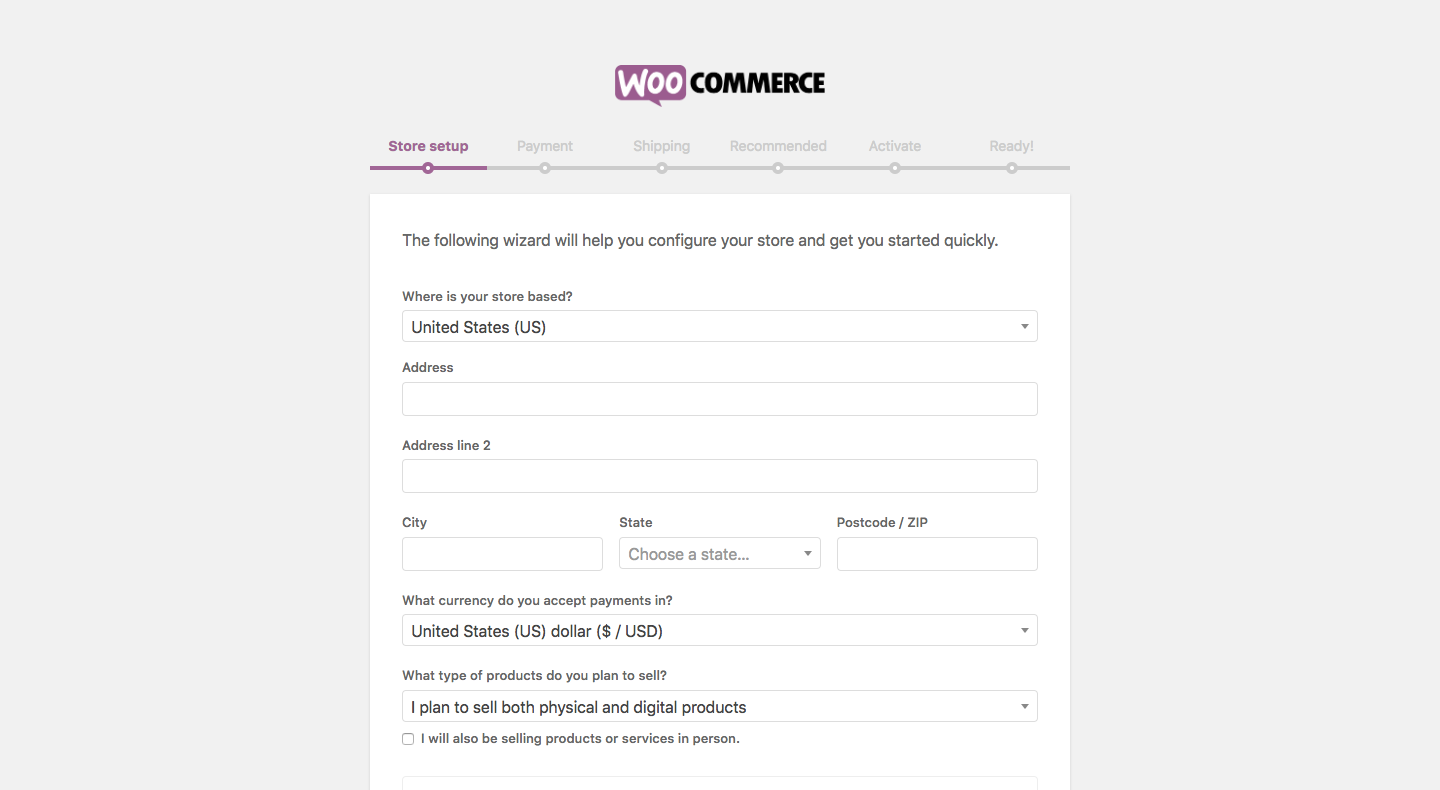
سترى معالج التشغيل / الإعداد على الشاشة WooCommerce والذي تحتاج إلى اتباعه بشكل صحيح لإعطاء متجرك اتجاهًا. لكن لا تقلق حيث يمكنك تغيير هذه الإعدادات لاحقًا أيضًا. لذا ابدأ الآن بالنقر فوق Let's Go! .
قم بإنشاء صفحات المتجر الأساسية
من أجل إنشاء المتاجر عبر الإنترنت وتشغيلها بشكل جيد ، يجب أن يكون لديك صفحات معينة. هذه الصفحات ضرورية لأنها تجعل تجربة التسوق للعملاء أفضل. فيما يلي الصفحات الضرورية:
- محل
- عربة التسوق
- الدفع
- حسابي
أثناء عملية إعداد WooCommerce ، فإن الخطوة الأولى تدور حول إنشاء الصفحات أعلاه. وكل ما عليك فعله هو النقر فوق خيار متابعة وسيهتم WooCommerce بكل شيء بعد ذلك.
قم بإعداد الإعدادات المحلية
ربما يكون إعداد الموقع هو أحد أهم أجزاء متجرك عبر الإنترنت. تحتاج إلى الاهتمام ببعض المعلمات مثل عنوان منشأ العمل والعملة المفضلة والوحدات. لذلك بعد الانتهاء من هذه الخطوة ، تحتاج إلى النقر فوق " متابعة " مرة أخرى.
قم بإعداد ضريبة المبيعات
لنواجه الأمر. عادةً ما لا تكون الضرائب أو أي عمل متعلق بالضرائب هو الجزء الأكثر إثارة للاهتمام في إدارة متجر التجارة الإلكترونية. لكن للأسف هذا شيء يجب أن تنتبه إليه. لكن لا تقلق إذا كنت لا تعرف الضرائب لأن WooCommerce سيساعدك تمامًا.
لذلك أولاً ، عليك أولاً أن تقرر وتحدد ما إذا كنت ستشحن منتجات مادية أم لا. إذا كنت كذلك ، وإذا قمت بتحديد الخيار ، فسيقوم WooCommerce تلقائيًا بملء التفاصيل الضرورية في الإعدادات.
ثانيًا ، يحتوي WooCommerce على وحدة ضريبية جيدة التنظيم. يأتي WooCommerce مع ميزات مدمجة تسمح له بمعرفة معدلات الضرائب بناءً على موقع متجرك (المنطقة).
الآن إذا كنت تريد تحصيل ضريبة المبيعات ، فأنت بحاجة فقط إلى التحقق من مربع الضرائب الرئيسي. بمجرد الانتهاء ، ستظهر مجموعة جديدة من المربعات تلقائيًا وستقدم معلوماتك المهمة وستخبرك بالخطوات التالية.
ملاحظة: على الرغم من أن WooCommerce ستقوم بملء إعدادات الضرائب مسبقًا نيابةً عنك ، ما زلت بحاجة إلى التحقق مرة أخرى مع السلطات المحلية من القواعد الضريبية الحالية الفعلية ، خاصةً إذا لم تكن في الولايات المتحدة. لمعرفة المزيد حول طريقة WooCommerce للتعامل مع ضرائب المبيعات ، اقرأ هذا. يمكنك تغيير كل شيء لاحقًا ، لذلك لا تقلق إذا لم تكن متأكدًا من القواعد الآن.
انقر الآن على خيار متابعة .
اختر طريقة دفع (يوصى باستخدام PayPal)
تعد القدرة على قبول المدفوعات عبر الإنترنت في صميم أي متجر للتجارة الإلكترونية ، تقدم WooCommerce حقًا الكثير من حيث الحلول المتاحة. إليك ما يمكنك الاختيار من بينها.
يوجد اثنان من أكثر خيارات الدفع شيوعًا في الأعلى - PayPal و Stripe - يوصى بشدة بدمج موقعك مع كليهما. فقط اضغط على مربعات الاختيار المقابلة لها. يمكنك أيضًا تحديد طرق دفع أخرى تبدو منطقية. سيكون هناك المزيد من الخيارات المتاحة لاحقًا في لوحة إعدادات WooCommerce.
ملاحظة: من أجل جعل المدفوعات عبر الإنترنت تعمل ، تحتاج إلى التسجيل إما باستخدام PayPal أو Stripe بشكل منفصل. الإعدادات في WooCommerce مخصصة فقط لدمج حسابات PayPal و Stripe الحالية مع موقع التجارة الإلكترونية الجديد الخاص بك.
مرة أخرى ، انقر فوق "متابعة" عند الانتهاء. الخطوة التالية هي مجرد شاشة تأكيد على أن كل شيء سار على ما يرام. في هذه المرحلة ، تم إعداد موقعك الأساسي - لقد قمت للتو ببناء متجر تجارة إلكترونية فارغ باستخدام WooCommerce! الخطوة التالية هي إضافة المنتجات.
الخطوة 4. أضف منتجك الأول
لتكون قادرًا على الاتصال بمتجرك يعمل ، فأنت بحاجة إلى بعض المنتجات في قاعدة البيانات (أو الخدمات ، أو التنزيلات ، أو أيًا كان ما تريد بيعه). لبدء العمل مع المنتجات ، انتقل إلى لوحة المعلومات الخاصة بك ، ثم المنتجات / إضافة منتج . ما ستراه هو شاشة تحرير محتوى WordPress كلاسيكية:
- اسم المنتج .
- وصف المنتج الرئيسي. يسمح لك هذا الحقل الكبير بإدخال أكبر قدر من المعلومات حول المنتج كما يحلو لك. نظرًا لأن هذا هو WordPress ، لا يمكنك وضع نص بسيط هناك فحسب ، بل يمكنك أيضًا وضع الصور والأعمدة والعناوين وحتى مقاطع الفيديو والوسائط الأخرى. في الأساس ، كل ما تراه مناسبًا!
- قسم بيانات المنتج المركزي. هذا هو المكان الذي تحدد فيه نوع المنتج الذي تضيفه ، وما إذا كان منتجًا ماديًا أو قابل للتنزيل أو منتجًا افتراضيًا (تعتبر الخدمات منتجات افتراضية أيضًا). كجزء من هذا القسم المركزي ، يمكنك أيضًا الحصول على علامات تبويب لمعلمات مختلفة للمنتج:
- عام. هذا هو المكان الذي يمكنك فيه تحديد الأسعار والضرائب.
- جرد. يتيح لك WooCommerce إدارة مستويات المخزون.
- شحن. حدد الوزن والأبعاد وتكلفة الشحن.
- المنتجات المرتبطة. يعد هذا أمرًا رائعًا لإعداد عمليات زيادة المبيعات والمبيعات العابرة وما إلى ذلك (فكر ، "العملاء الذين اشتروا هذا اشتروا ذلك أيضًا.")
- صفات. قم بتعيين سمات المنتج المخصصة. على سبيل المثال ، إذا كنت تبيع قمصانًا ، فيمكنك تعيين ألوان بديلة هنا.
- متقدم. إعدادات إضافية. غير اساسي.
- وصف قصير . هذا هو النص الذي يتم عرضه على صفحة المنتج تحت الاسم. يعمل بشكل أفضل كملخص قصير لما هو المنتج.
- فئات المنتجات . قم بتجميع المنتجات المتشابهة معًا. على سبيل المثال ، "قبعات". يعمل تمامًا مثل فئات WordPress القياسية.
- علامات المنتج . طريقة إضافية لمساعدتك في تنظيم قاعدة بيانات المنتجات الخاصة بك. يعمل تمامًا مثل علامات WordPress القياسية.
- صورة المنتج . صورة المنتج الرئيسية.
- معرض المنتجات . صور منتجات إضافية لإبراز روعتها.
في المرة الأولى التي تزور فيها هذه اللوحة ، ستعرض WooCommerce بعض تلميحات الأدوات المفيدة لشرح الغرض من كل حقل. بمجرد الانتهاء من إعداد كل ما سبق ، انقر فوق الزر "نشر" الكبير - تمت إضافة منتجك الأول للتو!
بعد إضافة عدد قليل من السلع إلى قاعدة البيانات الخاصة بك ، يجب أن يبدو قسم المنتجات في لوحة المعلومات كما يلي:
الخطوة 5. اختر سمة لمتجرك على الإنترنت
هناك سبب وجيه للغاية لتغطية كيفية إضافة المنتجات إلى متجرك لأول مرة ، قبل مناقشة المظهر المرئي للشيء بأكمله. وبصراحة تامة ، بدون أي منتجات في قاعدة البيانات ، لن تتمكن من رؤية الصفحات الفردية للمتجر بأي شكل تمثيلي. لن تكون قادرًا على التأكد من أن كل شيء يبدو على ما يرام.
الآن بعد أن أضفت معظم منتجاتك ، يمكننا التأكد من ترتيب الأشياء من وجهة نظر بصرية بحتة.
WooCommerce مقابل موضوعك الحالي
بشكل افتراضي ، يعمل WooCommerce مع أي سمة WordPress. هذه أخبار رائعة خاصة إذا كنت قد اخترت التصميم الخاص بك بالفعل وتريد التمسك به. بدلاً من ذلك ، يمكنك استخدام سمات WooCommerce الخاصة المحسّنة. تأتي هذه السمات مع أنماط محددة مسبقًا تجعل جميع عناصر WooCommerce تبدو رائعة.
يُطلق على موضوع WooCommerce الرسمي والذي من المرجح أن يعمل بشكل صحيح - Storefront. الإصدار الافتراضي مجاني ، ويجب أن يكون كافيًا لبدء العمل.
بدلاً من ذلك ، يمكنك زيارة قسم التجارة الإلكترونية في ThemeForest - أكبر دليل لموضوعات WordPress المتميزة على الويب. بغض النظر عما إذا كنت قد قررت التمسك بموضوعك الحالي أو ذهبت لشيء جديد ومحسّن من WooCommerce ، فإن ما عليك القيام به بعد ذلك هو التأكد من أن الصفحات الفردية من المتجر تبدو جيدة. لنفعل ذلك الآن.
قواعد تصميم متجر التجارة الإلكترونية
دعونا نناقش عددًا قليلاً من الجوانب المهمة قبل الدخول في التفاصيل الجوهرية. ما الذي يجعل تصميم متجر التجارة الإلكترونية جيدًا بشكل أساسي؟ فيما يلي أهم المعلمات:
- يجب أن يكون التصميم واضحًا وغير مربك بأي شكل من الأشكال. الزائر المرتبك لن يشتري أي شيء.
- تحتاج كتلة المحتوى المركزية إلى جذب انتباه الزائر فور وصولهم إلى الموقع. هذا المركز هو المكان الذي سيتم فيه عرض المنتجات.
- أشرطة جانبية قابلة للتعديل. يجب أن تكون قادرًا على تحديد عدد الأشرطة الجانبية التي تحتاجها وكذلك تعطيل الشريط الجانبي تمامًا لبعض الصفحات (المزيد حول ذلك لاحقًا).
- متجاوب ومحسّن للجوّال. تشير الأبحاث إلى أن حوالي 80٪ من مستخدمي الإنترنت يمتلكون هاتفًا ذكيًا. ووفقًا لبحث آخر ، فإن 61٪ من زوار هاتفك المحمول سيغادرون على الفور ويذهبون إلى منافسيك إذا كانت لديهم تجربة تصفح محبطة للهاتف المحمول. بمعنى آخر - التأكد من أن موقع الويب الخاص بك مُحسَّن للجوال أمر بالغ الأهمية.
- هيكل تنقل جيد. تريد قوائم واضحة يسهل فهمها حتى يتمكن زوارك من العثور على الصفحة التي يبحثون عنها.
مع وضع ما سبق في الاعتبار ، إليك ما يمكنك فعله بالصفحات الفردية للمتجر.

صفحة متجرك
هذا هو المكان الذي توجد فيه القائمة الرئيسية لمنتجاتك. إذا كنت قد مررت بمعالج إعداد WooCommerce ، فيمكن العثور على هذه الصفحة على yourstore.com/shop.
هذه صفحة WordPress قياسية - يمكنك تعديلها عبر لوحة تحكم WordPress -> الصفحات .
الأشياء التي تستحق القيام بها:
- أضف بعض النسخ التي ستشجع زوارك على التسوق معك.
- قرر ما إذا كنت تريد أن يكون الشريط الجانبي على الصفحة. يتم ذلك من خلال قوالب الصفحة الخاصة بالقالب الخاص بك. على سبيل المثال ، يسمح لي Storefront بالانتقال إلى العرض الكامل ، وهو ما سنفعله.
السمة الرئيسية لصفحة المتجر هي أنها أسفل المحتوى القياسي مباشرةً ، فهي تتميز بجزء مخصص حيث تعرض قوائم المنتجات الخاصة بك. هذا ما يبدو عليه في موضوع واجهة المتجر.
صور المنتج الجميلة هي المفتاح ، إنه أول شيء يجب أن تحصل عليه بشكل صحيح! بمعنى آخر - ربما يجب أن تعمل على صور منتجك أكثر من أي شيء آخر. يمكّنك WooCommerce أيضًا من عرض منتجاتك بطرق بديلة على هذه الصفحة. عندما تذهب إلى لوحة معلومات WordPress -> WooCommerce -> الإعدادات -> المنتجات ثم قسم العرض .
يمكنك اختيار ما إذا كنت تريد عرض المنتجات الفردية أو فئات المنتجات على صفحة المتجر. حدد كل ما يناسبك ، ثم احفظ الإعدادات.
صفحات المنتجات الفردية
من أجل رؤيتها ، انقر فوق أي قائمة منتجات من صفحة المتجر. إذا كنت تستخدم سمة الجودة ، فلن تواجه أي صعوبات في هذه الصفحة بالذات. في الأساس ، الشيء الوحيد الذي يمكنك القيام به هو ضبط مقدار النص الذي تستخدمه لأوصاف المنتجات الفردية ، للتأكد من أن كل شيء يناسب بصريًا وأنه لا توجد أماكن فارغة يمكن أن تربك المشتري.
عربة التسوق
صفحة مهمة أخرى يمكن تعديلها من خلال لوحة التحكم -> الصفحات . الشيء الوحيد الذي أوصي به هو الذهاب إلى تخطيط العرض الكامل. لا تريد أن تعطي المشتري الكثير من الخيارات في هذه الصفحة ، بصرف النظر عن المتابعة إلى الخروج.
الدفع
ربما تكون Checkout أهم صفحة على الإطلاق. إنه المكان الذي يحصل فيه المشترون على اللمسات الأخيرة على طلباتهم ويسددون المدفوعات. نحن لا نشجعك في الواقع على إجراء أي تعديلات على تلك الصفحة باستثناء واحد. يجب أن تكون صفحة Checkout كاملة العرض. يجب أن تكون الطريقة الوحيدة المقبولة للخروج من الصفحة بالنسبة للمشتري هي إنهاء الطلب ، وعدم تشتيت انتباهه بالأشياء المتوفرة في الشريط الجانبي.
يمكنك القيام بذلك عبر لوحة المعلومات -> الصفحات (فقط كرر العملية التي مررت بها مع صفحة المتجر). بصرف النظر عن ذلك ، فإن المظهر الافتراضي لصفحة Checkout رائع. في هذه المرحلة ، لقد انتهيت بشكل أساسي من تعديل تصميم متجرك ، والآن دعنا ننظر في إمكانيات توسيع وظائف المتجر.
الخطوة 6. تمديد WooCommerce - كيف؟
هناك شيء آخر يجعل WooCommerce حلاً مثاليًا للتجارة الإلكترونية - هناك الآلاف من مكونات WooCommerce المجانية والمدفوعة المتاحة وجاهزة للتثبيت على موقع الويب الخاص بك. دعنا نتحقق من بعض أكثرها فائدة.
ملحقات الشحن الخاصة بـ WooCommerce:
يمكنك البحث عن إضافات WooCommerce Shipping عن طريق PluginHive إذا كنت بحاجة إلى ميزات إضافية أو متقدمة لجميع احتياجات الشحن الخاصة بك. هذا لأن WooCommerce وحده قادر على التعامل مع خيارات الشحن الأساسية. ومع ذلك ، هناك عدد قليل من المكونات الإضافية الجيدة المعروضة ولكنها ببساطة ليست جيدة بما يكفي.
على سبيل المثال ، لا يأتي المكون الإضافي WooCommerce FedEx بميزات مثل تتبع الشحنات وطباعة ملصقات الشحن. في حين أن المكون الإضافي الخاص بنا ، WooCommerce FedEx Shipping Plugin مع Print Label ، يقدم الميزات المذكورة أعلاه جنبًا إلى جنب مع بعض الإضافات مثل FedEx Freight و FedEx International services. يمكنك مقارنتها في مقالة المقارنة هذه إذا كنت ترغب في ذلك.
فيما يلي مكونات إضافية مذهلة لـ WooCommerce إذا كنت تبحث عن استكشاف خيارات الشحن. بعض مكونات الشحن الإضافية هذه خاصة بالناقل بينما بعضها عام. بمعنى ، يمكن استخدامها في أي مكان ولا تعتمد على توفر شركة شحن معينة في منطقتك.
- البرنامج المساعد WooCommerce UPS Shipping مع ملصق الطباعة
- البرنامج المساعد WooCommerce Canada Post Shipping مع ملصق الطباعة
- البرنامج المساعد WooCommerce Royal Mail Shipping مع التتبع
- WooCommerce Table Rate Shipping Pro
- WooCommerce Shipment Tracking Pro
- البرنامج المساعد لتاريخ التسليم المقدّر لـ WooCommerce
- البرنامج المساعد WooCommerce Multi-Carrier Shipping
قليل من ملحقات WooCommerce الأخرى
ملحقات الشحن المذكورة أعلاه مدهشة حقًا. لكن هذا لا يعني أنك مجبر على اختيارها وأنت بالتأكيد لست بحاجة إلى كل هذه المكونات الإضافية. هناك آخرون أيضًا.
على سبيل المثال ، يبحث بعض أصحاب الأعمال ببساطة عن عروض خدمات أو موارد. إنهم يريدون فقط أن يدفع العملاء المبلغ عبر الإنترنت. يتطلع عدد قليل من العملاء الآخرين إلى عروض الحجوزات على موقع الويب الخاص بهم. بالنسبة لهم ، فإن حجوزات WooCommerce هي الأفضل. يأتي هذا المكون الإضافي مع ميزات مثل ،
- عرض الحجوزات في دقائق / ساعات / أيام أو شهور
- اسمح للمستخدمين بحجز عدة أيام أو عدة مواعيد في وقت واحد.
- عرض حجوزات متعددة لنفس الفترة الزمنية.
- تعيين الحد الأدنى والحد الأقصى لمدة الحجز - على سبيل المثال: يمكن للمستخدمين حجز يومين على الأقل وحتى 8 أيام
- السماح بالإلغاء. حدد مهلة زمنية حتى يمكن قبول الإلغاءات قبل بدء الحجز
- قم بتمكين موافقات / تأكيدات الحجز من المسؤول.
- قم بتحويل تقويم حجوزاتك إلى حجوزات إقامة. السماح بالحجوزات لكل ليلة وعرض تاريخ تسجيل الوصول والمغادرة.
- تعيين وقت البدء والانتهاء للحجز
- حساب إجمالي تكلفة الحجز الديناميكي بناءً على عدد الأيام أو الفترات الزمنية المحددة
- احصل على معلومات إضافية من المستخدمين عن طريق تمكين حقل ملاحظات الحجز.
- السماح بوقت التخزين المؤقت أو المساحة المتروكة بين الحجوزات. (مخزن مؤقت مرن بعد الحجز أو قبله)
- قم بتغيير لون التقويم ليناسب موقع الويب الخاص بك
- مزامنة تقويم Google
- إدارة الموظفين - أضف أي رقم. من الموظفين. إدارة توافر الموظفين والأسعار
يمكنك معرفة المزيد عن البرنامج المساعد في صفحة المنتج - حجوزات ومواعيد WooCommerce.
فيما يلي قائمة صغيرة بقائمة المكونات الإضافية كبوفيه. يمكنك اختيار ما يبدو رائعًا.
- بوابات الدفع. تسمح لك المكونات الإضافية المتعلقة بالدفع بإضافة المزيد من طرق الدفع إلى متجرك عبر الإنترنت. لقد ثبت أنه كلما زاد عدد طرق الدفع التي يمكنك قبولها على موقع الويب الخاص بك ، كان ذلك أفضل لعملك.
- ملحقات المحاسبة. هناك عدد قليل من أدوات المحاسبة الرائعة المتاحة التي يمكنك بالتأكيد دمجها مع متجر WooCommerce الخاص بك.
- اشتراكات WooCommerce. باستخدام هذا النوع من البرنامج المساعد WooCommerce ، يمكنك السماح لعملائك بالاشتراك في منتجاتك أو خدماتك مقابل رسوم أسبوعية أو شهرية أو سنوية.
- رقم ضريبة القيمة المضافة في الاتحاد الأوروبي. هذا البرنامج المساعد مخصص لأولئك الذين يعملون داخل الاتحاد الأوروبي.
- TaxJar. سيساعدك هذا المكون الإضافي في أتمتة ميزات ضريبة المبيعات على موقع الويب الخاص بك.
الإضافات التي تشحن متجر التجارة الإلكترونية الخاص بك
يمكنك أيضًا تثبيت واستخدام بعض الإضافات الرائعة الأخرى في WordPress ولكن هذا هو اختيارك تمامًا. ومع ذلك ، هناك بعض المكونات الإضافية الأساسية التي يجب عليك تثبيتها أولاً قبل أي شيء آخر. ها هي قائمة التحقق الخاصة بك:
- Yoast WooCommerce SEO plugin. يستخدم هذا المكون الإضافي لتحسين حالة تحسين محركات البحث لموقع الويب الخاص بك ، وهو أمر جيد لجلب المزيد والمزيد من حركة المرور.
- WooCommerce متعدد اللغات. سيساعدك هذا في تشغيل موقع ويب WooCommerce متعدد اللغات.
- نموذج الاتصال 7. سيسمح هذا المكون الإضافي لنموذج الاتصال للزائرين / العملاء بالاتصال بك مباشرةً عبر البريد الإلكتروني.
- أوبدرافت بلس. حل رائع لأولئك الذين يتطلعون إلى عمل نسخة احتياطية من محتوى موقع الويب الخاص بهم.
- أزرار المشاركة الاجتماعية من GetSocial. سيوفر هذا لعملائك مشاركة منتجاتك أو خدماتك مع أصدقائهم وعائلاتهم من خلال وسائل التواصل الاجتماعي.
- MonsterInsights. سيساعدك هذا المكون الإضافي المذهل على دمج موقع WooCommerce مع Google Analytics. وهو أمر رائع!
- أمان iThemes. يقدم المكون الإضافي بعضًا من أفضل ميزات الأمان المتميزة والمفيدة لموقعك على الويب.
- W3 إجمالي ذاكرة التخزين المؤقت. باستخدام هذا المكون الإضافي ، يمكنك تسريع موقع الويب الخاص بك من خلال التخزين المؤقت.
إنشاء متجر على الإنترنت باختصار
كما كنت قد اختبرت بالفعل ، فإن إنشاء متجر التجارة الإلكترونية الخاص بك باستخدام WordPress يتطلب بعض العمل. لكن هذا لا يعني أنك بحاجة إلى قضاء الكثير من الوقت. كما قلنا من قبل ، كل ما يتطلبه الأمر هو بعد ظهر يوم الأحد الدافئ. وهذا لا يزال أفضل من التعاقد مع مطور ومطالبتهم بإعداد موقع ويب للتجارة الإلكترونية لك. أليس هذا صحيحا؟ يمكنك أن تفعل كل شيء بنفسك وبصراحة ، لن يكلفك الإعداد الكامل الكثير من المال.
على أي حال ، من أجل مساعدتك ، إليك قائمة تحقق صغيرة للعملية بأكملها. من فضلك اذهب من خلال.
المتطلبات المسبقة
- اعثر على اسم مجال فريد وسهل التذكر وجذاب.
- احصل على استضافة ويب مع القدرة على تثبيت تثبيت WordPress من داخل لوحة المستخدم.
- تحقق مما إذا كان WordPress يعمل بشكل صحيح قبل الانتقال إلى الخطوة التالية.
قم بتثبيت WooCommerce
- انتقل إلى قسم البحث عن البرنامج المساعد ، وابحث عن WooCommerce ، وقم بتثبيته ثم تنشيطه.
- اتبع معالج إعداد WooCommerce بعد التنشيط:
- قم بإعداد صفحات مهمة (Shop، Cart، Checkout، My Account) .
- قم بإعداد لغة المتجر والعملة.
- إعداد المبيعات والضرائب والشحن.
- قم بإعداد طرق الدفع.
قم بإعداد المنتجات
- بعد القيام بالخطوات المذكورة أعلاه بنجاح ، تحتاج إلى إنشاء منتجاتك وإعداد فئات منتجات متعددة.
اختر موضوعًا أو تصميمًا
- اختر موضوعًا مناسبًا لمتجر WooCommerce الخاص بك. يمكنك تحديد السمة الافتراضية (StoreFront) أو تصفح الخيارات الأخرى.
- قم بإعداد المظهر لصفحة المتجر الخاصة بك.
- قم بإعداد موضوع لصفحات المنتج الخاص بك.
- قم بإعداد المظهر لصفحة عربة التسوق الخاصة بك.
- قم بإعداد موضوع لصفحة Checkout الخاصة بك.
قم بتثبيت ملحقات WooCommerce
- حدد وثبّت بوابة (بوابات) الدفع الضرورية مثل PayPal لـ WooCommerce
- اختر من قائمة ملحقات الشحن المتاحة من PluginHive
- يمكنك اختيار البرنامج المساعد المناسب للمحاسبة
- يمكنك أيضًا تصفح ملحقات WooCommerce الأخرى والاطلاع على القسم المجاني.
الإضافات
- يمكن شحن متجر التجارة الإلكترونية الخاص بك بسهولة عن طريق تثبيت المكونات الإضافية التالية
- يوست سيو
- Yoast WooCommerce SEO
- WooCommerce متعدد اللغات
- نموذج الاتصال 7
- أوبدرافت بلس
- أزرار المشاركة الاجتماعية من GetSocial
- MonsterInsights
- أمان iThemes
- W3 إجمالي ذاكرة التخزين المؤقت.
افكار اخيرة…
من الواضح أن WooCommerce هو النجم في النظام البيئي للتجارة الإلكترونية. يتمتع هذا المكون الإضافي الخاص بإمكانيات كبيرة وهو حل قوي للغاية ومجاني لبدء المتجر عبر الإنترنت. على الرغم من أن هذا المكون الإضافي المجاني هو كل ما تحتاجه لتشغيل متجرك عبر الإنترنت ، إلا أنه يمكنك أيضًا تنزيل بعض الإضافات المدفوعة والآلاف من المكونات الإضافية المجانية التي تدعم WooCommerce لتخصيص متجرك بشكل أكبر. يمكنك أيضًا التحقق من أفضل سمة WordPress WooCommerce للتجارة الإلكترونية .
تقدم لك المقالة أعلاه معرفة كافية للحصول على متجر WordPress الخاص بك على الإنترنت وتشغيله. والآن كل ما تبقى لك هو التخطيط لإستراتيجية عمل وتنفيذها في الحياة الواقعية. هذا بفضل WooCommerce حيث أن البنية التحتية لمتجر التجارة الإلكترونية الرائع موجودة بالفعل في مكانها.
أخبرنا إذا وجدت هذه المقالة مفيدة. صب أفكارك في التعليقات أدناه.
بدلاً من ذلك ، يمكنك الاتصال بدعم العملاء المتميز لدينا وشرح حالة عملك. سوف يساعدونك في إعداده على موقع الويب الخاص بك ويساعدونك أيضًا في اختيار المكون الإضافي المناسب وفقًا لذلك.
