كيفية إنشاء عبارة جذابة للعمل باستخدام Uncode
نشرت: 2019-01-08معظم مواقع الويب لها هدف محدد. قد يكون هدفك هو جمع رسائل البريد الإلكتروني أو البيع أو الترويج للخدمات أو أي شيء آخر تمامًا. كل هذه أمثلة على "التحويلات" ، وأفضل طريقة لتحقيقها هي باستخدام عبارة قوية تحث المستخدم على اتخاذ إجراء (CTA).
تأتي عبارات الحث على اتخاذ إجراء في أنواع عديدة ، من نص بسيط إلى أزرار وأشكال. في كلتا الحالتين ، يعد الحصول على عبارات CTA الخاصة بك بشكل صحيح أحد أكثر الأشياء المفيدة التي يمكنك القيام بها لزيادة التحويلات. يعني هذا عادةً إبراز عبارات CTA الخاصة بك بصريًا ، واستخدام لغة تشجع الزائرين على الانتباه.
في هذه المقالة ، سنتحدث أكثر قليلاً عن أهمية CTAs. ثم سنعلمك كيفية استخدام Uncode لإضافة CTA فعالة إلى موقع WordPress الخاص بك. هيا بنا إلى العمل!
ما هي CTAs (ولماذا يكون تصميمها مهمًا)
كما ذكرنا سابقًا ، يمكن أن تتخذ CTA أشكالًا متنوعة. ومع ذلك ، في هذه المقالة ، سنركز على التكرار الأكثر شيوعًا - الأزرار. فيما يلي مثال لما قد يبدو عليه هذا النوع من CTA:

الهدف من أي CTA هو حث الزائرين على اتخاذ إجراء محدد. ما تفعله الكثير من مواقع الويب الناجحة هو استخدام محتوى مختلف لإقناع المستخدمين بأن إجراء عملية شراء أو الاشتراك في عضوية أمر يستحق العناء. بعد ذلك ، يعرضون CTA بارزًا يكون بمثابة "دفعة" نهائية.
من وجهة نظر فنية ، يعد إنشاء CTA أمرًا بسيطًا للغاية. ومع ذلك ، يمكن أن يؤثر كل شيء من الألوان التي تستخدمها إلى الكلمات التي تقوم بتضمينها في عبارات الحث على اتخاذ إجراء الخاصة بك على معدلات التحويل الخاصة بك. هذا يعني أنه لا يكفي تصميم زر بسرعة وتسميته يوميًا. بدلاً من ذلك ، ستحتاج إلى بذل جهد حقيقي للتأكد من أن عبارة CTA الخاصة بك تبرز.
على سبيل المثال ، إليك CTA نعتقد أنه يمكن القيام به مع تغيير:

زر البدء صغير جدًا ودقيق للغاية بحيث لا يجذب انتباه الزائر بشكل فعال. بينما يستخدم لونًا متباينًا ، فإنه يندمج مع باقي الموقع جيدًا قليلاً. علاوة على ذلك ، فإن النص الموجود على الزر غامض للغاية.
في المقابل ، إليك عبارة أخرى للحث على اتخاذ إجراء تكون أكثر جاذبية ، ومن المحتمل أن تؤدي إلى معدل تحويل أعلى:

يتطلب تصميم عبارات CTA الناجحة لموقع WordPress الخاص بك أن تكون لديك عين جيدة للتصميم ومهارات كتابة الإعلانات المناسبة. لحسن الحظ ، هناك بعض التقنيات البسيطة التي يمكنك استخدامها لتحسين CTAs ، بغض النظر عن مستوى خبرتك. كل شيء يبدأ باستخدام الموضوع الصحيح.
كيفية إنشاء أزرار CTA جذابة باستخدام Uncode (في 4 خطوات)
كما تعلم ، تأتي سمة Uncode مع أداة إنشاء الصفحات المرئية الخاصة بها ، والتي تحل محل محرر WordPress الافتراضي. خلال الخطوات الأربع التالية ، سنوضح لك كيفية استخدام هذا المنشئ لإنشاء CTA تشد الانتباه لموقع الويب الخاص بك على WordPress.
الخطوة 1: إعداد Uncode
أول الأشياء أولاً ، ستحتاج إلى شراء وتثبيت سمة Uncode. في حين أن العملية ليست معقدة للغاية ، فإن Uncode يأتي مع العديد من الأدوات الأخرى المجمعة ، لذلك دعونا ننظر بسرعة في كيفية إعداد كل شيء.
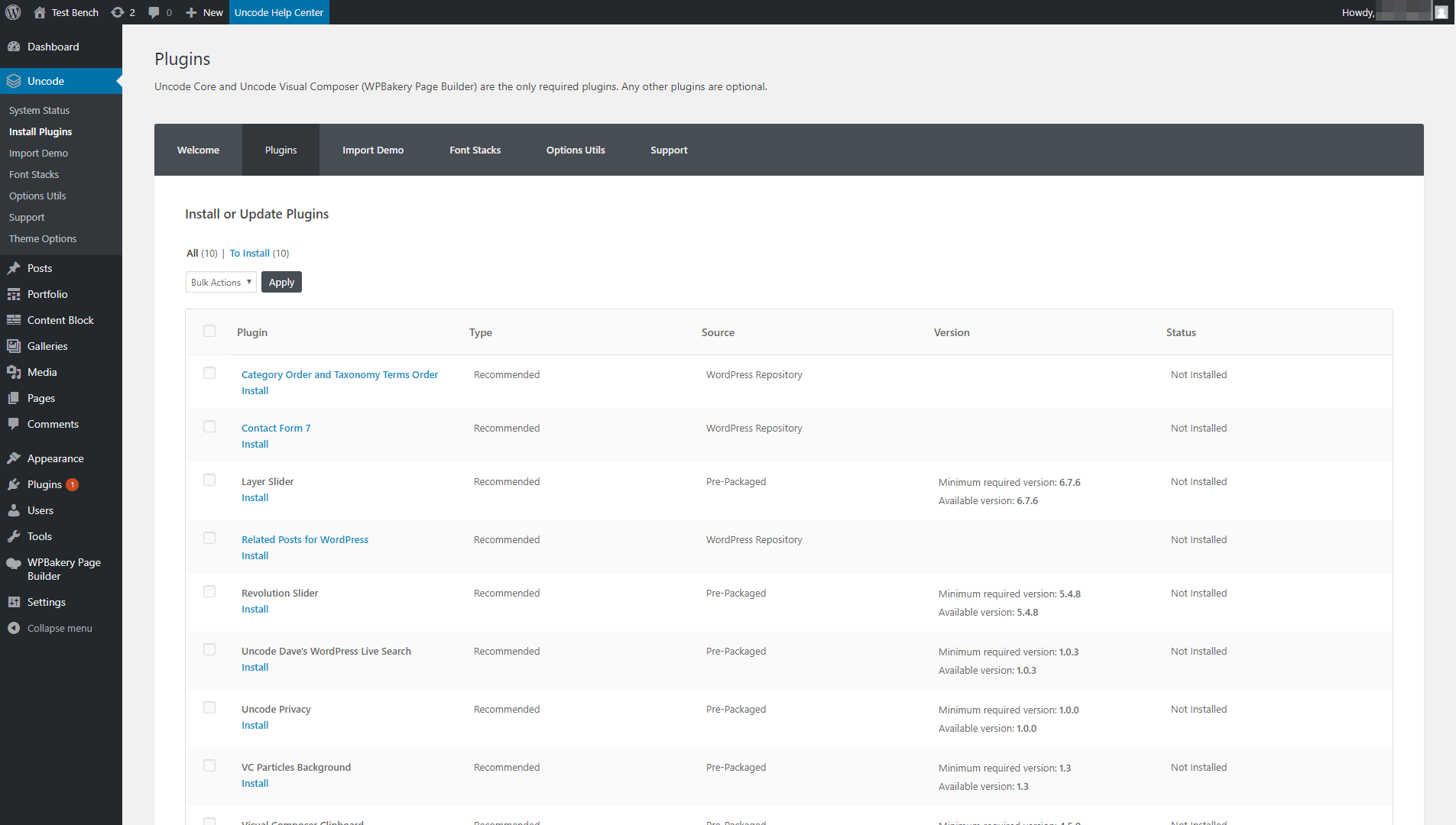
بعد تحميل وتفعيل سمة Uncode ، سيُطلب منك تثبيت المكونين الإضافيين Uncode Core و Uncode Page Builder. هذه مطلوبة للموضوع للعمل بشكل صحيح. يمكنك إعداد كليهما من خلال الانتقال إلى Uncode> Install Plugins tab في لوحة القيادة الخاصة بك:

من خارج الصندوق ، يشتمل Uncode على اثني عشر مكونًا إضافيًا يمكنك تثبيتها بجانب السمة. كل شيء آخر في هذه القائمة اختياري ، على الرغم من أنك إذا كنت ترغب في تحقيق أقصى استفادة من السمة ، فإننا نوصيك بتثبيتها جميعًا. على أي حال ، بعد تنشيط منشئ صفحة Uncode ، يمكنك الانتقال إلى المرحلة التالية.
الخطوة 2: أضف عنصر زر إلى صفحتك
كما ذكرنا سابقًا ، سنعرض لك في هذا البرنامج التعليمي كيفية إنشاء زر CTA. يعد إنشاء وإضافة أزرار جديدة إلى صفحاتك باستخدام Uncode أمرًا بسيطًا ، ويمكنك تخصيصها بقدر ما تريد.
للبدء ، افتح الصفحة حيث ترغب في وضع CTA الخاص بك ، وتأكد من أنك تقوم بالتحرير في المنشئ المرئي (إذا لم تكن كذلك ، فحدد الزر Backend Editor للتبديل).
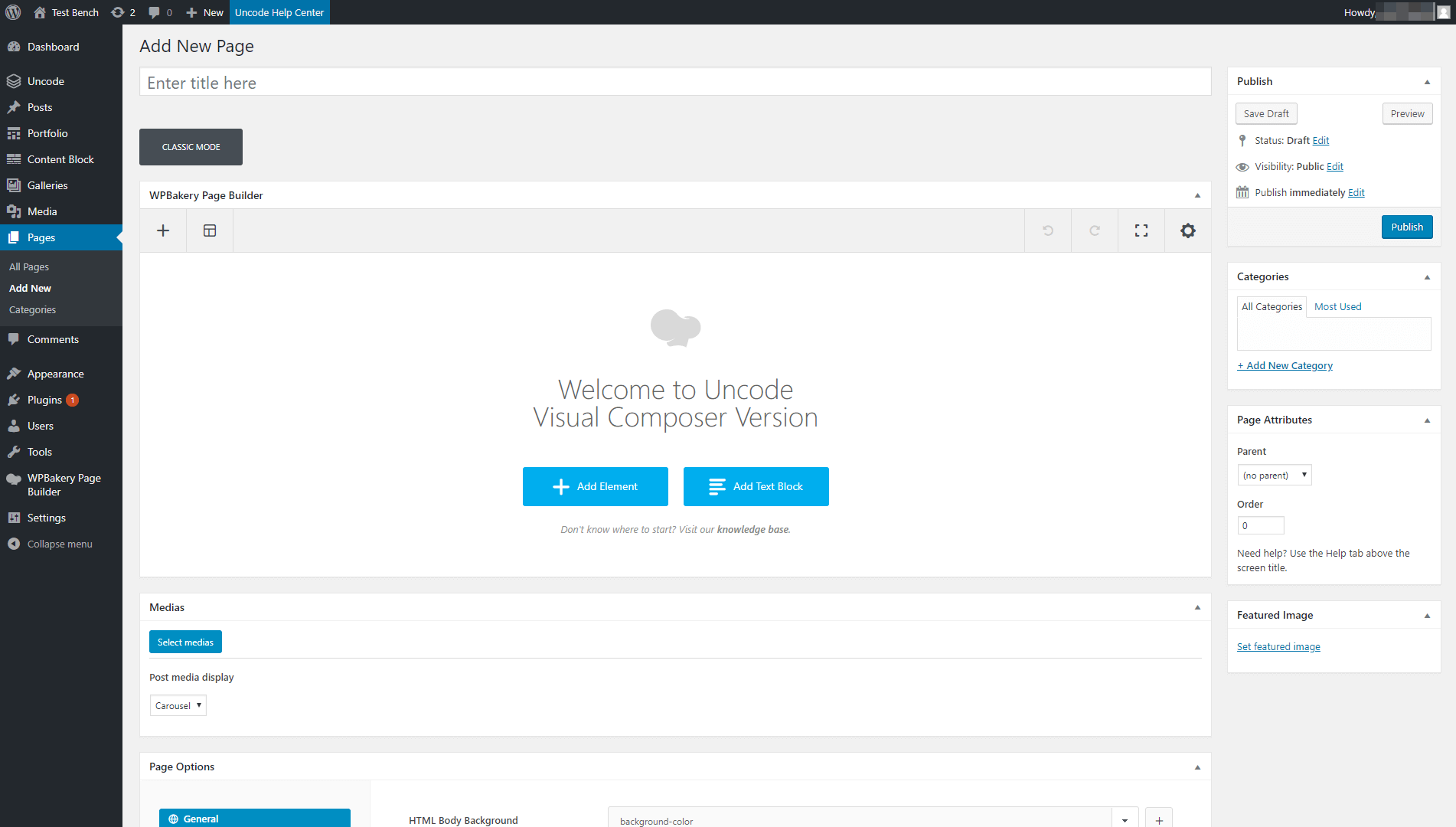
بطبيعة الحال ، سترغب في إنشاء بقية الصفحة قبل إضافة زر CTA الخاص بك. لأغراض هذا البرنامج التعليمي ، دعونا نركز فقط على CTA. لذلك ، امض قدمًا وانقر فوق إضافة عنصر:

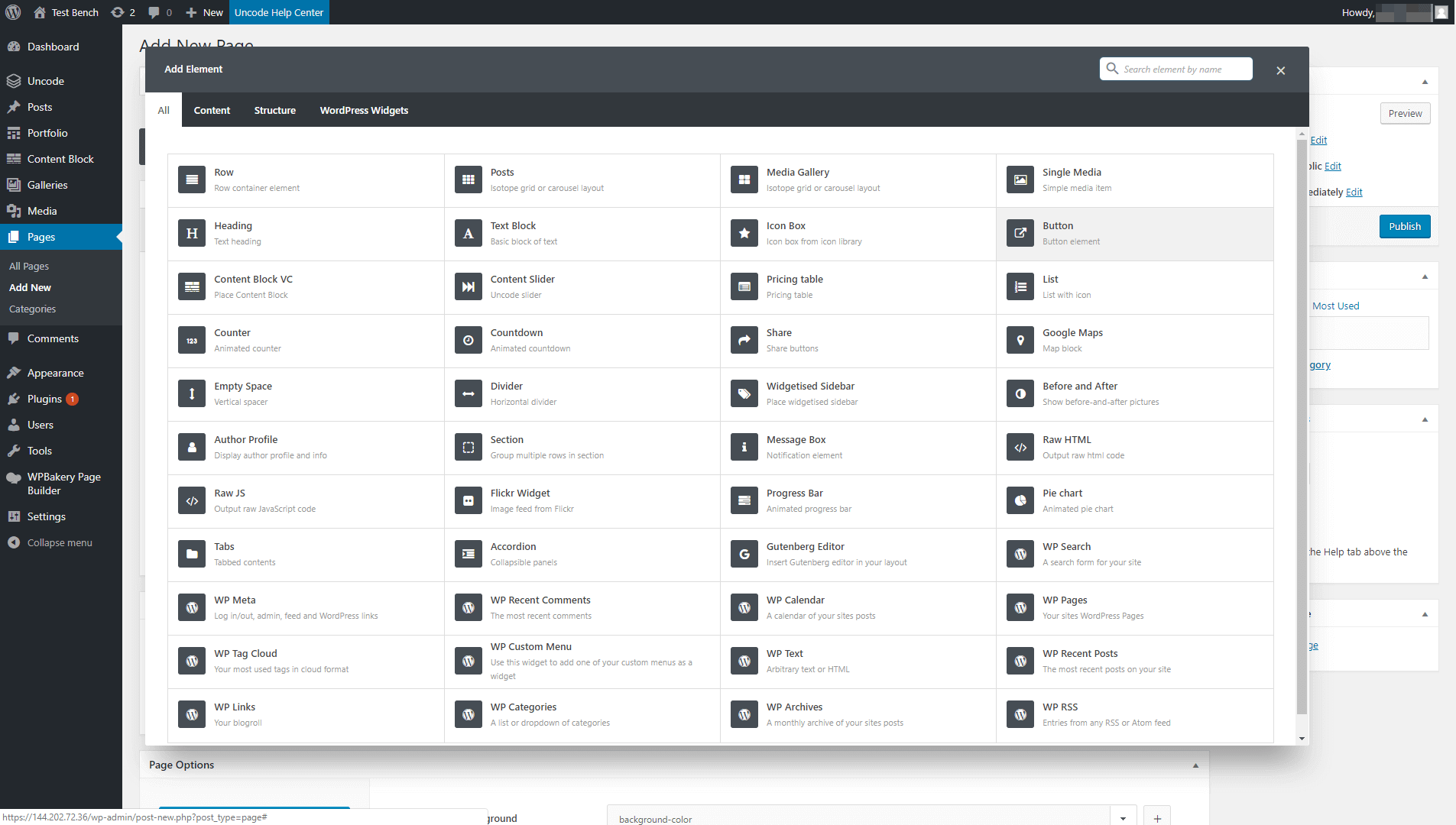
سيُظهر لك هذا قائمة بجميع العناصر التي يمكنك إضافتها إلى صفحتك. اختر خيار الزر ، الذي يجب أن يكون موجودًا بالقرب من أعلى القائمة:


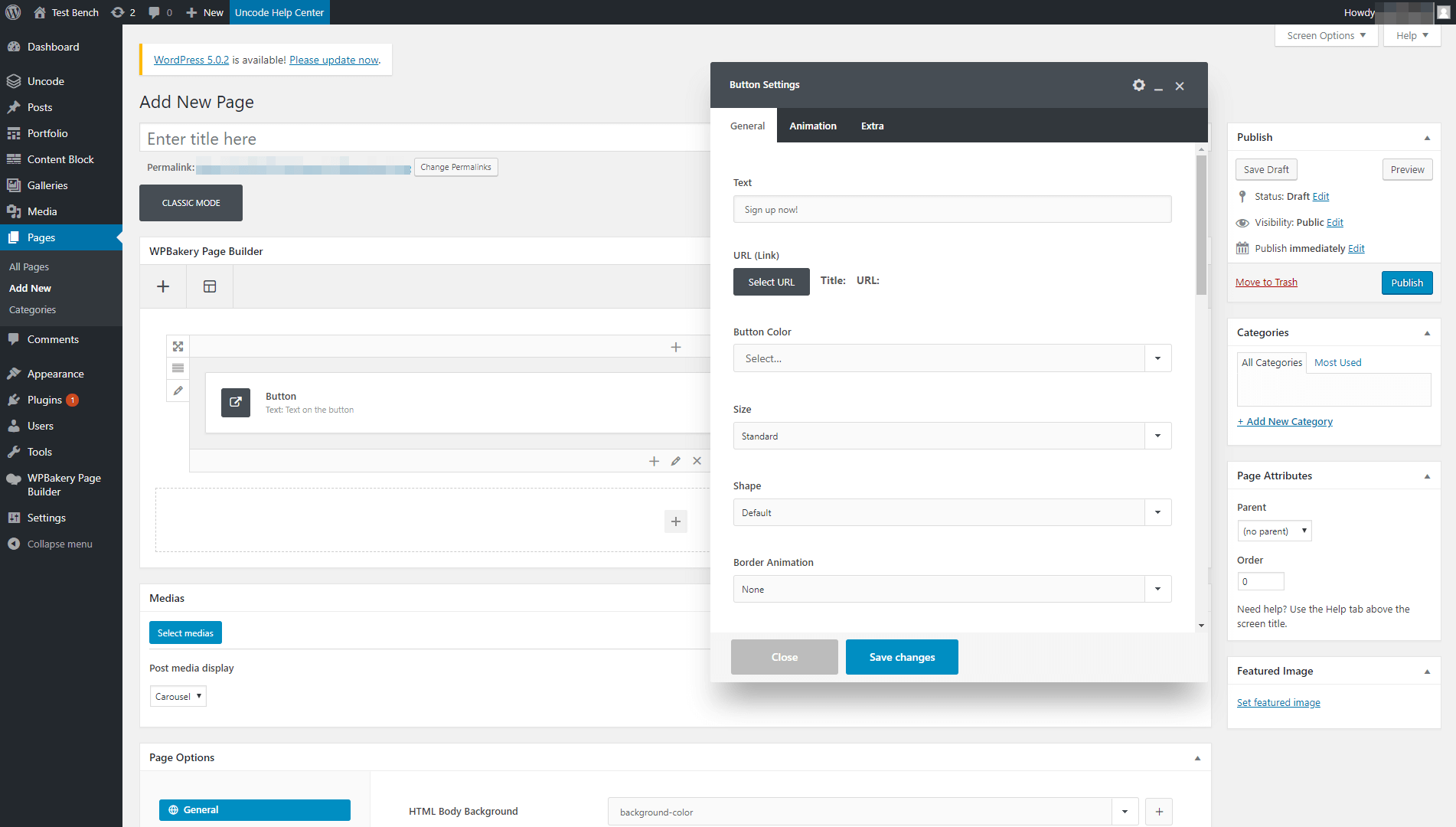
سيتم وضع العنصر الجديد الخاص بك على الصفحة ، وسيتم فتح نافذة تمكنك من تخصيصه. في الوقت الحالي ، ما عليك سوى إدخال النص الذي تريد أن يتضمنه الزر الخاص بك ، وستقوم بتنسيقه في الخطوة التالية:

ضع في اعتبارك أن نسخة CTA الخاصة بك ضرورية. يجب أن يكون موجزًا ومباشرًا ، وأن يوضح ما سيحدث عند النقر فوق الزر. من الذكاء أيضًا تضمين الكلمات التي تعزز الشعور بالإلحاح ، مثل "الآن" أو "اليوم". تتضمن بعض الأمثلة القوية لنص CTA "احصل على نسختك التجريبية المجانية اليوم!" و "اشترك في النشرة الإخبارية لدينا!" و "اشتر الآن!"
الخطوة 3: تخصيص أسلوب CTA الخاص بك
في هذه المرحلة ، يجب أن تنظر إلى قائمة تسمى إعدادات الأزرار ، حيث يحدث السحر. بعد إضافة نص CTA الخاص بك في الحقل الأول ، فأنت جاهز لتخصيص مظهره.
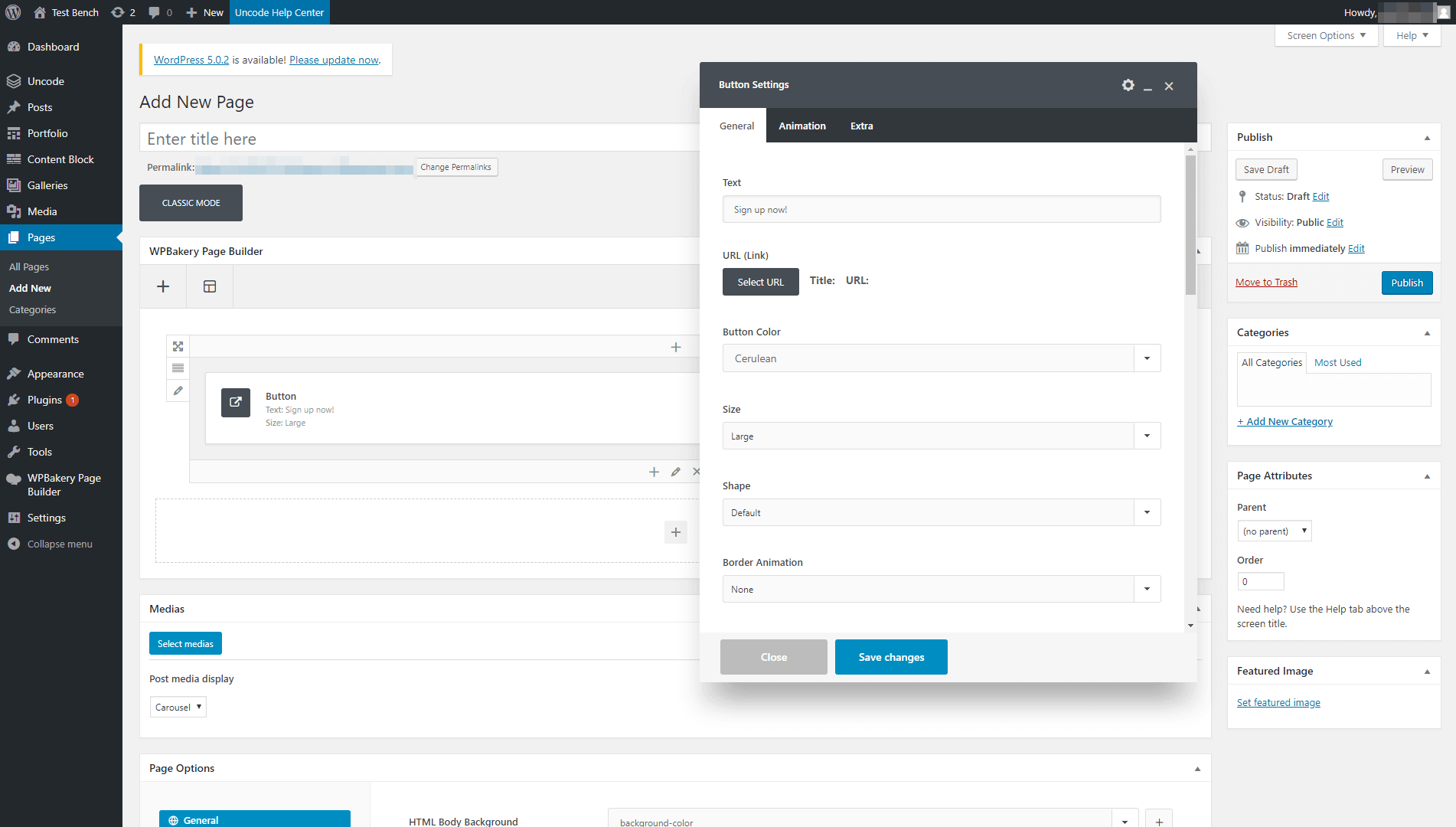
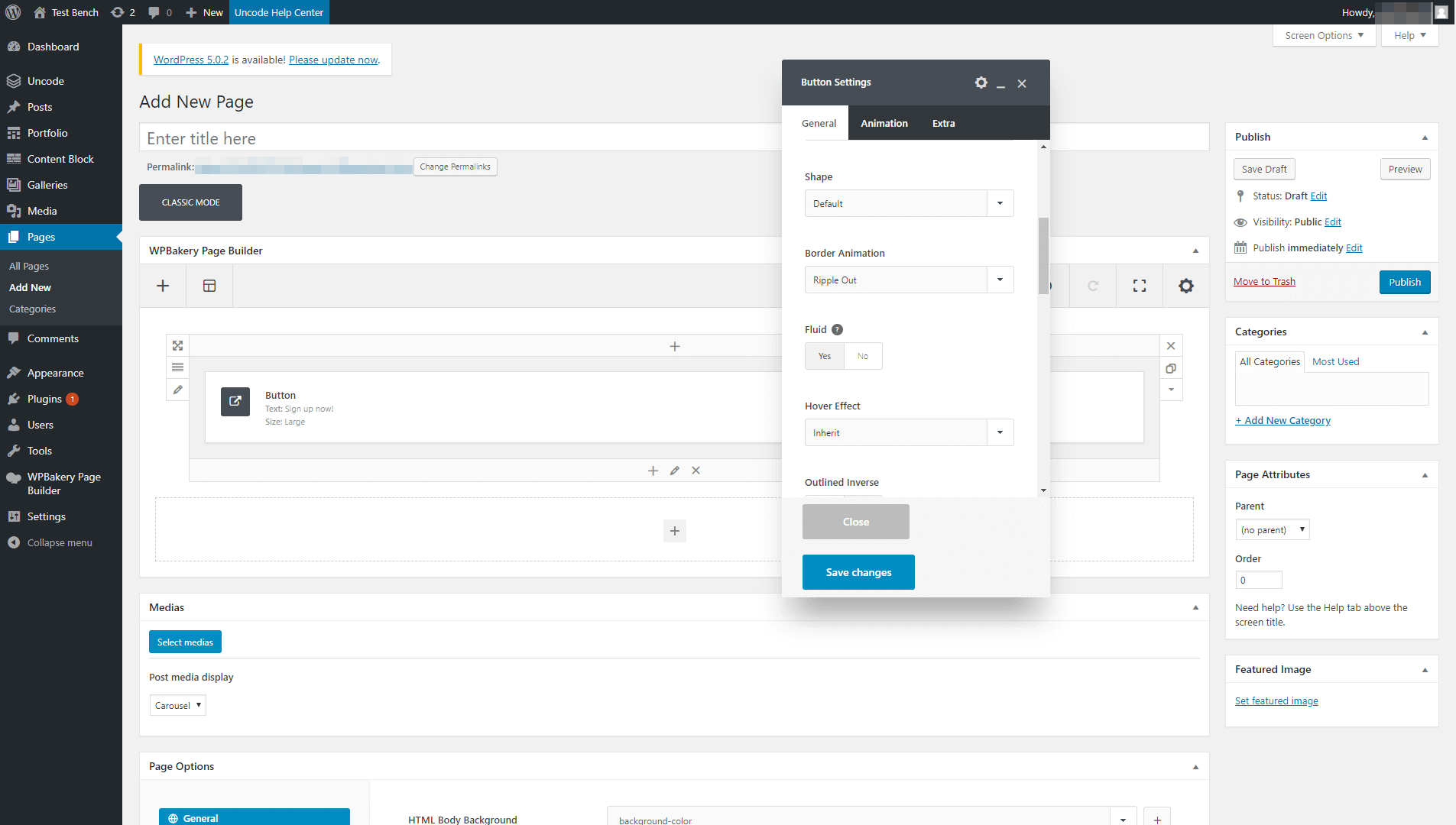
أولاً ، يمكنك اختيار الحجم والشكل واللون للحث على اتخاذ إجراء ضمن علامة التبويب " عام ". يتضمن Uncode مجموعة واسعة من الإعدادات والخيارات ، لذلك هناك متسع كبير لإنشاء أنماط فريدة:

إذا لم تكن متأكدًا مما تريده ، فيمكنك إجراء تغييرات ومعاينة الزر الخاص بك على الفور في الواجهة الأمامية لموقعك. بهذه الطريقة ، ستحصل على فكرة واضحة عما يبدو عليه كل خيار.
ضمن علامة التبويب نفسها ، يمكّنك Uncode أيضًا من إضافة بعض الرسوم المتحركة البسيطة والأنيقة إلى الأزرار. عندما يقوم الأشخاص بالماوس فوق الزر الخاص بك ، على سبيل المثال ، يمكن أن يتموج للداخل أو للخارج:

يوجه هذا التأثير عين المستخدم نحو الزر إذا مرر الماوس فوقه عن طريق الصدفة. بالإضافة إلى ذلك ، يوضح بوضوح أنه عنصر قابل للنقر (ستندهش من عدد المستخدمين الذين فاتهم ذلك). بالطبع ، مثل جميع الإعدادات هنا ، هذه ميزة اختيارية تمامًا.
أسفل القائمة المنسدلة للرسوم المتحركة ، يوجد خيار يسمى Fluid . إذا قمت بتمكين هذا ، فسيتم تلقائيًا توسيع CTA الخاص بك ليشغل عرض الصفحة بالكامل. غالبًا ما يبدو ذلك جيدًا على الأجهزة المحمولة ، ولكن قد يبدو أقل جاذبية على أجهزة سطح المكتب ، لذا ضع في اعتبارك جمهورك المستهدف.
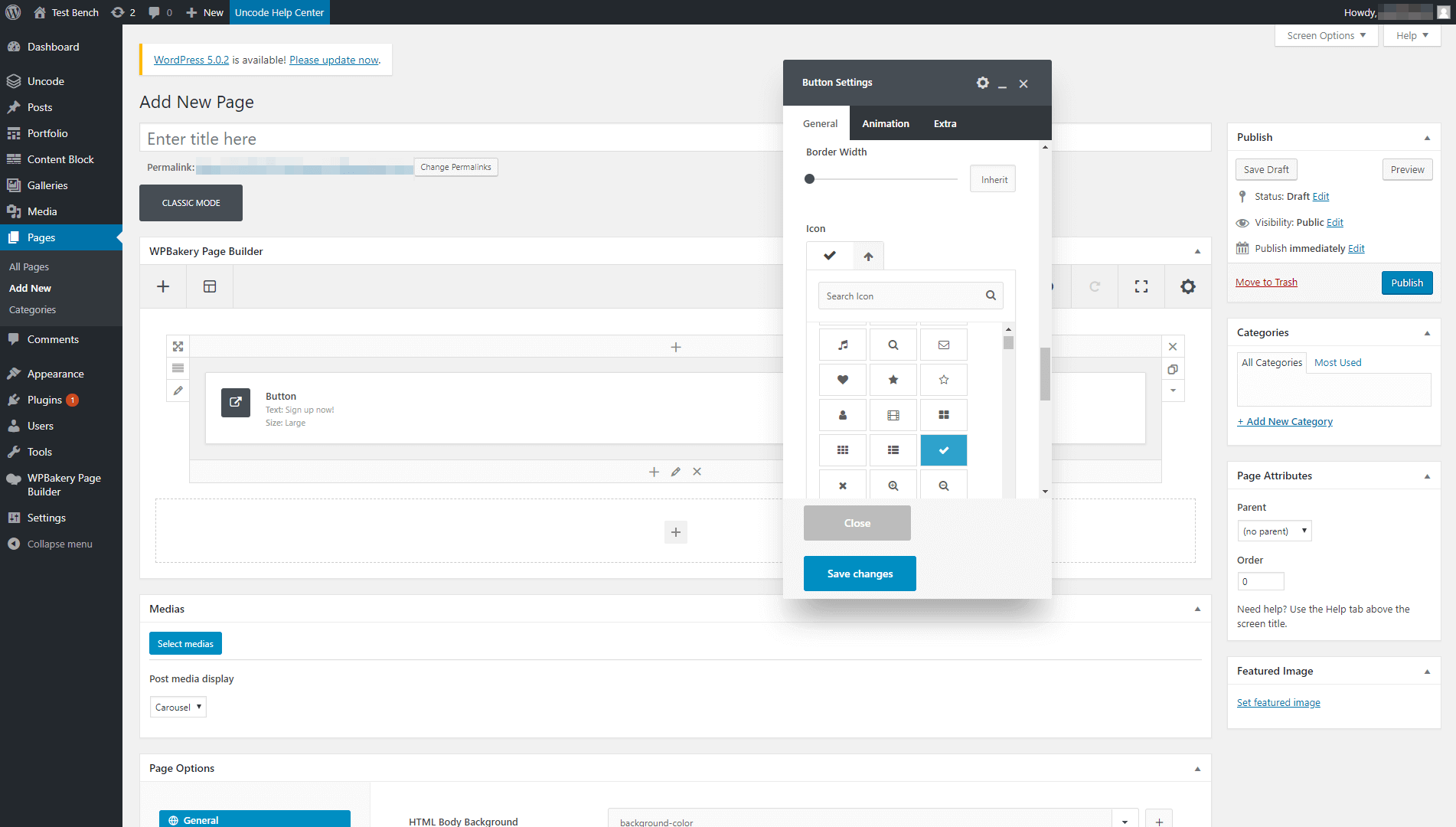
إذا واصلت التمرير لأسفل ، فستجد خيارين من الخيارات التي نحبها كثيرًا - الطباعة والأيقونات المخصصة . مع السابق ، يمكنك استخدام الخطوط المخصصة للفت الانتباه نحو CTA الخاص بك. بعد ذلك ، يمكّنك الأخير من إضافة رموز إلى جانب النص الخاص بك:

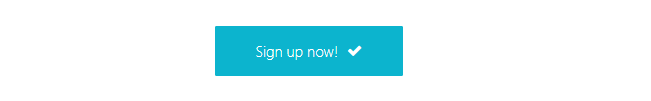
العب مع هذه الإعدادات حتى تجد مجموعة فائزة ، ثم احفظ التغييرات على الزر الخاص بك. لا تنس التحقق من ذلك في الواجهة الأمامية لمشاهدة النتائج:

عبارة CTA الخاصة بنا بسيطة ولكنها أنيقة وفعالة. بالإضافة إلى ذلك ، استغرق الأمر بضع دقائق فقط لتجميعها باستخدام Uncode. أفضل جزء هو أنه يمكنك تخصيص كل CTA تضيفها إلى موقعك باستخدام نفس الإعدادات ، والتي تمكنك من تجربة تصميمات مختلفة لمعرفة ما يجذب معظم التحويلات.
الخطوة 4 (اختياري): استخدم CSS لتخصيص Uncode CTA الخاص بك
كما رأينا ، يوفر لك Uncode الكثير من الخيارات لتخصيص الأزرار الخاصة بك. ومع ذلك ، في مرحلة ما قد ترغب في تجاوز الإعدادات الافتراضية ، واستخدام CSS لإضافة نمط مخصص إلى CTAs الخاصة بك.
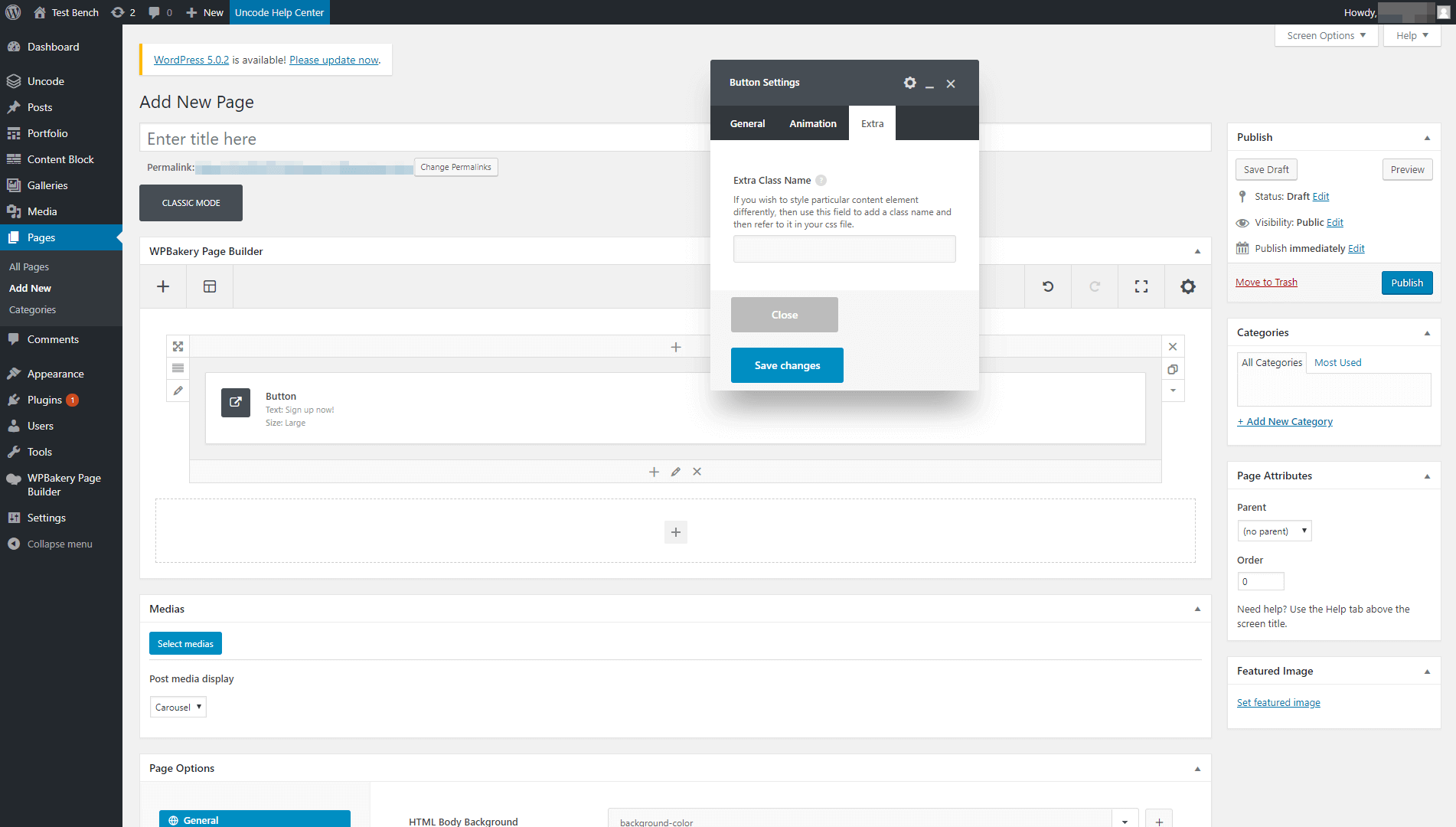
يمكنك القيام بذلك عن طريق فتح إعدادات الأزرار> علامة التبويب الإضافية داخل مُنشئ الصفحة. هناك ، ستجد خيارًا يمكّنك من إنشاء فئة جديدة لـ CTA الخاص بك:

بمجرد تحديد فئة للزر الخاص بك ، يمكنك الرجوع إليها في ملف styles.css وتخصيصها باستخدام CSS. بهذه الطريقة ، يمكنك تصميم CTA الخاص بك بالطريقة التي تريدها!
خاتمة
عبارات الحث على اتخاذ إجراء هي عناصر بسيطة مخادعة ، لها تأثير كبير على نجاح موقعك. حتى أن شيئًا بسيطًا مثل تغيير لون الزر يمكن أن يكون كافيًا في كثير من الأحيان للحصول على المزيد من الاشتراكات أو المبيعات. هذا يعني أنه إذا كنت تعرف كيفية إنشاء CTAs الأنيقة التي تجذب الانتباه ، فيمكنك الحصول على دعم في منافسيك.
علاوة على ذلك ، من السهل إنشاء عبارات CTA فريدة ومخصصة للغاية باستخدام Uncode. ستحتاج فقط إلى:
- قم بإعداد سمة Uncode والمكونات الإضافية التي ستحتاج إليها.
- أضف عنصر زر إلى صفحتك.
- صمم زر Uncode CTA الخاص بك.
- اختياريًا ، قم بتخصيص الزر الخاص بك باستخدام CSS.
