هل يمكنني استخدام Svg مع Avada
نشرت: 2022-11-28يعد SVG تنسيقًا رسوميًا متجهًا يمكن استخدامه على الويب. وهي مدعومة من قبل جميع المتصفحات الرئيسية وتستخدمها كبرى الشركات مثل Google و Apple و Microsoft. Avada هي سمة WordPress متوافقة مع SVG. يتيح لك إنشاء تصميمات سريعة الاستجابة ولديه مجموعة واسعة من الميزات.
لا يتضمن هذا الإصدار دعم SVG للرأس 1 من Avada 6.0.1. لقد كتبنا مقالًا رائعًا حول كيفية استخدام شعارات vg مع Avada ، ويمكنك معرفة المزيد حول usingsvg مع Avada هنا. إذا كان لديك تذكرة دعم نشطة ، فيرجى الاتصال بنا. سيُطلب منك إنشاء حساب ، ويمكنك القيام بذلك بالنقر هنا ؛ سيُطلب منك أيضًا تقديم دعم Avada. لم أتمكن من تحديد ملف SVG الذي تم تحميله من Avada 6 لأول مرة اليوم (قمت بتحميله عبر C: / Users / Avada / Resources /. ماذا أفعل؟ سأرسل تذكرة دعم رسمية بمجرد استلامها في الماضي ، قمت بنشر الكثير من مواقع Avada لأشخاص آخرين نسيت أني أحصل على دعمهم.
لماذا لا يُسمح باستخدام Svg في WordPress؟

هناك عدة أسباب لعدم السماح باستخدام SVG في WordPress افتراضيًا. السبب الرئيسي هو أنه يمثل مخاطرة أمنية محتملة. يمكن أن تحتوي ملفات SVG على تعليمات برمجية ضارة يمكن تنفيذها عند فتح الملف. يمكن أن يسمح هذا للمهاجم بالاستيلاء على موقع WordPress أو حتى الوصول إلى جهاز كمبيوتر المستخدم. سبب آخر هو أن WordPress لا يريد تشجيع استخدام ملفات SVG. يوصي WordPress باستخدام تنسيقات ملفات أخرى مثل PNG أو JPG. هذا لأن ملفات SVG يمكن أن تكون أكبر في الحجم من تنسيقات الملفات الأخرى. هذا يمكن أن يجعل مواقع WordPress أبطأ في التحميل. أخيرًا ، قد لا تتوافق بعض سمات WordPress والإضافات مع ملفات SVG. يمكن أن يتسبب هذا في حدوث أخطاء أو حتى تعطيل موقع WordPress.
يمكن لموقع WordPress استخدام صور ثنائية الأبعاد بمساعدة ملفات Vector Graphics (SVG). من خلال تعديل نوع الملف هذا ، ستتمكن من تحسين بعض الشعارات والرسومات الأخرى بسهولة أكبر. نظرًا لقابليتها للتوسع ، يمكنك ضبط الحجم دون التأثير على جودة الصورة. نظرًا لأن WordPress لا يتضمن دعمًا لـ SVGs في المكون الإضافي ، فقد تضطر إلى العمل بجدية أكبر لتضمينها في موقعك. سوف تتعلم كيفية إضافة SVGs إلى موقع الويب الخاص بك باستخدام مكون إضافي وعملية يدوية. من المستحسن أن يكون للمسؤولين حق الوصول إلى ملف تحميل SVG فقط. بالإضافة إلى ذلك ، هناك خيار أكثر أمانًا وهو "تطهير" ملفاتك قبل تحميلها.
تتمثل الخطوة الأولى في تعديل ملف jobs.html الخاص بموقع WordPress الخاص بك لتمكين الطريقة التالية لتمكين SVGs. تتمثل الخطوة الثانية في إضافة مقتطف من التعليمات البرمجية إلى ترميز وظيفتك للسماح بتحميل ملفات SVG. إذا كنت تفضل العمل بيديك ، فيمكنك تمكين SVGs يدويًا على موقع WordPress الخاص بك. الخطوة الأولى هي تمكين وتأمين استخدام ملفات SVG على موقع الويب الخاص بك. في الخطوة 3 ، يمكنك عرض SVGs والتفاعل معها كما لو كانت أنواعًا أخرى من ملفات الصور . إذا اتبعت هذه الخطوات ، فستتمكن من تتبع أمان هذه الملفات.
عند إنشاء موقع ويب أو تطبيق ويب ، استخدم SVG للتأكد من أنك تستخدم الحجم المناسب لجودة الصورة التي يمكن تغيير حجمها. هذه الطريقة مفيدة بشكل خاص عندما يكون موقع الويب الخاص بك أو تطبيق الويب الخاص بك جذابًا من الناحية المرئية ومتوافقًا مع مجموعة واسعة من أحجام الشاشات والأجهزة.
يعد استخدام العلامة * image> أبسط طريقة لتغيير حجم صورة في ملف SVG. يمكن تحديد أبعاد الصورة وجودة تغيير حجمها بالبكسل. في كلتا الحالتين ، لن يحاول SVG قياس الصورة بما يتجاوز حد الحجم هذا لمنع الصورة من القياس.
لتغيير حجم صورة في ملف SVG باستخدام علامة image> ، استخدم الصيغة التالية:
حجم الصورة: * عرض الصورة: * ارتفاع الصورة: * ارتفاع الصورة: * جودة الصورة: * الجودة: * الجودة: * الجودة: * الجودة: * الجودة: * الجودة: * الجودة:
تشتمل علامة image> tag على سمة srcset تتيح لك استخدامها لقياس الصور. سيتم إنشاء الصورة النهائية باستخدام صور متعددة تم تحديدها باستخدام هذه السمة. كما هو مذكور أعلاه ، فيما يلي سمة URL.
صورة srcset
بالإضافة إلى ذلك ، يمكن لـ SVG ضبط الحد الأقصى للعرض والارتفاع ، بالإضافة إلى الحد الأقصى للارتفاع ، بحيث لا يحاول قياس الصورة بما يتجاوز هذا الحد.
باستخدام الصيغة التالية ، يمكنك تغيير حجم الصورة باستخدام * الصورة
صورة srcset = srcset1 و srcset2 و width = width1 و height = height1 و src٪ 27s و csss و csss.

المخاطر الأمنية لملفات Svg في ووردبريس
نظرًا لطبيعة ملفات SVG المستندة إلى XML ، فهي عرضة لهجمات الكيانات الخارجية. نظرًا لإمكانية إدخال تعليمات برمجية ضارة في ملفات SVG ، يمكن للمتصفح تنفيذها. نظرًا لطبيعة ملفات SVG المستندة إلى XML ، يمكن أيضًا مهاجمتها بواسطة هجمات حقن XML.
نظرًا لمخاطر الأمان ، لا يدعم WordPress core حاليًا ملفات svg. نظرًا لصعوبة حماية ملفات SVG ، فإن تنفيذ إجراءات الأمان مع إبقائها سهلة الاستخدام أمر صعب. ومع ذلك ، يمكنك تمكين ملفات SVG باستخدام المكونات الإضافية لإدارة أكواد WordPress أو ببساطة إدخال رمز PHP في WordPress من جهاز الكمبيوتر الخاص بك.
كيف أقوم بتضمين Svg في WordPress؟

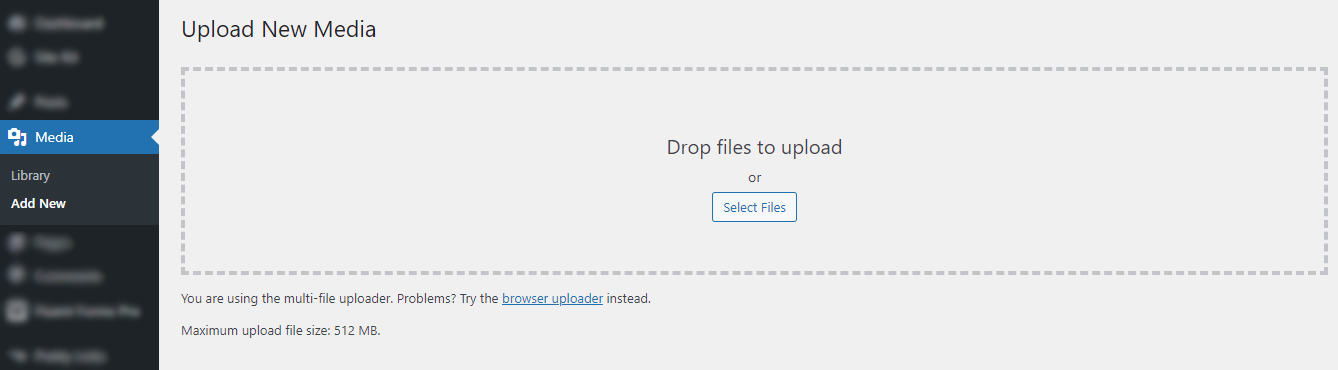
إذا كنت ترغب في إضافة صورة svg إلى منشور أو صفحة WordPress ، فيمكنك القيام بذلك عن طريق تحميل ملف الصورة إلى مكتبة وسائط WordPress الخاصة بك. بمجرد تحميل الصورة ، يمكنك إضافتها إلى منشورك أو صفحتك عن طريق تحديد زر "إضافة وسائط" واختيار الصورة من مكتبة الوسائط. عند إدراج الصورة في المنشور أو الصفحة ، يمكنك تحديد القائمة المنسدلة "الحجم" لاختيار حجم الصورة التي ترغب في عرضها.
يحتوي WordPress على دعم مدمج لمجموعة كبيرة من تنسيقات ملفات الوسائط المتعددة ، بما في ذلك تنسيقات الصور والصوت والفيديو مثل jpeg و gif و jpg و mp3 و mp4 وما إلى ذلك. ومع ذلك ، لا يوفر WordPress حاليًا دعمًا لـ Scalable Vector Graphics (SVG). ستوجهك هذه المقالة خلال عملية تضمين SVG في WordPress. من خارج الصندوق ، لا يدعم WordPress الرسومات المتجهة (SVG). لتضمين SVGs على موقع الويب الخاص بك ، ستحتاج إلى مكون إضافي. لا توجد طريقة آمنة لإدراج ملفات SVG في موقع الويب الخاص بك ، لذلك سنوضح لك كيفية القيام بذلك. لتمكين دعم SVGs على موقع WordPress الخاص بك ، يجب تثبيت وتفعيل المكون الإضافي SVG Support .
سيتم تثبيت المكون الإضافي بمجرد تكوينه في قسم الإعدادات * دعم SVG . بمجرد تشغيل المكون الإضافي ، يمكنك البدء في تحميل ملفات SVG إلى مكتبة WordPress الخاصة بك. لا توجد إعدادات مخفية لتكوينها ، ويمكنك البدء.
