يمكنك استخدام الدرجات لرسم خطوط في Svg
نشرت: 2022-12-06تعد خطوط الرسم جزءًا أساسيًا من إنشاء أي صورة ، سواء كانت لوحة رقمية أو نموذج بالحجم الطبيعي لموقع الويب. وعلى الرغم من وجود عدد من الطرق لرسم الخطوط في SVG ، فإن أحد أبسط الطرق وأكثرها تنوعًا هو استخدام خاصية "الحد". يمكن استخدام خاصية الحد لرسم كل من الخطوط المستقيمة والمنحنية ، ويمكن تخصيصها لإنشاء مجموعة متنوعة من التأثيرات المختلفة. في هذه المقالة ، سنلقي نظرة على كيفية استخدام سمة الحد لرسم خطوط في SVG.
كيف تجعل خط مستقيم في Svg؟
عند استخدام SVG ، يمكنك رسم خط مستقيم باستخدام عنصر * line. الشيء الوحيد المطلوب هو قيمة x. يمكن القيام بذلك باستخدام إحداثيات y لنقاط نهاية الخط. عندما لا تكون وحدات ، يمكن تحديد الإحداثيات بدون وحدة ، مثل استخدام em أو in أو غير ذلك. هذا مثال للفصل 3 (في الفصل 3).
إنشاء مسارات باستخدام الأمر M في Illustrato
أمر مثل M ، على سبيل المثال ، ينشئ مسارًا جديدًا ، وتقوم المعلمات 1 و 2 بتعيين نقطتي البداية والنهاية.
كيف ترسم منحنى في Svg؟

لرسم منحنى بتنسيق svg ، تحتاج إلى استخدام عنصر "المسار". يأخذ عنصر "المسار" السمة "d" ، والتي تحدد بيانات المسار. يتم تعريف بيانات المسار في 'd' كسلسلة من أوامر moveto (M) و lineto (L) و curveto (C) و closepath (Z).
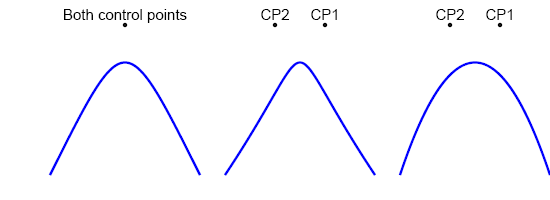
عند استخدام C ، يظهر الحرف [code type = html]. الأحرف هي x1 و y1 و y2 و y3 و y4. بدءًا من النقطة 100200 ، سيتحرك المنحنى تدريجياً لأعلى التل. توجد أيضًا نقطة تحكم ثانية تبلغ 400100. منحنى ينتهي عند 400200. بنفس الطريقة التي لا يُطلب من الخطوط أن تتوقف عند منحنى واحد ، لا تتوقف المنحنيات. يمكن إنشاء منحنيات أكثر تعقيدًا من خلال ربطها ببعضها البعض.
يمكن للمتصفحات تسهيل التنقل باستخدام الأمرين S و s. هنا نسخة مكررة من المنحنيين مع الاختصار المطلق. نظرًا لنقطة التحكم الأصغر المطلوبة ، فإن أمر البيزير التربيعي أسهل في الاستخدام. نتيجة لذلك ، يأخذ الأمر arc معظم المتغيرات من الأنواع الثلاثة لأوامر المنحنى . مع نقطة البداية والنهاية والقطع الناقص مع دوران rx و ry والمحور x ، يمكن رسم أربعة أقواس مختلفة بالإضافة إلى الأربعة القياسية. تشير الأقواس الحمراء والبنفسجية ، وهي مرايا لعلم القوس الكبير ، إلى اكتساح علم قوس كبير. يعكس القوس الأزرق الأقواس الحمراء التي تم إنشاؤها في نقاط البداية والنهاية حول المحور.
تمثل القيمة 0 قوسًا أصغر ، بينما تمثل القيمة 1 قيمة أكبر. من ناحية أخرى ، تعد المسارات أكثر قوة ومرونة من الأشكال الأساسية . قد يتطلب الأمر مزيدًا من الجهد ، لكنه لن يكون كثيرًا. غالبًا ما يتم استخدام المسارات لتصدير صورة تم إنشاؤها في أي محرر رسومات. لن يستغرق حفظ الأوامر سوى بضع دقائق.
. المسارات في Svg
يتم تحديد المسارات في SVG باستخدام عنصر "المسار". المسارات عبارة عن قائمة بالأوامر التي تتوافق مع المعلمات التي يتم تمثيلها بواسطة حرف الأمر والرقم الذي تمثله. يرجى الاطلاع على قائمة الأوامر أدناه. يمكن استخدام هذه السمة مع عناصر SVG التالية: -path؛ -حروف. و- مفقود- رسومي. يتم تحديد المسار من خلال تعيين الأوامر التالية له: نقطة البداية (الأمر الأول) ، والاتجاه (الأمر الثاني) ، والطول (الأمر الثالث). الاتجاه من اليسار إلى اليمين هو الاتجاه الذي يؤدي إلى الاتجاه من اليمين إلى اليسار ، والاتجاه من اليسار إلى اليمين هو الاتجاه الذي يؤدي إلى الاتجاه من اليمين إلى اليسار ، والاتجاه من اليسار إلى اليمين هو واحد التي تؤدي إلى اليسار إلى- هناك فرصة أن يكون الوزن موجبًا (تجاه المشاهد) أو سالبًا (بعيدًا عن العارض). بعد إكمال المسار ، يتم إعطاء الأمر الرابع (نقطة النهاية). يمكن استخدام عنصر "الخط" لتحديد مخطط المسار. عندما يكون هناك عنصر يسمى "ضربة-عرض" ، فإنه يحدد عرض الحد. يستخدم عنصر A'stroke-linecap 'لتحديد شكل نهايات الحد. يتم تحديد شكل وصل ضربة بواسطة عنصر "خط الضربة". يمكن استخدام عنصر "التعبئة" لملء المسار بأي لون أو نمط تختاره. يمكن استخدام عنصر "التدوير" لتدوير المسارات. بمعنى آخر ، تشير السمتان "x" و "y" إلى مقدار الدوران الذي يمكن أن يكون للمسار عند زاوية معينة. يتم تعريف الدوران على النحو التالي: [X] نظام الإحداثيات العالمي (نفس خاصية "الاتجاه"). نظام الإحداثيات المحلي (مثل سمة "العرض") أو نظام إحداثيات المنظور (الفضاء ثلاثي الأبعاد) هما النظامان. يتيح لك عنصر "مقياس" إمكانية قياس المسارات بناءً على أبعادها. تحدد السمتان "x" و "y" عامل القياس ، على التوالي. يمكن تحديد العرض والارتفاع الجديدين للمسار باستخدام سمات "العرض" و "الارتفاع". عندما يتم قياس مسار ما ، يتم الاحتفاظ بنسبة العرض إلى الارتفاع باستخدام السمة "الحفاظ على نسبة العرض إلى الارتفاع". يمكن ترجمة المسار باستخدام عنصر "ترجمة". تحدد السمتان "x" و "y" وحدات البكسل للترجمة.

Svg ارسم خطًا بين نقطتين
يعد SVG طريقة رائعة لرسم خطوط بين نقطتين. يمكنك استخدام العنصر لإنشاء خطوط مستقيمة بين نقطتين. يمكنك أيضًا استخدام العنصر لإنشاء خطوط منحنية.
المسارات المستقيمة أو المنحنية ممكنة بمساعدة ثلاثة عناصر. يتم تضمينه أيضًا في القسم الأخير من الصفحة ، حيث تتم مناقشة سمات النمط. يمكن رسم خط بين النقطتين (x1، y1) و (x2، y2) باستخدام عنصر <line>. يتيح لك العنصر A> path> رسم سلسلة من الخطوط و / أو الأقواس التي يمكنك ضمها معًا أو فصلها. إنه قادر على تقديم صور معقدة للغاية. يتم سرد بعض أوامر الرسم الأكثر استخدامًا أدناه. يبدأ الأمر M x1، y1 تسلسل الأوامر التي تنقل القلم إلى موضع البداية.
يتم استخدام علم القوس الكبير وعلم المسح لإيجاد الأقواس الأربعة الممكنة . يتكون القوس المربع من جزأين: نصف قطر x بطول المركز ونصف قطر y على طول الحواف. يوضح الرسم التوضيحي أعلاه مسارًا يتكون من أقواس بيضاوية ومقاطع خطية.
كيفية إنشاء قوس في Html
من الممكن إنشاء قوس باستخدام الأمر arc (). للقطع الناقص البداية معلمتان: نصف القطر x ونصف القطر y. المعلمة الثالثة هي نصف قطر y للنهاية ، متبوعة بنهاية القطع الناقص x-radius. المعلمة النهائية هي نصف قطر القوس ، والتي تقيس طول القوس بالدرجات.
استخدم الأمر التالي لإنشاء قوس من النقطة A إلى النقطة B: br>. قوس (100،100،100،50).
خط مستقيم Svg
الخط المستقيم svg هو خط مرسوم بين نقطتين في صورة svg . يمكن أن يكون الخط بأي طول ويمكن أن يكون أفقيًا أو رأسيًا أو قطريًا.
نمط خط Svg
بشكل عام ، يتم تحديد نمط خط SVG بواسطة خصائص CSS للعنصر الذي يحتوي على الخط. بشكل افتراضي ، سيرث الخط اللون والأنماط الأخرى للعنصر.
Svg حاسبة تنسيق القوس
هناك العديد من الآلات الحاسبة لإحداثيات القوس svg المتاحة عبر الإنترنت . ما عليك سوى كتابة "svg arcinates calculator" في محرك البحث المفضل لديك وستجد الكثير من الخيارات. بعض هذه الآلات الحاسبة أكثر تعقيدًا من غيرها ، لكنها تؤدي جميعًا نفس المهمة الأساسية: حساب إحداثيات القوس.
سيتم استخدام أمر القوس البيضاوي. يجب تحديد إحداثيات نقطتي البداية والنهاية في الإحداثيات الديكارتية (س ، ص). يختار العلمان أحد الأقواس الأربعة التي يمكن رسمها في هذه اللعبة. إذا كنت تريد رسم قوس صغير بزوايا متناقصة ، فأنا أعتقد أنك تريده أن يكون علم قوس كبير = 0. إذا كنت متشوقًا لمعرفة سبب اختيارclocksmith لواجهة برمجة التطبيقات هذه ، فإليك تفاصيل ملاحظات التنفيذ. قدم هؤلاء المؤلفون سؤالًا يستخدم قوسين محتملين ، نقطة النهاية ومعلمات المركز. تسمح معلمات نقطة النهاية ، بالإضافة إلى دعم بنية مسار متسقة ، بمواصلة أوامر المسار حتى يتم الوصول إلى النقطة الحالية.
كيف تجد مسار Svg لقوس دائرة؟
يجب عليك تحديد نقطة بداية ونقطة نهاية ، على التوالي ، مع المعلمات xf و yf لـ A في نقطة البداية. نظرًا لأننا نبحث عن الدوائر ، سنستخدم RY لتعيين rx يساوي ry ، مما سينتج عنه محاولة إيجاد كل دائرة نصف قطرها rx تتقاطع مع نقطتي البداية والنهاية.
كيف تحسب القوس؟
لحساب طول القوس ، قسّم نصف القطر والزاوية المركزية على صيغة طول القوس ، طول القوس = نصف القطر والزاوية المركزية. تتم كتابة الحرف r بحرف كبير راديان. يتم حساب طول القوس * (/ 180) * r ، وحيث * في الدرجة.
