توسيط صورة SVG أفقيًا
نشرت: 2022-12-04إذا كنت تريد توسيط صورة SVG أفقيًا على الصفحة ، فيمكنك استخدام سمة viewBox وتعيين القيمة على "0 0100 100" (تمثل هذه القيم الزاوية اليسرى العليا إحداثيات X و Y وعرض وارتفاع صورة). بعد ذلك ، يمكنك إضافة سمة saveAspectRatio وتعيين القيمة على "xMidYMid" (سيؤدي ذلك إلى توسيط الصورة أفقيًا وعموديًا).
لمحاذاة مجموعة أو كائن في وسط الصفحة أو جانبها ، حدد الكائن أو المجموعة في مربع الحوار Align and Distribute (Shift - Ctrl A).
نقاط العقدة (منفذ العرض ومربع العرض) في الجانب العلوي الأيسر من عنصر SVG هي الخاصية القياسية ، وليست مركز العنصر. بمعنى آخر ، عندما تحاول توسيط متجه ، فإنه لا يتناسب مع الصور.
كيف يمكنك توسيط شيء ما في Svg؟

لتوسيط شيء ما في svg ، تحتاج إلى تعيين سمات x و y في مركز الكائن. على سبيل المثال ، إذا كنت تريد توسيط مستطيل في svg ، فأنت بحاجة إلى تعيين السمتين x و y للمستطيل على مركز svg.
توسيط الصور باستخدام Css
يمكن أيضًا استخدام خاصية align-items لتوسيط الصورة رأسيًا أو أفقيًا.
ما هي الاحداثيات في Svg؟
يوجد نوعان من الإحداثيات في SVG: الإحداثيات المطلقة والإحداثيات النسبية . الإحداثيات المطلقة ثابتة ولا تتغير عند تغيير حجم الصورة أو ترجمتها. تستند الإحداثيات النسبية إلى موضع العنصر في الصورة وستتغير عند نقل العنصر.
تتمثل الخطوة الأولى في فهم أنظمة إحداثيات SVG والتحول. يتم تضمين منفذ العرض و viewBox و saveAspectRatio. هذه هي المقالة الأولى من ثلاث مقالات في سلسلة حول أنظمة الإحداثيات والتحولات في SVG. لتصور المفاهيم والتفسيرات في المقالة بشكل أكثر وضوحًا ، قمت بإنشاء عرض توضيحي تفاعلي. يمكن تحديد حجم منفذ العرض من خلال تضمين سمات العرض والارتفاع في عنصر> svg> الأبعد. في SVG ، من الممكن تعيين القيم باستخدام أو بدون معرف الوحدة. نتيجة لذلك ، يُفترض أن تكون وحدات المستخدم هي نفس عدد الوحدات مثل وحدات PX إذا تم تحديد القيمة.
ViewBox هو نظام إحداثيات رسومي يسمح برسم الرسومات على لوحة قماشية. كما هو الحال مع منفذ العرض ، يمكن أن يكون نظام الإحداثيات أصغر أو أكبر. باستخدام سمة العرض ، يمكنك إنشاء نظام إحداثيات المستخدم الخاص بك. يمكن أيضًا إنشاء مساحة مستخدم جديدة بمساعدة عمليات التحويل (على سبيل المثال ، نظام إحداثيات حالي). مربع العرض = "0 0400300 سينتج عنه لوحة بحجم نصف حجم اللوحة الأم. من أجل فهم مربع العرض ، من الأفضل تخيله بنفس الطريقة التي تعمل بها خرائط Google. يتم استخدام نظام إحداثيات منفذ العرض لتعيين 200 وحدة مستخدم إلى 800 وحدة منفذ عرض ، ويستخدم نظام إحداثيات المستخدم لتعيين 800 وحدة مستخدم إلى 800 وحدة منفذ عرض.
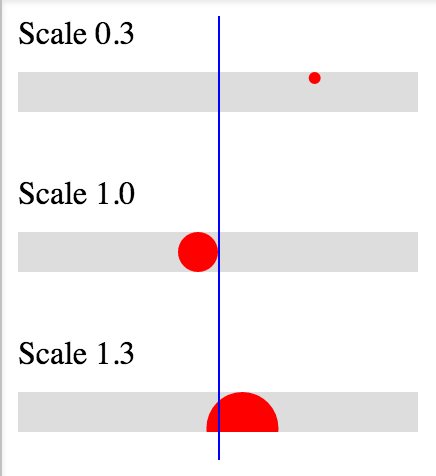
عندما تضغط على زر الماوس ، فإنه ينشئ تأثير تكبير مثل الذي تراه في لقطة الشاشة أعلاه. تتأثر المحاصيل أيضًا بفعل viewBox = "100100200150." يتم اقتصاص هذا الرسم وتحجيمه لملء منطقة منفذ العرض بالكامل. يسمح ViewBox لوكيل المستخدم بتعيين مستطيل محدد في مساحة المستخدم تلقائيًا إلى حدود منطقة معينة (غالبًا ، منفذ العرض) ، مثل المتصفح. تم اقتصاصها ثم تحجيمها لتلائم إطار العرض. تتضمن هذه المواصفات أيضًا تحويلاً للترجمة ، مما يجعل الرسم كما لو تمت ترجمته بواسطة 100 وحدة. يجب أن يكون كل من إطار العرض ومربع العرض أكبر من عرض وارتفاع مربع العرض هذا. في القسم التالي ، سنلقي نظرة على نسب العرض إلى الارتفاع المختلفة.
في نظام إحداثيات المستخدم ، تساوي وحدة واحدة وحدات عرض منفذ العرض / عرض مربع العرض عموديًا. يتم تعيين كل وحدة Y على 0.66 في منفذ العرض. ViewBox هي نتيجة هذه المعادلة. فيما يلي تفسير تقريبي لما يلي: "0" 000 0 500. السلوك الافتراضي هو استخدام الملف التالي. كيف يتحكم الشخص في سلوكه؟ تمكّنك السمة saveAspectRatio من الحفاظ على نسبة العرض إلى الارتفاع للرسم أثناء تغيير حجم مربع العرض في شكل موحد.
يتوفر في أي عنصر يوفر إطار عرض جديدًا (الأقسام التالية ستعالج إطارات العرض). تمثل القيمة 0 0200300 حجم مربع عرض صندوق ببغاء. سيبدو الأمر كما هو إذا قام المستعرض بتمديد الرسم ليلائم إطار العرض بالكامل. باستخدام MeetOrSlice ، يمكنك تحديد ما إذا كان يجب أن يكون مربع العرض بأكمله مرئيًا في منفذ العرض أم لا. تشبه هذه القيمة القيم الموجودة في القسم السابق التي تحتوي على حجم خلفية الصورة وتغطيها. قد لا تكون نسبة العرض إلى الارتفاع في viewBox جيدة مثل نسبة العرض ، مما يؤدي إلى قطعها. تتكون معلمة المحاذاة من تسع قيم ، ولا يمثل أي منها قيمة محاذاة.
للحفاظ على نسبة العرض إلى الارتفاع للصورة ، يتم استخدام القيمة بخلاف لا شيء لقياس الصورة بشكل موحد. في كلتا الحالتين ، يتم قياس الرسم بحيث تتماشى محاوره الوسطى مع المحاور الوسطى لإطار العرض ؛ في هذه الحالة ، xMidYMid هي القيمة الافتراضية للمحاذاة. تشير قيم min-x و max-x و mid-y إلى محاذاة المربع المحيط بالعنصر مع منفذ العرض الخاص به. قد يحتاج المحتوى الرسومي للعنصر إلى القياس وفقًا لنسبة العرض إلى الارتفاع للعنصر المحدد دون التضحية بتوحيده. يتم تمديد viewBox أو تقليصه بحيث يملأ منفذ العرض بالكامل ، مع تجاهل نسب العرض إلى الارتفاع على الإطلاق. يمكن استخدام السمة saveRatioAspect لتحديد ما إذا كان سيتم قياس مربع العرض بشكل موحد ومحاذاة داخل إطار العرض أم لا. في viewBox = 0 0200300 ، على سبيل المثال ، بعض المحاذاة متطابقة لكن قيم المحاذاة تختلف عن بعضها البعض.
في هذا المثال ، ستكون قيم viewBox المختلفة مختلفة عن تلك التي نستخدمها. يتيح العرض التوضيحي التفاعلي تغيير قيم هذه السمات ومشاهدة النتائج أثناء العمل. ViewBox = يظهر في الصورة أدناه نتيجة لاستخدامه. لتحقيق 100 0200 300 ، يجب وضع محاور المحاذاة في نفس الزاوية.
كيف يمكنني توسيط صورة في Svg في Html؟

لتوسيط صورة في svg في html ، تحتاج إلى تعيين سمة viewBox إلى 0 0 100 100 ثم تعيين سمة saveAspectRatio إلى لقاء xMidYMid.
يعد إنشاء معرض صور سريع الاستجابة ببضع خطوات بسيطة أمرًا بسيطًا إذا كنت معتادًا عليه. عند التفاف صورة في عنصر div ، وتعيين خاصية العرض على الانثناء ، وتعيين عرض الصورة على قيمة طول ثابت ، فقد قمت بإنشاء حاوية رئيسية للصورة سيتم ثنيها لتناسب عرض الحاوية. تحدد خاصية justify-content أي خاصية يجب استخدامها للتأكد من توسيط الصورة في الحاوية. علاوة على ذلك ، تتم إضافة سمة نمط إلى عنصر مستوى الكتلة لتسهيل وضع الصورة في أعلى الصفحة بغض النظر عن دقتها.
كيفية توسيط صورة في Html
في HTML ، يمكن استخدام خاصية background-position لتوسيط الصورة. سيتم توسيط الصورة عند نقطة اتصال بنسبة 50٪ مع العنصر الأصلي. يمكن أيضًا تحسين الموضع باستخدام خصائص background-position-x و background-position-y. يمكن أيضًا استخدام خاصية تسمى محاذاة النص لتوسيط صورة في HTML. سيتم توسيط الصورة داخل عنصر كتلة ، مثل div. إذا كنت تريد توسيط الصورة ، يمكنك ببساطة إضافة محاذاة النص: خاصية المركز إلى العنصر الأصل.

Svg إلى إحداثيات Xy

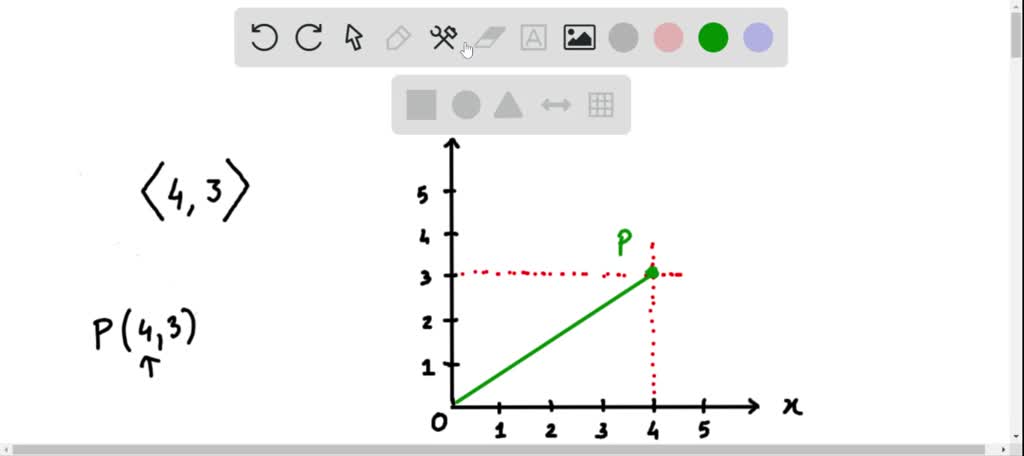
إحداثيات SVG إلى xy هي عملية تعيين صورة من مساحة ثنائية الأبعاد إلى نظام إحداثيات ديكارتي. باستخدام محول الإحداثيات svg إلى xy ، من الممكن إنشاء ملف يمكن استخدامه لفتح أي صورة بتنسيق SVG .
يمكنك استخدام خدمة عبر الإنترنت تسمى Co.rdinator للمساعدة في ذلك. يمكنك إما تحميل ملف SVG مباشرة من جهاز الكمبيوتر الخاص بك أو إعطائه الرمز كمدخل. يتم تعيين حواف SVG لإحداثيات XY المقابلة في هذا البرنامج عن طريق تتبعها. يمكن أيضًا استخدام إحداثيات XY على أي موقع ويب لرسم بياني XY لاحقًا. على الرغم من أنه يمكن تحويل صورة SVG إلى إحداثيات XY ، لم يكن لدي أي فكرة عن مدى بساطتها. بفضل Cordinator ، يمكن الحصول على الصورة المنقطة قدر الإمكان. أفضل جزء هو أنها أداة مفتوحة المصدر ، مما يعني أنه يمكنك تشغيلها على جهاز الكمبيوتر الخاص بك واستخدام مصدرها.
تحجيم إطار العرض الخاص بك مع سمة Viewbox
الرقم الأول هو موضع x للحافة اليسرى ، والثاني هو موضعها y عند الحافة العلوية ، والثالث هو عرض مربع العرض في مساحة المستخدم ، والرابع هو ارتفاعه في مساحة المستخدم.
على سبيل المثال ، يحدد السطر التالي عرض منفذ عرض يبلغ 800 وارتفاعه 600.
مربع العرض = 0800600 يساوي 0
مركز Svg In Viewbox
لتوسيط SVG في مربع العرض الخاص به ، تحتاج إلى إضافة تحويل ترجمة. المبلغ المراد ترجمته أفقيًا يساوي نصف عرض مربع العرض ، والمقدار المطلوب ترجمته رأسيًا يساوي نصف ارتفاع مربع العرض.
نظرًا لأن محرر HTML في CodePen يتضمن أجزاء قالب HTML5 الموجودة داخل النص وعلامات HTML5 ، فإن أي عناصر تكتبها داخل النص تكون داخل النص. تعد إضافة الفئات التي قد تؤثر على المستند بأكمله بسيطة مثل نسخها هنا. يمكن تطبيق CSS على Pen الخاص بك من أي ورقة أنماط CSS متوفرة على الويب. يمكن تعديل القلم بنص يمكن الوصول إليه عبر الإنترنت. يمكنك إضافة عنوان URL إلى القلم عن طريق إدخاله هنا مباشرةً ، وستتم إضافته بالترتيب الذي تحدده. إذا كان للبرنامج النصي الذي قمت بربطه امتدادًا مشابهًا للمعالج المسبق ، فسنحاول معالجته قبل التقديم.
مركز نص Svg أفقيًا
لتوسيط نص SVG أفقيًا ، تحتاج إلى ضبط السمة x على مركز حاوية العنصر. على سبيل المثال ، إذا كان عرض الحاوية 400 بكسل ، فيمكنك تعيين سمة x على 200 بكسل.
يمكنك وضع نص بدون ارتساء
إذا كنت لا تريد استخدام نقاط الإرساء ، فيمكنك أيضًا استخدام خصائص x و y. Text-anchor = "middle" في tspan سيؤدي إلى توسيط النص في المنتصف.
نص مركز Svg في G
إذا كنت تريد توسيط النص في عنصر SVG "g" ، يمكنك استخدام سمة "text-anchor" مع قيمة "middle". سيؤدي هذا إلى توسيط النص أفقيًا داخل العنصر "g".
نص مركز Svg في الدائرة
لتوسيط النص في دائرة SVG ، تحتاج إلى ضبط سمة ربط النص على "الوسط". سيؤدي هذا إلى توسيط النص أفقيًا داخل الدائرة. يمكنك أيضًا تعيين المحاذاة الرأسية للنص عن طريق تعيين سمة dy.
كيفية وضع Svg في Css
من أجل وضع svg في css ، يمكنك استخدام خاصية "position". على سبيل المثال ، لوضع علامة svg في أعلى يسار الصفحة ، يمكنك استخدام الكود التالي:
SVG {
الموقف: مطلق.
أعلى: 0؛
اليسار: 0؛
}
يمكن استخدام Svg لأكثر من مجرد رسومات
يمتد امتداد SVG الخاص بـ HTML5 إلى ما وراء الرسومات. يمكن استخدامه لإنشاء عناصر تفاعلية مثل القوائم ومربعات الحوار.
Svg إحداثيات مولد
مولد إحداثيات SVG هو أداة تساعدك على إنشاء الإحداثيات اللازمة لرسم صورة SVG. يمكن استخدامه لإنشاء إحداثيات x و y لنقطة معينة ، أو لإنشاء قائمة بالإحداثيات التي يمكن استخدامها لرسم مسار.
هناك عدد كبير من مولدات خلفية SVG الرائعة المتوفرة في هذا الموقع. Tabbied هي أداة تنشئ رسومات الشعار المبتكرة الهندسية الملونة من ملفات معدة مسبقًا. تتوفر مرشحات JustCode SVG للتنزيل ، بالإضافة إلى التأثيرات الأساسية والمعقدة. يمكّنك خلاط Veg Color Matrix من Rik Schennink من تحويل مصفوفة الألوان بصريًا إلى مرشح مصفوفة. باستخدام HeroPatterns ، يمكنك إنشاء أنماط تعمل جيدًا مع صورة خلفية أو تجانب أو مادة. يمكن استخدامه لإنشاء أشكال عضوية لأي نوع من المرئيات أو الخلفيات. Haikei هو مولد يعمل بكامل طاقته ويمكن استخدامه لمجموعة متنوعة من الأغراض ، مع أصول متاحة بتنسيقات SVG و PNG.
يولد مولد Kumiko أنماطًا تُعرف باسم kumikos ، والتي يتم إنشاؤها عن طريق شق القطع معًا في شبكة. هناك أداة شائعة أخرى لمعالجة النص وهي تزييفه أو ثنيه أو تشويهه. باستخدام SVG Path Visualizer ، يمكنك تصور كيفية رسم رسم توضيحي على الشاشة. يمكنك إدخال البيانات من مسار SVG ، وتشرح الأداة كيفية عملها. يعد SVG Cropper من Maks Surguy بديلاً رائعًا للبرنامج الذي تم اقتصاصه لأنه يتيح لك تحقيق مستوى تحكم أكثر دقة. إنها أداة غير متصلة بالإنترنت يمكن استخدامها كـ PWA من شريط URL لإنشاء نظام أساسي بسيط عبر الإنترنت. يمكن استخدام Favicon Maker لإنشاء رمز فافيكون قائم على الحروف أو الرموز التعبيرية ، بالإضافة إلى رمز PNG ، اعتمادًا على تفضيلاتك.
يسمح لك spreact بإسقاط الملفات في svega وجعلها كائنًا متحركًا وتحسينه وإضافة العلامات عند الانتهاء. يمكن تحرير الكود مباشرة أمامك بنص بسيط ، مما يسمح لك بتحريك الرسوم المتحركة وتغييرها وتحويلها وتركيبها. إذا كنت تبحث عن رسوم متحركة مشابهة لتلك التي أنشأتها After Effect ، فستحتاج إلى إلقاء نظرة على Lottie - سواء على الويب أو على الأجهزة المحمولة. يمكنك استخدام أداة SVGO في عملية الإنشاء لإضافة ميزات Node.js وتعديلها. في SVGs ، يمكنك تحديد مستوى الدقة بالإضافة إلى الميزات التي تريد إزالتها (يوجد العديد منها). كما أن لديها نفس رمز مجموعة الأيقونات ، ولكن بدون القدرة على إنشاء برنامج.
الفوائد غير المتوقعة لتدوير شاشتك
D = المسار D: M11.5،4-5 ، L- 1.75 ، 2.25 L0 z التحويل = تدوير (دوران 180 درجة)
