توسيط المحتوى في موضوع WordPress الخاص بك
نشرت: 2022-10-19إذا كنت تريد توسيط الصفحات في قالب WordPress الخاص بك ، فمن السهل جدًا القيام بذلك. كل ما عليك فعله هو إضافة سطر بسيط من التعليمات البرمجية إلى ملف CSS الخاص بك. إليك الكود الذي تحتاج إلى إضافته: .page {text-align: center؛ } هذا كل ما في الامر! سيؤدي هذا إلى توسيط كل المحتوى الموجود على صفحتك ، بما في ذلك العنوان والنص والصور.
يمكنك توسيط نصك في نص صفحاتك باستخدام محرر WordPress. CSS هي الطريقة الوحيدة لتوسيط عنوان صفحة WordPress. يمكن القيام بذلك أيضًا باستخدام أداة تخصيص CSS الخاصة بـ WordPress أو عبر CSS. ملف CSS. لا يتم استخدام فئة عنوان الصفحة دائمًا كفئة لعناوين الصفحات بواسطة جميع سمات WP. إذا تم تعيين عناوين صفحتك في نسق WP الخاص بك ، فستحتاج إلى تضمينها في ورقة الأنماط الخاصة بك. من المهم ملاحظة أن أداة تخصيص CSS لن تتجاوزها إلا إذا قمت بإجبارها.
عند وجود تعليمات متضاربة في قواعد CSS ، يتم تطبيق قاعدة الأخير. استخدم! هام القاعدة لتوسيط عناوين الصفحات في صفحة واحدة ، مثل صفحة المبيعات ، بدلاً من الصفحة التي لم يتم تضمينها في التغييرات على مستوى الموقع. سيسمح لك عدد من ملحقات التخزين المؤقت المصممة خصيصًا لـ WP بتسريع تحميل موقع الويب الخاص بك. يتلقى المستخدمون إصدارًا ثابتًا من النسخة المحفوظة السابقة عند تمكين المكون الإضافي للتخزين المؤقت. من الممكن عادةً مسح إصدارات ذاكرة التخزين المؤقت السابقة في معظم ملحقات ذاكرة التخزين المؤقت. امسح ملفات تعريف الارتباط في متصفحك أيضًا ، مما سيساعد موقعك على التحميل بشكل أسرع.
قم بتعيين الحد الأقصى للعرض لعنصر الحاوية. تستخدم العديد من مواقع الويب عرض 960 بكسل. من أجل توسيط الصفحة فعليًا ، يجب عليك تضمين الهامش: تلقائي.
استخدم margin: auto عندما تريد توسيط عنصر كتلة أفقيًا (مثل div) ؛ سيؤدي ضبط عرض العنصر إلى منعه من التمدد إلى حواف الحاوية.
من خلال تعيين الهوامش على "تلقائي" ، يمكنك توسيط كتلة أو صورة. عادةً ما يتم استخدام كتلة ذات عرض ثابت مع هذه الطريقة لأنه إذا كانت الكتلة مرنة ، فستشغل ببساطة عرض الكتلة بالكامل.
يرجى اتباع الخطوات أدناه لإعادة الصفحة إلى موقعها الأصلي: افتح المتصفح. بعد تحديد نقل ، اضغط على Alt و Spacebar معًا. من خلال النقر على مفاتيح الأسهم لليسار أو لليمين أو لأعلى / لأسفل ، يمكنك نقل المتصفح إلى أي مكان تريده.
كيف تقوم بتوسيط تخطيط الصفحة؟

انقر فوق الزر تخطيط الصفحة . ضمن قائمة المركز في الصفحة ، اختر أفقيًا ورأسيًا. عند طباعة هذا ، سيتم توسيط الورقة على الصفحة.
الشيء الوحيد الذي تحتاجه هو رمز Cascading Style Sheet (CSS) لتغيير تصميم صفحة الويب الخاصة بك. تتكون غالبية شاشات LCD الموجودة في السوق اليوم من تكوين شاشة عريضة. تركز العديد من صفحات الويب تخطيطاتها على أسطر طويلة من النص لأنه يصعب على العين قراءتها. يمكنك معاينة مستند HTML في متصفحك بعد حفظه. سيتم الكشف عن حجم النسخة إذا كانت نافذة المتصفح أكبر من عرض النسخة الأصلية. عند إنشاء فئة CSS تهدف إلى أن تكون عنصر توسيط ، يوصى بإعطاء الفئة اسم المجمع أو الحاوية. يتم وضع المحتوى الخاص بنا في وسط الشاشة نتيجة لسمة الهامش ، التي تبلغ قيمتها صفر (0) ومحاذاة تلقائية.
لا تعمل الإصدارات القديمة من Internet Explorer و Netscape بشكل صحيح عند الالتزام بترميز CSS هذا ، مع محاذاة النص إلى المنتصف. يمكن إصلاح هذه المتصفحات القديمة في غضون دقائق. يجب تعيين القيم التالية إلى فئة الغلاف من أجل كسر Netscape 6: يجب إعطاء سمة محاذاة النص ، كما هو موضح في القائمة H ، كقيمة لليسار في فئة الغلاف هذه. سيتم استخدام سمة min-width (قائمة I) ، حيث سيضمن ذلك أن يلبي نمط الجسم هذا المطلب. من خلال إدراج غلاف HTML حول جميع نسخ عنوان Gettysburg ، يتم تطبيق علامة معرف نقطة على محتوى مستند HTML. لمعرفة كيفية عمل النص المضبوط إلى اليسار في العديد من المستعرضات ، قم بمعاينة الصفحة في مجموعة متنوعة منها.
كيف يمكنني محاذاة المحتوى المتمركز في الصفحة؟
لتحقيق ذلك ، ما عليك سوى تعيين خاصية العرض إلى flex. يجب تحديد خصائص محاذاة العناصر وضبط المحتوى على النحو التالي: يجب توسيط خصائص محاذاة العناصر وضبط المحتوى. ستتمكن من توسيط عنصر Flex (div داخله) عموديًا أو أفقيًا باستخدام هذا الأمر.
كيف يمكنني توسيط محاذاة الكتل في WordPress؟

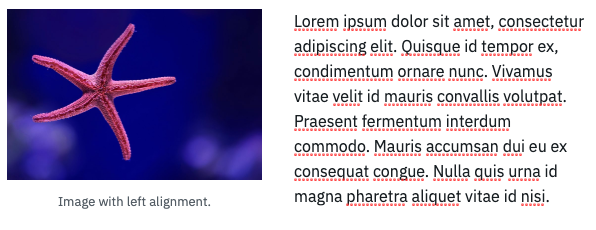
يمكنك محاذاة الصورة إلى اليمين بالنقر فوق رمز المحاذاة الحالية ، ثم تحديد محاذاة للوسط من القائمة المنسدلة. سيتم وضع الكتل بالقرب من الصورة تلقائيًا في موضع بارز أعلى الصورة وأسفلها.
عندما يتجاوز عرض نافذة المتصفح عرض كتلة الموقع ، أريد أن أجعله يحاذي الوسط. عندما تختار "يسار" أو "يمين" أو "وسط" ، لن تتأثر أفعالك. لقد حاولت أيضًا تقليل العرض إلى أقل من 100٪ ، وهو ما لم يحل المشكلة. سيكون من المستحيل استخدام محاذاة المركز حتى يكون الموقع مستجيبًا. هل أنت متأكد من أنك تنظر إلى النص كمحاذاة إلى اليسار؟ إذا كنت تريد كتلة تتوافق دائمًا مع منتصف الصفحة ، فيمكنك إضافتها إلى موقع الويب الخاص بك ، ثم حذف الكتل اليمنى واليسرى بعد تحريرها. يمكن أيضًا تغيير حجم الكتلة ليناسب المسافة بين النص والوسط ، مع ترك النص في المنتصف.
ضع div في أحد الأبوين * div
مركز الصورة في المنتصف. الصندوق المرن هو صندوق في المنتصف.
كيفية توسيط النص في WordPress
محاذاة النص: مركز ؛ هي سمة WordPress تتيح لك توسيط النص. مطلوب مركز نص لوضع النص داخل عنصر. يمكنك توسيط النص داخل الأقسام أو العناصر باستخدام عناصر الشبكة أو عناصر flexbox. يمكنك استخدام سمات justify-content أو align-items لمحاذاة كليهما.

كيف يمكنني توسيط محاذاة المحتوى الخاص بي؟

لتوسيط المحتوى الخاص بك ، ستحتاج إلى استخدام محاذاة نص خاصية CSS. ستعمل هذه الخاصية على محاذاة المحتوى الخاص بك في وسط صفحتك. يمكنك أيضًا استخدام هذه الخاصية لمحاذاة المحتوى الخاص بك إلى يسار أو يمين صفحتك.
عند استخدام CSS ، غالبًا ما يكون من الصعب وضع الأشياء. في هذا البرنامج التعليمي ، سنتعرف على كيفية توسيط العناصر المختلفة عموديًا وأفقيًا وعلى سطح أحادي البعد. الطريقة الأكثر حداثة لتنظيم الأشياء على الصفحة هي استخدام الأساليب الحديثة مثل Flexbox ، ولكن المتصفحات القديمة قد لا تدعمها تمامًا. هذه الطريقة مفيدة إذا كنت غير متأكد من ارتفاع العنصر الذي تريد توسيطه. يجب استخدام العناصر المرنة والمحاذاة لتوسيط العنصر رأسياً: يجب أن يتركز العنصر على العنصر الأصل. بالإضافة إلى ذلك ، يمكنك كتابة التحويل: توسيط العنصر الفرعي عموديًا عن طريق تدوير Y (- 50٪). الطريقة الأكثر شيوعًا لتوسيط عنصر رأسيًا وأفقيًا هي هذه الطريقة.
ضع الخاصية النسبية للعنصر الأصل أولاً. بعد ذلك ، قم بتطبيق هامش علوي سلبي على نصف ارتفاع العنصر الفرعي. أخيرًا ، استخدم التحويل لتوسيط العناصر الفرعية حقًا.
يتم تحديد محاذاة النص بواسطة خاصية محاذاة النص للحاوية. يمكن استخدام القيمة "center" لتوسيط النص داخل الحاوية في أبسط حالة. ومع ذلك ، من الصحيح أن هذا ليس هو الحال دائمًا. عند تعويم العناصر ، مثل فقرة أو قائمة ، سيتم توسيط النص على عنصر عائم ، بغض النظر عما إذا كانت الكتلة المحتوية موجودة في عنصر عائم أم لا. باختصار ، تتقلص العناصر العائمة إلى محتوى الكتل التي تحتوي عليها بسبب طفوها.
كيفية توسيط النص باستخدام خاصية محاذاة المحتوى
إذا كنت تستخدم العلامة * center> ، فيمكنك تحديد محاذاة باستخدام خاصية محاذاة المحتوى. كما هو موضح في المثال التالي ، يمكن استخدام خاصية محاذاة المحتوى لتوسيط النص. يمكن استخدام خصائص center align-content = "center" CSS لتوسيط النص باستخدام خاصية align-content. يستخدم المثال التالي خاصية align-content لتوسيط النص في حاوية Flexbox: Flex-container -br في صفحة محاذاة المحتوى ، يتم تمييز المركز. يمكنك استخدام حاوية الشبكة على موقع الشبكة أو في متصفحك. يمكن الوصول إلى حاوية الشبكة عبر الأمر التالي. محاذاة المحتوى: المركز ؛ الزاوية اليسرى الزاوية اليمنى أو الزاوية اليمنى.
كيف يمكنني توسيط صفحتي في Html؟
لتوسيط صفحة في HTML ، ستحتاج إلى استخدام خاصية CSS "text-align: center". سيؤدي هذا إلى توسيط كل النص على الصفحة. إذا كنت تريد توسيط عناصر أخرى على الصفحة ، فستحتاج إلى استخدام خصائص CSS " margin: 0 auto " أو "float: none".
عند استخدام HTML و CSS لتوسيط صورة ما ، يمكنك جعلها تبدو أكثر تناسقًا على موقع الويب الخاص بك. يمكن أن يساعدك مركز التصميم الخاص بك ، وخاصة العناصر الكبيرة مثل الصور ، في تنظيم عملك بشكل مرئي ومرئي. تعد محاذاة العناصر على الصفحة جزءًا رئيسيًا من تحقيق التوازن في موقع الويب الخاص بك. عند وضع صورة في وسط صفحة HTML ، يلزم وجود ترميز خاص. إذا كنت تقوم ببناء موقعك من البداية أو باستخدام Bootstrap CSS ، فستتمكن من القيام بذلك. في السابق ، كان عنصر مركز HTML عبارة عن مربع اختيار يقوم تلقائيًا بتوسيط أي كتلة أو عنصر مضمن يحتوي عليه. سيتم عرض هذه العلامة ، مثل معظم العلامات الأخرى ، في متصفح HTML5.
يتم تعريف CSS المضمن على أنه سمة نمط لعنصر ما في عنصر HTML. يتم إنشاء CSS الداخلية والخارجية بنفس بنية CSS المضمنة. يوصى بفصل HTML و CSS ، لكن أيًا من هذه الطرق ستظل تؤدي إلى نفس النتيجة. يمكن استخدام HTML و CSS لتوسيط الصورة في بعض الحالات. يمكن عرض صورة مركزها أفقيًا على موقع الويب الخاص بك بثلاث طرق. يجب عليك تحديد واحدة إذا كنت تريد استخدام صور أصغر ، والأخرى إذا كنت تريد استخدام صور أكبر. الثالث هو الأكثر استجابة لنموذج تخطيط Flexbox.
إذا كنت تبحث عن طريقة لتوسيط أي صورة بالحجم ، فسنقوم بتغطيتك. بالنسبة للصور ذات التوسيط الرأسي ، قم بلفها في عنصر div بخصائص موضع CSS وتحويلها ، بالإضافة إلى خصائص CSS إلى اليسار والأعلى. للقيام بذلك ، يجب أن يستخدم المتصفح حواف div لمحاذاة أفقيًا وعموديًا (أي يجب وضع نسبة أعلى من الصفحة على اليمين (حوالي 50٪) وإلى اليسار (حوالي 27٪). صورة أفقية ورأسية ، لفها في عنصر كتلة ، مثل div ، بدءًا من Flexbox. باستخدام طريقة الترجمة ، يمكنك تحريك div على طول محوري X و Y لتوسيط div. العنصر المرن ( image داخل div) سيكون المركز عموديًا وأفقيًا نتيجة لهذا الأمر.
تجعل الصورة المرنة عنصر قائمة رائعًا ، واستخدام CSS لإنشاء قائمة مرنة أمر بسيط. يجب أن تكون الصورة ملفوفة في عنصر div مع ضبط خاصية العرض على flex. عندما ندرج هذا العنصر ، يتعرف المتصفح على الصورة كعنصر مرن ويتعرف div على أنه الحاوية الرئيسية. اضبط خاصية justify-content على المركز بحيث يمكن توسيط الصورة داخل div. بعد ذلك ، اضبط عرض الصورة على طول ثابت.
كيفية توسيط النص في جدول
يجب أن يقوم عنصر العنصر بتوسيط علامة td داخل عنصر الجدول ، مع التأكد من أن النص في منتصف عنصر الجدول.
