دليل عملي للتمركز في CSS
نشرت: 2022-04-18- العناصر المضمنة والمكتوبة: محاذاة النص
- توسيط عناصر الكتلة بعرض ثابت
- توسيط العناصر المضمنة بعرض ثابت
- الشبكة و Flexbox: الطريقة الحديثة
- عمودي وأفقي: حل شامل
- التوسيط المطلق: التحويل
كما ذكرت بإيجاز في مقدمتي إلى وظائف الرياضيات في CSS - بعد نشر مقالة حيل CSS المفيدة - رأيت حركة مرور قادمة إلى هذا الموقع لكلمات رئيسية مثل "كيفية توسيط CSS". لذا ، من المنطقي أن أضع مثل هذه المقالة بنفسي في النهاية.
أنا متأكد من أن مشكلة توسيط الأشياء باستخدام CSS لا تتعلق بتذكر justify-content: center; منشأه. يتعلق الأمر بحقيقة أن هياكل التخطيط المختلفة لها قواعدها الخاصة ، وقد لا تحترم نهجًا معينًا.
ولكن ، أول الأشياء أولاً ، لمن تم إنشاء هذا الدليل من أجل:
- مطورو الواجهة الأمامية الذين يشعرون بالإرهاق من "القواعد واللوائح" الخاصة بـ CSS.
- أي شخص يجد صعوبة في التركيز على div مرة واحدة وإلى الأبد. آآآآهه !!
- مالكو مواقع الويب العالقون في قوالب / سمات سيئة التنظيم.
في CSS ، غالبًا ما يُشار إلى التوسيط على أنه عمودي أو أفقي أو رأسي وأفقي.
يمكنك أيضًا تفسيره على أنه يسار ويمين ويسار ويمين. وفي بعض الحالات ، قد ترى أيضًا أنه يشار إليها باسم Top & Bottom. ستكون هذه أيضًا المصطلحات التي نستخدمها في هذا الدليل. مع ذلك ، لنبدأ بالطريقة الأكثر رواجًا بينهم جميعًا.
العناصر المضمنة والمكتوبة: محاذاة النص
أحد الأشياء التي قد لا تبدو واضحة للوهلة الأولى هو text-align: center; يعمل لأكثر من مجرد فقرات. كخاصية ، يمكن تطبيقها على أي عنصر يعتبر كتلة. هذا يعني أنه طالما أن المحتوى الخاص بك ملفوف في <div> أو عنصر مشابه ، فيمكن توسيطه باستخدام محاذاة النص .
CSS و HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>الشيء الجميل في هذا النهج هو أنه يعمل مع كل من Grid و Flexbox. طالما أنك تقوم بلف المحتوى داخل div ، فإنه سيعمل بشكل جيد مع محتوى مثل الصور.

وهي تعمل بشكل جيد مع القوائم أيضًا:
- أنا عنصر قائمة # 1.
- وهذا عنصر القائمة رقم 2.
دعونا نرى ما يحدث إذا حاولنا توسيط عنصر <span> دون تغليفه في حاوية كتلة أولاً.
CSS و HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>والنتيجة هي:
سبب عدم توسيط هذا العنصر <span> هو أنه عنصر مضمن. بالنسبة للعناصر المضمنة ، فأنت تريد دائمًا تعيين أصل .
لذلك ، إذا عدنا وأخذنا فئة span-demo-center وقمنا بتطبيقها على <div> - ستكون النتيجة كما يلي:
إذا كنت تعمل باستخدام قاعدة بيانات كبيرة أو تستخدم نموذجًا سيئ التنظيم ، فهذا هو السبب الأول في عدم نجاح توسيط السبب. على هذا النحو ، تحقق دائمًا من عناصر الكتلة والعناصر المضمنة ومعرفة ما إذا كانت متداخلة بشكل صحيح.
توسيط عناصر الكتلة بعرض ثابت
طريقة أخرى شائعة لتوسيط العناصر هي استخدام margin: auto; ، وهو الأكثر استخدامًا لعناصر الكتلة ذات العرض الثابت.

لذلك ، فكر في عنصر div مخصص داخل حاوية أكبر. ثم تحاول وضع المحتوى داخل عنصر div المخصص هذا وجعله مركزًا.

لنقم بمثال حي لنراه عمليًا:
CSS و HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> في هذا المثال ، تأخذ فئة margin-auto-container الحاوية من منشور المدونة هذا - ثم نقوم بإنشاء فئة جديدة تسمى margin-auto-inner ونطبق عليها عرضًا ثابتًا بتصميم مخصص. أخيرًا ، نطبق margin: 0 auto; للتأكد من أن الحاوية الداخلية الخاصة بنا ستبقى في المنتصف بالنسبة للحاوية الرئيسية.
لماذا 0؟ نضيف 0 لأننا نريد ترك الهامش العمودي (العلوي والسفلي) كما هو ، وتطبيق الهامش التلقائي على العرض الأفقي (الأيمن واليسار). يمكنك تغيير هذا لتحديد هوامش فردية مثل "margin: 25px auto 50px؛" والذي سيترك هامش 25 بكسل في الأعلى ، و 50 بكسل في الأسفل. هام: سبب الهامش الخاص بك: auto؛ ليس التوسيط لأنك لم تحدد عرضًا ثابتًا للعنصر الذي تحاول توسيطه.
نحدد أيضًا text-align: center; حيث سيؤدي ذلك إلى توسيط النص داخل الحاوية الداخلية .
توسيط العناصر المضمنة بعرض ثابت
في حالة العنصر المضمن ، يتم تجاهل العرض المخصص.
لنلقِ نظرة على العرض التوضيحي:
CSS و HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>والنتيجة هي:
كما ترى ، على الرغم من تحديد margin: auto; لا يتم توسيط عنصر الامتداد المضمن.
لحسن الحظ ، هناك حل سهل لذلك. عن طريق إضافة display: block; الخاصية لفئة margin-auto-inner-span الخاصة بنا - يمكننا إخبار المتصفح بأننا نريد أن يتم التعامل مع هذا العنصر المحدد على أنه كتلة . والآن يجب أن تتمحور:
في هذه المرحلة ، قد تتساءل عن عناصر HTML التي تعتبر كتل وأيها مضمنة . مفهوم. أوصي بالنظر إلى مرجع MDN:
- عناصر الكتلة
- عناصر مضمنة
إذا كنت تعرف الفرق بين Inline و Block ، فسيكون من الأسهل بكثير العثور على حل التوسيط المناسب لمشكلتك.
الشبكة و Flexbox: الطريقة الحديثة
Grid و Flexbox هما وحدتا التخطيط المستخدمتان في تصميم الويب الحديث. في حين أن Flexbox هو نظام تخطيط أحادي البعد ، فإن الشبكة تعتمد على نهج ثنائي الأبعاد.
ويمكن توسيط عنصر div لكلا التخطيطين باستخدام سطرين فقط من التعليمات البرمجية.
عمودي وأفقي: حل شامل
لكل من تخطيطات الشبكة و Flexbox ، يمكنك استخدام place-content: center; منشأه.
CSS و HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>تعد خاصية محتوى المكان اختصارًا لمحاذاة المحتوى وتبرير المحتوى .
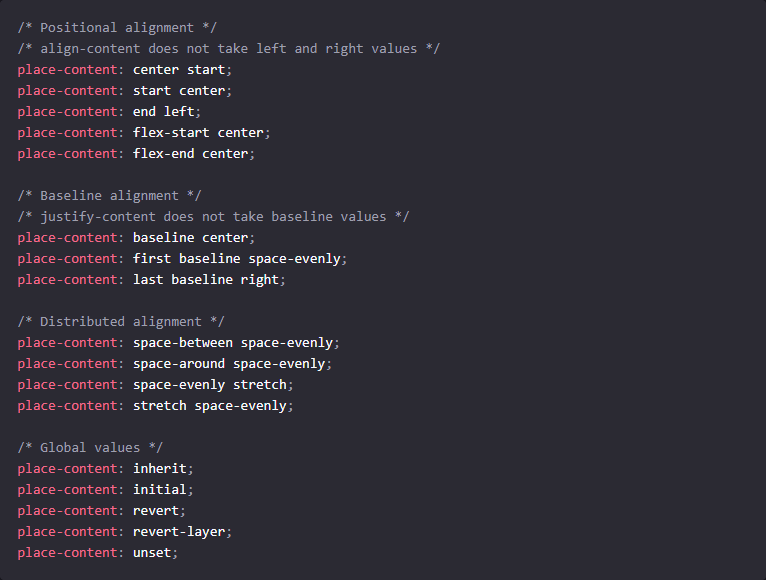
باستخدام place-content يمكنك إجراء العديد من أشكال المواضع ، اعتمادًا على نمط التخطيط الذي تستخدمه:

للحصول على مرجع كامل ، يرجى الاطلاع على صفحة MDN هذه.
بشكل عام ، هناك عدد قليل جدًا من حالات الحافة حيث لن تكون تقنيات التمركز المحددة كافية. إذا كنت تعمل باستخدام تخطيط قديم ، فإن أفضل رهان لك هو العثور على التناقضات في أسماء الفئات داخل ورقة الأنماط نفسها. ثم ابحث عن طريقة لتداخل العناصر بشكل صحيح بحيث يتم تنفيذ منطق التوسيط المحدد بشكل صحيح.
التوسيط المطلق: التحويل
يتم استخدام خاصية transform عندما تريد أن يتم توسيط شيء ما "ميت في المركز" - أفقيًا ورأسيًا (يسار ، يمين ، أعلى ، أسفل).
CSS و HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>مثال: تحويل CSS
يعمل هذا عن طريق تعيين الموضع على مطلق للعنصر الفرعي الذي ترغب في توسيطه.
من المهم أن يكون للعنصر الأصل الموضع النسبي ، وإلا فإن خاصية التحويل ستستخدم التخطيط الرئيسي باعتباره العنصر الرئيسي.
نستخدم الأعلى واليسار لتعيين الموضع بالنسبة إلى الزاوية العلوية اليسرى. بعد ذلك ، يمكن سحب العنصر إلى المركز باستخدام translate() .
يجب تعيين الهامش والحشو على 0 ، أو ستشهد تغييرًا في المركز.
وهذا يخلصنا تعليمي / مرجع. إذا كنت ترغب في إتقان التوسيط باستخدام CSS - أطلق محرر الكود المفضل لديك وابدأ في اختبار هذه الأمثلة.
