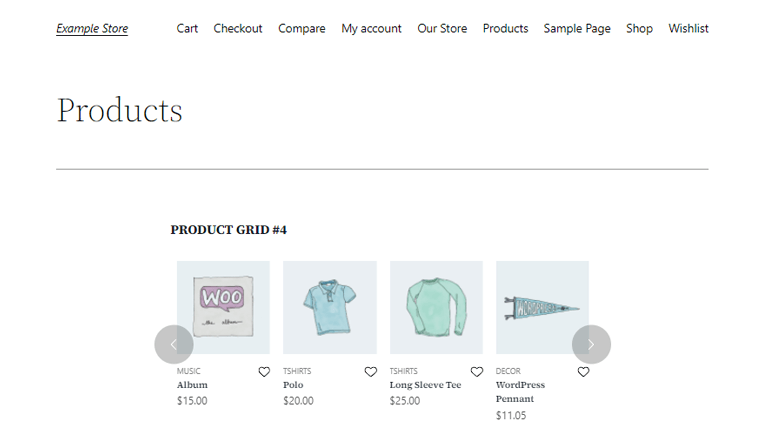
كيفية تغيير تخطيط صفحة المنتج في WooCommerce باستخدام ProductX؟
نشرت: 2022-05-11هل أنت متحمس لمعرفة كيفية تغيير تخطيط صفحة المنتج في WooCommerce باستخدام ProductX؟ إذا كان الأمر كذلك ، فقد وصلت إلى المكان المناسب لتعلم ذلك.
WooCommerce هي واحدة من أكثر منصات التجارة الإلكترونية شيوعًا لإنشاء متجر عبر الإنترنت أو عمل تجاري إلكتروني. يوفر لك وظائف قوية لتشغيل متجر على الإنترنت.
ولكن إلى جانب الوظائف ، فأنت بحاجة إلى تصميم منتج جذاب لزيادة المبيعات. يحل ProductX هذه المشكلة من خلال تقديم كتل WooCommerce مخصصة مذهلة والقدرة على تغيير تخطيط صفحة المنتج في WooCommerce.
هنا ، في هذه المقالة ، سنوضح لك كيفية تغيير تخطيط صفحة المنتج على موقع الويب الخاص بك على WordPress WooCommerce باستخدام ProductX بالتفصيل.
بدون مزيد من اللغط ، دعنا نتعمق.
لماذا تغيير تخطيط صفحة المنتج في WooCommerce؟
لا شك أن تصميم صفحة منتج جذاب وجذاب بصريًا سيساعدك على زيادة معدل التحويل. وزيادة المبيعات من الزوار الحاليين إلى موقع الويب الخاص بك.
لذا ، عند الحديث عن صفحة منتج WooCommerce الافتراضية ، فقد تم إنشاؤها باستخدام قالب WordPress أساسي جدًا. إنها وظيفية وتغطي أساسيات صفحة المنتج. ومع ذلك ، لا تقدم WooCommerce الكثير في طريق التخصيص.
لكن لا داعي للقلق على الإطلاق! هناك إمكانية لاستخدام سمات WooCommerce المختلفة لتغيير شكل ومظهر صفحة منتجك.
ليس ذلك فحسب ، بل هناك أيضًا إضافات WooCommerce تساعدك على تخصيص موقعك المستند إلى WooCommerce. إنها مثالية عندما تريد إجراء تعديل معين دون تغيير المظهر الخاص بك.
من بين هذه المكونات الإضافية ، يعد ProductX أحد الخيارات الرائعة المتاحة. يأتي مع عدد من كتل WooCommerce المخصصة لتصميم متجر WooCommerce الخاص بك. بالإضافة إلى ذلك ، ستتمكن من تغيير تخطيط صفحات المنتج بسهولة.
لذا ، لنبدأ بمعرفة المزيد عن المكون الإضافي ProductX.
تقديم ProductX - البرنامج المساعد للكتل المخصصة WooCommerce
ProductX عبارة عن مكون إضافي لكتل Gutenberg بسيط ولكنه معقد لـ WooCommerce. هذا يعني أنه ملحق ملحق WooCommerce يقدم كتل مخصصة وميزات إضافية لمتجر WooCommerce.

يضيف هذا المكون الإضافي ، في جوهره ، مجموعة متنوعة من كتل المنتجات إلى صفحات منتج WooCommerce. على سبيل المثال ، قائمة المنتجات ، شريط التمرير ، قائمة الفئات ، الرف الدائري ، إلخ.
علاوة على ذلك ، فإنه يحتوي أيضًا على عرض سريع ومقارنة المنتجات وتقليب الصور وقائمة الرغبات والعديد من الوظائف المفيدة. يمكنك أيضًا عرض أحدث منتجاتك والمنتجات الأكثر مبيعًا والعناصر المعروضة للبيع والعناصر المميزة وعناصر الفئة وما إلى ذلك.
يمكنك استخدامه لإنشاء تصميمات تخطيط جميلة لمتجر WooCommerce ، كل من صفحة المنتج الفردية وصفحة الأرشيف . في النهاية ، إضافة المزيد من الأناقة لتكون قادرًا على بيع أي شيء في متجر التجارة الإلكترونية الخاص بك بكميات أكبر.
ناهيك عن أنها تقدم تصميمات جاهزة لإنشاء صفحة المنتج المثالية دون الحاجة إلى البدء من نقطة الصفر.
ومن ثم ، فإن استخدام ProductX ، لديك سيطرة كاملة على الطريقة التي ترغب في صياغة صفحة منتجك بها. يمكنك ترتيب منتجاتك في قائمة أو في شبكات جذابة أو في منزلقات.
الملامح الرئيسية للمنتج X:
دعنا نلقي نظرة أعمق على الميزات الرئيسية لهذا المكون الإضافي لفهمه بشكل أفضل:
- يمكنك استخدام مجموعة متنوعة من المعايير ، بما في ذلك الفئة والعلامة والطلب والتصفية والإزاحة والمزيد لعرض المنتجات
- يمكنك بسهولة تضمين تصميمك في كتل الشبكة مع إمكانيات التخصيص الواسعة.
- يوفر منشئ استعلام متقدمًا يتيح لك إنشاء استعلامك المخصص لعرض منتجاتك.
- استخدم مرشح Ajax لعرض المنتجات المطلوبة بسرعة في حالة عرض عدد كبير من المنتجات.
- قم بتنشيط وظيفة حالة المبيعات لإبقاء المستهلكين على اطلاع دائم بحالة طلباتهم.
- يتيح لك عرض حالة المخزون الحالية لبضائعك بتنسيق شبكة.
- تجعل ميزات ترقيم الصفحات و "تحميل المزيد" لقوائم المنشورات وشبكات النشر تصفح المنتجات في غاية السهولة.
- نظرًا لأن ProductX يعمل مع المكونات الإضافية متعددة اللغات مثل WPML و Loco Translate ، يمكنك توطين منتجاتك في جميع أنحاء العالم.
تسعير ProductX:
ProductX هو مكون إضافي مجاني متاح للإصدارات المجانية والمتميزة. من دليل WordPress.org ، يمكنك تنزيل الإصدار المجاني مباشرة إلى لوحة التحكم الخاصة بك. من الممكن أيضًا الحصول عليها عبر الموقع الرسمي للشركة.
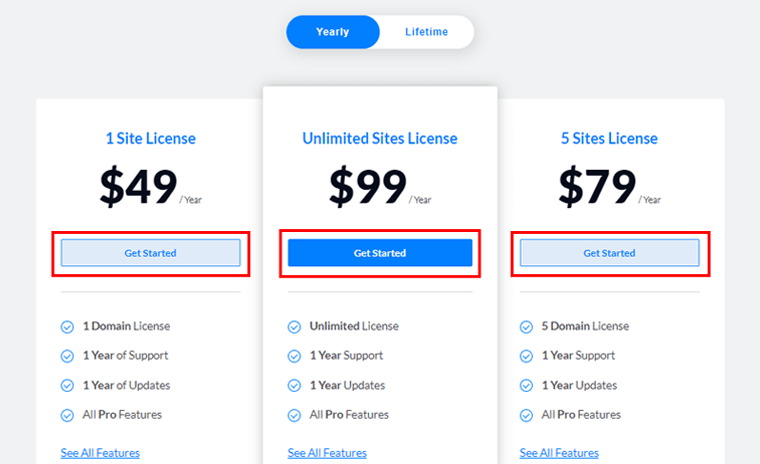
ومع ذلك ، يمكنك الترقية إلى الإصدار المتميز لإلغاء تأمين المجموعة الكاملة من الميزات. الإصدار المتميز متاح في مخططات التسعير التالية:
- 1 خطة ترخيص الموقع: تكلف 39 دولارًا سنويًا أو 119 دولارًا / دفعة لمرة واحدة لترخيص موقع واحد.
- خطة ترخيص 5 مواقع: تكلف 63 دولارًا سنويًا أو 199 دولارًا / دفعة واحدة مقابل 5 تراخيص مواقع.
- خطة ترخيص مواقع غير محدودة: تكلف 79 دولارًا سنويًا أو 311 دولارًا / دفعة واحدة لتراخيص مواقع غير محدودة.
أيضًا ، تأتي جميع مخططات التسعير مع دعم متميز وتحديثات وجميع الميزات الاحترافية.
كيفية تغيير تخطيط صفحة المنتج في WooCommerce باستخدام ProductX؟
يمكنك تغيير تصميم صفحة المنتج في WooCommerce في بضع خطوات بسيطة. لذا استمر معنا ونحن نأخذك في هذه المغامرة.
الخطوة 1: تثبيت وتفعيل البرنامج المساعد ProductX
يمكن تثبيت ProductX على WordPress تمامًا مثل أي مكون إضافي لبرنامج WordPress. الإعداد أسهل بكثير.
للتوضيح ، من أجل استخدام الإصدار المتميز من ProductX ، يجب عليك أولاً تثبيت الإصدار المجاني. أولاً ، سنرى عملية تثبيت الإصدار المجاني ثم نتجه نحو الإصدار المميز.
1) تثبيت وتفعيل البرنامج المساعد ProductX (نسخة مجانية).
أول شيء يجب فعله هو تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك حيث سنقوم بتنزيل المكون الإضافي.
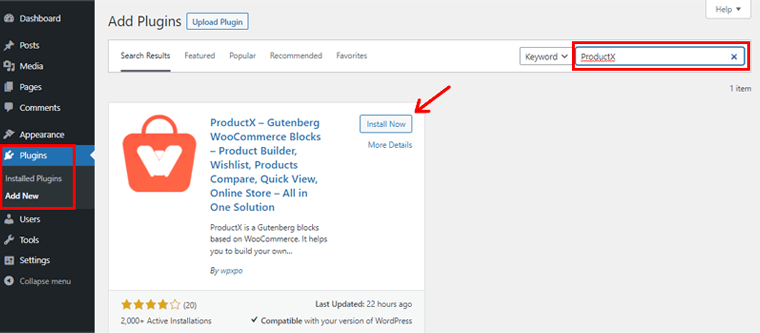
الآن ، في شريط التنقل الأيمن من لوحة القيادة ، انتقل إلى قسم "المكونات الإضافية" وانقر فوق الزر "إضافة جديد" .

في الزاوية العلوية اليمنى من لوحة التحكم ، اكتب المكون الإضافي "ProductX" في حقل البحث. بمجرد تحديد موقع المكون الإضافي ، انقر فوق الزر "تثبيت" .
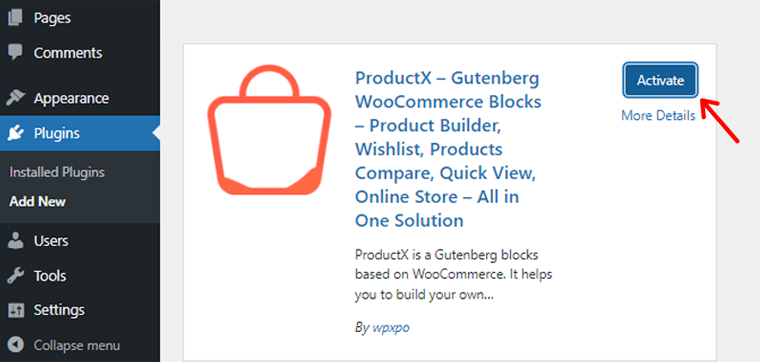
بعد اكتمال التثبيت ، سترى خيار "تنشيط" ، كما هو موضح أدناه. انقر فوق الزر لتنشيطه.

تم الآن تثبيت الإصدار المجاني من البرنامج المساعد ProductX بنجاح. بعد ذلك ، ستظهر صفحة الترحيب مع قائمة "ProductX" في مربع التنقل الأيسر.
II) قم بإعداد البرنامج المساعد ProductX.
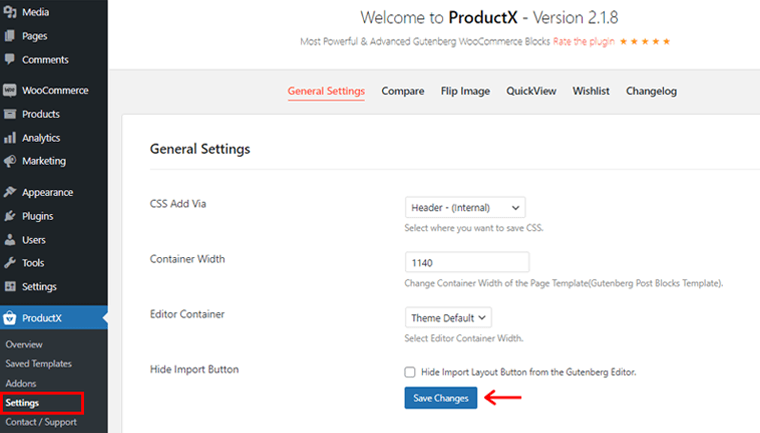
أسفل قسم ProductX ، توجد قوائم فرعية أخرى. هناك ، ستجد خيار "الإعدادات" .
هناك خيارات للإعدادات العامة بالإضافة إلى الإعدادات الإضافية الأخرى مثل المقارنة و Flip Image وما إلى ذلك.

بعد ذلك ، يمكنك تعديل الأشياء لتناسب احتياجات موقع الويب الخاص بك. في النهاية ، انقر فوق الزر "حفظ التغييرات" لحفظ أية تغييرات قمت بإجرائها.
نظرًا لأن المكون الإضافي ProductX هو مكون إضافي ملحق WooCommerce ، فإنه يوسع وظائف WooCommerce من خلال تقديم العديد من الكتل المطلوبة.
لذلك ، تحتاج إلى تثبيت المكون الإضافي WooCommerce من أجل استخدام البرنامج المساعد ProductX .
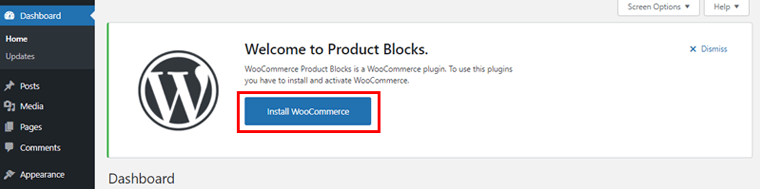
إذا لم تكن قد قمت بذلك بالفعل ، فيمكنك أيضًا الحصول على إشعار على لوحة القيادة لتثبيت المكون الإضافي WooCommerce.

ببساطة ، انقر فوق خيار "تثبيت WooCommerce" في لوحة الإشعارات. بعد ذلك ، قم بتنشيط وإعداد متجر WooCommerce الخاص بك.
III) شراء الإصدار المتميز من البرنامج المساعد ProductX
الإجراء الأول الذي يجب عليك اتخاذه هو الانتقال إلى الصفحة المقصودة لـ WPXPO وشراء ProductX الممتازة.

ثم انقر فوق الزر "شراء الآن" الموجود على شريط التنقل. سيتم نقلك إلى صفحة تسعير ProductX بعد ذلك.

سترى مخططات تسعير مختلفة متاحة. حدد الخيار الذي يلبي احتياجاتك على أفضل وجه وانقر فوق الزر "البدء" .
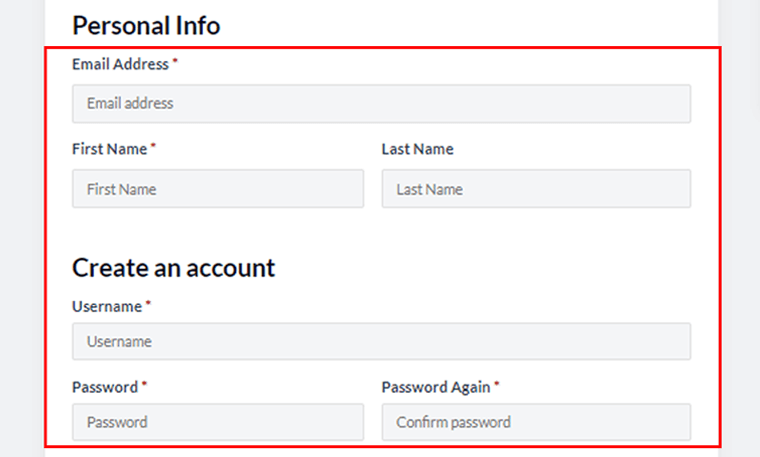
ستظهر صفحة Checkout جديدة بعد ذلك.

ستحتاج إلى ملء جميع المعلومات المطلوبة وإنشاء حساب هناك. يمكنك أيضًا تطبيق رمز قسيمة للحصول على خصم إذا كان لديك واحد.

بعد ملء جميع الحقول ، انقر فوق الزر "شراء" .
عند شرائك ProductX pro بنجاح ، ستتلقى رسالة بريد إلكتروني بها رابط تنزيل ومفتاح ترخيص. يمكنك بعد ذلك تنزيل ملف ProductX zip المميز. واحفظ مفتاح الترخيص لاستخدامه لاحقًا.
4) تحميل وتثبيت وتنشيط البرنامج المساعد ProductX (الإصدار المميز).
لتثبيت المكون الإضافي ProductX الإضافي ، يجب عليك أولاً تحميل الملف المضغوط الذي قمت بتنزيله مسبقًا.
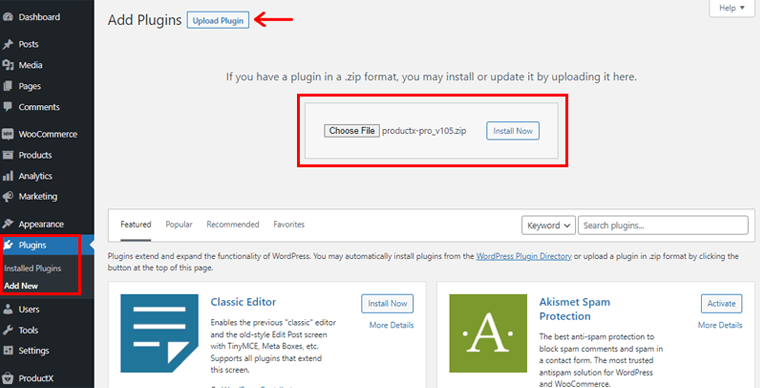
للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق "إضافة جديد" ضمن قائمة المكونات الإضافية .

بعد ذلك ، انقر فوق "تحميل البرنامج المساعد" ثم على خيار "اختيار ملف" . الآن ، قم بتحميل الملف الذي تم تنزيله في تلك المنطقة. وانقر على خيار "التثبيت الآن" بجواره.

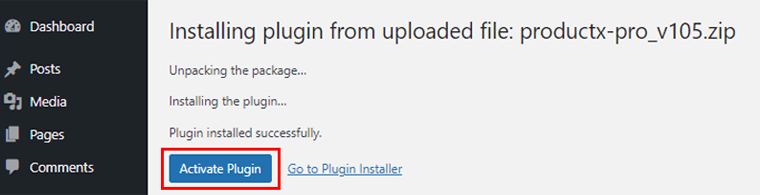
بعد ذلك ، سترى خيار "تنشيط" ، انقر فوقه.
V) أدخل مفتاح الترخيص الخاص بك
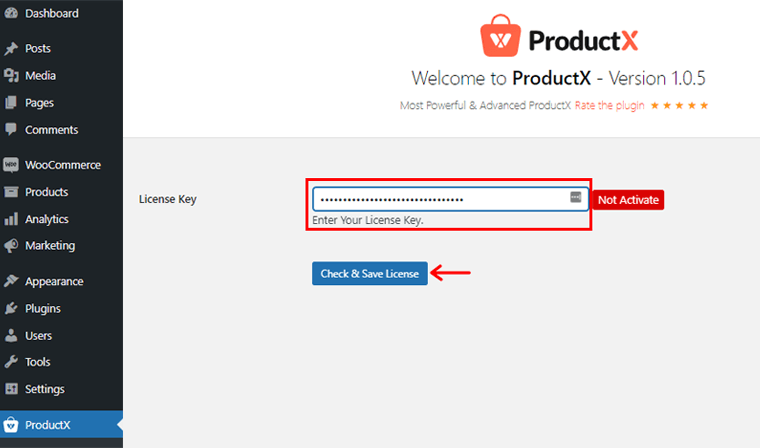
بعد ذلك ، سيتم نقلك إلى صفحة مفتاح الترخيص ، حيث ستحتاج إلى إدخال مفتاح الترخيص الذي قمت بحفظه مسبقًا.

ضع مفتاح الترخيص في مربع مفتاح الترخيص وانقر فوق "التحقق من الترخيص وحفظه" .
هذا هو! تم تمكين مفتاح الترخيص والمكوِّن الإضافي ProductX الإضافي بنجاح.
لا تنس إعداد خيارات إعدادات الإصدار المتميز بنفس الطريقة التي قمت بها بالإصدار المجاني.
الخطوة 2: إنشاء تخطيط صفحة منتج واحد باستخدام ProductX Builder
يتميز الإصدار المميز من ProductX ببرنامج WooCommerce Builder Addon الحصري الذي يساعدك في إنشاء أو تغيير تخطيط صفحة المنتج. بشكل أساسي ، باستخدام هذا الملحق ، يمكنك بسهولة إنشاء تخطيط صفحة منتج واحد.
لاحظ أنه بالنسبة لتخطيط صفحة المنتج الخاص بك ، يجب عليك أولاً إنشاء ونشر منتجاتك في فئات مختلفة. إذا كان لديك بالفعل متجر WooCommerce ، فلا ينبغي أن تكون هذه مشكلة. ما عليك سوى اتباع إرشاداتنا أثناء إرشادك خلال الإجراء.
أيضًا ، يمكنك استيراد منتجات WooCommerce التجريبية لاختبار المكون الإضافي للتوضيح القادم.
لذلك ، دعونا نرى كيفية إنشاء تخطيط صفحة منتج واحد بعمق.
I) قم بتنشيط الملحق Builder لإنشاء القالب
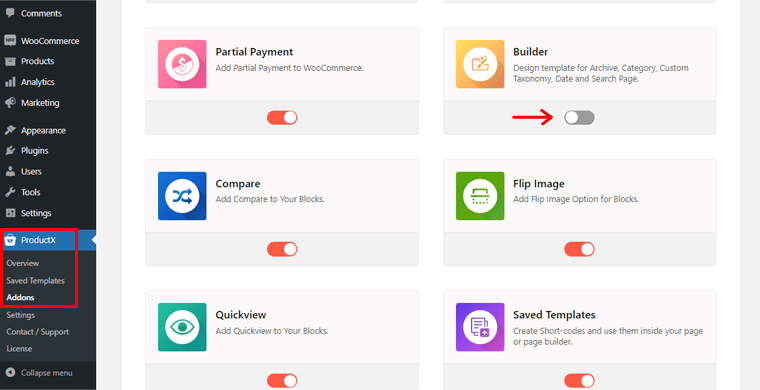
الآن ، أول شيء عليك القيام به هو تنشيط الملحق Builder. للقيام بذلك ، انتقل إلى "ProductX" في شريط التنقل الأيمن ثم إلى "الإضافات" . ثم قم بتمكين الملحق Builder .

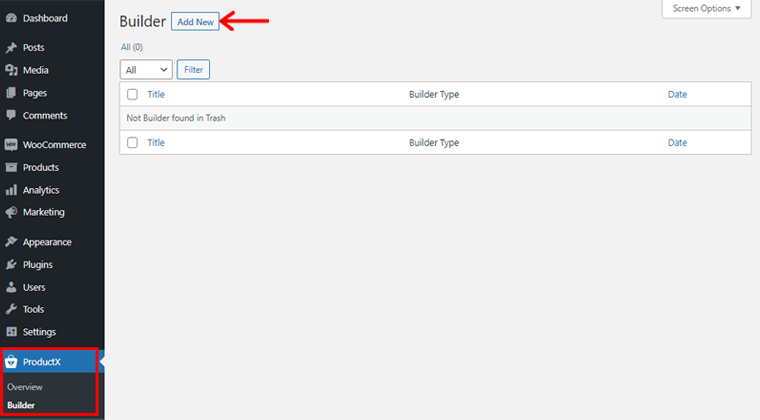
بعد ذلك ، ضمن قائمة ProductX ، ستلاحظ خيار "Builder" . انقر عليه.

بعد ذلك ، انقر فوق الخيار "إضافة جديد" في أعلى الجانب الأيسر لإنشاء تخطيط قالب جديد.
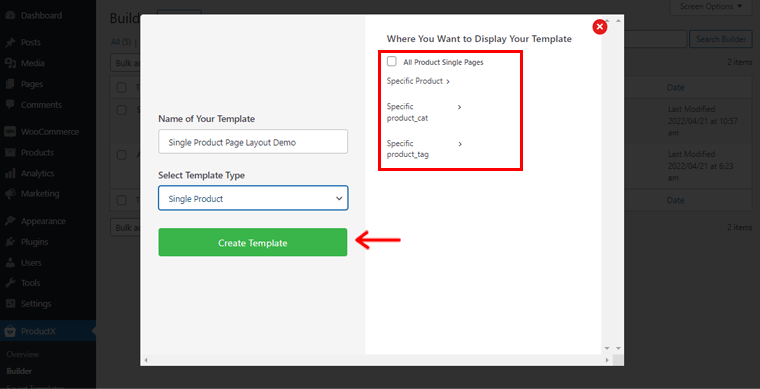
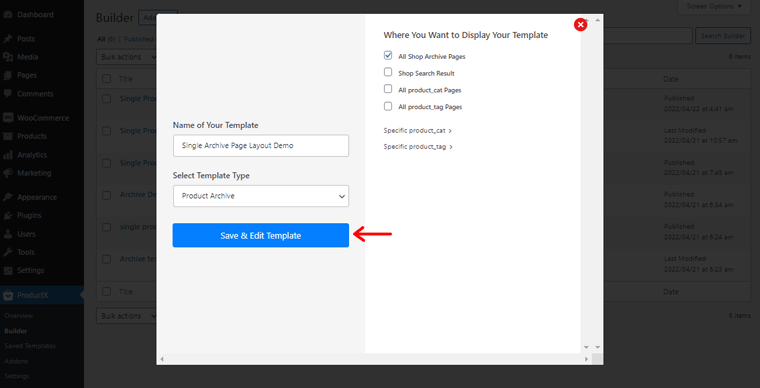
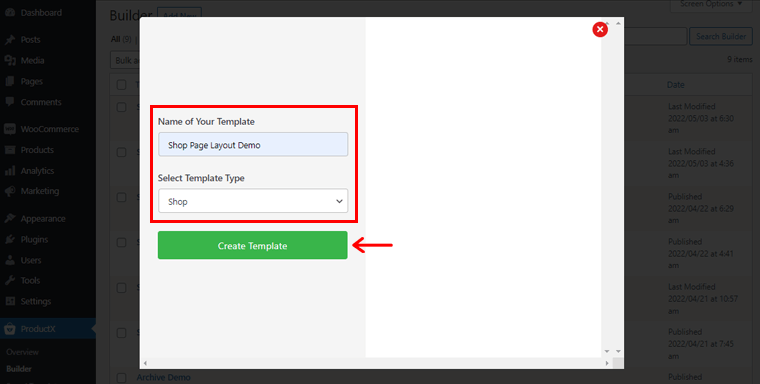
بعد ذلك ، سترى الصفحة كما هو موضح أدناه. هناك ، تحتاج إلى إدخال المعلومات المطلوبة في اسم القالب الخاص بك وتحديد حقول نوع النموذج.

لذلك ، دعنا نضع الاسم كـ "عرض تخطيطي لصفحة منتج واحد" . في حقل تحديد نوع النموذج ، سترى 3 خيارات. هم منتج واحد وأرشيف منتج ومتجر. أنت حر في اختيار أي منها حسب متطلباتك. اعتبارًا من الآن ، اخترنا منتجًا واحدًا .
بعد ذلك ، يجب عليك تحديد المكان الذي تريد عرض القالب فيه. على اليمين ، ستلاحظ عددًا من الخيارات:
- جميع صفحات المنتج الفردية
- منتج محدد
- لقط المنتج المحدد
- product_tag محدد
قد تختلف هذه الإعدادات أيضًا وفقًا لنوع القالب الذي اخترته.
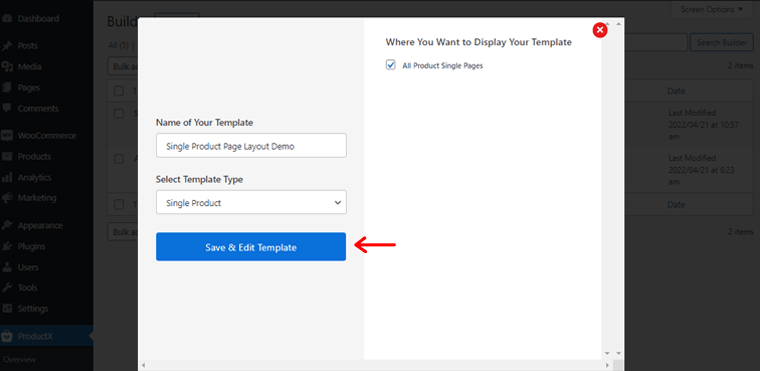
لذلك سنقوم هنا بتمكين الخيار لجميع صفحات المنتج الفردية . ثم انقر فوق خيار "إنشاء نموذج" أدناه.

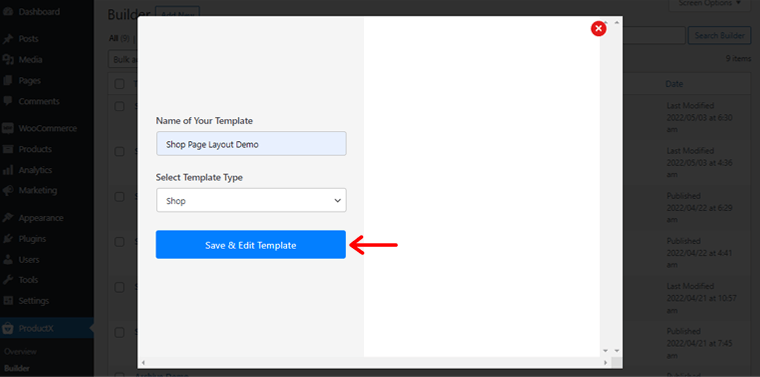
عند الانتهاء ، انقر فوق الخيار "حفظ وتحرير النموذج". فقط اضغط عليها.
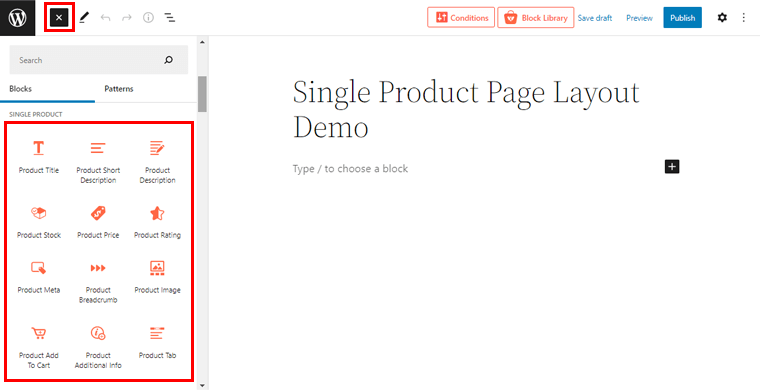
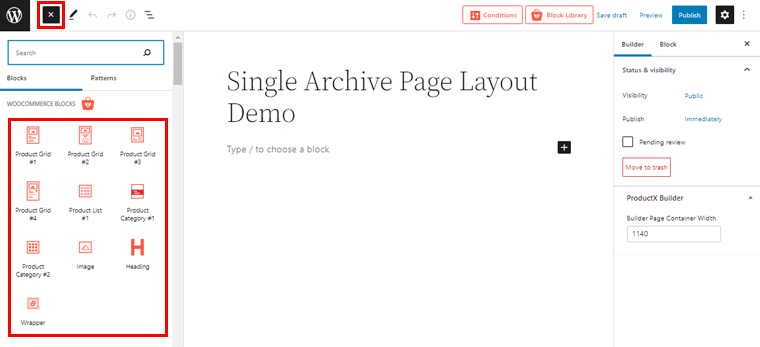
سيتم نقلك الآن إلى محرر الصفحة. انقر فوق الرمز (+) الموجود على الجانب الأيسر من محرر الصفحة. لذلك ، إذا قمت بالتمرير لأسفل قليلاً ، فسترى العديد من كتل المنتجات الفردية .

لكي تكون دقيقًا ، يمكنك الحصول على 14 كتلة منتج فردي لاستخدامها في إنشاء تخطيط صفحة المنتج الفردي المطلوب. علاوة على ذلك ، يشتمل تصميم كل كتلة على ميزات التصميم والأناقة المتقدمة أيضًا. ومع ذلك ، بناءً على الكتلة المختارة ، تختلف خيارات تخصيص كل جانب من جوانب التصميم.
II) إضافة كتل منتج واحد
الآن ، دعنا نضيف بعض مجموعات المنتجات الفردية الرئيسية ونخصصها لبناء تخطيط صفحة منتج واحد.
لجعل تخطيط صفحة منتج واحد أكثر دقة ، أضفنا هنا عمودين من محرر الكتلة.

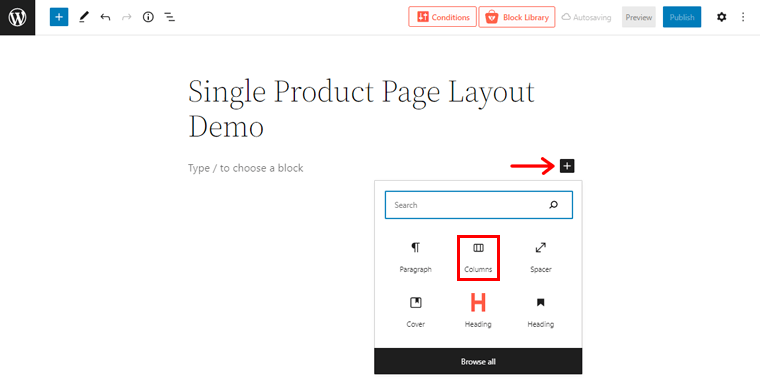
للقيام بذلك ، ما عليك سوى النقر فوق الرمز (+) والنقر فوق خيار "العمود" لتحديد العدد المطلوب من الأعمدة.

ط) قالب صورة المنتج
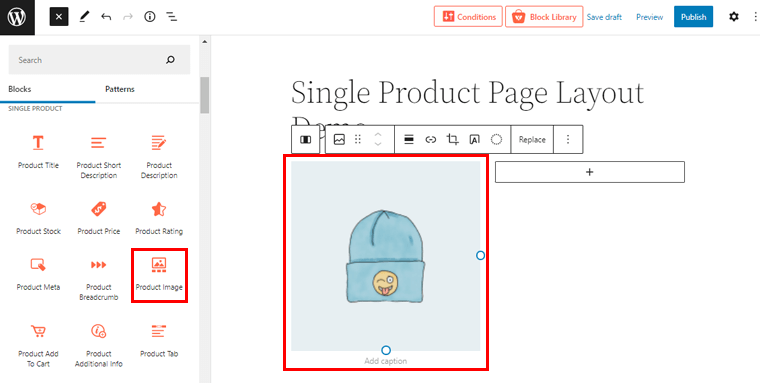
الآن ، في العمود الأول ، تحتاج إلى إضافة كتلة صورة المنتج. من حقول Single Product Block ، يمكنك ببساطة سحب قالب صورة المنتج إلى العمود الذي قمت بإنشائه مسبقًا.

ب) قالب عنوان المنتج
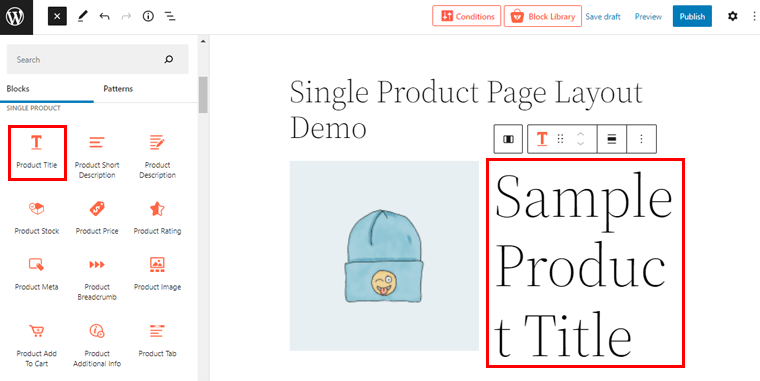
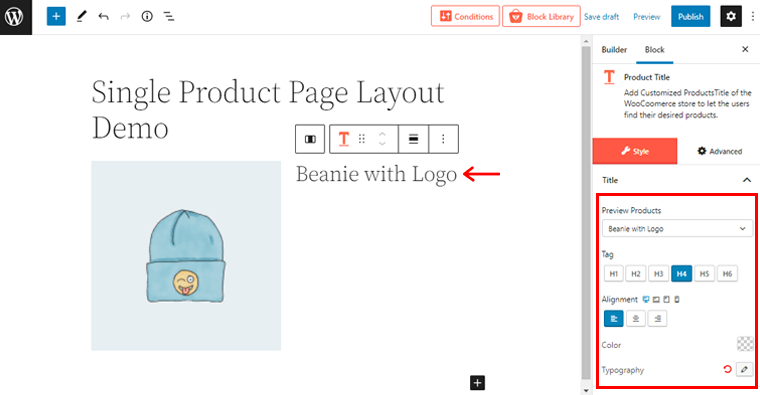
بعد ذلك ، تحتاج إلى سحب كتلة عنوان المنتج في العمود الثاني لإضافة العنوان إلى منتجك.

الآن ، قد ترى أن عنوان المنتج أكبر حجمًا. ببساطة انقر نقرًا مزدوجًا فوقه. وعلى اليمين ، يمكنك رؤية إعدادات التخصيص.

هنا ، يمكنك تغيير اسم المنتج وعلامة العنوان والمحاذاة واللون والطباعة.
الآن ، أضفنا عددًا قليلاً من الأعمدة الفرعية في العمود الثاني لإضافة المزيد من الكتل.
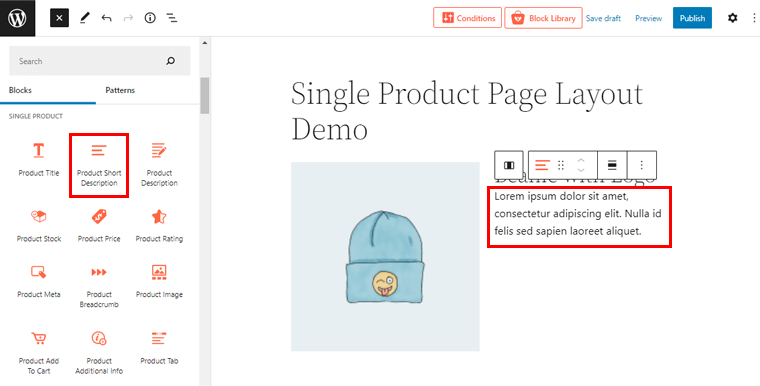
ج) قالب الوصف المختصر للمنتج
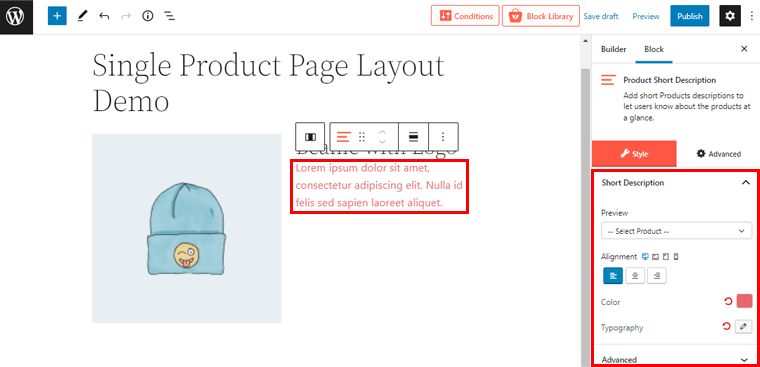
وبهذا ، يمكنك أيضًا إضافة وصف موجز لمنتجك باستخدام كتلة الوصف المختصر للمنتج في العمود الفرعي في العمود الثاني.

الآن ، كما كان من قبل ، ما عليك سوى النقر نقرًا مزدوجًا على الوصف للوصول إلى إعدادات التخصيص على اليمين.

من هناك ، يمكنك تغيير المحاذاة ولون الوصف وإعدادات الطباعة والإعدادات المتقدمة الأخرى.
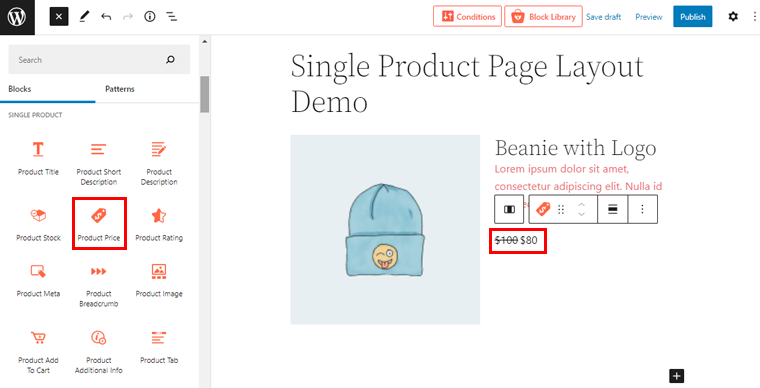
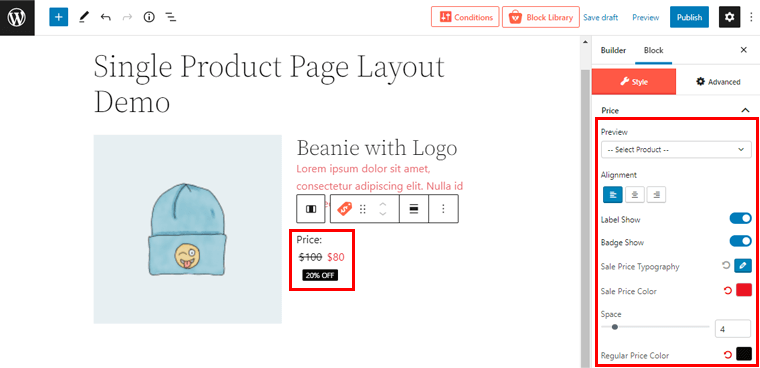
4) قالب سعر المنتج
كما نعلم ، يعد السعر أحد العوامل المهمة التي يجب عرضها في تخطيط صفحة منتجك. لذلك ، دعنا نضيف قالب سعر المنتج .

يمكنك النقر نقرًا مزدوجًا على السعر لتكييفه بشكل أكبر مع التصميم الخاص بك.

على اليمين ، سترى كل التخصيصات كما هو موضح أعلاه. يمكنك إظهار تسمية السعر والشارة وتغيير طباعة أسعار المبيعات ولون سعر البيع ولون السعر العادي وغير ذلك الكثير.
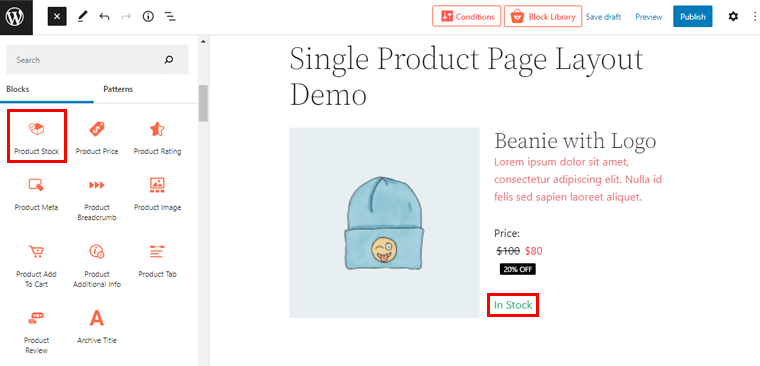
v) كتلة مخزون المنتج
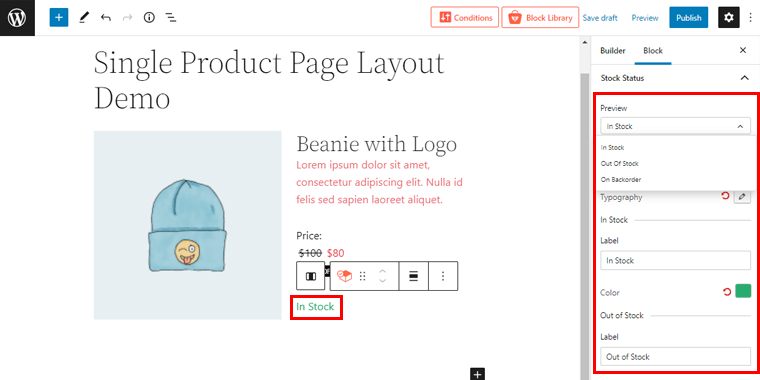
كتلة رئيسية أخرى هي كتلة مخزون المنتج. يمكنك استخدامه لتحديد مدى توفر المنتج. كما كان من قبل ، يمكنك ببساطة سحب كتلة Product Stock إلى موقعك المحدد.

من خلال النقر المزدوج عليه ، يمكنك الوصول إلى التخصيص بشكل أكبر. من هناك ، يمكنك تعديل حالة مخزون المنتج من القائمة المنسدلة. سترى هناك 3 خيارات: متوفر ، ونفذ من المخزون ، وبطلب متأخر.

علاوة على ذلك ، يمكنك تغيير محاذاة النص والطباعة واللون المقابل وغير ذلك الكثير.
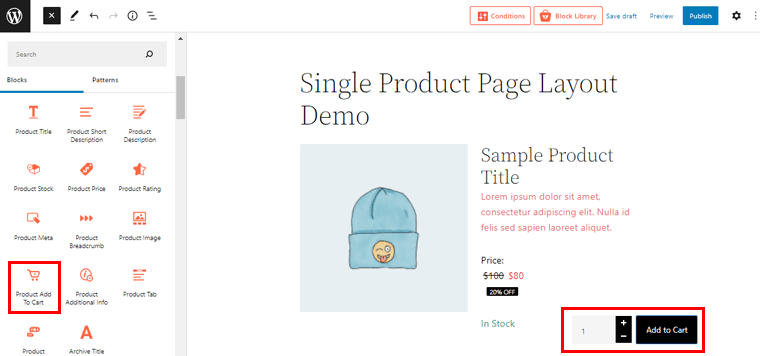
vi) إضافة المنتج إلى عربة التسوق
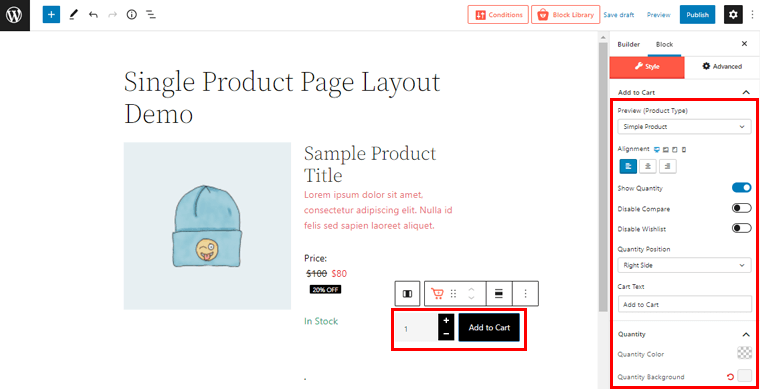
وبالمثل ، يمكنك وضع قسم "Add to Cart" ببساطة عن طريق سحب "Product Add to Cart Block" في الحقل المحدد.

من خلال النقر المزدوج على الكتلة ، يمكنك تخصيص الكتلة وفقًا لاختياراتك من خيارات التخصيص الموجودة على اليمين.

من هنا ، يمكنك تغيير المحاذاة ، وتمكين / تعطيل المقارنة وقائمة الرغبات ، وتعيين موضع الكمية ، واللون ، والخلفية ، وإعدادات الحشو ، وغير ذلك الكثير.
وبالمثل ، يمكنك استخدام نفس الأسلوب لإضافة كتل منتج فردية أخرى حسب الحاجة لإنشاء أو تغيير تخطيط صفحة المنتج الفردي المطلوب.
يمكنك إضافة "مراجعة المنتج" و "تقييم المنتج" و "تعريف المنتج" و "معلومات المنتج الإضافية" والعديد من الكتل الأخرى المماثلة دون عناء.
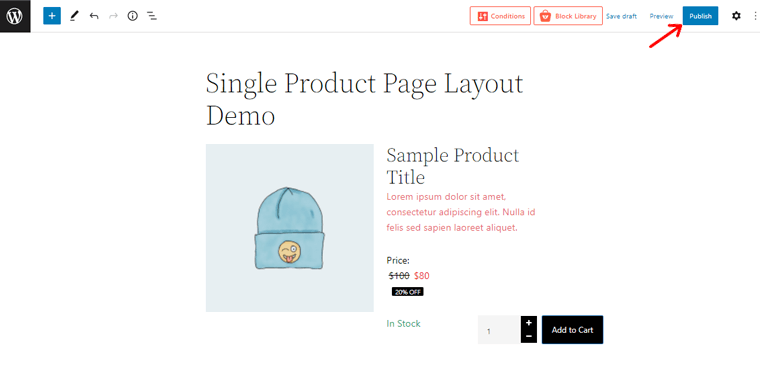
III) انشر تخطيط قالب صفحة منتج واحد
بمجرد الانتهاء من كل شيء ، يمكنك النقر فوق الزر "نشر" في الزاوية اليمنى العليا لنشر تخطيط صفحة منتج واحد.

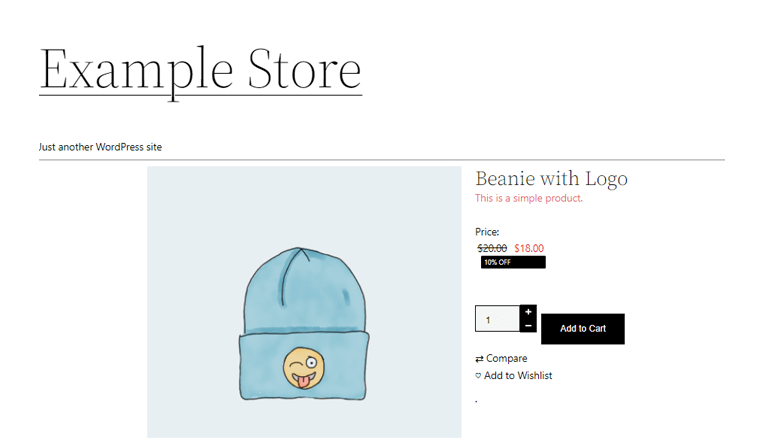
الآن ، إذا قمت بمعاينة صفحة المنتج الفردية الخاصة بك في متجر WooCommerce الخاص بك ، يمكنك رؤية التغييرات هناك. سهل جدا ، أليس كذلك؟

مع ذلك ، دعنا نمضي قدمًا لتعلم كيفية إنشاء تخطيط صفحة أرشيف المنتج.
الخطوة 3: إنشاء تخطيط صفحة أرشيف المنتج باستخدام ProductX Builder
ميزة أخرى للملحق ProductX WooCommerce Builder هي أنه يتيح لك إنشاء تخطيط صفحة منتج أرشيف. لذا ، في هذا القسم ، دعنا نرى كيفية القيام بذلك.
1) قم بإنشاء تخطيط قالب صفحة أرشيف جديد
كما كان من قبل ، انتقل إلى خيار "Builder" ضمن قائمة ProductX وانقر فوقه. بعد ذلك ، في أعلى الجانب الأيسر ، انقر فوق خيار "إضافة جديد" لإنشاء تخطيط قالب أرشيف جديد.

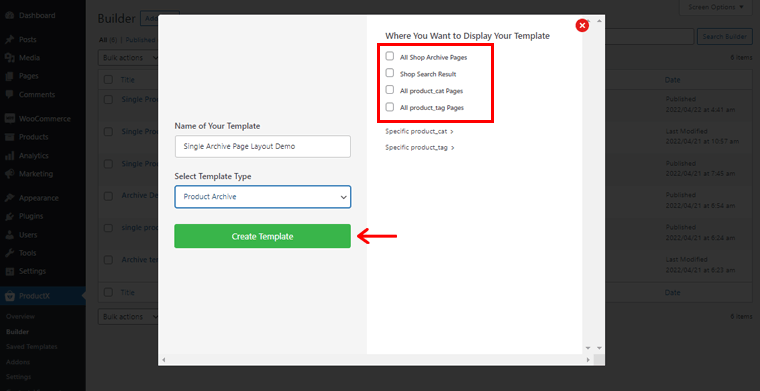
بعد ذلك ، سترى الصفحة كما هو موضح أعلاه. هناك ، تحتاج إلى إدخال المعلومات المطلوبة في حقول اسم القالب وتحديد نوع النموذج.
لذلك ، دعنا نضع الاسم كـ "عرض تخطيطي لصفحة الأرشيف الفردي" . في حقل تحديد نوع النموذج ، دعنا نختار أرشيف المنتج .
بعد ذلك ، يجب عليك تحديد المكان الذي تريد عرض قالب الأرشيف فيه. على اليمين ، ستلاحظ عددًا من الخيارات:
- جميع صفحات أرشيف المتجر
- تسوق نتيجة البحث
- جميع صفحات product_cat
- جميع صفحات product_tag
لاحظ أيضًا أن هذه الإعدادات قد تختلف بناءً على نوع القالب الذي اخترته.
لذلك سنقوم بتمكين خيار All Shop Archive Pages هنا. ثم ، انقر فوق خيار "إنشاء نموذج" في الأسفل.

بمجرد الانتهاء ، سترى خيار "حفظ وتحرير القالب" . فقط اضغط عليها.
الآن ، سيتم توجيهك إلى محرر الصفحة. ببساطة ، انقر فوق الرمز (+) الموجود على الجانب الأيسر من محرر الصفحة.

هناك ستتمكن من الوصول إلى العديد من كتل منتجات WooCommerce لإنشاء تخطيط صفحة أرشيف.
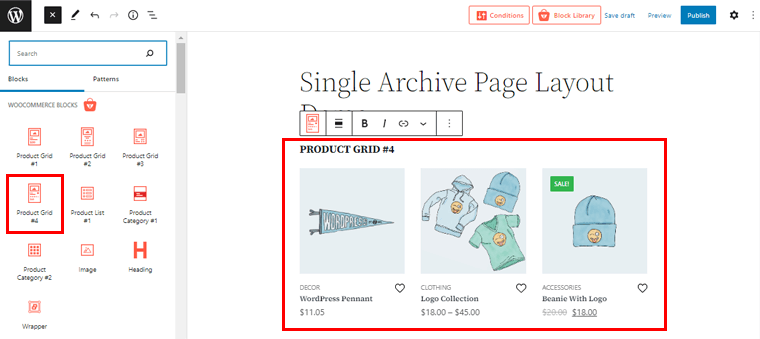
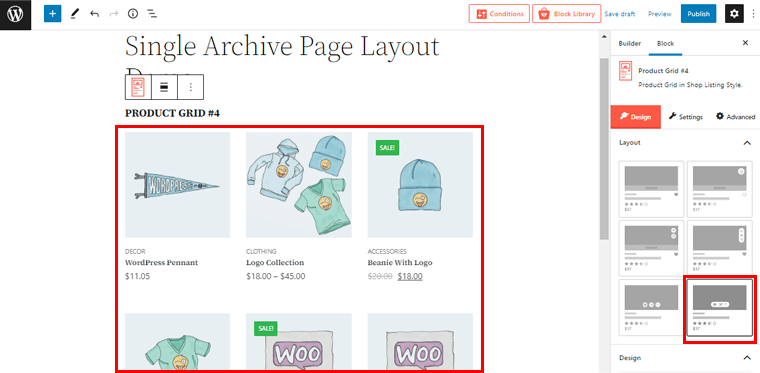
الآن ، اخترنا هنا مجموعة Product Grid # 4 لصفحة الأرشيف.

لاحظ أنه يمكنك أيضًا اختيار شبكات أخرى بناءً على الطريقة التي تريد أن تظهر بها تخطيطات صفحة الأرشيف.
II) تخصيص تخطيط قالب صفحة الأرشيف
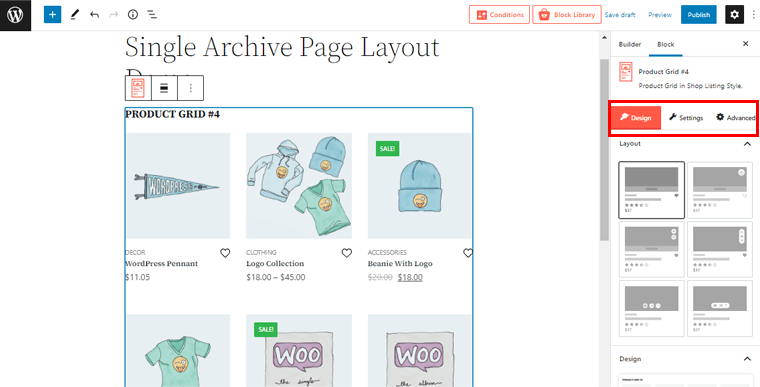
اعتبارًا من الآن ، دعنا نخصص شبكة المنتج التي اخترناها للتو.
للوصول إلى إمكانيات التخصيص ، ما عليك سوى النقر نقرًا مزدوجًا فوق الكتلة.

وسترى 3 خيارات تخصيص مختلفة على الجانب الأيمن. هم التصميم والإعدادات والمتقدمة. لذا ، دعونا نلقي نظرة على التغييرات التي يمكننا إجراؤها على صفحة الأرشيف باستخدام هذه الاحتمالات
تصميم
من هذا الحقل ، يمكنك اختيار تخطيط شبكة المنتج. هناك العديد من التخطيطات المتاحة.

أثناء تحديد التصميم الذي تختاره على الجانب الأيمن ، يمكنك رؤية التغييرات على الجانب الأيسر. بهذه الطريقة ، يمكنك معاينة قالب صفحة الأرشيف أثناء إنشائه.
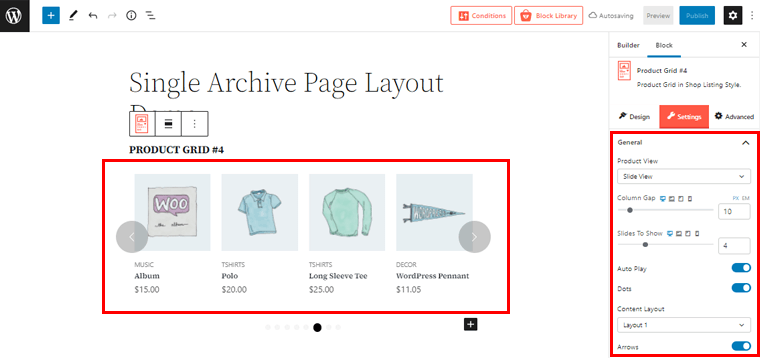
إعدادات
باستخدام خيار الإعدادات ، يمكنك تحريف كتلة المنتج وتحويلها حسب اختيارك. عند النقر فوق خيارات الإعدادات ، ستجد العديد من خيارات التخصيص العامة وغيرها لصفحة الأرشيف الخاصة بك.

يمكنك تغيير عرض المنتج إلى عرض الشرائح ، تمامًا كما فعلنا في لقطة الشاشة أعلاه. وبالمثل ، يمكنك تعيين فجوة العمود ، وعدد من أشرطة التمرير لإظهارها ، وعدد كبير من الإعدادات الأخرى.
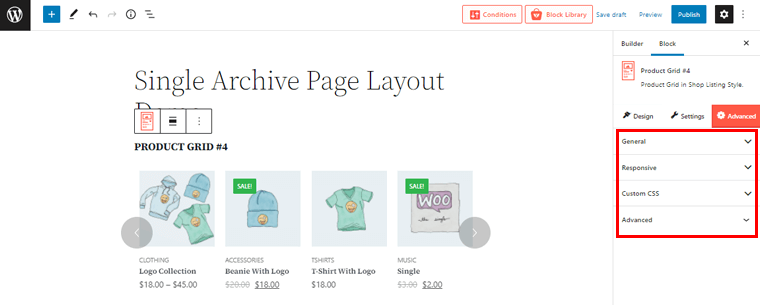
متقدم
وبالمثل ، إذا قمت بالنقر فوق الخيار "متقدم" ، يمكنك رؤية 4 عناصر مختلفة. وهي عامة ، وسريعة الاستجابة ، ومخصصة CSS ، ومتقدمة.

باستخدام هذه الاختيارات ، يمكنك عمل تخطيط متقدم لصفحة الأرشيف. مثل إدخال CSS المخصص الخاص بك ، وتعيين استجابة صفحة الأرشيف الخاصة بك على عروض شاشة مختلفة ، وأكثر من ذلك بكثير.
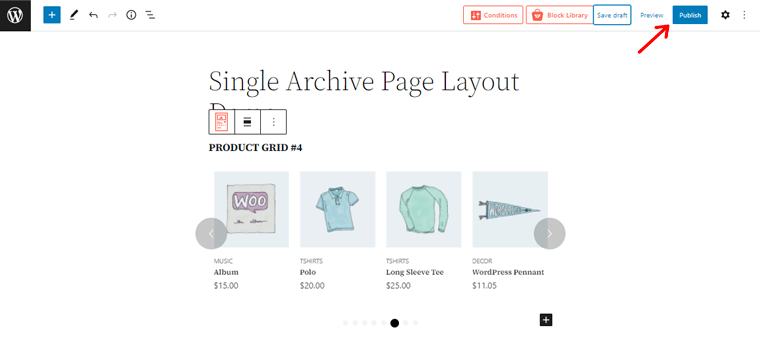
III) نشر تخطيط قالب صفحة الأرشيف
بعد الانتهاء من كل شيء ، يمكنك النقر فوق الزر "نشر" في الزاوية اليمنى العليا لنشر تخطيط صفحة الأرشيف.

الآن ، إذا قمت بمعاينة أي من صفحات منتج الأرشيف الخاص بك في متجر WooCommerce الخاص بك ، فيمكنك رؤية التغييرات هناك. سهل جدا ، أليس كذلك؟

سواء كنت ترغب في تغيير صفحة منتج واحدة أو صفحة أرشفة في متجر WooCommerce الخاص بك ، فهذا أمر سهل. بفضل الملحق WooCommerce builder الخاص ببرنامج ProductX.
الخطوة 4: إنشاء تخطيط صفحة المتجر باستخدام ProductX Builder
وبالمثل ، يمكنك أيضًا إنشاء تخطيط صفحة متجر باستخدام الوظيفة الإضافية ProductX WooCommerce Builder. دعونا نلقي نظرة على كيفية القيام بذلك في هذا القسم.
1) قم بإنشاء تخطيط قالب صفحة متجر جديد
الآن ، كما كان من قبل ، ارجع إلى قائمة ProductX وانقر على خيار "Builder" . ثم ، في أعلى الجانب الأيسر ، انقر فوق "إضافة جديد" لإنشاء تخطيط قالب صفحة متجر جديد.

بعد ذلك ، سترى الصفحة كما هو موضح أعلاه. هناك ، تحتاج إلى ملء المعلومات المطلوبة في اسم القالب الخاص بك وتحديد حقول نوع النموذج.
لذلك ، دعنا نسميها "عرض تخطيط صفحة التسوق" . في حقل تحديد نوع النموذج ، دعنا نختار خيار "متجر" . بعد ذلك ، تحتاج إلى النقر فوق خيار "إنشاء نموذج" في الأسفل.

في غضون فترة قصيرة ، سترى خيار "حفظ وتحرير النموذج". ببساطة انقر فوق الزر.
II) قم باستيراد النموذج الجاهز لإنشاء تخطيط لصفحة المتجر
بعد ذلك ، سيتم نقلك إلى محرر الصفحة. الآن ، تمامًا كما فعلت في صفحة الأرشيف ، يمكنك تصميم قالب صفحة المتجر يدويًا هنا. ومع ذلك ، سنوضح لك إحدى الطرق السهلة للخروج.
بمعنى أنه يمكنك استيراد قوالب ProductX الجاهزة المعروفة باسم حزم المبتدئين لإنشاء تخطيط قالب صفحة متجرك. بهذه الطريقة ، لن تضطر إلى البدء من نقطة الصفر ، مما سيوفر عليك الكثير من الوقت.

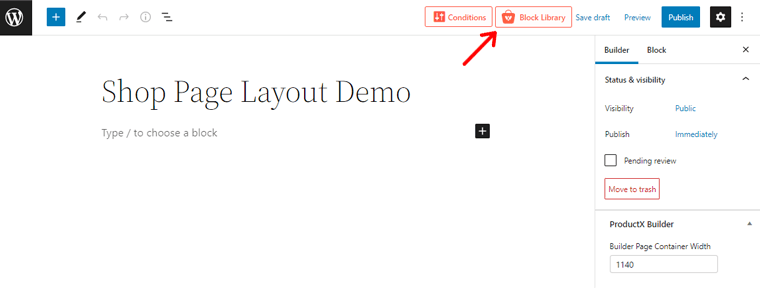
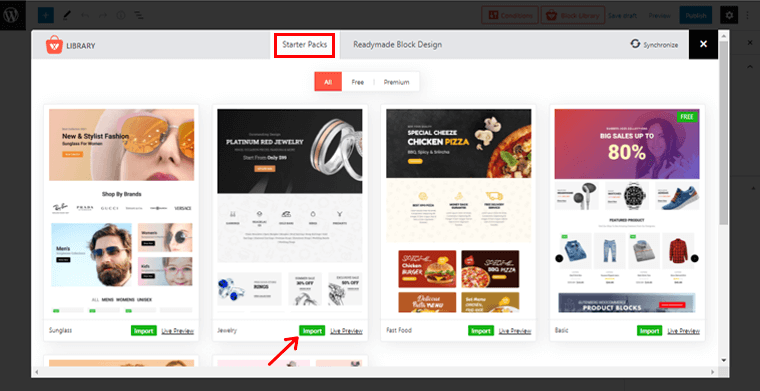
تمامًا كما في لقطة الشاشة أعلاه ، يمكنك العثور على خيار Block Library في الجزء العلوي من محرر صفحتك. انقر عليه. يتيح لك ذلك الوصول إلى حزم البداية الرائعة وتصميمات الكتل الجاهزة.
في الوقت الحالي ، دعنا نلقي نظرة على قسم حزم المبتدئين . لديك سيطرة كاملة على النموذج الجاهز الذي تريد استخدامه لصفحة متجرك.

يمكنك ببساطة النقر فوق الزر "معاينة مباشرة" لتلقي معاينة مباشرة لأي قالب محدد لصفحة متجرك. بعد الانتهاء ، يمكنك النقر فوق الزر "استيراد" لاستيراد النموذج. هنا ، قررنا استيراد قالب المجوهرات.
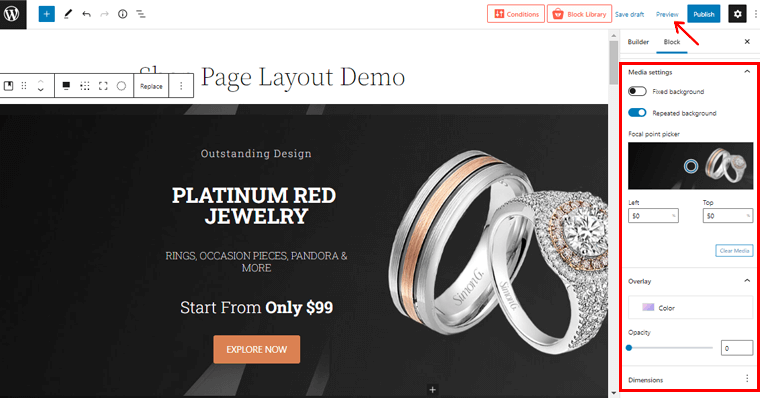
سيظهر النموذج الذي اخترته في المحرر بعد لحظات قليلة. بعد ذلك ، من محرر الكتلة الموجود على الجانب الأيسر ، يمكنك بسهولة إجراء جميع التعديلات اللازمة على التخطيط المستورد.

بعد ذلك ، يمكنك النقر فوق خيار "معاينة" للحصول على فكرة واضحة عن الشكل الذي سيظهر به قالب صفحة متجرك.
عند المعاينة ، سترى التغييرات التي تم إجراؤها على صفحة متجرك بالضبط لتخطيط صفحة المتجر الذي تم إنشاؤه. وإذا لم يكن هناك محتوى أو منتجات على عنصر معين من التخطيط الذي تم استيراده ، فسترى نفس المحتوى التجريبي. في مثل هذه الحالات ، سيتعين عليك تغيير هذه المحتويات يدويًا.
على سبيل المثال ، نظرًا لعدم وجود صورة لافتة في متجرنا ، لذلك قمنا يدويًا بتغيير صورة البانر إلى صورة منتجنا. بنفس الطريقة ، يمكنك يدويًا تحرير المحتويات الأخرى لتخطيط صفحة متجرك.
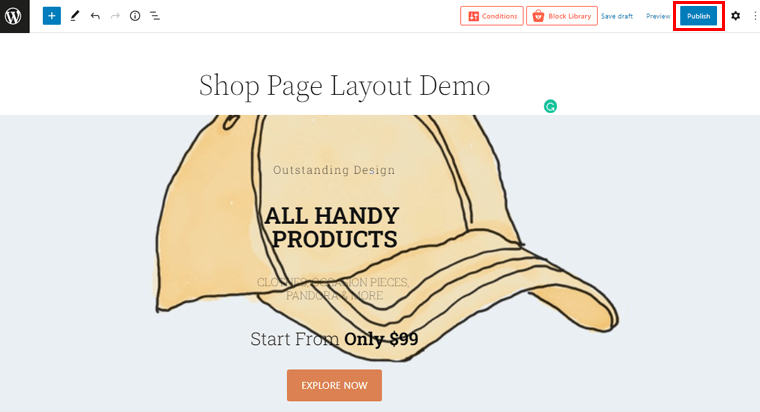
III) انشر تصميم قالب صفحة المتجر
وهذا كل شيء! يمكنك النقر فوق الزر "نشر" في الزاوية اليمنى العليا لنشر تخطيط قالب صفحة متجرك.

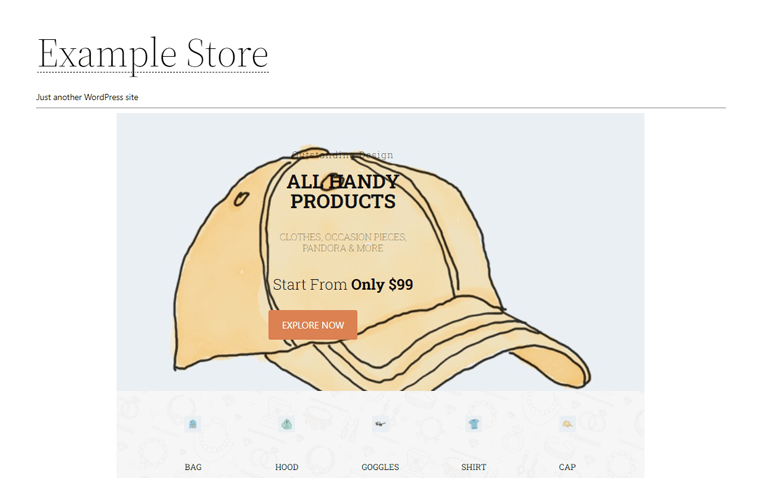
الآن ، إذا قمت بمعاينة صفحة متجرك ، فستبدو مثل الصورة الموضحة أدناه.

هذه هي الطريقة التي يمكنك بها بسهولة تغيير تخطيط صفحة المتجر لمتجرك باستخدام ميزة WooCommerce builder الإضافية لمكوِّن ProductX الإضافي.
استنتاج
هذا كل شيء ، أيها الناس! لقد وصلنا إلى نهاية مقالنا التعليمي حول كيفية تغيير تخطيط صفحة المنتج في WooCommerce باستخدام المكون الإضافي ProductX.
نعتقد أنه يمكنك الآن إنشاء تخطيط صفحة منتج أنيق وجذاب من اختيارك باستخدام ProductX. وبالتالي ، تغيير تخطيط صفحات المنتج الخاصة بموقع WooCommerce WordPress. يجب أن تجربها تمامًا إذا لم تكن قد قمت بذلك بالفعل.
لا تتردد في السؤال عما إذا كان لديك أي استفسارات في قسم التعليقات أدناه. سنساعدك بكل طريقة ممكنة. يمكنك أيضًا مشاركة أفكارك إذا قمت بتغيير تخطيط صفحة المنتج من قبل.
إذا استمتعت بهذا المقال ، فلا تتردد في مشاركته مع أصدقائك وعائلتك. تحقق أيضًا من مقالنا التعليمي الأخير حول كيفية استخدام Semrush مجانًا ومراجعة مقالة حول موضوع Soledad.
تذكر أن تتابعنا على Facebook و Twitter لترقب محتوى مشابه.
