كيفية تغيير صفحة متجر WooCommerce (الخيارات والتخصيص)
نشرت: 2024-05-21كونها إحدى صفحات WooCommerce القياسية، يمكن أن تأتي صفحة المتجر مع إعدادات إضافية. في هذه المقالة، يمكنك أن تقرأ عن أساسيات صفحة متجر WooCommerce، وميزات الإعداد، والخيارات، والأكواد القصيرة، والتخصيص المتقدم، وكيفية تغيير الصفحة.
جدول المحتويات
- ضبط صفحة متجر WooCommerce (الأساسيات)
- عرض المنتجات وإضافة الرموز القصيرة
- تخصيص صفحة المتجر (المزيد من الخيارات)
ضبط صفحة متجر WooCommerce (الأساسيات)
بشكل افتراضي، يستخدم WooCommerce صفحة المتجر لعرض المنتجات.

من السهل جدًا ضبط تخطيط الصفحة (عدد المنتجات والأعمدة) والذي يمكن أن يعتمد أيضًا على الموضوع.

على سبيل المثال، توفر واجهة المتجر لصفحة متجر WooCommerce الخيارات التالية لتصميم الصفحة.

دعنا ننتقل إلى العملية والأماكن اللازمة لإعداد صفحة متجر WooCommerce.
اختيار الصفحة
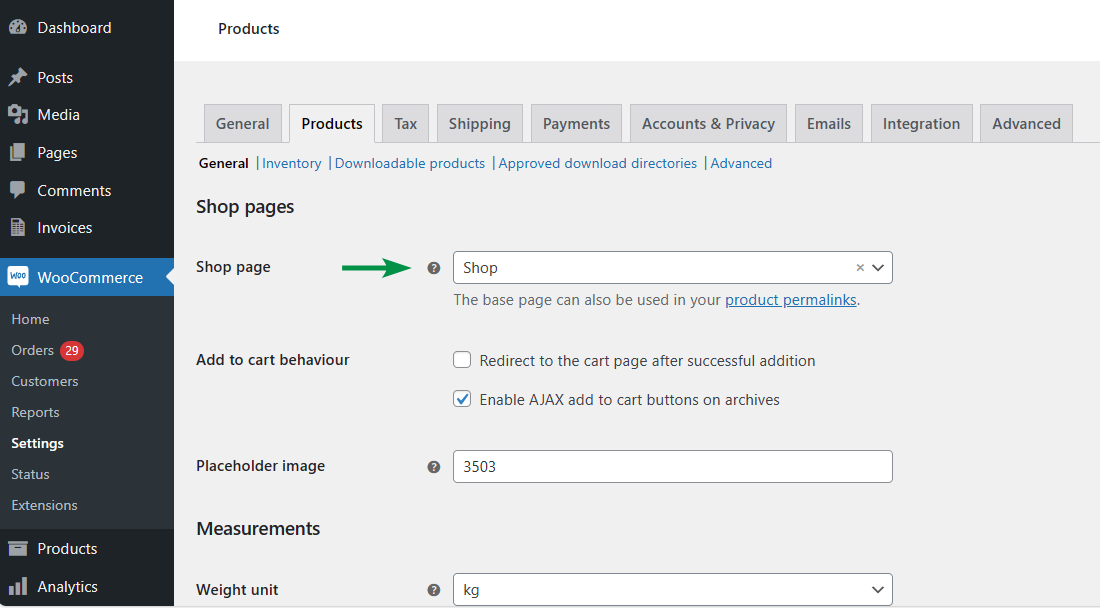
أولاً، يمكنك التحقق من علامة التبويب WooCommerce → الإعدادات → المنتجات . هناك إعدادات لصفحة متجر WooCommerce بما في ذلك بعض ما كتبته في الجزء الأخير.
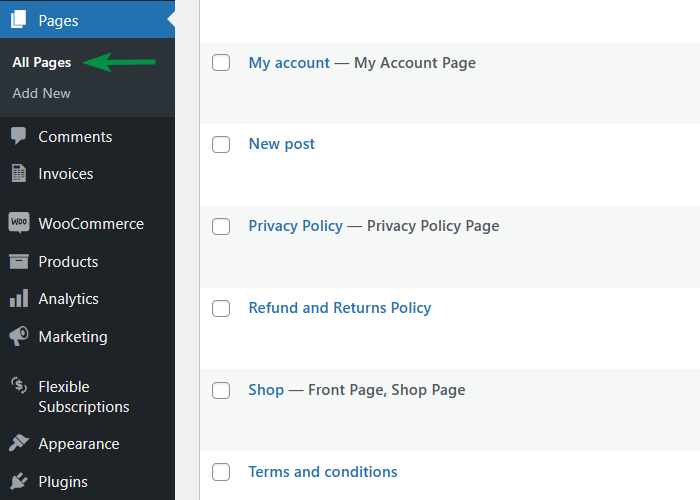
 إذا لم تتمكن من رؤية أي صفحات، فمن المحتمل أن تحتاج إلى إضافة واحدة في قائمة الصفحات وإلا فقد يكون هناك خطأ عند استرداد الصفحات من قاعدة البيانات.
إذا لم تتمكن من رؤية أي صفحات، فمن المحتمل أن تحتاج إلى إضافة واحدة في قائمة الصفحات وإلا فقد يكون هناك خطأ عند استرداد الصفحات من قاعدة البيانات.
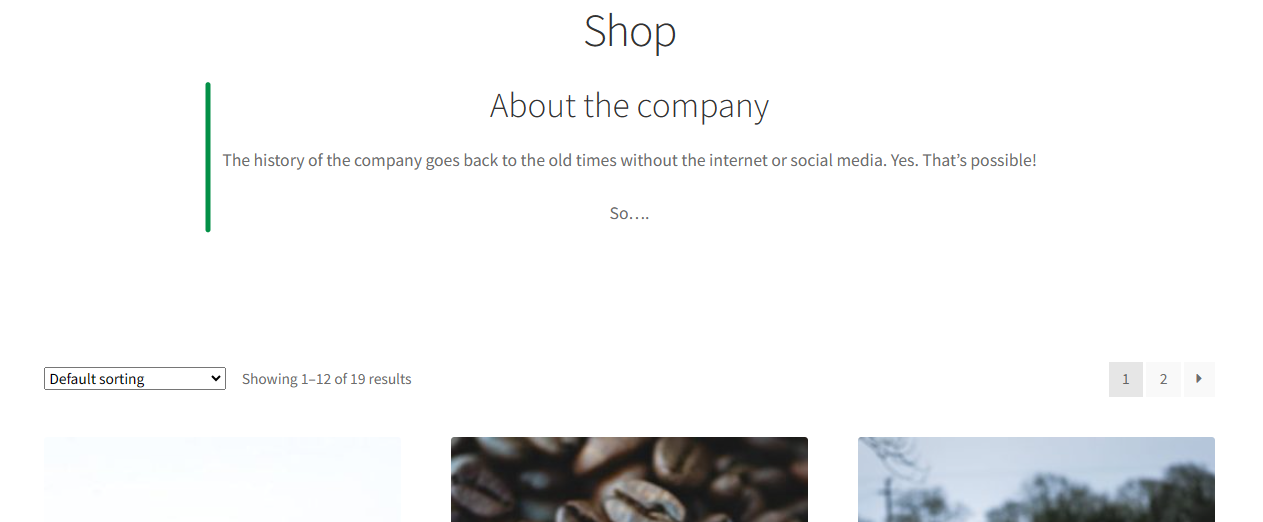
إذا كنت تستخدم الصفحة الحالية مع المحتوى، فسيظهر كتالوج المنتج بعد المحتوى.

إعدادات كتالوج المنتج
بعد ذلك، يمكنك الانتقال إلى المظهر → تخصيص والنقر فوق WooCommerce → كتالوج المنتج . وقد يعتمد أيضًا على الموضوع (وتوافقه مع WooCommerce).

في الأساس، تهتم الإعدادات بتخطيط صفحة المتجر، وعدد المنتجات المراد عرضها، والفئات، والفرز، والترحيل، وترتيب المنتج، والأعمدة.
سيؤثر التخصيص على الشكل النهائي لصفحة متجر WooCommerce.
القوائم
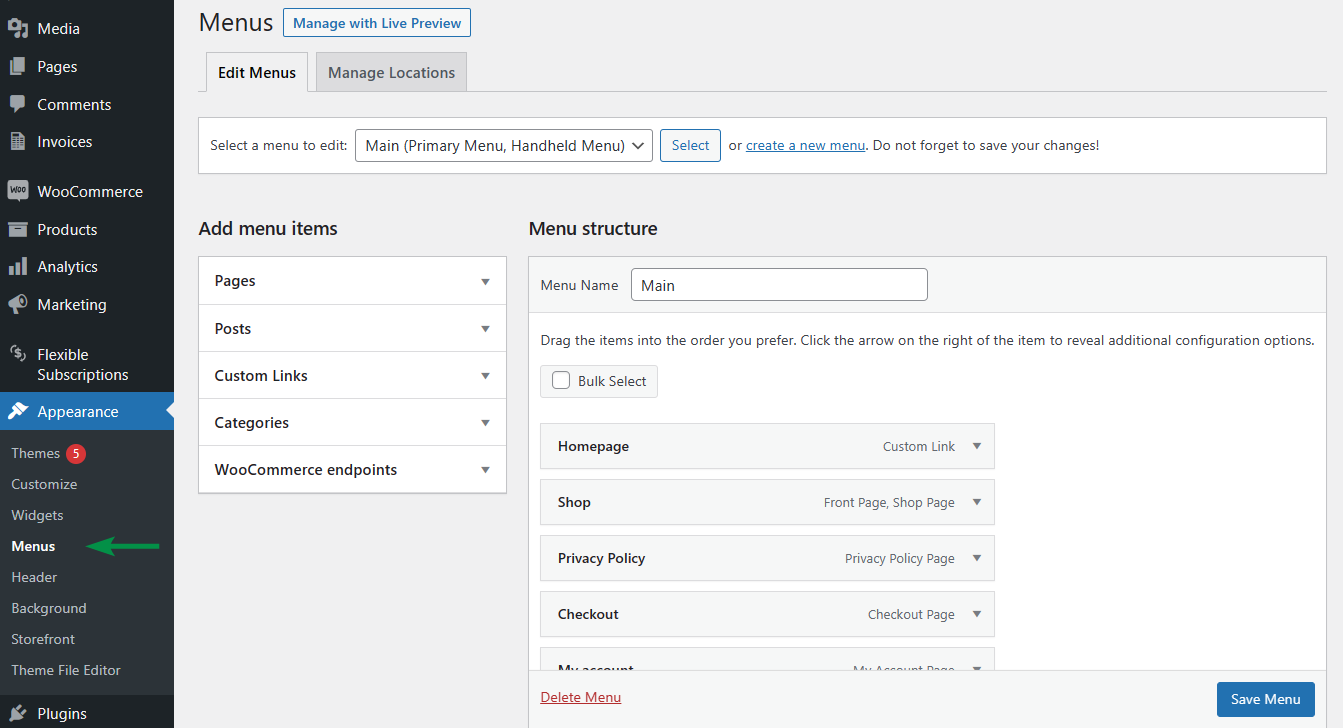
يتيح لنا WordPress إنشاء هياكل قائمة مخصصة. لإضافة رابط صفحة المتجر إلى القائمة، يمكنك الانتقال إلى المظهر → القوائم . يوجد أيضًا خيار لتغيير العنوان في القائمة أو إضافة رمز/أيقونة مفضلة.

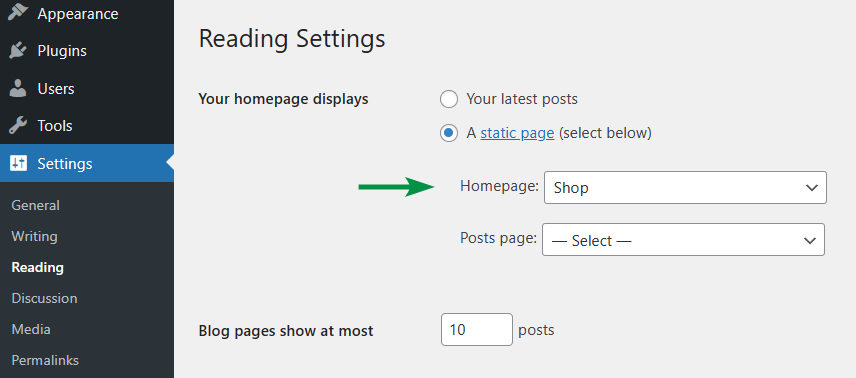
صفحة التسوق كصفحة رئيسية
من الممكن اختيار صفحة متجر WooCommerce لتصبح الصفحة الرئيسية. وفي هذه الحالة، من المحتمل أن يكفي رابط واحد في القائمة.

عنوان URL لصفحة المتجر
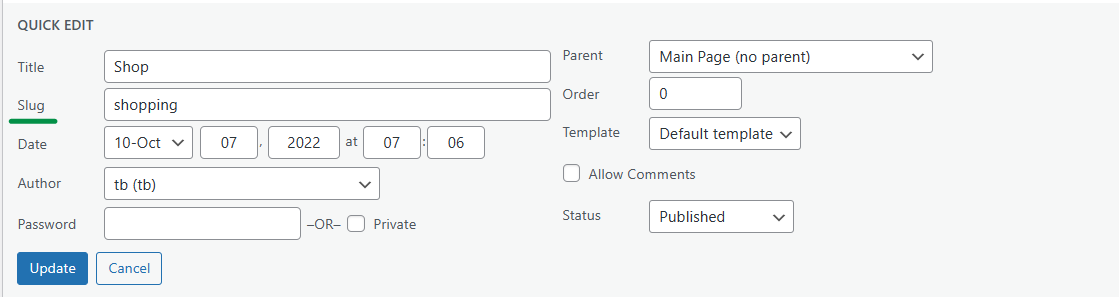
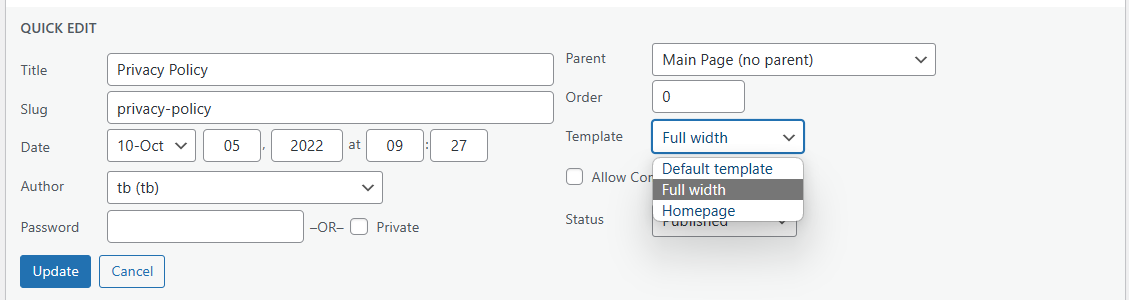
تحتوي كل صفحة أو مشاركة في WordPress على عنوان URL الفريد الخاص بها باستخدام ارتباط الصفحة. يمكنك تغيير ذلك في شاشة تحرير المنتج أو عن طريق تحرير الصفحة بسرعة.
 إذا قمت بإعداد صفحة المتجر لتكون الصفحة الرئيسية أيضًا، فستتم إعادة كتابة عنوان URL إلى النطاق الرئيسي (بدون الارتباط الثابت).
إذا قمت بإعداد صفحة المتجر لتكون الصفحة الرئيسية أيضًا، فستتم إعادة كتابة عنوان URL إلى النطاق الرئيسي (بدون الارتباط الثابت).الروابط الدائمة
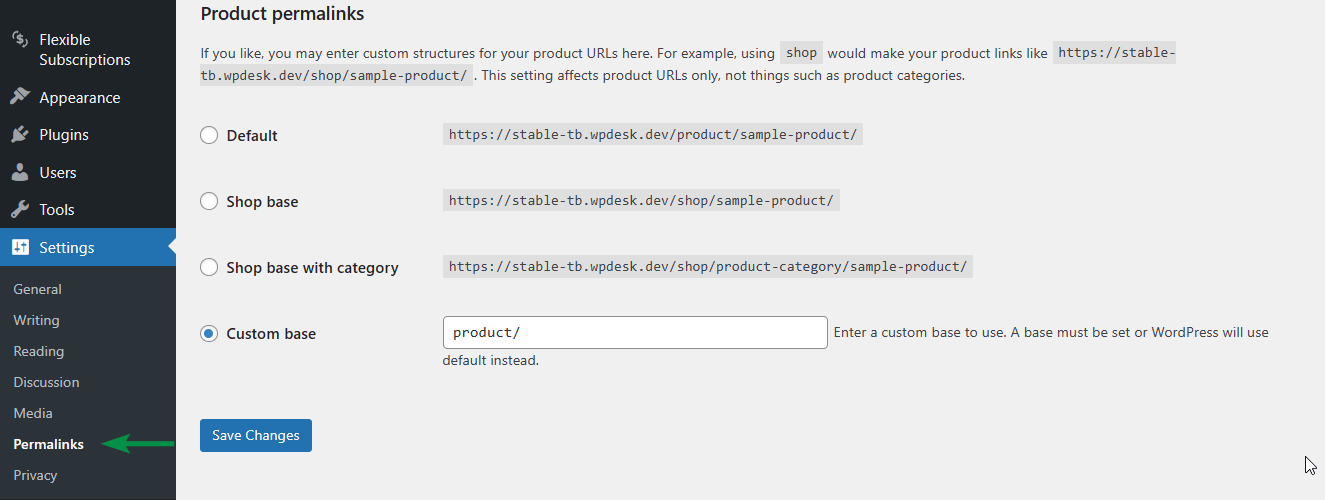
عندما تنقر على بعض منتجات WooCommerce في كتالوج صفحة المتجر، ستتم إعادة توجيهك إلى عناوين URL الخاصة بها. من الممكن أيضًا إعداد بنية روابط المنتج.

CSS
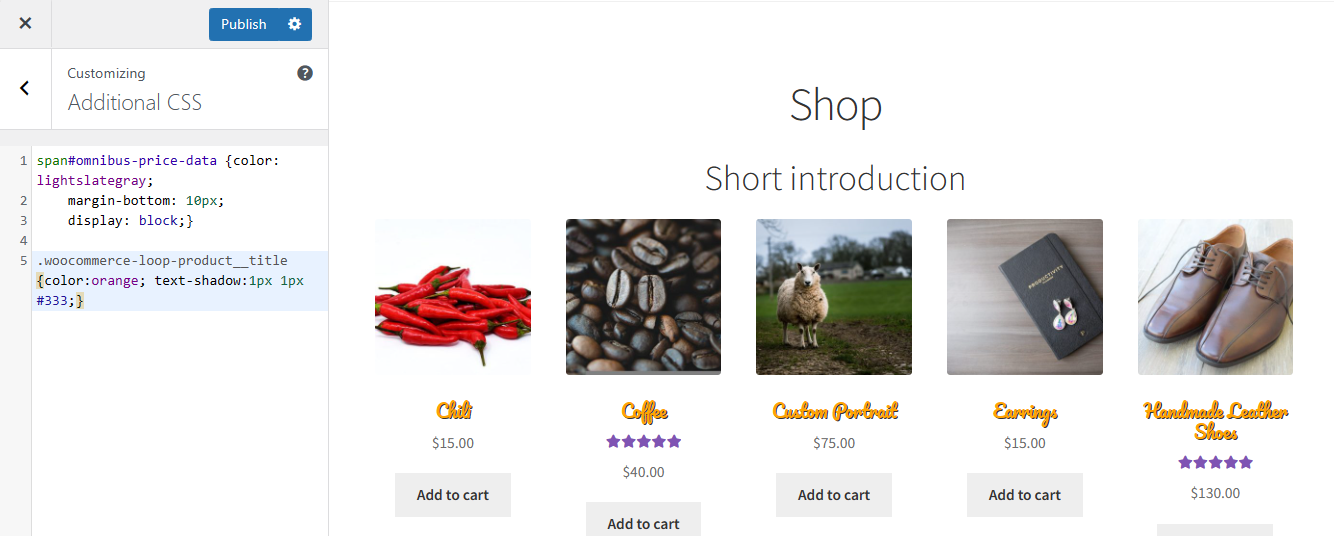
من الممكن أيضًا استخدام CSS لضبط تصميم صفحة المتجر. يمكن وضع الكود الضروري في ملف style.css الخاص بالقالب أو من خلال المظهر → تخصيص وإدراج CSS الإضافي.

يمكنني أيضًا تغيير عرض العمود باستخدام CSS ولكن أعتقد أن WooCommerce يتعامل مع تخطيط صفحة المنتج (الأعمدة/المنتجات) لذا من الأفضل استخدام الرموز القصيرة (لاحقًا في المنشور).
الحاجيات
علاوة على ذلك، يمكن أن توفر خيارات القالب المزيد من خيارات التخطيط، على سبيل المثال، الأشرطة الجانبية التي يمكن للمرء من خلالها استخدام عناصر واجهة المستخدم والتعليمات البرمجية المخصصة. في المقالة، أستخدم تخطيطًا كامل العرض لواجهة المتجر.

حسنًا، دعونا نرى كيفية تحسين صفحة المتجر القياسية في WooCommerce باستخدام الرموز القصيرة.
عرض المنتجات وإضافة الرموز القصيرة
قد تكون الخيارات الافتراضية كافية، ولكن من الممكن تخصيص/تغيير صفحة متجر WooCommerce بمنتجات وخيارات وفئات إضافية. الخيار الأسرع هو استخدام خيارات محرر الصفحة (قد يأتي بعضها مع السمة) وأكواد WooCommerce القصيرة.
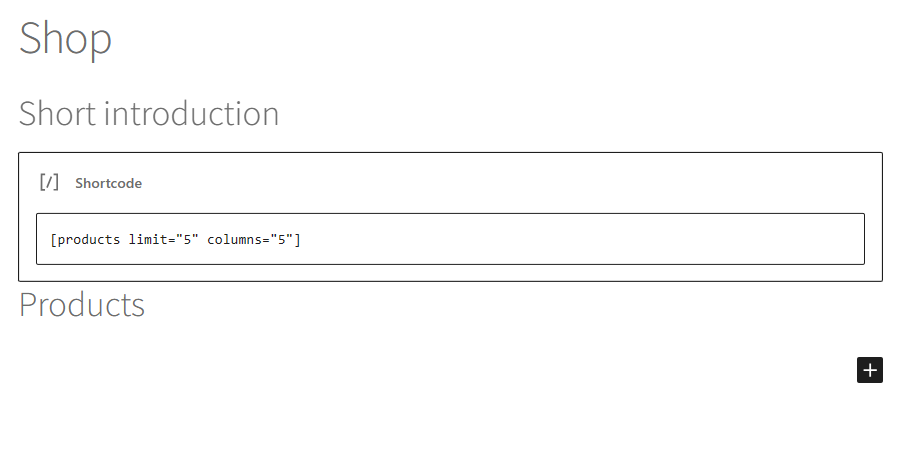
رموز WooCommerce المختصرة لمثال صفحة المنتج

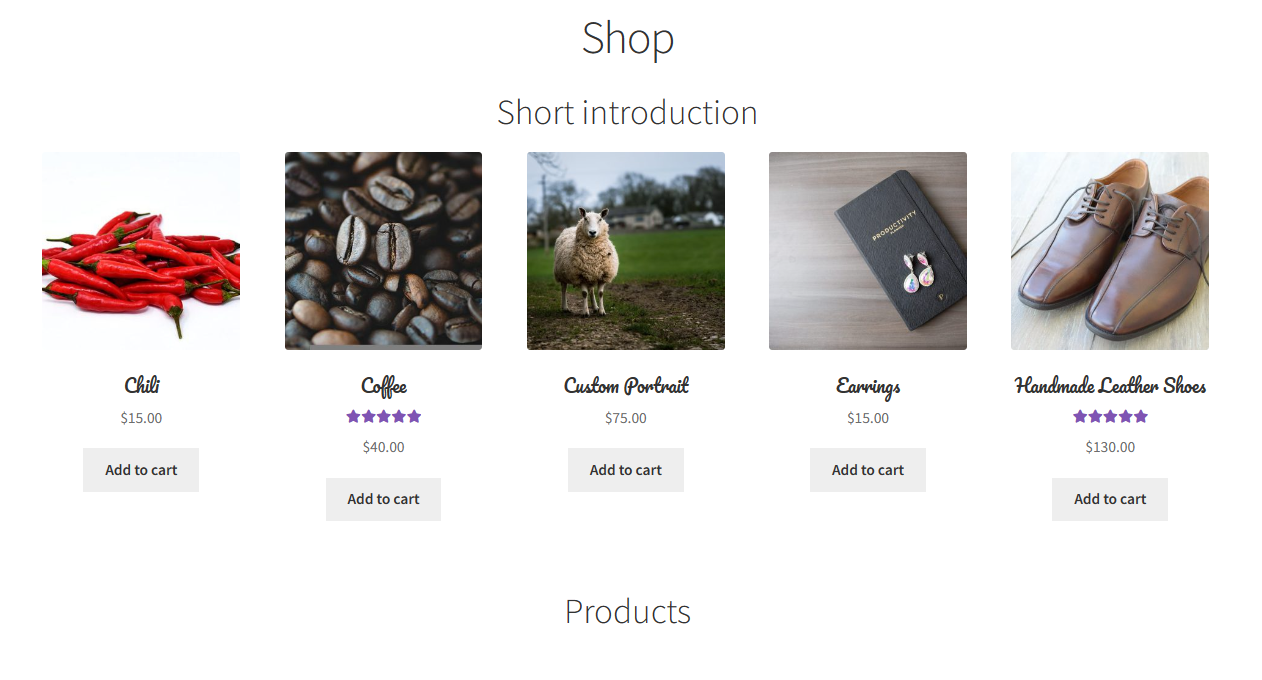
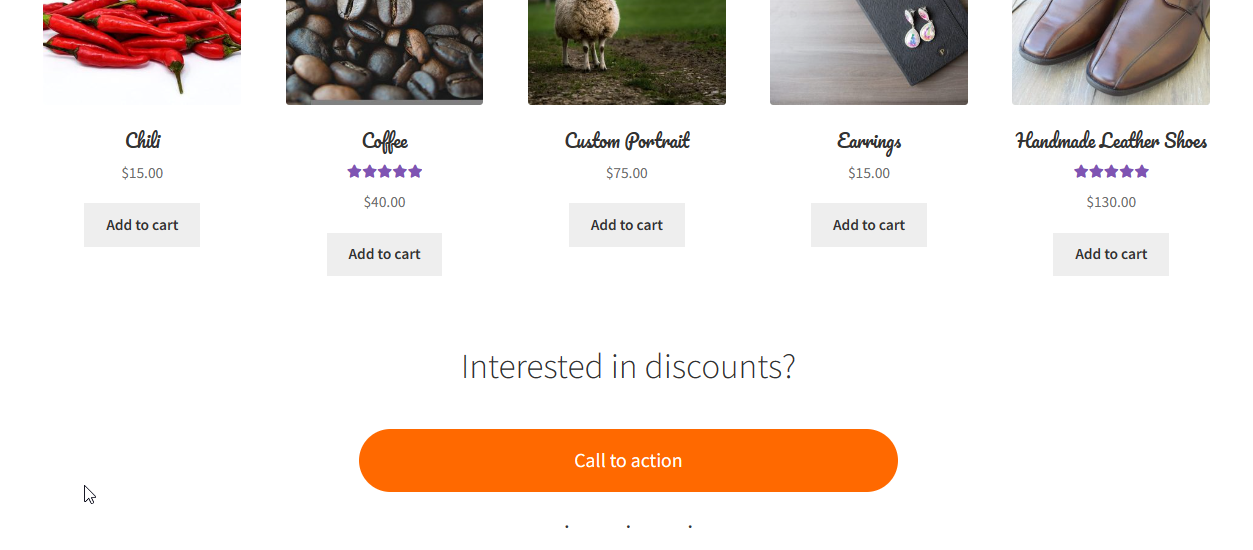
كما ترون، ستعرض صفحة متجر WooCommerce منتجات وأقسام إضافية قبل محتواها.

من الممكن أيضًا تغيير صفحة متجر WooCommerce القياسية باستخدام WooCommerce الإضافية وكتل السمات.

بالطبع، من الجيد أن تتذكر أن بعض المنتجات قد تظهر عدة مرات.
تخصيص صفحة المتجر (المزيد من الخيارات)
دعنا نبتعد عن المنتجات المرئية ونهتم بالجانب الوظيفي لصفحة متجر WooCommerce.
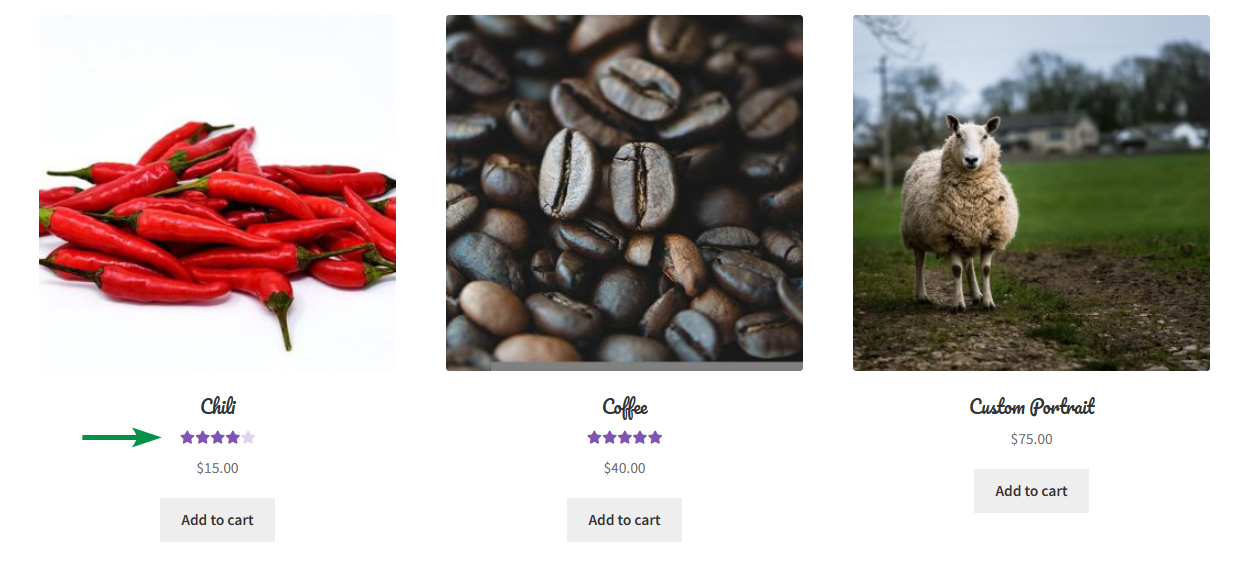
تظهر المنتجات مع الصورة والعنوان والسعر والمراجعات وأزرار الإضافة إلى سلة التسوق.
إعادة التوجيه، AJAX، العنصر النائب
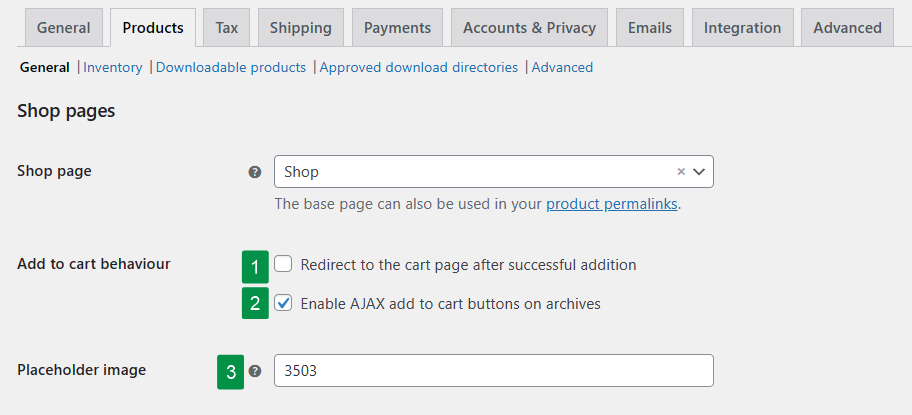
دعنا نعود إلى WooCommerce → الإعدادات → المنتجات . كما ترون، هناك 3 خيارات مهمة للاستخدام:

- إعادة التوجيه إلى سلة التسوق - يمكن أيضًا استخدام هذا الخيار لصفحة متجر WooCommerce.
- قم بتمكين AJAX لزر الإضافة إلى سلة التسوق - يمنع هذا الخيار إعادة تحميل الصفحة بعد إضافة منتج إلى سلة التسوق. لن يعمل مع الخيار السابق.
- صورة العنصر النائب - اختيار المعرف لصورة المنتج الافتراضية إذا كان المنتج لا يحتوي على شيء (مرئي في عنوان URL للصورة في قائمة الوسائط).
تخصيص عناوين المنتجات
كما وضحت أعلاه، من الممكن تغيير لون عنوان المنتج. يمكن للمرء أيضًا أن يحتاج إلى ضبط العناوين على الواجهة الأمامية دون تغيير كل منتج في الواجهة الخلفية باستخدام مرشح the_title أو الكود المخصص الذي يغير المتغير $title.

تعليقات المنتج
من الممكن عرض النجوم أسفل عناوين المنتجات - فهي تتوافق مع متوسط التقييم للمنتج.

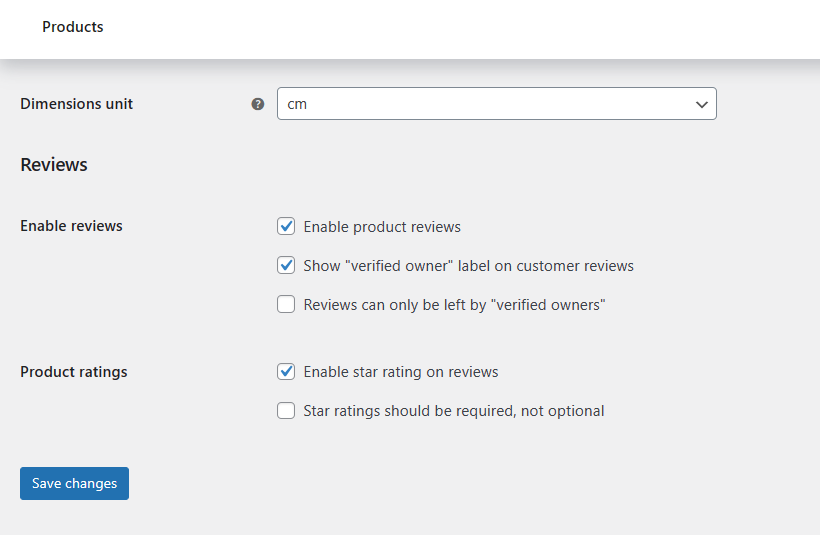
إعدادات مراجعات المنتجات موجودة داخل WooCommerce → الإعدادات → المنتجات .
 يمكنك قراءة المزيد حول تعطيل مراجعات منتجات WooCommerce .
يمكنك قراءة المزيد حول تعطيل مراجعات منتجات WooCommerce .سعر المنتج
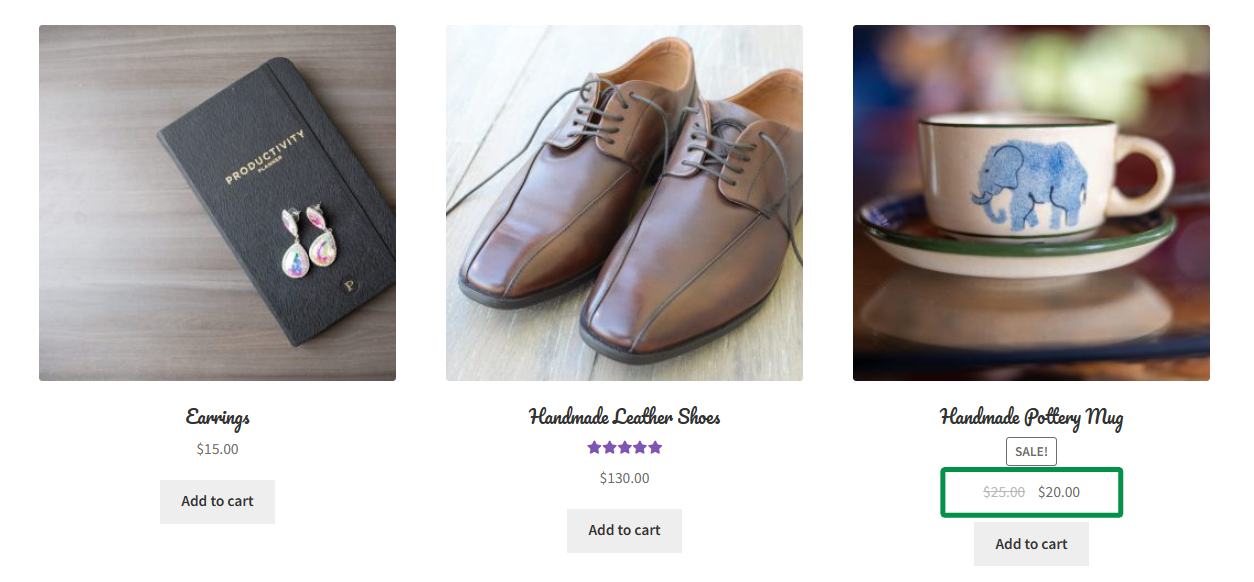
افتراضيًا، يعرض WooCommerce السعر العادي وسعر البيع أسفل عنوان المنتج.

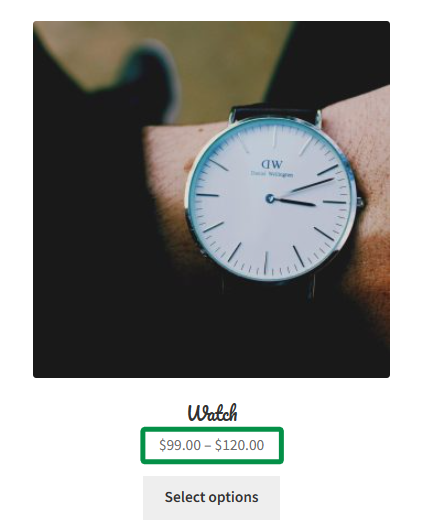
بالنسبة للمنتجات المتغيرة، سيظهر النطاق السعري.

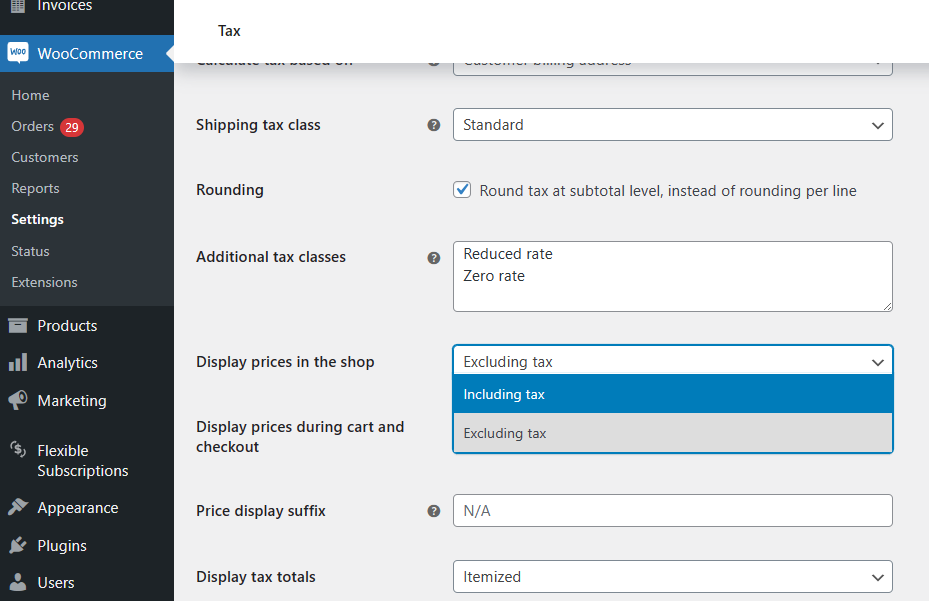
وهناك خيار لتحديد كيفية إظهار الأسعار.
 يمكنك قراءة المزيد عن منتجات WooCommerce .
يمكنك قراءة المزيد عن منتجات WooCommerce .هناك أيضًا مكونات إضافية يمكنها تعديل أسعار المنتجات.
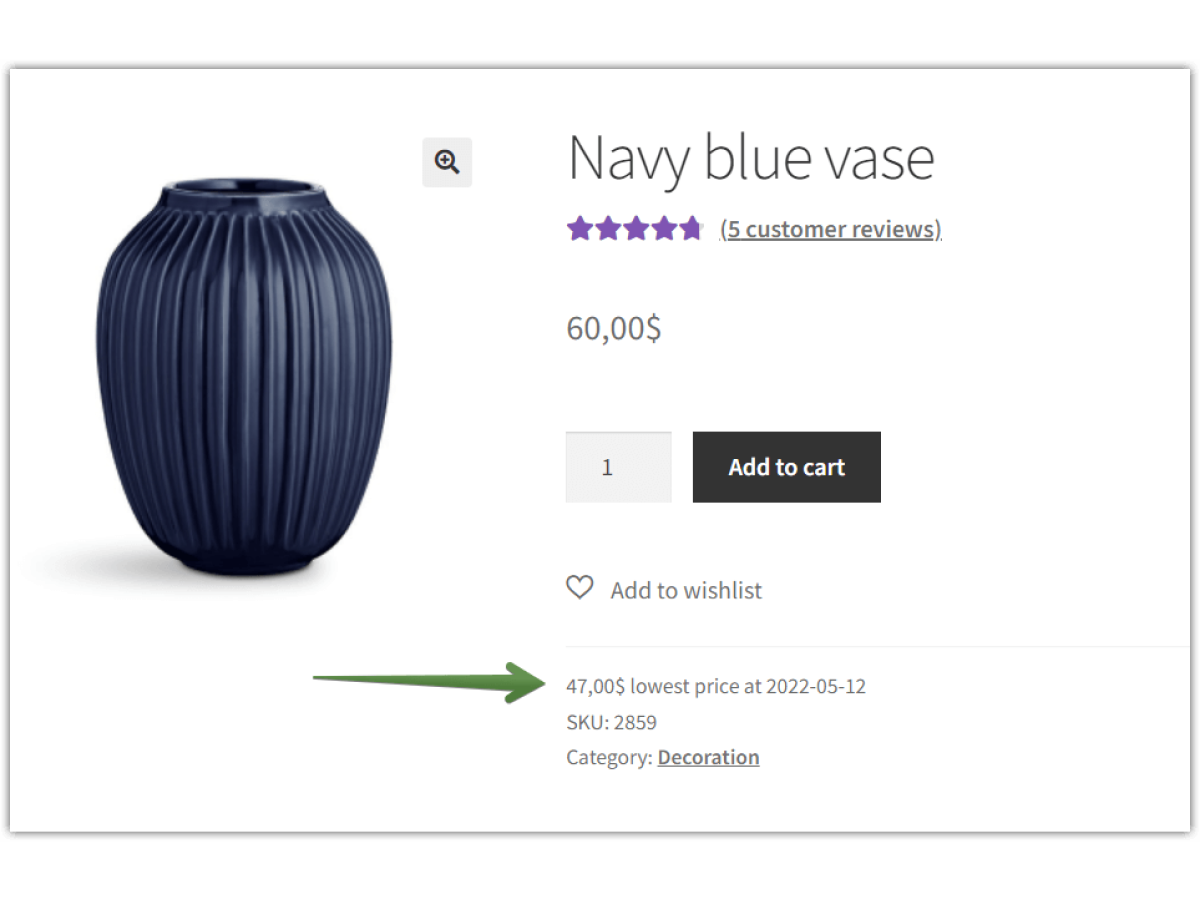
عرض أقل سعر
على سبيل المثال، قام WP Desk بإنشاء البرنامج الإضافي لتقديم الحل لتوجيه Omnibus .
 مكتب الفسفور الأبيض
مكتب الفسفور الأبيضالفسفور الأبيض مكتب الجامع 69 دولارًا
تأكد من أن متجر WooCommerce الخاص بك يتوافق مع التوجيه الشامل للاتحاد الأوروبي ويعرض أقل سعر للمنتج في آخر 30 يومًا. استخدم المكوّن الإضافي WP Omnibus WordPress للوفاء بالتوجيه الجديد واكتساب ثقة العملاء.
أضف إلى السلة أو عرض التفاصيلالتثبيتات النشطة: 1,000+ |آخر تحديث مارس 24
آخر تحديث: 2024-03-04يعمل مع WooCommerce 8.4 - 8.6.xتخفيضات الأسعار
من الممكن أيضًا إعداد خصومات المنتج التي ستؤثر على السعر على صفحة منتج WooCommerce. على سبيل المثال، يمكن للتسعير المرن إعداد شراء واحدة أو الحصول على خصم مجاني واحد أو خصومات للفئات بأكملها أو أدوار المستخدم أو إجمالي الطلب.
مكتب الفسفور الأبيضتسعير مرن 79 دولارًا
العملاء يحبون صفقات المبيعات والتسعير. استخدم هذا! قم بإنشاء عروض ترويجية مثل اشتر واحدة واحصل على الأخرى مجانًا للحصول على المزيد من المبيعات في متجرك. البرنامج المساعد للتسعير الأكثر ديناميكية لـ WooCommerce.
أضف إلى السلة أو عرض التفاصيلآخر تحديث نوفمبر 23
آخر تحديث: 2024-04-15يعمل مع WooCommerce 8.5 - 8.8.xزر إضافة إلى سلة التسوق
يأتي WooCommerce بعنوان عام لزر "إضافة إلى سلة التسوق". إذن، كيفية تغيير نص الزر؟ أنت تستطيع:
- تغيير الترجمة (السلسلة) لنص الإضافة إلى سلة التسوق،
- استخدم مرشحات woocommerce_product_add_to_cart_text وwoocommerce_product_add_to_cart_text لضبط نص الزر،
- أو حاول البرنامج المساعد.
 مكتب الفسفور الأبيض
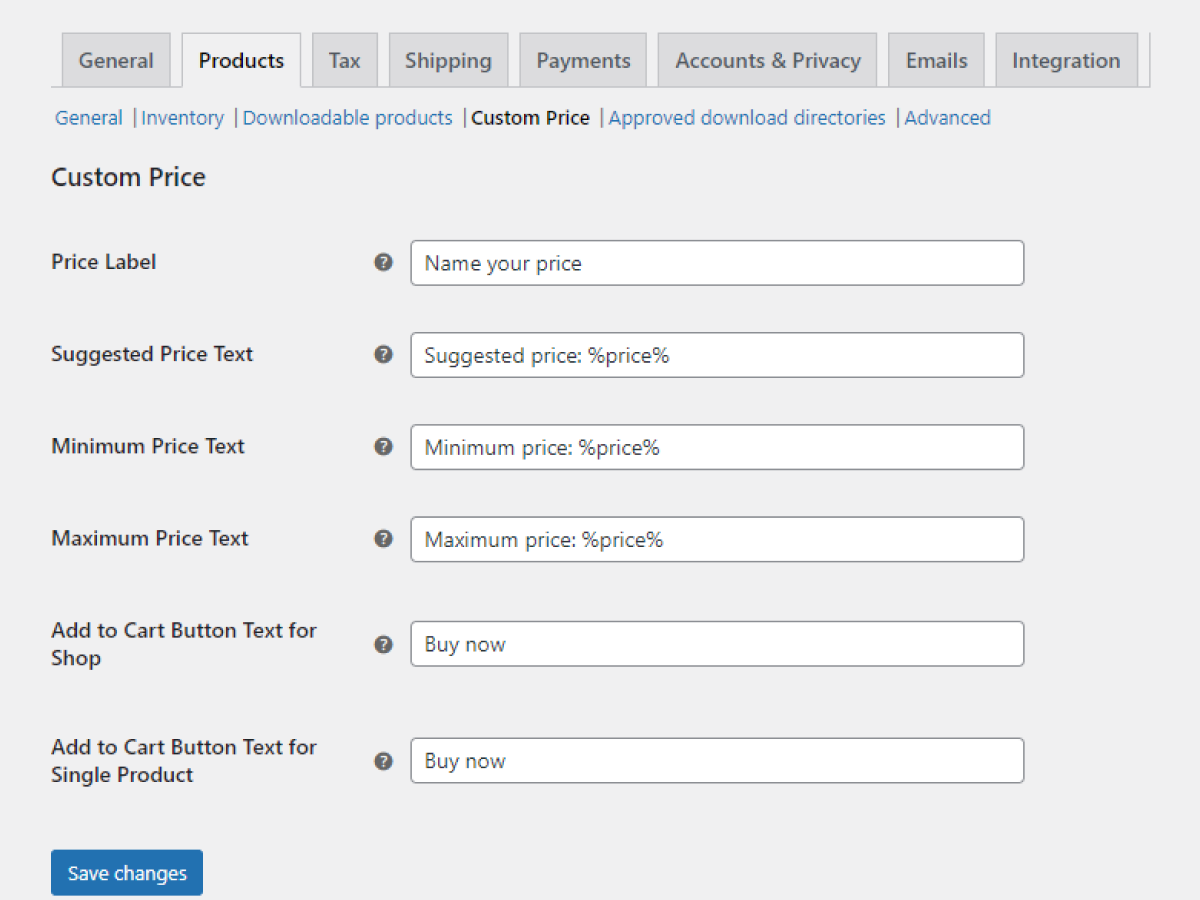
مكتب الفسفور الأبيضسعر مخصص لـ WooCommerce PRO 49 دولارًا
اسمح لعملائك بدفع ما يريدون مما يسمح لهم بتحديد أسعار المنتجات في WooCommerce. وسيعتمد السعر الجديد على مدخلات المستخدم. استخدم السعر المخصص للتبرعات أو الحملات التسويقية!
أضف إلى السلة أو عرض التفاصيلالتثبيتات النشطة: 2000+ |تصنيف ووردبريس:
آخر تحديث: 2024-05-21يعمل مع WooCommerce 8.6 - 8.9.xاختيار الكمية من صفحة المتجر
يمكن للمرء إضافة منتج واحد فقط لكل نقرة على صفحة متجر WooCommerce القياسية. لكن من الممكن إظهار محدد الكمية برمز مخصص.
كما ترون، هناك الكثير من الخيارات لإعداد صفحة متجر WooCommerce. الاحتمالات عديدة بما في ذلك عرض المزيد من البيانات أو التعريف المخصص أو العناصر الرسومية. لكنني أعتقد أنه من المهم تقديم منتجات جيدة . لا يمكن إخفاء بيع شيء سيئ أو عديم القيمة ببعض الخيارات وحيل CSS والتصميم الجذاب.
ملخص
هل لديك أي أسئلة حول كيفية تغيير صفحة متجر WooCommerce؟ إذا كنت بحاجة إلى تخصيص WooCommerce، على سبيل المثال، حقول المنتج أو صفحة الدفع، فيمكنك إلقاء نظرة على المكونات الإضافية المجانية لـ WP Desk .
