قائمة التحقق قبل إنشاء شريط تمرير أملس فعال
نشرت: 2023-04-03من المفترض أن تكون المتزلجون متجاوبون وفعالون. إذا كان شريط التمرير الخاص بك غير مستجيب وفعال ، فلا فائدة من إنشاء مثل هذا المنزلق الذي لا يمكن أن يمنحك معدلات تحويل جيدة.
في هذه المدونة ، سنناقش حول قائمة التحقق الخاصة بإنشاء شريط تمرير يعمل على موقع الويب الخاص بك-
- التخطيط والتخطيط
- اختر الشكل المناسب
- استخدم فقط الصور المحسنة
- اختر صورة خلفية محددة لجهازك
1. التخطيط والتخطيط
قبل أن تبدأ في عمل شريط التمرير ، خذ وقتك في التفكير والرد على هذه الأسئلة. إنه ضروري لإنتاج شريط تمرير فعال وجيد التخطيط.
قبل البدء ، يمكن أن تساعدك هذه الأسئلة الستة في البدء-
- ماذا تريد أن ينجز شريط التمرير؟ هذا السؤال هو أحد أهم الأسئلة التي يجب أن تكون قادرًا على الإجابة عليها.
- هل تريد إنشاء معرض ، أو استخدامه كميزة تصميم ، أم أنك تحاول حث المستخدم على القيام بشيء ما؟
- هل ترغب في إدراجه في منشورك أو عرض دائري على صفحة المنتج أو الصفحة الرئيسية؟
- أي نوع من شريط التمرير تحتاج؟ بالنسبة لموقع الويب الخاص بك ، هل تفضل شريط تمرير صفحة كاملة أم شريط تمرير بعرض كامل أم دائري؟
- ماذا ستضع في شريط التمرير؟ يمكنك توفير الوقت من خلال تجهيز النص والصور قبل البدء في إنشاء شريط التمرير.
- ما هو عدد الشرائح التي تحتاجها؟ هل تريد إنشاء شريط تمرير صورة مع عدد محدد من الشرائح أو كتلة بطل بشريحة واحدة؟

2. اختر التخطيط المناسب
يعد إعداد التخطيط المناسب أمرًا ضروريًا عند إنشاء شريط تمرير لأن كل جهاز له حجم مختلف. يحدد التخطيط كيفية عمل شريط التمرير على أحجام الشاشات المختلفة ، بينما يحدد حجم شريط التمرير نسبة حجم شريط التمرير. يمكن أن يكون شريط التمرير بحجم الحاوية الموجودة فيه إذا اخترت نمطًا محاصرًا.
إذا تم استخدام مخطط العرض الكامل ، فسيتمدد شريط التمرير ، إذا لزم الأمر ، خارج الحاوية الخاصة به لأنه يسعى جاهداً لملء المنطقة بين الجانبين الأيمن والأيسر من المستعرض. لكن الارتفاع لن يملأ نافذة المتصفح عموديًا لأنه سيتم تحديده من خلال حجم شريط التمرير المختار. إذا كنت تريد أن يكون عرض شاشتك وارتفاعها بالكامل بمثابة شريط التمرير.

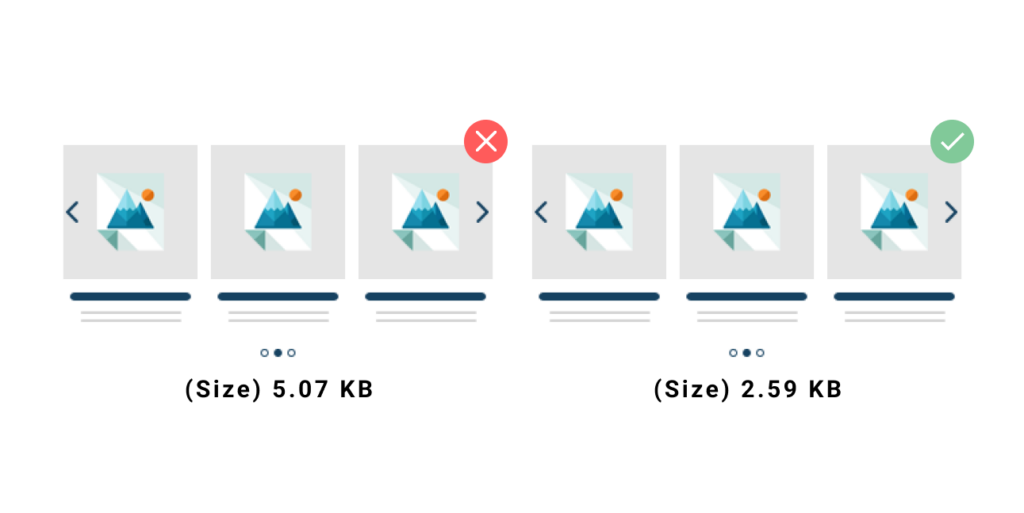
3. استخدم فقط الصور المحسنة
من المهم مراعاة حجم الصور وجودتها أثناء تصميم شريط التمرير. يمكن للصور الكبيرة أن تجعل شريط التمرير يتحرك بشكل أبطأ ، مما قد يكون مقلقًا. يجب أن تدرك أنه إذا كانت جودة الصورة عالية جدًا ، فقد يكون لها حجم صغير أيضًا. تجنب استخدام الصور بجودة أعلى من نقطة معينة لأن عيون المشاهدين لن تكون قادرة على تمييز الفرق.

4. اختر صورة خلفية محددة لجهازك
قد تظهر صورة الخلفية الخاصة بك وتعمل بشكل لا تشوبه شائبة على جهاز كمبيوتر سطح المكتب ولكن ليس على جهاز محمول. ربما يبدو جيدًا على الأجهزة المحمولة أيضًا ، لكنه يتم تحميله ببطء. يجب ألا يقوم مستخدمو الأجهزة المحمولة بتحميل صورة كبيرة جدًا وكبيرة جدًا لشاشاتهم. يمكنك اختيار صور مختلفة لكل جهاز لمنع حدوث ذلك ، مما يؤدي أيضًا إلى تسريع التحميل.
- التخطيطات
يمكن التعرف على منشئي الصفحات إذا كنت تستخدم بنية. يمكنك إنشاء شريط التمرير الخاص بك باستخدام الصفوف والأعمدة ، ويمكن أن يساعد أيضًا في محاذاة الطبقة. يمكنني أن أنصحك دائمًا باستخدام التخطيط ووضع المحتوى ؛ سيؤدي ذلك إلى تبسيط عملية البناء بشكل عام.

- إنشاء التفاف بعد القيمة
يمكنك تحديد نقاط التوقف حيث يجب أن يلتف العمود إذا قمت بإنشاء شريط التمرير باستخدام صفوف وأعمدة. على الأجهزة المحمولة ، حيث يمكنك تجميع الأعمدة تحت بعضها البعض ، تكون هذه الميزة مفيدة بشكل خاص.
5. تصميم الموقع
يمكن لتصميم موقع الويب أن يحدث فرقًا كبيرًا. يجب أن يكون الزائر قادرًا على قراءة جميع المواد الموجودة على أجهزة سطح المكتب والأجهزة المحمولة. حاول الحفاظ على تناغم شريط التمرير الخاص بك كما هو إذا كنت تريد إنتاج مظهر بسيط وعصري. بمعنى آخر ، حاول تحديد عدد مجموعات الخطوط والألوان التي تستخدمها.
- ألقِ نظرة على العروض سريعة الاستجابة - افحص دائمًا عرض الهاتف المحمول والكمبيوتر اللوحي ، واضبطه حسب الضرورة.
- الحفاظ على التصميم- استخدم مجموعات الخطوط والألوان المتناسقة.
- تهدف إلى تقييد النص الخاص بك - لن يقرأه الزوار إذا قمت بتضمين الكثير من النص في شريط التمرير. بدلاً من ذلك ، ضع زر CTA مع بعض الصياغة المختصرة ووجه الأشخاص إلى صفحة أخرى.
- امزج تقنيات التحرير - الخيار الأفضل لهيكلة المحتوى الخاص بك ووضعه في وضع المحتوى. بالنسبة للزخرفة وإنشاء طبقات موضوعة بشكل استراتيجي ، يعد وضع Canvas مثاليًا.
- لا تفرط في تصميمك - تجنب تحميل شريط التمرير الخاص بك بالرسوم المتحركة والتأثيرات والألوان لأن ذلك قد يزعج جمهورك.
6. تعطيل المتزلجون على الأجهزة
مع العديد من الأجهزة ، لا يمكنك إخفاء الطبقات فحسب ، بل حتى إخفاء شريط التمرير بالكامل. على الجهاز ، يمكنك تعطيل شريط التمرير إذا لم تطلبه ، ولن تتم إضافة أي رموز إلى موقع الويب الخاص بك نتيجة لذلك.
- ضوابط
هناك عناصر أخرى سريعة الاستجابة في شريط التمرير إلى جانب الطبقات وصور الخلفية. تتيح لك عناصر التحكم تحديد قيمة سريعة الاستجابة تحدد مقدار عنصر التحكم الذي يجب تغيير حجمه أو توسيعه على الأجهزة المختلفة.
يمكن أيضًا إخفاء عناصر التحكم على أي جهاز إذا كان تغيير القيمة المتجاوبة غير فعال. سيؤدي إخفاءها إلى تحسين تجربة المستخدم عن طريق جعل شريط التمرير والصفحة أكثر نظافة.
7. سلايدر سيو
يجب أن تكون على دراية بأساسيات مُحسّنات محرّكات البحث أثناء إنشاء محتوى مُحسّن لمحركات البحث. على سبيل المثال ، تعتبر الصور والعناوين مهمة جدًا لبنية تحسين محركات البحث لديك. تأكد من تضمين العناوين والفقرات أيضًا لضمان أداء شريط التمرير بشكل جيد في هذا الصدد. تأكد من ملء علامة alt في كل صورة لجعلها صديقة للسيو.
8. تتبع الأداء
عندما يصل الأشخاص إلى موقع الويب الخاص بك ، فإنهم يتوقعون وقت تحميل سريع. شريط التمرير هو أحد المتغيرات العديدة التي تؤثر على السرعة. يجب استخدام شريط التمرير بشكل صحيح لأنه يمكن أن يكون له تأثير كبير على سرعة تحميل الصفحة.
- استخدم عددًا محدودًا من الشرائح - لا تقم بإضافة أكثر من 5 شرائح إلى شريط التمرير إلا إذا كنت تقوم بإنشاء معرض للصور.
- تحسين صورتك - يعد حجم الصور وجودتها من أهم الجوانب التي يجب مراعاتها. تجنب استخدام الصور الكبيرة جدًا وذات الجودة العالية.
- مبدأ عائلة الخطوط. قد يرتفع وقت تحميل صفحتك إذا كنت تستخدم الكثير من مجموعات الخطوط المميزة لأن كل واحدة تحتاج إلى التحميل بشكل منفصل.
استخدم المعلمات للتحسين. يمكن تحسين صورك لتكون ذات دقة وجودة أقل. يمكن أيضًا تحميلها كسولًا أو تحويلها إلى تنسيق WebP.
خاتمة
سيكون صنع شريط التمرير ممتعًا إذا كنت على دراية بالتفاصيل المهمة. سيكون شريط التمرير مكونًا مهمًا لصفحتك إذا كنت تستخدم صورًا محسنة ، وأكمل علامات بديل ، واختبر النتيجة على أجهزة مختلفة. للحصول على ميزات أفضل وتجربة شريط تمرير أفضل ، تحميل البقعة المنزلق البرنامج المساعد.
مادة أخرى ذات صلة:
أفضل خمسة مكون إضافي منبثق للاشتراك في البريد الإلكتروني لبرنامج WordPress
أفضل 5 مكون إضافي للعد التنازلي لاستخدامه على موقع الويب الخاص بك 2023
تحقق من أفضل 5 بدائل مجانية لـ Slider Revolution لعام 2022!
