4 نصائح لمساعدتك في اختيار أفضل الخطوط لموقعك على الويب
نشرت: 2018-07-23عندما يتعلق الأمر بالويب ، فإن النص هو الملك. بالنسبة للعديد من مواقع الويب (إن لم يكن معظمها) ، يشكل النص الجزء الأكبر من محتواها. هذا يعني أن اختيارك للخط يمكن أن يكون له تأثير كبير على الطريقة التي ينظر بها الناس إلى موقعك.
الحقيقة البسيطة هي أن بعض الخطوط أسهل في القراءة من غيرها. من خلال اختيار الخط الصحيح ، يمكنك جعل موقع الويب الخاص بك يبدو أكثر احترافية. لذلك ، من المفيد قضاء بعض الوقت في التفكير في خياراتك بعناية ، قبل الاستقرار على الخطوط التي يجب استخدامها.
في هذه المقالة ، سنبحث بشكل أعمق في سبب أهمية اختيارك لخطوط الويب. ثم سنغطي أربع نصائح بسيطة لمساعدتك في اختيار الخطوط المثالية لموقع WordPress الخاص بك. لنتحدث عن الطباعة!
لماذا يهم اختيارك لخطوط الويب
من المحتمل أنك لن تقرأ هذه المقالة الآن إذا قررنا استخدام خط "مرح" بدلاً من هذا الخط. إليك نظرة سريعة على الشكل الذي قد يبدو عليه هذا الخط:

قد يبدو هذا لا يُنسى ، لكنه ليس نوع الخط الذي يجب استخدامه عندما تريد أن ينتبه الناس عن كثب لما يقوله نصك بالفعل. هناك وقت ومكان لكل نوع من الخطوط ، ومعرفة ما هو مهم عند العمل على موقع ويب.
إذا اخترت الخط "الخطأ" ، فمن المحتمل أن تواجه مجموعة كاملة من المشاكل. على سبيل المثال:
- قد يواجه زوار موقعك صعوبة في قراءة المحتوى الخاص بك.
- قد تخيف التجربة الإجمالية بعض المستخدمين بعيدًا.
- قد يبدو موقع الويب الخاص بك غير محترف أو غير موثوق به (أو كليهما).
بطبيعة الحال ، هناك الكثير من العوامل التي تؤثر على الطريقة التي ينظر بها الناس إلى موقع الويب الخاص بك ، بما يتجاوز الخطوط التي تستخدمها فقط. ومع ذلك ، تعد الطباعة عنصرًا أساسيًا وأساسيًا يستحق اهتمامًا وثيقًا.
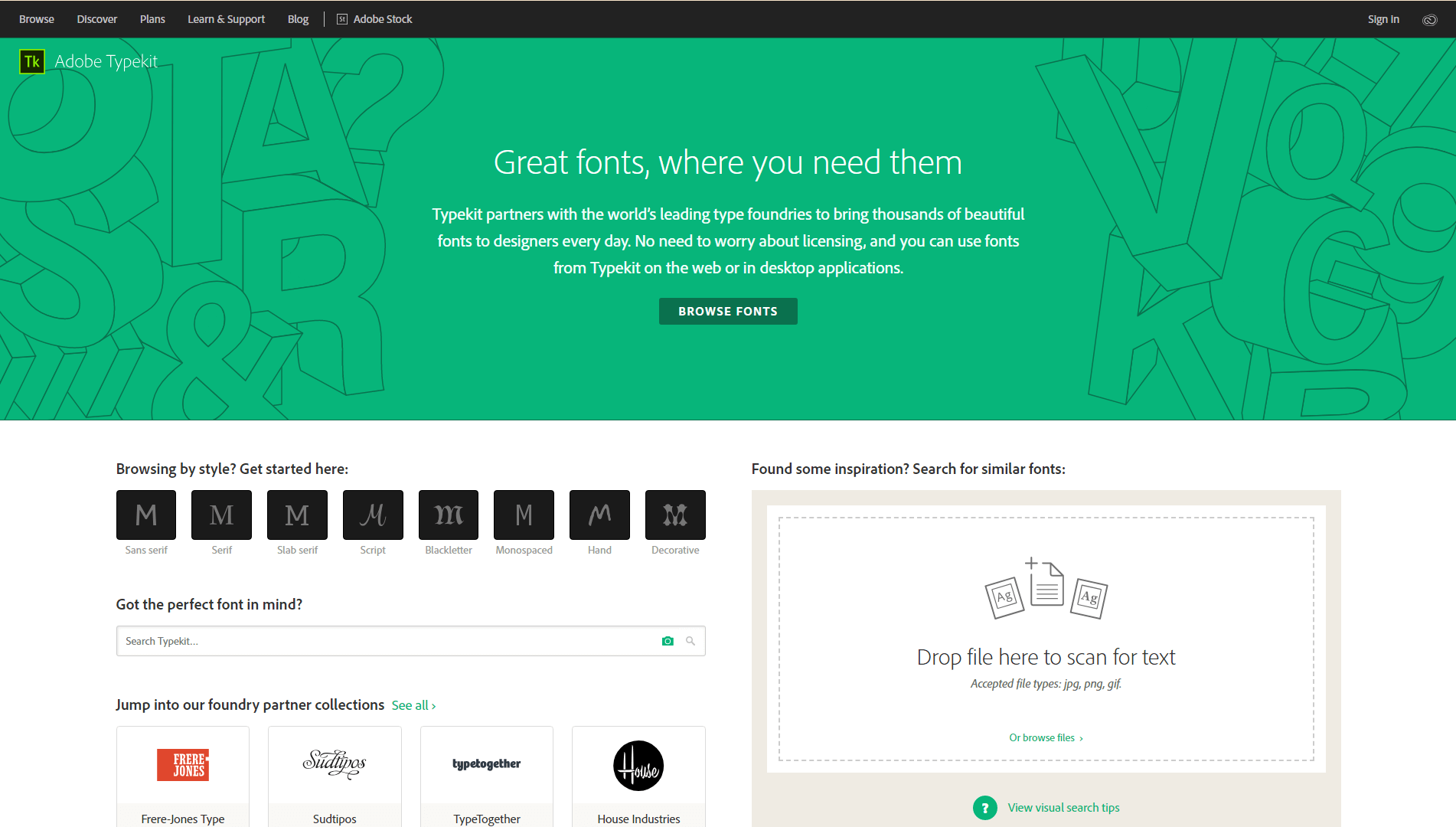
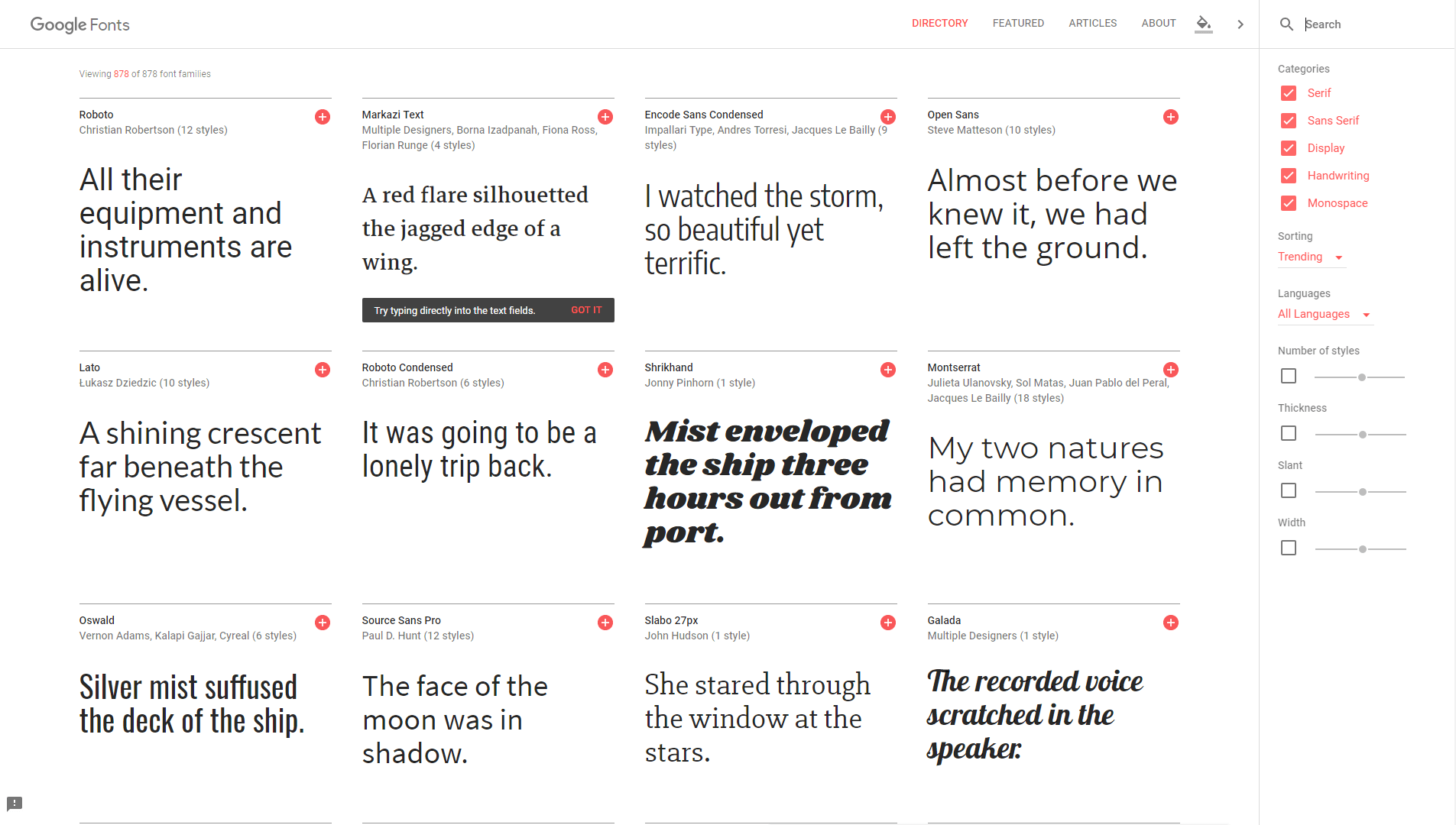
علاوة على ذلك ، لديك الآن العديد من الخيارات عندما يتعلق الأمر بالخطوط التي لا تحتاج إلى تسوية نفس الخيارات التي تستخدمها معظم مواقع الويب (نحن نتحدث عنك ، Times New Roman). توفر Google Fonts و Adobe Typekit وحدهما آلاف الخيارات المجانية:

إذا كنت تريد البحث عن المسار المعتاد ، فيمكنك العثور على المزيد من الخطوط المجانية عبر الإنترنت.
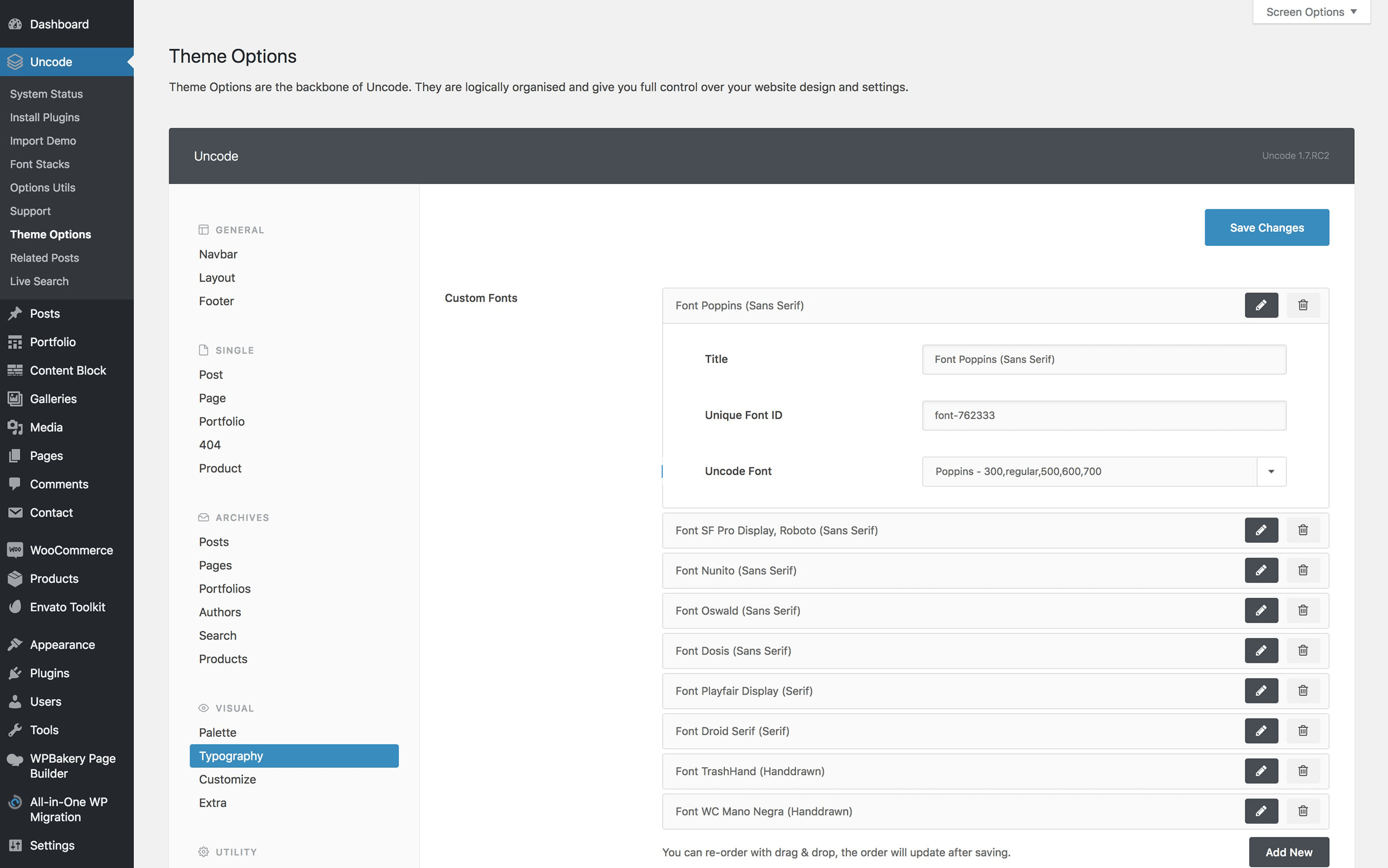
الأهم من ذلك ، يجعل WordPress من السهل نسبيًا إضافة خطوط جديدة إلى موقع الويب الخاص بك. بالإضافة إلى ذلك ، إذا كنت تستخدم سمة Uncode الخاصة بنا ، فستتمكن من الوصول إلى ميزة مضمنة يمكنها مساعدتك في استيراد الخطوط من عدة أنظمة أساسية:

إلى جانب خطوط Google المذكورة أعلاه و Adobe Typekit ، يتيح لك Uncode أيضًا استيراد خيارات من Font Squirrel. إذا كنت تشعر بالشجاعة ، يمكنك حتى إضافة خطوط مخصصة من مصادر أخرى من خلال ملف style.css الخاص بك. بمعنى آخر ، السماء هي الحد هنا.
4 نصائح لمساعدتك في اختيار أفضل الخطوط لموقع الويب الخاص بك على WordPress
مع وجود العديد من الخطوط للاختيار من بينها ، من المهم ألا تبني قراراتك على المظهر وحده. خلاف ذلك ، قد ينتهي بك الأمر مع موقع ويب يبدو رائعًا ، لكن القراءة أمر مزعج. دعنا ننتقل إلى بعض النصائح البسيطة لمساعدتك في العثور على أفضل المحارف!
1. التركيز على المقروئية
السؤال الأول الذي يجب أن تطرحه على نفسك عند اختيار خط هو ما تنوي استخدامه من أجله. إذا كان سيصبح جزءًا من تصميم ، مثل الشعار ، فلا بأس من الاستمتاع ببعض اللقطات التي تختارها. ومع ذلك ، إذا كنت تنوي استخدام خط للمحتوى أو العناوين الفرعية أو القوائم ، فيجب أن يكون تركيزك الأساسي على سهولة القراءة.
كما قد تتوقع ، تشير "قابلية القراءة" إلى مدى سهولة قراءة المحتوى على الشخص. إذا اخترت استخدام خط يصعب على الزائرين فهمه ، فستتأثر سهولة قراءة موقعك. في المقابل ، يمكن أن يؤثر ذلك سلبًا على تجربة المستخدم الإجمالية.
إليك كيفية تحديد الخطوط التي تعتبر خيارات قوية عندما يتعلق الأمر بقابلية القراءة:
- اختر خطوط serif كلما أمكن ذلك (تلك هي الخطوط ذات "الأقدام" الصغيرة في نهاية كل ضربة).
- ابحث عن الخطوط ذات التباعد اللائق بين كل حرف ، مما يسهل تمييزها (سنتحدث أكثر عن هذا بعد قليل).
- ترقب الخطوط ذات "الوزن" البسيط بالنسبة لها ، بدلاً من الخطوط الخفيفة ذات الخطوط الرفيعة.
هناك نقاش صحي حول استخدام خطوط serif أو sans-serif للنص على الويب. تقول المدرسة الفكرية الأكثر شيوعًا أن خطوط sans-serif أفضل للعناوين الرئيسية ، بينما تعد خطوط serif مثالية للنص العادي.
ومع ذلك ، ربما لاحظت أننا نستخدم خطوط sans-serif في جميع أنحاء مدونتنا بالكامل ، وهذا لا يؤثر على قابليتها للقراءة. يسمى الخط الذي نستخدمه لمدونتنا Proxima Nova ، وهو من Adobe Typekit. يوضح هذا أنه يمكنك اللعب بقواعد الطباعة قليلاً ، طالما أنك تتأكد من أن تجربة المستخدم لا تتأثر نتيجة لذلك.
في النهاية ، فإن أفضل طريقة لاختبار قابلية قراءة أي خط هو محاولة قراءته بنفسك ، على كل من أجهزة سطح المكتب والأجهزة المحمولة. إذا كنت تشعر أنه يؤثر على قابلية استخدام موقعك ، فاستمر في الاختبار حتى تجد تطابقًا أفضل.
2. ابق عين على تقنين الأحرف
يشير مصطلح "قرن الحروف" إلى التباعد بين كل حرف فردي في الخط. لا يوجد معيار عالمي عندما يتعلق الأمر بتقنين الأحرف ، لذلك بمجرد أن تبدأ في الانتباه ، ستلاحظ أن معظم الخطوط تستخدم مساحات مختلفة.

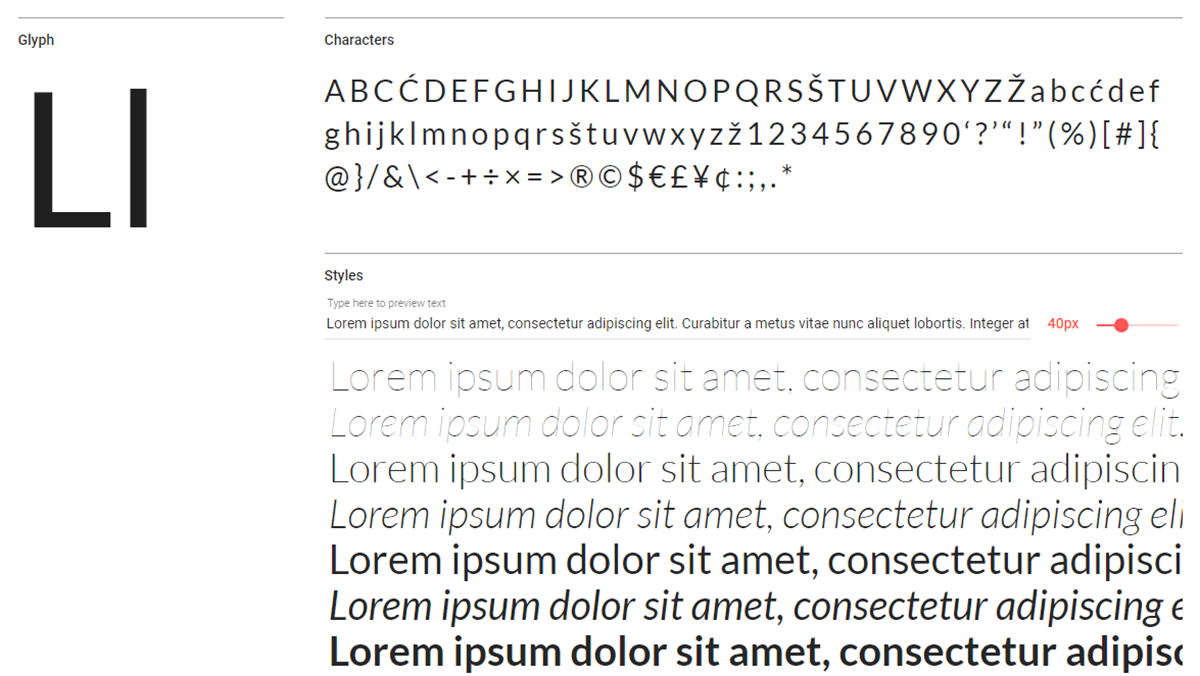
ألق نظرة على خط Lato ، على سبيل المثال:

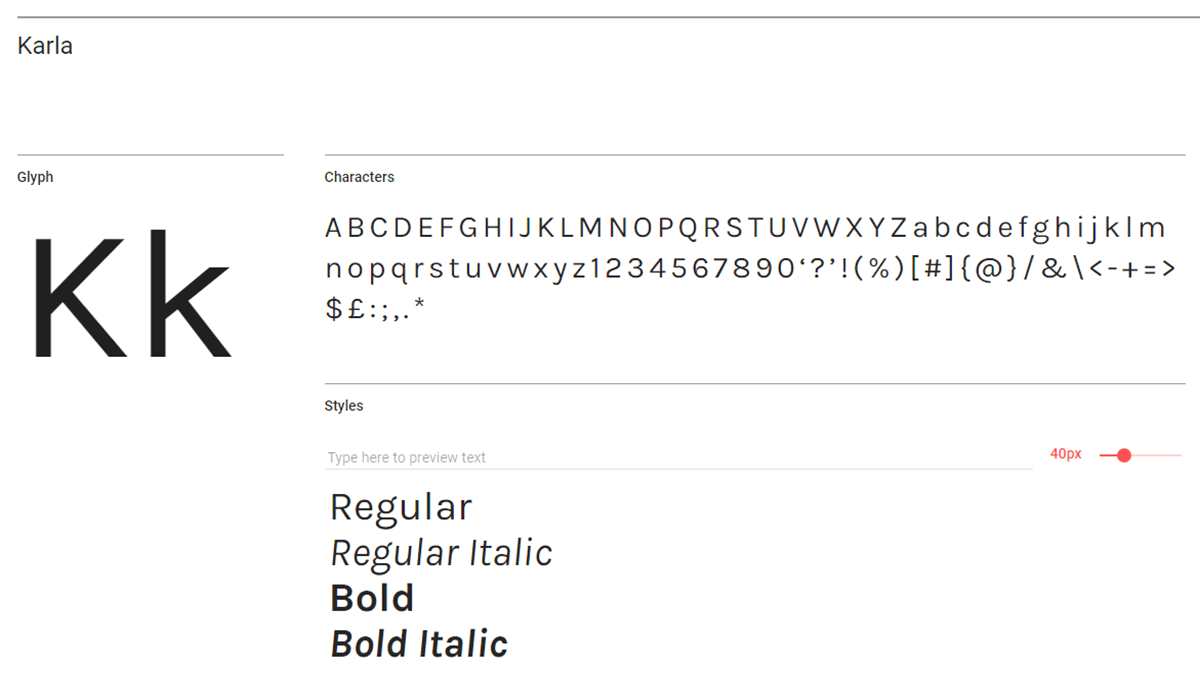
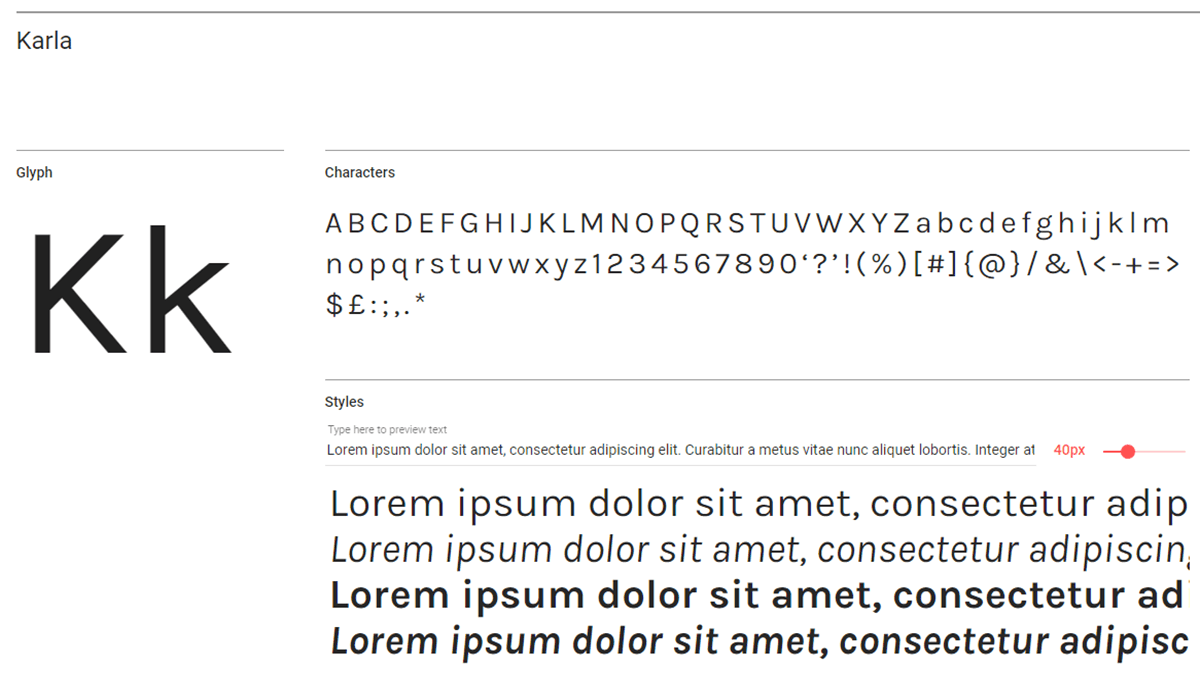
الآن قارنها بـ Karla:

هناك اختلاف طفيف ولكنه ملحوظ في المسافة بين هذين الخطين. المسافات بين الحروف أكثر سخاءً في كارلا منها في لاتو.
عندما يتعلق الأمر بقابلية القراءة ، فأنت تريد أن تكون هناك مسافة صغيرة بين الأحرف ، حتى لا يتم تشويشها جميعًا معًا. ومع ذلك ، بمجرد أن تبدأ المسافات بين الحروف في الاتساع ، يمكن أن تبدأ في الظهور بشكل فوضوي ، خاصة عندما يتعلق الأمر بالفقرات الكبيرة.
دعنا نعود إلى نفس الخطين ، هذه المرة باستخدام فقرات كاملة. أولاً ، لدينا Lato مرة أخرى:

الآن ، ها هي نفس الفقرة باستخدام Karla:

ربما يمكنك أن ترى أن قراءة Karla أصعب قليلاً ، وتبدأ في الظهور بشكل كبير عندما يكون هناك الكثير من النص على الصفحة. مع الفقرات الطويلة ، يعني المزيد من المسافات بين الحروف أن هناك مساحة فارغة كبيرة على الصفحة. نتيجة لذلك ، يصبح من الصعب قراءة المحتوى.
كما ذكرنا سابقًا ، لا يوجد إجماع حول القيمة التي تجعل المسافة بين الحروف مثالية. يؤثر شكل كل خط أيضًا على مقدار المساحة التي تريدها بين كل حرف ، لذلك في النهاية يعود الأمر إلى حكم شخصي. تمامًا كما هو الحال مع نصيحتنا الأخيرة ، نوصيك بأخذ أي خط تريد استخدامه لاختبار القيادة ، وإنشاء فقرات أطول والتحقق لمعرفة ما إذا كان تقنين الأحرف يؤثر سلبًا على قابلية القراءة. إذا كانت الإجابة بنعم ، فستحتاج إلى تجربة خط مختلف.
3. تجنب الخطوط المستخدمة بشكل مفرط
في وقت سابق ، ذكرنا أن معظم مواقع الويب تميل إلى استخدام نفس الخطوط. لا شك أنك سمعت عن هذه الدعائم الأساسية ، مثل Times New Roman و Helvetica و Verdana وما إلى ذلك.
لا يوجد شيء خاطئ بطبيعته في أي من هذه الخطوط ، لكنها شائعة جدًا لدرجة أنها يمكن أن تصبح مملة. يمكنهم أيضًا جعل موقعك يشبه إلى حد كبير موقع أي شخص آخر. بالإضافة إلى ذلك ، لديك العديد من الخيارات للاختيار من بينها هذه الأيام بحيث لا يكون قصر نفسك على هذه الخطوط القليلة أمرًا منطقيًا.
بالإضافة إلى ذلك ، قد ترغب في الابتعاد عن Courier و Georgia و Garamond و (بالطبع) Comic Sans. بدلاً من ذلك ، خذ وقتك في التحقق من جميع أنواع الخطوط المختلفة التي يمكنك العثور عليها في العديد من المواقع والأنظمة الأساسية المتاحة.
المكان المفضل لدينا للبدء هو Google Fonts ، والتي تقدم مكتبة ضخمة حقًا:

بمجرد العثور على خط تعتقد أنه سيعمل بشكل جيد مع موقع الويب الخاص بك ، لا تتوقف عند هذا الحد. بالنسبة لمعظم المواقع ، ستحتاج إلى تباين بسيط في أسلوب الطباعة الخاص بك. لذلك ، على سبيل المثال ، قد ترغب في استخدام خط واحد للمحتوى الخاص بك وآخر للعناوين الخاصة بك.
هذا يعني أنك سترغب في اختيار خطين على الأقل ، لا ينبغي أن يكونا متشابهين كثيرًا. مع هذا التباين الإضافي ، سيكون من السهل على الزائرين التفريق بين العناصر الرئيسية لموقعك. لا تسرف في الأمر - إذا كنت تستخدم خمسة خطوط مختلفة في نفس الصفحة ، فقد حان الوقت للتبسيط.
4. اختيار الخطوط مع عائلة كبيرة
تأتي معظم الخطوط بأنماط مختلفة ، وأكثرها شيوعًا هي الأنماط المائلة والجريئة. ومع ذلك ، فإن بعض الخطوط تتضمن الكثير من الاختلافات. تسمى هذه المجموعة من الأنماط "عائلة" ، ويمكن أن يختلف حجمها اعتمادًا على الخط الذي تستخدمه.
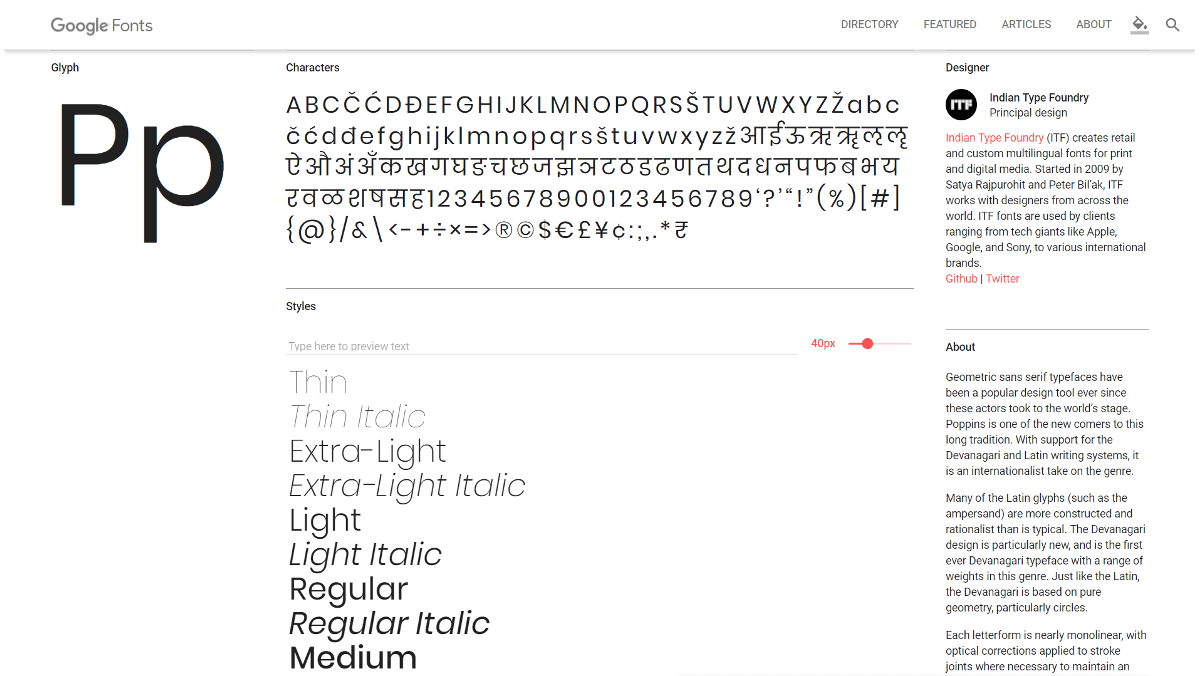
من الناحية المثالية ، سترغب في البحث عن الخطوط مع عائلة كبيرة ، بحيث يكون لديك الكثير من الخيارات التي يمكنك استخدامها على موقع الويب الخاص بك. على سبيل المثال ، يأتي خط Poppins في 18 نوعًا ضخمًا:

ربما لا تحتاج إلى الكثير من الخيارات ، لكن لا يضر أن يكون لديك الكثير من الخيارات التي يمكنك اللعب بها. نقترح الانتباه للخطوط التي تتضمن ثلاثة أنماط على الأقل.
كقاعدة عامة ، يجب عليك دائمًا استخدام النمط "العادي" للخط للنص الرئيسي لموقع الويب الخاص بك ، لأنه يميل إلى أن يكون أسهل في القراءة. يمكنك استخدام أنماط أخرى لأنواع خاصة من المحتوى والعناوين والتشديد والعناصر الأخرى التي تريد إبرازها.
خاتمة
هناك الآلاف من الخطوط التي يمكنك استخدامها على موقع الويب الخاص بك. يلتزم الكثير من الأشخاص بالخيارات الافتراضية التي يوفرها WordPress ، لكن القيام بذلك يحد فقط من نفسك وموقعك. لحسن الحظ ، إذا كنت من مستخدمي Uncode ، فيمكنك استيراد الخطوط من مجموعة متنوعة من المكتبات بسرعة وسهولة.
إذا كنت تريد التأكد من اختيار الخطوط المثالية لموقعك على الويب ، فإليك النصائح الأربع التي تريد وضعها في الاعتبار:
- ركز على سهولة القراءة.
- راقب المسافة بين الحروف.
- تجنب استخدام الخطوط بشكل مفرط.
- اختر الخطوط مع عائلة كبيرة.
هل لديك أي أسئلة حول كيفية اختيار الخطوط المناسبة لموقعك؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
