إضافات Chrome التي يجب على كل مصمم ويب استخدامها
نشرت: 2018-07-05تتحسن متصفحات الإنترنت بشكل أفضل ، وبغض النظر عن المتصفح الذي تستخدمه ، يجب أن تحاول دائمًا إيجاد طرق لتحسين وظائفها ، ونتيجة لذلك ، إنتاجيتك الخاصة. اليوم ، سنركز على Google Chrome كأحد أكثر المتصفحات شيوعًا وعلى المكونات الإضافية لـ Chrome وإضافات Chrome التي تستحق المراجعة - خاصةً إذا كنت مصممًا أو مطورًا للويب.
يتزايد عدد امتدادات Chrome باستمرار ولكن هذا لا يعني أنك بحاجة إليها جميعًا. ومع ذلك ، فإن اختيار العناصر المناسبة يمكن أن يجعل تجربة التصفح بأكملها أفضل وأسهل. أيضًا ، إذا كنت ترغب في إزالتها أو تعديلها أو إدارة ملحقات Chrome بأي شكل من الأشكال ، فيمكنك القيام بذلك في جميع الأوقات في إعدادات مكونات Chrome الإضافية.
لذلك ، دون مزيد من اللغط ، دعنا نلقي نظرة على ملحقات Google Chrome التي يجب على كل مصمم ويب استخدامها ولماذا! يمكنك العثور عليها جميعًا في متجر تطبيقات Chrome و / أو متجر Google Chrome الإلكتروني.
اكتب حسنا

برنامج WriteWell هو برنامج كتابة مجاني على الإنترنت وواحد من أكثر برامج Chrome الإضافية فائدة. يمكنك تنزيله من Google webstore وستكون كتابتك أسهل من أي وقت مضى.
لن يكتشف امتداد Chrome الرائع هذا فقط أي أخطاء إملائية أو سياقية ، ولكنه يوفر أيضًا عددًا من القوالب المفيدة التي ستساعدك على الكتابة بشكل أكثر كفاءة.
دومفلاغز

DomFlags هي إحدى الوظائف الإضافية التي تم إنشاؤها خصيصًا للمطورين لإنشاء اختصارات لوحة المفاتيح لعناصر DOM. إذا كان سير عمل devtools الأسرع هو ما تبحث عنه ، فيجب عليك بالتأكيد إضافة DomFlags إلى متصفح Chrome.
Highly Highlighter

ابحث عن Highly Highlighter على Chromestore لحفظ ومشاركة النقاط البارزة على الفور دون الحاجة إلى متابعة عملية التقاط لقطة الشاشة ثم تحرير لقطات الشاشة. مع إضافته ، يمكنك تسليط الضوء كما تقرأ.
بووم !

بووم! - تم تصميم Dribbble Enhancement Suite لجعل Dribbble.com أسرع وأسهل في الاستخدام. باستخدام امتداد Chrome هذا ، يمكنك الحصول على تمرير لا نهائي ، ولقطات أكبر وأعلى دقة في القوائم ، وتشغيل تلقائي لـ gifs وما إلى ذلك.
CSS- شاك

يعد CSS-Shack من بين أفضل امتدادات Chrome للمصممين المتوفرة على Googlestore. يساعدك في إنشاء طبقات وأنماط مختلفة يمكنك بعد ذلك تصديرها إلى ملف CSS واحد.
القشة قرد أميركي

تسوق على Google لشراء Marmoset وأنشئ لقطات سريعة وسهلة. يمكنك أيضًا الاختيار من بين مجموعة متنوعة من التأثيرات والسمات لتطبيقها على لقطات أكثر إثارة للإعجاب.
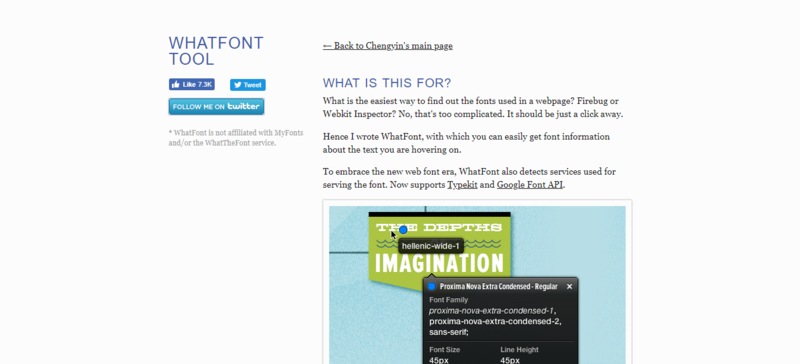
WhatFont

إذا كنت مصممًا و / أو مطورًا ، فمن المحتمل أنك وجدت نفسك في موقف حاولت فيه تحديد خط مستخدم في صفحة ويب ولكن لم يحالفك الحظ في ذلك.
لحسن الحظ ، يمكنك إضافة أحد أفضل خطوط الامتدادات التي تحدد ذلك إلى متصفح Google الخاص بك وتجعل عملك أسهل كثيرًا!
يمكن العثور على WhatFont على موقع Google على الويب وسيمكنك من تحديد أي خط تقريبًا عن طريق التمرير عليه ببساطة ، بالإضافة إلى اكتشاف الخدمة المستخدمة لخدمة خطوط معينة.
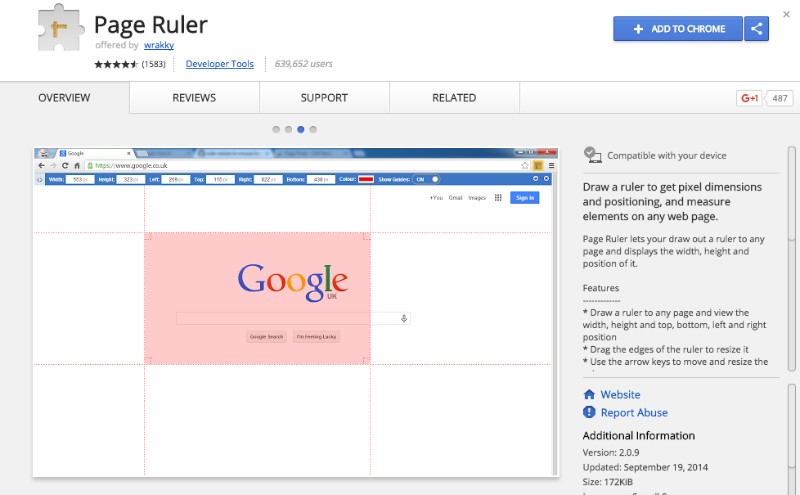
مسطرة الصفحة

تعد Page Ruler واحدة من أفضل إضافات Google لقياس العناصر على أي صفحة ويب ، وكذلك لاكتشاف أبعاد البكسل الخاصة بها وتحديد المواقع.
يمكنك ببساطة رسم مسطرة على أي صفحة ، وسحب الحواف لتغيير حجمها ، وعرض الموضع العلوي والسفلي واليمين واليسار ، بالإضافة إلى العرض والارتفاع.
تنزيل الصور

إذا كنت تبحث عن أفضل ملحقات Chrome لتنزيل الصور ، فيجب أن تفكر في تنزيل الصور.
سيساعدك هذا الملحق على تنزيل الصور بشكل مجمّع من أي صفحة ويب ، وتصفيتها حسب الطول والعرض وعنوان URL ، والاطلاع على الروابط المؤدية إلى الصور وما إلى ذلك.

يعد تنزيل الصور باستخدام امتداد Google هذا أمرًا سهلاً بشكل خاص ؛ كل ما عليك فعله هو النقر على الصورة أو استخدام مربعات الاختيار.
إذا كنت ترغب في تخصيص عرض الصورة ، فيمكنك القيام بذلك أيضًا. فقط ضع في اعتبارك أنه سيتعين عليك إعداد دليل تنزيل افتراضي لكي يعمل كل شيء بسلاسة وسرعة.
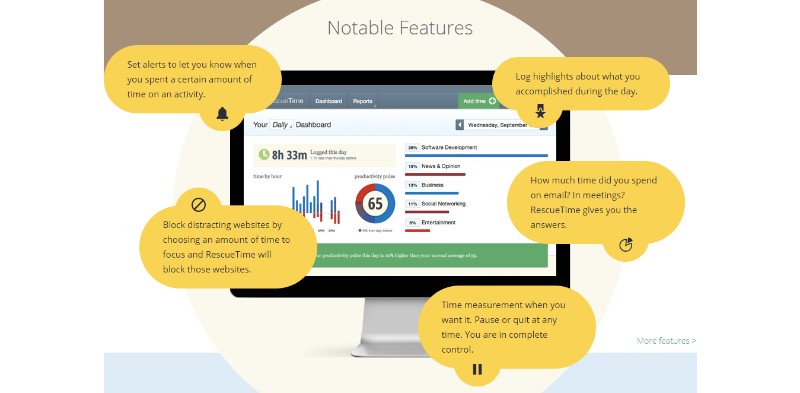
برنامج RescueTime لنظام التشغيل Chrome و Chrome OS

بمجرد حصولك على Chrome ، قد ترغب في معرفة مقدار الوقت الذي تقضيه في استخدامه والحصول على صورة أفضل لكيفية استخدامك لمتصفحك بالضبط.
يتتبع برنامج RescueTime الوقت الذي تقضيه على جهاز الكمبيوتر الخاص بك ، كما أنه يُحسب تلقائيًا عندما تكون بعيدًا ويتوقف عن التتبع. إذا كان هناك أي وقت تفضل فيه عدم التعقب ، فيمكنك ببساطة حذفه.
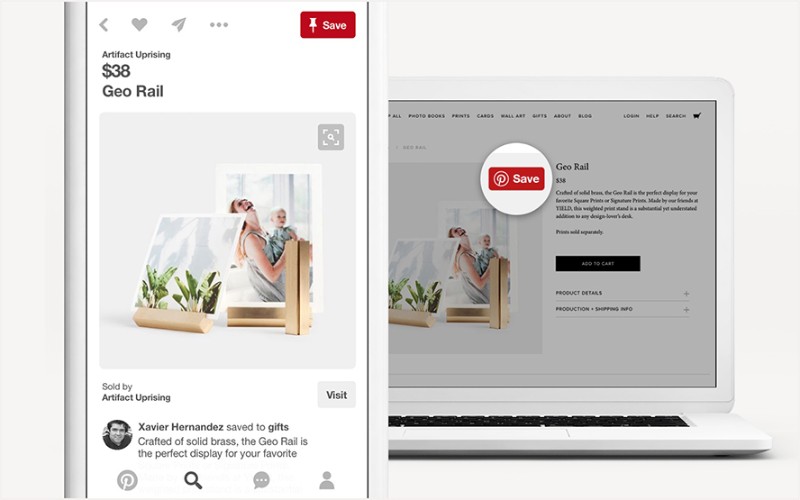
بينتيريست لجوجل كروم

إذا كنت من محبي Pinterest ، فسيكون Pinterest لـ Google Chrome أحد مكونات Google Chrome الإضافية المفضلة لديك. ابحث عنه في متجر التطبيقات Chrome واستمتع بالتثبيت من أي موقع ويب في أي وقت!
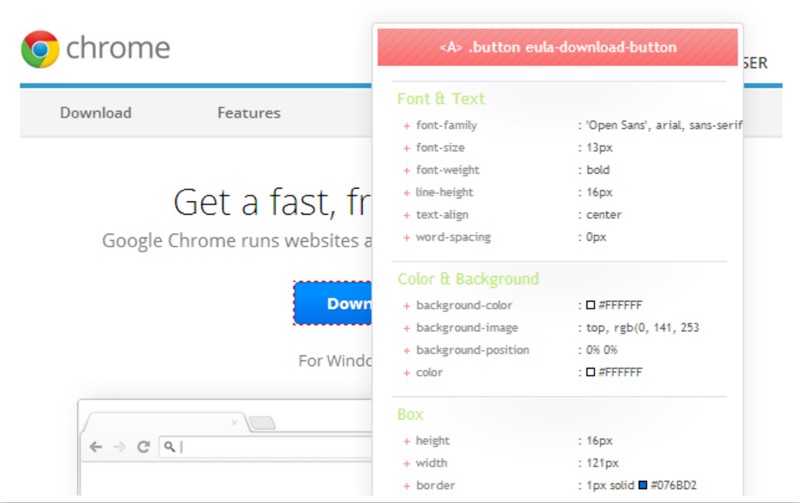
CSSViewer

كما قد تكون خمنت ، CSSViewer هو عارض خصائص CSS بسيط. إذا كنت تريد فحص أي عنصر في الصفحة الحالية ، فما عليك سوى النقر فوق رمز شريط الأدوات وتحريك مؤشر الماوس فوقه.
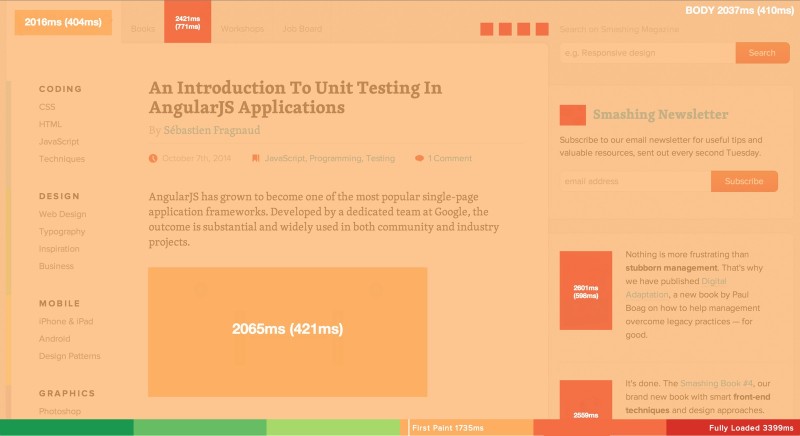
Perfmap

Perfmap هو مكون إضافي لـ Chrome لإنشاء خرائط أداء. من خلال النظر إلى ألوان الخرائط الحرارية ، ستعرف النقطة التي انتهت فيها الصورة من التحميل.
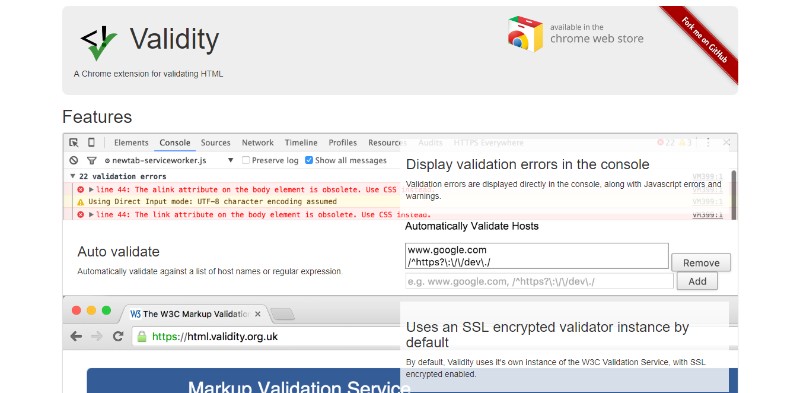
صلاحية

إذا كانت هناك صفحة ويب تريد التحقق من صحتها ، فإن Validity هي واحدة من أفضل امتدادات متجر Chrome لذلك. ستتمكن من رؤية جميع التفاصيل في علامة تبويب وحدة التحكم ، بينما سيتم عرض الأخطاء في تلميح الأدوات.
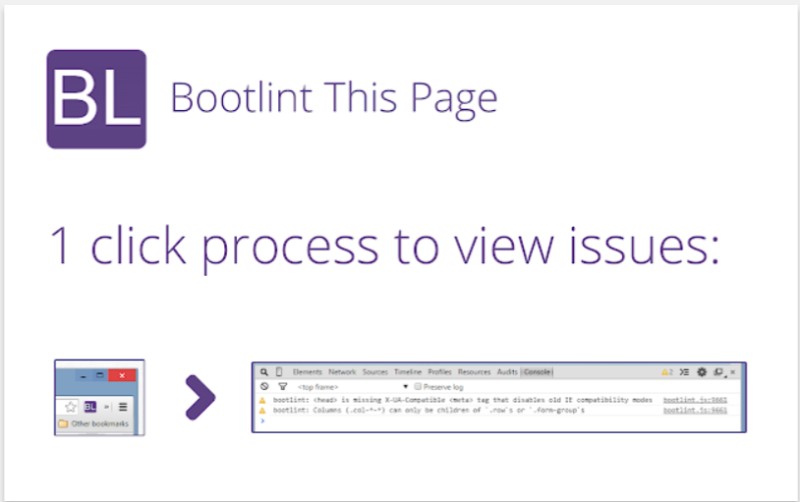
Bootlint هذه الصفحة

Bootlint هذه الصفحة هي وظيفة إضافية لها وظيفة واحدة بسيطة - للتحقق من مواقع Bootstrap بحثًا عن الأخطاء الشائعة.
كولورزيلا

إذا كنت تشعر أنك بحاجة إلى المزيد من أدوات الألوان ، فإن ColorZilla هي إحدى ملحقات Chrome التي يجب عليك بالتأكيد التحقق منها. يضيف مجموعة متنوعة من الأدوات المفيدة مثل مولد التدرج ، منتقي الألوان ، القطارة ، عارض لوح الألوان ، وما شابه ذلك.
علامة تبويب اللون

عندما تفتح علامة تبويب جديدة ، ستمنحك Color Tab نظام ألوان جديدًا تمامًا مما سيجعل تصفحك تجربة ممتعة وممتعة أكثر.
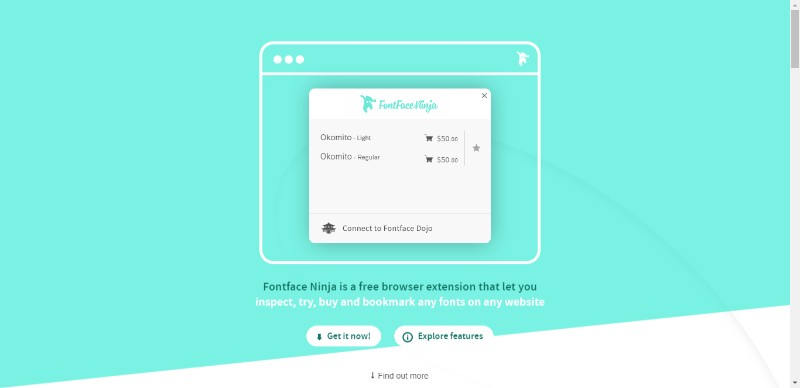
فونتفيس نينجا

Fontface Ninja هي إحدى الأدوات المفيدة لتحديد الخطوط ، بالإضافة إلى حجمها وتباعد الأسطر.
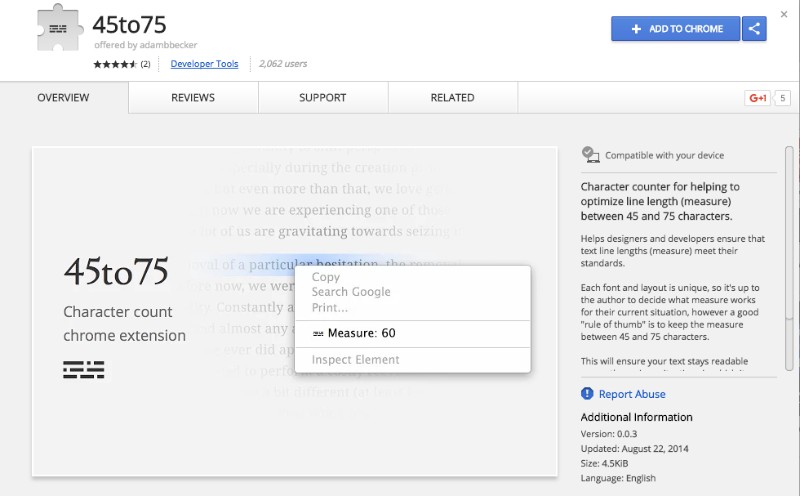
45 إلى 75

كما يوحي اسم هذا المكون الإضافي ، 45to75 هي أداة تحسب عدد الأحرف في النص الخاص بك. إذا كان الرقم أقل من 45 أو أكبر من 75 ، فسيتم إخطارك لتعديله.
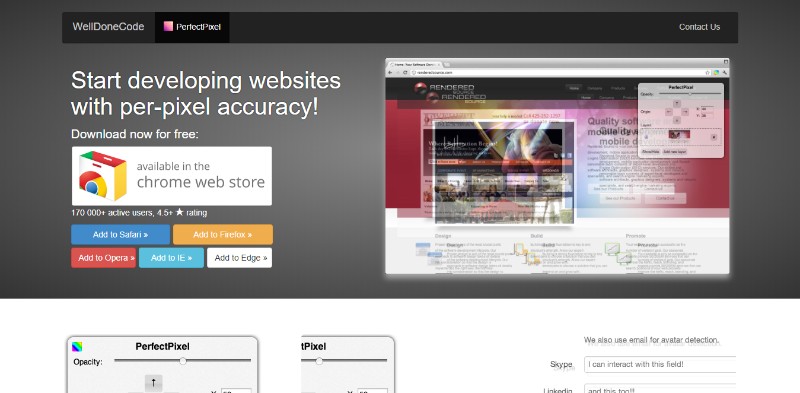
PerfectPixel بواسطة WellDoneCode

يعد PerfectPixel امتدادًا للمطورين ومصممي العلامات ويمكّنهم من وضع تراكب صورة شبه شفاف فوق الجزء العلوي من HTML المطور.
إنهاء الأفكار حول ملحقات Chrome لمصممي الويب
مع العدد المتزايد باستمرار من امتدادات Chrome الجديدة ، قد يكون من الصعب اختيار الإضافات الأكثر عملية وفعالية. ومع ذلك ، بمجرد العثور عليهم ، يمكنهم جعل عملك أسهل كثيرًا وأسرع.
