10 أدوات مفيدة لإنشاء لوحة ألوان
نشرت: 2022-09-12الحصول على ألوان مشروع التصميم الخاص بك بشكل صحيح ليس بالأمر الهين. ربما تكون على دراية بجميع الأدوات المتوفرة عبر الإنترنت التي تساعدك على إنشاء "نظام ألوان" من لون واحد. كما تعلم ، أدخل لونًا واحصل على أربعة ألوان متطابقة.

ولكن كما أشار الأشخاص من Tailwind Labs في مقالة Refactoring UI ، فإن هذا ليس عمليًا دائمًا في أعمال التصميم اليومية. ليس إلا إذا كنت تريد أن يبدو تصميمك النهائي كما يلي:

للوهلة الأولى ، لا يبدو الأمر بهذا السوء ، أليس كذلك؟ يوجد توازن جيد للمسافات البيضاء لكل شيء ، باستثناء صعوبة قراءة النص. في الواقع ، تعد نسبة التباين لعناصر النص بعيدة جدًا عن النطاق الذي يجب أن تكون عليه لتلبية المتطلبات الحديثة ، لا سيما فيما يتعلق بإمكانية الوصول.
هل أنت مهتم بمعرفة المزيد حول تباين الألوان وإمكانية الوصول؟
تحقق من هذا المقال المنشور على web.dev بواسطة راشيل أندرو وروب دودسون. بالإضافة إلى ذلك ، راجع هذا الدليل حول كيفية التحقق من نسبة التباين مباشرة من متصفحك.
إنشاء لوحة ألوان بمعاينة مباشرة
"نقطة ألم" أخرى مع العديد من هذه المولدات المستقلة هي أنها لا تقدم مثالًا مباشرًا لما ستبدو عليه هذه الألوان في التصميم الحقيقي. لذلك ، في النهاية ، أنت عالق في الاضطرار إلى الانتقال ذهابًا وإيابًا والتحقق من التكوين النهائي بين أدوات أو صفحات متعددة.
في هذه المقالة ، سأركز على أدوات لوحة الألوان التي تتيح لك معاينة لوحة الألوان في تصميم مثال حقيقي. تم إنشاء العديد من هذه الأدوات لتلبية مبادئ التصميم المتوافقة مع معايير الصناعة ومطابقة الألوان ومتطلبات نسبة التباين.
سأتحدث أيضًا عن بعض المولدات "غير التقليدية" وأشرح أسبابي لتضمينها في هذه المقالة أسفل كل منها. بعد قولي هذا ، أعتقد أن الوقت قد حان للنظر في جميع الخيارات لإنشاء أو إنشاء لوحة ألوان من البداية ومعرفة الشكل الذي ستبدو عليه في التصميم الفعلي.
1. ألوان سعيدة

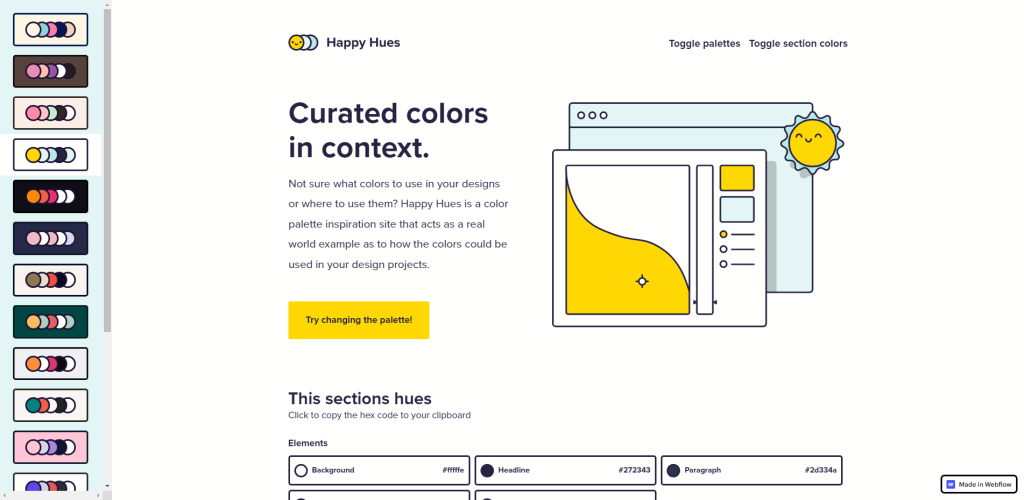
تم بناء Happy Hues بواسطة Mackenzie Child مرة أخرى في عام 2019 ، ولكن حتى يومنا هذا ، فهو أحد المواقع الأولى التي أذهب إليها عندما أبدأ مشروعًا جديدًا من الصفر. السبب في أنني أحب هذه الأداة كثيرًا هو بساطتها.
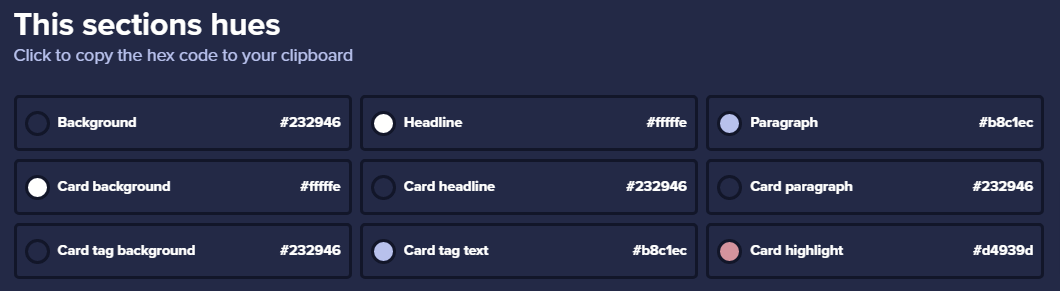
بمجرد اختيار لوحة على الشريط الجانبي ، يتم تحديث الموقع باستخدام اللوحة التي اخترتها ، وسيكون لديك تصميم جديد مكون من 5 أقسام فريدة. لكل قسم ، تحصل على إضافة "درجات هذا القسم" - وهي مزيج من الألوان المستخدمة لهذا القسم المحدد. انقر فوق أي لون لنسخه.

ومع ذلك ، هناك جانب سلبي. والجانب السلبي هو أنه لا يمكنك تحديد الألوان الخاصة بك.
هذا لأن الموقع تم إنشاؤه باستخدام Webflow. لذلك ، لا توجد طريقة لإضافة مكتبات خارجية توفر تبديل اللون. ومع ذلك ، هناك 18 لوحة يمكنك الاختيار من بينها ، وإجمالًا تظهر في شكل 90 مخططًا مختلفًا للألوان مع الأخذ في الاعتبار أن كل قسم له تصميمه الخاص.
أوصي بشدة بـ Happy Hues لأي شخص بدأ للتو في تصميم الويب. تأكد من قراءة المعلومات الواردة في جميع الأقسام أيضًا. قام ماكنزي بتعبئة هذه الأقسام بالعديد من معلومات التصميم الشيقة والمفيدة.
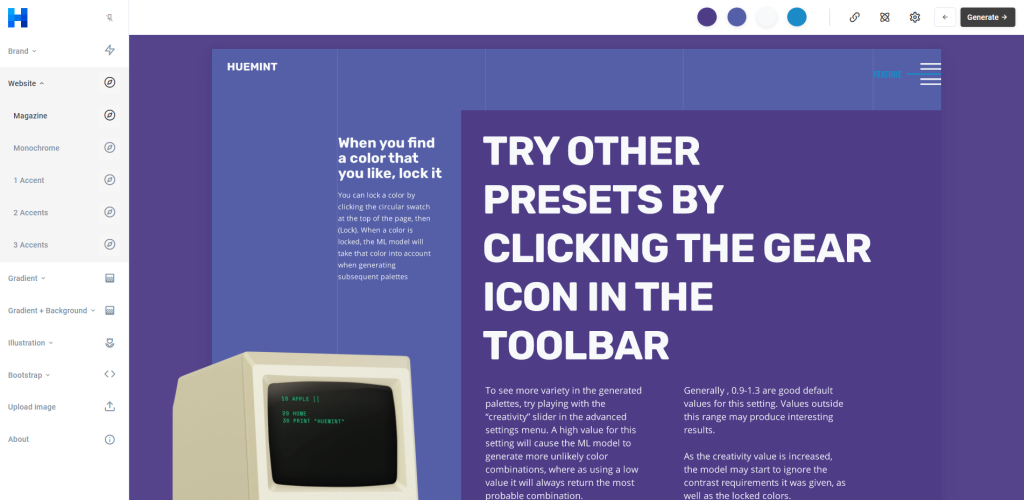
2. Huemint

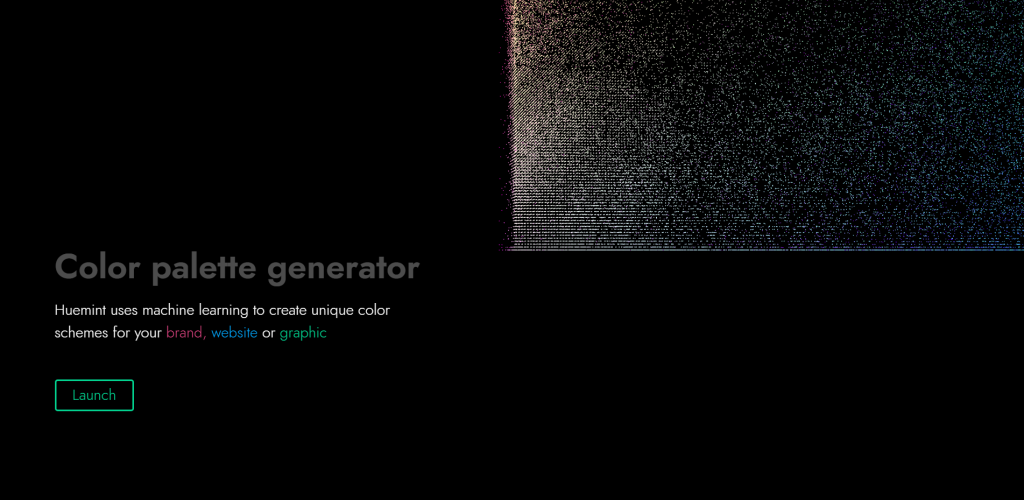
إذا لم تكن قد سمعت عن Huemint من قبل - فأنت على وشك الحصول على علاج. يستخدم هذا الأسطوانة المطلقة للأداة التعلم الآلي لتعزيز قدراتها في توليد الألوان. وكمية الميزات التي تحصل عليها استثنائية ، خاصة بالنسبة لأداة مجانية الاستخدام.
مهتم بمعرفة المزيد؟ تأكد من قراءة صفحة About Huemint لفهم كيفية عمل البرنامج والنموذج الذي يستخدمه لإنشاء لوحات الألوان.

بمجرد تشغيل الأداة ، ستتمكن من الوصول إلى لوحة المعلومات الرئيسية الخاصة بها. لبدء استخدام Huemint ، تحتاج أولاً إلى تحديد أحد المفاهيم على الشريط الجانبي الأيسر. تشير هذه "المفاهيم" إلى مشاريع التصميم مثل العلامات التجارية ومواقع الويب وأيضًا مواقع الويب ذات الرسوم التوضيحية أو التدرجات. إنها أداة لإنشاء لوحات ألوان لمواقع الويب بقدر ما هي أداة لإطلاق المنتجات في العالم الحقيقي.
بعد تحديد المفهوم الخاص بك ، يمكنك البدء في استخدام الزر " إنشاء " في الزاوية العلوية اليمنى من لوحة القيادة. كل المفاهيم لها تصميمات وأمثلة منفصلة حتى تحصل على المثال الأكثر واقعية لما تبدو عليه تلك الألوان في التصميم النهائي.

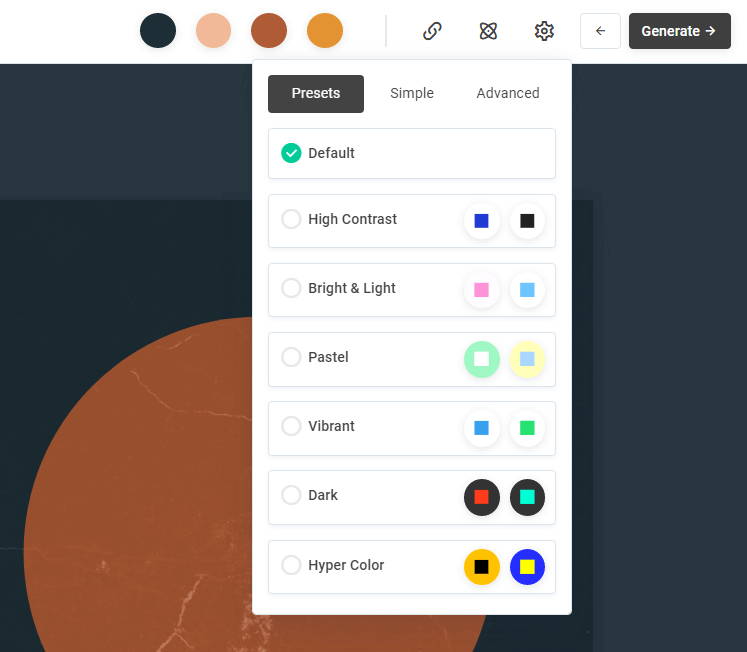
يمكنك أيضًا الحصول على بعض الخيارات الأخرى ، بما في ذلك القدرة على قفل ألوان معينة وتجديد اللوحة ، ولكن أيضًا تطبيق الإعدادات المسبقة المخصصة. يمكن الوصول إلى الإعدادات المسبقة بالنقر فوق رمز الترس بجوار زر الإنشاء. ويمكنك أيضًا القيام بأشياء مثل استخراج الألوان من الصور ، ثم قفل تلك الألوان وإنشاء معاينات مختلفة لنظام الألوان.
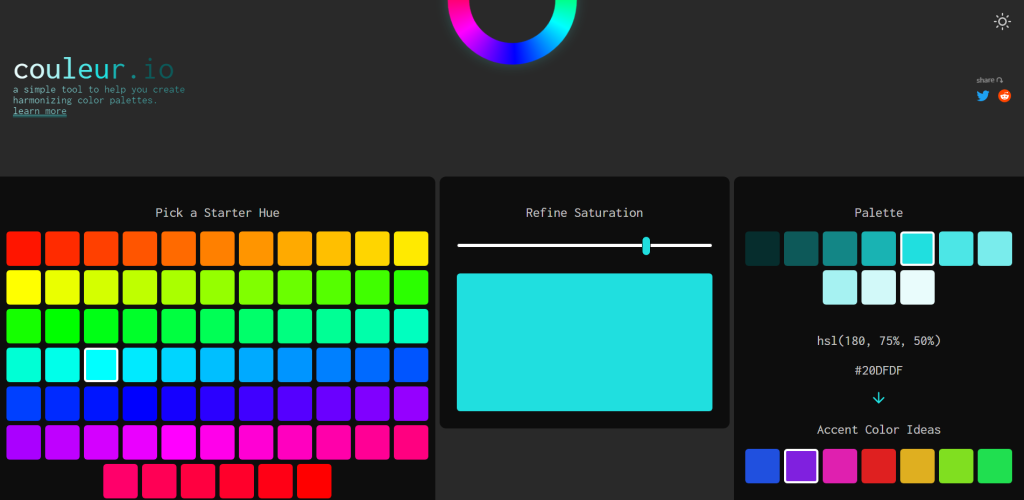
3. couleur

Couleur هي أداة تركز على إنشاء لوحات ألوان متناسقة. ووصف المؤلف يقوم بعمل جيد في شرح ما يعنيه ذلك:
تستخدم هذه الأداة قيم ألوان HSL في CSS لإنشاء لوحة بناءً على لون بداية محدد وقيمة بين 0 (أحمر) و 360 (أحمر مرة أخرى) ومستوى تشبع محدد (قيمة بين 0٪ و 100٪). يتم بعد ذلك إنشاء لوحة من 10 حوامل ألوان باستخدام مستويات إضاءة متباينة على الصبغة والتشبع المحددين. ينتج عن ذلك لوحة ألوان متناغمة وتعمل بشكل جيد معًا نظرًا لأنها تشترك جميعًا في نفس اللون والتشبع.
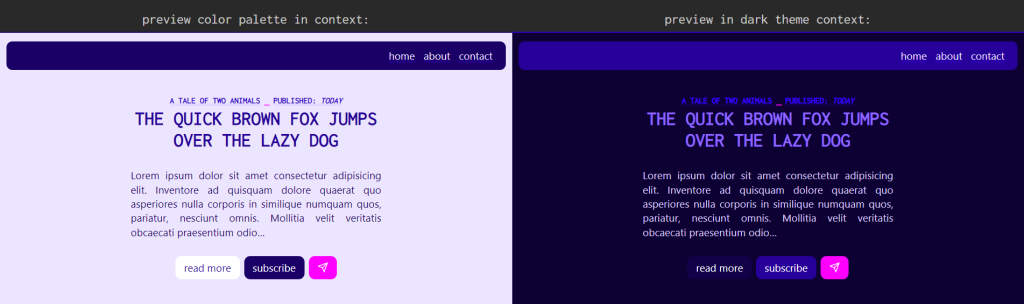
بمجرد العثور على اللون المثالي ، حدد لهجة المطابقة ؛ ستحصل على معاينة لما تبدو عليه هذه الألوان في أمثلة تصميم الوضعين الفاتح والداكن.

وعندما تكون راضيًا عن نتيجة معينة ، يمكنك نسخ متغيرات CSS التي تم استخدامها لإنشاء تصميمك مباشرة إلى الحافظة.
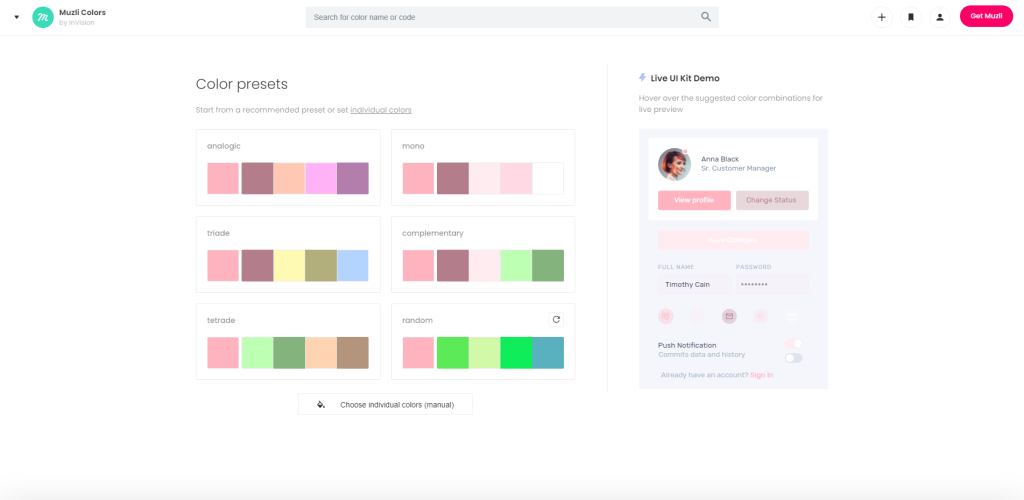
4. ألوان موزلي

لقد كنت أتحدث كثيرًا عن Muzli مؤخرًا ، لكن يجب أن أمنحهم بعض التقدير في هذه المقالة أيضًا ، لأنهم يحتفظون بأداتهم الخاصة لتوليد مخططات الألوان.

تتيح لك Muzli Colors تحديد اللون الأولي الذي تريده ، ثم تقوم بإنشاء عروض ألوان مخصصة في فئات مثل التناظرية ، والأحادية ، والثالثة ، والتكميلية ، والرباعية. يمكنك أيضًا تحديد الإعداد المسبق العشوائي ثم إعادة إنشاء اختيارات الألوان. في كل مرة تقوم فيها بذلك (حدد إعدادًا مسبقًا أو أنشئ إعدادًا جديدًا) - سيطبق Muzli لوحة الألوان هذه على مثال Live UI Kit.
يمكنك الاختيار من بين مجموعتين مختلفتين من مجموعات واجهة المستخدم لاختبار ألوانك عليها. تشمل الميزات الإضافية تحديد الظلال للألوان التي اخترتها. يمكنك بعد ذلك إما نسخ الرابط إلى لوحة الألوان التي قمت بإنشائها أو تنزيل مجموعة الألوان الخاصة بك كملف SVG.
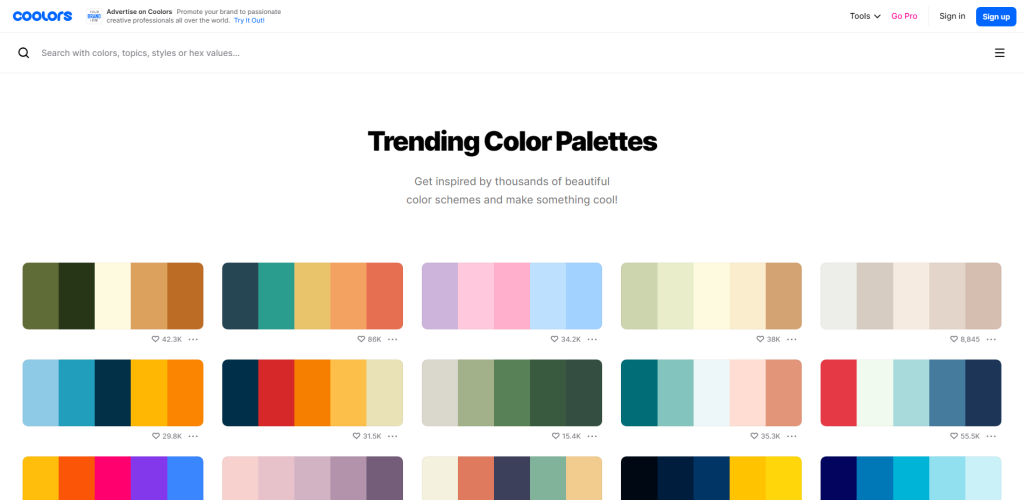
5. مبردات

Coolors هو أحد مشاريع "خمسة مقابل واحد" التي ناقشتها في بداية المقال. لكن ، لا أريد بالضرورة التحدث عن مولد نظام الألوان الخاص بهم. بدلاً من ذلك ، غالبًا ما أشير إلى Coolors بسبب صفحات لوحات الألوان الشائعة. تحتوي هذه الصفحة على المئات من لوحات الألوان الشائعة والعصرية التي يمكنك البدء في استخدامها على الفور. لديهم أيضًا وظيفة بحث رائعة لهذا الغرض.

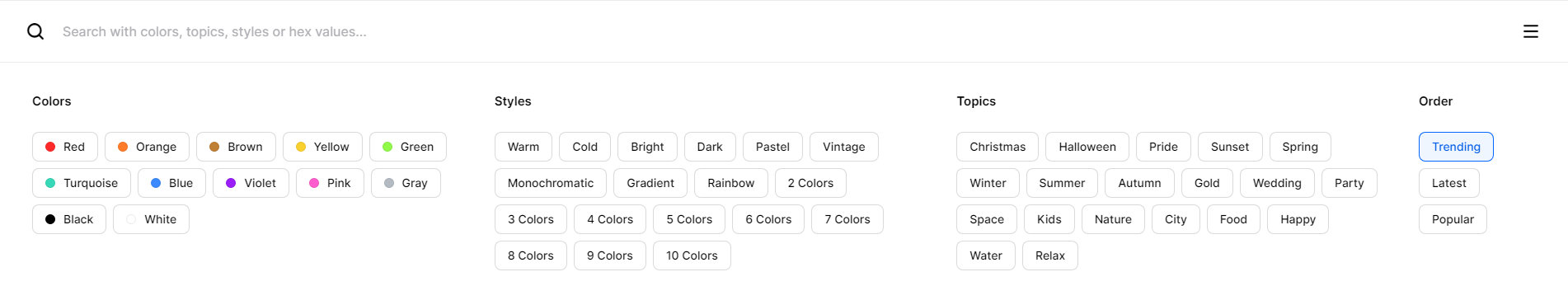
إذا قمت بالنقر فوق نموذج البحث - ستحصل على خيارات إضافية لتصفية لوحات الألوان الخاصة بك ، بما في ذلك حسب الفئات مثل الألوان والأنماط والموضوعات المحددة.
يمكنك استخدام جميع ميزات Coolors مجانًا إلى حد كبير ، ولكن إذا كنت تريد حفظ لوحات محددة للرجوع إليها ، فستحتاج إلى إنشاء حساب. ومع ذلك ، يمكن أيضًا تصدير جميع اللوحات المعروضة على صفحة المؤشرات الخاصة بهم مباشرةً. من الممكن القيام بذلك كرمز CSS أولي ، ولكن أيضًا بتنسيقات مثل الصور (PNG و SVG) ، بالإضافة إلى مصفوفات JSON (لطيفة!) وسلاسل XML.
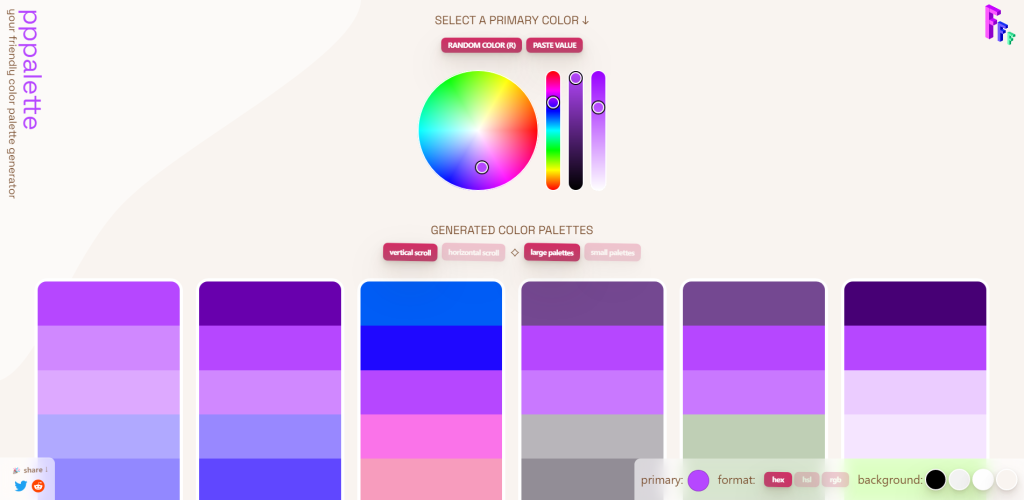
6. pppalette

لقد نظرنا بالفعل إلى إحدى أدوات سيب في هذه المقالة ( couleur ) ، وهذا مشروع آخر له لتوفير الوسائل لإنشاء لوحات ألوان متماسكة . الفكرة هي أن تختار لونًا ، ثم تخلط أو تخلط هذا اللون مع جميع الألوان الأخرى داخل اللوحة.
ينتج عن هذا نظام ألوان يؤكد ألفة اللون . إذا كنت ترغب في معرفة المزيد حول هذا الأسلوب ، فتأكد من التمرير لأسفل أسفل جميع لوحات الألوان لقراءة الشرح الكامل المقدم من مؤلف الأداة. إنها طريقة مفصلة للغاية لذكرها هنا بشكل صحيح.
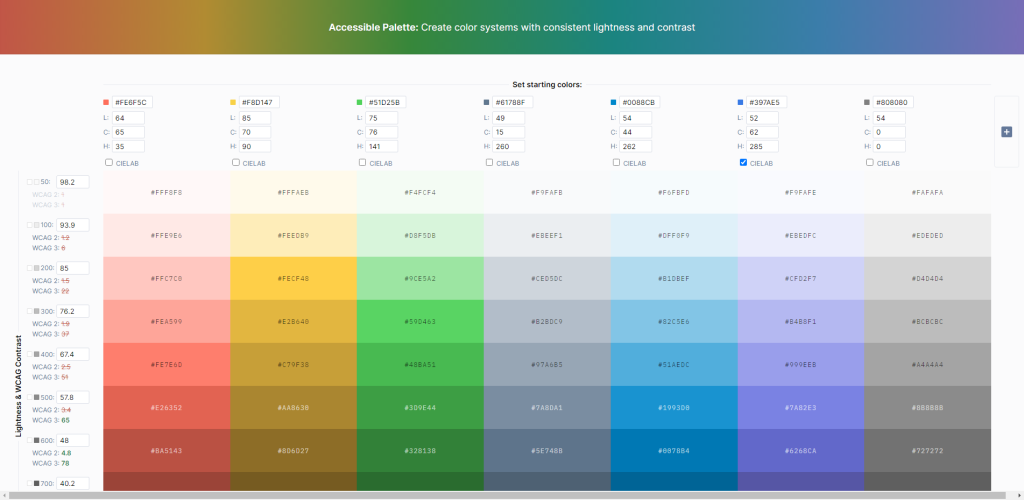
7. لوحة يمكن الوصول إليها

إمكانية الوصول في كل مكان! على مدار العامين الماضيين ، أصبحت إمكانية الوصول إحدى الركائز التي تُبنى عليها التصاميم الجديدة وأنظمتها الخاصة. تم تصميم أداة لوحة الألوان التي يمكن الوصول إليها بواسطة Eugene Fedorenko على أساس مبدأ مقاومة استخدام HSL في أنظمة الألوان.
هل أنت مهتم بمعرفة الألوان التي يمكن الوصول إليها؟ ها هي أفضل 3 اختيارات
- كيف صممنا لوحة ألوان يمكن الوصول إليها من البداية
- كيفية اختيار أقل الألوان خطأ
- الرجاء التوقف عن استخدام النص الرمادي
تسير هذه الأداة جنبًا إلى جنب مع كل ما اكتشفناه حتى الآن. بمجرد اختيار لوحة الألوان الخاصة بك ، يمكنك إرسال تلك الألوان إلى لوحة الألوان التي يمكن الوصول إليها للحصول على توصيات.
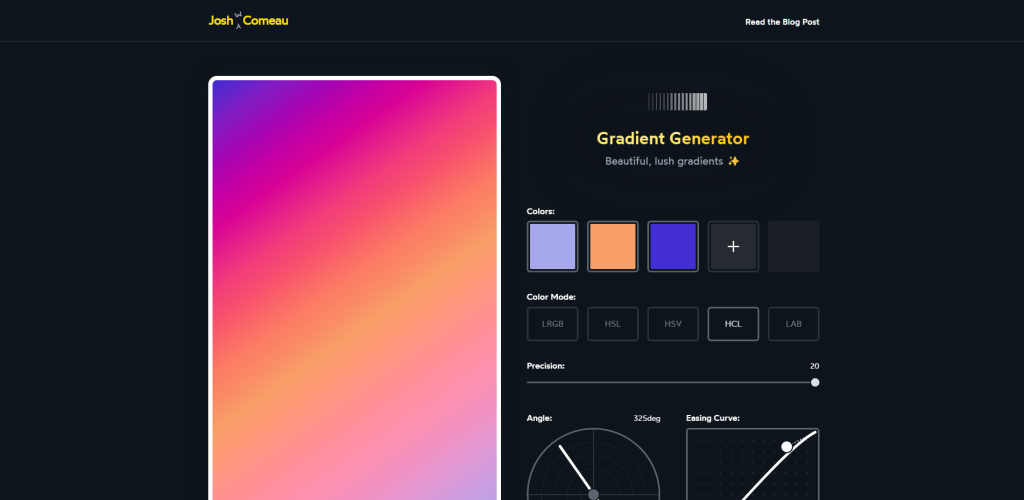
8. مولد التدرج

إذا لم تكن تتابع Josh W Comeau - يجب أن تكون كذلك تمامًا! يكتب بعضًا من أفضل محتويات الواجهة الأمامية ويصدر أحيانًا أدوات رائعة. إذا كنت ترغب في قراءته ، فإليك رابط الخلفية الدرامية حول كيفية إنشاء مولد التدرج هذا.
فيما يتعلق بتضمينها في هذه المقالة - لقد فعلت ذلك لأن التدرجات تحظى بشعبية كبيرة فيما يتعلق باتجاهات تصميم الويب الحالية. وإذا كنت ستستخدم التدرجات ، فلماذا لا تجعلها مثالية؟
من الناحية المثالية ، ستجد لوحة الألوان الخاصة بك من أي من الأدوات التي قمنا بتغطيتها بالفعل. على هذا النحو ، بمجرد حصولك على ألوانك - يمكنك استخدام أداة Josh لإنشاء تدرجات متطابقة وتخصيصها حسب رغبتك. إنها أيضًا أداة رائعة لوضع إشارة مرجعية على أي حال.
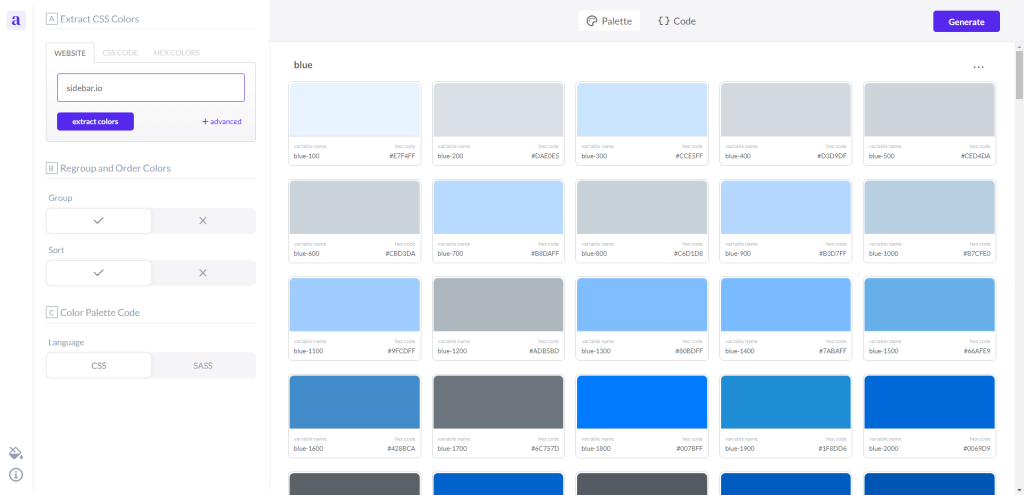
9. الواني

إذا كنت تحب نظام ألوان موقع ويب معين ، ولكنك غير متأكد من كيفية نسخ كتالوج الألوان بالكامل ، فإن أداة Alwane هي طريقة رائعة للقيام بذلك. يمكن لهذه الأداة استخراج جميع ألوان CSS المستخدمة في أي موقع / صفحة. وهذا يشمل اللهجات.
رمز لوحة الألوان متاح في CSS (المتغيرات) وتنسيق SCSS.
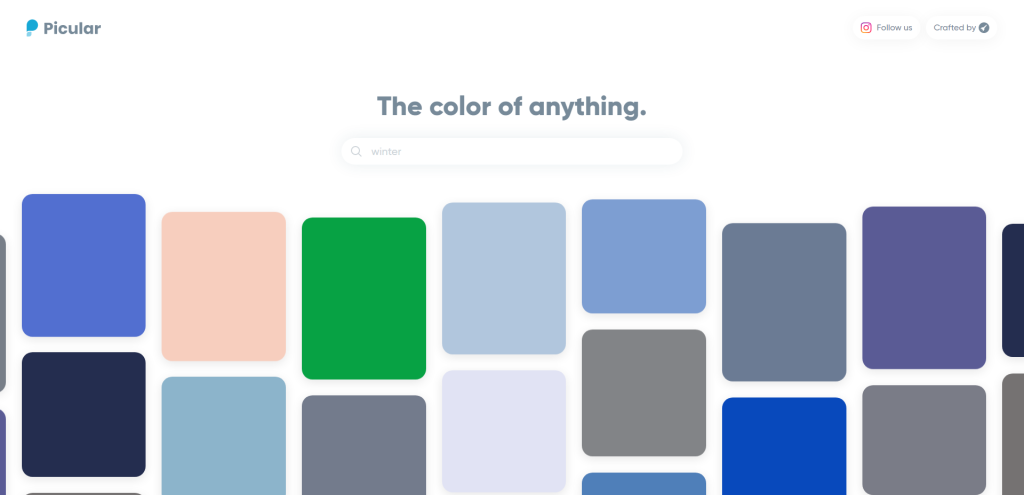
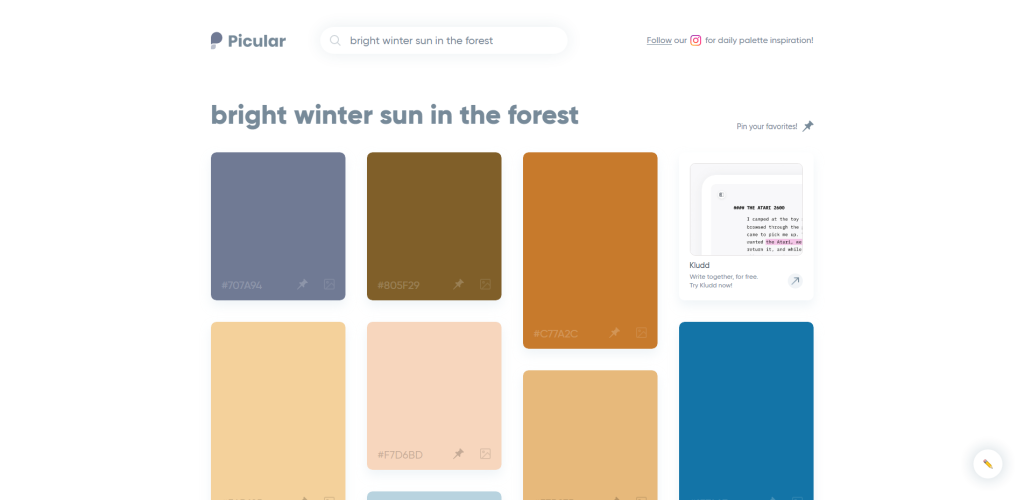
10. Picular

لذا ، بعد أن تعرفت على العديد من الأدوات الرائعة - حان الوقت لاختبارها من خلال إنشاء عدد قليل من لوحات الألوان الخاصة بك على الأقل. وإذا كنت غير متأكد من أين تبدأ - أوصي بإعطاء Picular دوامة. يمكن لهذه الأداة الأنيقة تفسير أي كائن أو مشهد أو مفهوم وتحويله إلى ألوان.

ولكي أكون صادقًا ، إنها أيضًا طريقة ممتعة للتصميم. بدلاً من الذهاب إلى المسار التقليدي لاختيار اللون الأولي ، يمكنك اختيار السمة الأولية بدلاً من ذلك. ربما تكون Picular مشروعًا جديدًا أكثر من كونها أداة لجعل جزء من سير عملك اليومي.
لست متأكدا من أين تبدأ؟ انظر ماذا يفعل الآخرون.
من الممتع والمثير العمل على مخطط ألوان من البداية ، مع إضافة ألوان وأنماط تتناسب مع تفضيلاتك ومحركك الإبداعي. لكن عندما أشعر أن مصدر إلهامي ليس موجودًا تمامًا ، أنظر عمومًا إلى ما يفعله المصممون الآخرون.
واحدة من أفضل الطرق للقيام بذلك هي التحقق من مواقع إلهام تصميم الويب والمعارض. وقد كتبت سابقًا عن أشهر مواقع الإلهام - راجع المقالة هنا.
لا تعد هذه المواقع رائعة فقط لمعرفة ما هو ممكن بقدر ما يذهب تطوير الويب ، ولكنها أيضًا طريقة رائعة لاستكشاف مخططات الألوان المثيرة والتكوين وتدفق التصميم العام. أنا متأكد من أنك تدرك بالفعل - الألوان ليست سوى نصف المعركة ؛ عليك أن تحصل على الطباعة بشكل صحيح أيضًا.
