حوامل الألوان لمنتجات WooCommerce مع مكون إضافي مجاني
نشرت: 2021-05-28يمكن أن يؤدي تمكين حوامل الألوان والمزيد من خيارات المنتجات لمنتجات WooCommerce إلى زيادة مبيعاتك. الحل الأكثر شيوعًا هو منتج WooCommerce مع الاختلافات. اليوم ، سأوضح لك كيفية تغيير ألوان المنتج باستخدام حوامل للمنتجات البسيطة والمتغيرة وإضافة حقول مخصصة باستخدام مكون إضافي مجاني لـ WooCommerce!
قد يؤدي عدم إعطاء أي خيارات للمنتج إلى تثبيط عملائك عن الشراء. من ناحية أخرى ، كما تعلم ، فإن المنتجات المتغيرة ليست دائمًا الخيار الأفضل .
دعني أوضح لك كيفية إثراء منتجات WooCommerce بحوامل الألوان والمزيد من خيارات المنتجات والحقول المخصصة. ما هو مهم ، سأستخدم مكونًا إضافيًا مجانيًا لباني المنتجات لـ WooCommerce. هيا نبدأ!
جدول المحتويات
- المنتجات المتغيرة في WooCommerce
- حوامل ألوان WooCommerce مع مكون إضافي مجاني!
- حوامل ألوان WooCommerce - دليل خطوة بخطوة
- ملخص والمزيد حول الحقول المخصصة
المنتجات المتغيرة في WooCommerce
بشكل افتراضي ، يمكنك استخدام بعض أنواع منتجات WooCommerce ، بما في ذلك المنتجات البسيطة والمتغيرة.
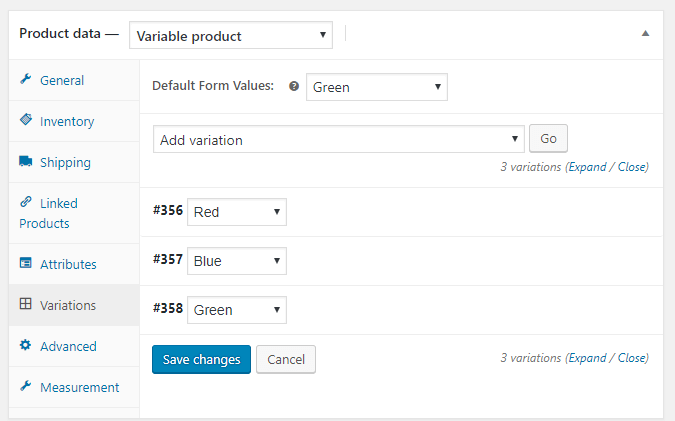
من السهل إعداد منتج WooCommerce البسيط ، ولكن إذا كنت ترغب في إضافة خيارات الألوان ، فقد لا تكون كافية. عندما تحتاج إلى إضافة حوامل ألوان ، قد تكون منتجات WooCommerce المتغيرة خيارًا أفضل.

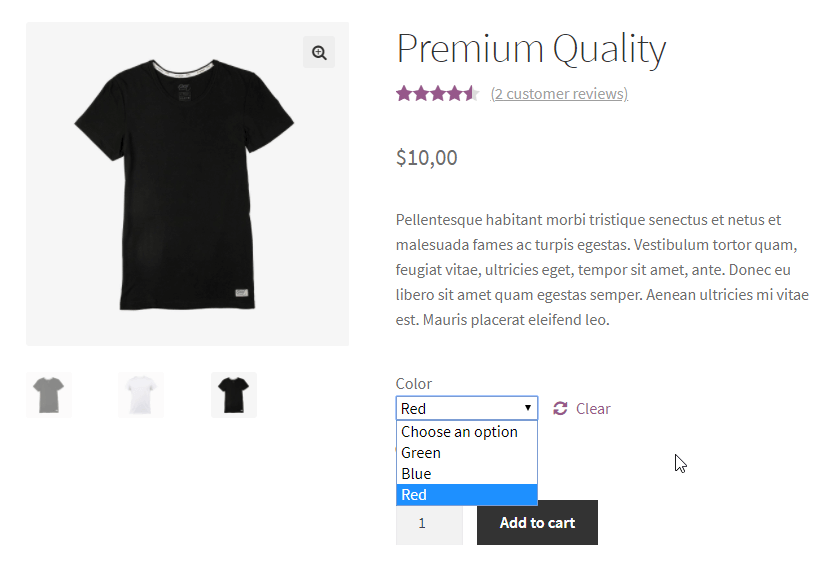
سيرى عملاؤك منتج WooCommerce مع 3 خيارات.

أعتقد أنك قد ترغب في إضافة حوامل الألوان بشكل أكثر جاذبية!
حوامل ألوان WooCommerce مع مكون إضافي مجاني!
يمكنك بسهولة إضافة العديد من حوامل الألوان كما تريد.

تصور الخيار المحدد الذي يختاره العميل سيعطي تأثيرًا أفضل من النص نفسه. هذه القاعدة أكثر أهمية عندما يتعلق الأمر بلون المنتج. سيؤدي إدخال حوامل الألوان لمنتجات WooCommerce إلى تقليل عدم الرضا عن اختيار اللون الخاطئ وجعل موقع الويب يبدو أجمل.
قم بتنزيل الإصدار المجاني من حقول المنتجات المرنة وأضف راديوًا جديدًا بحقول الألوان.
حقول المنتجات المرنة لـ WooCommerce
قم بتغيير ألوان WooCommerce بإضافة حقول راديو مع ألوان. حوامل WooCommerce أصبحت بسيطة باستخدام حقول المنتجات المرنة.
نزّل أو اذهب إلى WordPress.orgألق نظرة أيضًا على الفيديو ، والذي سيوضح لك ما يمكن أن يفعله هذا المكون الإضافي في الإصدار المجاني:
حوامل ألوان WooCommerce - دليل خطوة بخطوة
إن إضافة مثل هذا الحقل أمر بسيط للغاية وبفضل CSS سيكون من الممكن تعديله ، على سبيل المثال لتغيير الشكل أو الحجم. اتبع الخطوات التالية:
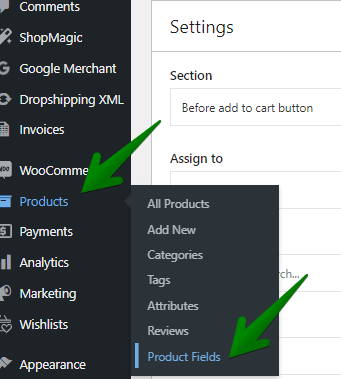
أولاً ، انتقل إلى لوحة معلومات WordPress → Products → Product Fields .

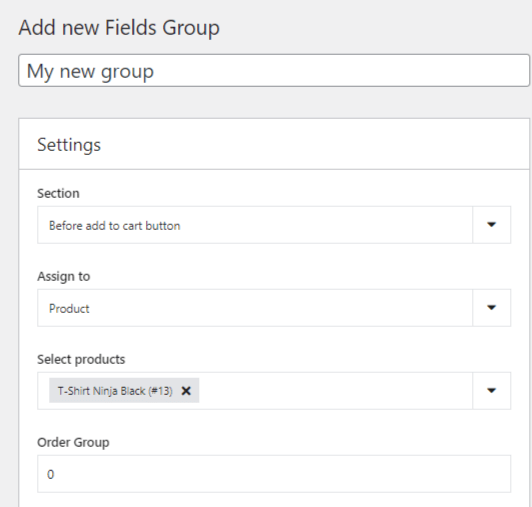
بعد ذلك ، أضف مجموعة جديدة أو حدد مجموعة موجودة. إذا كانت المجموعة جديدة - امنحها اسمًا (على سبيل المثال "خيارات الألوان") وأضفها إلى المنتجات / الفئات أو العلامات.

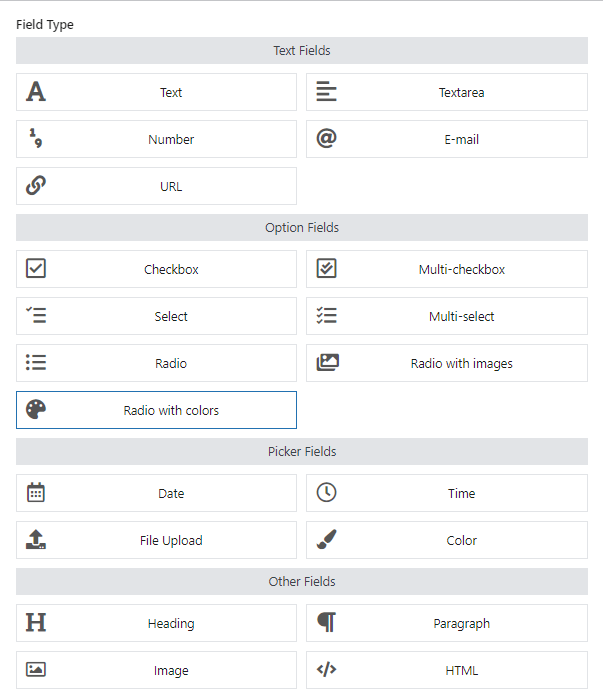
بعد ذلك ، أضف حقلاً جديدًا. انتقل إلى فئة Option Fields وحدد Radio with Colors من قائمة الخيارات.

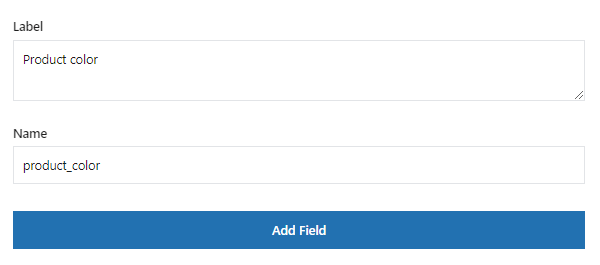
أخيرًا ، أدخل تسمية الحقل ، والتي ستكون أيضًا اسم الحقل الخاص بك. لنفترض ، "لون المنتج".

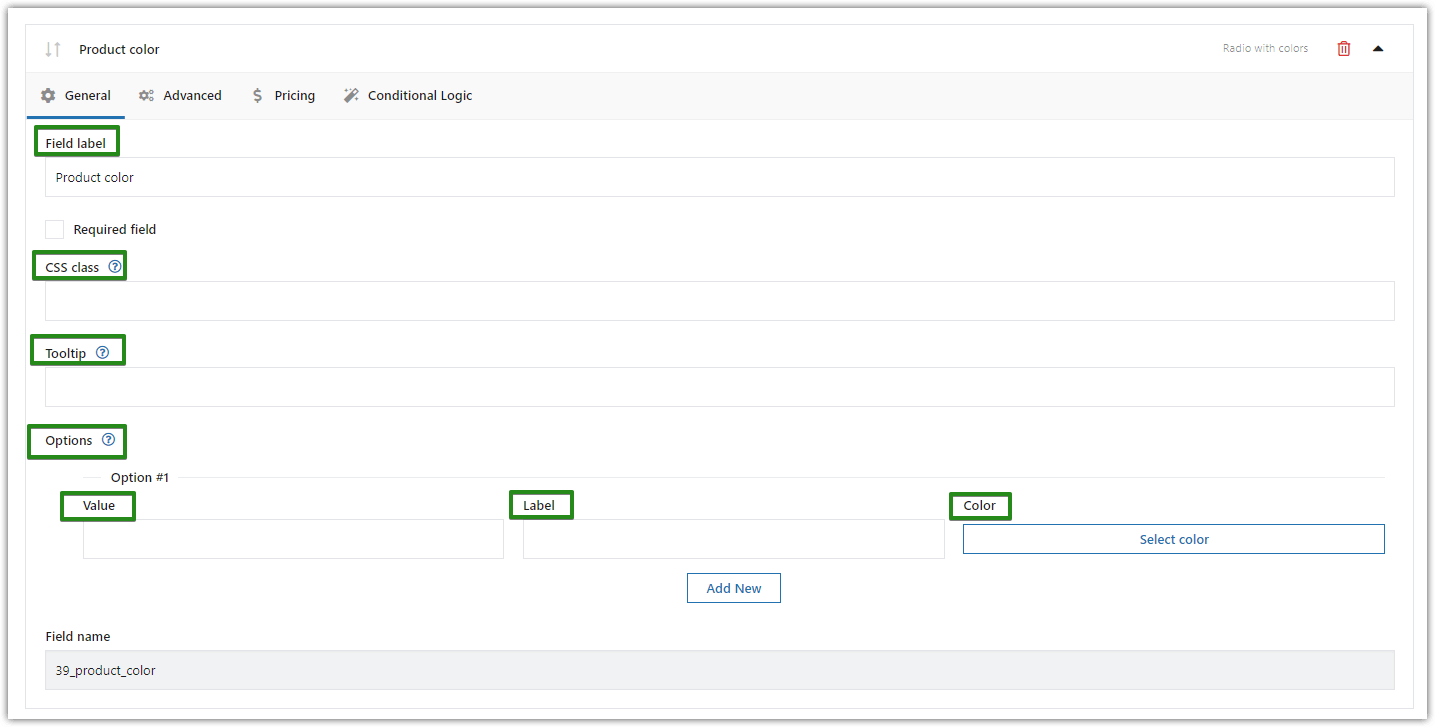
تخصيص حقول المنتج
الآن دعنا نرى خيارات المكون الإضافي الإضافية:
- اقرأ أيضًا وثائقنا إذا كنت بحاجة إلى مزيد من المعلومات حول كل حقل من الحقول التي ستراها في هذه المرحلة:

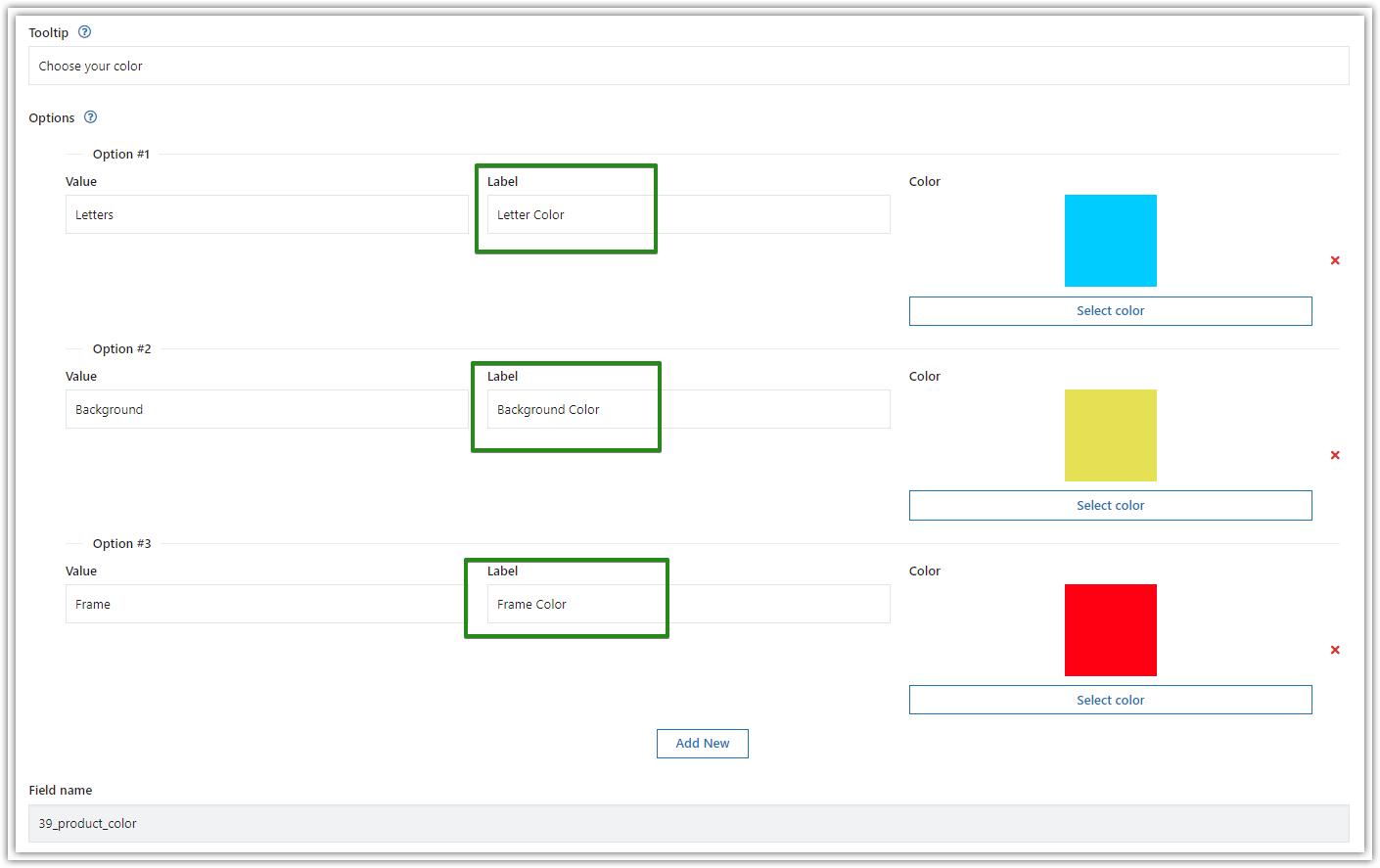
عينات الألوان: أنواع الحقول المختلفة - املأ الحقول بالمعلومات التي تريد عرضها على صفحة منتج WooCommerce.

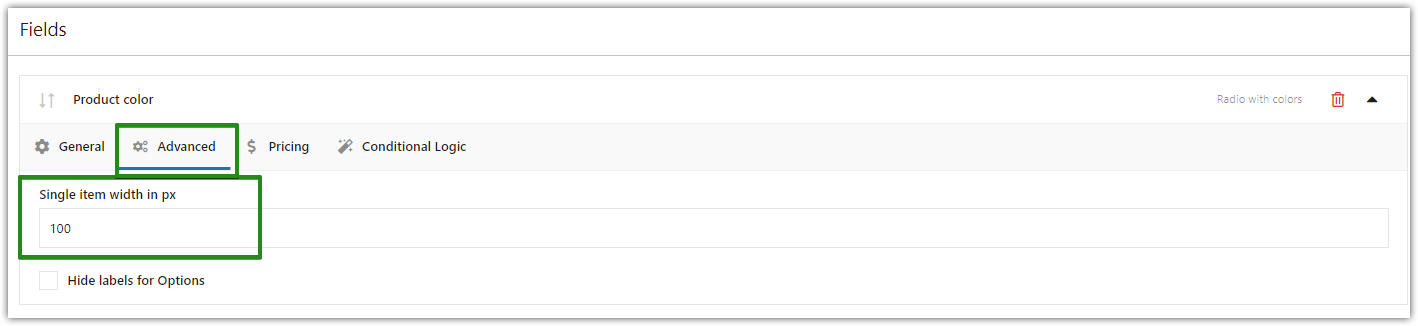
تكوين حوامل اللون - انتقل إلى علامة التبويب خيارات متقدمة . هنا يمكنك تغيير عرض العنصر الفردي بالبكسل:

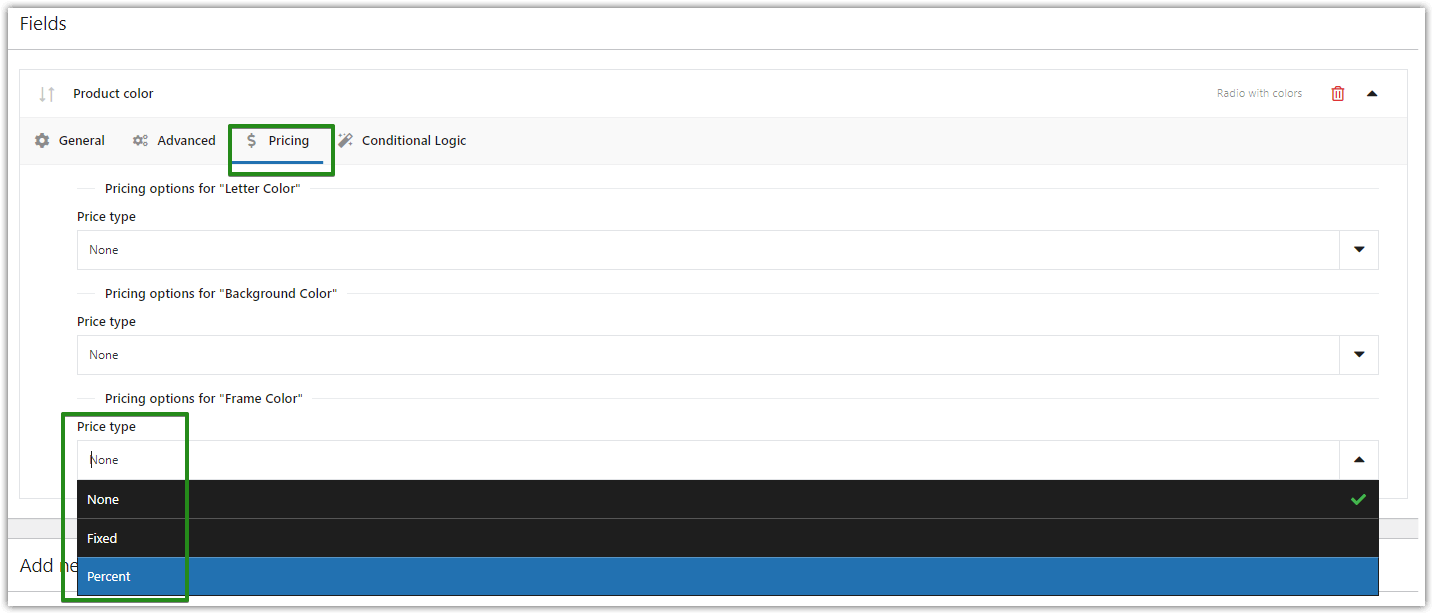
راديو مع نوع حقل ألوان صفحة منتج WooCommerce - يمكنك أيضًا تعيين التسعير (ثابت أو نسبة مئوية) أو استخدام خيار آخر (مثل المنطق الشرطي ) إذا لزم الأمر. على سبيل المثال ، دعنا نضيف فئة CSS مثل "حوامل الألوان المخصصة" لتخصيص نمط الحقل.

تحديد أسعار عينات الألوان. يمكنك الاختيار من بين نوع السعر الثابت أو النسبة المئوية لكل خيار.
- اقرأ أيضًا وثائقنا إذا كنت بحاجة إلى مزيد من المعلومات حول كل حقل من الحقول التي ستراها في هذه المرحلة:
تخصيص حوامل ألوان WooCommerce باستخدام CSS
ليس مطلوبًا ولكن من الممكن لصق كود CSS على الصفحة لتخصيص حقل اللون. لكن ، بالطبع ، يمكنك استخدام فئة CSS المعينة في الخطوة الرابعة ، مثل عينات الألوان المخصصة .

إخفاء التسمية التوضيحية تحت الصورة
div.fpf- راديو-صور ص. إدخال عينات الألوان المخصصة + امتداد التسمية {
عرض لا شيء؛
}
تغيير حجم الصورة إلى 50 بيكسل وحجم الإطار إلى 10 بيكسل
div.fpf- راديو-صور ص. إدخال عينات الألوان المخصصة + التسمية {
العرض: احسب ( 50 بكسل + 2 * 10 بكسل ) ؛
}
div.fpf- راديو-صور ص. إدخال عينات الألوان المخصصة + التسمية img {
العرض: احسب ( 50 بكسل + 2 * 10 بكسل ) ؛
الارتفاع: احسب ( 50 بكسل + 2 * 10 بكسل ) ؛
الحدود: 10 بكسل شفافة صلبة ؛
}
قم بتغيير لون الحدود (عند تحديده) إلى # d3d3d3
div.fpf- راديو-صور ص. إدخال عينات الألوان المخصصة : محدد + التسمية img {
لون الحدود: # d3d3d3 ؛
}
قم بتغيير شكل الصورة إلى دائرة
div.fpf- راديو-صور ص. إدخال عينات الألوان المخصصة + التسمية img {
نصف قطر الحدود: 50٪ ؛
}
حوامل WooCommerce على صفحة المنتج
دعونا نرى الآن التأثير النهائي وخيارات حوامل الألوان على صفحة منتج WooCommerce!

ملخص والمزيد حول الحقول المخصصة
تعتبر حوامل الألوان لمنتجات WooCommerce عنصرًا مهمًا يجذب انتباه العميل.
بالطبع ، سيعمل هذا الحل مع مجموعة واسعة من المتاجر لأنه من السهل جدًا التكيف مع موقع ويب معين. أيضًا ، من الممكن إدراج نقش أو صورة (تظهر على سبيل المثال نسيج المنتج) بدلاً من اللون.
يمكنك تحقيق التأثير الذي تبحث عنه بفضل نوع حقل الراديو مع الألوان ، والذي يمكنك إضافته وتخصيصه بسهولة أثناء استخدام المكون الإضافي Flexible Product Fields.
بالإضافة إلى ذلك ، يمكنك العثور على المزيد من أنواع الحقول في الإصدار المجاني من البرنامج المساعد ، على سبيل المثال:
- الحقول النصية - البريد الإلكتروني وعنوان URL
- حقول الخيار - Multi-checkbox and Radio with Colors
- منتقي الحقول - الوقت واللون
- وغيرها من الحقول لتنسيق صفحة المنتج - فقرة أو HTML لإدراج النص والصورة