كيفية إنشاء صفحة قادمة قريبًا باستخدام HTML و Bootstrap
نشرت: 2020-03-02إذا كنت معتادًا على مواقع الويب والتطبيقات ، فربما تعرف عن الصفحات القادمة قريبًا. تخلق قيمة العلامة التجارية لموقع الويب الخاص بك عندما لا يكون موقع الويب الخاص بك جاهزًا للإطلاق. تساعد الصفحات التي سيتم طرحها قريبًا أيضًا في إبقاء المستخدمين على دراية بوجودك وإخبارهم بالضبط عند بدء البث المباشر. باستخدام مؤقت العد التنازلي الرائع ، يمكنك إنشاء قالب مذهل قريبًا أو قيد الإنشاء على موقع الويب الخاص بك.
لماذا تحتاج إلى صفحة قادمة قريبًا؟
- يمكنك تحويل زوارك إلى مشتركين من خلال نموذج الاشتراك في الصفحة القادمة قريبًا.
- يمكنك تعزيز الروابط الاجتماعية الخاصة بك
- يمكنك زيادة ترتيب الموقع عن طريق اختيار كلمات رئيسية محددة
قريبًا ، تُعلم الصفحات الأشخاص بموعد البث المباشر لمواقع الويب الخاصة بك وستحصل على مزيد من الوقت للتركيز على إطلاق موقع الويب الخاص بك.
إنشاء صفحة قريباً باستخدام HTML CSS و JavaScript

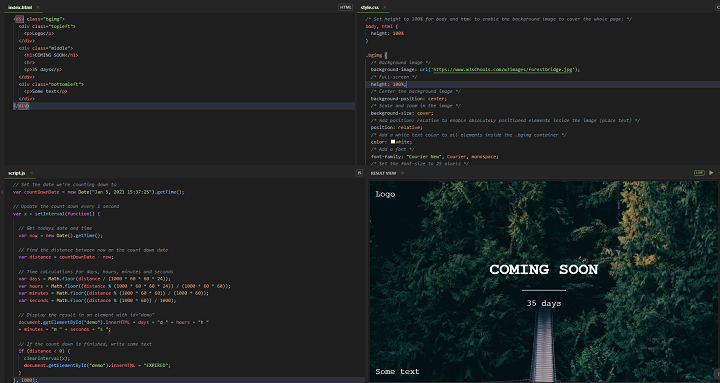
قم بإنشاء ملف Html على سبيل المثال: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>أضف CSS
ملاحظة: إذا كنت ترغب في استخدام CSS مع نفس ملف HTML ، فعليك استخدام كود CSS في علامة <Style> أو إذا كنت تستخدم ملف css خارجيًا ، فأنت بحاجة إلى تسمية بامتداد .css مثل comesoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }أضف JavaScript
ملاحظة: إذا كنت تريد استخدام Javascript أدناه مع نفس ملف HTML ، فعليك استخدام كود Javascript في علامة <script> أو إذا كنت تستخدم ملف JavaScript خارجيًا ، فأنت بحاجة إلى تسميته بامتداد .js مثل comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);نحن ممتنون لـ w3schools على برنامج تعليمي رائع لقريب الصفحة التي يمكنك التحقق منها إذا كنت ترغب في اختبار هذا البرنامج التعليمي مباشرة على W3schools

جاهز لاستخدام قوالب HTML سابقة الإعداد
إذا كنت لا ترغب في إنشاء القالب الخاص بك أو لم تكن لديك أي مهارات تشفير ، فأنت ترغب في اختيار جاهز لاستخدام قوالب HTML.
إليك بعض قوالب HTML المذهلة والمجانية تمامًا للصفحة القادمة قريبًا
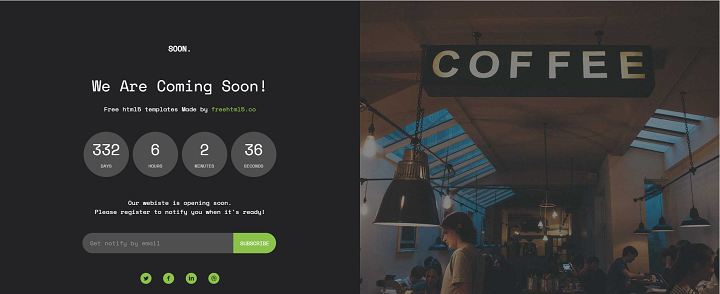
1. قريبًا - نموذج تمهيد HTML5 مجاني قريبًا

قريبًا نموذج مجاني للصفحة القادمة قريبًا استنادًا إلى التمهيد. يتم إعطاء هذا النموذج نظرة رائعة على موقعك قبل الإطلاق. يحتوي على مؤقت للعد التنازلي حيث يمكنك تحديد إخطار الزائر بتاريخ إطلاق موقعك ويأتي مع نموذج اشتراك يمكنك جمع البريد الإلكتروني للزائر لإخطاره.
معلومات | تجريبي
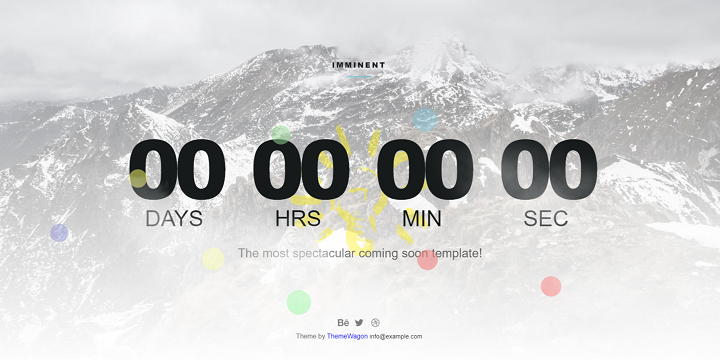
2. قالب 3D المنظر الوشيك قريبًا

Imminent عبارة عن قالب تمهيد ثلاثي الأبعاد مجاني قريبًا تم إنشاؤه باستخدام HTML5 و CSS3. تصميم رائع ومبتكر بسيط المظهر ، لن تجد أي قالب مجاني قريبًا متاحًا مع تأثير Parallax 3D في! قالب ذو مظهر متميز ولكنه متاح مجانًا!
معلومات | تجريبي
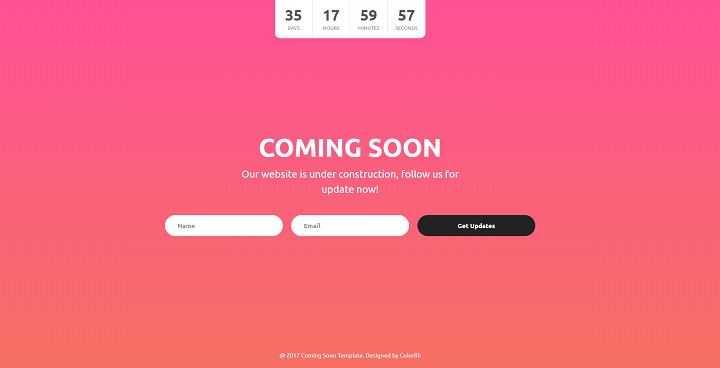
3. نموذج قريبًا من Colorlib V05

تم تصميم نموذج الإصدار الخامس كنوع بيع فلاش قد تراه في قوالب مواقع التجارة الإلكترونية. في الجزء العلوي من الصفحة ، تحصل على العد التنازلي. يستخدم هذا القالب التدرج كخلفية. يمكنك استخدام هذا كصفحة إطلاق تطبيق ، أو صفحات مقصودة لتطبيق حديث ، أو مواقع ويب تجارية أو تجارية. لديك أيضًا خيار نموذج الاشتراك. زر نموذج الاشتراك له تأثيرات تحوم. تدعم حقول النموذج أيضًا التحقق من صحة الحقل.
معلومات | عرض | نسخة ووردبريس
إذا كنت تستخدم WordPress ، فيمكنك استخدام مكون WordPress الإضافي قريبًا ووضع الصيانة.
قريباً الصفحة وتحت الإنشاء والصيانة تصميم SeedProd
الفوائد والميزات والخيارات:
- يعمل مع أي ثيم WordPress
- متجاوب
- تخصيص الشكل والمظهر
- أضف CSS و HTML المخصصين بسهولة
- يستخدم HTML5 و CSS3
- الترجمة جاهزة ، دعم i18n
- دعم متعدد المواقع
- دعم BuddyPress
- يستخدم أفضل ممارسات ووردبريس
برنامج WordPress الإضافي المجاني للتواصل قريبًا
4. الحد الأدنى قريبًا ووضع الصيانة - قريبًا الصفحة

البرنامج الإضافي Minimal Coming Soon بسيط ولكنه أنيق مع ميزات رائعة ويعمل مع أي سمة WordPress. سيكون لديك سيطرة كاملة على الواجهة الأمامية لموقع الويب ويمكنك تعديل كل جانب من جوانب النموذج تقريبًا حسب احتياجاتك. تواصل بسهولة مع MailChimp واجمع رسائل البريد الإلكتروني من الزوار. ستنتهي الصفحة قريبًا بشكل مثالي في غضون دقائق!
معلومات | تجريبي
آمل أن تعجبك منشورنا ، يرجى مشاركة أفكارك وملاحظاتك في قسم التعليقات. شكرًا لك!
