تم العثور على أخطاء UX الشائعة في إمكانية الوصول على مواقع الويب
نشرت: 2022-10-01
يقول تيم بيرنرز لي ، مخترع شبكة الويب العالمية ، إن الويب للجميع. لسوء الحظ ، هذا ليس هو الحال دائمًا.
يمكن أن تشكل قرارات التصميم السيئة حواجز للعديد من المجموعات المختلفة من الناس. في الواقع ، وجد البحث الذي أجراه WebAIM أنه عبر مليون صفحة رئيسية ، كان هناك أكثر من 50000000 "أخطاء وصول مميزة" بمتوسط يزيد قليلاً عن 50 لكل صفحة.
هذه الأخطاء لا تجعل الناس يشعرون بالتهميش فقط ؛ يمنعون مئات الآلاف من الأشخاص من التفاعل مع علامتك التجارية أو شراء منتجك.
قلة من مشرفي المواقع يريدون تهميش الأشخاص عمدًا أو تقييد الوصول إلى مواقعهم. لهذا السبب من المهم جدًا فهم مشكلات الوصول إلى الويب الأكثر شيوعًا ومعرفة كيفية حلها بتصميم نظيف.
هيا بنا نبدأ.
لماذا تعد إمكانية الوصول إلى UX مهمة؟
نظرًا لأن الإنترنت أصبح جزءًا أساسيًا من الحياة اليومية لأكثر من مليار شخص ، يجب على مالكي المواقع اتخاذ خطوات للتأكد من أن الجميع يمكنهم الوصول إليها على قدم المساواة. ومع ذلك ، فهي ليست مجرد مسألة حقوق إنسان. هناك قضية مالية واضحة لجعل الوصول إلى موقعك. بالنظر إلى أن 61 مليون شخص في الولايات المتحدة يعانون من شكل من أشكال الإعاقة ، فإن أي موقع لا يمكن الوصول إليه قد يضر بك. اجعل موقعك سهل الوصول إليه ، ومن المحتمل أن تفتح الباب لآلاف العملاء الآخرين.
يمكن أن يؤدي الالتزام باتجاهات تصميم إمكانية الوصول لتجربة المستخدم إلى تعزيز سمعة شركتك. إن بذل جهد لتلبية احتياجات مجموعة معينة من المستخدمين المحرومين يثبت أن شركتك تهتم بجميع عملائها. قد تشجع هذه الخطوة المضافة العملاء المحتملين على القيام بمزيد من الأعمال مع علامتك التجارية للمضي قدمًا.
هناك أيضًا مسألة صغيرة تتعلق بالامتثال القانوني. على الرغم من وجود جدل حول ما إذا كان قانون الأمريكيين ذوي الإعاقة لعام 1990 يشمل مواقع الويب وكذلك المتاجر الفعلية ، إلا أن ذلك لم يمنع رفع آلاف الدعاوى القضائية أمام المحاكم الفيدرالية كل عام. قد لا تتم معاقبتك لعدم امتثال موقع ADA الإلكتروني ، لكن التهديد باتخاذ إجراء قانوني واضح.
في النهاية ، لا يؤدي التصميم باستخدام إمكانية الوصول إلى UX إلى تحسين تجربة التصفح للمستخدمين ذوي الاحتياجات الخاصة فحسب ؛ يحسن تجربة المستخدم للجميع. حتى المستخدمين الذين يتمتعون برؤية مثالية يستفيدون من تباين أفضل للألوان والمزيد من التسميات - وبالتأكيد يستفيد مُحسِّن محركات البحث (SEO) من أشياء مثل النص البديل المُضاف ووصف الروابط الأفضل.
الأخطاء السبعة الأكثر شيوعًا في الوصول إلى الويب
إن جعل موقع الويب الخاص بك أكثر سهولة يتعلق بتجنب المشكلات الشائعة بقدر ما يتعلق بدمج التكنولوجيا الجديدة. تجنب الأخطاء السبعة التالية ، وستقطع شوطًا طويلاً لجعل الوصول إلى موقعك أكثر سهولة من منافسيك.
1: عدم وجود نص بديل على الصور
النص البديل هو سمة HTML تصف ما تمثله الصورة. من منظور إمكانية الوصول ، يوفر النص البديل معلومات لقارئات الشاشة لوصف الصور بدقة للمستخدمين ضعاف البصر. إذا لم تقدم نصًا بديلًا أو لم يكن النص البديل وصفيًا للغاية ، فأنت لا تجعل صور موقعك متاحة للجميع.
هناك فرق بين النص البديل الفارغ والنص البديل المفقود. في بعض الأحيان يمكن أن تكون الصور لأغراض زخرفية بحتة. في هذه الحالة ، يمكن استخدام علامة alt فارغة ، والتي تظهر على هيئة alt = ””. يتم تجاهل هذا من قبل برامج قراءة الشاشة ولا يؤثر على قابلية الاستخدام.
غالبًا ، لا يكون النص البديل فارغًا ولكنه مفقود تمامًا. عندما يصادف قارئ الشاشة سمة بديل مفقودة ، سيفترض أن الصورة مهمة ويقوم بحقن اسم الملف. بالنسبة للصور مثل الرسوم البيانية والرسوم البيانية التي تعتبر أساسية لفهم المستخدم لصفحة الويب ، لن يكون اسم الملف كافيًا. لهذا السبب من الضروري إنشاء نص بديل لجميع صورك.
2: ضعف تباين الألوان
هل سبق لك أن حاولت قراءة خط أبيض على خلفية صفراء؟ ليس سهلا أليس كذلك؟ ولكن قد يكون هذا هو ما يشعر به العديد من المستخدمين في كل مرة يزورون فيها موقعك. الحقيقة هي أن بعض الأشخاص يكافحون لقراءة النص ما لم يكن التباين اللوني بين الخط والخلفية صارخًا للغاية. هذا هو السبب في أن الخط الأسود على خلفية بيضاء يعد خيارًا شائعًا.
أسهل طريقة لتحسين تباين الألوان هي تجنب استخدام ألوان متشابهة للخلفيات والنصوص. هذا يعني عدم وجود خط برتقالي على خلفية حمراء. أو نص أخضر على خلفية زرقاء. انتبه بشكل خاص إلى ميزات التصميم مثل عنوان موقع الويب الخاص بك أو زر الإرسال في النماذج أيضًا. تميل هذه الميزات إلى دمج ألوان العلامة التجارية ومن المرجح أن تتسبب في حدوث مشكلات في التباين.
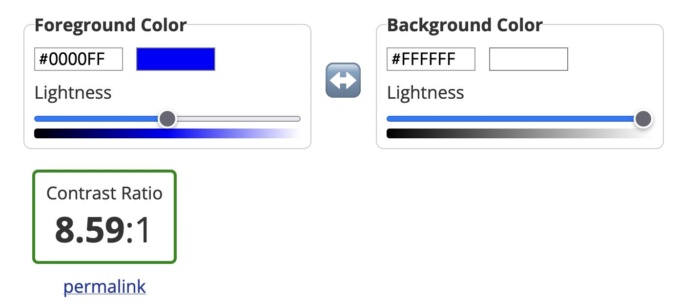
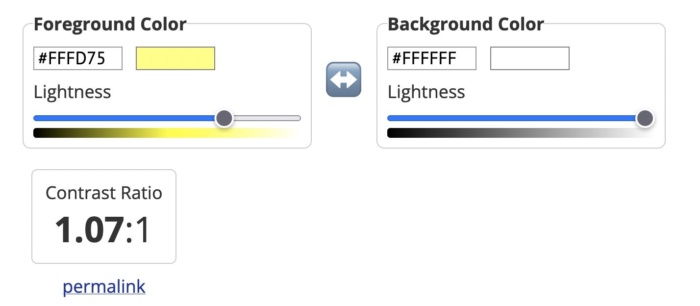
بدلاً من ذلك ، يمكنك استخدام أداة مثل مدقق التباين من WebAIM لتحديد نسبة التباين لديك. كلما زادت النسبة لديك ، كان التباين أفضل وزادت سهولة قراءة موقع الويب الخاص بك. ستخبرك الأداة ما إذا كانت ألوانك تمر أو تفشل. كقاعدة عامة ، يجب أن يكون للنص وألوان الخلفية نسبة تباين لا تقل عن 3: 1 للنص الكبير و 4: 1 على الأقل للنص ذي الحجم العادي.
كما ترى من الصور أدناه ، فإن النص الأزرق الداكن على خلفية بيضاء له نسبة تباين رائعة.

لكن النص الأصفر على خلفية بيضاء له نسبة تباين رهيبة.

3: نص ارتباط ضعيف
تعد الروابط جزءًا حيويًا من صفحة الويب ، سواء من منظور تجربة المستخدم أو لتحسين محركات البحث. لكنك تحتاج إلى وصفها بدقة باستخدام نص الرابط لجعلها فعالة.
في حين أن أولئك الذين هم على دراية بمُحسّنات محرّكات البحث قد لا يحلمون أبدًا بتفويت فرصة إضافة كلمة رئيسية في رابط داخلي ، إلا أن نص الرابط المفقود شائع بشكل مدهش. تعتبر الشعارات والأزرار والأيقونات مذنبة لعدم وجود نص ، مما يعني أن برامج قراءة الشاشة ستتجاهلها. هذا ليس رائعًا إذا كنت تريد أن ينقر المستخدمون على زر CTA الخاص بك.
يعد نص الرابط الغامض أو الغامض مشكلة أيضًا. لا تقدم عبارة مثل "انقر هنا" أي قيمة لتحسين محركات البحث فحسب ، بل يمكنها أيضًا إعاقة وصول المستخدمين إلى موقعك عبر قارئ الشاشة. إن تضمين رابط http: // بالكامل بدون أي نص رابط على الإطلاق هو أسوأ من ذلك. لا يحتوي أي من الإصدارين على المعلومات التي يحتاجها هؤلاء المستخدمون.
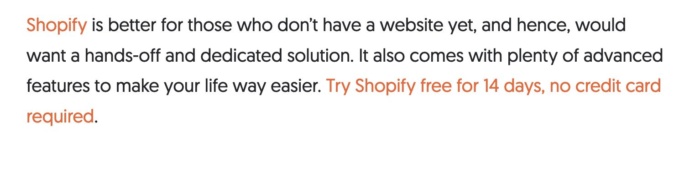
بدلاً من ذلك ، تأكد من أن النص القابل للنقر يصف بالضبط ما يمكن للمستخدم العثور عليه في الصفحة التالية. في المثال أدناه ، على سبيل المثال ، أنت تعلم أنه من خلال النقر على الرابط ، سيتم توجيهك إلى صفحة يمكنك فيها الحصول على نسخة تجريبية مجانية مدتها 14 يومًا من Shopify.

ثم هناك روابط تنقل. يمكن أن يؤدي ذلك أيضًا إلى حدوث مشكلات لقارئات الشاشة إذا كانت مشفرة بشكل سيئ. ذلك لأن برامج قراءة الشاشة لن تتخطىها ، مما يعني أنه سيتعين على المستخدمين الاستماع إلى قائمة التنقل الخاصة بك في كل مرة يفتحون فيها صفحة جديدة. يمكنك حل هذه المشكلة عن طريق تعيين أدوار ARIA لقوائم التنقل للإشارة إلى الغرض منها. سيساعد هذا برامج قراءة الشاشة على تجنبها عند الضرورة.
4: تسميات النموذج مفقودة
أنا على يقين من أن موقع الويب الخاص بك يحتوي على نموذج واحد على الأقل ، حتى لو كان على صفحة الاتصال الخاصة بك فقط. ولكن هل يحتوي كل حقل على ملصق يخبر المستخدمين بالمعلومات التي يحتاجون إلى إدخالها؟ إذا لم يكن الأمر كذلك ، فلن يتمكن الجميع من الوصول إلى النماذج الخاصة بك.

تمامًا كما هو الحال مع نص الرابط ، تحتاج حقول إدخال النموذج إلى تسمية حتى تتمكن برامج قراءة الشاشة وأجهزة الوصول الأخرى من فهمها ومساعدة المستخدمين على التنقل بينها. على الرغم من ذلك ، فإن التسمية ليست فقط نص العنصر النائب الذي يمكنك رؤيته في حقل النموذج. تحتاج أيضًا إلى إضافة وصف في رمز النموذج. هذا بسبب تجاهل برامج قراءة الشاشة لنص العنصر النائب. كما أنه لا يساعد في افتقار نص العنصر النائب عادةً إلى تباين قوي في الألوان.

من الناحية المثالية ، سيكون لديك تسمية مرئية داخل عنصر <label> بحيث يمكن للجميع (المستخدمون ، برامج قراءة الشاشة ، الروبوتات) فهم المقصود من كل حقل.
5: لا يوجد ترميز لجداول البيانات
تعد الجداول بمثابة كابوس لقارئات الشاشة وأجهزة الوصول الأخرى. عندما تأتي برامج قراءة الشاشة عبر جدول ، فإنها تخبر المستخدم بوجود جدول بكمية معينة من الأعمدة والصفوف ثم تتابع لإدراج جميع البيانات. لسوء الحظ ، قد لا تتم قراءة هذه البيانات بالترتيب الصحيح. والأسوأ من ذلك ، أن برامج قراءة الشاشة لا يمكنها قراءة الجداول التي تحتوي على أكثر من مجموعة واحدة من رؤوس الصفوف أو الأعمدة.
في الحقيقة ، أفضل طريقة لإتاحة الوصول إلى الجداول هي عدم توفرها على الإطلاق. بالطبع ، هذا لن يعمل مع بعض المواقع. لذلك ، عندما تكون الجداول مطلوبة ، فأنت بحاجة إلى جعلها بسيطة قدر الإمكان واستخدام العلامات الصحيحة. يجب استخدام سمات المعرف والعناوين والنطاق لتسمية كل جزء من جدولك بشكل صحيح. يمكنك أيضًا استخدام التسميات التوضيحية للجدول لتوفير معلومات إضافية للمستخدمين حول أفضل طريقة لفهم جدولك.
بديل آخر هو تقديم بياناتك كملف صورة ، مع نص بديل مناسب يسرد البيانات. ومع ذلك ، بالنسبة للجداول المعقدة ، قد لا يكون ذلك ممكنًا.
6: عدم وجود إمكانية الوصول إلى لوحة المفاتيح لقارئات الشاشة
لن يستخدم الجميع الماوس للتنقل في موقع الويب الخاص بك. سيستخدم العديد من الأشخاص المعاقين بصريًا لوحة مفاتيح أو أي جهاز وصول آخر للتنقل في موقع الويب الخاص بك. وهذا يعني أنك بحاجة إلى إيلاء اهتمام خاص عند تصميم وإنشاء تخطيط موقعك.
على وجه التحديد ، يجب أن يكون المستخدمون قادرين على التنقل في موقع الويب الخاص بك باستخدام مفتاح المسافة ومفتاح الجدولة. قد تجعل المواقع البسيطة المضمنة بلغة HTML صحيحة لغويًا هذا ممكنًا دون أي تعديل ، ولكن ستحتاج مواقع الويب الأكثر تعقيدًا إلى ترميز معالم رقمية تسمح بشكل أفضل لمستخدمي لوحة المفاتيح وقارئي الشاشة بالتنقل.
يمكن أن تؤدي إضافة ارتباطات التخطي إلى المحتوى في أعلى كل صفحة أيضًا إلى حفظ المستخدمين من الاضطرار إلى الانتقال من خلال كل عنصر من عناصر القائمة في كل مرة يفتحون فيها صفحة جديدة. تتيح هذه الأزرار ، التي تظهر عند الضغط على مفتاح tab ، للمستخدمين التنقل في الموقع باستخدام مفتاحي علامة التبويب ومفتاح المسافة لتخطي التنقل والتوجه مباشرة إلى المحتوى الرئيسي للصفحة.

7: محتوى غير HTML بدون ترميز مناسب </ h3>
من السهل نسيان العناصر غير بتنسيق HTML عند تحسين موقعك لإمكانية الوصول. لكن المحتوى مثل ملفات PDF ومستندات Word يمكن أن يمثل مشكلة أيضًا. من خارج الصندوق ، لا يمكن للمستخدمين تخصيص هذه المستندات لتسهيل قراءتها ولا تعمل بشكل جيد مع التقنيات المساعدة. تزداد مشكلات الوصول سوءًا عند إنتاج المستندات كملفات PDF للصور فقط.
يتمثل أحد الحلول في حل أخطاء التنقل عن طريق وضع علامات على هذه الموارد للتنقل بواسطة برامج قراءة الشاشة. آخر هو استخدام مدقق الوصول المدمج في Office لتحسين إمكانية الوصول إلى هذه المستندات عند إنشائها.
يمكن أن يؤثر المحتوى التفاعلي مثل أشرطة التمرير والأكورديون وأدوات السحب والإفلات على إمكانية الوصول. لذلك ، أيضًا ، يمكن للمحتوى الديناميكي مثل المربعات المنبثقة ورسائل التأكيد. إذا لم يتمكن قارئ الشاشة من فهم وقت تحميل هذه الأجزاء من المحتوى ، فلن يتمكن من إخبار المستخدمين عنها.
مرة أخرى ، يمكنك استخدام سمات ARIA لحل هذه المشكلة. سيؤدي وضع علامة على هذه العناصر التفاعلية والديناميكية بسمة ARIA الصحيحة إلى إعلام برامج قراءة الشاشة بتغيير محتوى الصفحة. بدلاً من ذلك ، يمكنك تصميم موقعك بطريقة تتجنب الحاجة إلى النوافذ المنبثقة وغيرها من أشكال المحتوى الديناميكي. قد لا تبدو مواقع الويب الثابتة مبهرجة ، ولكن يمكن الوصول إليها بسهولة أكبر.
أسئلة وأجوبة
تم بناء إرشادات الوصول إلى محتوى الويب على المبادئ الأربعة لـ POUR: قابلة للإدراك وقابلة للتشغيل ومفهومة وقوية.
إذا كان موقعك متوافقًا مع ADA ، فإنه يفي بالتوصيات المنصوص عليها في قانون الأمريكيين ذوي الإعاقة لعام 1990 ويمكن الوصول إليه من قبل شخص من ذوي الإعاقة.
يمكنك تسهيل الوصول إلى موقع الويب الخاص بك عن طريق تحسين تباين الألوان أو إضافة نص بديل أو إضافة إمكانية الوصول إلى لوحة المفاتيح لقارئات الشاشة.
يُعد السماح للمستخدمين بالانتقال إلى موقع الويب الخاص بك باستخدام لوحة مفاتيح بدلاً من الماوس مثالاً على إمكانية الوصول إلى موقع الويب. لذلك يتم إضافة نص بديل إلى كل صورة على موقع الويب الخاص بك.
استنتاج
لسوء الحظ ، حتى أفضل المصممين ورجال الأعمال على شبكة الإنترنت يمكنهم إنشاء مواقع ويب يتعذر الوصول إليها. لهذا السبب من المهم جدًا الاستمرار في الرجوع إلى هذه الأخطاء كلما قمت بإنشاء موقع ويب أو إنشاء جزء جديد من المحتوى.
إنها مجهود أكبر لتضمين نص بديل في جميع الصور ، وإضافة بيانات الترميز إلى الجداول وتحسين جودة نص الارتباط الخاص بك ، ولكن سيشكرك ملايين المستخدمين على ذلك.
لكن لا تتوقف عند هذا الحد. بعد ذلك ، تعرف على كيفية إنشاء محتوى شامل وتحسين تجربة المستخدم الإجمالية لموقعك على الويب.
ما هي أخطاء إمكانية الوصول UX التي ستقوم بتصحيحها أولاً؟

انظر كيف يمكن لوكالتي توجيه كميات هائلة من حركة المرور إلى موقع الويب الخاص بك
- تحسين محركات البحث ( SEO ) - أطلق العنان لكميات هائلة من حركة تحسين محركات البحث (SEO). رؤية النتائج الحقيقية.
- تسويق المحتوى - يقوم فريقنا بإنشاء محتوى ملحمي تتم مشاركته والحصول على الروابط وجذب حركة المرور.
- وسائل الإعلام المدفوعة - استراتيجيات مدفوعة فعالة مع عائد استثمار واضح.
احجز مكالمة
