قارن المنتجات باستخدام هذا الجدول العملي
نشرت: 2023-04-14هل تبحث عن أفضل طريقة لإضافة وظائف مقارنة منتجات WooCommerce إلى متجرك؟
يمكن أن يساعدك تقديم كتالوج قوي من المنتجات في الوصول إلى جمهور أكبر. ومع ذلك ، قد يكافح عملاؤك لإجراء عملية شراء إذا واجهوا العديد من الخيارات ، حيث يمكن أن تكون ميزة المقارنة مفيدة.
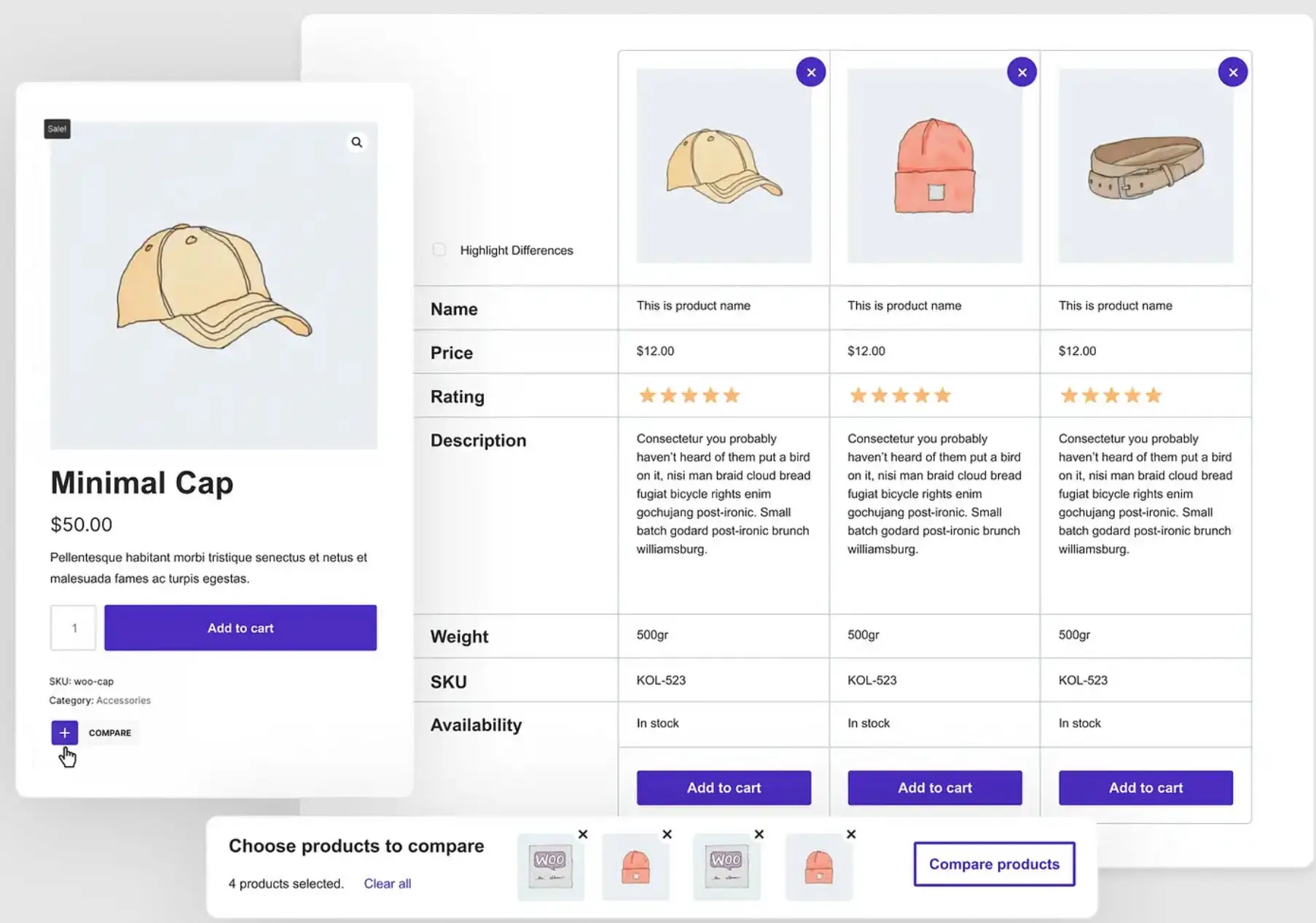
في هذا المنشور ، ستتعلم كيفية استخدام المكون الإضافي Sparks for WooCommerce لإنشاء جدول WooCommerce قابل للتخصيص لمقارنة المنتجات يبدو كالتالي:

سيتمكن العملاء من إضافة المنتجات بسهولة إلى الطاولة من خلال النقر فوق رمز في المتجر أو صفحة منتج واحد. علاوة على ذلك ، يمكنك تخصيص جميع التفاصيل والتصاميم وفقًا لاحتياجاتك.
لماذا قد ترغب في إضافة ميزة WooCommerce مقارنة المنتجات
إذا كنت ترغب في تنمية متجرك عبر الإنترنت ، فإن توسيع نطاق اختيار المنتج الخاص بك يمكن أن يكون إستراتيجية فعالة. عندما تقدم المزيد من المنتجات ، يمكنك جذب مجموعة سكانية أوسع من خلال جذب نقاط أسعار وتفضيلات مختلفة.
بالإضافة إلى ذلك ، قد تفتح فرصًا للبيع العابر والبيع الإضافي. نتيجة لذلك ، ستتمكن من تعزيز معدلات التحويل ومتوسط قيمة الطلب (AOV). ومع ذلك ، قد تواجه صعوبة في جني هذه الفوائد إذا غمر عملائك اختيارك.
في الواقع ، تُظهر الدراسات أن المتسوقين عبر الإنترنت يتعاملون بالفعل مع إرهاق البحث [1] . لذلك ، قد يؤدي وجود كتالوج كبير إلى جعل الأمور أسوأ.
هذا هو المكان الذي يكون فيه جدول مقارنة المنتج مفيدًا. يمكن أن تكون هذه الميزة مفيدة بشكل خاص عندما تقدم منتجات مماثلة بمواصفات فنية مختلفة.
على سبيل المثال ، تتيح لك شركة أجهزة الصوت الشهيرة Bose تحديد مربع لمقارنة ما يصل إلى أربعة منتجات:

يؤدي هذا إلى إنشاء لوحة أفقية أسفل الصفحة حيث يمكنك عرض العناصر التي حددتها. بعد ذلك ، عند النقر فوق الزر "مقارنة" ، ستحصل على شبكة مقارنة مخصصة:

يتيح ذلك للعملاء مقارنة الأشياء بسهولة مثل الرافعات الإضافية وإمكانية الاقتران وخيارات Bluetooth - كل ذلك في مكان واحد! حتى أن بعض جداول مقارنة المنتجات تتميز بعناصر تنقل متقدمة مثل الرؤوس اللاصقة:

بهذه الطريقة ، عندما تقوم بالتمرير لأسفل للاطلاع على قائمة طويلة من تفاصيل المنتج ، فلن تفقد أي منتج من المنتجات. يمكن أن يؤدي ذلك إلى تحسين تجربة المستخدم (UX) بشكل كبير ومطالبة العملاء بالضغط على زر الشراء الآن .
لسوء الحظ ، لا توجد ميزة مقارنة منتجات WooCommerce مضمنة. ومع ذلك ، يمكنك استخدام مكون إضافي يوفر هذه الميزة.
كيفية إعداد وظيفة WooCommerce مقارنة المنتجات
كما ترى ، يمكنك الحصول على الكثير من الفوائد عند إضافة وظائف مقارنة منتجات WooCommerce إلى متجرك.
الآن ، دعنا نلقي نظرة على كيفية إنشاء جدول مقارنة منتج أنيق في بضع خطوات فقط!
الخطوة 1: قم بتثبيت وتفعيل Sparks لـ WooCommerce
نظرًا لأن WordPress لا يأتي مع جدول مقارنة منتج مدمج ، فستحتاج إلى اختيار أداة متميزة مثل Sparks for WooCommerce للحصول على هذه الميزة المفيدة. يمكّنك المكون الإضافي الخاص بنا من تصميم جدول مقارنة مخصص لمتجرك عبر الإنترنت:

يأتي أيضًا مع مجموعة من الأدوات المصممة لتحسين متجرك عبر الإنترنت وتعزيز التحويلات. على سبيل المثال ، يمكنك إنشاء قوائم أمنيات وعرض تقييمات متقدمة للمنتج والمزيد.
لبدء استخدام Sparks for WooCommerce ، ستحتاج إلى اختيار خطة اشتراك والاشتراك. بعد ذلك ، ستتمكن من تسجيل الدخول إلى حسابك وتنزيل الملف للمكوِّن الإضافي المتميز.
بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الإضافات > إضافة جديد . بعد ذلك ، انقر فوق الزر تحميل البرنامج المساعد في الجزء العلوي من شاشتك:

حدد اختيار ملف وقم بتحميل ملف البرنامج المساعد الذي قمت بتنزيله للتو. ثم ، انقر فوق التثبيت الآن متبوعًا بتنشيط .
أخيرًا ، ستحتاج إلى الانتقال إلى الإعدادات > الشرارات . أدخل مفتاح الترخيص الخاص بك واضغط على تنشيط . الآن ، أنت جاهز للخطوة التالية!
الخطوة 2: تنشيط وتكوين وحدة مقارنة المنتجات
كما ذكرنا سابقًا ، يأتي Sparks for WooCommerce مع مجموعة كاملة من ميزات التجارة الإلكترونية. يتم تنظيمها بشكل ملائم في مكتبة الوحدات النمطية ، لذلك كل ما عليك فعله هو تشغيلها.
لتنشيط وحدة مقارنة المنتجات ، ستحتاج إلى الانتقال إلى الإعدادات > الشرارات للوصول إلى صفحة خيارات الشرارات :

يجب أن تشاهد وحدة مقارنة المنتجات على الفور. ما عليك سوى النقر فوق الزر "تنشيط" .
الآن ، سيظهر ارتباط تكوين . ومع ذلك ، قبل تكوين جدول المقارنة ، دعنا نرى كيف يبدو في الواجهة الأمامية بالإعدادات الافتراضية:

حاليًا ، تتميز جميع المنتجات برمز زائد ( + ) ، وهو رمز المقارنة . عندما تحدد عناصرك ، ستراها مدرجة أسفل الشاشة:

بعد ذلك ، يمكنك الضغط على قارن . تظهر القائمة المخصصة على صفحة جدول مقارنة مخصصة وتعرض تفاصيل مثل الاسم والسعر والتصنيف :

لإزالة المنتجات من القائمة ، ما عليك سوى النقر فوق X في الزاوية العلوية اليمنى من كل عنصر.

بالتمرير لأسفل ، يمكنك التحقق من التفاصيل الإضافية وإضافة عناصر إلى عربة التسوق:

لتخصيص مظهر جدول المقارنة الخاص بك ، ارجع إلى صفحة خيارات الشرارات واضغط على تكوين في لوحة مقارنة المنتجات . ضمن الإعدادات العامة ، ستحتاج إلى اختيار مكان ظهور جدول مقارنة المنتج الخاص بك:

بشكل افتراضي ، تستخدم Sparks for WooCommerce صفحة جدول مقارنة مخصصة. ومع ذلك ، يمكنك تغيير هذا عن طريق تحديد صفحة أخرى من القائمة المنسدلة.
قد ترغب أيضًا في تغيير الحد الأقصى لعدد المنتجات التي يمكن للمستخدم مقارنتها. بالإضافة إلى ذلك ، يمكنك ضبط موضع مربع اختيار المقارنة. لديك خيار وضعه في أعلى أو أسفل صورة المنتج.
الخطوة 3: تخصيص نمط وتخطيط الجدول الخاص بك
ربما لاحظت أن جميع العناصر المرئية الجديدة التي تم إنشاؤها بواسطة وحدة مقارنة المنتجات تتلاءم بسلاسة مع تصميم موقعك. ذلك لأن كل ألوانها موروثة من لوحة ألوان المظهر الخاص بك.
ومع ذلك ، قد ترغب في تعديل المرئيات لتتناسب بشكل أفضل مع علامتك التجارية أو احتياجات عملائك. في صفحة إعدادات Sparks ، ابحث عن صف Table Style وانقر على السهم لتوسيع خياراتك:

هنا ، يمكنك تعديل الخلفية ولون النص والحدود والمزيد. ما عليك سوى تحديد خيار من الألوان المحددة مسبقًا أو إدخال رمز سداسي عشري مخصص. يمكنك أيضًا تبديل زر لتمكين ألوان الصف البديلة.
علاوة على ذلك ، يمكنك تقييد الفئات وتعديل تخطيط الجدول الخاص بك. ما عليك سوى النقر فوق صف Table Layout لمعرفة خياراتك:

هنا ، يمكنك إعادة ترتيب الحقول الخاصة بك أو إخفائها بالنقر فوق رمز العين. عندما تخفي حقلاً ، سينتقل إلى أسفل القائمة ويصبح غير نشط. أخيرًا ، يمكنك تغيير نوع عرض الجدول إلى صف أو عمود.
الخطوة 4: إضفاء الطابع الشخصي على جدول المنتج الخاص بك مع المزيد من الميزات
كما قد تلاحظ ، هناك بعض الطرق الإضافية التي يمكنك من خلالها تخصيص جدول مقارنة المنتج. على سبيل المثال ، قد ترغب في إضافة قسم "المنتجات ذات الصلة". سيمكنك هذا من البيع المتبادل لعملائك وزيادة المبيعات.
لديك أيضًا خيار تخصيص ألوان وأزرار الشريط اللاصق:

تذكر أن الرأس اللاصق هو عنصر تصميم حاسم ، لأنه يجعل التنقل في جدول مقارنة المنتج الخاص بك أسهل.
أخيرًا وليس آخرًا ، يمكنك اختيار زر مقارنة أنيق لطاولتك:

لاحظ أنه سيتم حفظ تعديلاتك تلقائيًا. عندما تكون راضيًا عن تغييراتك ، يمكنك المضي قدمًا ومعاينة جدول مقارنة المنتج الخاص بك!
قم بإعداد جدول مقارنة منتجات WooCommerce اليوم
مع نمو متجر التجارة الإلكترونية الخاص بك ، قد تقرر إضافة المزيد من المنتجات إلى الكتالوج الخاص بك ، مما يمنح العملاء المزيد من الخيارات. يمكن أن يساعدك هذا في توسيع قاعدة عملائك وزيادة إيراداتك. ومع ذلك ، قد يشعر بعض المتسوقين بالارتباك من كل هذه الخيارات.
لحسن الحظ ، يمكنك إضافة جدول مقارنة منتجات WooCommerce إلى متجرك في أربع خطوات سهلة:
- قم بتثبيت وتفعيل Sparks لـ WooCommerce .
- قم بتنشيط وتكوين وحدة مقارنة المنتجات.
- تخصيص نمط وتخطيط الجدول الخاص بك.
- إضفاء الطابع الشخصي على جدول المنتج الخاص بك مع المزيد من الميزات.
️ بالنسبة لبعض الطرق الأخرى لتحسين متجرك ، يمكنك أيضًا تصفح مجموعتنا من أفضل ملحقات WooCommerce لجميع أنواع حالات الاستخدام المختلفة.
هل لديك أي أسئلة حول كيفية مقارنة المنتجات في WooCommerce؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
