كيفية إضافة حقل تأكيد عنوان البريد الإلكتروني في صفحة الخروج من WooCommerce والتحقق منه؟
نشرت: 2020-05-22في بعض الحالات ، لا يكون التحقق الافتراضي من البريد الإلكتروني لـ WooCommerce جيدًا بما يكفي. هل يقوم عملاؤك غالبًا بإدخال عنوان بريد إلكتروني خاطئ في صفحة الدفع؟ ثم أضف حقل تأكيد الخروج للتحقق من عنوان البريد الإلكتروني للمستخدم لصفحة الخروج من WooCommerce. في هذه المقالة ، سأوضح لك كيفية القيام بذلك باستخدام المكون الإضافي المجاني حتى يتمكن العملاء من تأكيد عنوان البريد الإلكتروني ويصل البريد الإلكتروني الخاص بتأكيد WooCommerce إليهم بأمان!
هل سبق لك تلقي طلبات WooCommerce مع أخطاء إملائية في عنوان البريد الإلكتروني للعميل؟ يمكن أن يتسبب في عمل إضافي وإحباط المشترين ، وأنت لا تريد ذلك ، أليس كذلك؟
اقرأ كيفية السماح لعملائك بتأكيد عنوان البريد الإلكتروني باستخدام حقل تسجيل خروج إضافي مخصص لـ WooCommerce والتحقق المباشر من العنوان. سيقلل من الأخطاء ويمنعك من إرسال البريد الإلكتروني لتأكيد الطلب WooCommerce إلى الفراغ!
جدول المحتويات
- دعنا نستخدم أداة تخصيص الخروج المجانية لـ WooCommerce
- اسمح للمستخدمين بتأكيد عنوان البريد الإلكتروني في تسجيل الخروج من WooCommerce
- التحقق من عنوان البريد الإلكتروني للمستخدم لـ WooCommerce
تعتبر عملية الشراء عنصرًا معقدًا وهشًا للغاية لكل تجارة إلكترونية. تخيل أن كل عملك الشاق قد تم تدميره من خلال خطأ بسيط مثل عنوان البريد الإلكتروني الذي يحتوي على خطأ إملائي في صفحة الخروج.
في أفضل السيناريوهات ، سيكون عليك قضاء بعض الوقت في الرد على عميلك.
في أسوأ الحالات ، سينزعج عميلك. حتى لو لم يكن خطأك ، فستفقد الوقت أو المال.
دعنا نستخدم أداة تخصيص الخروج المجانية لـ WooCommerce
هناك حل بسيط لذلك ، ومن الممكن تحقيق ذلك من خلال البرنامج المساعد المجاني ! إنها حقول الدفع المرنة ، والناس يحبونها. لقد تلقينا الكثير من التعليقات الإيجابية من المستخدمين وأكثر من 80،000 متجر في جميع أنحاء العالم يستخدمون هذا البرنامج المساعد!
يسمح لك المكون الإضافي Flexible Checkout Fields بما يلي:
- تغيير أسماء الحقول ،
- تغيير ترتيب الحقول ،
- إنشاء حقول مخصصة جديدة
- إضافة التحقق من صحة الحقول ،
- تغيير مظهر الحقول.
شاهد هذا الفيديو لترى كيف تبدو لوحة إعدادات المكون الإضافي في:
دع المستخدم يؤكد حقل عنوان بريده الإلكتروني في الخروج من WooCommerce
اتبع الخطوات أدناه لإضافة حقل جديد لتأكيد عنوان البريد الإلكتروني للمستخدم والتحقق الإضافي لنموذج الخروج من WooCommerce!
احصل على البرنامج المساعد
مكتب الفسفور الابيضحقول الدفع المرنة WooCommerce
WooCommerce تحقق من المكون الإضافي لعنوان البريد الإلكتروني. إضافة وتحرير وإعادة ترتيب حقول الخروج المخصصة مع التحقق من الصحة.
تنزيل مجاني أو انتقل إلى WordPress.orgآخر تحديث: 2023-03-13يعمل مع WooCommerce 7.1 - 7.6.xإضافة حقل جديد للخروج
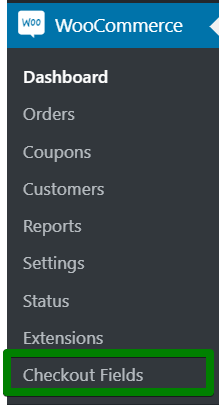
إذا كان لديك المكون الإضافي مثبتًا ومنشطًا ، فيمكنك الانتقال إلى WooCommerce> Checkout Fields .

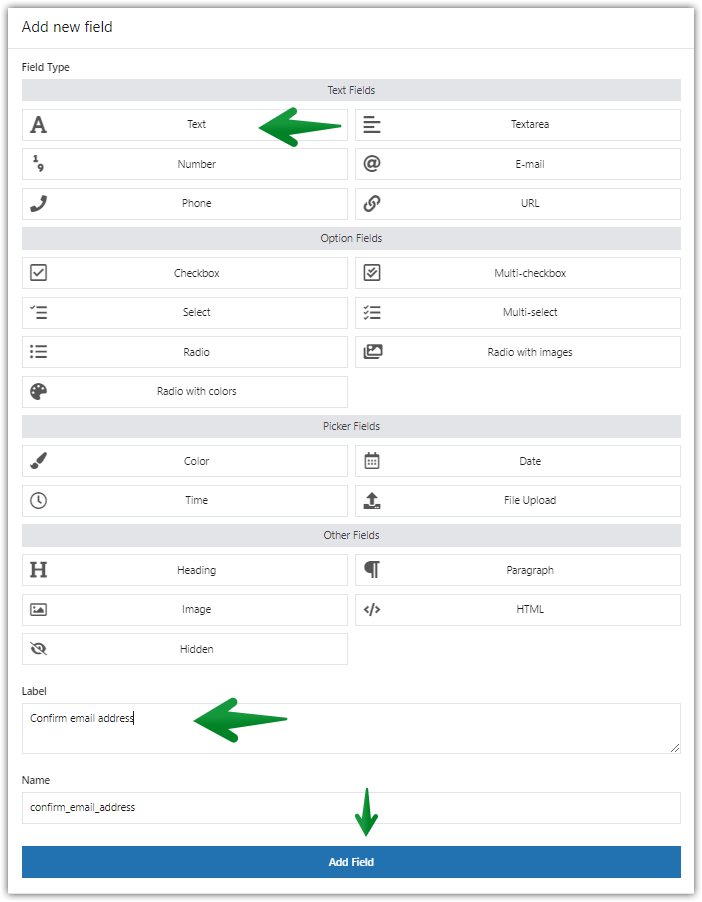
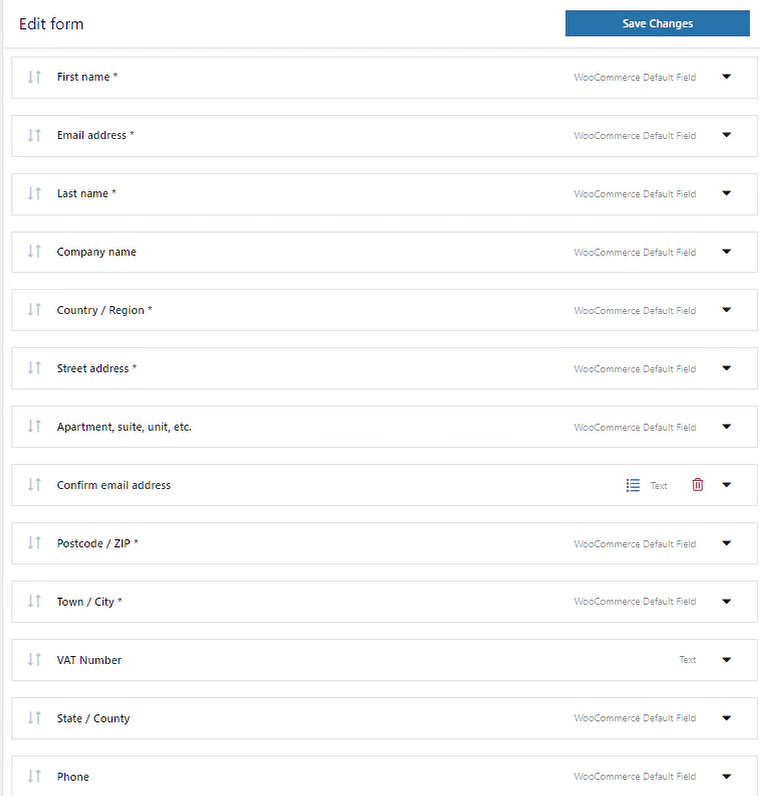
حقول السحب المرنة في لوحة القيادة في قسم الفوترة ، أضف حقلاً نصيًا جديدًا. أضف تسمية وانقر على زر إضافة حقل .

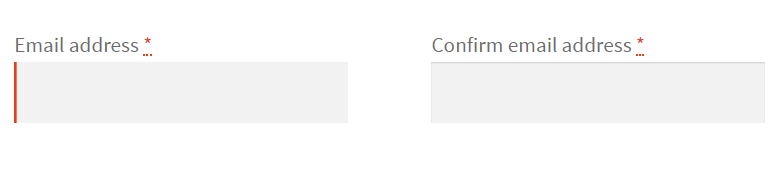
أضف حقل نص للتحقق من عنوان البريد الإلكتروني في الخروج انقل حقل تأكيد البريد الإلكتروني بالقرب من عنوان البريد الإلكتروني
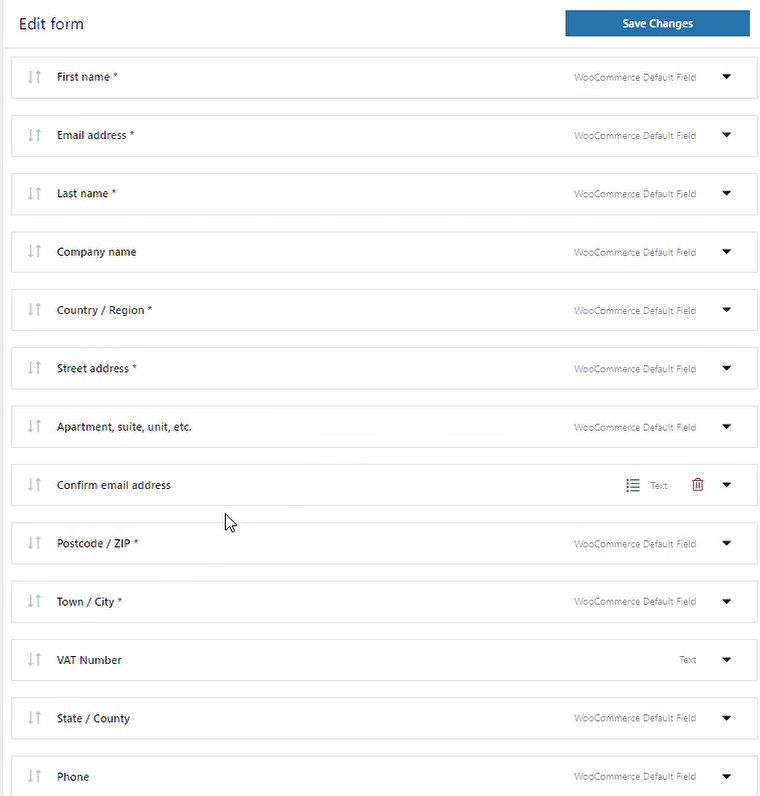
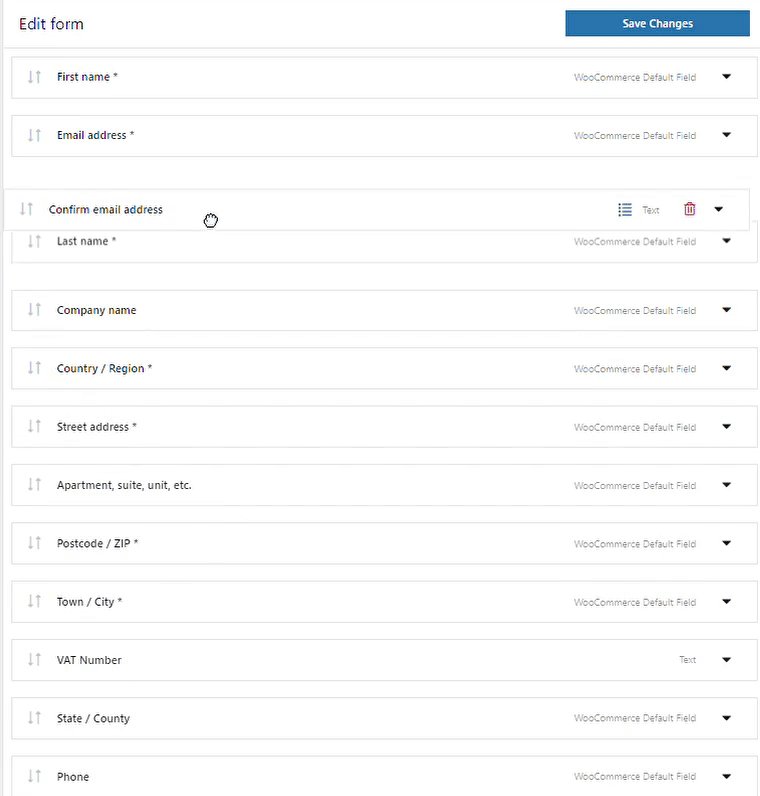
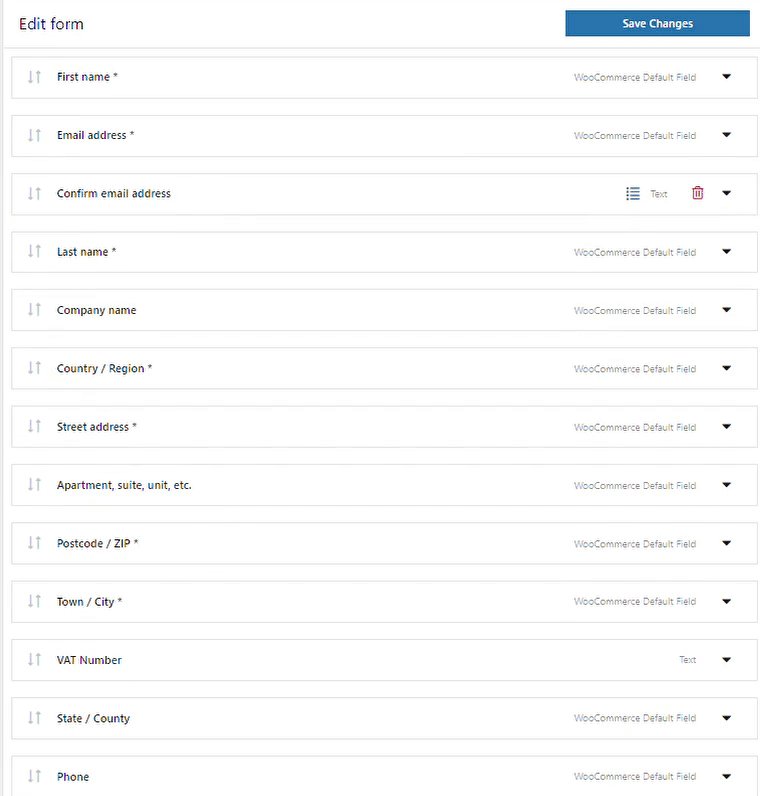
بعد ذلك ، ضع الحقل الجديد أسفل حقل عنوان بريدك الإلكتروني. يمكنك القيام بذلك عن طريق السحب والإفلات البسيط.

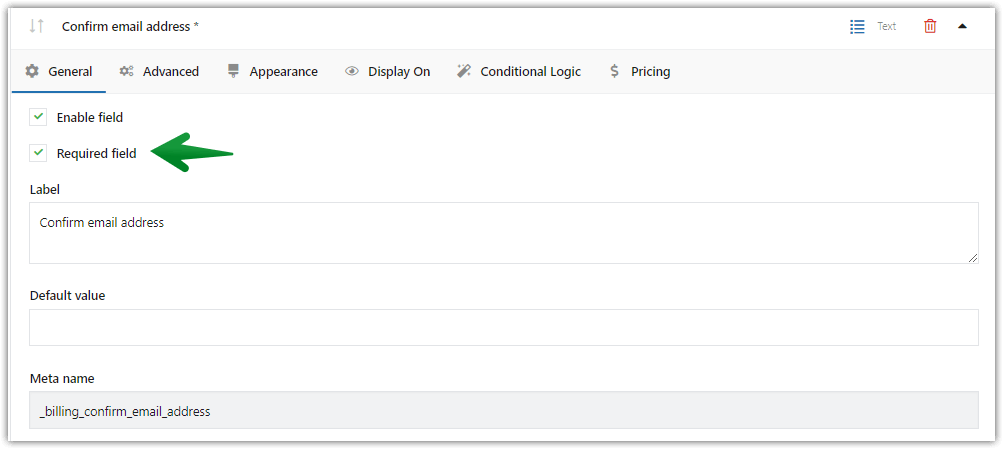
انقل حقل WooCommerce لتأكيد عنوان البريد الإلكتروني اجعل الحقل المطلوب
قم بتعيين هذا الحقل على أنه مطلوب .

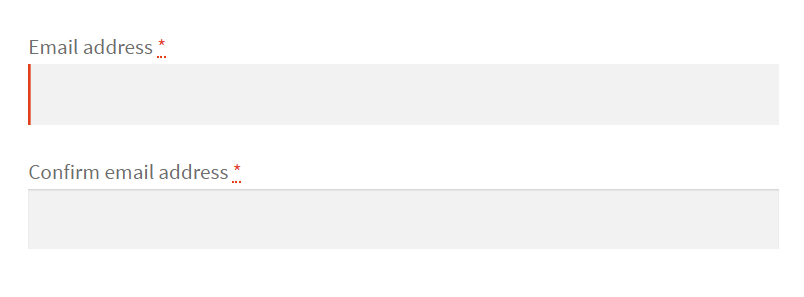
قم بتعيين حقل تأكيد عنوان البريد الإلكتروني على النحو المطلوب عنوان البريد الإلكتروني للمستخدم وعنوان البريد الإلكتروني للتأكيد - مثال
من خلال هذا الإعداد ، سيتم عرض حقلي عنوان بريد إلكتروني واحدًا أسفل الآخر.


التحقق من البريد الإلكتروني للمستخدم لـ WooCommerce. النتيجة النهائية. المزيد من خيارات التخصيص
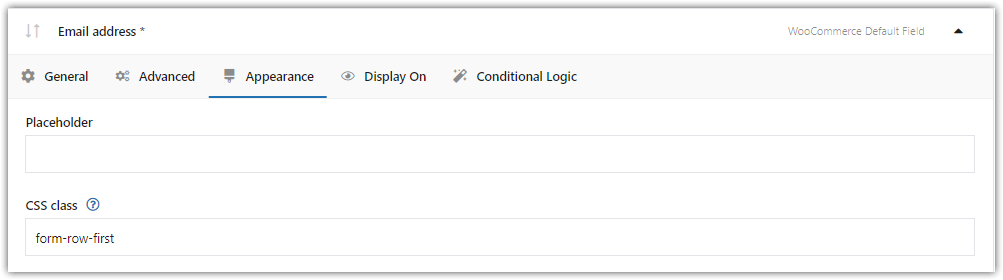
إذا كنت ترغب في عرضها جنبًا إلى جنب ، يمكنك القيام بذلك باستخدام فئات CSS. ما عليك سوى إضافة فئة خاصة في قسم المظهر .
في الحقل الأول ، قم بتعيينه كصف النموذج أولاً .

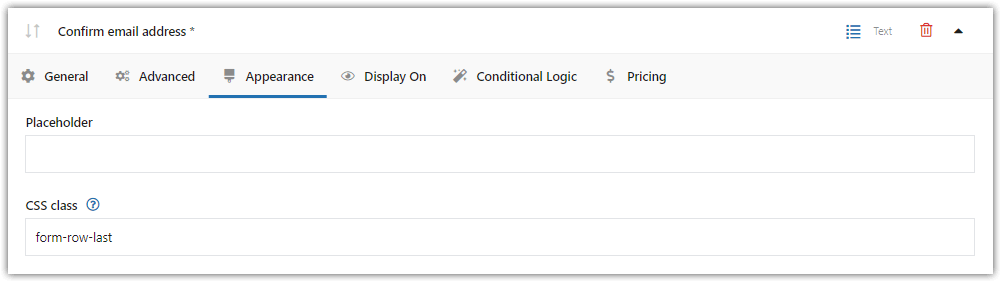
فئة CSS: حقل عنوان البريد الإلكتروني في الثاني ، شكل الصف الأخير .

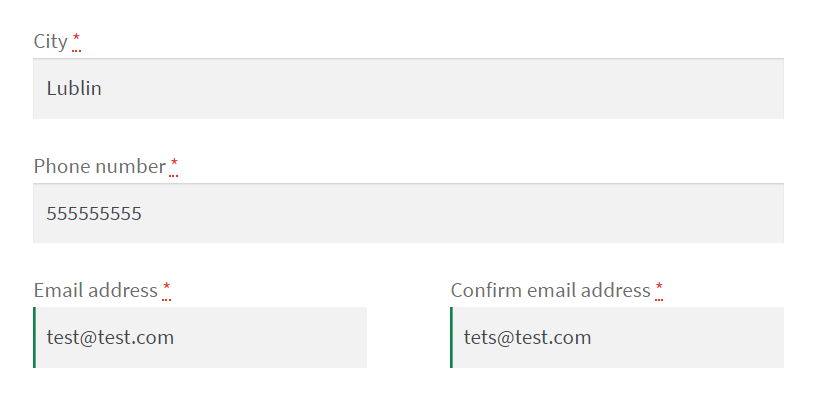
فئة CSS: تأكيد حقل عنوان البريد الإلكتروني باستخدام فئات CSS هذه ، سيتم عرض كلا الحقلين جنبًا إلى جنب.

نمط CSS للتحقق من عنوان البريد الإلكتروني
التحقق من عنوان البريد الإلكتروني للمستخدم لحقل تسجيل الخروج WooCommerce
إذا كانت لديك حقولك ، فقد حان الوقت الآن لإضافة تحقق مخصص.
استخدم رمزًا مخصصًا للتحقق من عنوان البريد الإلكتروني
لتأكيد حقل عنوان البريد الإلكتروني للمستخدم لـ WooCommerce ، وبالتالي التحقق من إدخال العميل ، سنستخدم هذا الرمز.
أضف الكود إلى ملف jobs.php الخاص بك
يرجى تذكر إضافة الرمز مرة أخرى إذا قمت بتحديث أو تغيير المظهر الخاص بك!
حقل عنوان البريد الإلكتروني للتأكيد
بعد ذلك ، ارجع إلى صفحة حقول الخروج ، وقم بتحديثها.
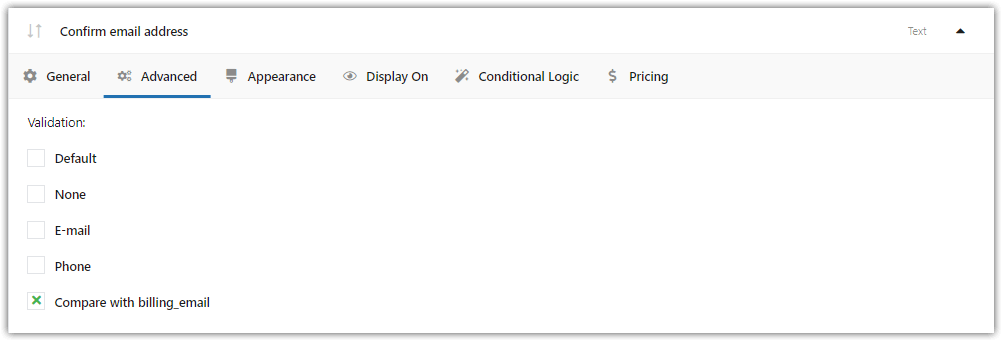
الآن ، يجب أن تكون قادرًا على اختيار خيار المقارنة مع billing_email في حقل التحقق من الصحة. عندما تفعل ذلك ، احفظ التغييرات.

حدد المقارنة مع التحقق من صحة البريد الإلكتروني billing_email WooCommerce قم بتأكيد حقل عنوان البريد الإلكتروني في تسجيل الخروج من WooCommerce
دعنا نتعرف على كيفية عمل ذلك على صفحة الخروج. حقلا عنوان بريد إلكتروني ليسا متماثلين.

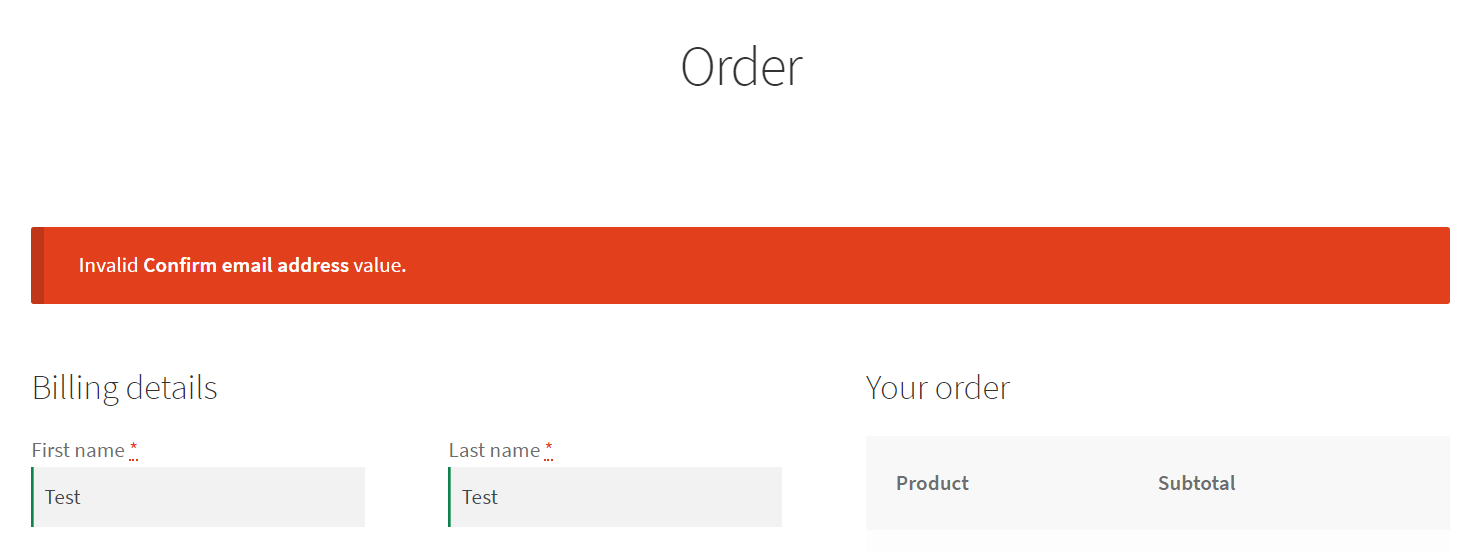
التحقق من البريد الإلكتروني للمستخدم لـ WooCommerce جاهز لذلك ، عندما أحاول تقديم طلب ، أتلقى رسالة خطأ.

قيمة عنوان البريد الإلكتروني المؤكد غير صالحة - رسالة خطأ عند الخروج رسالة خطأ التحقق
يمكنك أيضًا تغيير رسالة الخطأ الافتراضية ، عن طريق تحرير هذا الرمز.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )للقيام بذلك ، ما عليك سوى تغيير
'Invalid %1$s value.'.تأكيد حقول الخروج الأخرى
يمكنك بالمثل التحقق من الحقول الأخرى. فقط قم بتحرير الكود التالي:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );تغيير
billing_emailللحقول الأخرى ، مثلbilling_my_custom_field.اقرأ المزيد حول التحقق من صحة البريد الإلكتروني في Checkout باستخدام المكون الإضافي WooCommerce.
ملخص
في هذه المقالة ، أوضحت لك كيفية إضافة حقل عنوان البريد الإلكتروني لتأكيد المستخدم لصفحة تسجيل الخروج من WooCommerce.
ستساعدك هذه الميزة على تقليل أخطاء عملائك وتأمين عملية الشراء الخاصة بك.
آمل أن تكون المقالة مفيدة. حظ سعيد!