خطوات بسيطة لتوصيل Authorize.Net بنماذج WordPress
نشرت: 2020-11-13
اليوم ، مع الاتجاهات الناشئة لشراء الأشياء عبر الإنترنت ، هناك طلب كبير على بيع المنتجات أو الخدمات.
الآن ، إذا كنت تستخدم منصة WordPress لعملك عبر الإنترنت ، فقد تفكر في تكامل WooCommerce لبيع منتجاتك ، صحيح!
ولكن ، ماذا لو كنت هناك لبيع خدماتك لمجموعة محدودة من المنتجات من خلال موقع WordPress الخاص بك؟
في مثل هذا السيناريو ، يمكن أن يكون بيع مثل هذه المنتجات والخدمات من خلال موقع WordPress الخاص بك على الإنترنت من خلال طريقة رائعة أخرى لإنشاء طلب عبر الإنترنت أو نموذج WordPress للدفع خيارًا أكثر موثوقية لتأمين الدفع بطريقة خالية من المتاعب!
وبالتالي ، يعد إنشاء نماذج WordPress باستخدام بوابة الدفع طريقة رائعة للحصول على أموال مباشرة من عملائك وعملائك.
لذلك ، إذا كنت تتطلع إلى إنشاء نموذج WordPress للدفع باستخدام نموذج WordPress للدفع ، قم بإنشاء وبناء نموذج WordPress مذهل حسب رغبتك ، فمن الأفضل أن تراقب بعضًا من الإضافات النهائية لبناء نماذج WordPress التي تحتوي على كل شيء الميزات المتقدمة جنبًا إلى جنب مع القدرة على إنشاء وبناء نموذج الدفع لـ WordPress.
ومع ذلك ، من ناحية أخرى ، ستحتاج إلى مكون إضافي منشئ نماذج WordPress نهائي يتيح لك التكامل مع بوابات الدفع الأكثر شيوعًا التي يمكن أن تسمح لك بقبول المدفوعات من نموذج WordPress الخاص بك.
دعنا نفهم أولاً الأسباب الكامنة وراء استخدام نموذج دفع WordPress عبر الإنترنت لعملك!
لماذا تستخدم نماذج الدفع عبر الإنترنت من WordPress لبيع المنتجات / الخدمات؟
أولاً ، تعد طرق الدفع أسهل طريقة لبيع خدماتك أو منتجاتك عبر الإنترنت!
تأخذ نماذج الدفع عبر الإنترنت في WordPress في الاعتبار هذه الأشياء المهمة التالية:
ذهابًا وإيابًا ، عندما يتعلق الأمر بقبول المدفوعات عبر الإنترنت من خلال نماذج WordPress الخاصة بك ، يجب عليك استخدام مكون إضافي منشئ نماذج WordPress.
بعد قولي هذا ، هناك مكونات إضافية منشئ نماذج WordPress لا تسمح لك فقط بالتكامل بسلاسة مع بوابات الدفع الأكثر شهرة بطرق بسيطة وسهلة!
ولكن ، ما نقتنعه هو البرنامج الإضافي ARForms WordPress منشئ النماذج ، وهو مكون إضافي لمنشئ نماذج WordPress يوفر لك تكاملاً سلسًا للعديد من بوابات الدفع الشائعة مثل Authorize.Net و PayPal و PayPal Pro و Stripe والمزيد إلى نماذج WordPress الخاصة بك.
لذلك ، اليوم ، هنا في هذه المقالة ، سوف نعرض لك التكامل السهل لبوابة الدفع Authorize.Net لنموذج WordPress الخاص بك باستخدام البرنامج الإضافي ARForms WordPress builder.
لذلك ، دون أي تأخير ، دعنا نقفز إليه!
إنشاء نموذج WordPress مع خيار Authorize.Net في ARForms WordPress form builder plugin
إنشاء نموذج دفع ووردبريس جديد
في البداية ، إذا كنت ترغب في إضافة نموذج دفع WordPress جديد على أي من صفحات موقع WordPress الخاص بك ، فيجب عليك أولاً تنزيل وتثبيت المكون الإضافي ARForms WordPress منشئ النماذج. يمكنك بسهولة العثور على ذلك من خلال خطوات التثبيت والتفعيل والتحديث الخاصة بالمكوِّن الإضافي لـ ARForms WordPress form builder.
بمجرد الانتهاء من خطوات تثبيت البرنامج المساعد ARForms WordPress form builder ، فأنت بحاجة إلى البدء في إنشاء نموذج دفع WordPress من اختيارك من البداية.
لذلك ، تحتاج إلى الانتقال إلى علامة التبويب إضافة نموذج جديد والتي يمكن العثور عليها ضمن ARForms> إضافة نموذج جديد بسهولة من لوحة إدارة WordPress الخاصة بك.
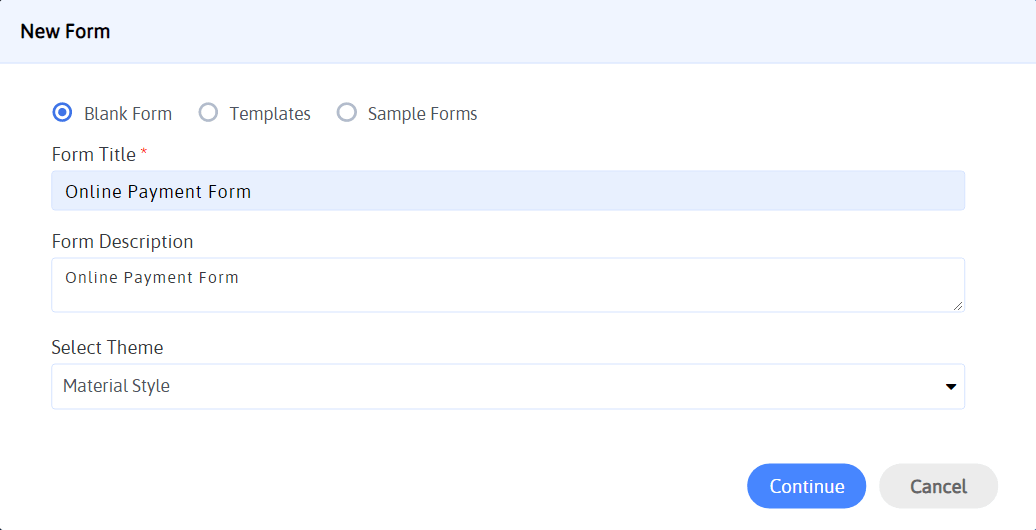
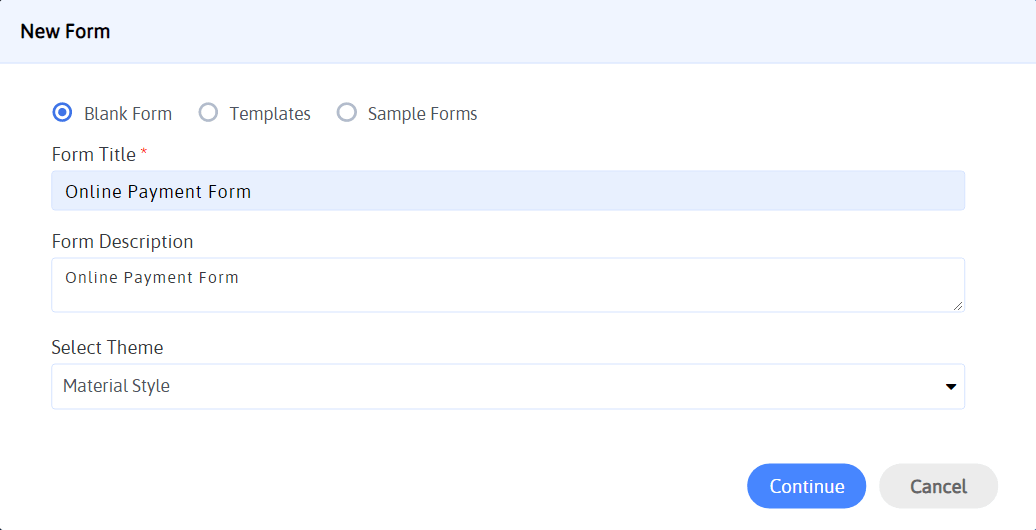
فقط عندما تنقر على إضافة نموذج جديد في البرنامج المساعد ARForms WordPress form builder ، فإن الشيء التالي الذي ستحتاج إلى القيام به هو تحديد خيار زر الاختيار فارغ من الشاشة الجديدة التي تراها.
سيسمح لك هذا الخيار في النهاية بإنشاء وبناء نوع نموذج الدفع الخاص بك على WordPress من البداية نفسها!

الخطوة 1: إنشاء حقول النموذج المطلوبة في البرنامج المساعد ARForms WordPress form builder
لتسمية بعض حقول النموذج المهمة التي يجب عليك إضافتها إلى نموذج الدفع عبر الإنترنت في WordPress ، يتضمن طلب المعلومات الشخصية للعميل مثل:
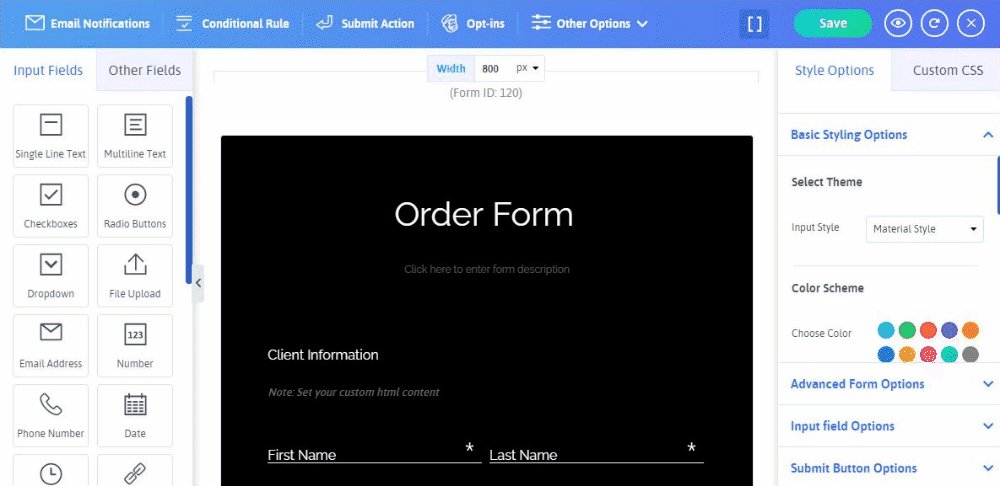
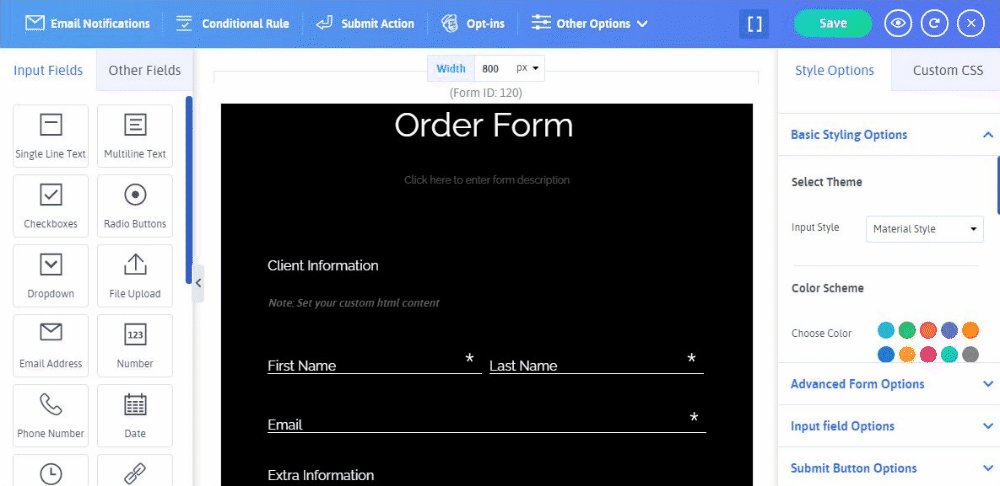
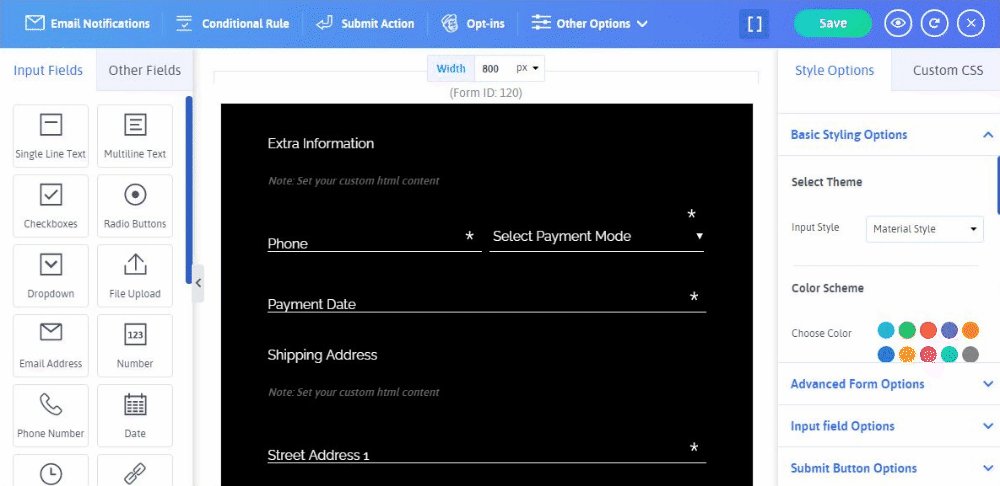
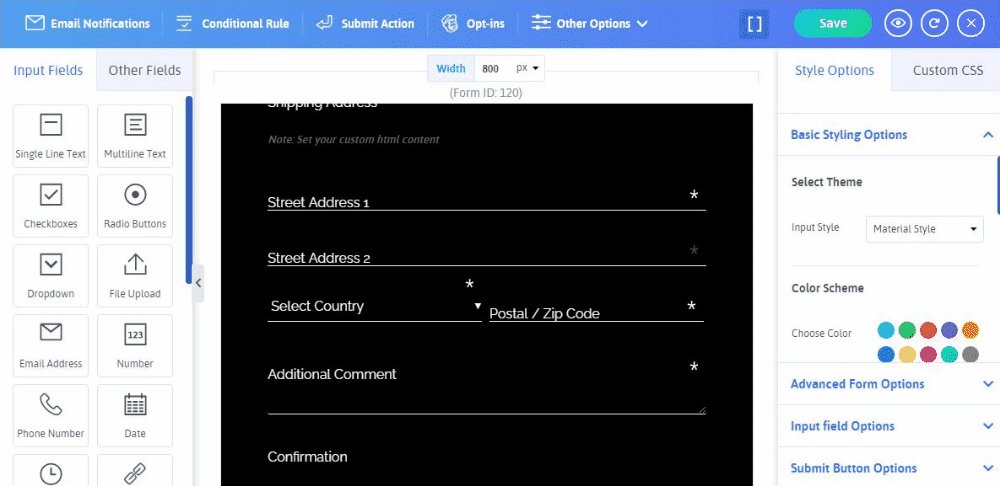
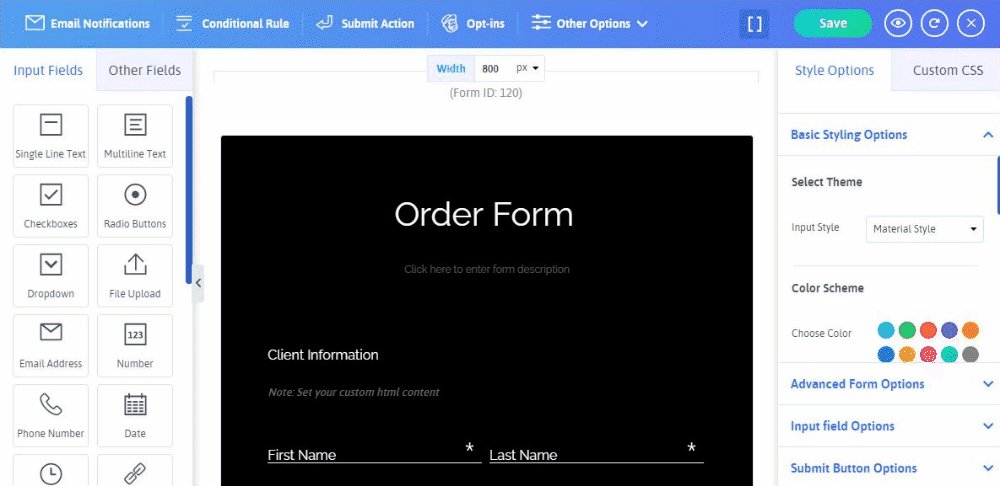
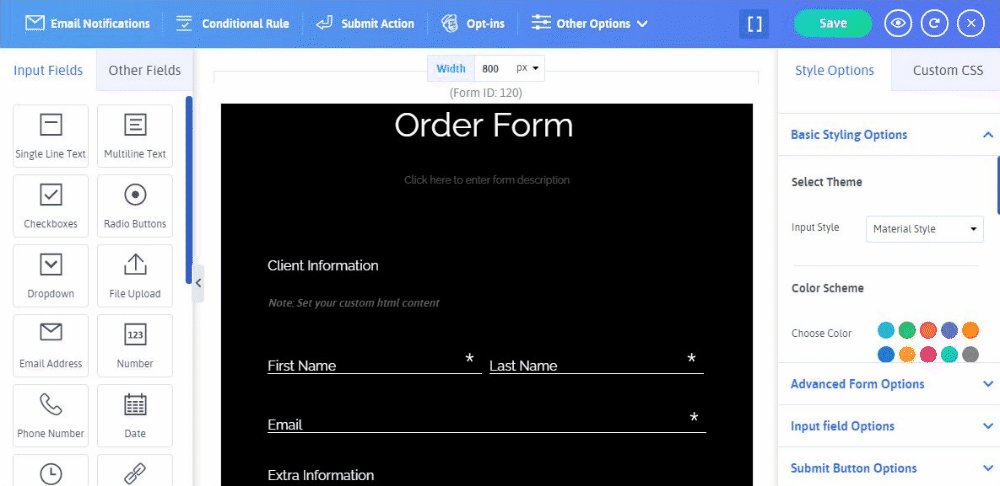
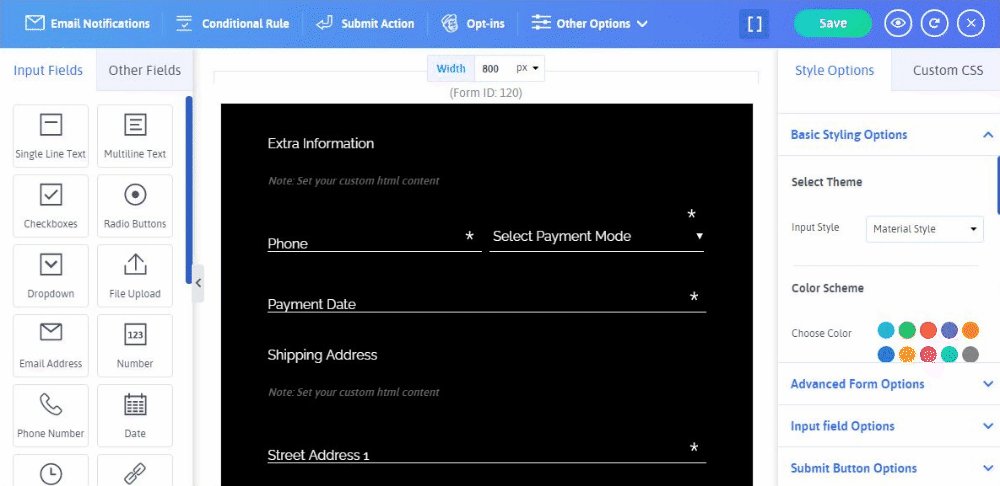
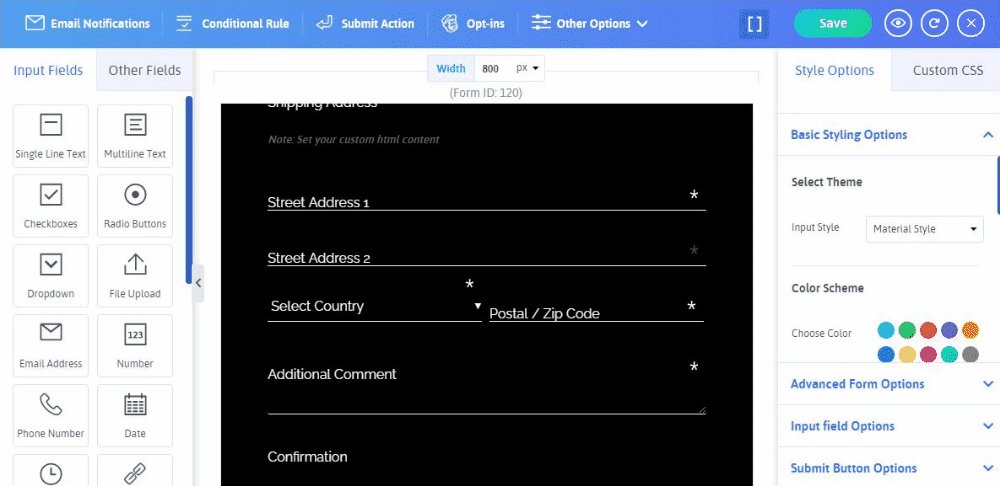
دعنا نلقي نظرة على الصورة التي تعرض حقول نموذج WordPress لنموذج الدفع لـ WordPress:
بصرف النظر عن ذلك ، يمكنك أيضًا إضافة حقول المنتج لعرضها مع العناصر التي يمكن لعملائك شراؤها.

لإعداد ذلك ، ستحتاج إلى استخدام متغيرات الألوان لمنتجاتك المختلفة ، مع متغيرات ألوان مختلفة ، ومع خيار الجودة الإجمالية (عدد القطع) التي يرغب عملاؤك في شرائها من خلال نموذج WordPress الخاص بالطلب عبر الإنترنت. بمجرد الانتهاء من إضافة حقول النموذج والخيارات الأخرى في نموذج الدفع الخاص بك في WordPress ، فأنت بحاجة في النهاية إلى التأكد من تكوين طريقة الدفع.
لذلك ، دعنا ننتقل إلى نموذج الطلب الذي يمكنك تحديده من نماذج النماذج المحددة مسبقًا في البرنامج الإضافي ARForms WordPress builder!
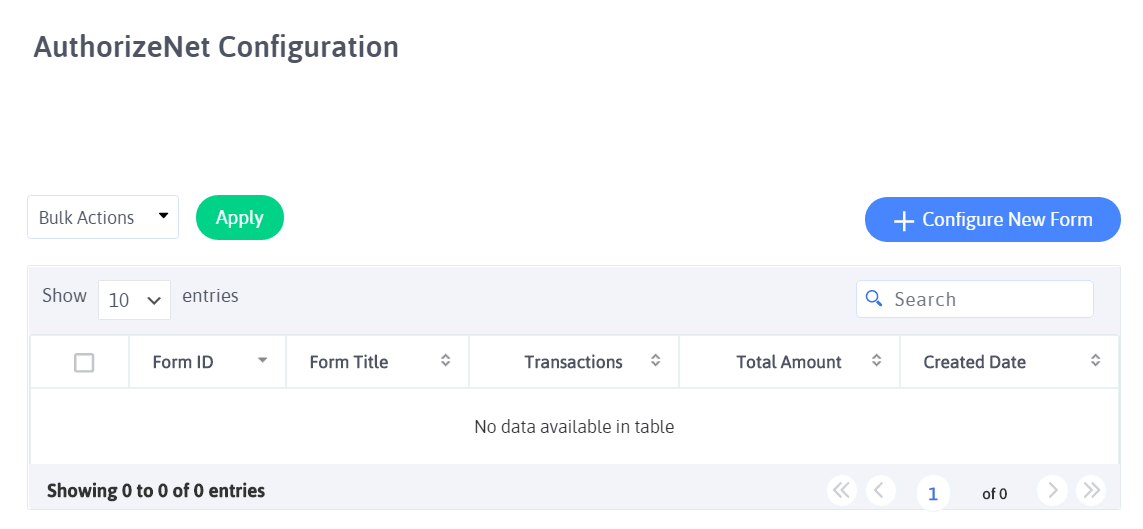
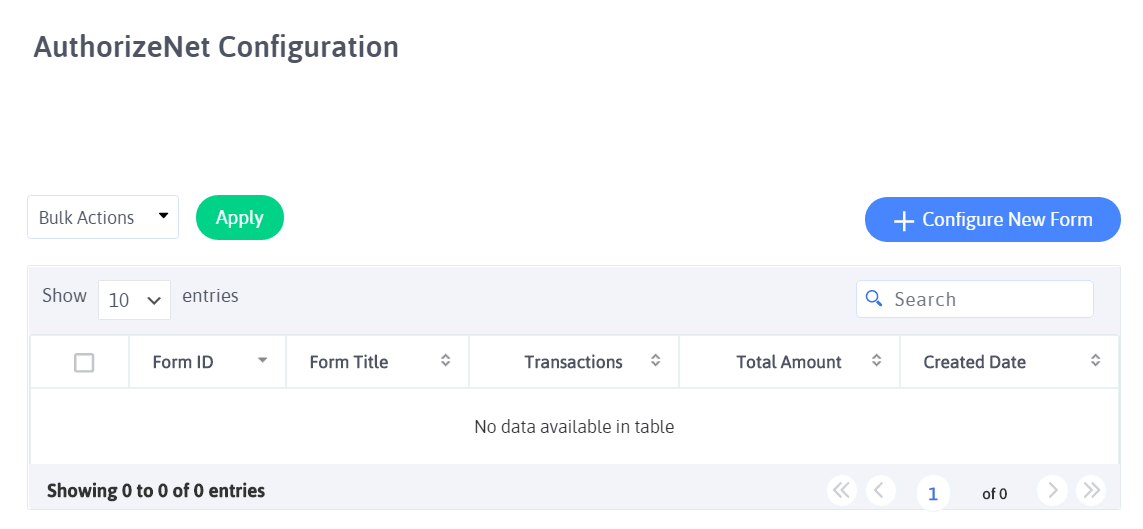
تحقق من الصورة أدناه للحصول على شاشة تكوين Authorize.Net التي ستراها عند تحديد الخيار أعلاه!

علاوة على ذلك ، سوف تحتاج إلى النقر فوق الزر تكوين نموذج جديد باللون الأزرق الذي سينقلك إلى شاشة تهيئة Authorize.Net. الآن ، هذه هي الشاشة حيث يمكنك بسهولة تكوين نموذج الطلب المحفوظ الخاص بك باستخدام Authorize.Net بإعدادات مختلفة من اختيارك!

علاوة على ذلك ، سنناقش المزيد حول الأنواع المختلفة للإعدادات وخيارات نوع الدفع التي يمكنك تعيينها لنموذج طلب WordPress الخاص بك من تكوين Authorize.Net في ملحق ARForms WordPress form builder.
الخطوة 2: إعداد وتكوين إعدادات Authorize.Net
لقول ذلك للأفضل ، يقدم المكون الإضافي ARForms WordPress form builder تكاملات متعددة لبوابة الدفع. ولكن ، هنا ، سنغطي تكوين نموذج الدفع في WordPress لبوابات الدفع مثل Authorize.Net مع أنواع الإعدادات المختلفة ونوع الدفع.
يأتي برنامج Authorize.Net في ARForms WordPress form builder plugin كإضافة يمكنك تثبيتها وتنشيطها بسهولة.
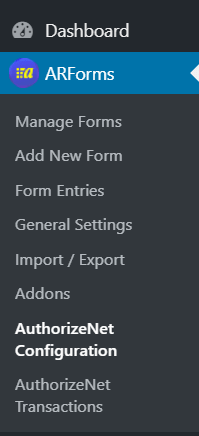
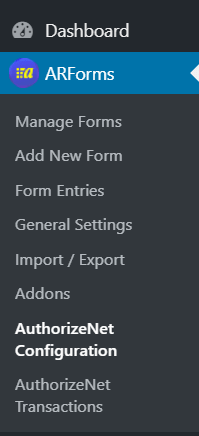
لذلك أولاً ، تحتاج إلى التأكد من تنشيط الوظيفة الإضافية Authorize.Net ، ويمكنك القيام بذلك بسهولة عن طريق الانتقال إلى ARForms> Addons ، ثم ستجد خيار Authorize.Net Addon.

علاوة على ذلك ، ستساعدك بوابة الدفع Authorize.Net في الخيارات لدمج إدخالات نموذج الدفع في WordPress التي تم إنشاؤها والحقول الأخرى بسلاسة للعمل بشكل رائع بينما يختار عملاؤك العناصر التي يرغبون في شرائها من خلال نموذج الدفع عبر الإنترنت الخاص بك ودفع ثمنها بأمان هو - هي.
سنوضح لك بالضبط كيف يعمل تكوين Authorize.Net والإعدادات الأخرى في البرنامج الإضافي ARForms WordPress منشئ النماذج!
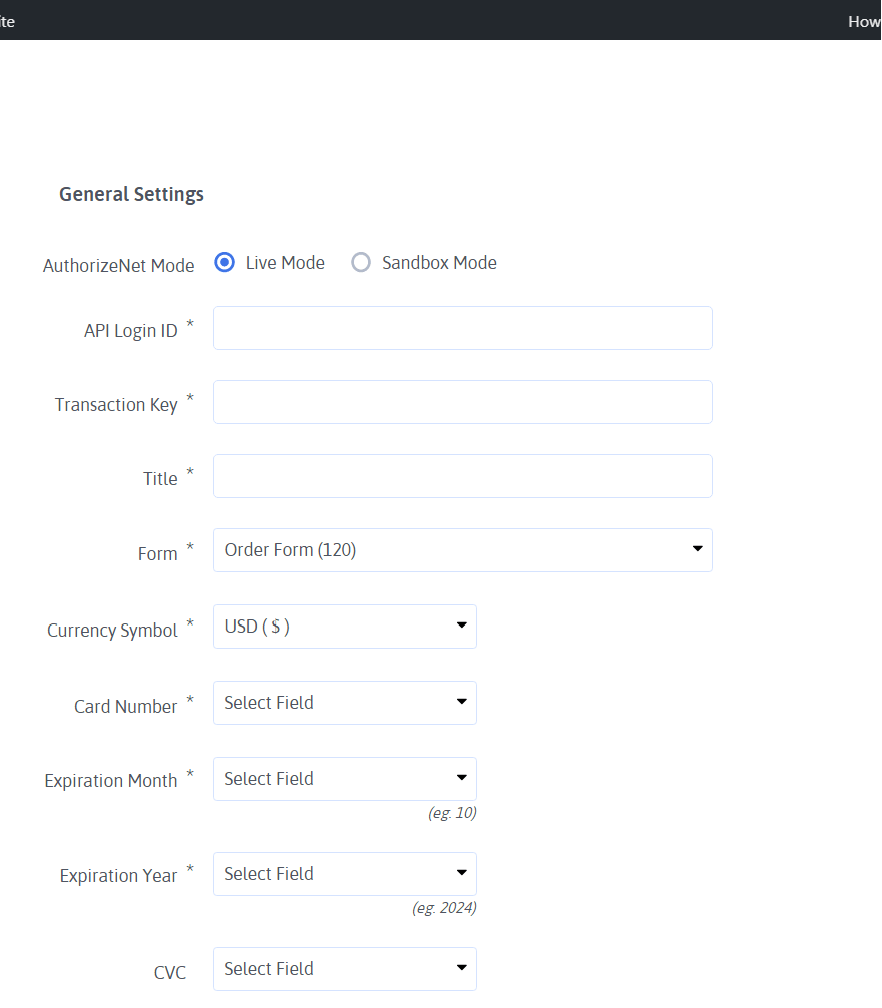
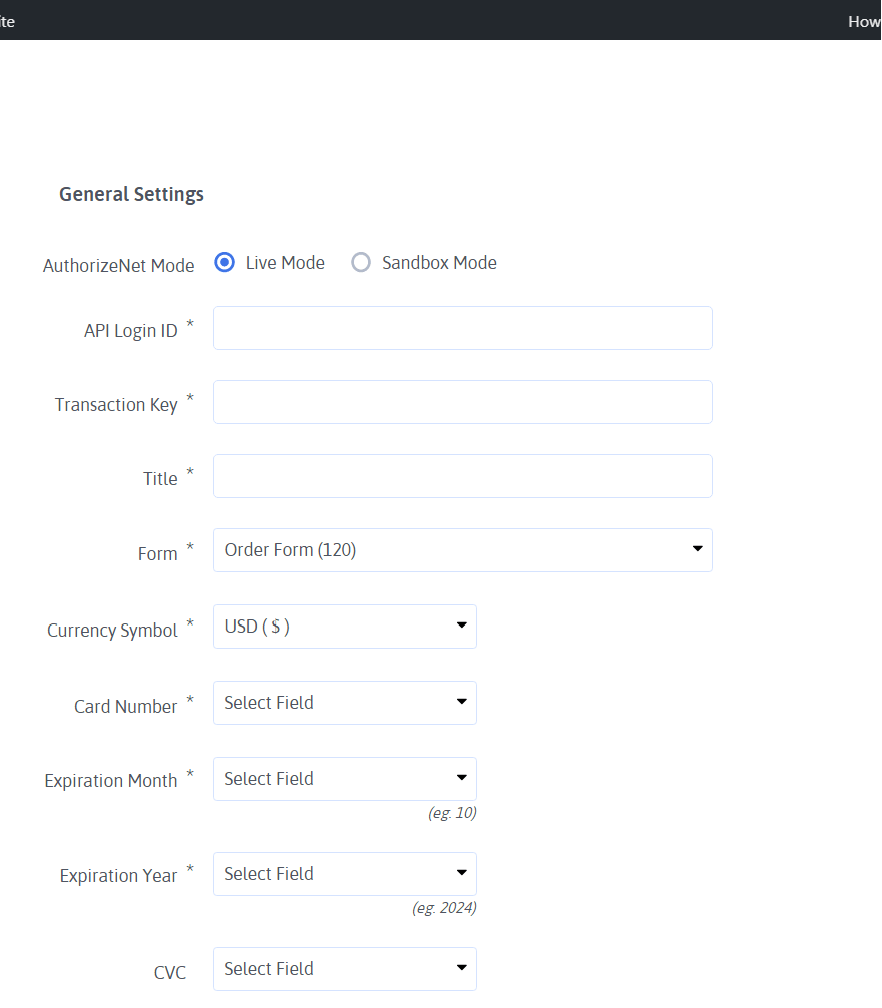
يمنحك تكوين Authorize.Net هذا خيارات الإعدادات العامة المختلفة مثل إدخال معرف تسجيل الدخول إلى واجهة برمجة التطبيقات ومفتاح المعاملة والمسمى الوظيفي. بعد ذلك ، هناك خيار لتحديد نموذج الطلب المحفوظ الذي تريد دمجه مع Authorize.Net. يمكنك أيضًا تحديد رمز العملة ورقم البطاقة وشهر انتهاء الصلاحية وسنة انتهاء الصلاحية و CVC لتعيينها إلى نموذج الطلب المحفوظ.

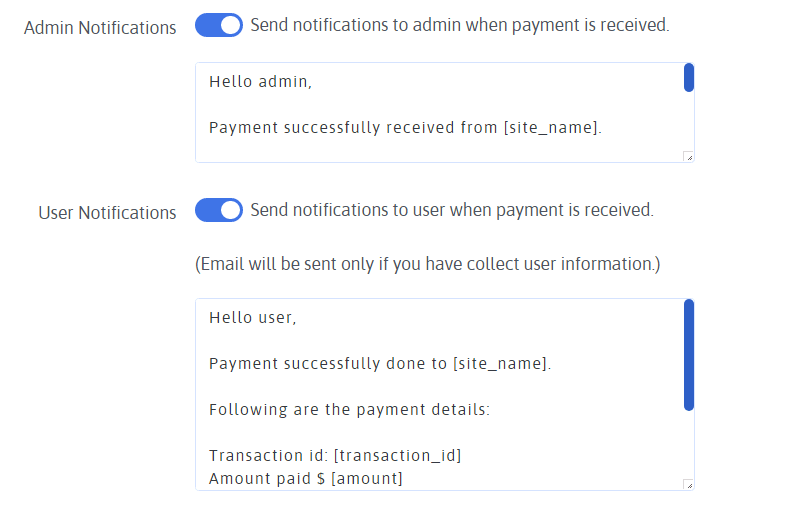
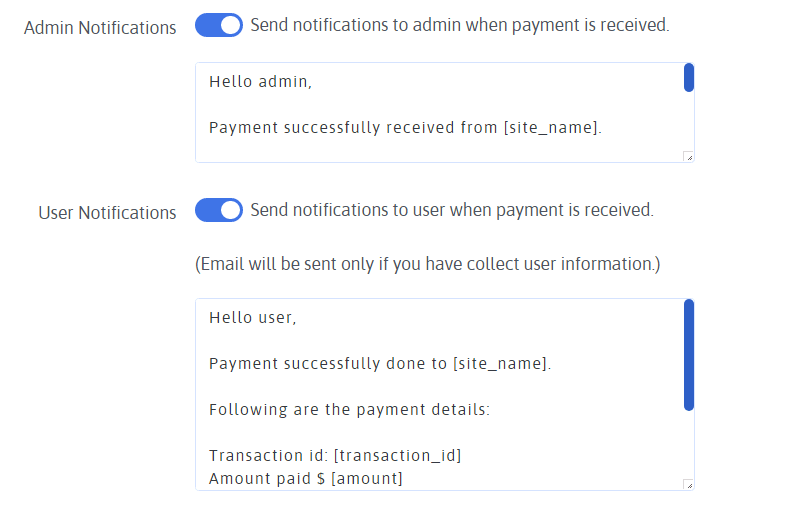
بالإضافة إلى ذلك ، هناك خيار تبديل لإرسال إشعار إلى المسؤولين والمستخدمين عند استلام الدفع!
ألق نظرة على الصورة الموضحة أدناه:

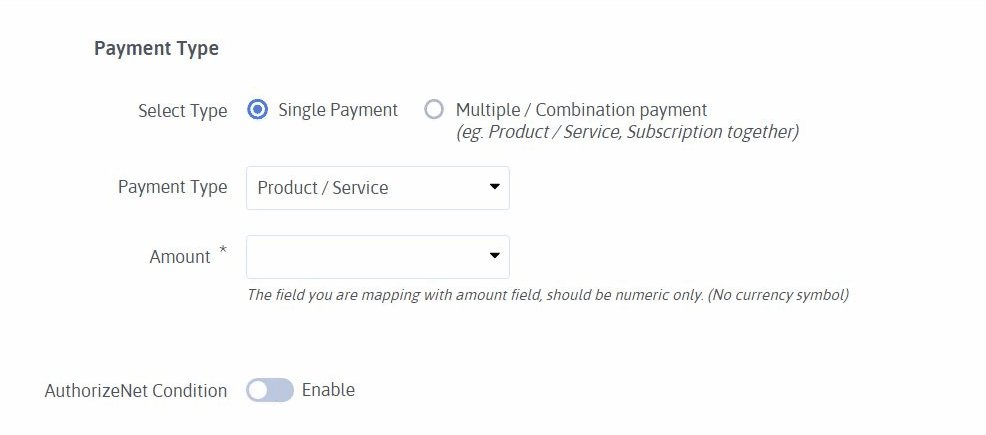
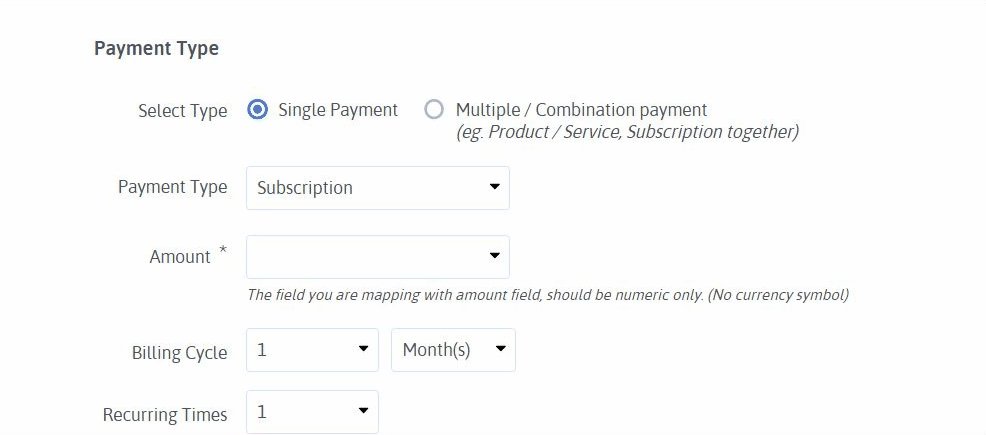
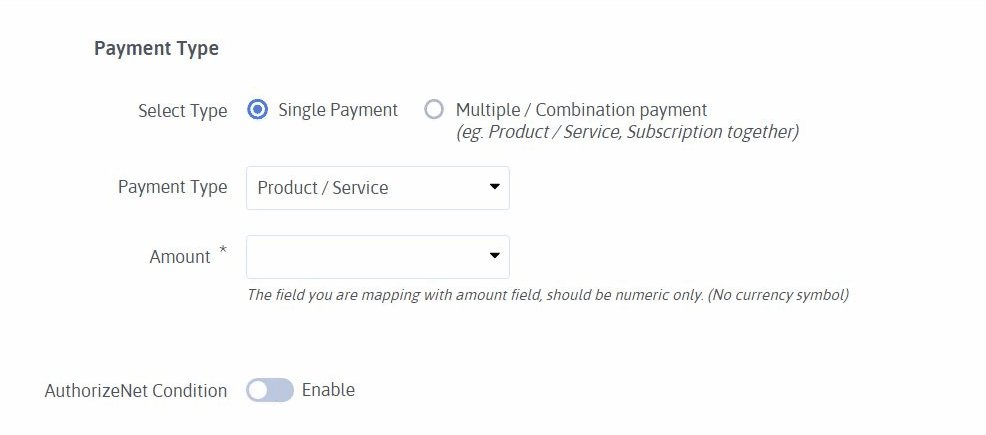
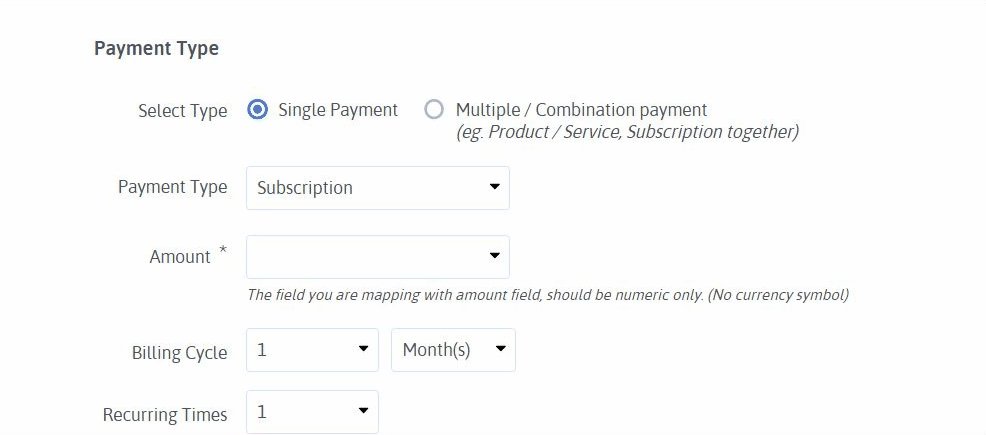
ومن المثير للاهتمام ، مع تكامل ARForms Authorize.Net ، تحصل على خيار نوع الدفع المذهل هذا الذي يتيح لك قبول المدفوعات بالطريقتين التاليتين:

لمزيد من التفاصيل حول كيفية عمل نوع الدفع في ARForms Authorize.Net ، يمكنك التحقق من وثائق ARForms Authorize.Net
الخطوة 3: التحقق من معاملات النماذج المكونة لـ Authorize.Net
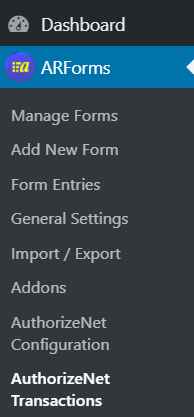
أخيرًا ، إذا كنت ترغب في رؤية المعاملات التي تم إجراؤها لنموذج الطلب الخاص بك في البرنامج الإضافي ARForms WordPress منشئ النماذج ، فيمكنك ببساطة الانتقال إلى ARForms> Authorize.Net Transactions.

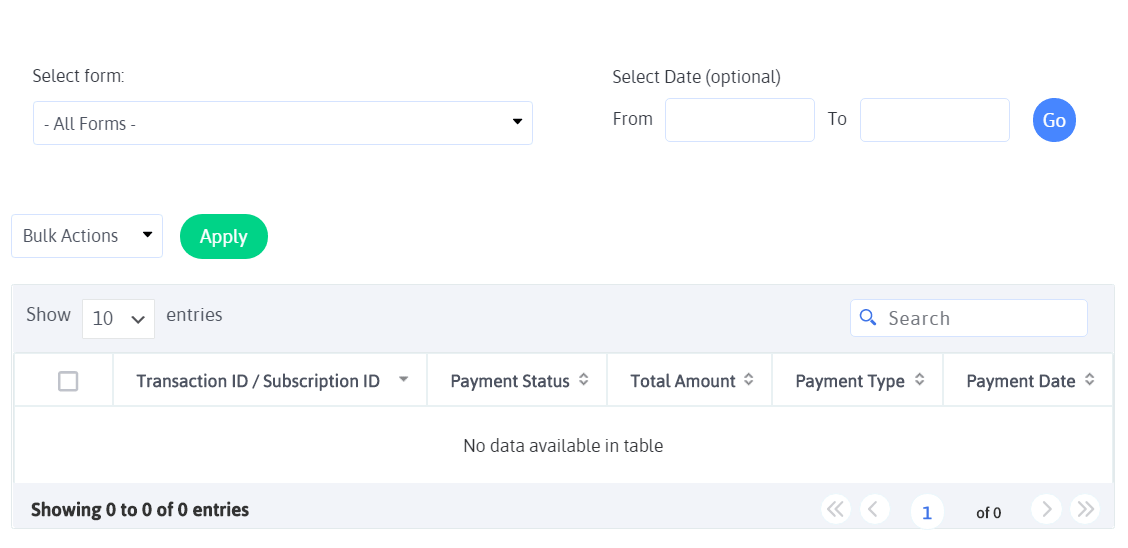
هذه هي الطريقة التي تظهر بها شاشة Authorize.Net Transactions حيث يمكنك تحديد الأمر الذي تم إنشاؤه أو نموذج الدفع والاطلاع على تفاصيل المعاملات مثل معرف المعاملة وحالة الدفع والمبلغ الإجمالي ونوع الدفع وتاريخ الدفع.

التغليف النهائي
هذا كل شيء لهذا المقال! بعد اتباع جميع الخطوات المذكورة أعلاه ، يمكنك بسهولة تكوين Authorize.Net في ARForms WordPress form builder plugin والحصول على المزيد من التحويلات لطلب WordPress الذي تم إنشاؤه أو نماذج الدفع.
إذا ساعدتك هذه المقالة في معرفة ما كنت تبحث عنه ، فقم بالمشاركة على قنوات التواصل الاجتماعي الخاصة بك!
الآن ، إذا كنت تستخدم منصة WordPress لعملك عبر الإنترنت ، فقد تفكر في تكامل WooCommerce لبيع منتجاتك ، صحيح!
ولكن ، ماذا لو كنت هناك لبيع خدماتك لمجموعة محدودة من المنتجات من خلال موقع WordPress الخاص بك؟
في مثل هذا السيناريو ، يمكن أن يكون بيع مثل هذه المنتجات والخدمات من خلال موقع WordPress الخاص بك على الإنترنت من خلال طريقة رائعة أخرى لإنشاء طلب عبر الإنترنت أو نموذج WordPress للدفع خيارًا أكثر موثوقية لتأمين الدفع بطريقة خالية من المتاعب!
وبالتالي ، يعد إنشاء نماذج WordPress باستخدام بوابة الدفع طريقة رائعة للحصول على أموال مباشرة من عملائك وعملائك.
لذلك ، إذا كنت تتطلع إلى إنشاء نموذج WordPress للدفع باستخدام نموذج WordPress للدفع ، قم بإنشاء وبناء نموذج WordPress مذهل حسب رغبتك ، فمن الأفضل أن تراقب بعضًا من الإضافات النهائية لبناء نماذج WordPress التي تحتوي على كل شيء الميزات المتقدمة جنبًا إلى جنب مع القدرة على إنشاء وبناء نموذج الدفع لـ WordPress.
ومع ذلك ، من ناحية أخرى ، ستحتاج إلى مكون إضافي منشئ نماذج WordPress نهائي يتيح لك التكامل مع بوابات الدفع الأكثر شيوعًا التي يمكن أن تسمح لك بقبول المدفوعات من نموذج WordPress الخاص بك.
دعنا نفهم أولاً الأسباب الكامنة وراء استخدام نموذج دفع WordPress عبر الإنترنت لعملك!
لماذا تستخدم نماذج الدفع عبر الإنترنت من WordPress لبيع المنتجات / الخدمات؟
أولاً ، تعد طرق الدفع أسهل طريقة لبيع خدماتك أو منتجاتك عبر الإنترنت!
تأخذ نماذج الدفع عبر الإنترنت في WordPress في الاعتبار هذه الأشياء المهمة التالية:
- تميل إلى جمع المعلومات الضرورية عن العملاء وشرائهم.
- القدرة على قبول المدفوعات من العملاء بطريقة آمنة للغاية!
- يمكن أن يعمل نموذج الدفع في WordPress بشكل رائع عندما يكون لديك خيارات متعددة لمجموعة متنوعة من المنتجات / الخدمات مع اختيارات دفع متعددة مثل خيار الاشتراك وكذلك لتحديد المنتج / الخدمات في نفس الوقت.
- مع خيارات التخصيص العديدة ، يمكن لنماذج WordPress هذه قبول المدفوعات والاشتراكات المتكررة من العملاء.
ذهابًا وإيابًا ، عندما يتعلق الأمر بقبول المدفوعات عبر الإنترنت من خلال نماذج WordPress الخاصة بك ، يجب عليك استخدام مكون إضافي منشئ نماذج WordPress.
بعد قولي هذا ، هناك مكونات إضافية منشئ نماذج WordPress لا تسمح لك فقط بالتكامل بسلاسة مع بوابات الدفع الأكثر شهرة بطرق بسيطة وسهلة!
ولكن ، ما نقتنعه هو البرنامج الإضافي ARForms WordPress منشئ النماذج ، وهو مكون إضافي لمنشئ نماذج WordPress يوفر لك تكاملاً سلسًا للعديد من بوابات الدفع الشائعة مثل Authorize.Net و PayPal و PayPal Pro و Stripe والمزيد إلى نماذج WordPress الخاصة بك.
لذلك ، اليوم ، هنا في هذه المقالة ، سوف نعرض لك التكامل السهل لبوابة الدفع Authorize.Net لنموذج WordPress الخاص بك باستخدام البرنامج الإضافي ARForms WordPress builder.
لذلك ، دون أي تأخير ، دعنا نقفز إليه!
إنشاء نموذج WordPress مع خيار Authorize.Net في ARForms WordPress form builder plugin
إنشاء نموذج دفع ووردبريس جديد
في البداية ، إذا كنت ترغب في إضافة نموذج دفع WordPress جديد على أي من صفحات موقع WordPress الخاص بك ، فيجب عليك أولاً تنزيل وتثبيت المكون الإضافي ARForms WordPress منشئ النماذج. يمكنك بسهولة العثور على ذلك من خلال خطوات التثبيت والتفعيل والتحديث الخاصة بالمكوِّن الإضافي لـ ARForms WordPress form builder.
بمجرد الانتهاء من خطوات تثبيت البرنامج المساعد ARForms WordPress form builder ، فأنت بحاجة إلى البدء في إنشاء نموذج دفع WordPress من اختيارك من البداية.
لذلك ، تحتاج إلى الانتقال إلى علامة التبويب إضافة نموذج جديد والتي يمكن العثور عليها ضمن ARForms> إضافة نموذج جديد بسهولة من لوحة إدارة WordPress الخاصة بك.
فقط عندما تنقر على إضافة نموذج جديد في البرنامج المساعد ARForms WordPress form builder ، فإن الشيء التالي الذي ستحتاج إلى القيام به هو تحديد خيار زر الاختيار فارغ من الشاشة الجديدة التي تراها.
سيسمح لك هذا الخيار في النهاية بإنشاء وبناء نوع نموذج الدفع الخاص بك على WordPress من البداية نفسها!

الخطوة 1: إنشاء حقول النموذج المطلوبة في البرنامج المساعد ARForms WordPress form builder
لتسمية بعض حقول النموذج المهمة التي يجب عليك إضافتها إلى نموذج الدفع عبر الإنترنت في WordPress ، يتضمن طلب المعلومات الشخصية للعميل مثل:
- الاسم الأول
- الكنية
- عنوان بريد الكتروني
- رقم التليفون
- عنوان الشحن
دعنا نلقي نظرة على الصورة التي تعرض حقول نموذج WordPress لنموذج الدفع لـ WordPress:
بصرف النظر عن ذلك ، يمكنك أيضًا إضافة حقول المنتج لعرضها مع العناصر التي يمكن لعملائك شراؤها.

لإعداد ذلك ، ستحتاج إلى استخدام متغيرات الألوان لمنتجاتك المختلفة ، مع متغيرات ألوان مختلفة ، ومع خيار الجودة الإجمالية (عدد القطع) التي يرغب عملاؤك في شرائها من خلال نموذج WordPress الخاص بالطلب عبر الإنترنت. بمجرد الانتهاء من إضافة حقول النموذج والخيارات الأخرى في نموذج الدفع الخاص بك في WordPress ، فأنت بحاجة في النهاية إلى التأكد من تكوين طريقة الدفع.
لذلك ، دعنا ننتقل إلى نموذج الطلب الذي يمكنك تحديده من نماذج النماذج المحددة مسبقًا في البرنامج الإضافي ARForms WordPress builder!
- أولاً ، سوف تحتاج إلى تحديد نموذج النموذج المبني مسبقًا من البرنامج الإضافي ARForms WordPress منشئ النماذج. يمكنك تحديده بسهولة من ARForms> Add New Form> Sample Forms.
- سوف تكون قادرًا على العثور على نوع نموذج الدفع أو نموذج الطلب الذي يناسبك بشكل أفضل مع التخصيصات وبالتالي.
- بعد تحديد نموذج الطلب ، بعد ذلك عندما تنتهي من تخصيص نموذج الطلب الخاص بك ، ستحتاج إلى حفظ هذا النموذج بالنقر فوق الزر حفظ.
- بمجرد الانتهاء من ذلك ، أخيرًا ، يمكنك الآن الانتقال إلى ARForms> خيار Authorize.Net Configuration.
تحقق من الصورة أدناه للحصول على شاشة تكوين Authorize.Net التي ستراها عند تحديد الخيار أعلاه!

علاوة على ذلك ، سوف تحتاج إلى النقر فوق الزر تكوين نموذج جديد باللون الأزرق الذي سينقلك إلى شاشة تهيئة Authorize.Net. الآن ، هذه هي الشاشة حيث يمكنك بسهولة تكوين نموذج الطلب المحفوظ الخاص بك باستخدام Authorize.Net بإعدادات مختلفة من اختيارك!

علاوة على ذلك ، سنناقش المزيد حول الأنواع المختلفة للإعدادات وخيارات نوع الدفع التي يمكنك تعيينها لنموذج طلب WordPress الخاص بك من تكوين Authorize.Net في ملحق ARForms WordPress form builder.
الخطوة 2: إعداد وتكوين إعدادات Authorize.Net
لقول ذلك للأفضل ، يقدم المكون الإضافي ARForms WordPress form builder تكاملات متعددة لبوابة الدفع. ولكن ، هنا ، سنغطي تكوين نموذج الدفع في WordPress لبوابات الدفع مثل Authorize.Net مع أنواع الإعدادات المختلفة ونوع الدفع.
يأتي برنامج Authorize.Net في ARForms WordPress form builder plugin كإضافة يمكنك تثبيتها وتنشيطها بسهولة.
لذلك أولاً ، تحتاج إلى التأكد من تنشيط الوظيفة الإضافية Authorize.Net ، ويمكنك القيام بذلك بسهولة عن طريق الانتقال إلى ARForms> Addons ، ثم ستجد خيار Authorize.Net Addon.

علاوة على ذلك ، ستساعدك بوابة الدفع Authorize.Net في الخيارات لدمج إدخالات نموذج الدفع في WordPress التي تم إنشاؤها والحقول الأخرى بسلاسة للعمل بشكل رائع بينما يختار عملاؤك العناصر التي يرغبون في شرائها من خلال نموذج الدفع عبر الإنترنت الخاص بك ودفع ثمنها بأمان هو - هي.
سنوضح لك بالضبط كيف يعمل تكوين Authorize.Net والإعدادات الأخرى في البرنامج الإضافي ARForms WordPress منشئ النماذج!
يمنحك تكوين Authorize.Net هذا خيارات الإعدادات العامة المختلفة مثل إدخال معرف تسجيل الدخول إلى واجهة برمجة التطبيقات ومفتاح المعاملة والمسمى الوظيفي. بعد ذلك ، هناك خيار لتحديد نموذج الطلب المحفوظ الذي تريد دمجه مع Authorize.Net. يمكنك أيضًا تحديد رمز العملة ورقم البطاقة وشهر انتهاء الصلاحية وسنة انتهاء الصلاحية و CVC لتعيينها إلى نموذج الطلب المحفوظ.

بالإضافة إلى ذلك ، هناك خيار تبديل لإرسال إشعار إلى المسؤولين والمستخدمين عند استلام الدفع!
ألق نظرة على الصورة الموضحة أدناه:

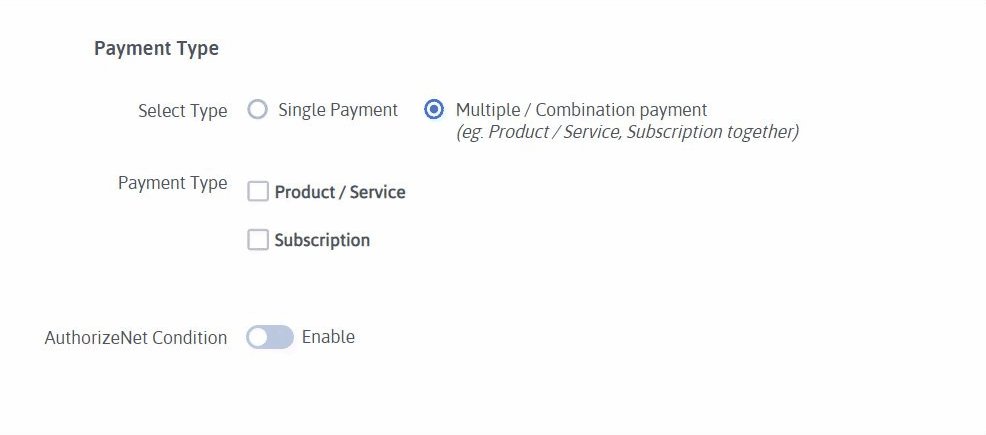
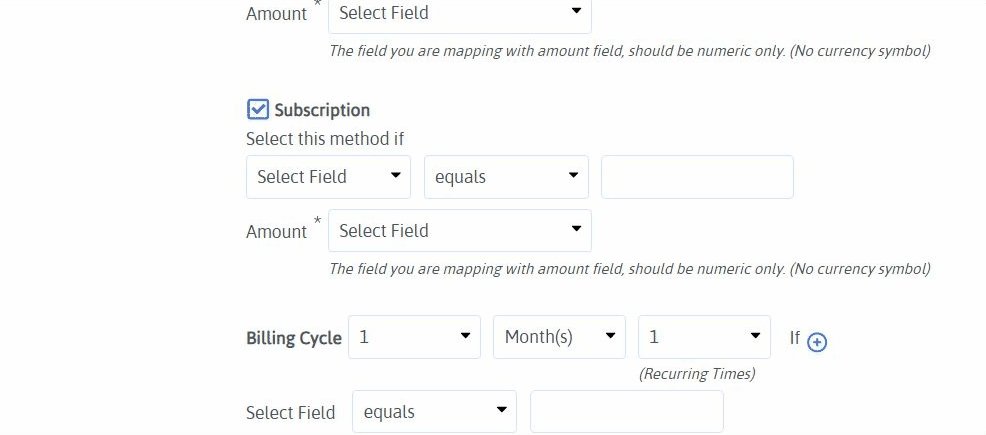
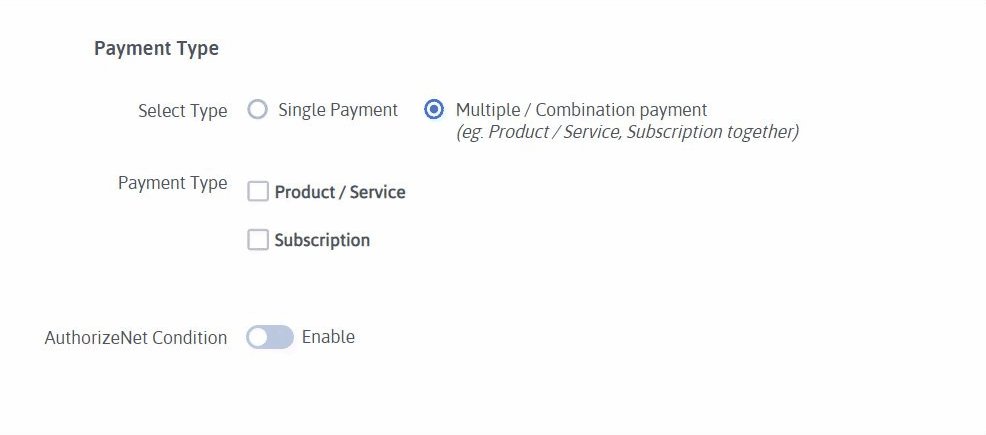
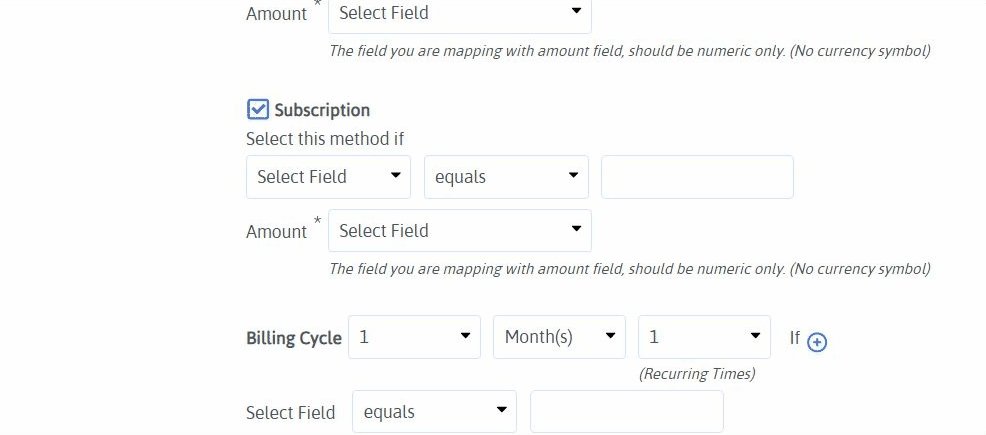
ومن المثير للاهتمام ، مع تكامل ARForms Authorize.Net ، تحصل على خيار نوع الدفع المذهل هذا الذي يتيح لك قبول المدفوعات بالطريقتين التاليتين:
- الدفع الفردي للمنتج / الخدمات أو نوع الدفع للاشتراك
- مدفوعات متعددة حيث يمكنك استخدام كل من المنتج / الخدمات ونوع دفع الاشتراك عن طريق تحديد الشروط التي تختارها.

لمزيد من التفاصيل حول كيفية عمل نوع الدفع في ARForms Authorize.Net ، يمكنك التحقق من وثائق ARForms Authorize.Net
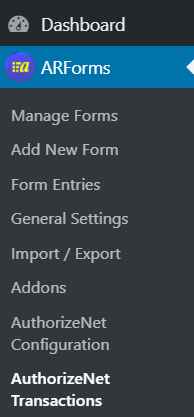
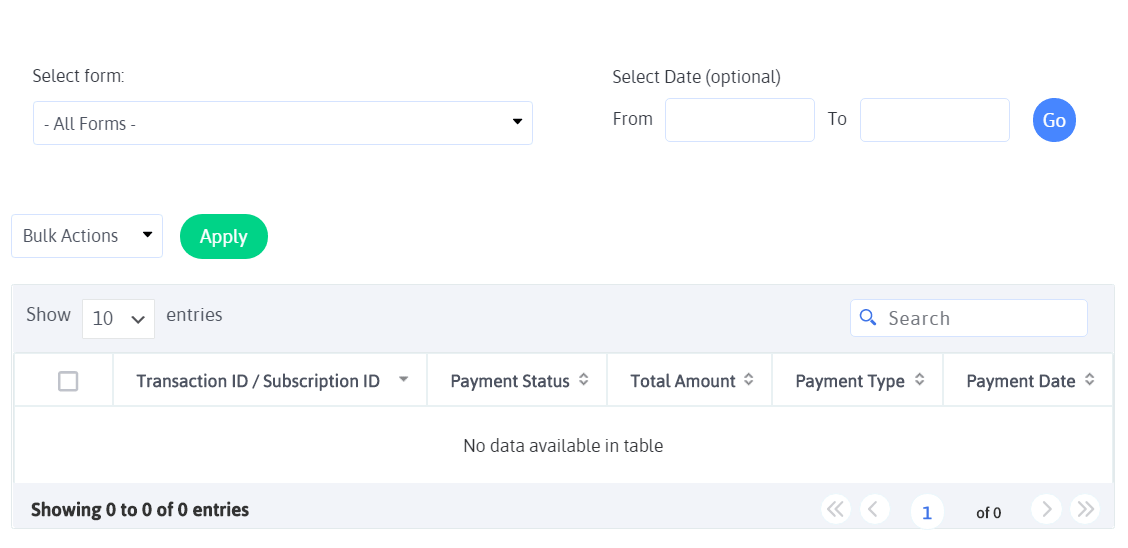
الخطوة 3: التحقق من معاملات النماذج المكونة لـ Authorize.Net
أخيرًا ، إذا كنت ترغب في رؤية المعاملات التي تم إجراؤها لنموذج الطلب الخاص بك في البرنامج الإضافي ARForms WordPress منشئ النماذج ، فيمكنك ببساطة الانتقال إلى ARForms> Authorize.Net Transactions.

هذه هي الطريقة التي تظهر بها شاشة Authorize.Net Transactions حيث يمكنك تحديد الأمر الذي تم إنشاؤه أو نموذج الدفع والاطلاع على تفاصيل المعاملات مثل معرف المعاملة وحالة الدفع والمبلغ الإجمالي ونوع الدفع وتاريخ الدفع.

التغليف النهائي
هذا كل شيء لهذا المقال! بعد اتباع جميع الخطوات المذكورة أعلاه ، يمكنك بسهولة تكوين Authorize.Net في ARForms WordPress form builder plugin والحصول على المزيد من التحويلات لطلب WordPress الذي تم إنشاؤه أو نماذج الدفع.
إذا ساعدتك هذه المقالة في معرفة ما كنت تبحث عنه ، فقم بالمشاركة على قنوات التواصل الاجتماعي الخاصة بك!
