هل يستحق تصميم صفحة الاتصال لموقع الويب الخاص بك الاهتمام؟
نشرت: 2022-03-03هل يستحق الأمر إيلاء الكثير من الاهتمام لتصميم صفحات جهات الاتصال؟ لماذا لا يمكنك ترك رقم هاتف أو عنوان بريد إلكتروني؟ إذا سألت نفسك هذا مرة واحدة على الأقل ، فإن فريق تطوير الويب لدينا لديه بعض النصائح لك في هذه المقالة.
يعلم الجميع أن الصفحة التي تحتوي على معلومات الشركة هي جزء إلزامي من أي موقع. الحقيقة هي أنه كلما كانت صفحة الاتصال الخاصة بك أكثر إبداعًا ، زادت احتمالية اهتمام الزائر بما تقدمه بغض النظر عن الصناعة التي أنت جزء منها.
تعتبر صفحة الاتصال العاملة مفيدة لأي مجال.
- يمكن أن تزيد من رضاء عملائك من خلال المساعدة في حل مشاكلهم من خلال هذه الصفحة.
- يمكن أن يساعد في تحسين منتجاتك وخدماتك من خلال الحصول على ردود فعل قيمة من عملائك.
في عالم تكنولوجيا المعلومات الحديث ، يجب أن يكون الاتصال ذو اتجاهين. أنت معتاد بالفعل على مثال الاتصال أحادي الاتجاه ، مثل التلفزيون والصحف والراديو والمجلات ، لكن الاتصال عبر الإنترنت يكون أفضل عندما يكون في اتجاهين.
وهذا يشمل المحادثات الصغيرة بين الشركات والمشترين المحتملين. نتيجة لذلك ، يستفيد كلا الطرفين من ذلك. هذا هو سبب أهمية الصفحة الجيدة.
من المهم جدًا معرفة كيفية القيام بهذا النوع من الصفحات بالطريقة الصحيحة.
كيف تعمل؟ لنلقي نظرة!
يجب أن تتضمن صفحة الاتصال 6 مكونات رئيسية
لنبدأ بالمعلومات الرئيسية ونأخذ في الاعتبار المعلومات التي يجب تقديمها هناك حول تصميم صفحة جهات الاتصال على الويب.
1. نموذج الاتصال
النموذج هو أسهل طريقة للتواصل معك من خلال موقعك. تستخدم معظم مواقع الويب نماذج على صفحتها.
ومع ذلك ، فإن بعض الأشكال هي:
- معقد للغاية
- غير ودي جدًا للمستخدم العادي
بغض النظر عن مدى بساطة شكل اللمس ، فهو في الواقع مزيج من عدة مكونات. إنهم جميعًا بحاجة إلى العمل معًا لتحقيق أفضل تجربة ممكنة للمستخدم. من المرجح أن يملأ زوار الموقع نماذج قصيرة ، لأنها تتطلب جهدًا أقل.
نصيحة حول كيفية إنشاء أفضل شكل:
- يجب عليك استخدام أقل عدد ممكن من مربعات النماذج وأن تكون حريصًا بشكل خاص مع مناطق النص المعقدة والقوائم المنسدلة
- حفز المشتري المحتمل لملء الحقول عن طريق تحديد التنسيق الصحيح
- أرقام الهواتف والتواريخ يمكن أن تكون مأزق ، خاصة للزوار الأجانب
- أشر إلى الحقول المطلوبة الضرورية لملئها (عادةً ما يتم تمييزها بعلامة النجمة *). من الأسلم أن تشير بوضوح إلى الصناديق المطلوبة والاختيارية.
- سيكون من المفيد تسليط الضوء على المجال النشط. يمكن الإشارة إليه بمهارة أو زاهية كما يحلو لك.
2. العنوان
الخطوة التالية هي العنوان. لا ينبغي أن ينسى العمل التجاري مع متجر تقليدي ذكر عنوانه. إذا كان لديك العديد من العناوين ، فقم بإضافتها جميعًا إلى صفحة "استشرنا". سيكون هذا أكثر ملاءمة لعميلك.

3. الهاتف
وجود رقم هاتف يثير الشعور بالثقة. غالبًا ما يُنظر إلى هذا على أنه علامة على وجود شركة حقيقية ويمكن أن يساعد عملك حقًا.
4. الشبكات الاجتماعية
بدأت العديد من مواقع الويب في إضافة روابط لشبكاتها الاجتماعية إلى صفحة الاتصال. هذه فائدة لـ 97٪ من المواقع. للزوار الحديثين ، هذا مهم.
تكبر الشركات وأكبر حجمًا ويقدم الكثير منها دعم العملاء من خلال شبكات اجتماعية مختلفة (أحيانًا حتى سبعة أيام في الأسبوع ، على مدار الساعة) ، مما يجعل اتصالات وسائل التواصل الاجتماعي مهمة بشكل خاص.
5. البريد الإلكتروني
ليس من الملائم استخدام البريد الإلكتروني. من الأسهل ملء نموذج بسيط وقصير بدلاً من اتباع ارتباط. ومع ذلك ، هناك حالات يحتاج فيها العملاء فقط إلى التواصل معك عبر البريد الإلكتروني. يحدث هذا بشكل خاص عندما يحتاجون إلى إرفاق ملف. نظرًا لأنهم لا يستطيعون القيام بذلك في النموذج ، فمن الأفضل استخدام البريد الإلكتروني.
6. الأزرار
لا يوجد نموذج اتصال بدون زر إرسال. يجب أن يكون في النهاية.
- "أرسل رسالة" بدلاً من
- "يرسل"
للعملاء عن غير قصد ما يفعلونه.
كان اتجاه تصميم صفحة جهات الاتصال على الويب من العام الماضي يتمثل في تشغيل زر إعادة التعيين أو مسح النموذج. لا تفعل هذا ، حيث يقوم المستخدمون بالنقر فوقه بشكل عشوائي.
لا يوجد أسوأ من طباعة رسالة مدروسة ومفصلة وفقدانها بسبب زر إعادة الضبط.
حدد موقع صفحة اتصل بنا في التذييل أو الرأس
ليس من المنطقي أن يكون لديك أفضل صفحة في العالم إذا لم يتمكن المستخدمون من العثور عليها. التزم ببعض تقاليد تصميم مواقع الويب لصفحة جهات الاتصال لمساعدتهم!
بشكل عام ، يمكن وضع جميع الروابط الخاصة بمعلومات الاتصال الخاصة بك في مكانين:
1. التنقل الأساسي هو المكان المثالي للارتباط بصفحة اتصال
يتوقع الزوار عادة العثور على صفحة الاتصال الخاصة بك في الزاوية اليمنى ، لأنها تعتبر عنصرًا ذا قيمة ثانوية.
لذلك ، ترى فقط الارتباط إلى هذه الصفحة كأحد العناصر الأقل أهمية في التنقل في الموقع. يمكننا أيضًا إلقاء نظرة على التنقل الفرعي في الزاوية اليمنى العليا من الشاشة.
هذا أيضًا موقف عملي لصفحة الاتصال.
بالمناسبة ، من الأفضل تجنب وضعها في قائمة منسدلة ، لأنه من السهل تفويتها هناك.
2. التذييل هو مكان مشهور آخر
قد يحتوي التذييل على ارتباط إلى صفحة أو إلى المعلومات الأكثر أهمية عنك. من الصعب توقع تدفق الزائرين إلى الصفحة ، لذا فإن وضع روابط في مكانين على الأقل من هذه الأماكن سيغطيك.
يمكنك الآن التأكد من أن زوار موقعك يمكنهم العثور على المسار إلى معلوماتك الرئيسية
14 نصيحة فعالة يجب أن تنطبق على صفحة تواصل معنا!
لا يوجد تفسير شامل لإنشاء صفحة جيدة في الوصول إلينا. يتطلب أي موقع ويب أو نشاط تجاري عناصر معينة قد تكون زائدة عن الحاجة في أنواع أخرى من المواقع. هناك الكثير من المعلومات أو الخصائص الإضافية التي قد تكون مفيدة في هذه الصفحة.
- للمتاجر التقليدية ، قم بتضمين ساعات العمل.
- يمكن للشركات الكبيرة الارتباط بالدردشة المباشرة الخاصة بهم.
- يمكن لمواقع التجارة الإلكترونية بناء ثقة المستخدم من خلال نشر رقم ضريبة القيمة المضافة الخاص بهم.
تلميحات 1. اجعل معلوماتك مريحة
سهولة استخدام المعلومات ستحمي زوارك من خيبة أملهم من صفحة الاتصال.
- بدلاً من الصور ، قم بتضمين معلوماتك كنص HTML. يمكن نسخ نص HTML ولصقه ، مما يسهل على الزائر حفظ معلوماتك.
- يجب أن يستخدم عنوان البريد الإلكتروني رابط mailto. يمنح هذا الزائر فرصة للنقر عليه وإرسال رسالة دون الحاجة إلى نسخ العنوان.
مع هذه التقنية ، قد تكون هناك مشكلة بسبب جمع spambots لعناوين البريد الإلكتروني المرتبطة برابط mailto.
ومع ذلك ، يمكنك التخلص من روبوتات البريد العشوائي بمساعدة خدمات خاصة متنوعة.
نصائح 2. يجب أن تكون أرقام الهواتف تفاعلية
بفضل مقتطف صغير من التعليمات البرمجية ، تتعرف الهواتف الذكية على أرقام الهواتف وتوفر إمكانية الاتصال بها. إنه مناسب حقًا لمستخدمي الجوّال.
نصائح 3. تقديم خرائط تفاعلية على Google
غالبًا ما تستفيد الشركات التي تعتمد بشكل كبير على متاجرها التقليدية بشكل كبير من استخدام الخريطة التفاعلية ، مما يمنح الزوار القدرة على إيجاد طريقهم إلى منافذ البيع بالتجزئة على الفور.
يُعد إظهار عنوان المتجر أمرًا جيدًا ، كما أن إضافة خريطة تفاعلية أفضل!
بفضل خرائط Google ، يمكنك لصق هذه الميزة المفيدة. يجب عليك إدخال عنوانك في خرائط Google والنقر على أيقونة الارتباط في العمود الجانبي. ليس الأمر سهلاً ولكن يمكنك الاتصال بمطور الويب لمساعدتك.
هل تعلم أنه يمكنك تكييف البطاقة بنفسك؟ يمكنك تحرير ألوان الخريطة وإضافة مؤشرات مخصصة إلى الخريطة وإنشاء وسيلة إيضاح.
نصائح 4. لا تنسى تحسين محرك البحث
كزائر ، سوف تتعرف على الفور على العنوان الموجود على الصفحة. يحتاج محرك البحث إلى القليل من المساعدة في التعرف على العناصر المختلفة. يمكن حل هذه المشكلة عن طريق تطبيق البيانات المنظمة.
البيانات المنظمة هي نموذج ترميز HTML يوفر لمحركات البحث مزيدًا من المعلومات حول المعنى الأساسي للمحتوى. يمكنك اتخاذ خطوة أخرى وتغليف هذه الكتلة في عنصر عنوان.
نصائح 5. استخدام التحقق من صحة النموذج
يمكن أن يمنع التحقق الداخلي من فشل بعض النماذج. إن الحاجة إلى إرسال النموذج وإعادة تقديمه بسبب بيانات أو بيانات غير صحيحة بتنسيق خاطئ أمر مزعج للغاية.
تلميحات 6. قم بالرد على أنه تم إرسال الرسالة بنجاح
يقوم الزوار بإدخال معلوماتهم الخاصة ، وكتابة رسالة والنقر فوق الزر "إرسال".
- ماذا بعد؟
- هل تصلك رسالة أم لا؟
أكد للزائرين أن الرسالة قد تم إرسالها بنجاح من خلال عرض الرسالة المناسبة. من الجيد أيضًا استخدام بريد إلكتروني للتأكيد.

نفس النصيحة تنطبق على الأخطاء. يعد عرض خطأ فشل في إرسال رسالة ضرورة يمكن أن تمنع أي نزاعات مستقبلية. يجب أن تكون رسالة الخطأ ودية ، لذا تجنب عرض رموز الخطأ المزعجة.
نصائح 7. يجب أن يكون عملاؤك أولوية
يجب أن يكون عملاؤك المحتملون أولوية بالنسبة للشركة. أظهر لهم أنهم محور تركيزك الرئيسي عن طريق تحويل زوار الموقع إلى عملاء متوقعين. صمم موقعك ليكون ملائمًا لعملائك. ضع نفسك مكان عميلك.
تلميحات 8. تحقق من كل شيء في صفحتك
هذا واضح ، لكن خذ الوقت الكافي وتحقق من كل شيء على صفحتك. يمكن أن تؤثر الروابط المقطوعة وغير الصحيحة سلبًا على عملك. إذا كان البريد الإلكتروني أو رقم الهاتف لا يعمل ، فلماذا نحتاج إلى صفحة الاتصال؟

نصائح 9. جعل تصميم موقع فعال
يجب أن تبدو رائعة. لا ينبغي أن تكون الصفحة التي تحتوي على معلوماتك هي الشيء الأكثر إثارة للاهتمام على الموقع ، ولكن لا يجب إهمالها. إذا كانت صفحة "جهات الاتصال" سيئة التصميم ، فهناك احتمال كبير جدًا ألا يرغب الأشخاص في العمل معك بشكل أكبر.
تلميحات 10. املأ الصفحة بنص مكتوب جيدًا
يمكنك جذب زائر والاحتفاظ به على الصفحة باستخدام نصوص تحتوي على عبارة تحث المستخدم على اتخاذ إجراء ومعلومات حول ما تقدمه علامتك التجارية للمستخدم. سيساعدك هذا على إقامة علاقة طويلة الأمد مع العملاء.
- يجب ألا تفرط في تحميل الصفحة بنصوص طويلة غير مفيدة ؛
- استخدم عنوانًا وصفيًا مع الكلمات الرئيسية. العنوان الموجود في أعلى الصفحة الرئيسية إما وصفي أو عديم الفائدة. يجب أن يتضمن العنوان كلمات رئيسية. إذا سأل الزائرون أنفسهم عن مكانهم ، فإن التصميم قد فشل.
- العنوان هو فرصة فريدة لاستخدام عبارة الكلمة الرئيسية الهدف.
- العنوان الواضح أفضل من العنوان الذكي. عليها فقط أن تشرح الأفكار الرئيسية.
نصائح 11. يجب أن تكون قابلة للتكيف
نظرًا لحقيقة أن اتصالات الهاتف المحمول تشغل الآن جزءًا كبيرًا من حركة المرور على الإنترنت ، يجب عليك التأكد من أن صفحة "جهات الاتصال" الخاصة بك معروضة وتعمل بشكل طبيعي على جميع أجهزة الجوال الخاصة بالزائر.
بالإضافة إلى العثور على موقعك الفعلي ، يمكن للمستخدمين استخدام الخريطة على هواتفهم.
نصائح 12. اطلب المعلومات الأكثر صلة
اتصل بنا - إمكانية النص يمكن أن تنشئ أو تدمر صفحة اتصال. اطلب فقط المعلومات الأكثر صلة. يمكنك تجنب الصداع من خلال إظهار تنسيق حقل الإدخال الصحيح وتطبيق التحقق الداخلي.
نصائح 13. تجنب كثرة الألوان المختلفة
حاول اتباع نظام ألوان واحد دون إضافة ألوان إضافية إليه.
نصائح 14. انشر صور أناس حقيقيين
وجوه الناس لها قوة نفسية فريدة. هم أفضل طريقة للقول ، تواصل معنا!
منذ الولادة ، يرى الشخص باستمرار وجوهًا مختلفة من الناس. على مدار حياتهم ، يصل عدد هؤلاء إلى مئات الأفراد المختلفين تمامًا. لديهم نوع من القوة المغناطيسية. هذا هو الشيء الرئيسي المطلوب في تصميم الويب.
وجد المحللون في NN Group أن المستخدمين يولون المزيد من الاهتمام للصور الفوتوغرافية والصور الأخرى التي تحتوي على معلومات ذات صلة ، لكنهم يتجاهلون الصور المخزنة المأخوذة من مصادر عامة. لا تجذب صور الأشخاص الحقيقيين الانتباه فحسب ، بل تساهم أيضًا في التحويل.
أفضل 9 أمثلة على صفحة اتصل بنا
بالحديث عن تصميم النماذج الجيدة ، فلنلقِ نظرة على هذه الأمثلة للإلهام.
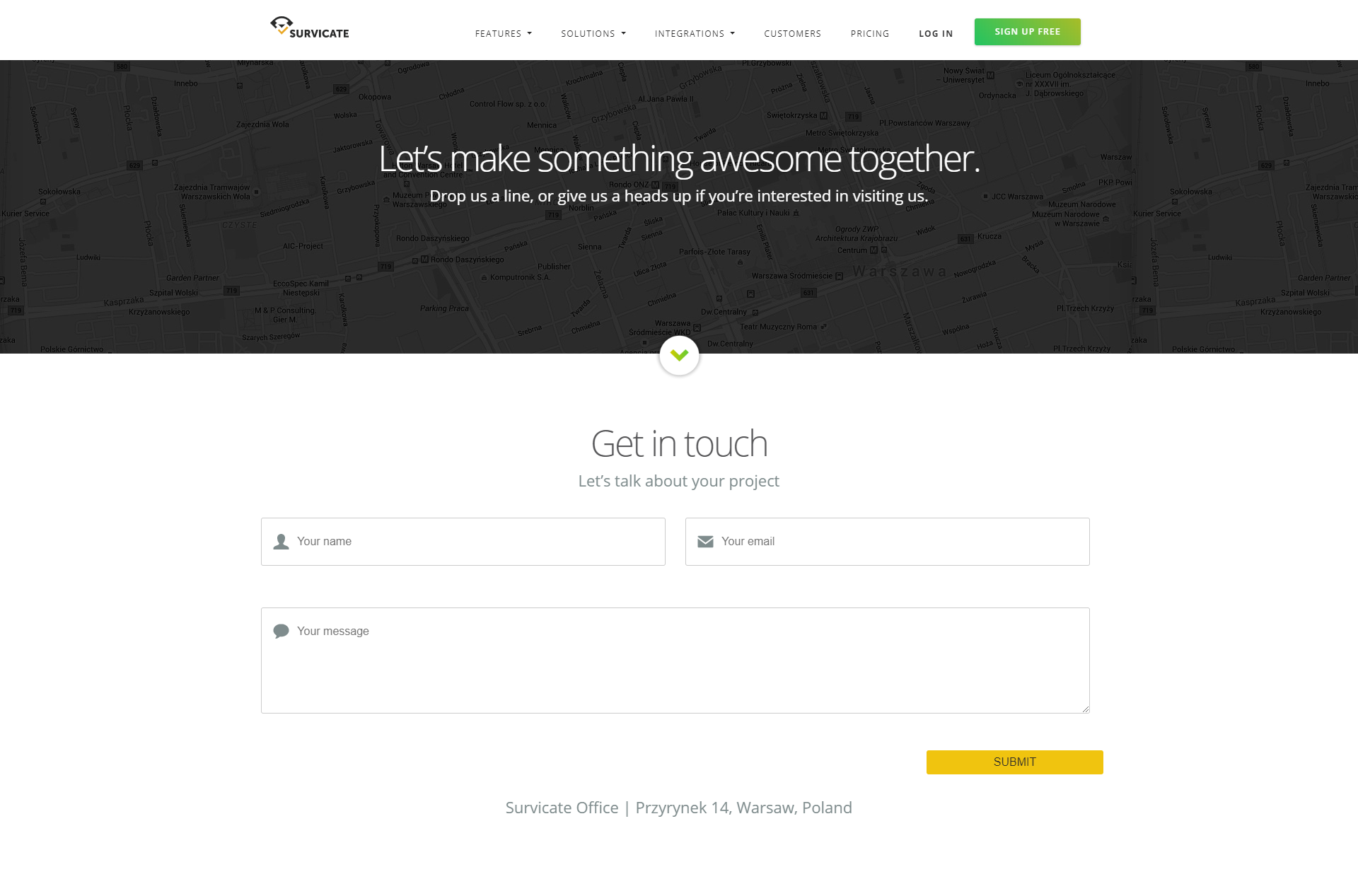
1. البقاء على قيد الحياة
تتمتع هذه الصفحة الخاصة بشركة Survicate للتسويق الرقمي بجو غير رسمي للغاية. يعرفون ما هي صفحة النموذج. لكن لا تنخدع! لا تزال هذه الصفحة تعمل على تحقيق أهداف العمل ، مما يمنحك الفرصة لوصف مشروعك. من المهم أن تطلب الشركة اسمك وبريدك الإلكتروني فقط. يعد ملء عدد قليل من الحقول أسلوبًا ممتازًا لجذب المستخدمين للتسجيل.

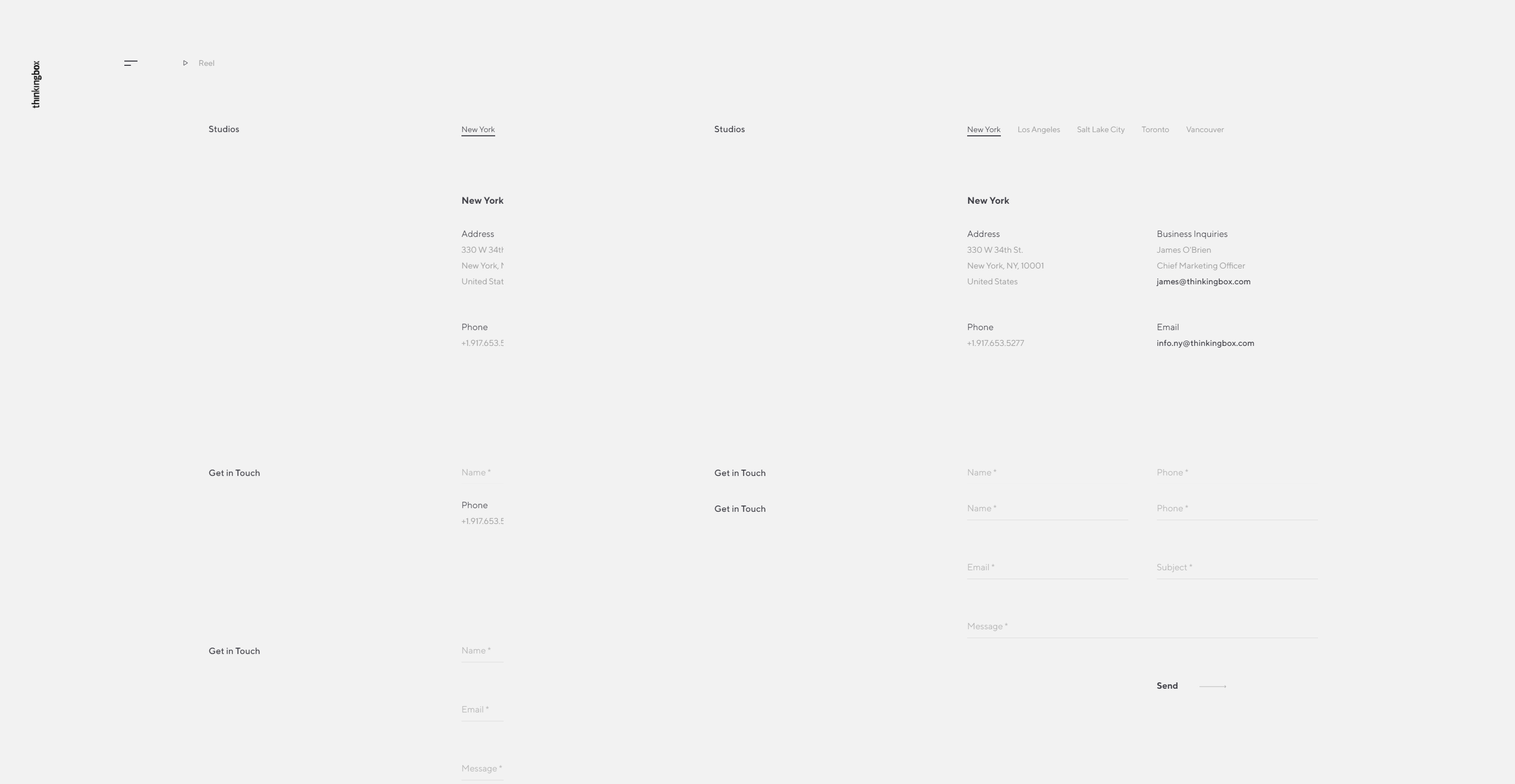
2. Thinkingbox
ما نحبه حقًا في Thinkingbox هو أنهم يستخدمون التصميم المرئي الحديث لصفحة أعمالهم. هذا فعال ، خاصة عندما تفكر في عدد المرات التي يحاول الناس فيها العثور على شركة باستخدام هواتفهم الذكية. الأمر المثير للاهتمام حقًا في هذا المثال هو أن Thinkingbox يستخدم الخلفية الباستيل ذاتها لصفحة اتصل بنا. بالإضافة إلى ذلك ، تبدو جميع المعلومات الضرورية واضحة جدًا ومفهومة.

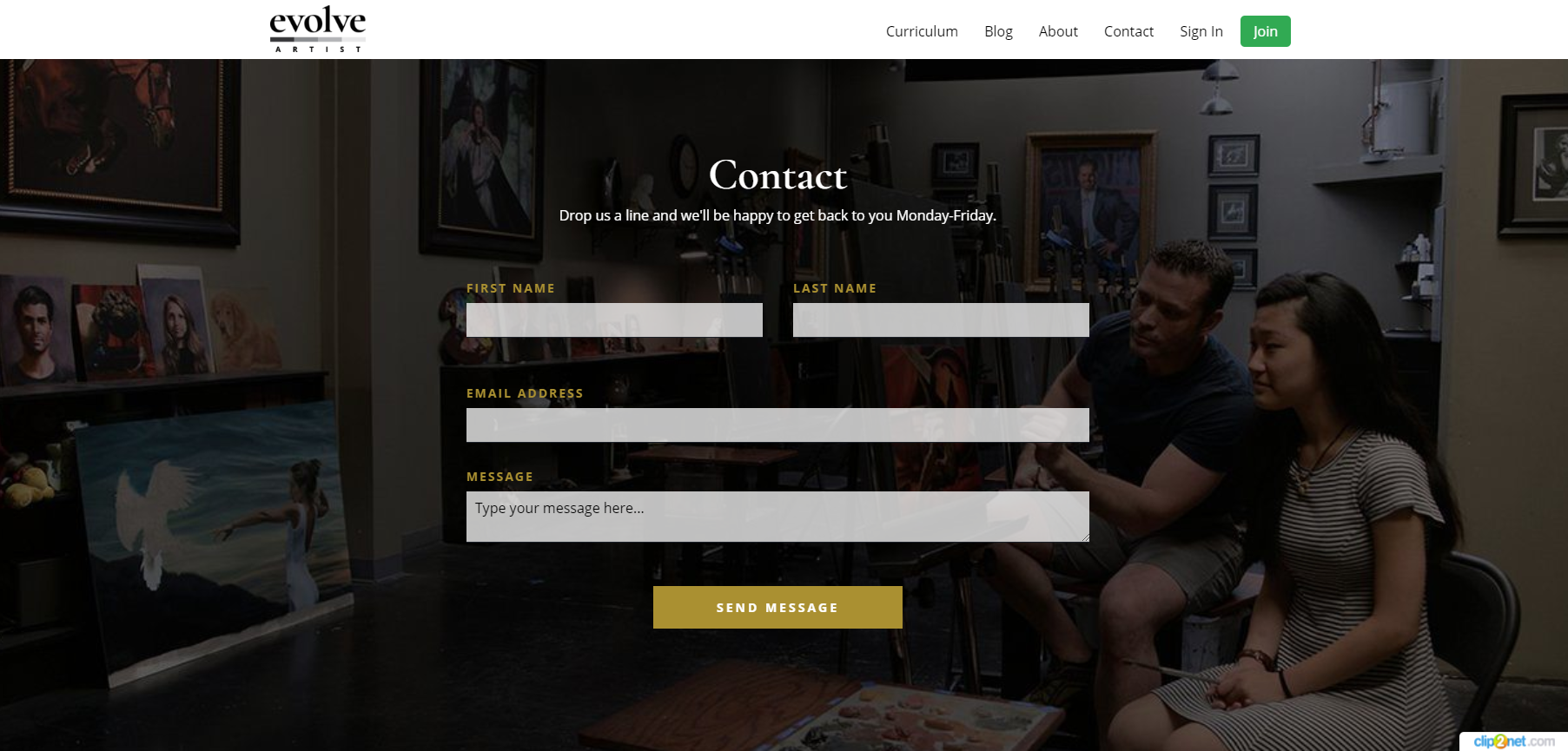
3. تتطور الفني
كما ذكرنا سابقًا ، من المهم جدًا معرفة الغرض من جهة اتصال المستخدم. ابتكرت شركة Evolve Artistic طريقة تمكن الضيوف من معرفة المعلومات التي ينبغي عليهم تقديمها بسرعة لمزيد من التواصل.

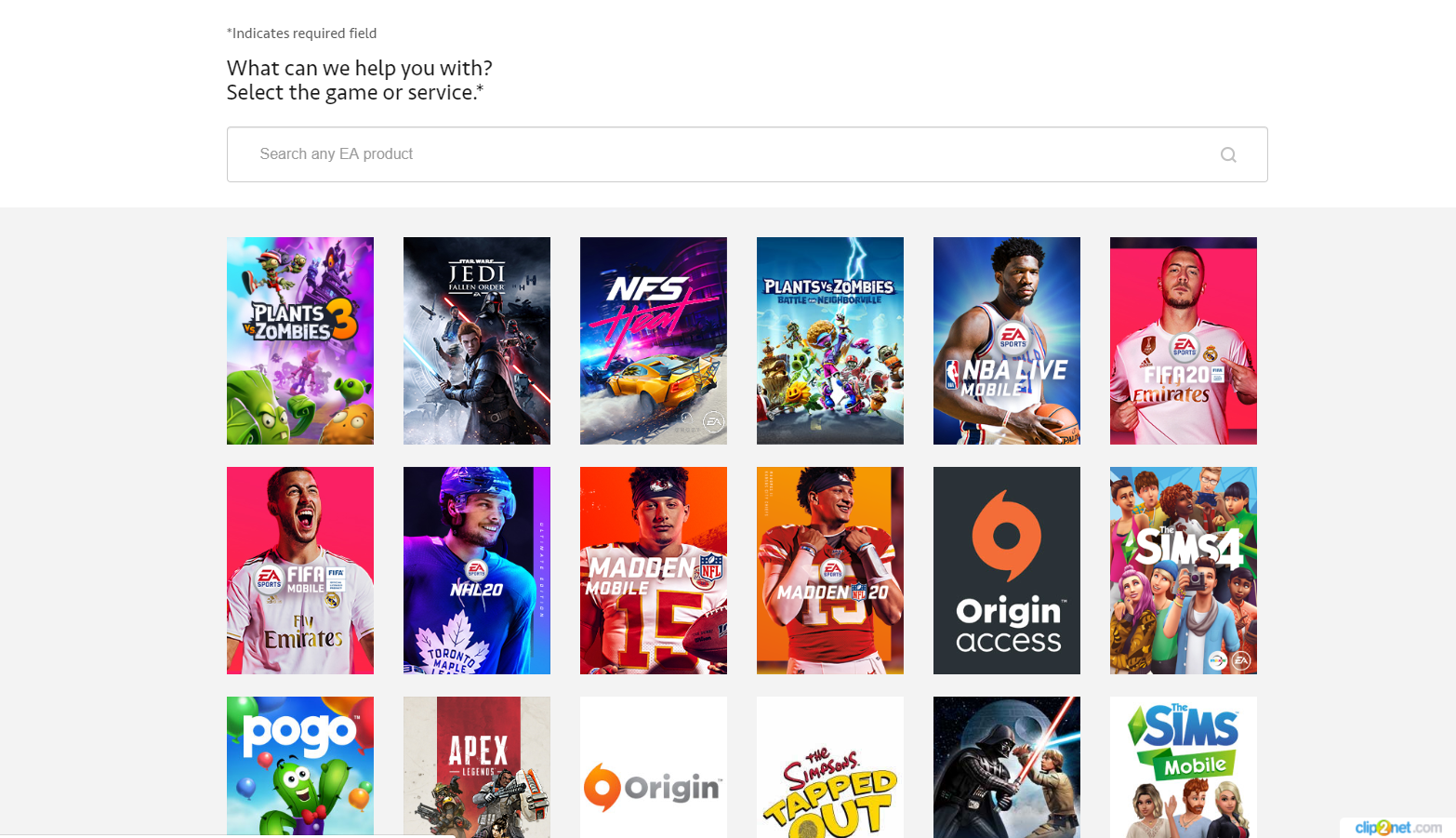
4. ألعاب الأشباح
تمكنت Ghost Games من إنشاء صفحة تسلط الضوء على العلامة التجارية نفسها. سيتعرف أي لاعب على الفور على شعار Electronic Arts ويكون قادرًا على ربط الشركة بعالم الألعاب الإلكترونية. هذا مثال رائع للتسويق المتسق.

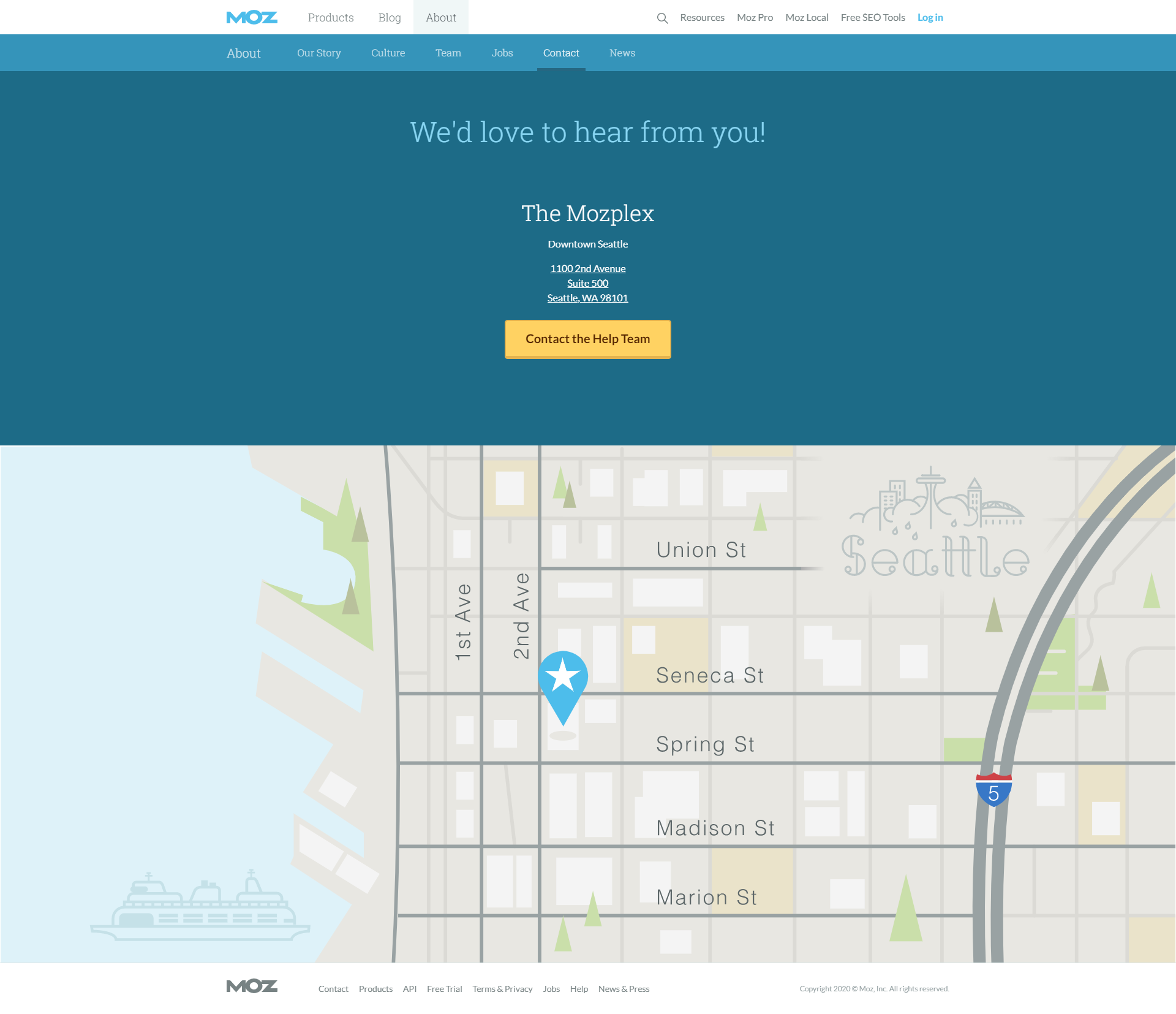
5. Moz
لا تحتاج إلى تصميم لامع للحصول على صفحة قناة خلفية رائعة. قرر Moz أن يجعل الأمر بسيطًا ومفهومًا. استخدموا خلفية زرقاء لطيفة و CTA أصفر غامق. الشكل نفسه بسيط ومباشر. يوجد أدناه خريطة تشبه إطار الرسوم المتحركة. هذا كل شيء - ويظهر أنك لست بحاجة إلى زيادة تحميل المستخدمين.

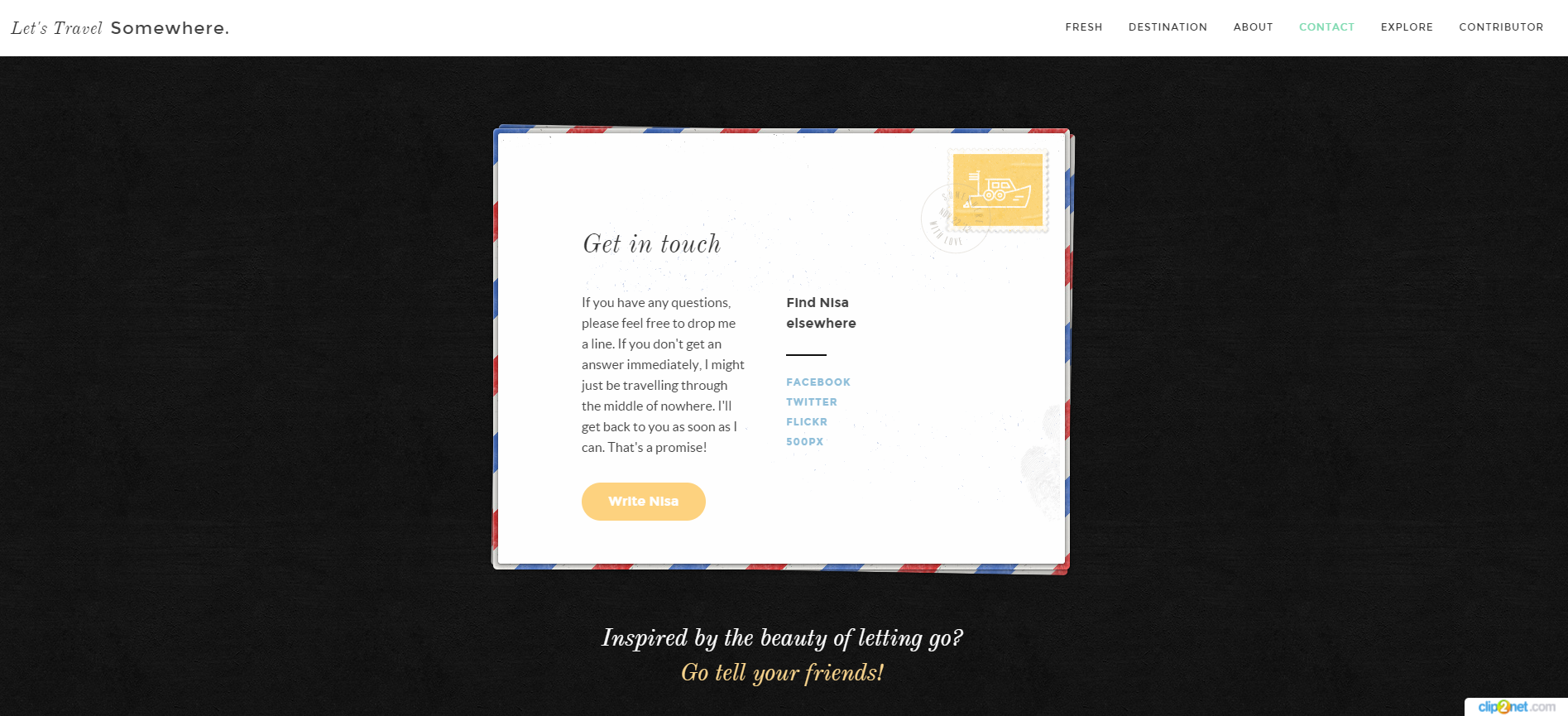
6. دعنا نسافر في مكان ما
بالطبع ، تبدو الصفحات التي تعمل باللمس المصممة على شكل نوع من الكائنات ، على سبيل المثال ، في شكل مظروف بريد أو بطاقة بريدية ، أصلية للغاية. هذا حل مثير للغاية يغمرك في جو الموقع.

لقد أخبرناك أيضًا لماذا تحتاج مواقع السفر إلى تصميم سريع الاستجابة من قبل.
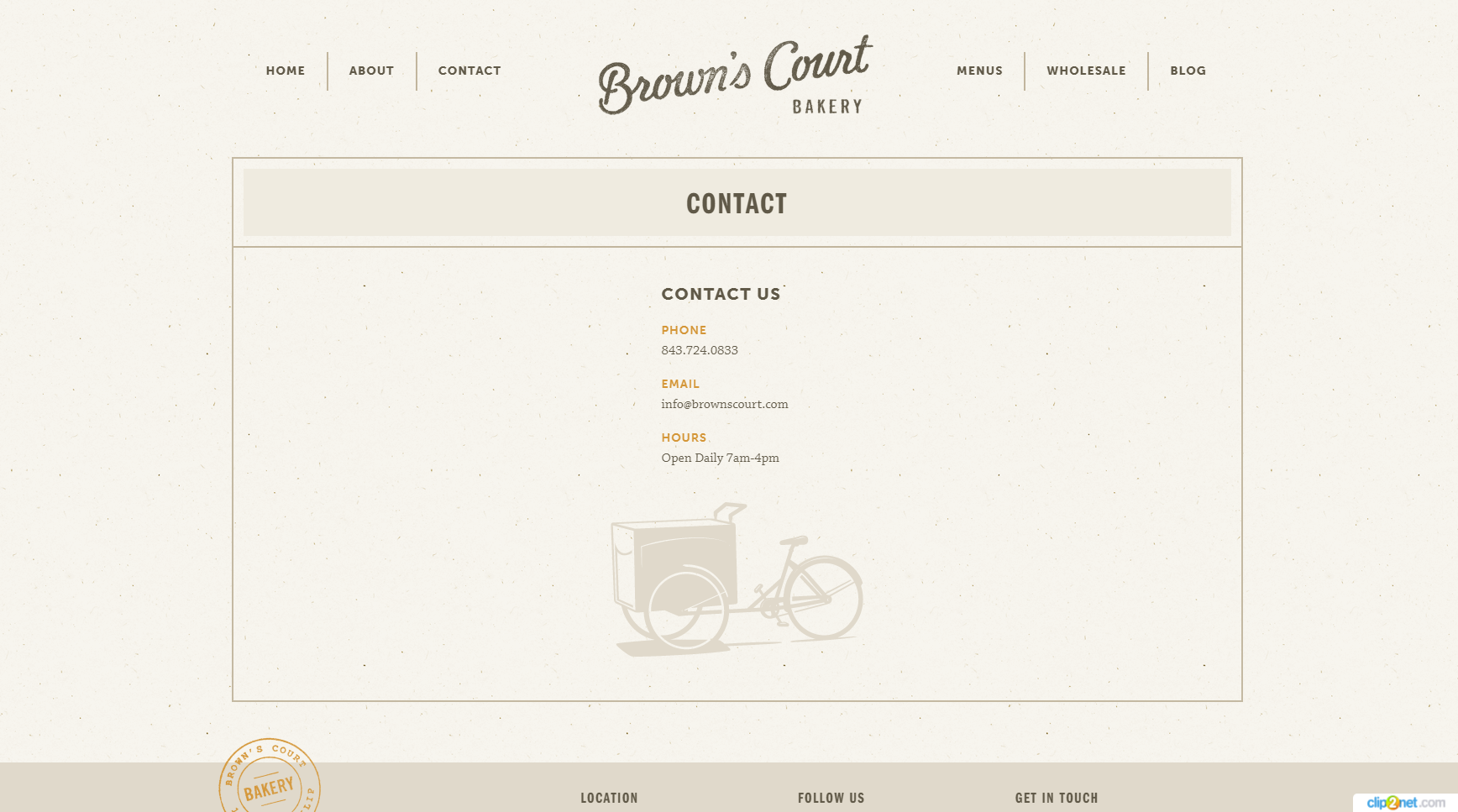
7. مخبز براون كورت
هذه صفحة مقتضبة وعتيقة بتصميم جميل. من المهم عدم الإشارة فقط إلى رقم الهاتف والبريد الإلكتروني والروابط إلى Facebook و Twitter والمدونة ، ولكن أيضًا وقت التشغيل والعنوان الفعلي.
كما أشار براونز كورت بيكري إلى أن لديهم ساعات سعيدة من الساعة 5 مساءً حتى 7 مساءً يوميًا.

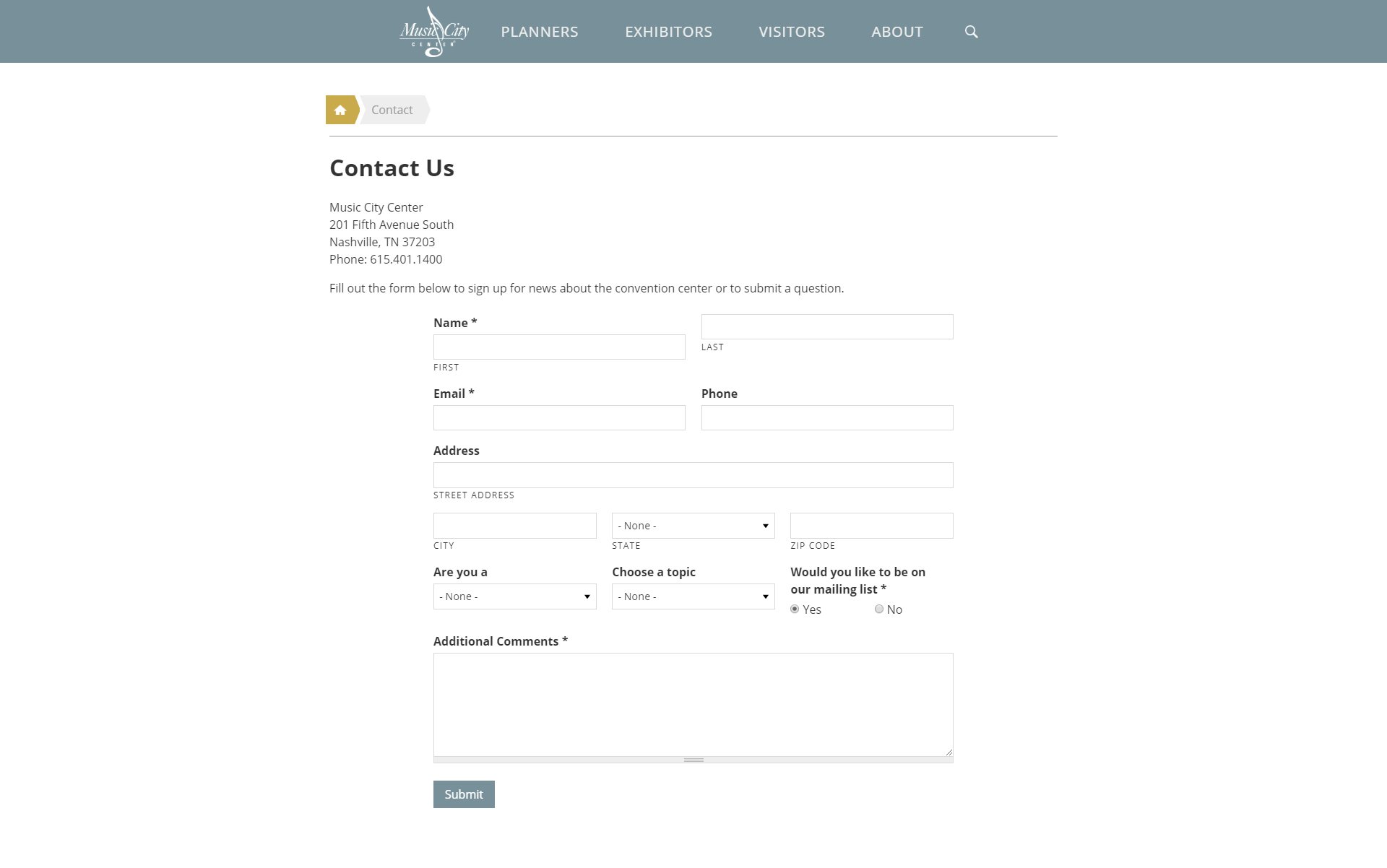
8. مدينة الموسيقى
هذا مثال رائع لصفحة احترافية ومعلوماتية. هذه الصفحة مريحة للغاية وتدعو للتواصل المباشر.

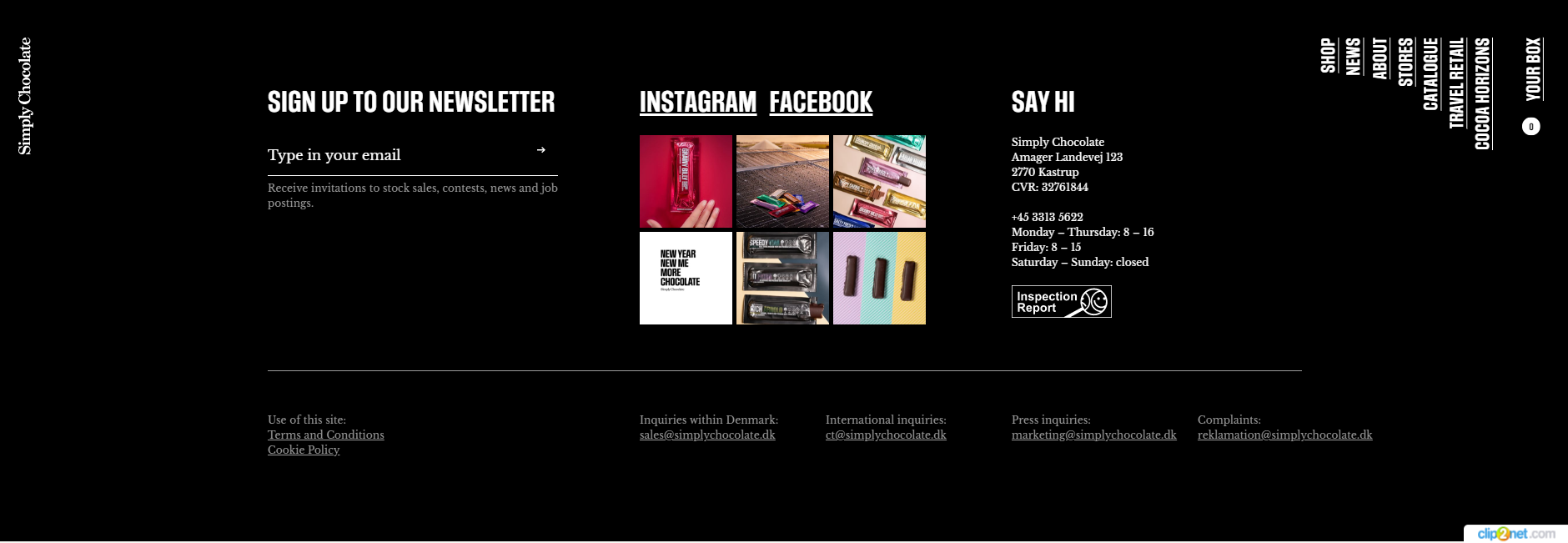
9. ببساطة شوكولا
كما يوحي الاسم ، يعتمد موضوع الموقع على الشوكولاتة ، لذلك استخدم المصممون بشكل أساسي لوحة ألوان داكنة. يمكنك العثور على كيفية تقييم لوحة ألوان الويب الخاصة بشركتك لإمكانية الوصول إليها على موقعنا.
تحتوي الصفحة على رسومات فريدة ووظائف تمرير لعرض مجموعة متنوعة من الشوكولاتة. تؤكد خلفية كل موضوع على المكونات المستخدمة في نوع معين من الشوكولاتة ، مما يساعد المستخدمين على اتخاذ قرار مستنير عند اختيار الشوكولاتة.
بالإضافة إلى ذلك ، تم تصميم التذييل ليكون كبيرًا بما يكفي لاحتواء جميع معلومات الاتصال بالتفصيل.

الحقيقة الواضحة هي أنه كلما كنت أكثر إبداعًا في إنشاء صفحة تعمل باللمس ، كان ذلك أفضل. لكن مع ذلك ، هناك معايير معينة يجب عليك اتباعها.
اتصل بنا صفحة "المعايير" تشمل ما يلي:
تنطبق العديد من المتطلبات الفنية على تصميم الصفحة ، ولكن دعنا نضع في الاعتبار أن أحد أهم النقاط هو الأنماط المرئية.
- المجالات واسعة وودية ومغرية
- مساحة حرة والمسافة البادئة من شأنه أن يخدمك بشكل جيد
- تقوم النماذج بترتيب جميع الحقول رأسياً بدلاً من وضعها بجانب بعضها البعض. هذا يقلل من عدد الحركات اللازمة لنظرة الزائر عند ملء النموذج
- يجب دمج الصفحة مع الميزات المرئية للموقع
- يوجد الشعار في الزاوية العلوية اليسرى
- التنقل الأفقي في الرأس
- شريط البحث في أعلى الصفحة
- توجد روابط الشبكات الاجتماعية في الجزء السفلي من الموقع
- الرسم المتجاوب
ماذا يقول معظم العملاء عن صفحة اتصل بنا؟
- "أحب التصميم البسيط والحديث" ، هذا ما يقوله معظم العملاء عند مناقشة مظهر موقع مستقبلي. غالبًا ما يقدمون شركة Apple كمثال. الزوار لا يحبون الصفحات المزدحمة.
- إنهم يحبون الفضاء. بمعنى آخر ، يجب أن يسعى موقع التجارة الإلكترونية إلى البساطة المرئية.
- أجرت Google دراسة واسعة النطاق ، لدراسة أذواق الجمهور. توصل المحللون إلى استنتاج مفاده أن تصميم الويب التقليدي مع شريط التنقل على الجانب الأيسر ومنطقة المحتوى في المنتصف والشريط الجانبي على اليمين غير فعال.
- ينجذب معظم المستخدمين نحو نمط عمود واحد بسيط وواضح. لذلك ، من الأفضل إظهار عنصر واحد مهم على الشاشة ، وتغيير التركيز أثناء التمرير.
- قالت دراسة جوجل أن "النموذج الأولي العالي" يرتبط بالجمال المدرك للقالب. بمعنى آخر ، الغريب ليس دائمًا جميلًا. من المرجح أن يجذب موقع الويب الذي يتبع معايير تصميم الويب العملاء.
- وفقًا لاستطلاعات الرأي ، فإن المواقع التي تعتبر الأجمل تتميز بنماذج أولية عالية وتعقيد بصري منخفض. إنها نظيفة وبسيطة. إذا كنت تريد التميز عن المنافسة ، فهذا شيء رائع.
- قم بالتجربة باستخدام الشعارات والشعارات ، ولكن ليس بالقالب. هذا ليس المكان المناسب للتجربة.
بشكل عام ، يعد تقديم توصيات بشأن تصميم صفحة جهات الاتصال على الويب مهمة صعبة ، لأن العديد من العوامل التي يصعب التنبؤ بها تؤثر على النجاح النهائي للأعمال. حتى مع وجود أكثر من 1000 مشروع ويب ناجح ، من الصعب تحديد ما هو الأفضل ولأي سبب.
استخدم النصائح المذكورة أعلاه لتحسين تصميم صفحتك على الويب. تأكد من أن جميع المعلومات تتبع هذه المعايير وتعمل بشكل جيد. إذا لم يكن كذلك ، فأنت بالتأكيد بحاجة إلى مساعدتنا. يمكنك دائمًا الاتصال بمصممي الويب Wishdesk لإنشاء صفحة ويب جديدة وجذابة ويمكن الوصول إليها للاتصال بنا!
