تحكم في DOM باستخدام SVGs التفاعلية
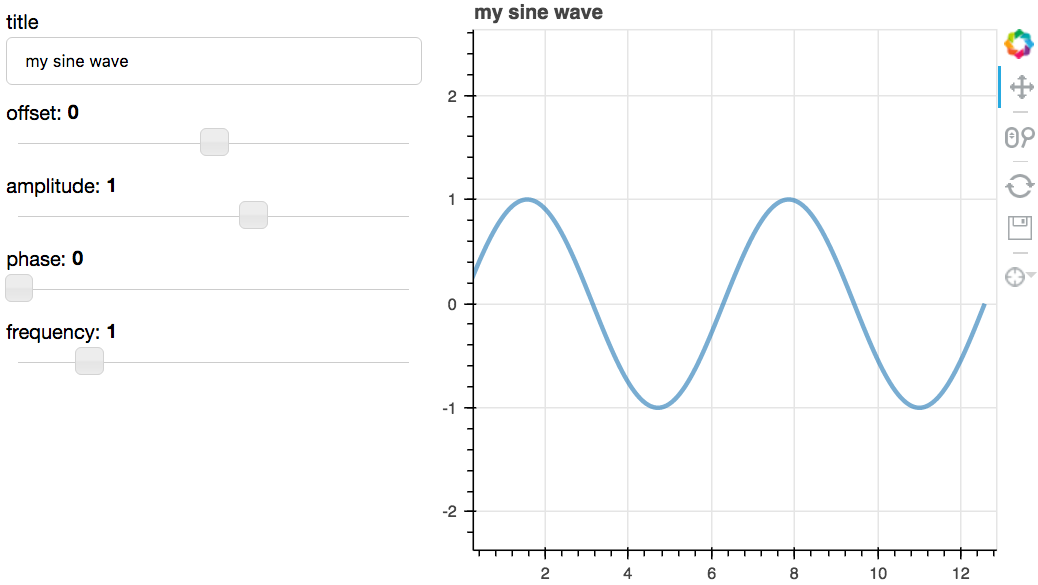
نشرت: 2023-01-14يمكن استخدام SVGs التفاعلية بعدة طرق في JavaScript. الطريقة الأكثر شيوعًا هي استخدامها كوسيلة للتحكم في DOM. على سبيل المثال ، يمكنك استخدام SVG تفاعلي كطريقة للتحكم في نموذج أو رسم متحرك. يمكنك أيضًا استخدامها كطريقة للتحكم في حدث ما.
كثيرًا ما أحتاج إلى خرائط لعرض البيانات في العديد من مشاريع تطبيقات الويب في نفس الوقت. إنها ليست خريطة خرائط Google ، بل خريطة دولة عادية بحدود الدولة. هناك العديد من المكتبات المتاحة لهذا الغرض ، سواء كانت مجانية أو ثقيلة بسبب الوظائف الواسعة التي توفرها. أنا أستمتع بإنشاء الخرائط الخاصة بي ، بالإضافة إلى الاستمتاع بذلك. يتم تحميل محتوى ملف mapsvg باستخدام طريقة fetch () في رمز التشفير أعلاه قبل تحويله إلى HTML. بعد ذلك ، نضيف تسميات إلى الخريطة ونغير ألوانها حسب الحاجة لإجراء عرض توضيحي. الآن لدينا بيانات حقيقية للعمل بها ، وتمثل ألوان كل منطقة عدد سكانها ، حيث يمثل اللون الأخضر والأبيض اللون الأخضر والأبيض.
لتعيين العتامة ، يجب عليك أولاً تحديد العناصر المهمة ثم تغييرها. أنشئ رسمًا متحركًا بسيطًا لـ SVG عن طريق التصريح بإطارات المفاتيح والأسماء بالإضافة إلى تحديد الخطوات الإضافية. للحفاظ على الخصائص ، يمكنك تخصيصها للعناصر. بعد الانتهاء من تحرير المستند بأكمله ، احفظ الملف النهائي.
هل يمكن أن يتكامل Svg مع جافا سكريبت؟

تنسيق SVG هو تنسيق رسومات ناضج ومعقد يستخدم في صناعة الرسوم. نظرًا لأنه تنسيق متجه ، فهو أقل ضغطًا من JPG و PNG ، وكلاهما تنسيق نقطي. يعمل بشكل جيد مع متصفحات الويب لأنه يدعمها. يتكامل بسهولة مع CSS و Javascript في DOM ، مما يجعله مواطنًا من الدرجة الأولى.
نموذج كائن المستند (DOM) هو رمز يمثل HTML و sva. نتيجة لذلك ، من السهل نسبيًا معالجتها باستخدام جافا سكريبت. كمقدمة لـ SVGs ، سوف أعلمك كيفية العمل معهم بشكل مضمّن وخارجي. يمكن العثور على جميع أمثلة التعليمات البرمجية في الجزء العلوي من هذه الصفحة بالنقر فوق ارتباط Github. يتم استخدام نفس الكود لإضافة عنصر إلى SVG خارجي له ، لذلك يجب استخدام عنصر HTML. نتيجة لذلك ، لا يمكن لـ SVG الوصول إلى مستند HTML المضمن في الصفحة وبالتالي لا يمكنه رؤية أي SVGs أخرى. إذا تم تغليف كود JS في CDATA ، فسيعتبر تحليل XML أنه XML.
يتم إنشاء العناصر وإزالتها بنفس طريقة HTML. يجب أن يتم تمرير طريقة createElementNS () للمستند ذي الصلة في مساحة اسم SVG باستخدام اسم العلامة وطريقة createElementNS () للمستند ذي الصلة. تتضمن عملية إزالة عنصر نص إنشاء عقدة منفصلة باستخدام createTextNode () ثم إلحاقه بالعنصر. إنه يعمل لأنهم غير مرتبطين بمستند مشترك.
تستمر متصفحات الويب التي تدعم تنسيقات الصور المتجهة مثل SVG في ترسيخ مكانتها كتنسيق سائد. لست متأكدا لماذا؛ نظرًا لسهولة استخدامه وتعدد استخداماته وإمكانية الوصول إليه ، فإن SVG مناسب تمامًا للمهمة.
قم بإنشاء أيقونات وشعارات ورسومات أخرى باستخدام SVG لعرضها جيدًا على مجموعة متنوعة من الأجهزة. علاوة على ذلك ، نظرًا لأنه تنسيق متجه ، يمكنك تخصيص رسوماتك وتعديلها لتحقيق الشكل الذي تريده.
إذا لم تكن قد استخدمت SVG من قبل ، فهذا هو الوقت المناسب للبدء. باستخدام هذا التنسيق ، يمكنك إنشاء رسومات مذهلة متعددة الاستخدامات وسهلة الاستخدام.
صور Svg: كيفية التضمين والتفاعل
يمكنك كتابة صور SVG مباشرة في مستند HTML باستخدام علامة * svg / * / svg. لإنجاز ذلك ، انسخ والصق الكود الذي تم إنشاؤه أثناء فتح صورة SVG في عنصر * body / quote في مستند HTML الخاص بك باستخدام كود VS أو IDE المفضل لديك. إذا سار كل شيء وفقًا للخطة ، فسيبدو موقع الويب الخاص بك تمامًا مثل ذلك المعروض هنا. يعتمد تنسيق الملف هذا على المتجهات ويمكن قياسه بدون أي زغب (يتم تحديد حجم الملف من خلال دقة وضوحه). في حين أن العنصر شديد الاستجابة نظرًا لطبيعته البدائية ، فإنه يفتقر إلى إمكانات عرض النص الأساسية ، وأي تفاعل معه يعتمد على JavaScript. الرسومات المتجهة المستندة إلى المتجهات هي أيضًا سريعة الاستجابة ، لكنها تفتقر إلى إمكانيات عرض النص. في هذا المثال ، إذا قمت بتغيير حجم الخط على صورة SVG وقمت بتسمية النص ، فسيقوم النص أيضًا بتغيير الحجم في صورة SVG ، ولكن ليس في مستند HTML. علاوة على ذلك ، فإن أي تفاعل مع صورة SVG (مثل النقر عليها) يعتمد على JavaScript ، مما يجعل من المستحيل استخدام أي لغة برمجة أخرى للتحكم في الصورة.
هل يمكن أن تكون Svgs تفاعلية؟

ما هو تفاعل sva؟ في الرسم المتجه ، يمكن للمستخدم إما جعله تفاعليًا أو متحركًا. عندما يشرع المستخدمون في اتخاذ إجراءات ، يمكنهم خلق وهم بالتفاعل بين موقعهم على الويب والمستخدم.
إنها ميزة ممتازة لإنشاء قوائم متحركة أو تلميحات أدوات تشرح ما تفعله الأداة أو كيف تعمل. يعد إنشاء الرسوم البيانية التفاعلية استخدامًا رائعًا آخر للرسوم المتحركة SVG . من خلال تحريك أشكالهم وعلاقاتهم ، يمكنك إنشاء واجهة مستخدم أكثر ديناميكية وغنية بالمعلومات. بدلاً من ذلك ، يمكن استخدام الرسوم المتحركة لـ SVG لإنشاء رسوم متحركة بسيطة ، مثل الكرة المرتدة ، أو تأثيرات أكثر تعقيدًا ، مثل تحرك موجة عبر الشاشة. يمكنك إنشاء رسوم متحركة مذهلة باستخدام SVG ، مما سيجعل المحتوى الخاص بك أكثر تفاعلًا وجاذبية. يمكن استخدام عنصر SVG المسمى "a" لربط النص والأشكال ، مما يجعل من السهل إنشاء قوائم متحركة أو تلميحات أدوات. على سبيل المثال ، يمكن إنشاء موجة تتحرك عبر الشاشة باستخدام عناصر الرسوم المتحركة لـ SVG. أخيرًا ، يمكن عمل رسوم متحركة بسيطة مثل الكرات المرتدة بمساعدة ملفات VG. باستخدام SVG ، يمكنك إنشاء رسوم متحركة مذهلة ستساعد في جعل المحتوى الخاص بك أكثر تفاعلاً وتفاعلاً.
كيف يمكنني تضمين ملف Svg؟

لتضمين ملف SVG ، ستحتاج إلى استخدام علامة XML. الكود الخاص بذلك هو كما يلي: يمكنك أيضًا استخدام علامة الكائن ، وهي HTML5 صالحة. الكود الخاص بذلك هو كما يلي: مع أحدث المستعرضات والتحديثات التقنية ، هل ما زلنا بحاجة إلى علامة <object> أم يمكننا استخدام <img> بدلاً من ذلك؟ ما هي إيجابياتهم وعيوبهم ، ما هو الفرق بينهم؟ يمكنك تضمين الخطوط ووضع علامات على الصور باستخدام علامة Nano ونظام التضمين. يمكنك ضغط SVG بضغط Brotli الثابت إن أمكن. سينتج عن ذلك مشكلات في العرض يصعب ملاحظتها ، نظرًا لوجود عدد كبير من الصور على مواقعنا الإلكترونية. نتيجة لذلك ، ستكون محركات البحث قادرة على البحث عن الصور بناءً على طريقة التضمين التي نستخدمها. يمكن تضمين HTML باستخدام العلامة> img> بأفضل وأبسط طريقة ، وعندما تحتاج إلى التفاعل مع صورك ، فإن أفضل خيار هو استخدام علامة <object>. عندما تقوم بتضمين العلامة "Fall Back" في عنوان URL الخاص بك ، فسيتعين عليك مضاعفة تحميل الصور إلا إذا قمت بتخزينها مؤقتًا. SVG ، كما يوحي الاسم ، هو في الأساس DOM ، لذلك يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات لا تزال مغلفة في الملف ، فإن العلامات هي الطريقة الأكثر ملاءمة لإدارة صور SVG. يجب أن تكون جميع المعرفات والفئات فريدة عندما تكون مضمنة. فقط عندما تكون التغييرات الديناميكية على SVG مطلوبة بناءً على تفاعل المستخدم ، فهي استثناءات لهذه القاعدة. هناك بعض الاستثناءات لهذه القاعدة ، وأكثرها شيوعًا هي تحميل الصفحات مسبقًا. يصعب الحفاظ على إطارات iframe ، ولا يتم ترتيبها في محركات البحث ، ولا تفيد تحسين محركات البحث (SEO). ليست هناك حاجة لتعلم أي بنية رسوم متحركة جديدة لأن كل مكون إضافي له نفس خيارات المعاينة المباشرة والواجهة البسيطة. يمكن استخدامها في أي ملف SVG ، ويمكنك أيضًا إنشاء ملف خاص بك إذا أردت. تعد هذه المكونات الإضافية طريقة ممتازة للمبتدئين لبدء استخدام رسوم SVG المتحركة. إنها سهلة الاستخدام ، والنتائج مذهلة. يمكن استخدام هذا النوع من الخرائط لعرض البيانات مثل بيانات الموقع أو بيانات الطقس أو أي نوع آخر من البيانات التي يمكن تمثيلها على الخريطة. غالبًا ما تُستخدم خرائط SVG التفاعلية على مواقع الويب أو في التطبيقات التي يحتاج المستخدمون فيها إلى القدرة على التفاعل مع بيانات الخريطة. في هذه المقالة ، سنوضح لك كيفية إنشاء واجهة جديدة تمامًا باستخدام SVG و JavaScript. تم تضمين هذا الرمز في صفحة HTML ، متبوعًا بعنصر <div>. يتم تطبيق التعبئة على عنصر الجذر للتأكد من أن اللون الموروث من المسار الداخلي هو نفسه. عند تحديد نافذة منبثقة لتسمية معلومات المقاطعة ، يتم العثور على جميع المقاطعات والأقاليم من خلال البحث عن جميع عناصر g. عندما ينقر المستخدم على SVG ، يتم استخدام الحدث الفقاعي لتحديد المسار الذي يختاره المستخدم (وللتحقق من أن المستخدم لم ينقر فوق منطقة المحيط). يتم استخدام فئة show مع إعلان لإضافة عنصر نهائي إلى CSS الذي يعرض النافذة. svg: طريقة سهلة لإضافة رسومات متجهة إلى صفحة الويب الخاصة بك يمكنك استخدام svg لإنشاء خريطة أساسية. تعد إضافة رسومات متجهة إلى صفحة ويب أمرًا بسيطًا بما يكفي بحيث لا يتعين عليك تعلم كيفية البرمجة. يمكن استخدام خرائط svg بعدة طرق لإنشاء خرائط تفاعلية. أمثلة على برنامج جافا سكريبت vg. هناك عدة طرق مختلفة لتنفيذ SVG في صفحة ويب باستخدام JavaScript. على سبيل المثال ، يمكنك استخدام مكتبة مثل Snap.svg لإنشاء رسومات SVG ومعالجتها. بدلاً من ذلك ، يمكنك استخدام دعم SVG الأصلي في المتصفحات الحديثة لإنشاء عناصر SVG ومعالجتها مباشرةً. يمكن استخدام Adobe Illustrator لإنشاء ملفات Scalable Vector Graphics (SVG) بنفس سهولة ملفات PNG أو JPG. باستخدام هذه الطريقة ، يمكنك الوصول إلى مجموعة من المستعرضات المنفصلة التي تدعم IE 8 والإصدارات الأقدم ، بالإضافة إلى Android 2.3 والإصدارات الأحدث. في الأساس ، يمكنك استخدام الصورة كصورة خلفية بنفس الطريقة التي تستخدم بها الصورة كصورة. إذا كان المستعرض لا يدعمه ، تتم إضافة اسم فئة no-svg إلى عنصر HTML. يتيح لك CSS تخصيص العناصر التي يتكون منها تصميمك بنفس الطريقة التي يعمل بها أي عنصر HTML آخر. علاوة على ذلك ، يمكنك منحهم أسماء فئات ومنحهم حق الوصول إلى خصائص خاصة مفيدة لهم. لا يمكن استخدام ورقة أنماط خارجية إلا داخل ملف SVG ، لذا يجب استخدام عنصر نمط بالداخل ، وإذا وضعت هذا في ملف HTML الخاص بك ، فسيتم عرض الصفحة في وضع الشريط. عند استخدام عنوان URL للبيانات ، قد لا تقوم بحفظ حجم ملفك الفعلي ، ولكنه يكون أكثر فاعلية لأنه يحتوي على جميع البيانات التي تطلبها. يحتوي على أداة تحويل عبر الإنترنت تسمح لك بتجميعها. ربما لا يكون Base64 هو الخيار الأفضل. لأن التنسيق الأصلي هو المفضل. نظرًا لأن ملف SVG أكثر تكرارًا من ملف base64 ، فإنه يكون بتنسيق gzips أفضل. يمكنك نقل مجلد من grunticon إلى مجلد آخر باستخدام هذا التطبيق. عندما ترسم رمزًا في تطبيق مثل Adobe Illustrator ، فإن الرموز عادةً ما تكون ملفات SVG / PNG يتم تحويلها بعد ذلك إلى CSS. عناوين url للبيانات ، وبيانات uls ، وصور png العادية هي تنسيقات الملفات الرئيسية الثلاثة. vg: مقدمة يمكن إنشاء رسومات وأيقونات ومخططات عرض تقديمي باستخدام تنسيق الرسوم المتجه لـ SVG في مواقع الويب والتطبيقات. كما أنها مناسبة تمامًا للبرمجة النصية لأن كل عنصر في الصورة هو جزء يمكن تصميمه في CSS أو كتابته باستخدام JavaScript. ليست هناك حاجة لتشفير URIs للبيانات في URIs للبيانات في CSS ، ولكن يمكن استخدامها في المتصفحات القائمة على Webkit. إذا قمت بتشفير SVG باستخدام encodeURIComponent () ، فستعمل على أي نظام أساسي تقريبًا. يجب أن تكون سمة XML مع عناوين url التالية موجودة في SVG: xmlns = 'http: //www.w3.org/2000/svg'. إذا لم يكن موجودًا ، فسيتم إضافته تلقائيًا. يمكن القيام بذلك عن طريق إنشاء عنصر svg جديد ثم إضافته إلى المستند. يمكنك أيضًا تعيين سمات صورة svg باستخدام جافا سكريبت. باتباع هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء عناصر ديناميكية باستخدام ملفات. ملفات Viz. وفقًا لوثائق MDN ، يعد http://www.w3.org/2000/svg البنية. سيكون اسم العنصر الخاص بنا اسمًا مؤهلًا - مستقيم ، ونص ، ودائرة ، وما إلى ذلك. لن تكون معلمة الخيارات الاختيارية مشكلة بالنسبة لنا. كما تعلم ، السمات و CSS والأنماط المضمنة. يمكن استخدام أدوات GreenSock لتحديد السمات أو الأنماط المضمنة لموقع الويب. في العديد من المتصفحات الحديثة ، يمكن استخدام CSS لإنشاء سمات مثل cy و cy و r وما إلى ذلك. للمساعدة في مظهر موقع الويب ، تأكد من استخدام خصائص CSS (ورقة الأنماط أو النمط المضمن) قدر الإمكان. في هذه المقالة ، سأستخدم HTML و CSS وبعض سمات العروض التقديمية لتطوير العناصر الديناميكية. سنستخدم متغيرًا لتحديد عدد المستطيلات والعروض والارتفاعات التي نريد استخدامها في svg. في المستقبل القريب ، لن أخوض في أي تفاصيل أخرى حول الخصائص الهندسية الجديدة ، ولكن سيتم تضمينها في إصدار برنامج SVG2 الذي سيتم إصداره قريبًا. هدفنا النهائي هو تحريك هذه العناصر حتى نتمكن من رؤيتها أثناء العمل. باستخدام أداة مسار القصاصة ، يمكننا إضافة عناصر ديناميكية إلى جذر SVG. سيتم الكشف عن دوائر الألوان الأساسية في هذا العرض التوضيحي عن طريق سحبها إلى مجموعة ، ثم النقر فوقها في الإصدار المحدد. نتيجة للحركة البينية ، سيتم وضع كل مستطيل مقطوع أسفل الدائرة التي يتم قطعها. عندما يتم عكس المربع ، يتحرك رأس التشغيل إلى الوضع العكسي. لا يحدث شيء حتى نضغط في بداية المربع الصغير لأنه لا شيء يحدث حتى نضغط. ثم نضع ذلك الصغير في مجموعة الرسوم المتحركة الخاصة بنا. لقد قمت بعمل عرض توضيحي لمقياس الأرقام المتموج باستخدام حلقة داخلية وخارجية. تنشئ الحلقة الداخلية خمسة خطوط عمودية عن طريق استدعاء دالة makeLine () ، بينما تنشئ الحلقة الخارجية الرقم أعلى علامة التجزئة الأطول عن طريق استدعاء دالة makeNumber (). من المفيد أن تكون قادرًا على ضبط الأشياء أثناء التنقل بدلاً من العودة إلى برامج المتجهات في المستقبل. قبل أن نبدأ ، يجب علينا أولاً الحصول على مرجع إلى document.getElementById ("متجه"). لكي يتم إنشاء الكائن الجديد ، svg ، يجب إنشاؤه. يجب أيضًا تعيين كائن svg على عرض السمة بنسبة 100٪. للتلخيص ، يجب تحديد سمة viewBox لكائن svg. تحتوي سمة viewBox على أربعة أرقام: min-x و min-y و min-width و min-height. بمعنى آخر ، يمثل الرقم الأول الزاوية اليسرى السفلية من منفذ العرض ، ويمثل الرقم الثاني الزاوية اليسرى العلوية ، ويمثل الرقم الثالث عرض منفذ العرض ، ويمثل الرقم الرابع ارتفاعه. في الخطوة التالية ، يجب عليك استدعاء طريقة setAttributeNS () على كائن thesvg. يتم إنشاء الطريقة باستخدام وسيطتين: اسم السمة التي تريد تغييرها والقيمة الجديدة التي تريد تغييرها إليها. في هذه الحالة ، سيتم تعيين القيمة 100٪ لعرض السمة. حدد Svg Elements With Javascript باستخدام JavaScript ، يمكنك الوصول إلى عناصر SVG ومعالجتها على صفحة ويب. للقيام بذلك ، تحتاج إلى الوصول إلى عقدة DOM لعنصر svg. بمجرد حصولك على العقدة ، يمكنك استخدام طرق JavaScript القياسية لتحديد العنصر ومعالجته. محرر HTML هو المكان الذي تحفظ فيه ما تكتبه في نص HTML ، والذي يتضمن علامات قوالب HTML5. هذا هو المكان المناسب لإضافة فئات قد تؤثر على المستند بأكمله. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط على الإنترنت. بمساعدة البرنامج النصي ، يمكنك تطبيقه من أي مكان على الإنترنت على قلمك. يمكنك إضافة عنوان URL إليه هنا وستتم إضافته عندما يكون لديك ، بالترتيب الذي تحدده. إذا كان البرنامج النصي الخاص بك يحتوي على امتداد ملف لمعالج ما قبل المعالجة ، فسنحاول معالجته أولاً. بالإضافة إلى مجموعة متنوعة من الميزات الأخرى ، فإنه يحتوي على العرض والارتفاع ومربع العرض. قبل النقر فوق العنصر ، يجب تحديد العنصر ، ثم يجب استخدام فئة الإجراءات. الطريقة الأولى هي طريقة moveToElement ، متبوعة بطريقة click. كيفية إضافة صورة إلى Svg باستخدام Javascript يمكن إضافة صورة بتنسيق svg باستخدام جافا سكريبت بعدة طرق. إحدى الطرق هي استخدام عنصر الصورة. يأخذ عنصر الصورة سمتين ، xlink: href والعرض. يتم استخدام السمة xlink: href لتحديد موقع الصورة ، ويتم استخدام سمة العرض لتحديد عرض الصورة ، ويسمح تنسيق الملف .svg بمقياس أكثر دقة للصور والبيانات. XML - الترميز هو طريقة لرسمها ومواءمتها ، في مسارات معينة. عندما يتم تضمين الترميز في ملف HTML ، فإنه يتم عرضه في الحالة الفعلية للرمز. كما يسمح أيضًا بإدراج رموز SVG ديناميكيًا في البيانات من موقع بعيد أثناء تقديم البيانات. يمكن إنشاء علامات XML وتكوينها بنفس الطريقة التي يتم بها إنشاء علامات HTML. باستخدام دالة ، أدخل XML في ملف main.js. سيتم حقن الرسم في علامة الارتساء بعد أن اخترنا ميزة تمرير مناسبة ، وبعد ذلك ، يمكن التعامل مع svg بطريقة مشابهة لأي عنصر آخر. تعد حقيقة أنه يمكنك إضافة أنماط وفئات وسمات أخرى ميزة مهمة. يسمح لك نظام الأيقونات المُسبَق هذا بالارتباط بسهولة بكل منشور وتسهيل عملية التمرير. يدعم vg Support In JavaJava استخدام رسومات sva. يمكنك استيراد ملفات SVG من أدوات التأليف التي يستخدمها فنانك إلى Java. علاوة على ذلك ، يمكنك استيراد الرسومات من تطبيقات Illustrator إلى نظام Java الأساسي باستخدام SVG ، وهو تنسيق مفتوح يسهل إمكانية التشغيل البيني. نموذج (DOM). يمكن استخدام هذا الأسلوب لتحميل ملف SVG من نظام الملفات المحلي الخاص بك أو من خادم بعيد. كيف يمكنني تضمين ملف Svg خارجي في Html؟ يمكنك كتابة صور SVG مباشرة في مستند HTML باستخدام العلامة * svg> * / svg . هذه الطريقة بسيطة مثل فتح صورة SVG في كود Visual Studio أو IDE المفضل لديك ، ونسخ الكود ، وإرفاقه داخل عنصر نص مستند HTML الخاص بك. في حالة العرض التوضيحي أدناه ، يجب أن تكون قادرًا على تكرار مظهر صفحة الويب الخاصة بك بالضبط. كيف يمكنني الحصول على Svg من كائن؟ يجب تحديد عنصر مستند المحتوى في العنصر> عنصر بخاصية contentDocument الخاصة به. عند القيام بذلك ، ستتمكن من تحديد العنصر الذي هو أصل كائن المستند. يمكن بعد ذلك الحصول على العنصر الجذر للمستند عن طريق استدعاء خاصية documentElement الخاصة بكائن المستند ، والتي ستكون العنصر * svg>. برنامج تعليمي تفاعلي لـ SVG هذا البرنامج التعليمي التفاعلي لـ SVG سوف يعلمك كيفية إنشاء Scalable Vector Graphics. سوف تتعلم كيفية إنشاء الأشكال الأساسية وإضافة نص وتصميم الرسومات الخاصة بك. سننتقل أيضًا إلى كيفية إضافة تفاعل إلى رسومات SVG الخاصة بك. بنهاية هذا البرنامج التعليمي ، ستكون قد أنشأت رسمًا تفاعليًا يمكنك مشاركته مع أصدقائك ، وللتعبير عن ذلك بطريقة أخرى ، يعد SVG معيارًا للرسومات المتجهة التي يمكن أن تكون رسومًا متجهة قابلة للتحجيم. يستخدم بناء جملة XML لتعريف العناصر داخل وثيقة SVG. يحتوي كل عنصر على علامة فتح وإغلاق تشير إلى مكان العنصر. عندما تكتب علامة ، فإنك تضع العناصر الفرعية في العلامة. سيتم تمرير نظام الإحداثيات ونمط العنصر الأصلي إلى الأطفال. تُعرف عناصر المسار بقوتها وصعوباتها. يتم شرح شكل المسار بالأوامر والنقاط ، وعند تحريك مسار ما ، ستبدأ أوامر متعددة في رسم المسار في مكان آخر من المستند. عنصر المجموعة هو عنصر هيكلي يمكن استخدامه لتطبيق الأنماط والتحويلات على عناصر متعددة في نفس الوقت. أثناء أمر القوس ، يتم رسم قوس بين نقطتين. يعمل هذا الأمر بشكل مشابه لأمر المنحنى التربيعي ، الذي له نقطة تحكم مختلفة. يمكن استخدام مربعات العرض لتكوين منفذ عرض لصورة معينة. يمكن تصميم العناصر الفردية بنفس الطريقة التي يتم تصميمها في أي مكان آخر. يحدد عنصر النص مواضع x و y لعنصر النص في المستند. تتيح لك سمة المحاذاة الأساسية محاذاة النص عموديًا بالنسبة لموضعه. يمكن تطبيق مسارات المقطع فقط على جزء من الرسم داخل شكل مسار المقطع. سيرشدك هذا القسم إلى كيفية استخدام Vanilla Javascript و Web APIs لمعالجة وإضافة التفاعل وإنشاء عناصر SVG. يمكن للمستخدمين تغيير محتويات المستند عن طريق إدخال مدخلاتهم في التفاعل التفاعلي. يمكن القيام بذلك باستخدام معالجات المسجلين للتعامل مع أحداث المستخدم. تعتبر الأحداث مثل الماوس فوق الأحداث وأحداث النقر بالماوس وأحداث لوحة المفاتيح أمثلة على ذلك. على سبيل المثال ، الماوس) ، يتم تشغيلها بواسطة الرسوم المتحركة أو البرامج النصية. كيفية بيع Svgs عبر الإنترنت قبل بيع SVG ، يجب عليك التفكير في بعض الأشياء. للبدء ، تأكد من أن الملفات التي تبحث عنها سهلة التنزيل والعرض. قد ترغب في التفكير في بيع حزم الملفات التي تبيعها بشكل منفصل. ستزيد من قيمة منتجك نتيجة لذلك. أخيرًا ، استخدم تنسيق ملف SVG الشهير وقم بالإعلان عن منتجاتك عبر الإنترنت وفي مجتمعات أخرى عبر الإنترنت. من خلال القيام بذلك ، ستكون قادرًا على الوصول إلى جمهور أكبر وزيادة فرصك في النجاح. تفاعلي. في هذه المقالة ، سننظر في كيفية استخدام CSS مع SVGs وكذلك كيفية إضافتها إلى صفحة الويب. طرق مختلفة لتخزين الرسوم المتحركة يمكن استخدام التنسيقات المختلفة لتخزين الرسوم المتحركة بناءً على نوع الرسوم المتحركة وجودتها: * إذا كانت الرسوم المتحركة بسيطة ولا تتطلب التخزين المؤقت ، فيمكنك استخدام ملف صورة. إذا لم يكن التنسيق المستند إلى XML متاحًا ، فيمكن تخزين الرسوم المتحركة مؤقتًا. إذا كانت الرسوم المتحركة تتطلب عرضًا غير متزامن ، فيمكن استخدام تنسيق رسومات متجه مثل SVG. استنادًا إلى المستندات الفائقة التي تشكل البنية الأساسية لـWWW ، فإنه يوفر وظائف التشغيل البيني لخدمات الخرائط كوظيفة أساسية. استخدام خادم ويب ديناميكي غير مطلوب لخرائط sva. تنسيقات الصور الأخرى إن اعتماد مطوري الويب لتنسيق ملف .Vz جعله أحد أكثر تنسيقات الصور شيوعًا على الويب. عند تصغيرها أو تصغيرها ، تكاد تكون مشكلات الضغط في SVG غير موجودة ، لكن مشكلات الضغط في ملفات JPEG و PNG و GIF غالبًا ما تكون مشكلة. بالإضافة إلى ذلك ، نظرًا لأن SVG يستخدم رسومات متجهة ، يمكن إنشاء صور مفصلة بحجم ملف أقل. وظيفة الخريطة في MapJavaScript هي طريقة مضمنة تنفذ وظيفة معينة على كل عنصر في المصفوفة وتعيد مصفوفة جديدة بالنتائج. لم يتم تعديل المصفوفة الأصلية ، حيث يوفر كائن الخريطة ES6 مجموعة من العناصر في شكل مفاتيح وأزواج قيم وما إلى ذلك. يمكن أن تحتوي خرائط الكائن على قيم ومفاتيح بدائية ، إما باستخدامها كمفتاح أو كقيمة. عندما نكرر فوق كائن الخريطة ، نحصل على زوج المفتاح / القيمة بنفس الطريقة التي تم إدخالهما بها: بنفس الترتيب. كما هو موضح في المثال التالي ، نستخدم وظيفة بسيطة لطباعة عنصر في وحدة تحكم ، والتي يمكن تعديلها لأداء أي عملية معقدة حسب الحاجة. في ترتيب الإدراج ، يقوم بتنفيذ وظيفة رد الاتصال مرة واحدة لكل زوج مفتاح / قيمة في الخريطة. المعلمات الثلاثة لوظيفة رد الاتصال هي كما يلي: printOne و printTwo و printThree.Maps أسهل في الاستخدام من الكائنات عند استخدام كائن ، يجب عليك تتبع خصائصه بنفسك. يمكن استخدام طريقة Get و Set للحصول على قيم الخريطة وتعيينها باستخدام Map () ، بالإضافة إلى أساليب Get and Set. هناك أيضًا طريقة لتحديد ما إذا كان المفتاح موجودًا على الخريطة أم لا ، بالإضافة إلى طريقة لإزالة مفتاح من الخريطة.

