14+ من أفضل الممارسات لتحسين معدل التحويل لاستخدامها الآن
نشرت: 2023-12-14هل تتساءل عن أفضل ممارسات تحسين معدل التحويل لموقعك على الويب؟ أو ترغب في زيادة معدل التحويل الحالي الخاص بك؟ إذا كانت الإجابة بنعم، فأنت في المكان الصحيح.
التحويل هو تحويل المستخدم أو الزائر إلى عميل أو تحقيق الإجراء المطلوب على موقع الويب. مما يساهم في نمو الأعمال وتوليد الإيرادات . ولكن ليس من السهل زيادة معدل التحويل الخاص بك.
لهذا، تحتاج إلى تحسين معدل التحويل (CRO) بشكل مناسب. إنها عملية منهجية لتحسين النسبة المئوية لزوار موقع الويب الذين يتخذون الإجراء المطلوب . يمكن أن تكون الإجراءات إجراء عملية شراء أو ملء نموذج.
بالإضافة إلى ذلك، هناك الكثير من ممارسات CRO، لذلك قد يكون من المربك اختيار أي منها يعمل بشكل أفضل. لذا، سنوجهك هنا عبر أفضل ممارسات تحسين معدل التحويل التي يمكنك استخدامها على موقع الويب الخاص بك.
هيا بنا نبدأ!
ما هو تحسين معدل التحويل؟
تحسين معدل التحويل (CRO) هي عملية تركز على تحسين النسبة المئوية لزوار موقع الويب الذين يتخذون الإجراء المطلوب.
فإن سألت ما هو الإجراء المطلوب؟ إنه تحويل، يمكن أن يكون إجراء عملية شراء، أو ملء نموذج، أو الاشتراك في رسالة إخبارية، أو أي هدف محدد آخر.

علاوة على ذلك، فإن التركيز الأساسي لتحسين معدل التحويل هو تحسين تجربة المستخدم وتوليد العملاء المحتملين. يتضمن تحليل سلوك المستخدم وتحديد مجالات التحسين وتنفيذ التغييرات لتحسين مسار التحويل.
فيما يلي بعض الأسباب الرئيسية التي تجعل CRO مهمًا:
- زيادة الإيرادات: من خلال تحسين معدل التحويل، يمكن للشركة تحقيق المزيد من الإيرادات دون الحاجة بالضرورة إلى زيادة ميزانيتها التسويقية. تحويل نسبة أعلى من حركة المرور الحالية إلى عملاء أو عملاء محتملين.
- عائد أفضل على الاستثمار (ROI): يتيح لك CRO تحقيق أقصى استفادة من جهودك التسويقية وحركة المرور الحالية. من خلال تحسين مسار التحويل، يمكنك تحقيق عائد أفضل على الاستثمار التسويقي من خلال تحويل الزوار إلى عملاء.
- تجربة مستخدم محسّنة: تعمل على تحسين تجربة المستخدم بشكل عام. اجعل موقع الويب الخاص بك أو صفحتك المقصودة سهلة التنقل وجذابة بصريًا ومُحسّنة لتفاعلات المستخدم. سيؤدي ذلك إلى زيادة معدلات التحويل وتعزيز رضا المستخدم.
- اتخاذ القرارات المستندة إلى البيانات: يتضمن CRO جمع البيانات وتحليلها وتجريبها. ومن خلال الاعتماد على البيانات، يمكنك اتخاذ قرارات مستنيرة بشأن تحسينات موقع الويب بدلاً من الاعتماد على الافتراضات.
- تحسين الكفاءة التسويقية: يساعد في تحسين استراتيجيات التسويق من خلال تحديد العناصر والقنوات الأكثر فعالية. يؤدي هذا التحسين إلى حملات تسويقية أكثر كفاءة وفعالية من حيث التكلفة.
- انخفاض معدلات الارتداد: يمكن أن يؤدي تحسين تجربة المستخدم وسرعة تحميل الصفحة والملاءمة إلى تقليل معدلات الارتداد. عندما يجد الزوار ما يبحثون عنه بسهولة، فمن المرجح أن يظلوا في الموقع ويكملوا الإجراء المطلوب.
بعد قولي هذا، دعنا نمضي قدمًا لمعرفة كيفية حساب معدل التحويل لموقعك على الويب.
كيفية حساب معدل التحويل؟
إذن حتى الآن، نحن نعرف ما هو التحويل.
الآن، إذا كنت تريد حساب معدل التحويل، فأنت بحاجة أولاً إلى معرفة ما تحاول حسابه. يمكن أن يكون أي نوع من أهداف عملك كما ناقشنا سابقًا.
لذا لحساب معدل التحويل، قم بتقسيم عدد الأهداف المحققة خلال إطار زمني محدد على إجمالي عدد زوار الموقع ثم ضرب النتيجة في 100.
معدل التحويل = (عدد التحويلات أو الأهداف المحققة / إجمالي الزوار) * 100
على سبيل المثال، إذا استقبلت صفحتك المقصودة 10000 زائر وأكمل 3000 منهم الإجراء المطلوب، فسيكون معدل التحويل لديك 30%.
لذا، يجب أن تكون مهتمًا الآن بتحديد معدل التحويل الأمثل. دعونا ننظر في ذلك أيضا!
ما هو معدل التحويل الجيد؟
إن العثور على معدل التحويل المثالي ليس بالمهمة السهلة. يعتمد ذلك على عوامل مثل عملك والمنافسين وما إذا كان هدفك هو المستهلكين أم الشركات.
على الرغم من عدم وجود إجابة واحدة، إلا أن معدل التحويل الأعلى من المعدل الحالي أمر مرغوب فيه بشكل عام.
على الرغم من عدم وجود أمثلة عالمية، لا يزال بإمكانك الحصول على رؤى من معايير الصناعة.
- قطاع B2B: المقياس النموذجي هو 1-2%.
- التجارة الإلكترونية بين الشركات والمستهلكين: يبلغ المعيار حوالي 1%.
- الشركات ذات القيمة المتوسطة بين الشركات والمستهلكين: غالبًا ما تستهدف حوالي 2%.
- في B2C ذات القيمة المنخفضة: الهدف هو حوالي 3-4%.
(مصدر)
إذا انخفض معدل التحويل في التجارة الإلكترونية لديك عن هذه المعايير، فهذا يشير إلى منافسة شديدة في السوق. أو تحتاج إلى مواءمة المتجر مع أفضل ممارسات الصناعة.
وبغض النظر عن السبب، فإن تحديد هذه المشكلات ومعالجتها أمر بالغ الأهمية. لذلك، قم بتحليل المشكلات وممارسة استراتيجية جديدة لتحسين معدلات التحويل الخاصة بك.
14 أفضل الممارسات لتحسين معدل التحويل لاستخدامها الآن
قد يكون تحسين الأمور أمرًا صعبًا، سواء كان ذلك يتعلق بالكلمات الرئيسية أو تعزيز التحويلات. قد يبدو الأمر كثيرًا لتحسين وضعك الحالي وموقعك الإلكتروني.
لتبسيط الأمور، نشارك بعض أفضل الممارسات لتحسين معدل التحويل والتي يمكن أن تعزز أرقام التحويل لديك.
1. تحليل أداء التحويل الحالي الخاص بك
يعد فهم أداء التحويل الحالي لموقع الويب الخاص بك خطوة أساسية لبدء التحسين. ابدأ بالبحث في أدوات التحليل لديك، حيث يعد Google Analytics خيارًا شائعًا.
يمكنك إلقاء نظرة على معدل التحويل الإجمالي، وهو النسبة المئوية لزوار الموقع الذين أكملوا الإجراء المطلوب كما فعلنا سابقًا. وحدد أيضًا الصفحات المحددة التي تتمتع بأعلى وأدنى معدلات تحويل.

علاوة على ذلك، قم بتقسيم مصادر حركة المرور الخاصة بك. هل يأتي الزوار من البحث العضوي أو وسائل التواصل الاجتماعي أو الإعلانات المدفوعة؟ يساعد تحليل ذلك في تحديد القنوات التي تجذب الزوار ذوي التحويلات العالية.
يمكنك ربط موقع الويب الخاص بك ببرنامج Google Analytics بسهولة والحصول على هذه المقاييس. علاوة على ذلك، من السهل الاتصال بـ Google Analytics باستخدام المكونات الإضافية والإضافات المتوفرة في نظام إدارة المحتوى لديك.
على سبيل المثال، يمكنك استخدام Site Kit من Google أو المكون الإضافي MonsterInsights لـ WordPress.
كيفية تتبع معدل التحويل الحالي؟
لذا سنناقش هنا كيفية تتبع معدل التحويل الحالي.
تساعدك تقارير التحويل على معرفة أداء موقعك على الويب في تحقيق أهدافه.
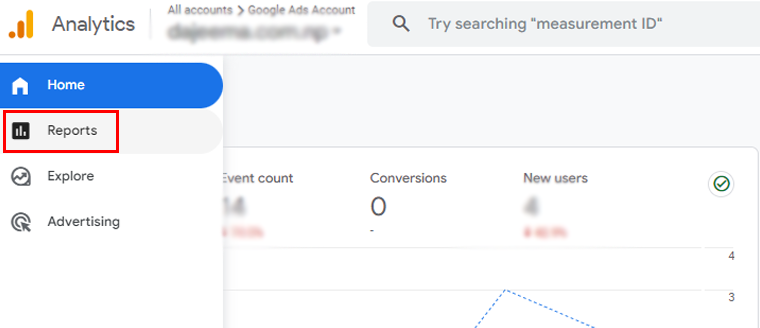
للبدء، قم أولاً بتسجيل الدخول إلى Google Analytics ، ثم من القائمة اليمنى، حدد التقارير .

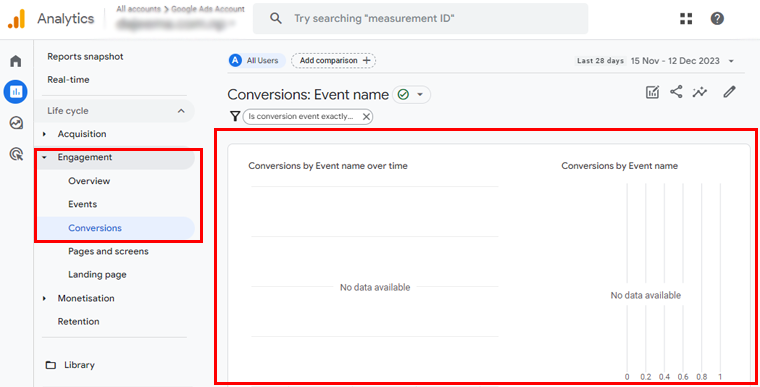
الآن، على الجانب الأيمن، انقر فوق المشاركة > التحويلات.

وبعد ذلك ستتمكن من رؤية تقارير التحويل حسب اسم الحدث مع مرور الوقت. ستحصل أيضًا على تقارير منفصلة حسب اسم الحدث فقط.
وهناك تقرير التحويل لموقع الويب الخاص بك!
ومع ذلك، إذا لم تتمكن من رؤية التقرير على اليمين، فربما تمت إزالة التقرير أو لم يتم تضمين التقرير في مجموعة التقارير الافتراضية لديك. إذا كنت محررًا أو مسؤولًا، فيمكنك إضافة التقرير إلى شريط التنقل الأيمن.
كيف تفعل ذلك؟ الأمر بسيط، ما عليك سوى اتباع الخطوات البسيطة أدناه!
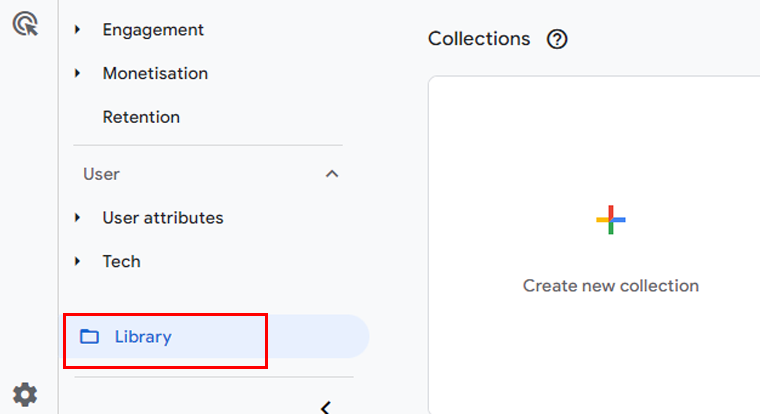
في شريط التنقل الأيمن، انقر على المكتبة (في أسفل شريط التنقل الأيمن).

ملاحظة: ليس لديك إذن التحرير إذا كنت لا ترى المكتبة.
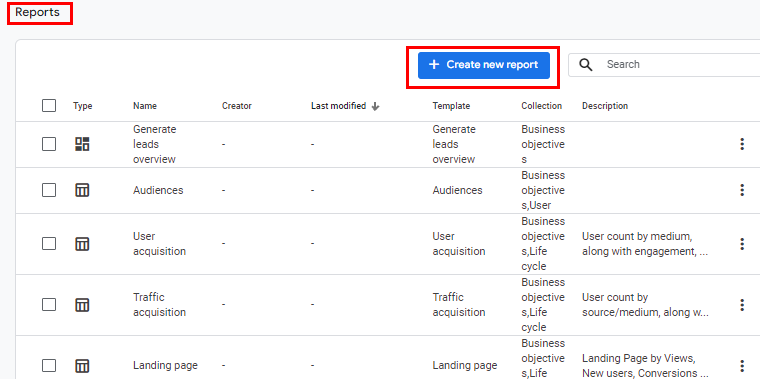
في قسم "التقارير" ، حدد التقرير الذي تريد إضافته إلى شريط التنقل الأيمن أو قم بإنشاء التقرير.

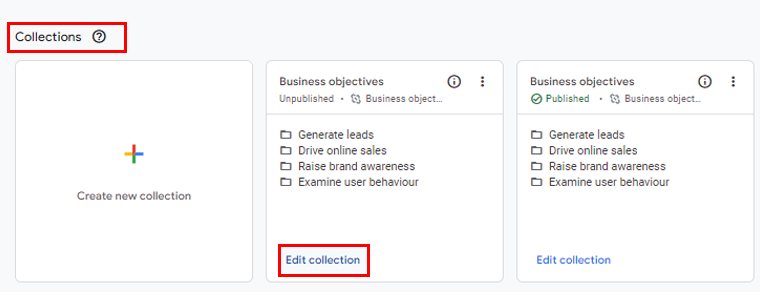
انتقل الآن إلى قسم "المجموعات" ، وحدد موقع مجموعة التقارير التي تريد إضافة التقرير إليها. تأكد من نشر مجموعة التقارير بحيث يظهر التقرير في شريط التنقل الأيمن.
بعد ذلك، في أسفل مجموعة التقارير، انقر فوق "تحرير المجموعة" .

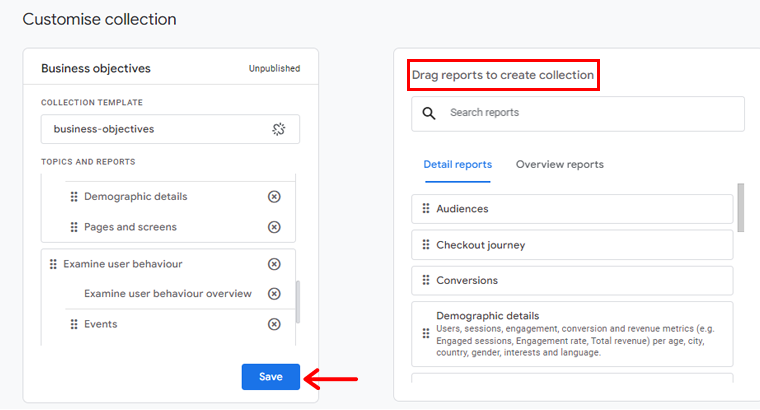
بعد ذلك، اسحب تقرير التفاصيل أو النظرة العامة من البطاقة الموجودة على اليمين وقم بإفلاته ضمن موضوع على اليسار. وبعد ذلك، انقر فوق الزر "حفظ" .

وهنا تقريرك!
باستخدام هذه الرؤى، يمكنك تصميم إستراتيجية CRO الخاصة بك لمعالجة نقاط الضعف والقوة المحددة في أداء التحويل الحالي.
للحصول على مزيد من الأفكار، راجع مقالتنا حول كيفية استخدام Google Analytics.
2. تحسين تصميم موقع الويب للتحويلات
اليوم، كل نقرة مهمة في التسويق الرقمي وتحسين تصميم موقع الويب الخاص بك أمر لا بد منه. أيضًا، يأتي فن وعلم تحسين معدل التحويل إلى نقطة رئيسية في تصميم موقع الويب.
لذلك، لرفع معدل التحويل، دعنا نتعمق في أفضل الممارسات التالية لتحسين تصميم موقع الويب الخاص بك.
التنقل السلس
تصميم الويب يتجاوز المظهر! إذا انخفضت معدلات النقر إلى الظهور، فقد يواجه التنقل بعض المشكلات أيضًا. لذا ابدأ بخريطة الموقع وحدد أولويات تجربة المستخدم. عندما تعرف أهدافك ومحتواك وجمهورك، يصبح تصميم التنقل أكثر سلاسة.
مع استراتيجيات التنقل الأفضل، سيكون لديك:
- زيادة أفضل في المبيعات.
- معدلات ارتداد أقل.
- زيادة مدة الزيارة.
- مشاركة أفضل للمستخدم.
فيما يلي بعض النصائح لتنقل أفضل:
- الحد من صفحات التنقل ذات المستوى الأعلى: حافظ على نظافة الصفحات، من 4 إلى 7 عناصر رئيسية، مع إعطاء الأولوية للعناصر المهمة.
- اجعل الأمر بسيطًا: لا ينبغي أن ترتبط الرؤوس الرئيسية بكل صفحة. استخدم القوائم الفرعية للصفحات الداخلية.
- تجنب الرؤوس الكبيرة جدًا: حدد ارتفاع رأسك، لأن المحتوى مهم أيضًا.
- دمج العناصر: يمكنك إخفاء عمليات تسجيل الدخول ومدخلات البحث. من الأفضل أن تكشف عند التمرير أثناء التمرير.
- الرؤوس الثابتة: يساعد ذلك المستخدمين في التنقل السريع ويكون بمثابة نقطة رئيسية للعبارات التي تحث المستخدم على اتخاذ إجراء.
- القوائم المنسدلة: بالنسبة للمواقع الصغيرة، التزم بالقوائم المنسدلة المباشرة الموجودة على القوائم الضخمة.
- قوائم الهاتف المحمول: إذا لم يكن موقع الويب الخاص بك مستجيبًا بعد، فأخبر المستخدمين بقائمة الهاتف المحمول للحصول على تجربة أفضل.
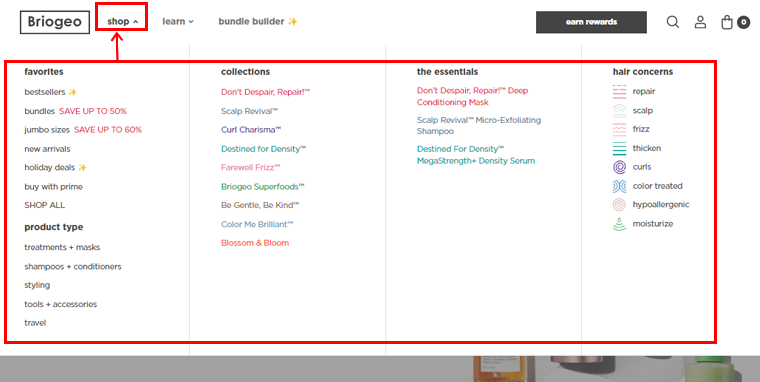
على سبيل المثال، يتميز Briogeo بقائمة تنقل أفقية. عندما تقوم بالتمرير فوق العناصر، فإنه يكشف عن خيارات تنقل مختلفة. يعرض عنصر "المتجر" قائمة ضخمة، بينما يستخدم خيار "التعلم" قائمة منسدلة بسيطة.

يعزز هذا النهج مشاركة المستخدم ويعرض عروض العلامة التجارية بشكل فعال.
تعرف على كيفية إنشاء قائمة منسدلة في WordPress.
صياغة تجربة جوال سلسة
يأتي معظم زوار موقعك من خلال الهواتف الذكية، لذا فإن تصميم الهاتف المحمول سريع الاستجابة والبديهي ليس ترفا بل ضرورة. علاوة على ذلك، يضمن الانتقال السلس من سطح المكتب إلى الهاتف المحمول أن يواجه المستخدمون واجهة متسقة وسهلة الاستخدام.
فيما يلي بعض النصائح للتأكد من أن موقع الويب الخاص بك متوافق مع الجوّال.
- تجنب النوافذ المنبثقة ، لأنها تعمل بشكل جيد على إصدارات سطح المكتب من مواقع الويب، ولكن ليس على الأجهزة المحمولة.
- يتنقل مستخدمو الأجهزة المحمولة باستخدام إبهامهم، ومن الضروري التأكد من أن حجم الأزرار مناسب لتسهيل التفاعل مع الإبهام.
- في حين يُقترح أن يكون حجم الخط المناسب لسطح المكتب 14 بكسل على الأقل، إلا أنه قد لا يكون هو نفسه بالنسبة للشاشات الصغيرة. لذا اختبر ما إذا كان حجم الخط يبدو جيدًا على الهاتف المحمول أم لا.
- من الأفضل تقليل عدد الروابط ، ومنع الألوان الزرقاء الساحقة.
- بالإضافة إلى ذلك، يساعد تقييد عمليات إعادة التوجيه إلى مواقع خارجية على توفير تجربة تصفح أكثر سلاسة على الهاتف المحمول.
- تجنب ازدحام موقع الويب الخاص بك بالعديد من العبارات التي تحث المستخدم على اتخاذ إجراء في صفحة واحدة.
- لا تنس اختبار استجابة موقع الويب الخاص بك للجوال.
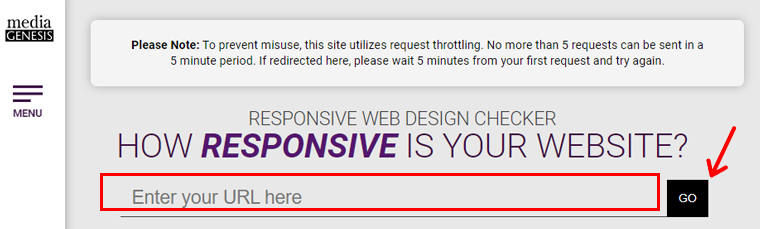
إلى جانب ذلك، هناك العديد من الأدوات التي يمكنك استخدامها لاختبار استجابة موقع الويب الخاص بك للجوال. في هذا الدليل، سنوضح استخدام مدقق التصميم سريع الاستجابة من Media Genesis.
إذا ذهبت إلى هذا الموقع، يمكنك ببساطة إضافة عنوان URL لموقع الويب الخاص بك والنقر على "انتقال".

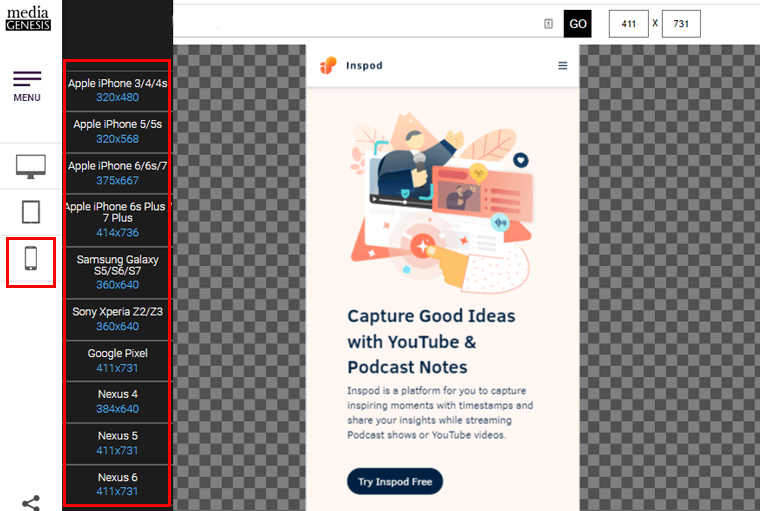
بعد ذلك، سيتم تحميل موقع الويب الخاص بك، وفي شريط القائمة الأيسر اختر رمز الهاتف المحمول. الآن، يمكنك اختيار أحجام شاشة جهازك المفضلة.

وإذا كان موقع الويب الخاص بك مناسبًا تمامًا، فتهانيًا أن موقع الويب الخاص بك مستجيب للجوال.
تسريع سرعات التحميل
اليوم، كل ثانية لها أهميتها، وزوار الموقع الإلكتروني ينفد صبرهم. لذلك، يمكن لموقع ويب بطيء التحميل أن يرفضهم بسرعة.
لذلك، من الضروري تحسين سرعة تحميل موقع الويب الخاص بك عن طريق ضغط الصور، ومسح التخزين المؤقت للمتصفح، وتقليل البرامج النصية غير الضرورية. لا يجذب موقع الويب السريع المستخدمين فحسب، بل يؤثر أيضًا بشكل إيجابي على تصنيفات محرك البحث.
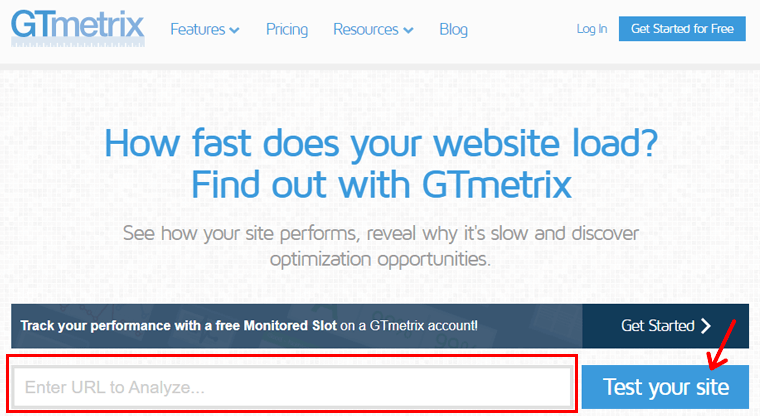
بالإضافة إلى ذلك، هناك العديد من الأدوات التي ستساعدك على التحقق من سرعة موقع الويب الخاص بك. هنا، سوف نستخدم GTmetrix لهذا الدليل.
يمكنك البدء بالانتقال إلى موقع GTmetrix الخاص بك. في الصفحة الرئيسية، أضف عنوان URL لموقع الويب الخاص بك وانقر على خيار "اختبار موقعك" .

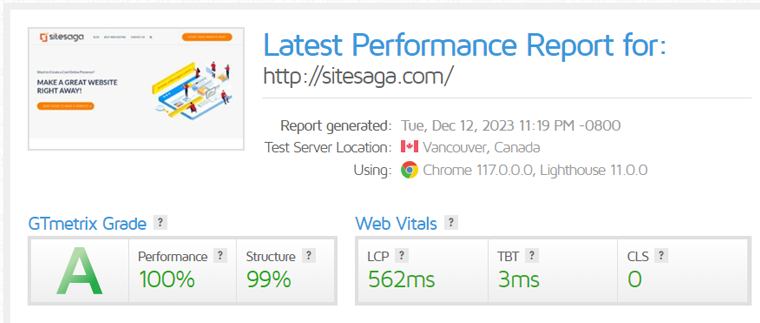
ستقوم هذه الأداة بإجراء الاختبار وستتمكن بسرعة من رؤية النتائج. وهناك ستحصل على نتيجة سرعة موقع الويب الخاص بك بالإضافة إلى درجة GTmetrix والنتائج الحيوية للويب.

ضمان إمكانية الوصول لجميع المستخدمين
إن إمكانية الوصول إلى موقع الويب ليست مجرد مطلب قانوني؛ إنه جانب أساسي من التصميم الذي يركز على المستخدم. يضمن تنفيذ ميزات إمكانية الوصول أن الأفراد ذوي الإعاقة يمكنهم التنقل والتفاعل مع موقع الويب الخاص بك بسلاسة.
فيما يلي بعض النصائح لضمان تحسين إمكانية الوصول:
- أولاً، استخدم <H1> للعنوان الأساسي فقط. لا تستخدمه لأي شيء آخر غير عنوان المنشور. بالإضافة إلى ذلك، لا تتخطى أبدًا مستويات العناوين، أي الانتقال من <H1> إلى <H3> وما إلى ذلك.
- أضف نصًا بديلًا لصورك يصفها بشكل أفضل. وهذا يجعل المحتوى الخاص بك في متناول الأشخاص ضعاف البصر.
- تحسين تجربة المستخدم من خلال استبدال العبارات الغامضة مثل "انقر هنا" ببدائل وصفية مثل "اتصل بنا للحصول على مزيد من المعلومات".
- اختر ألوانًا عالية التباين ، مثل الحروف السوداء على خلفية بيضاء، لضمان التمييز الواضح بين العناصر المختلفة على موقعك.
- تجنب استخدام الخطوط الرفيعة ، حيث يصعب قراءتها.
- تأكد من عدم امتلاء المحتوى المهم على موقعك بالألوان الثقيلة.
- قم بدمج التنقل عبر لوحة المفاتيح للمستخدمين ضعاف البصر، مما يمكنهم من استخدام لوحات مفاتيح برايل لتحسين إمكانية الوصول إلى موقعك.
إلى جانب هذه النصائح، يمكنك دائمًا اختبار موقع الويب الخاص بك للتحقق من مدى إمكانية الوصول إلى موقعك. هناك الكثير من الأدوات التي يمكنك الاستفادة منها.
في هذا الدليل، سنستخدم أداة Accessibility Checker، وهي أداة متوفرة عبر الإنترنت وهي مجانية الاستخدام.
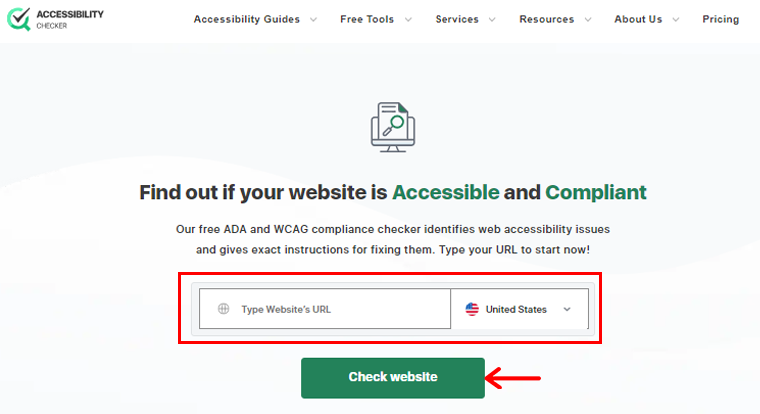
ابدأ بزيارة موقع Accessibility Checker على الويب واملأ المربع بعنوان URL لموقع الويب الخاص بك. بعد ذلك انقر على "التحقق من موقع الويب" وسيتم إجراء الاختبار.

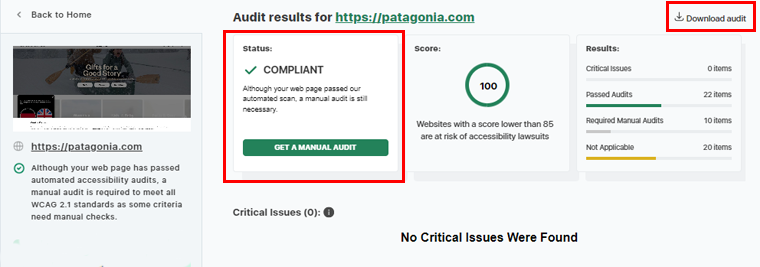
وفي وقت قصير، ستحصل على النتيجة بالحالة "متوافق" أو "غير متوافق". ستحصل أيضًا على درجة إمكانية الوصول. وفقًا لهذا الموقع، إذا كان موقع الويب الخاص بك أقل من 85 درجة، فهو غير متوافق.

وأفضل ما في الأمر هو أنه يمكنك أيضًا تنزيل تقرير التدقيق الخاص بنتيجة اختبار إمكانية الوصول إلى موقع الويب الخاص بك.
يمكنك أيضًا استخدام المكونات الإضافية لإمكانية الوصول لتحسين تجربة مستخدم موقع الويب الخاص بك. لمزيد من التفاصيل، راجع مقالتنا حول أفضل المكونات الإضافية لإمكانية الوصول في WordPress.
الموضع الاستراتيجي للدعوات إلى العمل (CTA)
يمكن أن يؤثر الموضع الاستراتيجي للعبارات التي تحث المستخدم على اتخاذ إجراء بشكل كبير على سلوك المستخدم. لذا، ضع عبارات الحث على اتخاذ إجراء بشكل مدروس، واجعلها ملحوظة. استخدم أيضًا لغة مقنعة تدفع الزوار نحو الإجراء المطلوب.
تعمل عبارة الحث على اتخاذ إجراء (CTA) المصممة جيدًا كدليل افتراضي، يوجه المستخدمين نحو التحويلات دون إرباكهم أو إرباكهم.
فيما يلي بعض النصائح التي يمكنك استخدامها أثناء إضافة عبارات الحث على اتخاذ إجراء إلى موقع الويب الخاص بك.
- جعل زر CTA مرئيًا: من الضروري التأكد من رؤية أزرار CTA على موقع الويب لتحفيز مشاركة المستخدم ودفع الإجراءات المطلوبة بشكل فعال.
- استخدم ألوان زر CTA ملفتة للنظر: تجذب الألوان النابضة بالحياة الانتباه، وتحث على المشاركة، وتعزز تفاعل المستخدم، مما قد يؤدي إلى زيادة التحويلات.
- قم بتضمين CTA واحد فقط في صفحة واحدة: يساعد على الحفاظ على التركيز وتوجيه المستخدمين نحو هدف واضح، مما يقلل الارتباك ويزيد معدلات التحويل.
- اجعل عبارات الحث على اتخاذ إجراء قصيرة وجميلة: فهي تجذب انتباه الزائرين بسرعة وتشجع مشاركة المستخدم الفورية على موقع الويب الخاص بك.
- الخطوط الداعمة قبل زر CTA: تعمل الرسالة المقنعة قبل زر CTA على تعزيز فهم المستخدم وتشجيع المشاركة.
ليس هذا فحسب، بل يمكنك دائمًا قياس الأداء عن طريق الاختبار، ومدى جودة أداء عبارات الحث على اتخاذ إجراء، أو ما إذا كان بإمكانها القيام بعمل أفضل.
تعد Heatmap ميزة رائعة لتتبع تفاعل المستخدم على موقع الويب الخاص بك. إنه يوضح الأماكن التي يتفاعل فيها الأشخاص أكثر وأقل على صفحتك. كما أنه يساعد في العثور على الأقسام الشائعة واكتشاف عوامل التشتيت التي تؤثر على النقرات على عبارات الحث على اتخاذ إجراء.
هناك العديد من أدوات اختبار الخرائط الحرارية مثل Hotjar وHeatmap.com وما إلى ذلك. وعلى الرغم من أن هذه الأدوات متميزة، إلا أنك ستحصل أيضًا على تجارب مجانية. فلماذا لا تجربها؟
3. تحسين الصفحات المقصودة
غالبًا ما تكمن بوابة التحويل في تصميم صفحاتك المقصودة. حيث أن إنشاء صفحة مقصودة مذهلة هو فن يجمع بين الجمال وتجربة المستخدم.
دعنا نتعمق في أفضل الممارسات الأساسية لرفع معدلات التحويل من خلال التحسين الاستراتيجي للصفحة المقصودة.
عناوين آسرة
قم بإنشاء عناوين رئيسية تجذب اهتمام جمهورك، مما يمنحهم نظرة خاطفة قصيرة ومثيرة للاهتمام على ما سيأتي. استخدم الكلمات التي تجذب الانتباه وتتوافق مع ما يبحث عنه المستخدمون، مما يمهد الطريق لتفاعل هادف.
بالإضافة إلى ذلك، يمكن أن يساعدك العنوان الجذاب بعدة طرق:
- يساعد على جذب انتباه المستخدم.
- يجعل المحتوى الخاص بك مميزًا.
- يعمل أيضًا على زيادة حركة المرور عن طريق زيادة نسبة النقر إلى الظهور.
- ويساعد في النهاية على تحسين التحويل.
سنقدم لك هنا بعض النصائح حول تحسين العناوين وجعلها جذابة.
- أضف رقمًا: الأرقام في العناوين الرئيسية تجذب الانتباه. القراء يحبون المقالات القصيرة والمباشرة. إذا كان عنوانك يحتوي على رقم، يتوقع القراء النصائح أو النصائح.
- عبارة تحث المستخدم على اتخاذ إجراء: تعتبر عبارة الحث على اتخاذ إجراء (CTA) أو عبارة تحث المستخدم على اتخاذ إجراء أمرًا بالغ الأهمية لعنوان رئيسي جذاب. فهو يرشد القراء إلى ما يجب فعله بعد ذلك، ويحثهم على اتخاذ إجراء.
- استخدام الكلمات القوية: قم بإنشاء عناوين رئيسية باستخدام استراتيجيات مجربة مثل استخدام كلمات قوية مثل "تم اختباره" و"ثبت" للحصول على مصداقية تجذب الانتباه.
- اكتب الكثير، واختر واحدًا: إن إنشاء عنوان رئيسي مثالي يتطلب جهدًا. اكتب ما لا يقل عن 10 عناوين للقطعة الواحدة، واختر الأفضل منها، واجعلها موجزة.
- استمع إلى المستخدمين: يساعد الاستطلاع في معرفة ما يفكر فيه الأشخاص. قم بإجراء استطلاع للحصول على تعليقات الجمهور حول العناوين الرئيسية. كلما زاد عدد الأصوات، كلما كان ذلك أفضل.
- تحليل العناوين: تساعد أدوات مثل CoSchedule Headline Studio في صياغة عناوين فعالة وتحسين المشاركة وتحسين أداء المحتوى.
- منافسوك: لكي تصنع عنوانًا جذابًا، اطلع على ما يفعله الآخرون في نتائج البحث. ارتجل أفكار منافسيك بدلاً من البدء من جديد.
المحتوى المقنع وذات الصلة
يعد المحتوى أمرًا حيويًا لصفحتك المقصودة، ويمكن أن تؤدي جودته إلى زيادة تفاعل المستخدم أو كسره. لذلك عبر بوضوح عن قيمة منتجك أو خدمتك، واعرض كيف تلبي احتياجاتهم.
فكيف تصنع محتوى أفضل؟ دعنا نرى!
- تخطي النصائح الواضحة.
- استخدم التفاصيل، فهي ستساعد القراء على تصور قصتك.
- أضف تفاصيل حية وقصص عاطفية للمشاركة.
- استخدم صفات واستعارات حسية محددة للمساعدة على الفهم.
بمجرد الانتهاء من ذلك، حان الوقت لتتعلم كيفية إشراك القراء.
- تواصل مع جمهورك من خلال فهم مخاوفهم وأحلامهم ورغباتهم.
- اكتب كما لو كنت تتحدث إلى صديق، باستخدام نبرة محادثة وجذابة.
- خاطب القراء مباشرةً باستخدام ضمير المخاطب "أنت" لإنشاء اتصال أقوى.
- تميز من خلال مشاركة وجهة نظرك وقصتك الشخصية.
- استخدم اللغة التي يعرفها القراء، وتجنب المصطلحات واختر البساطة.
- كن واضحًا دون التقليل من شأن جمهورك، وركز على أن تكون مفيدًا وكريمًا.
أن تكون كاتبًا جيدًا ليس أمرًا بالغ الأهمية، لكن إتقان التحرير هو الأمر المهم. فيما يلي بعض النصائح لتحويل المحتوى المتوسط إلى محتوى عظيم:
- التخطيط للمستقبل: امنح وقتًا حتى ترتاح مسودتك الأولى قبل التحرير.
- القراءة للخلف: اكتشف الأخطاء المطبعية من خلال قراءة النص للخلف.
- استخدم المدقق الإملائي : إنه أساسي ولكنه فعال؛ قبض على تلك الأخطاء المطبعية.
- التدقيق اللغوي: تقليل عملية القشط عن طريق التدقيق اللغوي على الورق.
- القراءة بصوت عالٍ: حدد نقاط العثرة من خلال قراءة النص بصوت عالٍ.
- التبسيط: قم بقطع الأفكار غير ذات الصلة وتذكر غرضك.
- تجنب الأخطاء الشائعة: تحقق من الأخطاء الشائعة مثل "هناك، لهم، مكملات ومجاملات".
- تجنب الكليشيهات : تخلص من الكليشيهات التي لا معنى لها والتي لا تضيف أي قيمة إلى المحتوى الخاص بك.
- تقصير الجملة الأولى: اجذب القراء بجملة أولى موجزة.
- قص الكلمات الزائدة: احذف الكلمات غير الضرورية من أجل الوضوح والإيجاز.
- استبدال الكلمات المعقدة: اختر كلمات أبسط لتسهيل القراءة.
- التحقق من مستوى المشاركة: تأكد من أن المحتوى الخاص بك يركز على القارئ، مع تقليل استخدام "أنا" و"أنا".
أخيرًا، قم بإعادة النظر في عنوانك. تحقق مما إذا كنت قد أوفت بوعدك. تحقق أيضًا مما إذا كان القراء سيستفيدون من المحتوى الخاص بك أم لا.
قم أيضًا بالاطلاع على مقالتنا حول أفضل أدوات إعادة كتابة الذكاء الاصطناعي لتحويل المحتوى بشكل أفضل.
التنسيب الاستراتيجي للعناصر البصرية
تعمل العناصر المرئية الموجودة على الصفحة المقصودة بمثابة الرواة، حيث تقوم بتوصيل الرسائل في لمحة. لذا فإن وضع الصور ومقاطع الفيديو والرسوم البيانية بشكل استراتيجي يساعد في استكمال المحتوى.

يمكنك استخدام العناصر المرئية التي تتوافق مع هوية علامتك التجارية. تعمل الصور المناسبة على تحسين تجربة المستخدم الشاملة وتقوية رسالتك.
كيفية استخدامه بشكل صحيح؟ لنلقي نظرة!
ط) اختر العناصر المرئية المناسبة
يلعب اختيار الصورة المناسبة للمحتوى الخاص بك دورًا حيويًا في صياغة صفحة مقصودة جذابة. لأن الصور المرئية المختلفة تنقل رسائل ومشاعر مميزة، مما يؤثر على كيفية إدراك المستخدمين لعلامتك التجارية.
- تعد الصور الفوتوغرافية مثالية لعرض الأشخاص والأماكن الحقيقية، وزيادة الثقة مع جمهورك.
- الرسوم التوضيحية مثالية لنقل المفاهيم المجردة أو إنشاء نغمة مرحة.
- تتفوق الرسوم البيانية في تقديم المعلومات المعقدة بشكل مرئي.
- تُظهر مقاطع الفيديو المنتجات أو الخدمات بشكل فعال أثناء العمل.
بالإضافة إلى ذلك، ضع في اعتبارك النغمة العامة والرسائل لصفحتك المقصودة عند اختيار العناصر المرئية. تأكد من أن الصورة المحددة لا تبدو جذابة فحسب، بل تكمل رسالتك أيضًا.
II) استخدم صورًا عالية الجودة
يعد استخدام صور عالية الجودة على صفحتك المقصودة أمرًا مهمًا لعدة أسباب.
- أولاً، تضفي العناصر المرئية عالية الجودة مظهرًا احترافيًا وجذابًا، مما يزيد من مشاركة المستخدم وثقته.
- ثانيًا، تعمل هذه الصور، المتوافقة مع علامتك التجارية، على تعزيز هويتك ورسالتك.
هل أنت فضولي بشأن ما يجب فعله عند اختيار الصور؟ هنا بعض النصائح!
- إعطاء الأولوية للدقة العالية لتجنب التشويش. يمكن أن تؤدي العناصر المرئية منخفضة الجودة إلى تشويه الاحترافية وتخفيف رسالتك.
- اختر الصور التي تعكس علامتك التجارية ورسالتك. على سبيل المثال، تتوافق المنتجات الصديقة للبيئة مع العناصر المرئية ذات الطابع الطبيعي.
علاوة على ذلك، يمكنك دائمًا استئجار مصور محترف للحصول على صور عالية الجودة. أو يمكنك شراء صور مخزنة، أو استخدام منشئ صور يعمل بالذكاء الاصطناعي مثل أداة Midjourney.
III) تحسين الصورة
بينما تعمل الصور عالية الجودة على تحسين صفحتك المقصودة، فإن تحسين حجمها يعد أمرًا حيويًا للتحميل بشكل أسرع. لأن الصور الكبيرة تبطئ صفحتك، مما يحبط المستخدمين. وقد يتخلون عن صفحتك إذا استغرق تحميلها أكثر من ثلاث ثوانٍ.
لذلك لتحسين،
- استخدم أدوات تحسين الصورة لتقليل حجم الملف دون المساس بالجودة.
- فكر في تنسيق الصورة بحكمة، حيث إن JPEG يناسب الصور الفوتوغرافية، في حين أن PNG مثالي للرسومات ذات الخلفيات الشفافة.
إذا كنت مهتمًا بكيفية التحسين، فإليك عرضًا توضيحيًا بسيطًا:
بالنسبة لهذه المدونة، قمنا بتحسين صورنا قبل إضافتها من مُحسِّن الصور عبر الإنترنت. ما فعلناه أولاً هو إنشاء صورة وفقًا لحجم إرشادات مدونتنا.
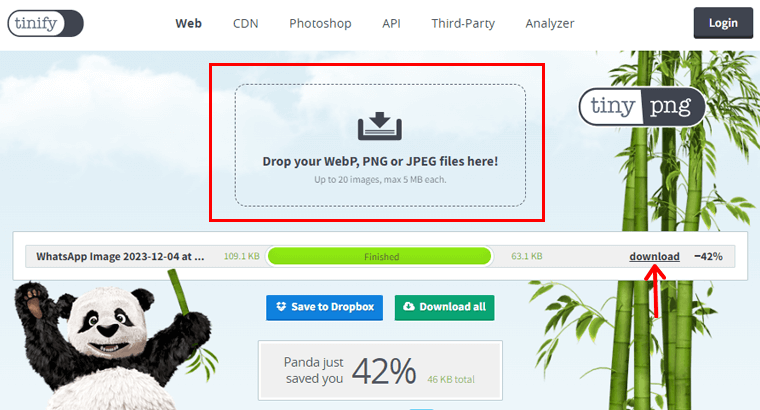
ثم قمنا بضغط الصور باستخدام مُحسِّن الصور عبر الإنترنت TinyPNG. تعمل هذه الأداة على تحسين صور WebP وJPEG وPNG بنسبة 50-80%. وأفضل ما في الأمر هو أنك لن تفقد جودة المحتوى الخاص بك.

يمكنك استخدام هذه الأداة من خلال زيارة موقعها "https://tinypng.com/"، وإسقاط صورك وضغطها ببساطة. الآن قم بتنزيل صورك وسيكون لديك صورة محسنة تمامًا.
IV) استخدم الصور لتسليط الضوء على المعلومات
يمكن أن يكون استخدام الصور على صفحتك المقصودة بمثابة استراتيجية جيدة لتوجيه الاهتمام وتوجيه المستخدمين بشكل فعال. بالإضافة إلى ذلك، يؤدي وضع الصور بشكل استراتيجي إلى إنشاء تسلسل هرمي مرئي، مع التركيز على المحتوى المهم.

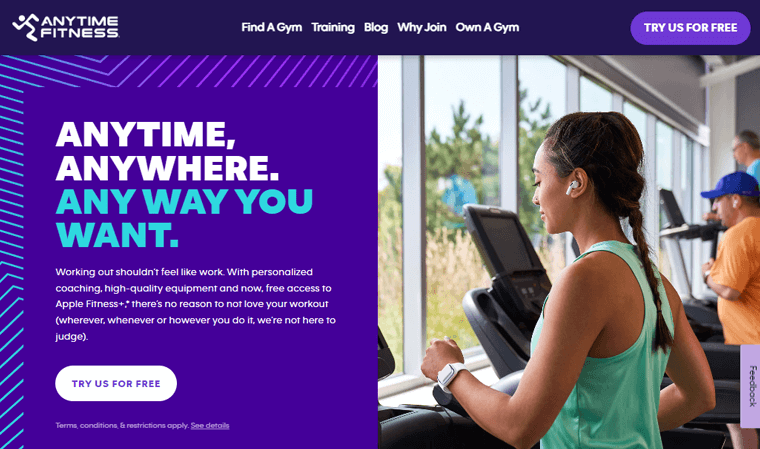
كما أن إضافة صورة جذابة على الصفحة المقصودة يمكن أن تكون بمثابة نقطة تركيز، حيث تجذب انتباه المستخدم. يمكن للصور أيضًا إنشاء إحساس بالتدفق، وتوجيه المستخدمين بسلاسة عبر أقسام مختلفة من الصفحة.
لنأخذ مثالاً، دعونا نلقي نظرة على الصفحة المقصودة لموقع Anytime Fitness الإلكتروني. تتضمن صفحتهم المقصودة عناوين جذابة إلى جانب الأشخاص الذين يمارسون التمارين الرياضية في صالة الألعاب الرياضية على الجانب الأيمن.

أكثر من مجرد توجيه وجهة نظر المستخدم، تتفوق الصور في تسليط الضوء على المعلومات الحيوية. سواء أكان ذلك التركيز على زر CTA أو توضيح فائدة منتج أو خدمة رئيسية.
V) إنشاء أنظمة الألوان
تلعب الألوان الموجودة على صفحتك المقصودة دورًا كبيرًا في كيفية إدراك المستخدمين لعلامتك التجارية وتجربة موقعك. لإنشاء صفحة جذابة بصريًا، اختر الألوان التي تتوافق مع العناصر المرئية والعلامة التجارية بشكل عام.
فكر في الرسالة التي تريد إرسالها:
- ألوان نابضة بالحياة للطاقة.
- نغمات أكثر ليونة للهدوء.
قم بمواءمة الألوان في العناصر المرئية الخاصة بك مع علامتك التجارية الشاملة لإنشاء مظهر موحد. استخدم أدوات مثل عجلة الألوان للتجربة والعثور على أفضل المجموعات التي تلقى صدى لدى جمهورك.
بهذه الطريقة، لا تبدو صفحتك المقصودة جيدة فحسب، بل تنقل رسالتك بشكل فعال وتعزز التعرف على علامتك التجارية.
نماذج محسنة للتفاعل السلس
النماذج هي المرحلة التفاعلية على الصفحة المقصودة، وتتطلب تحسينًا دقيقًا لراحة المستخدم. الهدف هو الحفاظ على التوازن بين جمع المعلومات الضرورية وضمان التفاعل السلس.
على سبيل المثال، إذا نظرت إلى نموذج الاشتراك على موقعنا، SiteSaga، فهو نظيف جدًا. يجمع موقعنا المعلومات المطلوبة فقط. تماما كما في الصورة أدناه.

علاوة على ذلك، تلعب النماذج عبر الإنترنت دورًا حاسمًا في تفاعل المستخدم، حيث تعمل كبوابات للبيانات القيمة والعمليات الحيوية. سواء قمت بالتسجيل للحصول على رسالة إخبارية أو إكمال عملية شراء، فإن النماذج المصممة جيدًا ضرورية.
وعندما تكون النماذج مربكة أو مستهلكة للوقت، فإنها تصبح عوائق كبيرة أمام التحول.
لذلك، فإن فهم تحسين النموذج أمر مهم!
الآن بعد أن عرفنا أهمية تحسين النماذج، دعنا نرى النصائح العملية لتحسين النماذج الخاصة بك:
- اجعل الأمر بسيطًا: قم بتقليل حقول النموذج إلى الأساسيات. اطلب المعلومات الحيوية فقط. على سبيل المثال، بالنسبة لكتاب إلكتروني مجاني، قد يكون عنوان البريد الإلكتروني كافيًا.
- علامات واضحة: استخدم تسميات واضحة لكل حقل من حقول النموذج. يجب على المستخدمين فهم ما هو مطلوب على الفور. الابتعاد عن المصطلحات أو الغموض.
- التصنيف التدريجي للمستخدم: عند جمع تفاصيل المستخدم الشاملة، اجمع البيانات تدريجيًا عبر تفاعلات متعددة بدلاً من جمعها مرة واحدة.
- معالجة الأخطاء: تنفيذ رسائل خطأ سهلة الاستخدام لتوجيه المستخدمين إلى تصحيح الأخطاء. تجنب الرسائل العامة مثل "إدخال غير صالح".
- تحسين الأجهزة المحمولة: ضمان ملاءمة النماذج للجوال. ينبغي لمستخدمي الهاتف المحمول تجربة عملية سلسة دون التكبير أو التمرير المفرط.
بعد معرفة كل هذا، لا بد أن يكون لديك فضول بشأن مكان وضع النماذج على صفحتك المقصودة. حسنا، هذا هو الجواب!
هناك 4 أشياء يمكنك القيام بها:
1. في الأعلى: يؤدي وضعه في الأعلى إلى ضمان الرؤية الفورية وجذب انتباه الزوار وتشجيع المشاركة.
2. مع المحتوى الجذاب: بجانب النص أو العناصر المرئية الجذابة، يتم إنشاء تدفق سلس، مما يوجه الزائرين نحو إكمال النموذج.
3. نهاية الجمل المقنعة: في هذه المرحلة، من المحتمل أن يكون الزوار مقتنعين بقيمتك المقترحة، مما يزيد من نيتهم في اتخاذ الإجراءات اللازمة.
4. النماذج المنبثقة أو الشرائح: تؤدي النماذج المنبثقة أو الشرائح في الوقت المناسب إلى اتخاذ إجراء بعد وقت محدد على الصفحة أو قبل مغادرة الزائرين.
إذا كنت تقوم بإنشاء صفحة مقصودة، فاطلع على مقالتنا حول أفضل سمات الصفحة المقصودة.
4. تحسين صفحة المنتج
تشبه صفحة منتجك مرحلة يقرر فيها الزوار الشراء. إنها ليست مجرد شاشة عرض، بل تحتاج إلى تحسين دقيق للحصول على نتائج أفضل.
دعنا نستكشف كيفية جعل صفحة منتجك أكثر جاذبية لتحويل الزوار إلى عملاء.
ط) اعرض منتجك بصور رائعة
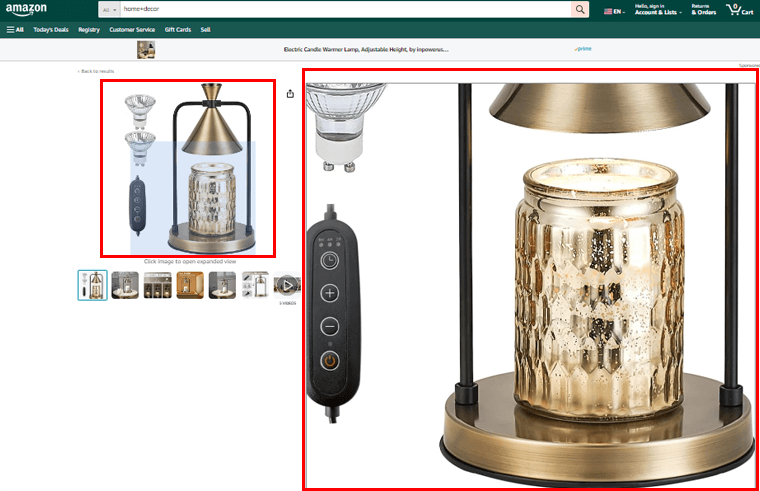
استخدم صورًا واضحة وجذابة لمنتجك من زوايا مختلفة. اسمح للزائرين بالتكبير لرؤية التفاصيل. يجب أن تحكي كل صورة قصة وتجعل العملاء المحتملين يرغبون في الشراء.
على سبيل المثال، إذا نظرت إلى المنتجات الموجودة على أمازون، وإذا قمت بالتمرير فوق أي صور، فسيتم تكبيرها تلقائيًا. حتى تتمكن من رؤية كل زاوية في الصور.

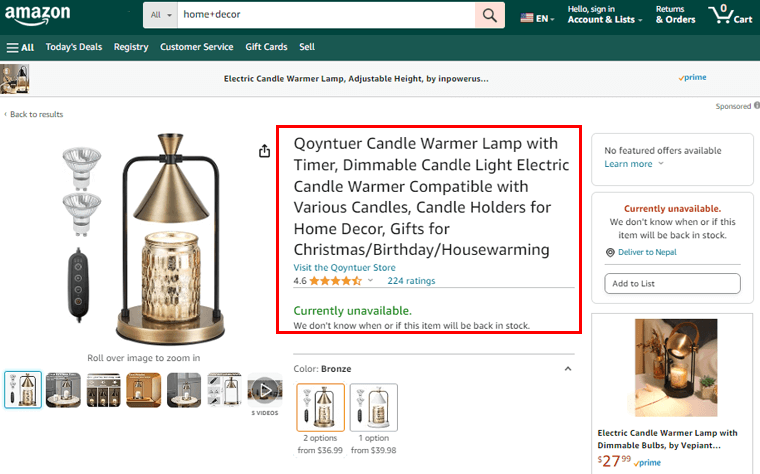
II) كتابة الأوصاف التي تبيع
اجعل أوصاف منتجك أكثر من مجرد حقائق. أخبر قصة عن مدى ملاءمة منتجك لحياة شخص ما. استخدم الكلمات التي تقنع وتخلق تجربة، وليس مجرد وصف.
على سبيل المثال، يحتوي كل سوق عبر الإنترنت مثل Amazon و eBay وما إلى ذلك على وصف لكل منتج. لذا، إذا قمت بالنقر فوق أي منتج، فستتمكن من رؤية ميزاته ومعرفة ما تشتريه.

ثالثا) جعل التنقل سهلا
اجعل من السهل على الزائرين التنقل في صفحة منتجك. أضف عوامل التصفية وخيارات الفرز حتى يتمكن المستخدمون من العثور على ما يريدون. يجب أن تكون الرحلة من النظر إلى المنتج إلى شرائه سلسة.

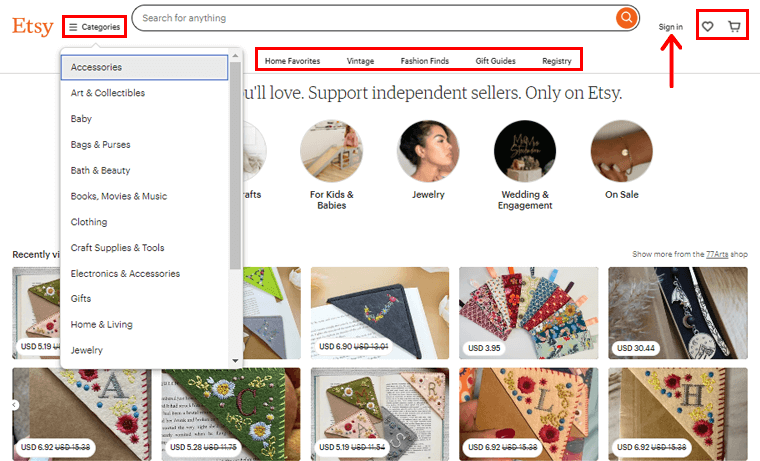
على سبيل المثال، إذا ذهبت إلى موقع Etsy، يمكنك رؤية قوائم بسيطة في رأس الصفحة. وإذا قمت بالتمرير فوق قائمة "الفئة" ، فسيتم عرض القائمة المنسدلة، وتعرض الفئات التي تحتاجها.

علاوة على ذلك، يوجد أيضًا مربع بحث متاح بسهولة في الجزء العلوي من الرأس. علاوة على ذلك، ستجد أيقونة سلة التسوق ، حيث ستجد جميع منتجاتنا المختارة. بجانب عربة التسوق، سترى أيقونة المفضلة ، والتي ستعرض جميع المنتجات التي حددتها كمفضلة.
كما أن خيار تسجيل الدخول مرئي لمستخدميه لإنشاء حساب.
رابعا) مشاركة ما يعتقده الآخرون
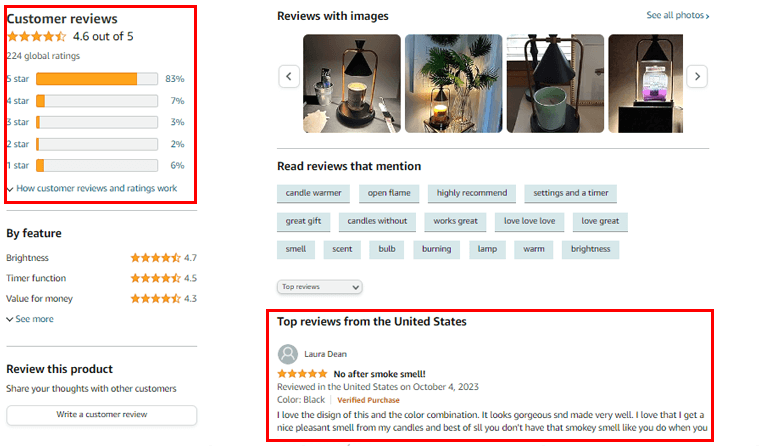
أظهر ما يعتقده العملاء الآخرون حول منتجك. قم بتضمين المراجعات والتقييمات والشهادات على صفحة المنتج. دع العملاء المحتملين يرون أن الآخرين لديهم تجربة جيدة مع منتجك.
تبرز أمازون كمثال رئيسي لعملاق التجارة الإلكترونية الذي يزيد من أهمية المراجعات. غالبًا ما يلجأ الأشخاص إلى أمازون، حتى لو أجروا عمليات شراء دون اتصال بالإنترنت، لتحديد مدى صلاحية المنتج.

V) ضع الأزرار في الأماكن الصحيحة
ضع الأزرار التي توجه الزائرين إلى الخطوة التالية بشكل استراتيجي. سواء كان ذلك إضافة إلى سلة التسوق، أو النظر إلى منتجات أخرى، أو إجراء عملية شراء. تأكد من أن الأزرار تقود المستخدمين إلى الإجراء التالي بسلاسة.
سادسا) جعله يعمل بشكل جيد على الهواتف
كثير من الناس يستخدمون هواتفهم للتسوق. تأكد من أن صفحة منتجك تبدو جيدة وتعمل بشكل جيد على الأجهزة المحمولة. كما يجب أيضًا تحميل الصور بسرعة، ويجب أن تكون الأوصاف قصيرة، ويجب أن يكون من السهل النقر على الأزرار.
5. قم بإجراء التغييرات بناءً على تفاعل المستخدمين
ابدأ بتتبع تصرفات عملائك الآن. لماذا؟ لأنه يكشف عن كيفية عمل موقعك ، وما يعجبهم ، وأي المنتجات تبيعها أكثر ، ومن أين تأتي. وفهم سلوك العملاء أمر بالغ الأهمية.
لهذا الغرض ، تعد Google Analytics أداة تستخدم على نطاق واسع لتتبع كيفية تصرف الناس على موقع الويب.

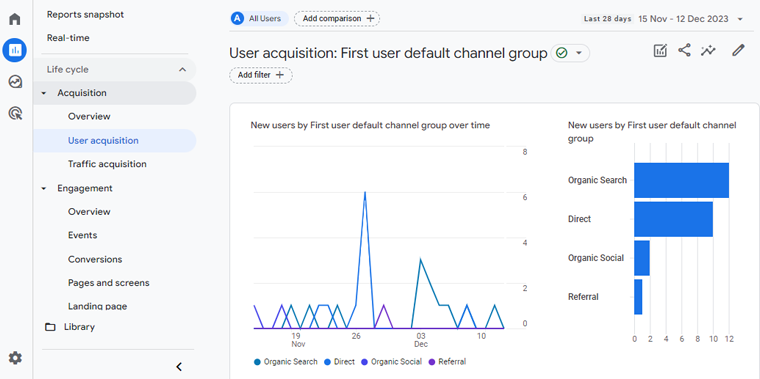
حتى الإصدار المجاني يساعدك على رؤية عمليات البحث العضوية الخاصة بك ، وعمليات البحث المباشرة ، والاجتماعية والإحالات المباشرة.
إذا سألت لماذا نحتاج إلى هذه البيانات؟ الجواب هو ، لإنشاء موقع ويب لتجربة مستخدم أفضل لا تجذب الانتباه فحسب ، بل يحولها إلى تحويلات ذات معنى.
6. تحليل المنافس المناسب
يعد فهم منافسيك أمرًا بالغ الأهمية لتحسين مدى جودة موقع الويب الخاص بك للزائرين إلى عملاء. بعبارات بسيطة ، يساعدك تحليل المنافس المناسب على التعلم من الآخرين ، وجعل موقع الويب الخاص بك أفضل ، وفي النهاية احصل على المزيد من الأشخاص للشراء منك.
عندما تدرس ما يفعله منافسيك ، ستحصل على:
- ما ينجح : يمكنك معرفة الاستراتيجيات الناجحة بالنسبة لهم في حث الأشخاص على الشراء.
- ما لا ينجح: يمكنك تحديد الأخطاء التي قد يرتكبونها والتي يمكنك تجنبها.
- أفكار جديدة: قد تكتشف أفكارًا مبتكرة يمكنك استخدامها لتحسين موقع الويب الخاص بك.
- تجربة العملاء: من خلال التحقق من كيفية تعامل منافسيك مع عملائهم، يمكنك تحسين خدمة العملاء الخاصة بك.
قبل الغوص في البحث، من المهم أن تعرف من هم منافسيك. إن أبسط طريقة هي النظر إلى الشركات حيث يمكن لعملائك المستهدفين العثور على خدمات أو منتجات مماثلة.
تحديد المنافسين
- المنافسون المباشرون: وهم الشركات التي تبيع نفس الأشياء التي تبيعها. على سبيل المثال، إذا كنت تبيع كتبًا، فإن مكتبة أخرى تعتبر منافسًا مباشرًا لك.
– المنافسون غير المباشرين: باستخدام مثال محل بيع الكتب، تعتبر القرطاسية منافسًا غير مباشر. إنهم يلبون احتياجات الكتب ولكن بتخصص مختلف.
ولذلك، فإن فهم كلا النوعين أمر حيوي.
الآن، للعثور على أفضل المنافسين للبحث، فكر في الطرق التالية:
- البحث عبر الإنترنت: ابحث عن الأنشطة التجارية المشابهة لشركتك على محركات البحث.
- خذ ملاحظات العملاء: تعرف على من يذكرهم العملاء كبدائل أو خيارات.
- انظر إلى تقارير الصناعة: تحقق من التقارير في مجال عملك بحثًا عن اللاعبين الرئيسيين.
- وسائل التواصل الاجتماعي: استكشف المنصات الاجتماعية لتحديد المنافسين النشطين.
- التواصل: تواصل مع الآخرين في مجال عملك لاكتشاف المنافسين.
يساعدك تحديد المنافسين على إجراء بحث فعال والبقاء على اطلاع على مشهد عملك.
تجربة منتجات منافسيك
جزء آخر مهم من التحقق من منافسيك هو تجربة منتجاتهم أو خدماتهم بنفسك.
بالنسبة للمتاجر عبر الإنترنت، قم بتقديم طلب وقم بإجراء عملية الشراء بأكملها. انتبه إلى ما يفعلونه بشكل جيد وأين يمكن أن يرتكبوا الأخطاء.
ربما أضافوا برنامج الدردشة الآلي لمساعدة المتسوقين بكفاءة. لتحسين تحسين معدل التحويل، فكر في دمج برنامج الدردشة الآلي على موقعك.
قم بتقييم تجربة المستخدم (UX) على مواقع منافسيك. اسال نفسك:
- هل من السهل التنقل في موقعهم؟
- هل هناك انحرافات على صفحاتهم؟
- ما مدى سهولة قراءة النص؟
- هل كانت عملية الشراء بسيطة؟
تحقق أيضًا من مدى تعاملهم مع شكاوى العملاء بعد الشراء. سيسمح لك بتحديد المجالات التي تحتاج إلى تحسين. وكذلك فهم نقاط القوة والضعف في موقع منافسك.
يمكنك أيضًا جمع آراء الأصدقاء أو العائلة أو عملائك الذين زاروا هذا المتجر عبر الإنترنت.
7. تجارب مجانية أو سياسة إرجاع سخية
إن الحصول على سياسة إرجاع واضحة وتجربة مجانية يشبه تقديم تجربة تسوق آمنة لزوار موقعك. تمنحهم هذه الإستراتيجية الثقة في مشترياتهم وتزيد من تحويلاتك.
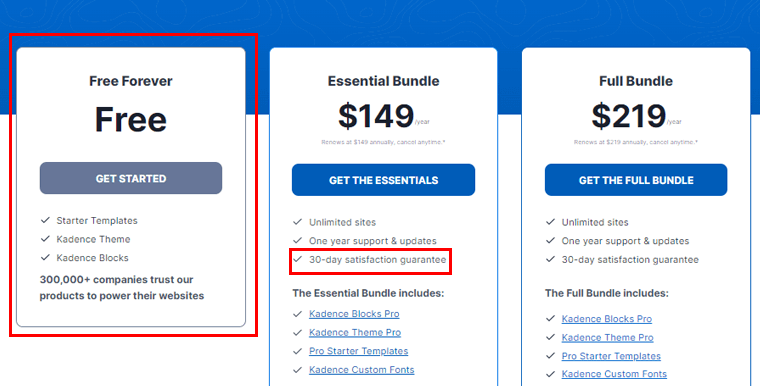
على سبيل المثال، إذا نظرت إلى الصورة أدناه، فهي خطة التسعير لموضوع Kadence. لا يقدم هذا الموضوع الإصدار المجاني فحسب، بل يوفر أيضًا ضمان إرجاع لمدة 30 يومًا. لذلك من المرجح أن يحاول المستخدمون هذا الموضوع.

علاوة على ذلك، تعتبر سياسة الإرجاع التي تركز على العملاء قوية، فهي لا تعزز المبيعات فحسب، بل تقلل أيضًا من التخلي عن عربة التسوق. عندما يعلم المشترون أن بإمكانهم التسوق دون أدنى شك، فمن المرجح أن يكملوا مشترياتهم.
كيفية إنشاء سياسة استرداد وإرجاع أفضل؟ هنا بعض النصائح:
- يجب أن تكون سياسة الإرجاع الخاصة بك بلغة واضحة، وقد يتردد العملاء إذا كان الأمر مربكًا.
- اجعل الوصول إليها سهلاً في كل صفحة منتج لإعلام قرارات الشراء والتأثير عليها.
- إن معالجة المرتجعات لها تكاليف ولكنها لها فوائد أيضًا لأن المرتجعات المجانية تعزز ثقة العملاء وتزيد المبيعات المحتملة.
- قم بتضمين قسيمة تعبئة مطبوعة مسبقًا مع كل طلب لتسهيل عملية الإرجاع وتوفير جميع المعلومات للمعالجة.
- عندما يحب العملاء منتجًا ولكن حجمه أو لونه خاطئ، فإن التبادلات السهلة تخلق الرضا وتكرار الأعمال.
- عندما يقوم العملاء بإرجاع العناصر، اعرض عليهم طريقة بسيطة لمشاركة السبب.
- استخدم التعليقات لتحسين ومنع المشكلات الشائعة، مثل ارتباك الحجم على صفحات المنتج.
ومن ثم، يتردد عملاؤك عند التعامل مع المتاجر التي لا تسهل إرجاع العناصر المعيبة أو تغيير الرأي. لذلك، تساعد سياسة الإرجاع والاسترداد والاستبدال الشفافة في إجراء عملية بيع أو تحويل الزائر إلى عميل مخلص.
8. قم بإنشاء حالة عاجلة (FOMO) مع خصومات سريعة
الخوف من تفويت الفرصة (FOMO) هو عندما يشعر الناس بالقلق من عدم كونهم جزءًا من شيء مثير أو مفيد. تستخدم الشركات FOMO لتشجيع الإجراءات السريعة، مثل شراء عرض لفترة محدودة.
إلى جانب ذلك، يصبح هذا الخوف أقوى مع وسائل التواصل الاجتماعي، حيث يرى الناس الآخرين يستمتعون بالأشياء. لذلك، من خلال خلق شعور بالإلحاح أو التفرد، يمكنك جعل العملاء يتصرفون بسرعة.
لتعزيز معدلات التحويل، فإن استراتيجية تحفيز الإلحاح من خلال الخصومات السريعة أمر لا بد منه.
دعنا نستكشف كيف يمكن أن يؤثر إنشاء FOMO على التحويلات:
| عوامل | وصف | المثال والإحصائيات |
|---|---|---|
| تقديم ندرة محدودة الوقت | اجذب الانتباه من خلال تقديم خصومات لفترة محدودة، مما يخلق شعورًا بالندرة. | المنتجات التي تحمل علامة "لفترة محدودة" شاهد زيادة بنسبة 30% في معدلات التحويل. |
| إنشاء عروض لا تقاوم | لا تتعلق التخفيضات المقنعة بالأرقام فحسب، بل إنها تثير الخوف من فقدان الفرصة. | على سبيل المثال، تعتبر صفقات أمازون السريعة محدودة المدة، مما يؤدي إلى إلحاح وتحفيز عمليات الشراء. |
| استخدم الرسائل الاستراتيجية | قم بنقل الإلحاح في رسائلك لزيادة الرغبة في الحصول على خصومات سريعة. | يمكن أن تحقق الحملات التي تحتوي على رسائل عاجلة واضحة زيادة بنسبة 22% في معدلات التحويل. |
| أضف التفرد إلى الخصومات | إن إجراء خصومات سريعة أو إصدارات محدودة على المنتجات يبدو حصريًا، مما يزيد من الحاجة الملحة للسلع الفريدة. | الاستراتيجية التي تستخدمها شركات الطيران، هي قصر مبيعات المقاعد على فترة قصيرة، مما يؤدي إلى الحجوزات السريعة. |
| اختتم بعبارات الحث على اتخاذ إجراء المقنعة | اختتم استراتيجية الاستعجال باستخدام عبارات مقنعة تحث المستخدم على اتخاذ إجراء (CTAs) لإجراء تحويلات فورية. | تعد علامة "عرض لفترة محدودة" من أمازون على المنتجات مثالًا رئيسيًا على حث المستخدمين على الشراء قبل انتهاء العرض. |
9. استراتيجيات استعادة العربات المهجورة
هل تعاني من ارتفاع معدل التخلي عن عربة التسوق في متجرك عبر الإنترنت؟ انت لست وحدك. وفقًا لدراسة Forrester، يوافق ما يقرب من 88% من العملاء عبر الإنترنت على التخلي عن عربات التسوق الخاصة بهم.
إذن ما هو الحل؟ أدخل إعادة الاستهداف!
تضمن إعادة الاستهداف وصول إعلاناتك إلى العملاء الذين زاروا متجرك مؤخرًا. ثم أضافوا العناصر إلى سلاتهم، لكنهم غادروا دون شراء.

يمكنك إجراء الصفقة من خلال تضمين عروض خاصة أو خصومات في إعلانات إعادة الاستهداف هذه. استقطاب أزيائكم للعودة وإتمام معاملاتهم.
علاوة على ذلك، فكر في التواصل مع تاركي سلة التسوق عبر البريد الإلكتروني إذا كانت لديك معلومات الاتصال الخاصة بهم. أرسل لهم تذكيرًا لطيفًا لإكمال عملية الشراء، وفكر في إضافة حافز جذاب. لذلك سيكون لدى عملائك أسباب للعودة إلى متجرك.
علاوة على ذلك، هناك أدوات مثل Criterio وTarget2Sell، التي توفر التشغيل الآلي لإعادة توجيه الجهود، وتقليل حالات العربات المهجورة.
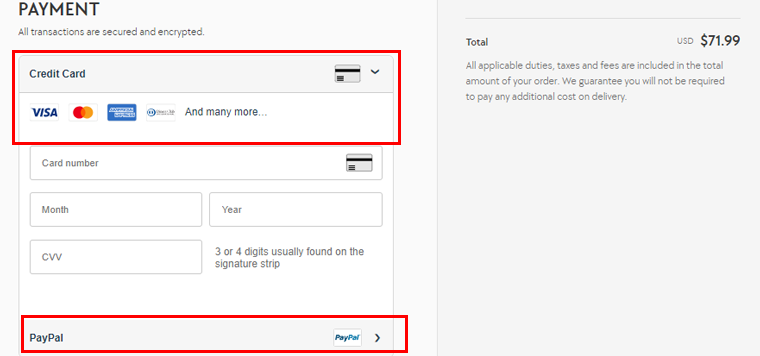
10. خيارات دفع متعددة لراحة العميل
يعد تقديم خيارات دفع متعددة خطوة استراتيجية تعزز راحة العملاء وتعزز نجاح عملك. من خلال توفير مجموعة متنوعة من طرق الدفع، فإنك تلبي احتياجات العملاء المتنوعين، مما يسهل عليهم إكمال المعاملات.
فيما يلي بعض الخيارات:
- بطاقات الائتمان والخصم: يعد قبول بطاقات الائتمان والخصم الرئيسية أمرًا أساسيًا للتحويل. توفر طرق الدفع المستخدمة على نطاق واسع الراحة للعملاء مع تقديم عملية معاملة مألوفة وموثوقة.
- المحافظ الرقمية: استخدم المحافظ الرقمية مثل PayPal أو Apple Pay أو Google Pay أو غيرها من الخيارات الخاصة بالمنطقة. توفر هذه المنصات تجربة دفع سريعة وآمنة، وتحظى بتقدير خاص من قبل المستهلكين المتمرسين في مجال التكنولوجيا.
- الدفع عبر الهاتف المحمول: يستهدف دمج الخيارات مثل Venmo أو Cash App أو تطبيقات الدفع الأخرى الخاصة بالهاتف المحمول مستخدمي الهاتف المحمول المتزايدين. وهذا يروق للمستخدمين الذين يفضلون إدارة المعاملات مباشرة من هواتفهم الذكية.
- المدفوعات دون اتصال بالإنترنت: تزويد العملاء بخيار الدفع دون الاتصال بالإنترنت أو الدفع نقدًا عند التسليم. وهذا مفيد للعملاء الذين يفضلون الطرق التقليدية غير الإلكترونية.
- خيارات الدفع الدولية: إذا كان عملك يخدم جمهورًا عالميًا، فتأكد من التوافق مع خيارات الدفع الدولية. دمج Alipay أو WeChat Pay أو طرق أخرى خاصة بالمنطقة لاستيعاب قواعد العملاء المتنوعة.
- عمليات الشراء داخل التطبيق: إذا كان لشركتك تطبيق جوال، فقم بتبسيط عملية الدفع من خلال تمكين عمليات الشراء داخل التطبيق. وهذا يعزز تجربة المستخدم للعملاء الذين يفضلون التسوق من خلال تطبيقات الهاتف المحمول المخصصة.
- فواتير الاشتراك: تنفيذ فواتير الاشتراك للمنتجات أو الخدمات ذات الدفعات المتكررة. يعد هذا الخيار مفيدًا للشركات التي تقدم نماذج قائمة على الاشتراك، مما يضمن عملية دفع سلسة وآلية.
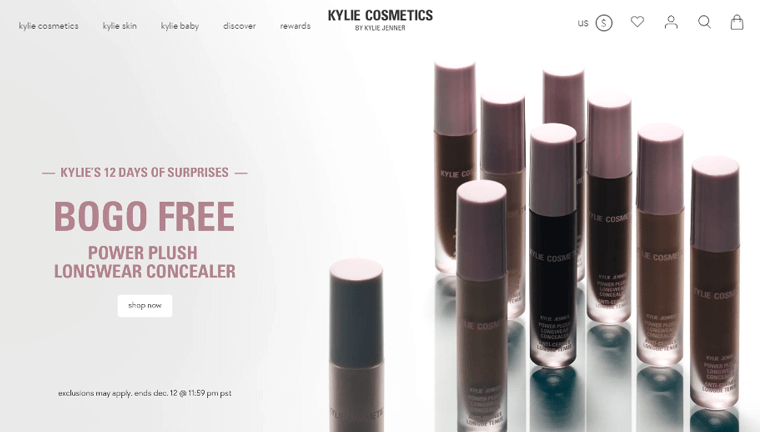
على سبيل المثال، إذا قمت بشراء أي منتجات من Kylie Cosmetics، سيكون لديك العديد من خيارات الدفع باستخدام البطاقة. أو اختر بوابة دفع مثل PayPal .

11. السماح للضيوف بالخروج وتقليل عملية الخروج
إن إدراك أهمية تجربة التسوق السلسة عبر الإنترنت، والسماح للضيوف بالخروج، وتحسين عملية الدفع هي إستراتيجيات متكاملة لتعزيز رضا العملاء وتشجيع التحويلات.
فوائد الخروج الضيف
- معاملات أسرع: يلغي تسجيل الضيف حاجة العملاء إلى إنشاء حساب، مما يؤدي إلى تبسيط عملية المعاملات والسماح لهم بإكمال مشترياتهم بسرعة أكبر.
- تجربة مستخدم محسّنة: يؤدي تبسيط عملية الدفع إلى تحسين تجربة المستخدم بشكل عام، مما يجعلها أكثر ملاءمة وأقل استهلاكًا للوقت بالنسبة للعملاء.
- معدلات التحويل المحسنة: يلبي تسجيل الخروج للضيوف المشترين المتسرعين أو أولئك الذين لديهم نية الشراء لمرة واحدة، مما يؤدي إلى تحسين معدلات التحويل حيث من المرجح أن يكمل العملاء معاملاتهم.
- زيادة الثقة: إن توفير خيار تسجيل الخروج للضيوف يعكس الشفافية ويحترم رغبة العميل في البساطة. وهذا بدوره يساهم في بناء الثقة في عملية الشراء عبر الإنترنت.
استراتيجيات لتقليل عملية الخروج
| الاستراتيجيات | كيف نفعل؟ | نتائج |
|---|---|---|
| حقول النموذج الأمثل | قلل عدد حقول النموذج الإلزامية لجمع المعلومات الأساسية فقط. | سيؤدي ذلك إلى تقليل متاعب ملء النماذج الطويلة لعملائك. |
| مؤشرات التقدم | قم بتوصيل الخطوات المتضمنة في عملية الخروج من خلال دمج مؤشرات التقدم. | وهذا يساعد العملاء على فهم مقدار المعلومات الإضافية المطلوبة وإدارة توقعاتهم وتقليل القلق. |
| التعبئة التلقائية والتركيز التلقائي | قم بتنفيذ ميزة الملء التلقائي للمعلومات المعروفة وقم بتعيين التركيز التلقائي على حقل النموذج الأول. | سيؤدي ذلك إلى تحسين كفاءة إدخال البيانات للعملاء. |
| تحسين المحمول | تأكد من تحسين عملية الدفع للأجهزة المحمولة. | يأتي معظم المتسوقين عبر الإنترنت من الأجهزة المحمولة، مما يزيد من مبيعاتك. |
| خيار الخروج الضيف | اعرض خيار تسجيل المغادرة كضيف بشكل بارز. | سيسمح هذا للمستخدمين بإكمال معاملاتهم دون الحاجة إلى التسجيل. |
| خيارات الخروج السريع | دمج خيارات الدفع السريع، مثل طرق الدفع بنقرة واحدة أو المحفوظة للعملاء العائدين. | يخلق تجربة أفضل للمستخدم ويزيد من مبيعات المنتجات. |
| أيقونات الدفع الآمنة | عرض أيقونات الدفع الآمنة المعروفة والموثوقة. | يضمن للعملاء سلامة معاملاتهم ويقلل من المخاوف المتعلقة بأمن الدفع. |
| التحقق من صحة الوقت الحقيقي | قم بتنفيذ التحقق من صحة إدخالات النماذج في الوقت الفعلي، مما يساعد العملاء على تصحيح الأخطاء على الفور. | وهذا يضمن الدقة في المعلومات المقدمة. |
| ترقية حساب الضيف | إذا قام العميل بتسجيل المغادرة كضيف في البداية، فاعرض عليه خيار إنشاء حساب بعد اكتمال المعاملة. | يوفر هذا انتقالًا سلسًا للمهتمين بالارتباطات المستقبلية. |
باستخدام هذه الاستراتيجيات، يمكنك إنشاء عملية دفع أكثر سهولة وكفاءة في الاستخدام.
12. قم بإجراء اختبار أ/ب
اختبار A/B، المعروف أيضًا باسم الاختبار المقسم، يقارن بين نسختين من صفحة ويب أو بريد إلكتروني أو عناصر أخرى. يحدد الاختبار أيهما يحقق أداءً أفضل في تحقيق هدف محدد.
هناك عدة أنواع من اختبارات A/B. يركز كل منها على جوانب مختلفة من تجربة المستخدم أو استراتيجية التسويق. فيما يلي بعض الأنواع الشائعة:
- اختبار A/B الأساسي: يقوم هذا الاختبار بتقييم الأشكال المختلفة لعناصر صفحة الويب المحددة، مثل العناوين والصور والأزرار. السماح للشركات بضبط العناصر الفردية لتحقيق المشاركة الأمثل للمستخدم وزيادة معدلات التحويل.
- اختبار متعدد المتغيرات: اختبار أشكال متعددة من عناصر مختلفة، مما يوفر فهمًا شاملاً لكيفية تأثير المجموعات المختلفة على تجربة المستخدم. يعد هذا التحليل المتعمق أمرًا بالغ الأهمية للحصول على رؤى شاملة حول سلوك المستخدم.
- اختبار تقسيم عنوان URL: قارن بنيات أو تصميمات عناوين URL المختلفة لتحديد التصميم أو الهيكل المناسب للتحويل. ويقدم هذا رؤى حول التحسينات الهيكلية الأوسع التي تؤثر بشكل إيجابي على رحلة المستخدم ومعدلات التحويل الإجمالية.
- اختبار A/B/C: اختبر ثلاثة إصدارات مختلفة من صفحة ويب أو عنصر لتقييم التصميم الذي يحقق أعلى معدلات التحويل. يتيح لك هذا الأسلوب استكشاف استراتيجيات التصميم المتنوعة وتحديد النهج الأكثر فعالية لجذب التحويلات.
- اختبار A/B للبريد الإلكتروني: يتيح لك تحسين استراتيجيات البريد الإلكتروني لتحقيق أقصى قدر من التفاعل والتحويلات. تساهم سطور الموضوع الجيدة ونسخة البريد الإلكتروني والعبارات التي تحث المستخدم على اتخاذ إجراء في زيادة معدلات الفتح ونسب النقر إلى الظهور وفي النهاية تحسين معدلات التحويل.
ومع ذلك، إذا كنت قلقًا بشأن كيفية إكمال هذا الاختبار، فيمكنك دائمًا استخدام أداة اختبار A/B. بعضها AB Tasty، وOptimizely، وVisual Website Optimizer، وما إلى ذلك.
13. حملات البريد الإلكتروني العادية
عندما يتعلق الأمر بإرسال رسائل بريد إلكتروني منتظمة يتصرف بها الأشخاص، يمكن لبعض الحيل البسيطة أن تحدث فرقًا كبيرًا. أولاً، يجب أن تكون سطور موضوعك جذابة ومنطقية. تريد جذب انتباه الناس على الفور.
فيما يلي بعض الأشياء التي يجب عليك مراعاتها أثناء إنشاء حملات البريد الإلكتروني.
- صياغة سطور الموضوع التي تجذب الانتباه والتي تتعلق باهتمامات القارئ.
- قم بتوصيل رسالة واضحة مع عبارة واحدة تحث المستخدم على اتخاذ إجراء من أجل البساطة.
- ضمان تحسين الهاتف المحمول لسهولة القراءة على الشاشات الصغيرة.
- قم بتخصيص المحتوى من خلال مخاطبة المستلمين بالاسم والتخصيص حسب اهتماماتهم.
- قم بتقسيم جمهورك بناءً على التركيبة السكانية أو السلوك للتواصل المستهدف.
- استخدم صورًا جذابة تكمل الرسالة دون أن تطغى عليها.
- قم بتجربة اختبار A/B لعناصر مختلفة مثل النص والصور.
- خلق إلحاح من خلال العروض محدودة الوقت أو الصفقات الحصرية.
- قم بتضمين دليل اجتماعي، مثل المراجعات الإيجابية أو الشهادات، لبناء الثقة.
- اجعل رسائل البريد الإلكتروني موجزة، لتوصيل الرسائل والفوائد الرئيسية.
- قم بتحسين الصفحات المقصودة للانتقال السلس من البريد الإلكتروني إلى الإجراء.
- راقب التحليلات بانتظام، وقم بتحليل معدلات الفتح ونسب النقر إلى الظهور للحصول على رؤى.
علاوة على ذلك، يمكنك بسهولة إنشاء حملات بريد إلكتروني باستخدام Mailchimp وMailerLite وCampaign Monitor وما إلى ذلك.
يمكنك أيضًا مراجعة مقالتنا حول أفضل خدمة تسويق عبر البريد الإلكتروني لنمو الأعمال. إذا كنت تريد ربط موقع WordPress الخاص بك بـ Mailchimp ، ففكر في الاطلاع على مقالتنا حول قائمة أفضل مكونات Mailchimp الإضافية لـ WordPress.
14. بناء المصداقية من خلال إشارات الثقة
يمكن أن تؤدي إضافة إشارات الثقة على موقع الويب الخاص بك إلى إحداث فرق كبير. إشارات الثقة هي عناصر تطمئن الزوار بشأن موثوقية وأمان عملك.
في هذا القسم، سنستكشف أهمية إشارات الثقة التي يمكن أن تعزز مصداقيتك عبر الإنترنت.
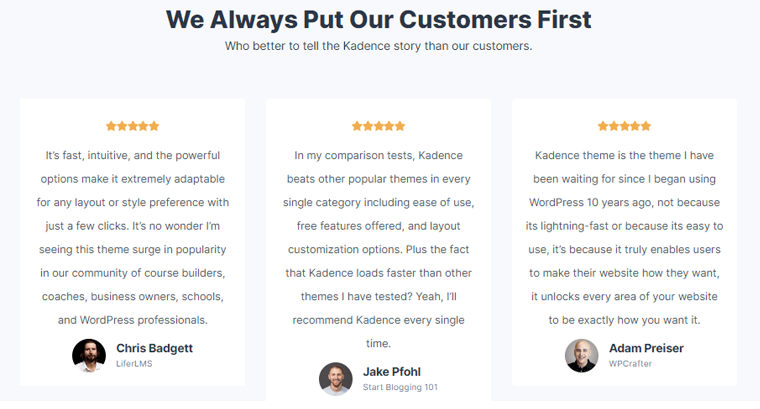
شهادات العملاء
شهادات العملاء هي إشارات ودية من أولئك الذين جربوا منتجاتك أو خدماتك. من خلال عرض التعليقات الإيجابية من العملاء الراضين، فإنك تقدم دليلاً واقعيًا على قيمة عملك وموثوقيته.
علاوة على ذلك، توفر الشهادات لمسة إنسانية، مما يساعد الزائرين على التواصل مع الآخرين الذين استفادوا من عروضك. فكر في وضع هذه الشهادات بشكل استراتيجي على موقع الويب الخاص بك، مع التركيز على التجارب والنتائج الإيجابية التي يشاركها عملاؤك.
على سبيل المثال، في الصورة أدناه، يمكنك رؤية تقييمات المستخدمين لـ Kadence بواسطة خبراء WordPress.

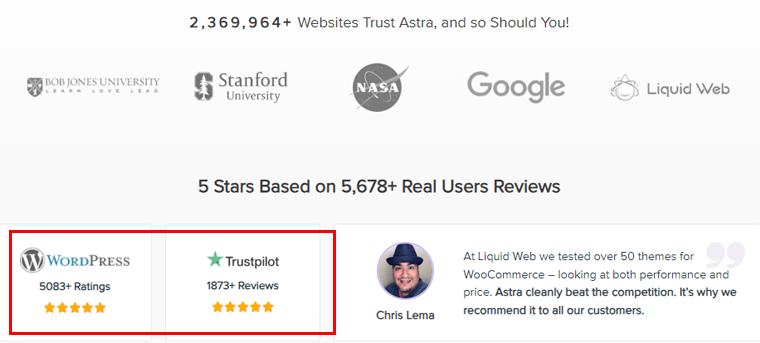
شارات الثقة
شارات الثقة هي أيقونات أو رموز صغيرة يتم عرضها على موقع الويب الخاص بك لنقل الأمان والموثوقية. تتضمن الأمثلة الشائعة شهادات SSL وشعارات طرق الدفع وشهادات الصناعة .
تؤكد هذه الشارات للزائرين بشكل مرئي أن موقع الويب الخاص بك آمن، وأن بياناتهم محمية، وأن المعاملات آمنة. يساعد وضع شارات الثقة، خاصة بالقرب من أزرار الإجراءات الرئيسية، على بناء الثقة من خلال الإشارة إلى أن موقعك يتبع أفضل ممارسات الأمان.
على سبيل المثال، هنا، يمكنك رؤية شارات ثقة Astra من Trustpilot وWordPress.org.

الشهادات
تعتبر الشهادات الصادرة من السلطات المعترف بها أو المنظمات الصناعية بمثابة تأييد لمصداقية عملك. لذلك، قم بعرض الشهادات ذات الصلة لإبلاغ الزائرين بأن عملك يتبع معايير الصناعة وأفضل الممارسات.
خيارات دفع آمنة وشفافة
تؤثر الطريقة التي تتعامل بها مع معاملات الدفع بشكل كبير على الثقة. تأكد من أن موقع الويب الخاص بك يستخدم بوابات دفع آمنة ويعرض شعارات الدفع الآمنة بشكل بارز.
حدد بوضوح عمليات التسعير والدفع الخاصة بك، وتجنب الرسوم المخفية أو الشروط غير الواضحة. لأن خيارات الدفع الشفافة، إلى جانب المعاملات الآمنة، تساهم في توفير تجربة إيجابية للعملاء والثقة في عملك.
على سبيل المثال، تقبل Hostinger، إحدى أفضل شركات استضافة الويب، الدفع من Visa وMastercard والمزيد.

15. ممارسات إضافية أخرى
تتضمن بعض أفضل الممارسات الأخرى لتحسين معدل التحويل ما يلي:
- قم بتنفيذ النوافذ المنبثقة لغرض الخروج لالتقاط الزوار المغادرين.
- استخدم الدليل الاجتماعي لبناء المصداقية والثقة.
- توفير معلومات اتصال واضحة لثقة العملاء.
- تبسيط اللغة لسهولة الفهم وسهولة الوصول إليها.
- تنفيذ دعم الدردشة المباشرة لمساعدة العملاء في الوقت الحقيقي.
- تحسين محتوى موقع الويب لرؤية محرك البحث.
- قم بتحديث وتحديث محتوى موقع الويب بانتظام للتأكد من ملاءمته.
- تنفيذ وظيفة بحث سهلة الاستخدام وبديهية في موقع الويب.
- تنفيذ عناصر اللعب لتعزيز مشاركة المستخدم.
- أنشئ انتقالًا سلسًا من الإعلانات إلى الصفحات المقصودة.
- تحسين البحث المحلي لجذب الجماهير الإقليمية ذات الصلة.
- تحسين موقع الويب الخاص بك لمختلف المتصفحات والأجهزة.
- تنفيذ خيارات تصفية المنتج سهلة الاستخدام وبديهية.
أفضل أدوات تحسين معدل التحويل التي يمكنك استخدامها
فيما يلي بعض أفضل أدوات تحسين معدل التحويل التي يمكنك استخدامها.
1. تحليلات جوجل
يعد Google Analytics أداة قوية لتحليل الويب توفر رؤى متعمقة حول حركة مرور موقع الويب وسلوك المستخدم. فهو يوفر ميزات مثل تتبع الأهداف وتتبع التحويل وتحليل مسار التحويل لمساعدة الشركات على فهم كيفية تنقل المستخدمين عبر مواقعهم.

من خلال تحديد المناطق التي ينقطع فيها المستخدمون أو يتفاعلون فيها أكثر، يمكن للشركات تحسين مواقعها على الويب لتحقيق تحويلات أعلى. يعد هذا أيضًا مفيدًا لتتبع فعالية الحملات التسويقية وفهم التركيبة السكانية للمستخدمين واتخاذ القرارات المستندة إلى البيانات.
التسعير
الإصدار الأساسي من Google Analytics مجاني . بينما يتوفر الإصدار المميز ، Analytics 360، للمستخدمين على مستوى المؤسسة من خلال الفوترة المخصصة.
2. هوتجار
Hotjar هي أداة شاملة لتحسين معدل التحويل تجمع بين العديد من الميزات، بما في ذلك الخرائط الحرارية وتسجيلات الجلسات والاستطلاعات. بالإضافة إلى ذلك، يتيح Hotjar إنشاء استطلاعات في الموقع لجمع التعليقات المباشرة من الزوار.

تعتبر هذه المعلومات لا تقدر بثمن لتحسين عناصر موقع الويب وتحسين تجربة المستخدم لتعزيز التحويلات. هناك أكثر من 1.2 مليون مستخدم للخدمة حول العالم.
التسعير
تقدم Hotjar خططًا مجانية ومدفوعة . ومع ذلك، يعتمد السعر المدفوع على حركة المرور على موقع الويب وعدد الميزات المطلوبة.
3. إنستقرام
Instapage عبارة عن منصة مخصصة للصفحة المقصودة مصممة لتحسين معدلات التحويل للحملات التسويقية. إنه يوفر أداة إنشاء السحب والإفلات سهلة الاستخدام لإنشاء صفحات مقصودة مخصصة ومحسنة للغاية.

يوفر Instapage أيضًا ميزات مثل اختبار A/B والخرائط الحرارية والتحليلات لتحسين أداء الصفحة المقصودة باستمرار. تتكامل المنصة مع العديد من أدوات ومنصات التسويق، مما يجعل من السهل دمجها في سير العمل الحالي.
التسعير
Instapage هي خدمة متميزة حيث يمكنك الاختيار من بين 4 خطط تسعير سنوية. وهم على النحو التالي:
- النطاق: مقابل 79 دولارًا شهريًا، يمكنك استخدام تكامل HubSpot.
- التحسين: مقابل 159 دولارًا شهريًا، يمكنك إضافة نماذج متعددة الخطوات على موقع الويب الخاص بك.
- النطاق: مقابل 239 دولارًا شهريًا، يمكنك الاستمتاع بحزمة الاستخدام الموسعة لعدد كبير من الزوار.
- مخصصة: يمكنك إنشاء خطة مخصصة لموقعك على الويب.
4. مرحبا بار
HelloBar هي أداة متعددة الاستخدامات تركز على جذب انتباه الزائرين وزيادة التحويلات من خلال أشرطة الإشعارات والنوافذ المنبثقة القابلة للتخصيص. يمكن استخدام هذه الأشرطة للترويج للعروض الخاصة، أو تشجيع الاشتراك في الرسائل الإخبارية، أو توجيه المستخدمين إلى صفحات معينة.

يتضمن HelloBar خيارات استهداف، مما يسمح للشركات بعرض الرسائل إلى شرائح محددة من الجمهور. بفضل واجهته البسيطة، يتميز HelloBar بسرعة الإعداد ويقدم مجموعة متنوعة من القوالب.
التسعير
يعتمد التسعير على عدد مرات المشاهدة، ويقدم خطة مجانية مع ميزات أساسية وخطط متميزة لمزيد من الوظائف المتقدمة. دعونا ننظر في الخطط السنوية:
- النمو: مقابل 24 دولارًا شهريًا، ستحصل على 50000 مشاهدة منبثقة شهريًا وميزات متقدمة.
- Premium: مقابل 41 دولارًا شهريًا، ستحصل على 150.000 مشاهدة منبثقة شهريًا ودعمًا متميزًا.
- النخبة: مقابل 83 دولارًا شهريًا، ستحصل على 500000 مشاهدة منبثقة شهريًا مع ميزات التصميم والدعم المتميز.
5. أوبتينمونستر
OptinMonster هي أداة لتوليد العملاء المحتملين وتحسين التحويلات وهي متخصصة في إنشاء نماذج الاشتراك الجذابة والفعالة. يمكن وضع هذه النماذج بشكل استراتيجي على مواقع الويب لجذب العملاء المحتملين وتقليل التخلي عن سلة التسوق والترويج للعروض الخاصة.

تتضمن ميزات OptinMonster تقنية نية الخروج، واختبار A/B، والرسائل المخصصة. تتكامل الأداة بسلاسة مع خدمات التسويق عبر البريد الإلكتروني الشهيرة، مما يجعلها رصيدًا قيمًا لبناء العلاقات مع العملاء ورعايتها.
التسعير
تقدم OptinMonster 4 خطط سنوية بناءً على مستوى الميزات المطلوبة وحجم أعمال المستخدم. هم:
- الأساسية: مقابل 16 دولارًا شهريًا، يمكنك استخدامها على موقع واحد يحتوي على الميزات الأساسية.
- بالإضافة إلى ذلك: مقابل 32 دولارًا شهريًا، يمكنك استخدامه على موقعين بميزات متقدمة.
- Pro: مقابل 69 دولارًا شهريًا، يمكنك استخدامه على 3 مواقع ذات ميزات احترافية.
- النمو: مقابل 99 دولارًا أمريكيًا شهريًا، يمكنك استخدامه في 5 مواقع مع 100 ألف مشاهدة للصفحة.
مواقع الويب التي تتبع أفضل ممارسات CRO
لنستعرض الآن بعض مواقع الويب التي تتبع ممارسات تحسين معدل التحويل.
1. إيتسي
Etsy، وهو سوق مشهور عبر الإنترنت للسلع المصنوعة يدويًا والعتيقة، يتفوق في تحسين معدل التحويل. تستخدم المنصة التنقل البديهي، مما يسمح للمستخدمين باستكشاف مجموعة واسعة من المنتجات الفريدة بسهولة.

تستخدم Etsy توصيات مستهدفة بناءً على تفضيلات المستخدم والتفاعلات السابقة لتجربة مستخدم مخصصة. من خلال عملية الدفع السلسة وقوائم المنتجات الشفافة ، يتم تعزيز رحلة المستخدم بشكل أفضل، مما يساهم في ارتفاع معدلات التحويل.
2. إيليا بيوتي
ILIA Beauty، وهي علامة تجارية لمستحضرات التجميل تركز على الجمال النظيف، تطبق بشكل استراتيجي أفضل ممارسات CRO على موقعها الإلكتروني. يتميز موقع الويب هذا بصفحات منتجات جذابة بصريًا ويمكن التنقل فيها بسهولة. حتى تتمكن من استكشاف مجموعتها من منتجات التجميل النظيفة دون عناء.

كما أنه يؤكد أيضًا على التصميم البسيط والمرتكز على المستخدم تجاه نقاط التحويل الرئيسية، مثل شراء المنتجات أو الاشتراك في النشرة الإخبارية. يؤدي تضمين المحتوى التعليمي، مثل البرامج التعليمية ومعلومات المكونات، إلى تحسين تجربة المستخدم وخلق شعور بالثقة.
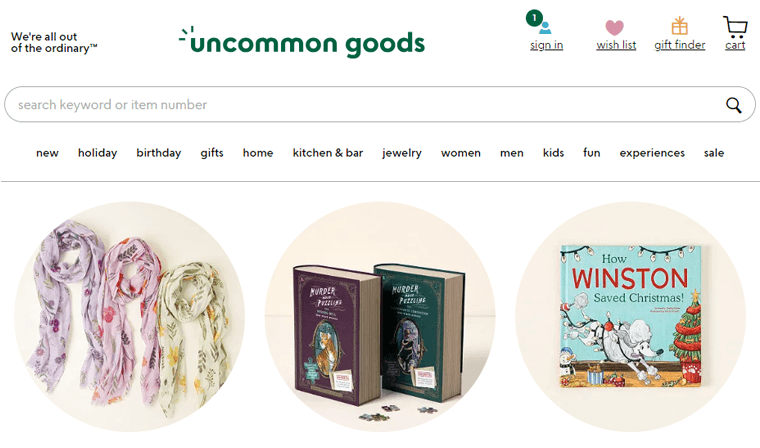
3. البضائع غير المألوفة
Uncommon Goods، وهو سوق عبر الإنترنت للمنتجات المصممة بشكل إبداعي وفريدة من نوعها، يعطي الأولوية لـ CRO من خلال تقديم موقع ويب جذاب. تتفوق المنصة في عرض مجموعتها المتنوعة من المنتجات من خلال صور عالية الجودة وأوصاف تفصيلية.

وضعهم الاستراتيجي لأزرار الحث على اتخاذ إجراء لتوجيه الزائرين نحو التحويلات. كما توفر مراجعات العملاء وشهاداتهم دليلاً اجتماعيًا وبناء الثقة والتأثير على المشترين المحتملين.
4. كايلي لمستحضرات التجميل
تطبق Kylie Cosmetics استراتيجيات CRO فعالة على موقعها الإلكتروني لزيادة التحويلات في صناعة التجميل التنافسية. يتميز موقع الويب بعروض منتجات مذهلة بصريًا وصور آسرة وأوصاف موجزة للمنتج.

يستخدم موقع الويب عروضًا ترويجية لفترة محدودة وإطلاق منتجات حصرية لخلق شعور بالإلحاح (FOMO). بالإضافة إلى ذلك، فإن دمج محتوى الوسائط الاجتماعية والتعاون المؤثر يعزز رؤية العلامة التجارية ومصداقيتها.
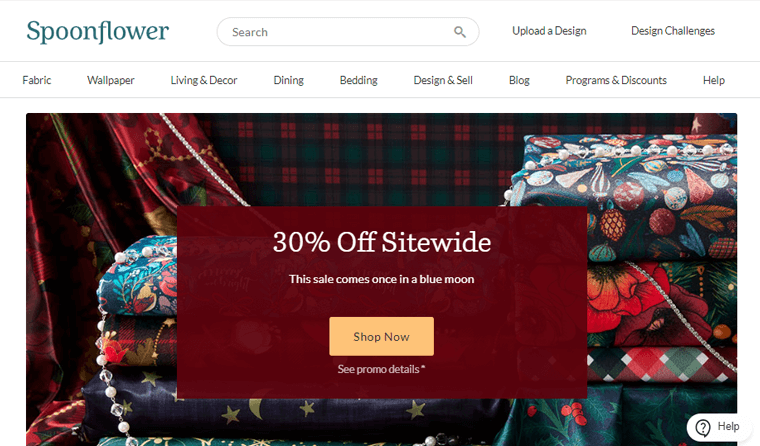
5. زهرة الملعقة
Spoonflower، منصة فريدة من نوعها للأقمشة المخصصة والديكور المنزلي، تتفوق على CRO من خلال تصميمها سهل الاستخدام وتجربة التسوق الشخصية. يتميز موقع الويب بخيارات بحث وتصفية بديهية، مما يتيح للمستخدمين اكتشاف المنتجات وتخصيصها بسهولة.

يتضمن الموقع أيضًا محتوى من إنشاء المستخدمين ، مثل مراجعات التصميم ومشاريع العملاء ، مما يخلق إحساسًا بالمجتمع والأصالة. تستخدم المنصة بشكل استراتيجي توصيات المنتج بناءً على تفضيلات المستخدم.
أسئلة مكررة
1. ما هي أنواع اختبارات A/B؟
تتضمن أنواع اختبارات A/B اختبار عناوين URL المقسمة، والاختبار متعدد المتغيرات ، والاختبار المقسم لعناصر متنوعة مثل العناوين الرئيسية أو الصور لمقارنة الأداء.
2. هل يعد تحسين معدل التحويل جزءًا من تحسين محركات البحث؟
إن تحسين معدل التحويل (CRO) وتحسين محرك البحث SEO مرتبطان ببعضهما البعض ولكنهما مختلفان. يركز CRO على تحسين إجراءات المستخدم، بينما يركز SEO على تعزيز الرؤية في نتائج محرك البحث.
3. ما الذي يؤثر على معدل التحويل؟
هناك عدة عوامل تؤثر على معدلات التحويل، مثل تصميم موقع الويب ، وتجربة المستخدم ، والمحتوى المقنع ، وبساطة عملية التحويل.
4. كيف يمكنك إصلاح معدل التحويل المنخفض؟
لمعالجة معدل التحويل المنخفض، قم بتحليل سلوك المستخدم ، وتحسين عناصر موقع الويب ، واختبار الاختلافات ، والأخذ في الاعتبار عوامل مثل سرعة الصفحة ، وإشارات الثقة ، والعبارات الفعالة التي تحث المستخدم على اتخاذ إجراء .
خاتمة
وهذا كل شيء يا رفاق! لقد وصلنا إلى نهاية مقالتنا حول أفضل ممارسات تحسين معدل التحويل التي يمكنك استخدامها.
لقد فهمت الآن كيفية حساب التحويل وأفضل ممارسات CRO. ونعتقد أنك ستتخذ خطوات استباقية لمعالجتها وتحسين متاجرك عبر الإنترنت.
إذا كان لديك أي ارتباك أو تردد، فيرجى إخبارنا بذلك في قسم التعليقات أدناه. نحن سعداء لمساعدتك.
يمكنك أيضًا استكشاف قراءاتنا الأخرى مثل أفضل تسويق رقمي لنمو الأعمال وأفضل المكونات الإضافية B2B لـ WooCommerce.
تابعنا على وسائل التواصل الاجتماعي الخاصة بنا Facebook وTwitter لتبقى على اطلاع دائم بالمحتوى الخاص بنا.
