انسخ كود SVG الخاص بك من Illustrator في بضع خطوات سهلة
نشرت: 2022-12-31إذا كنت تبحث عن نسخ كود SVG الخاص بك من Illustrator ، فهناك بعض الخطوات السهلة التي يمكنك اتباعها. أولاً ، افتح ملف Illustrator الخاص بك. بجوار "X" في الزاوية العلوية اليسرى من النافذة ، سترى مربعًا صغيرًا بزاوية بداخله. هذا هو زر "إظهار الرمز". انقر فوقه ، وستظهر نافذة جديدة بها رمز الملف الخاص بك. لنسخ الرمز ، ما عليك سوى النقر فوق الزر "نسخ الرمز" أعلى النافذة الجديدة. سيؤدي هذا إلى نسخ كل التعليمات البرمجية إلى الحافظة الخاصة بك. من هناك ، يمكنك لصقه في محرر نصوص أو في أي مكان آخر تريده. وهذا كل ما في الأمر! بنقرات قليلة فقط ، يمكنك بسهولة نسخ رمز SVG من Illustrator.
توصل شخص ما إلى خدعة رائعة تسمح بإنشاء إخراج كود SVG سريعًا من أي متجه في Adobe Illustrator. إذا لم أقدم ملخصًا سريعًا للعبارة ، فما عليك سوى تسمية الاسم. قم بعمل نسخة من أي متجه في Illustrator والصقه في أي منطقة نص من اختيارك. كل ما عليك فعله هو طباعة المستند باستخدام ملف Illustrator. يمكنك ترميز أي ملف AI أو EPS بسرعة وسهولة باستخدام عناصر متجهة.
اختر نسخ علامة SVG ، ثم انسخ HTML الخارجي ، وبعد ذلك يمكنك النقر بزر الماوس الأيمن. ستقوم بإضافة الترميز الكامل لـ SVG إلى الحافظة الخاصة بك ، والتي سيتم لصقها في محرر النصوص المفضل لديك ثم حفظ امتداد ملف SVG كملف HTML.
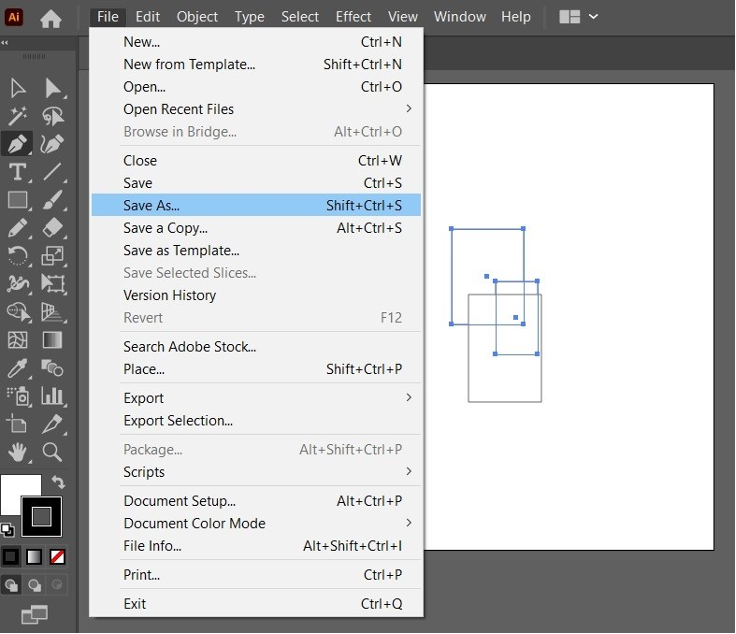
الخطوة الأولى هي الحفظ باسم. ستحتاج إلى العثور على الموقع الذي يجب حفظه فيه على جهاز الكمبيوتر الخاص بك واختيار اسم له. اختر .VNG من مربع "تنسيق". بعد ذلك ، انقر فوق الزر حفظ.
كيف يمكنني تصدير كود Svg من Illustrator؟
اختر ملف> تصدير> svg (svg) لحفظ عملك الفني كملف SVG. إذا كنت تريد تصدير محتويات ألواح الرسم الخاصة بك بشكل فردي ، فيجب عليك أولاً استخدام اللوحات الفنية. يمكن الوصول إلى مربع الحوار SVG Options بالنقر فوق Export.
يمكن استخدام Illustrator لتصدير صور sva إلى الويب. هناك ثلاث طرق لحفظ SVG في Adobe Illustrator. يمكن تصدير الملفات أو استيرادها. المسار الذهبي يجب اتباعه كـ… CSS الداخلي أو النمط المضمن مفيد إذا أردنا تحسين ملف صورة ضخم. إذا كنت تستخدم رسمًا نقطيًا (مثل JPG) في ملف sva الخاص بك ، فلديك خياران. يعد اختيار الخط ، خاصة للصور الكبيرة ، أكثر كفاءة. في الرسم التوضيحي أدناه ، يمكنك تحويل رسائلك من خط إلى متجه.
قد تكون مشكلة الأداء هي السبب في العرض ، ولكن قد لا تنطبق إرشادات إمكانية الوصول. نظرًا لوجود عدد كبير جدًا من SVGs بأسماء فئات قليلة ، فسوف ينتهي بك الأمر إلى تصميم أشياء لم تكن تقصدها إذا كنت تستخدم SVGs متعددة بأسماء فئات صغيرة. عندما يتعلق الأمر بالأرقام ، فإن الأكثر شيوعًا هو استخدام 2. عندما نقوم بإيقاف الاستجابة ، فإن SVG الأساسي سيكون أوسع وأطول. عندما نحدد awidth والارتفاع في CSS ، يتم تجاهل قيمة سمة الارتفاع في CSS.
إذا كنت تريد تصدير صورة إلى SVG ، يمكنك تحديد بعض الخيارات قبل حفظ الملف. الزر الأول في قائمة التصدير ، تصدير باسم ، سيفتح نافذة جديدة قبل حفظ الملف. يمكن تغيير اسم الملف وتنسيقه ودقته في هذه النافذة. يمكن الوصول إلى خيار التصدير بعد تحديد خياراتك. إنها نهاية نافذة التصدير باسم وستكون قد حفظت الصورة على جهاز الكمبيوتر الخاص بك.
كيف ألصق كود Svg؟

يمكنك لصق كود SVG في كود HTML الخاص بك باستخدام محرر كود مثل Atom أو Sublime. فقط انسخ الكود الذي تريد استخدامه والصقه في كود HTML الخاص بك.
يتوفر Free Font Awesome الآن في الإصدار 6.1.1. الرمز هو MIT License CC BY 4.0 ، والخطوط هي SIL OFL 1.1 ، والترخيص هو UCC BY 4.0. النص والمحتوى مملوكان لشركة Fonticons، Inc. يوجد ملف باسم'svg viewBox 'على http://www.w3.org/2000/svg/viewBox=0 0512 512. 12.89 180.0 160 0S115.1 12. تمت إضافة ما مجموعه 89104.4 و 32 0 و 53.49 و 448 48 و 448 لتر 144 و 0 1.44 إلى المعادلة. 176C 131.8٪ 22 7.8 96272 96H320zM160 88C146.6 يتكون من 88136 77.25 136 64S146. تلقيت بريدًا إلكترونيًا من مبتكر الإصدار 6.1.1 المجاني ،fontawesome. الرمز هو ترخيص MIT (الأيقونات: CC BY 4.0 ، الخطوط: SIL OFL 1.1). هذا الموقع هو ملكية خاصة لمالكه ، Fonticons، Inc. 888-609- 888-609-888-609-888-609-888-609-888-609-888-609-888-609-888-609-888-609-888-609-888-609-888- 609-888-609-888-609-888-609-888-609-888-609-128h-112C245.5 128212149.5 256384241.9 384
كيفية تضمين ملف Svg في صفحة Html الخاصة بك
لتضمين SVG في صفحة HTML الخاصة بك ، ما عليك سوى تضمينه في سمة src الخاصة بصفحة HTML ، وهي * br *. حجم الملف 15.3 ميجا بايت. يمكنك الآن عرض SVG في متصفحك بالضغط على زر "View SVG". بدلاً من ذلك ، يمكنك استخدام العنصر * picture> لعرض ملف SVG: * br. يحتوي هذا القسم على صورة وتعليق. sourcesrc = ”my-svg.svg” type = image / svg + xml ”/> br> br>٪ src٪ 21my- svg.png٪ 27 type٪ 27image٪ 27
كيف أضع رمز Svg في Illustrator؟
هل هناك طريقة لوضع كود SVG مباشرة في Illustrator؟ استخدم التعليمات البرمجية من مصدر آخر لنسخ ولصق ملف SVG الذي تم إنشاؤه في مستند Illustrator.
Adobe Illustrator هو الخيار الأفضل لإنشاء ملفات Scalable Vector Graphics (SVG). إذا كانت لديك مهارات الترميز اللازمة وكنت مرتاحًا لها ، فيمكنك ترميزها بنفسك. إذا كنت تقوم بعمل SVG ، فيجب أن تضع بعض الأشياء في الاعتبار. إذا كنت تستخدم خصائص العرض التقديمي أو خصائص جميع الحروف الرسومية في الخيارات المتقدمة ، يمكنك تضمين الخط الذي استخدمته في ملف CSS الخاص بك. إذا كنت ترغب في جعل ملف SVG الخاص بك في متناول برامج قراءة الشاشة ، فلدينا برنامج تعليمي حول كيفية جعل ملف SVG الخاص بك أكثر قابلية للوصول. يمكنك إنشاء ملف SVG مستجيب للحجم بالنقر فوق "موافق" في الركن الأيمن السفلي.
أين هو رمز Svg في Illustrator؟
للحفظ باسم ... ، انتقل إلى ملف> حفظ باسم ... وحدد "SVG" كبديل للإعداد الافتراضي. Ai هو تنسيق ملف يمكن تحويله إلى تنسيقات أخرى. نتيجة لذلك ، يوجد زر في خيارات حفظ SVG يرشدك إلى النقر فوق "رمز SVG ..." من أجل رؤية الرمز قبل حفظه ، على الأرجح لأغراض النسخ واللصق.
كيف يمكنني استيراد ملف Svg إلى Illustrator؟
يمكن استيراد ملف SVG بطريقتين: من خلال استيراد الملف ، والذي يمكن إجراؤه عن طريق تحديد استيراد إلى المرحلة ، أو من خلال الاستيراد إلى المكتبة ، والذي يمكن تنفيذه عن طريق تحديد استيراد إلى المكتبة. يمكنك سحب ملف SVG وإفلاته مباشرة على الجزء الرئيسي باستخدام السحب والإفلات.
هل يمكن لـ Ai تصدير Svg؟

من السهل حفظ ملفات sva من Illustrator. يمكن تصدير الملف بتنسيق an.VG بالنقر فوق حفظ باسم في قائمة ملف واختيار النوع "SVG". يمكن العثور على إعدادات التصدير الأكثر موثوقية في إعدادات الحفظ الموضحة أدناه.
تعد ملفات Scalable Vector Graphics (SVG) ، على عكس ملفات AI أو Adobe Illustrator Artwork ، أسرع بكثير. يمكن تحويل كل من Windows و Mac بسهولة إلى SVG باستخدام أدوات مثل CorelDRAW. قد يختلف سبب تحويل ملف AI إلى تنسيق SVG تبعًا للموقف. كان الهدف من تنسيق ملف SVG هو تسهيل مشاركة الصور ثنائية الأبعاد عالية الجودة عبر الإنترنت. إنه ليس صديقًا لتحسين محركات البحث فحسب ، بل إنه يتوسع أيضًا ويمكن تعديله بسهولة. تعد ملفات AI مشكلة أيضًا لأن Adobe Technologies تمتلك حصة كبيرة. يمكن لبرنامج CorelDRAW مساعدتك في تحويل ملفات Adobe Illustrator إلى svega.
إذا كنت تستخدم Illustrator ، فيمكنك حفظ الملف بتنسيق نقطي عن طريق تحديد ملف> حفظ باسم أو ملف> حفظ نسخة. حدد التنسيق الذي تريد استخدامه ، مثل JPG أو GIF أو PNG أو HTML. تحقق من أن عناصر التحكم في التصدير تتضمن القدرة على تضمين ملفات الخطوط عند التصدير إلى مجموعة متنوعة من تنسيقات البيانات النقطية.
انقر فوق ملف في الزاوية اليمنى العليا لحفظ الملف في كل من التنسيق المتجه والتنسيقات النقطية. يمكنك حفظ نسخة عن طريق تحديد As أو File. بعد ذلك ، حدد تنسيق AI أو EPS أو PDF أو SVG. يجب أن تكون على دراية بضوابط التصدير ، بما في ذلك القدرة على تضمين ملفات الخطوط عند التصدير إلى تنسيقات متجهة.
هل يمكن لبرنامج Adobe Illustrator تصدير Svg؟
يتضمن Illustrator أكثر تنسيقات الملفات تقدمًا للمستخدمين الأكثر تطلبًا. يمكن الوصول إلى خيار حفظ باسم ... بالنقر فوق ملف ... أو تحديد SVG كبديل. فيما يلي مجموعة من ملفات Ai.
أدوبي فوتوشوب مقابل. أدوبي إليستراتو
يستخدم على نطاق واسع في تحرير الصور وقدرات الإنشاء. لا يعد محرر الرسوم هذا واحدًا من أكثر البرامج تنوعًا ، ولكنه يحتوي أيضًا على مجموعة مذهلة من الميزات. Illustrator هو محرر رسومات متجه مشهور ومعروف. يمكنه إنشاء ملفات SVG وتحريرها ، وكذلك استيرادها.
هل ملف Ai هو ملف Svg؟
تعد ملفات AI أكبر قليلاً من ملفات EPS نظرًا لحقيقة أنها مجموعات فرعية محدودة من ملفات EPS. من ناحية أخرى ، يعتمد ملف SVG على XML ، لذا يمكنك تحريره باستخدام كل من محرر النصوص ومحرر الصور.
Adobe Illustrator: برنامج تصميم رسوم متجه قوي
Adobe Illustrator هو تطبيق تصميم رسومات متجه قوي يمكن استخدامه لمجموعة متنوعة من الأغراض. تُستخدم برامج تصميم الجرافيك على نطاق واسع لإنشاء الشعارات والرسوم التوضيحية والإعلانات ومجموعة واسعة من الأشكال الأخرى للرسومات.
هناك فرق كبير بين الرسم المتجه وملف ai ؛ يحتوي الرسم المتجه على سلسلة من الخطوط التي يمكن معالجتها وتحريرها. من ناحية أخرى ، يعد الملف الذي تم إنشاؤه باستخدام Adobe Illustrator برنامجًا تم إنشاؤه مسبقًا ويمكن تحريره بسهولة.
يُعتقد أن ملف Ai مفيد لأنه يمكن تحريره بسهولة أكبر ويحتوي على عدد أكبر من الملفات المراد تخزينها. يمكن استخدام Adobe Illustrator ، وهو محرر رسومات قوي ، لإنشاء مجموعة كبيرة من الرسومات. تعد الرسومات التي تم إنشاؤها باستخدام ملف ani أقل صعوبة في التحرير وتتطلب مساحة تخزين أكبر ، لذا فهي خيار أفضل لمن يحتاجون إلى مساحة أكبر.
كيف يمكنني تحويل ملف Ai إلى Svg على Cricut؟
يجب ألا تقلق بشأن أي من الخيارات الموجودة في النافذة المنبثقة ؛ ببساطة اضغط على موافق. ستتمكن من حفظ الملف كملف SVG وفتحه في Silhouette Studio Designer Edition أو Cricut Design Space. أنت جاهز لاستخدام ملفك بعد قصه. كيف يمكنني جعل vg على المصور؟
Adobe Illustrator: الأداة المثالية لإنشاء تصاميم Cricut
يحتوي البرنامج على مجموعة واسعة من الأدوات والميزات التي يمكن استخدامها لإنشاء تصميمات وتحميلها إلى Cricut Design Space. تتمثل إحدى ميزات Illustrator الأساسية في قدرته على إنشاء متجهات. عندما يتم حفظ ملف كصورة متجهة ، يتم تحويله تلقائيًا إلى سلسلة من الأشكال الرياضية التي يمكن تحريرها وتعديلها. نظرًا لأنه يمكن تحريرها وتعديلها دون فقد الصورة الأصلية ، فهي مثالية للاستخدام مع Cricut Design Space. نظرًا لوجود العديد من الميزات في Illustrator ، فهي الأداة المثالية لإنشاء تصميمات في Cricut Design Space. تتيح لك هذه الميزة إنشاء أشكال وتصميمات بسهولة ، وتغيير الألوان والخطوط ، وتدوير التصاميم وقياسها ، من بين أشياء أخرى. يعد برنامج Adobe Illustrator أداة قوية يمكن استخدامها لإنشاء كل من الصور الأساسية والمتجهة لمساحة Cricut Design Space. مجموعة واسعة من الميزات تجعله خيارًا ممتازًا للتصميم باستخدام Cricut Design Space. انتقل إلى قائمة التنسيق وحدد SVG للحفظ.
هل يمكن فتح Svg في Ai؟
يستخدم تنسيق الرسوم هذا وصفًا يستند إلى النص لكل من المسار والكائن.
Gif مقابل. بابوا نيو غينيا مقابل. Svg: ما هو تنسيق الملف الذي يجب أن تستخدمه؟
إذا كنت تريد فقط إنشاء ملف لاستخدامه مع ملف Illustrator ، يمكنك إنشاء ملف باستخدام SVG. على الرغم من حقيقة أن ملفات SVG أقل تفصيلاً من ملفات GIF أو PNG ، إلا أن معظم المتصفحات لا يزال بإمكانها إنشاء صورة جيدة المظهر معها. بناءً على المتصفح ، يمكنك عرض ملف SVG أو تحريره في Adobe Illustrator أو تحويله إلى تنسيق ملف آخر في Adobe Photoshop.

استيراد رمز Svg إلى Illustrator
لاستيراد رمز svg إلى Illustrator ، ستحتاج أولاً إلى فتح Illustrator ثم الانتقال إلى ملف> استيراد. بمجرد القيام بذلك ، ستظهر نافذة جديدة وستحتاج إلى تحديد ملف svg الذي تريد استيراده. بمجرد تحديد الملف ، انقر فوق فتح وسيتم استيراد الملف إلى المصور.
افتح ملف Illustrator وأدخل SVG فيه. بدلاً من ذلك ، يمكنك استخدام اختصار لوحة المفاتيح Ctrl I (Mac) أو Cmd I (Windows). في قسم "خيارات" من مربع الحوار "تحويل إلى رسوم متجهية" ، هناك العديد من المعلمات التي يجب عليك تحديدها. يتم تعريف مقياس الرسم المتجه على أنه مخططه. دوران رسم المتجهات هو دوران للرسم. يمكنك الاختيار من بين مجموعة متنوعة من خيارات التدوير ، بما في ذلك الدرجات والبكسل. هذا الملف له اسم ملف غير معتاد بعض الشيء. اسم الملف الخاص بملف .svg الذي سيتم تحويله إلى ملف Adobe Illustrator . يمكنك استيراد ملف SVG إلى Illustrator من خلال تحديد عنصر القائمة File.
كيفية الحصول على كود Svg من ملف Svg
هناك عدة طرق مختلفة يمكنك من خلالها الحصول على التعليمات البرمجية من ملف SVG. إحدى الطرق هي فتح الملف في محرر نصوص ونسخ الكود من هناك. هناك طريقة أخرى وهي استخدام برنامج مثل Inkscape لفتح الملف ثم تصدير الكود من هناك.
في هذا البرنامج التعليمي ، سنرشدك عبر الخطوات المطلوبة لاستخراج كود HTML من أي ملف SVG. لاستخدام ملف SVG ، ما عليك سوى إدخال الرمز الخاص بك. بعد ذلك ، انسخ والصق الرمز من الملف في محرر التعليمات البرمجية. يجب أن يكون الرمز الذي تعدله أكثر مرونة من الصورة حتى يتناسب الرمز الخاص بك مع تصميمك تمامًا. بحذف كل الألوان التي تتوافق مع لون ما ، باستثناء اللون الأول ، يمكنك جعله بنفس لون النص. في التعبئة الأولى ، استخدم تركيبة الألوان الحالية لملء الفراغات. كيف يمكنني حفظ كود sva؟
كيفية حفظ رمز Svg الخاص بك كصورة
الطريقة الأكثر شيوعًا لإنجاز ذلك هي حفظ الملف بالملحق extension.svg. يمكنك أيضًا إضافة امتداد ملف آخر إلى نظام الملفات الحالي إذا كنت ترغب في ذلك. عند حفظ الملف ، تأكد من إدخاله في الحقل المناسب. باستخدام SVG ، يمكنك إنشاء رسومات ويب تستجيب لإجراءات المستخدم باستخدام XML و JavaScript ، مثل التمييز وتلميحات الأدوات والصوت والرسوم المتحركة.
المصور SVG
يعد SVG تنسيقًا رسوميًا متجهًا للاستخدام على الويب. إنه تنسيق مستند إلى XML يسمح بإنشاء رسومات متجهة يمكن تحجيمها وتغيير حجمها دون فقدان الجودة. يمكن إنشاء ملفات SVG في مجموعة متنوعة من البرامج ، لكن Illustrator هو أحد أكثر البرامج شيوعًا.
هذه الملفات مضغوطة وتنتج رسومات عالية الجودة يمكن رؤيتها على الويب وفي الطباعة وحتى على الأجهزة المحمولة. سيتم تحويل عملك الفني إلى ملف SVG بناءً على كيفية إعداده في Illustrator. قم بإنشاء صفحة ويب جديدة عن طريق تقطيع وتعيين وإضافة روابط الويب إلى ملف an.sva. يمكن إنشاء وظائف البرمجة النصية مثل تأثيرات التمرير نتيجة لحركات لوحة المفاتيح والمؤشر. التأثير ، في جوهره ، ليس أكثر من خصائص XML التي تصف العمليات الرياضية المختلفة. يتم إنشاء التأثير الناتج كنتيجة لطريقة مختلفة عن تلك التي أنتجت الرسم المصدر. أثناء تحريك المؤشر فوق عنصر أو إيقاف تشغيله ، تتسبب طريقة onmouseover في حدوث الإجراء.
عندما يتم الضغط على زر الماوس لأسفل على عنصر ، مثل التحديد بواسطة المؤشر ، فإنه يحاكي هذا الإجراء. عند إزالة مستند من نافذة أو إطار ، يتم قفله ويتم تشغيل الأحداث. من الممكن استخدام هذا الحدث لإعداد وظائف التهيئة في تصميمات الويب والشاشة في المرة الواحدة. يجب عليك أولاً فتح Inkscape وإنشاء مستند جديد.
على الرغم من أنه يمكنك الاختيار من أي حجم ، ضع في اعتبارك أن ملفات SVG تعتمد على وحدات البكسل ، مما يعني أن الملف الأكبر سيستغرق وقتًا أطول لفتحه وطباعته. من الممكن أيضًا حفظ ملف SVG كملف PDF أو PNG. قبل أن نبدأ ، لننشئ ملف sva. يمكن العثور على رمز القلم الرصاص في شريط الأدوات. ستتمكن من الرسم على المستند باستخدام أداة القلم الرصاص عند فتحه. إذا كنت ترغب في إضافة سطر إلى ملف SVG موجود ، فاضغط مع الاستمرار على مفتاح Alt وانقر فوقه. يجب عليك تحرير مفتاح Alt من أجل تحديد الخط الخاص بك. يمكن الآن كتابة طول الخط في ملف sva الخاص بك ، والذي سيتم بعد ذلك إدراجه في ملف sva الخاص بك. لبدء المنحنى ، اضغط باستمرار على مفتاح Shift أثناء النقر فوق السطر الذي تريد إضافته إلى ملف SVG. ستتمكن من اختيار منحنى إذا ضغطت على مفتاح Shift. باستخدام Inkscape ، يمكنك الآن إدخال نقطتي بداية ونهاية المنحنى ، مما يتيح لك تصميم نقاطك الخاصة. بالضغط باستمرار على مفتاح التحكم أثناء كتابة السطر الذي تريد إضافته إلى ملف SVG ، يمكنك إنشاء مستطيل. إذا ضغطت على مفتاح التحكم ، فسيظهر المستطيل الذي تريده. سينشئ Inkscape مستطيلًا باسمك إذا حددت عرضه وارتفاعه. عندما تضغط على مفتاح Shift ، سيظهر السطر الذي تريد إضافته إلى ملف SVG. عندما تضغط على مفتاح Shift ، سيظهر نجمك. يمكن لـ Inkscape الآن إنشاء نجمة بناءً على حجم النجم الذي اخترته وشكله. يمكنك إضافة نص إلى ملف SVG بالنقر فوق أداة النص في شريط الأدوات. يمكنك كتابة النص الخاص بك عن طريق النقر على أيقونة أداة النص. لحفظ ملف SVG الخاص بك ، حدد Save As من قائمة File. يتيح لك مربع الحوار Save As تحديد الموقع الذي تريد حفظ ملف SVG فيه واسم الملف. يمكنك حفظ ملف SVG بالنقر فوق الزر حفظ. إذا كنت تريد ملف رسومات متجه يمكن تصغيره أو تصغيره دون فقد التفاصيل ، فلا يوجد بديل أفضل من sva.
لماذا Svg هو الخيار الأفضل للرسومات المتجهة
بصرف النظر عن إنشاء الشعارات والأيقونات والرسومات المعقدة الأخرى باستخدام Photoshop أو Inkscape ، يمكن أيضًا استخدام هذه الملفات لإنشاء ملفات نصية. يمكنك استخدام ملف SVG لعمل رسومات لموقع ويب أو لطباعة الرسومات.
من الممكن تصدير هذه الملفات كصورة أو ملف PDF باستخدام Adobe Illustrator. في هذا البرنامج التعليمي للنصيحة السريعة ، سنستخدم Adobe Illustrator لإنشاء ملفات SVG لـ Cricut.
تصدير Svg من Illustrator لـ Cricut
إذا كنت تستخدم Adobe Illustrator لتصميم رسومات لآلة قص Cricut الخاصة بك ، فهناك بعض الأشياء التي تحتاج إلى معرفتها حول تصدير التصميم الخاص بك كملف SVG. أولاً ، تأكد من إنشاء التصميم الخاص بك على لوح رسم بنفس حجم المواد الخاصة بك. بعد ذلك ، انتقل إلى ملف> تصدير> تصدير باسم واختر "SVG" من القائمة المنسدلة. في النافذة التالية ، اختر "استخدام اللوحات الفنية" وتأكد من تحديد التصميم بالكامل. أخيرًا ، انقر فوق "تصدير" واختر موقعًا لحفظ ملفك.
ملف Scalable Vector Graphics (SVG) هو نوع من ملفات الرسومات التي تخزن بيانات المتجه. نتيجة لذلك ، إذا قمنا باستيراد ملف SVG ، فيمكن تغيير حجمه إلى أي حجم ويكون ملفًا واحدًا فقط. هذه هي الخطوة الأولى في تعلم كيفية إنشاء مشروع متجه في Adobe Illustrator وملف SVG لـ Cricut. ستوجهك هذه المقالة خلال الخطوات اللازمة لتحميل ملف an.sva إلى أداة تحرير الصور الشهيرة GIMP. هناك تأثير فوري على مستخدم نوع الملف .svg. الخلفية المعروضة هنا شفافة ، وقد تم قصها بالفعل بالنسبة لنا. عند الانتهاء من الخطوة 5 ، انقر فوق "إدراج الصور" لإدراج الصورة التي تريد استخدامها.
بعد تحميل عملك الفني ، ستكون مجموعتك مرئية. في الخطوة 7 ، سترى أن ملف Cricut SVG موجود الآن في ملف مشروعك. يمكنك استخدام صورتك بأي طريقة تريدها ، طالما أنها تتناسب مع نطاق مشروعك. ابحث في أصول المتجهات هذه عن الفراشات والطيور والزهور بتنسيق المتجه. عندما تكون في قائمة التنسيق المنسدلة ، اختر SVG للحفظ.
تحويل ملفات Svg أو Dxf إلى .jpg أو .png من أجل Cricut Design Space
يجب أولاً تصديرها إلى Cricut Design Space قبل تصديرها. واجه بعض المستخدمين صعوبة في استخدام محرر الرسومات المتجهة وبرنامج التصميم في Adobe Illustrator.
Svg Export Settings Illustrator
هناك العديد من الطرق لتحسين SVGs للاستخدام في Illustrator ، ويعتمد الأسلوب الأكثر فاعلية على نوع العمل الفني الذي يتم إنشاؤه. بشكل عام ، على الرغم من ذلك ، هناك بعض الإعدادات الأساسية التي يجب وضعها في الاعتبار عند تصدير SVGs من Illustrator. أولاً ، تأكد من ضبط ملف تعريف SVG على SVG 1.1 أو أعلى. سيضمن ذلك أن الملف الناتج متوافق مع مجموعة كبيرة من المتصفحات والأجهزة. ثانيًا ، اختر إعداد موقع الصورة المناسب. بالنسبة إلى الرسوم التوضيحية التي سيتم استخدامها عبر الإنترنت ، حدد "تضمين". سيؤدي ذلك إلى تضمين بيانات الصورة مباشرة في ملف SVG ، مما ينتج عنه حجم ملف أصغر. بالنسبة إلى الرسوم التوضيحية التي سيتم استخدامها في الطباعة أو التطبيقات الأخرى عالية الدقة ، حدد "ارتباط". سيؤدي هذا إلى إنشاء ملف منفصل لبيانات الصورة ، والذي يمكن تحسينه بشكل منفصل من أجل الدقة. أخيرًا ، انتبه إلى إعدادات التصدير الأخرى ، مثل Scale و Anti-alias ، للتأكد من أن ملف SVG الناتج هو من أعلى مستويات الجودة. من خلال قضاء الوقت في تحسين هذه الإعدادات ، يمكنك إنشاء صور SVG عالية الجودة مناسبة تمامًا لمجموعة متنوعة من التطبيقات.
مشكلة تصدير Illustrator Svg
يمكن أن يكون هناك عدد من المشكلات التي يمكن أن تسبب مشاكل عند تصدير ملفات SVG من Illustrator. تتمثل إحدى المشكلات الشائعة في إمكانية تحويل الخطوط إلى مخططات تفصيلية ، مما قد يؤدي إلى حدوث مشكلات في عرض النص على الويب. هناك مشكلة شائعة أخرى وهي أن بعض ميزات Illustrator ، مثل التدرجات اللونية ، يمكن أن تضيع عند التصدير إلى SVG.
يشعر العديد من المستخدمين بالإحباط لأنهم غير قادرين على استيراد ملف SVG إلى Adobe Illustrator. في هذا الدليل ، سنعرض لك بعض الحلول التي يمكنك محاولة حلها. يوصي أحد موظفي Adobe بتعطيل Minimize SVG for ID Generation وتحديد Layer Name في مربع الحوار Options لتقليل HTML. أبلغ العديد من المستخدمين أن المشكلة ظهرت لأول مرة بعد التحديث الذي رفع رقم الإصدار إلى 26.1. يدرك المطورون المشكلة ، لكنهم لم يقدموا حتى الآن إطارًا زمنيًا دقيقًا لحلها. تكمن المشكلة في أن تصدير ملفات SVG من Illustrator له بعض القيود.
قيود تصدير ملفات Svg من Illustrato
قد لا يتم تصدير بعض الميزات ، مثل النص والأشكال والخطوط بشكل صحيح ، على سبيل المثال. علاوة على ذلك ، قد لا تدعم جميع التطبيقات بعض الميزات ، مثل المرشحات والمسارات. يمكن أن يتضمن مستند HTML رمز صورة SVG ، بفضل HTML5.
كود Svg
كود SVG هو نوع من الأكواد المستخدمة لإنشاء الصور داخل صفحات الويب. تمت كتابة هذا الرمز بلغة XML ويمكن تحريره باستخدام أي محرر نصوص. عند استخدامها في صفحات الويب ، يمكن استخدام كود SVG لإنشاء صور ثابتة وتفاعلية.
يتيح لنا ذلك الوصول إلى أجزاء من الصورة باستخدام JavaScript أو إنشاء نمط من CSS. في هذا البرنامج التعليمي ، سنستعرض شفرة المصدر لعدد قليل من SVGs لفهم ما يدور حوله كل شيء. في هذه المقالة ، سوف نركز على مركز أنظمة الإحداثيات. يحدد viewBox موضع عناصر الصورة في نظام الإحداثيات ككل. تتميز أشكالنا أيضًا بخصائصها التقديمية. على عكس HTML ، لا نستخدم لون الخلفية للشكل ؛ ومع ذلك ، فإننا نستخدم سمة التعبئة. نحن نعلم بالفعل عن التعبئة وبعض خصائص الحد ، لكن ما لم نكن نعرفه هو مخطط خط الحد.
سيكون سقف خطنا أكبر بكثير في هذه الحالة. بالنسبة للحدود ، نستخدم الحد وعرض الحد. يجب أن تظل سمات وسمات الموضع التي تحدد الشكل بتنسيق HTML. يمكن لـ CSS التعامل مع الألوان والحدود والخطوط التي يمكن نقلها من تطبيق إلى آخر. يعد استخدام رمز موحد لكل جناح خدعة رائعة ، لكن كان علينا تكراره خمس مرات لتنفيذه. بالإضافة إلى ذلك ، يمكننا تحديد شكل ثم إعادة استخدام معرفه من خلال تحديد فرع من ندفة الثلج. في هذه الحالة ، نحدد فرع ندفة الثلج ، ثم نستخدمه ست مرات بدوران متفاوت.
عندما تبدأ في استخدام المنحنيات ، يصبح عنصر المسار أكثر قوة. عندما نريد ثني خط ، يكون منحنى البيزير التربيعي (Q) مثاليًا ، ولكن عندما نريد ثنيه في خط مستقيم ، فهو ليس مرنًا دائمًا. يحتوي البيزير المكعب (C) على نقطتي تحكم ، مما يعني أن إحداهما هي الأقوى. سننتقل إلى كيفية دمج HTML و voguing في JavaScript في المقالة التالية. يمكن لمحرري النصوص تغيير وتعديل ملفات SVG بناءً على تنسيق XML الخاص بهم لأنه ملف مستند إلى XML.
نتيجة لذلك ، تعد ملفات SVG مثالية لإنشاء رسومات مخصصة لمواقع الويب والأنظمة الأساسية الأخرى. يمكن إنشاء مجموعة متنوعة من المواد المطبوعة ، مثل الكتيبات والملصقات ، باستخدام ملفات SVG. لا تعد ملفات SVG متعددة الاستخدامات فحسب ، بل يمكن استخدامها أيضًا لمجموعة متنوعة من الأغراض.
بسبب كود XML ، يمكن لأي محرر نصوص تحرير وتعديل ملفات SVG ، مما يجعلها أداة ممتازة لإنشاء رسومات مخصصة لمواقع الويب والتطبيقات الأخرى. يمكن أيضًا إنشاء مجموعة متنوعة من المواد المطبوعة ، مثل الكتيبات والملصقات بمساعدة ملف SVG. لديك عدة خيارات لترخيص ملفاتك.
