كيفية تحسين موقع WordPress لـ Core Web Vitals
نشرت: 2023-08-02في عالم تحسين محركات البحث وتصميم الويب بشكل عام ، إنه مصطلح نسمع عنه طوال الوقت تقريبًا. آه ، أساسيات الويب الأساسية الشهيرة ... هذا الشيء الذي كان في الموضة منذ إطلاقه رسميًا في مايو 2021.
لذلك ، إذا كنت في الحلقة ، فربما تريد معرفة كيفية تحسين Core Web Vitals على موقع WordPress الخاص بك .

سيكون من العار حقًا أن تفوتك الفرصة ، نظرًا للتأثير الإيجابي الذي يمكن أن تحدثه على تجربة المستخدم وتحويلاتك .
بعد قراءة هذا المقال ، ستعرف كل ما يمكن معرفته حول هذا الموضوع. ستعرف كيف تعمل Core Web Vitals وما يمكن أن تفعله من أجلك.
وستحصل على نصائح عملية ، بما في ذلك توصيات الأداة ، لاختبار Core Web Vitals وتحسينها على موقع WordPress الخاص بك.
ملخص
- ما هي "حيوية الويب الأساسية"؟
- ما هي مقاييس Core Web Vitals؟
- لماذا يتم تحسين "حيوية الويب الأساسية"؟
- كيف تختبر وتقيس حيوية الويب الأساسية على ووردبريس؟
- 5 نصائح لتحسين موقع WordPress لـ Core Web Vitals
- خاتمة
ما هي "حيوية الويب الأساسية"؟
Core Web Vitals عبارة عن مجموعة من المقاييس التي أنشأتها Google ، وهي مصممة لتقييم تجربة المستخدم الفعلية التي يتمتع بها الزائر على صفحة الويب.
كما يوضح Google ، "تقيس هذه الإشارات كيفية إدراك المستخدمين لتجربة التفاعل مع صفحة الويب".
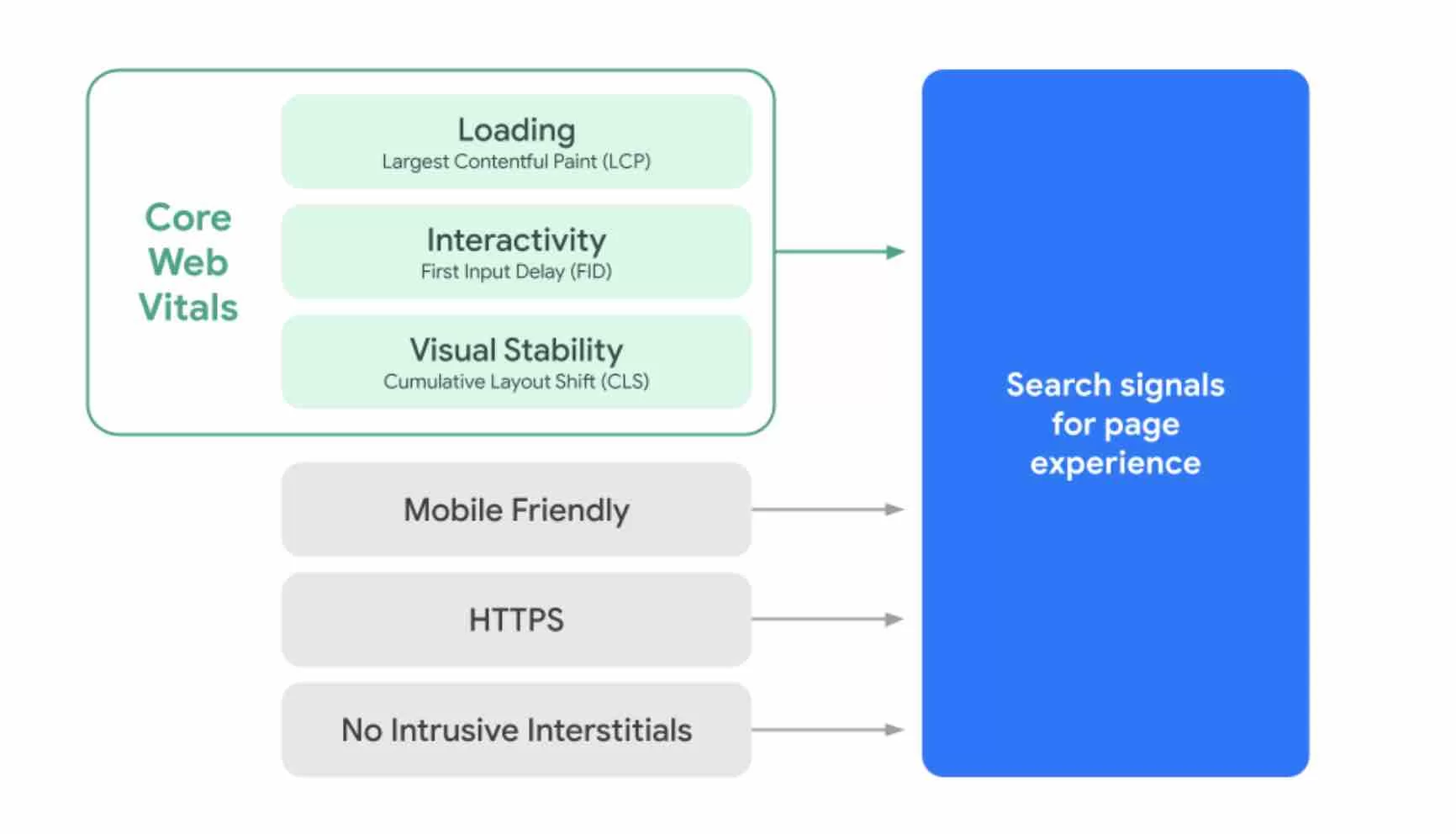
لقياس تجربة المستخدم (UX) ، تنظر Google في أداء تحميل صفحات الويب والتفاعل والاستقرار البصري.
تعد "أساسيات الويب الأساسية" جزءًا من تحديث "تجربة الصفحة" الذي تم طرحه ضمن خوارزمية Google بين مايو وأغسطس 2021.
كما تشير Google ، تم أخذ Core Web Vitals في الاعتبار عند ترتيب صفحة في نتائج البحث منذ مايو 2021 ، إلى جانب مؤشرات مثل:
- قابلية الاستخدام على الهاتف المحمول (المحتوى الذي يمكن مشاهدته بسهولة ، بغض النظر عن الجهاز المستخدم: سطح المكتب أو الهاتف الذكي أو الجهاز اللوحي)
- أمان HTTPS (أوضحت Google لاحقًا أن هذا المؤشر لم يعد يُستخدم كعامل ترتيب)
- التعليمات المتعلقة بالعناصر البينية المتطفلة (على سبيل المثال ، نافذة منبثقة تغطي المحتوى الرئيسي للصفحة)

جعل التجربة "مفيدة وممتعة قدر الإمكان"
يعد تحديث "تجربة الصفحة" و "أساسيات الويب الأساسية" جزءًا من مهمة Google الشاملة لتزويد مستخدميها "بأفضل تجربة مفيدة ومتعة على الويب".
في الواقع ، وفقًا لـ Google ، "تحسين جودة تجربة المستخدم هو مفتاح النجاح طويل المدى لأي موقع على الويب".
تم إطلاق "أساسيات الويب الأساسية" لمواجهة هذا التحدي. تحقيقا لهذه الغاية ، تحدد Google أن Core Web Vitals يجب أن تكون قابلة للقياس من قبل أي مالك موقع ويب ، على أي مستوى ، ودون أن تكون خبيرًا في أداء الويب .
كدليل على الأهمية التي يوليها محرك البحث Google لهذه الإشارات ، يذكر محرك البحث أنه يخطط لـ "اختبار مؤشر مرئي يبرز الصفحات الأكثر سهولة في الاستخدام في نتائج البحث".
في وقت كتابة هذا التقرير ، لم يتم تطبيق هذا بعد. لكن يمكن أن يحدث في الأسابيع / الأشهر القادمة.
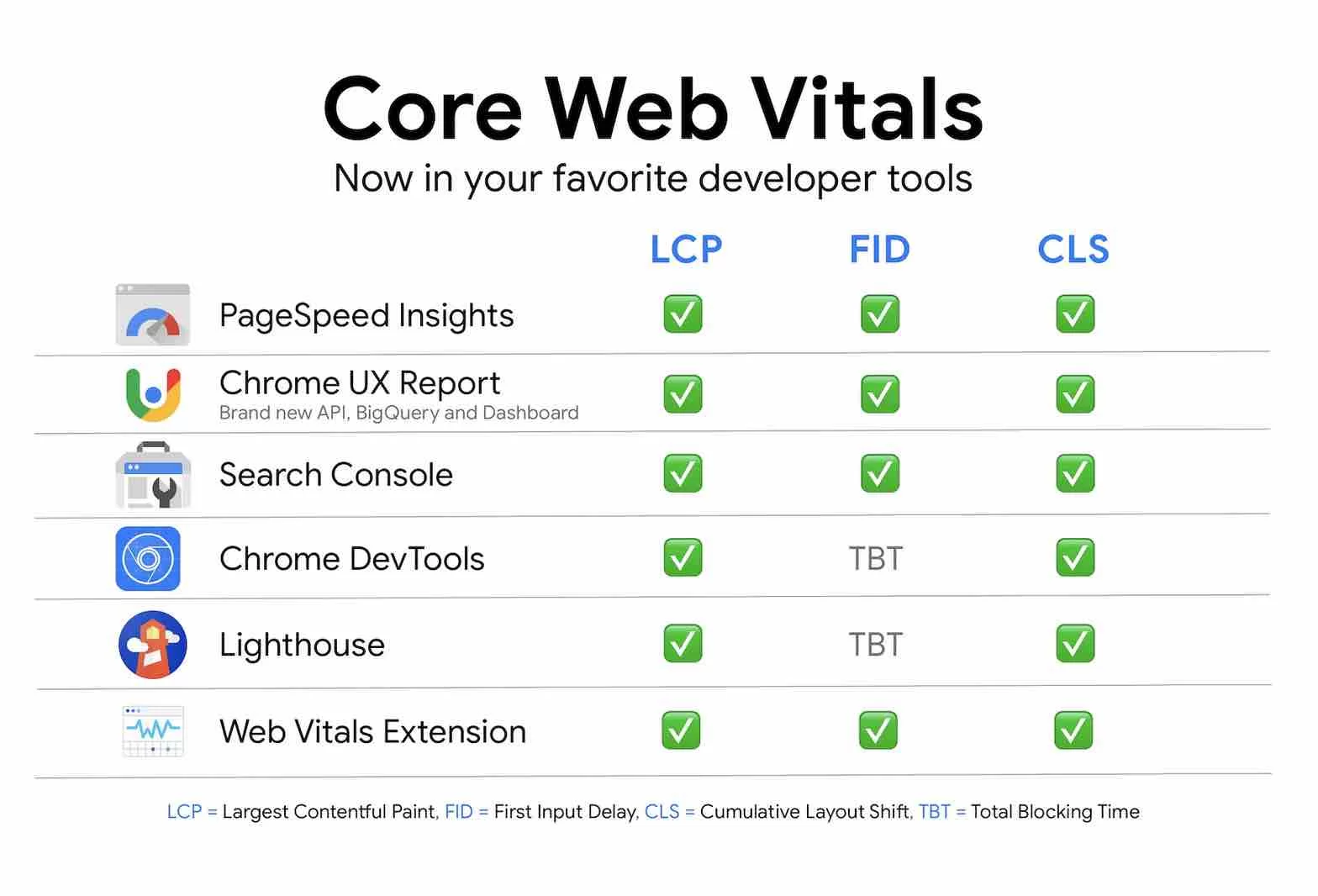
ما هي مقاييس Core Web Vitals؟
حاليًا ، تأخذ Google في الحسبان 3 مقاييس في "أساسيات الويب الحيوية" الخاصة بها . تُقاس هذه المقاييس ببيانات مستخدم حقيقية ، وكل منها "يمثل جانبًا مميزًا من تجربة المستخدم" ، كما تكشف Google.
لفهم كيفية عملها تمامًا ، دعنا نقسمها واحدة تلو الأخرى.
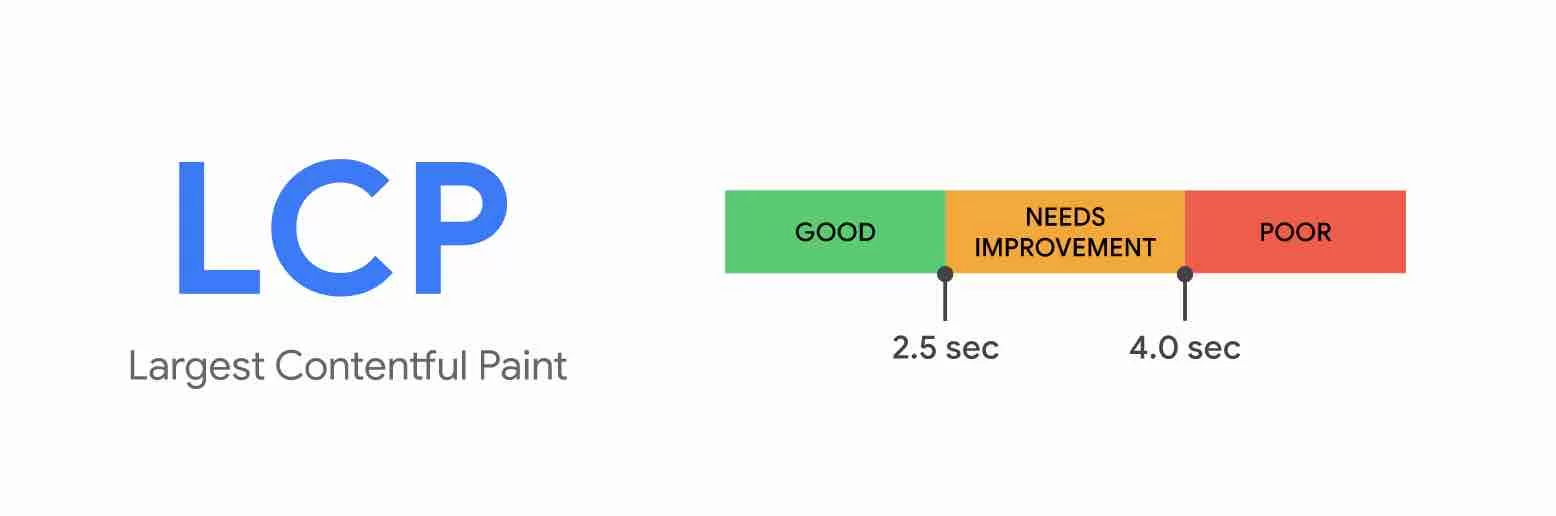
أكبر طلاء محتوى (LCP)
يسمى مقياس Core Web Vitals الأول Largest Contentful Paint (LCP ). يقيس أداء تحميل الصفحة.
وبشكل أكثر تحديدًا ، يقوم LCP بتقييم الوقت المستغرق لعرض أكبر عنصر مرئي من صفحتك في نافذة المتصفح (منفذ العرض) ، من لحظة بدء تحميل الصفحة.

قد تكون هذه صورة خلفية أو مقطع فيديو أو جزء كبير من النص أعلى صفحتك الرئيسية ، أسفل التنقل.
لتقديم تجربة مستخدم عالية الجودة ، توصي Google بوقت تحميل أقل من 2.5 ثانية .
لتوجيه المستخدمين - سنعود إلى هذا لاحقًا - يميز بين 3 أنواع من نطاقات الأداء ، لكل منها رمز لون مرتبط تستخدمه أدوات القياس الرسمية المختلفة:
- جيد : وقت التحميل أقل من 2.5 ثانية (أخضر)
- بحاجة إلى تحسين : وقت التحميل أقل من أو يساوي 4 ثوانٍ (برتقالي)
- ضعيف : وقت التحميل أكبر من 4 ثوانٍ (أحمر)
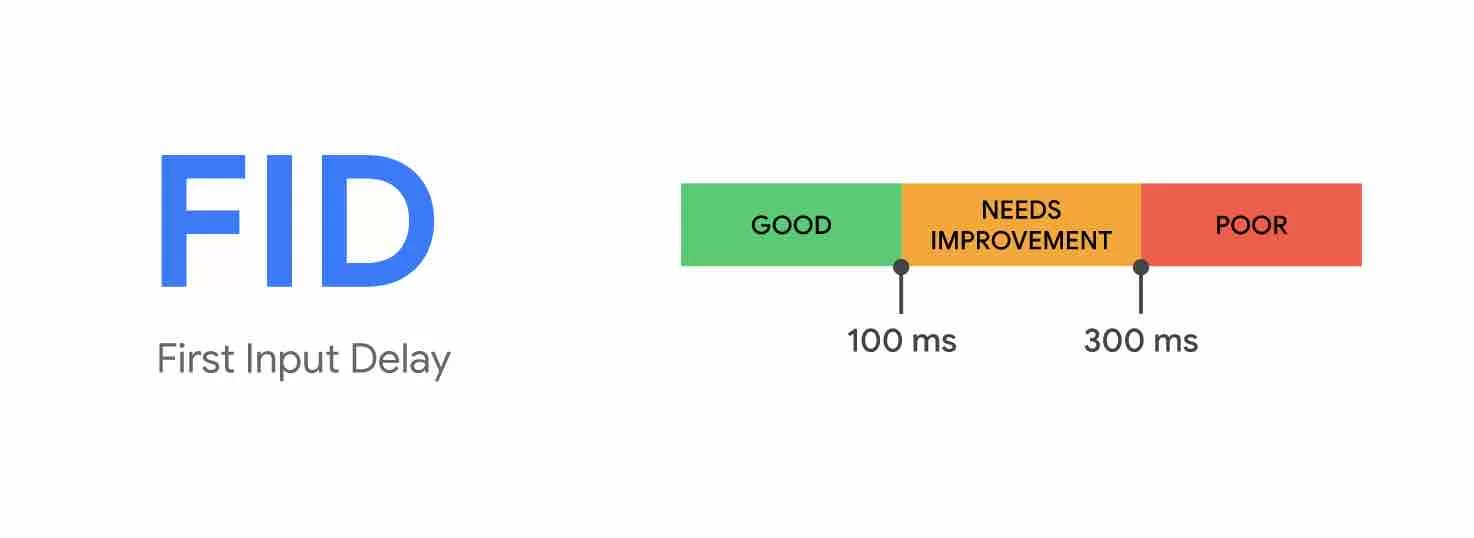
أول تأخير في الإدخال (FID)
بعد LCP ، حان وقت تأخير الإدخال الأول (FID). يوضح Google أن هذا المقياس يقيس التفاعل .
يمثل FID التأخير بين اللحظة التي يتفاعل فيها مستخدم الإنترنت لأول مرة مع صفحتك (النقر فوق ارتباط ، والضغط على زر ، وما إلى ذلك) واللحظة التي يستجيب فيها المتصفح لهذا التفاعل ، بغض النظر عن العنصر التفاعلي الذي تم النقر عليه أولاً.

فيما يلي العتبات التي عينتها Google لهذا المقياس:
- جيد : FID أقل من 100 مللي ثانية (مللي ثانية)
- بحاجة إلى تحسين : FID أقل من أو يساوي 300 مللي ثانية
- ضعيف : FID أكبر من 300 مللي ثانية
تشير Google إلى أن Interaction to Next Paint (INP) سيحل محل FID كإشارة ويب أساسية اعتبارًا من مارس 2024. إذا كنت قد تلقيت بالفعل بريدًا إلكترونيًا من Google لإعلامك بالمشكلات المتعلقة بـ INP ، فلا داعي للذعر! لا يزال لديك الوقت لتحسين هذه الإشارة إذا كنت تريد ذلك ، كما توضح هذه المقالة.
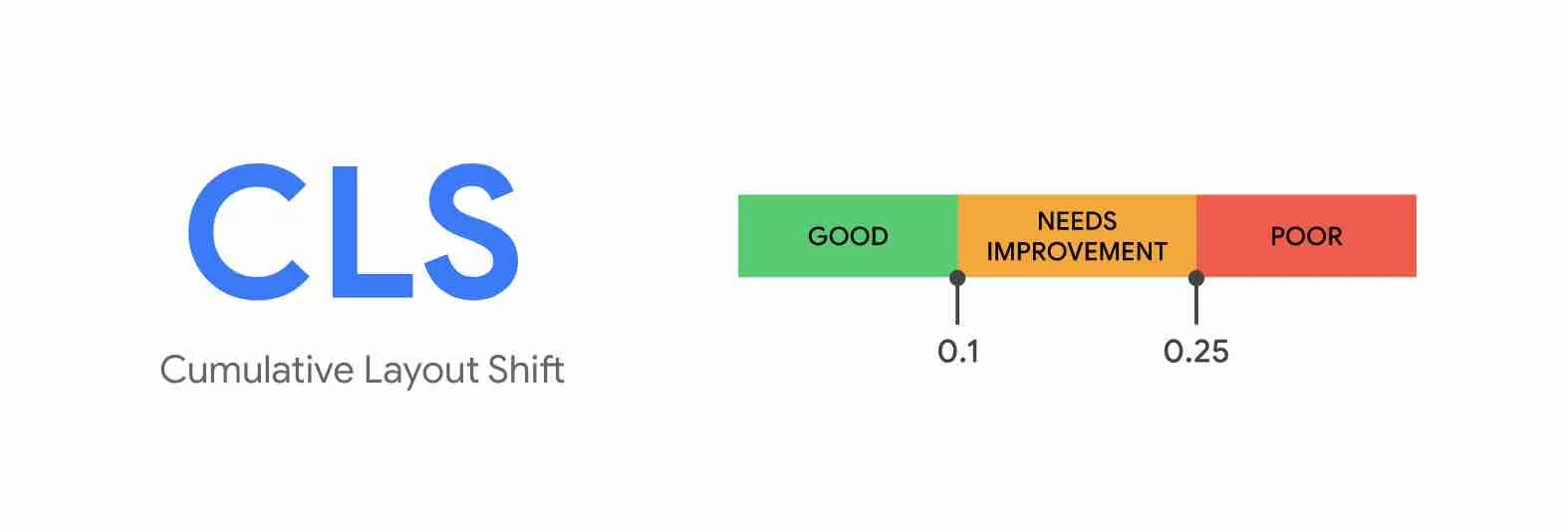
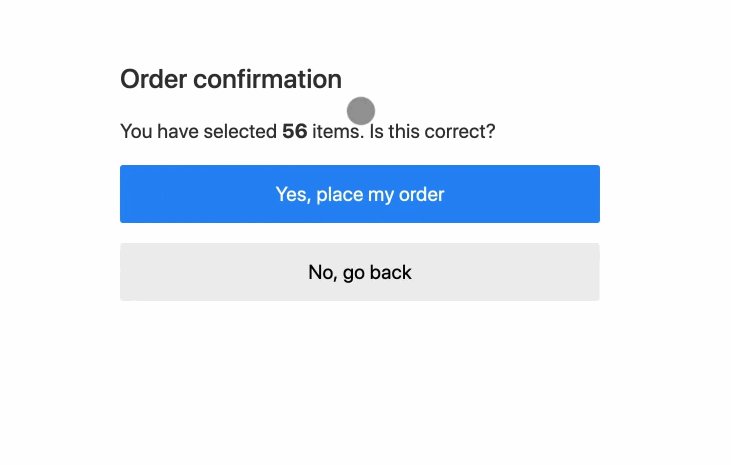
التحول في التخطيط التراكمي (CLS)
المقياس الثالث والأخير هو تغيير التخطيط التراكمي (CLS) ، والذي يقيس الاستقرار البصري .
تقوم CLS بتقييم كل تحول غير متوقع في التخطيط الخاص بك ، على سبيل المثال عندما يغير عنصر مرئي موضعه فجأة أثناء تحميل الصفحة.
تُفصِّل Google ما يلي: "يحسب مقياس CLS إجمالي الدرجات لكل تغيير تخطيط غير متوقع يحدث على مدار عمر الصفحة".

في الممارسة العملية ، تستهدف CLS أنواعًا مختلفة من الأحداث :
- أنت تقرأ مقالاً والنص يغير موضعه فجأة أو يختفي من الشاشة.
- تريد النقر فوق ارتباط أو زر ، وعندما تكون على وشك اتخاذ إجراء ، يتحرك الرابط أو الزر ، لذلك تنقر على شيء آخر.

فيما يلي العتبات التي عينتها Google لهذا المقياس:
- جيد : CLS أقل من أو يساوي 0.1
- يحتاج إلى تحسين : CLS أقل من أو يساوي 0.25
- ضعيف : CLS أكبر من 0.25
تتراوح درجة CLS من صفر إلى رقم موجب. الصفر يعني عدم وجود إزاحة ، وكلما زاد الرقم ، زاد إزاحة التخطيط.
الكثير من أجل نظرة عامة عامة على "أساسيات الويب الأساسية". الآن دعنا نلقي نظرة على سبب حاجتك إلى الاهتمام بـ Core Web Vitals على موقع WordPress الخاص بك.
لماذا يتم تحسين "حيوية الويب الأساسية"؟
تعزيز تجربة المستخدم والتحويلات
بشكل عام ، كما قرأت من قبل ، فإن Core Web Vitals تدور حول تحسين جودة تجربة المستخدم.
ببساطة ، كلما كانت تجربة المستخدم التي تقدمها للزائرين أكثر متعة ، زادت احتمالية تعزيز التفاعل والتحويلات .
التحويل هو إجراء تريد أن يقوم به المستخدمون. قد يكون هذا شراء منتج من متجر WooCommerce الخاص بك ، أو الاشتراك في رسالة إخبارية ، أو تنزيل مستند تقني ، أو ملء نموذج ، وما إلى ذلك .
وفقًا للدراسات التي نقلتها Google ، يساعد تحسين Core Web Vitals في تحسين مقاييس عمل معينة:
- مع موقع يلبي عتبات Core Web Vitals (درجة "جيدة" على 3 مقاييس رئيسية) ، يقل احتمال تخلي المستخدمين عن تحميل الصفحة بنسبة 24٪ .
- ياهو! زادت اليابان مشاهدات الصفحة لكل جلسة بنسبة 15٪ وخفضت معدل الارتداد بنسبة 1.72٪ ، بفضل انخفاض بنسبة 0.2 في تغيير التنسيق التراكمي.
- زادت Rakuten 24 من إيراداتها لكل زائر بنسبة 53.4٪ من خلال تحسين Core Web Vitals.

رعاية تحسين محركات البحث
يعد تحسين Core Web Vitals لموقع WordPress الخاص بك مهمًا أيضًا لتحسين محركات البحث .
في الواقع ، تعد Core Web Vitals أحد العوامل العديدة التي تأخذها Google في الاعتبار لوضع صفحة في نتائج البحث الخاصة بها (يستخدم محرك البحث حوالي 200 عامل في خوارزميته).
لكن كن حذرًا: فإن Core Web Vitals بعيدة كل البعد عن كونها العامل الأكثر أهمية في نظر Google ، مما يوضح عدة أشياء حول هذا الموضوع:
- المقاييس الجيدة في تقرير Core Web Vitals "لا تضمن الحصول على ترتيب جيد". هذا يعني أنه إذا لم تقم بتحسين الإشارات الأخرى التي تتزامن مع التجربة الشاملة على الصفحة (مثل قابلية استخدام الأجهزة المحمولة) ، فلن يكون لتأثير جهودك على تحسين Core Web Vitals أي قيمة مضافة.
- " يسعى بحث Google دائمًا إلى إظهار المحتوى الأكثر صلة ، حتى إذا كانت تجربة الصفحة دون المستوى".
لكن لا تتجاهل Core Web Vitals على موقع Google الخاص بك! أولاً ، لتجربة المستخدم والتأثير الإيجابي الذي يمكن أن تحدثه على التحويلات.
ثانيًا ، لأنها يمكن أن تكون أيضًا معيارًا يستخدمه Google للتمييز بين الصفحات التي يعتبر محتواها مفيدًا (في حالات "الجودة المتساوية" ، قد يضع محرك البحث صفحة محسّنة لأساسيات الويب الأساسية بشكل أفضل).
إليك موقف Google الرسمي بشأن هذا الموضوع: "بالنسبة للعديد من الاستفسارات ، هناك الكثير من المحتوى المفيد. في هذه الحالة ، يمكن أن يساهم تقديم تجربة جيدة على الصفحة في نجاحك في بحث Google ".
على أي حال ، عندما يتعلق الأمر بـ SEO ، ركز على جودة المحتوى الخاص بك (والذي يجب أن يكون مفيدًا لجمهورك المستهدف) والروابط الخلفية.
لإنشاء نتائج البحث ، تعتمد Google على العوامل الرئيسية التالية:
- اتجاه استعلام المستخدم (هدف البحث)
- صلة المحتوى باستعلام البحث
- جودة المحتوى (الخبرة ، الموثوقية ، الطبيعة الرسمية للمعلومات المشتركة ، إلخ.)
- سهولة الاستخدام (بيئة العمل المتنقلة ، وسرعة التحميل ، وما إلى ذلك)
هل كل شيء منطقي؟ ثم أقترح أن نترك النظرية وراءنا ونبدأ في التفاصيل الدقيقة. هل موقع WordPress الخاص بك مُحسَّن لأساسيات الويب الأساسية؟ لمعرفة المزيد ، واصل القراءة.
كيف تختبر وتقيس حيوية الويب الأساسية على ووردبريس؟
نظرًا لأن Core Web Vitals هي مبادرة موجهة من Google ، فمن الممكن قياس Core Web Vitals على WordPress بفضل الأدوات الداخلية المختلفة التي يوفرها محرك البحث:
- PageSpeed Insights
- تقرير Chrome UX
- جوجل Search Console
- Chrome DevTools
- منارة
- ملحق متصفح Chrome Web Vitals

كما توضح Google ، لا تحتاج إلى استخدام كل هذه الأدوات مرة واحدة. ما عليك سوى استخدام العناصر التي تشعر أنها أكثر فاعلية في تحسين "أساسيات الويب الأساسية".
اعتمادًا على مستواك التقني واحتياجاتك ، قد لا يكون بعضها مناسبًا.
على سبيل المثال ، Lighthouse مفيد بشكل خاص لاكتشاف مجالات تحسين الأداء عند تطوير موقع محليًا أو في بيئة التدريج.
من ناحية أخرى ، سيكون امتداد Chrome Dev Tools معقدًا جدًا لاستخدامه للمبتدئين أو حتى الوسطاء.
للبدء ، يمكنك الاعتماد على أداتين على وجه الخصوص:
- ستساعدك Google Search Console أولاً على تحديد الصفحات التي تحتاج إلى تحسين.
- بمجرد تحديد صفحات المشكلة ، ستعرض لك PageSpeed Insights النقاط الشائكة الفنية ، مع مجموع نقاط على سطح المكتب والجوال. ستقدم الأداة توصيات لتحسين درجاتك الإجمالية.
اكتشف أدناه كيفية استخدام هاتين الأداتين الأساسيتين.
كيفية قياس أساسيات الويب الأساسية لموقع WordPress الخاص بك باستخدام Google Search Console
Google Search Console هي أداة مجانية تتيح لك إدارة موقعك بشكل أفضل وتتبع مُحسّنات محرّكات البحث من خلال توفير مجموعة كاملة من المعلومات:
- أخطاء في موقعك
- تحليل محرك البحث
- الروابط
- حالة الفهرسة
- أخطاء الزحف
- إلخ.
للاستفادة من هذه الأداة ، ستحتاج إلى امتلاك حساب Google وربطه بموقع WordPress الخاص بك .
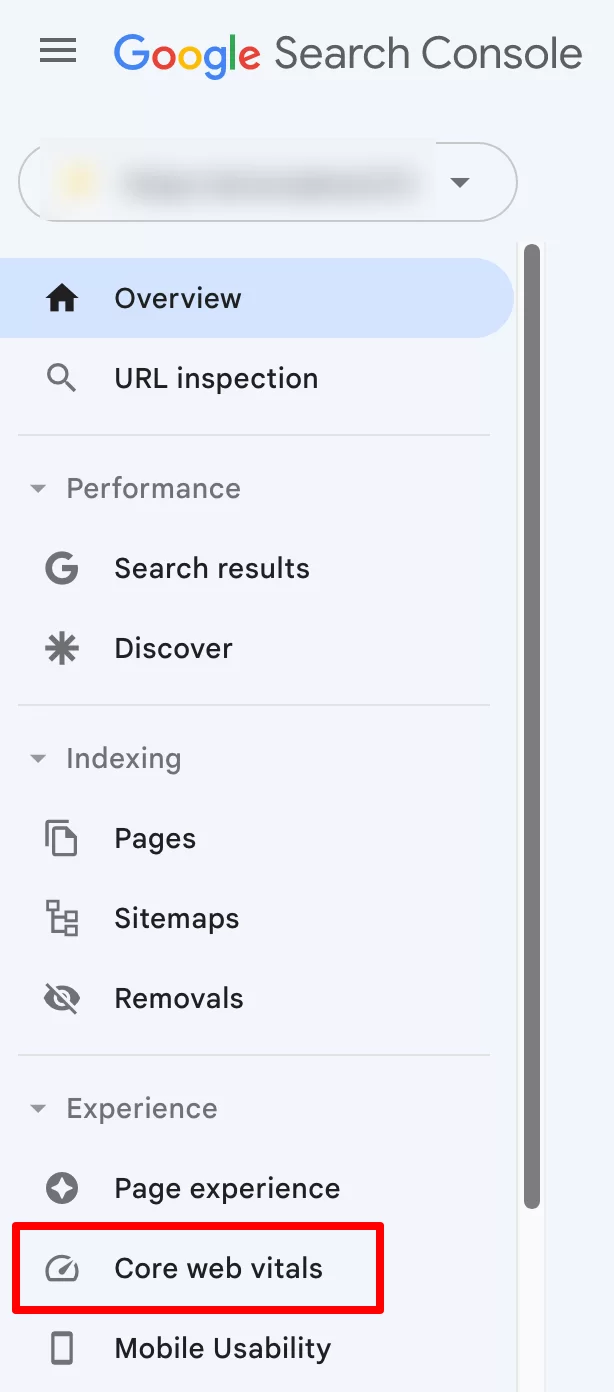
بمجرد تسجيل الدخول إلى حساب Search Console ، انتقل إلى الخبرة> أساسيات الويب الأساسية:

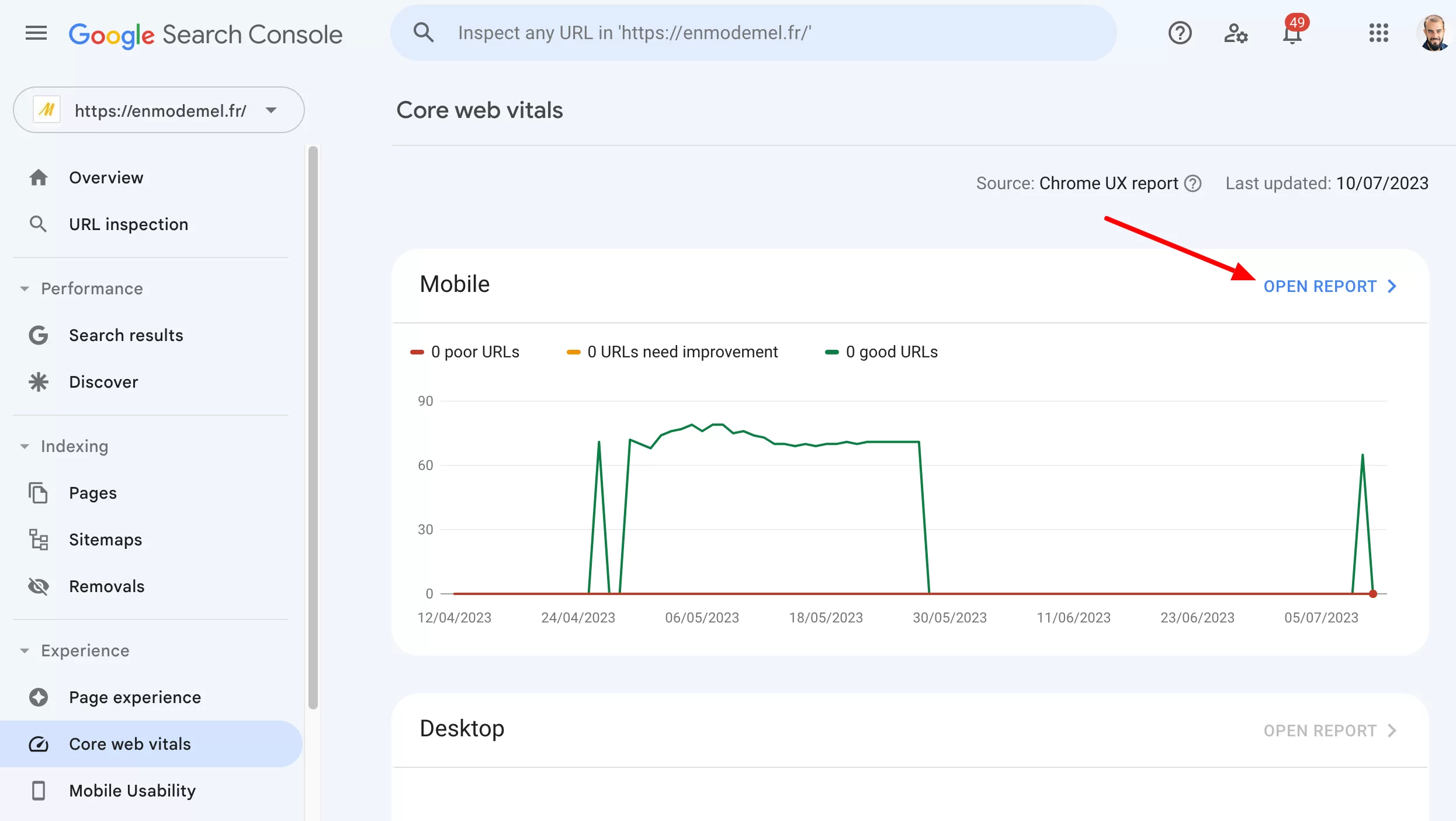
إذا كانت البيانات متاحة ، فستحصل على نظرة عامة مقدمة في شكل رسم بياني ، لكل من إصدارات الأجهزة المحمولة وسطح المكتب لموقع WordPress الخاص بك.

انقر فوق الارتباط "فتح تقرير" للتعرف على أداء عناوين URL الخاصة بك:

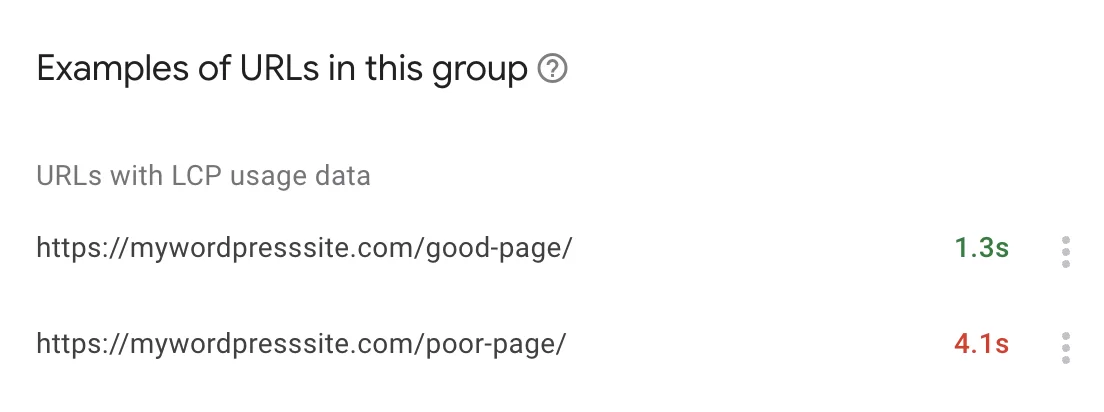
ستظهر لك نظرة عامة تتضمن مجموعات من عناوين URL التي بها مشكلات وفقًا لحالتها (جيد ، يحتاج إلى تحسين ، بطيء) ، أو نوع المقياس (LCP و FCP و CLS).
سينقلك النقر فوق مجموعة عناوين URL التي تهتم بها إلى تفاصيل كل عنوان URL معني:

بمجرد العثور على عنوان URL به مشكلة (قم بإعطاء الأولوية للصفحات البطيئة وتلك الأكثر أهمية لعملك) ، يمكنك الحصول على اقتراحات للتحسين باستخدام PageSpeed Insights.
كيفية قياس أساسيات الويب الأساسية لموقع WordPress الخاص بك باستخدام PageSpeed Insights
PageSpeed Insights هي أداة مجانية أخرى من Google. والغرض منه مساعدتك في تحسين سرعة تحميل صفحتك على جميع الأجهزة.
يمكنك الوصول إليه بطريقتين:
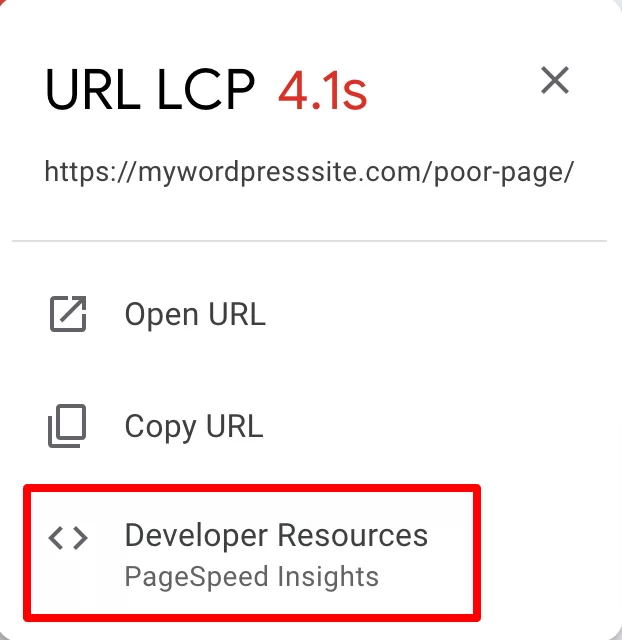
- مباشرة من واجهة Google Search Console ، انقر على عنوان URL الذي تهتم به ، ثم على "موارد المطور":

- من خلال زيارة الموقع الرسمي المخصص للأداة
بمجرد دخولك إلى واجهة PageSpeed Insights ، أدخل عنوان URL لصفحة الويب التي تختارها في حقل البحث ، ثم انقر فوق الزر "تحليل":

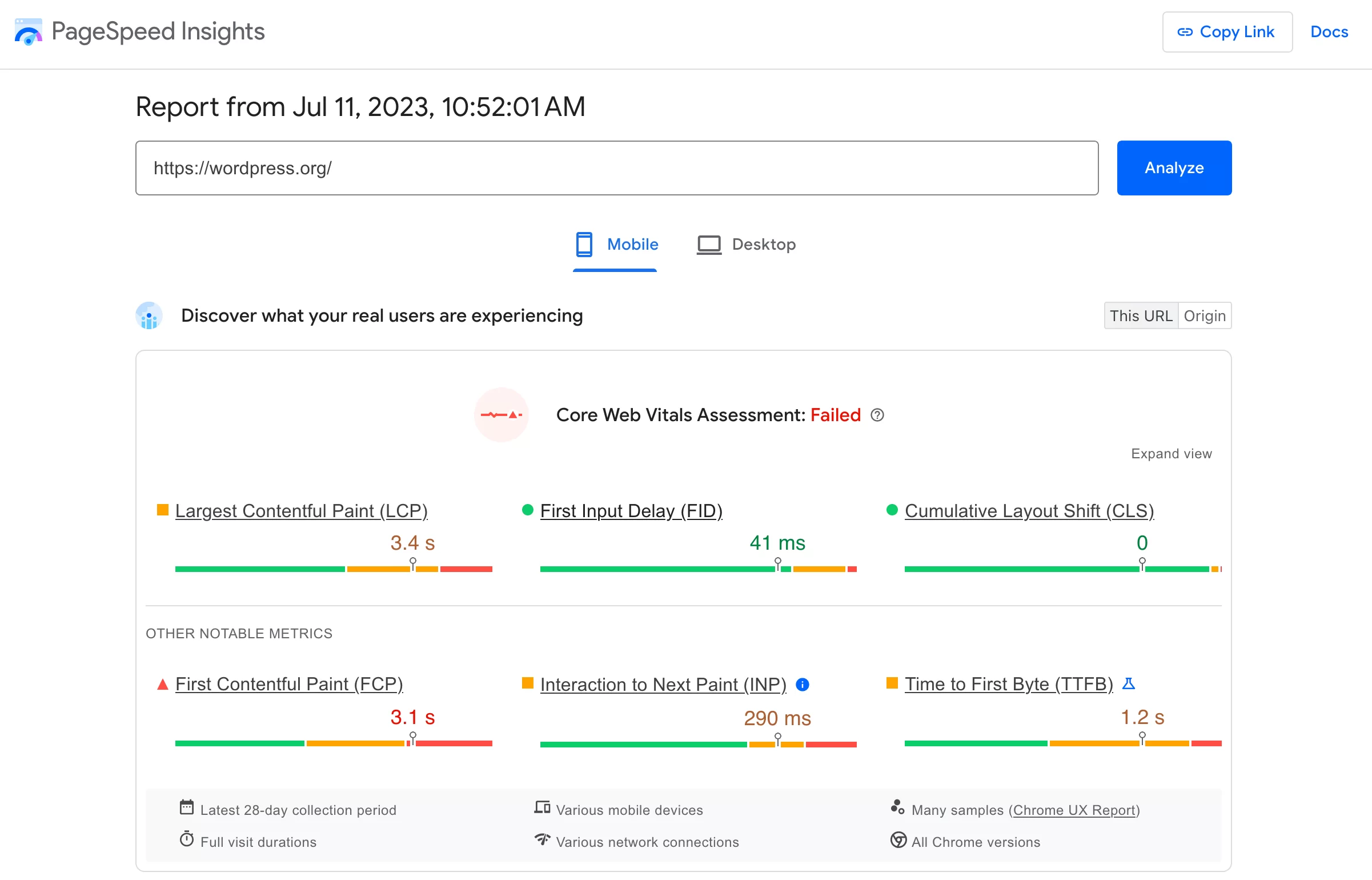
ستحصل بعد ذلك على تقرير يقيّم "أساسيات الويب الأساسية" على كل من الأجهزة المحمولة وسطح المكتب (قد تختلف النتائج حسب الجهاز):

ستحصل بعد ذلك على مجموع إجمالي من 100 في 4 مجالات رئيسية :
- أداء
- إمكانية الوصول
- أفضل الممارسات
- SEO
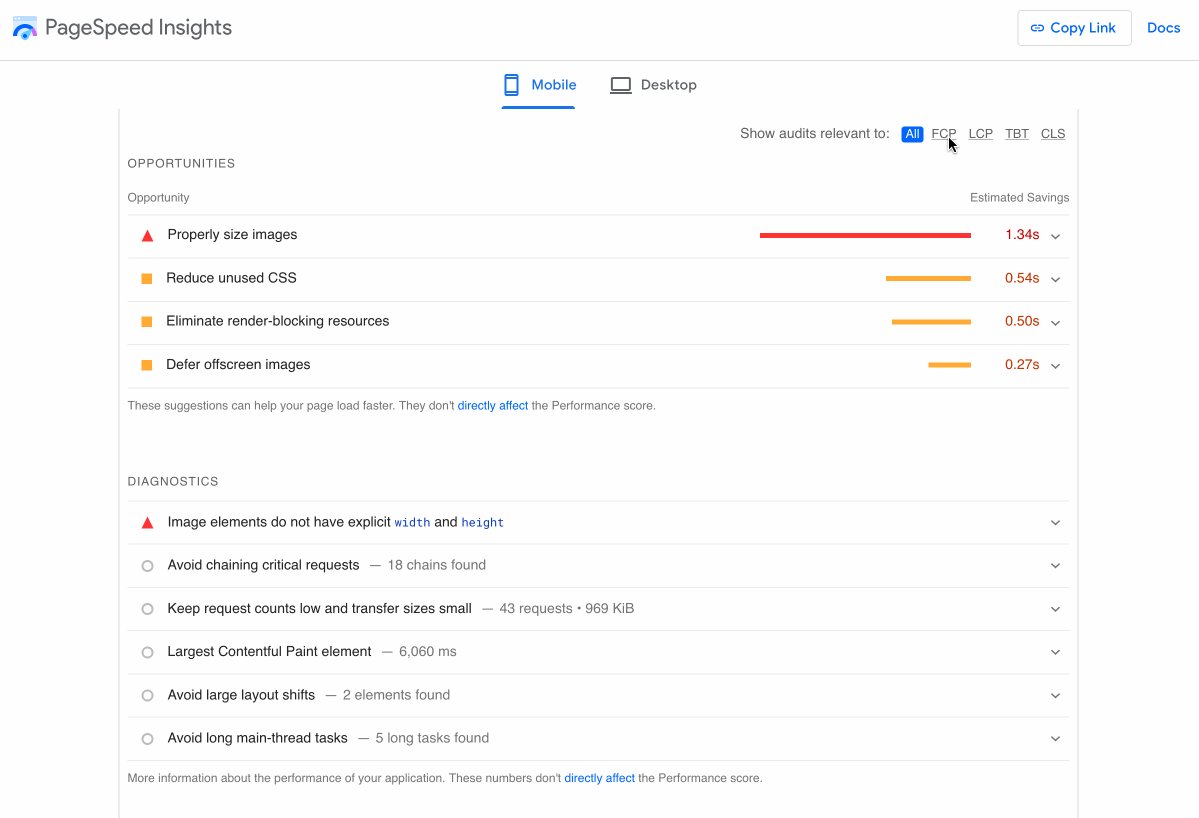
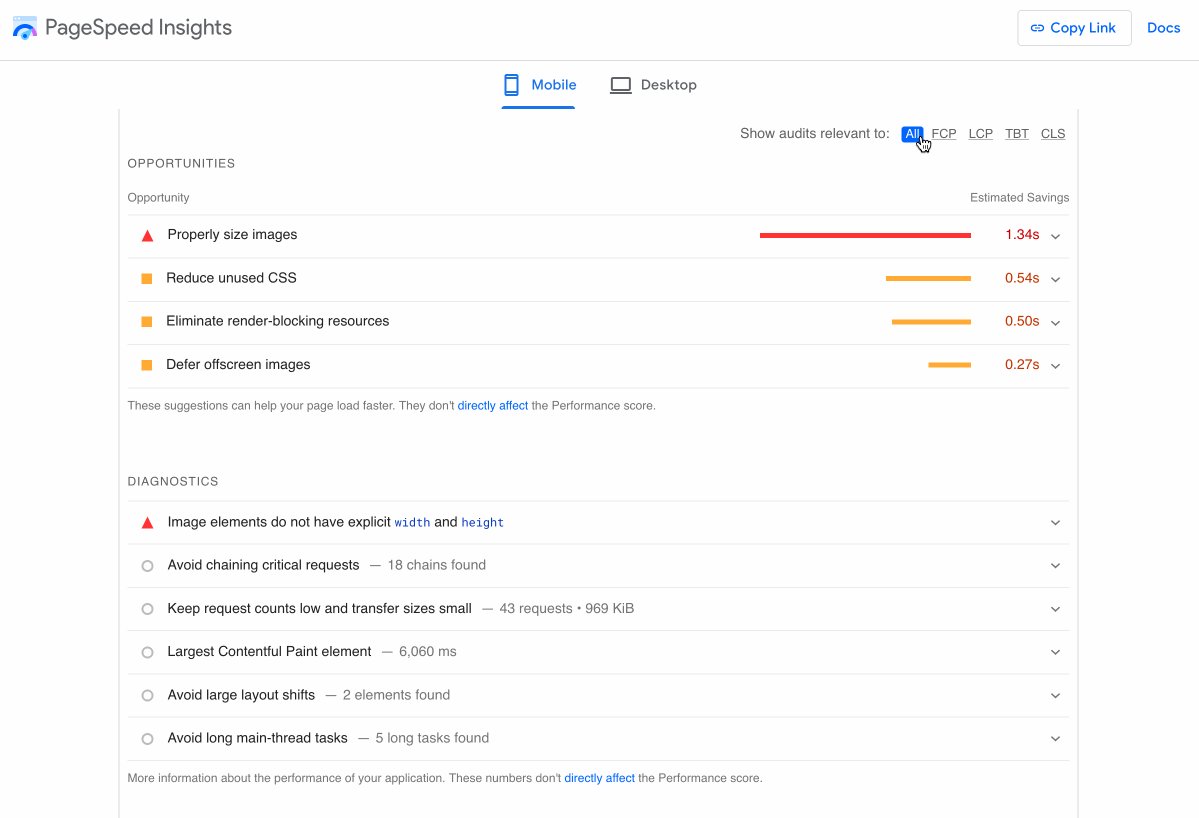
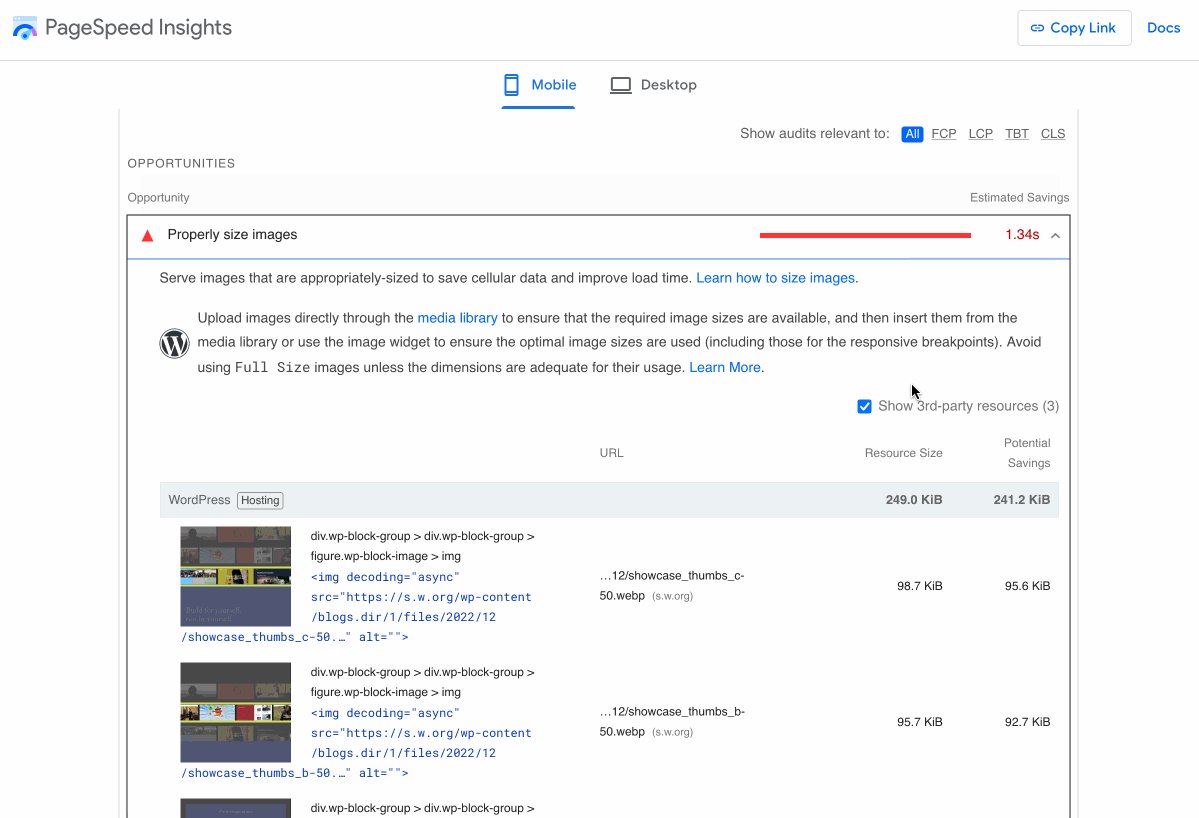
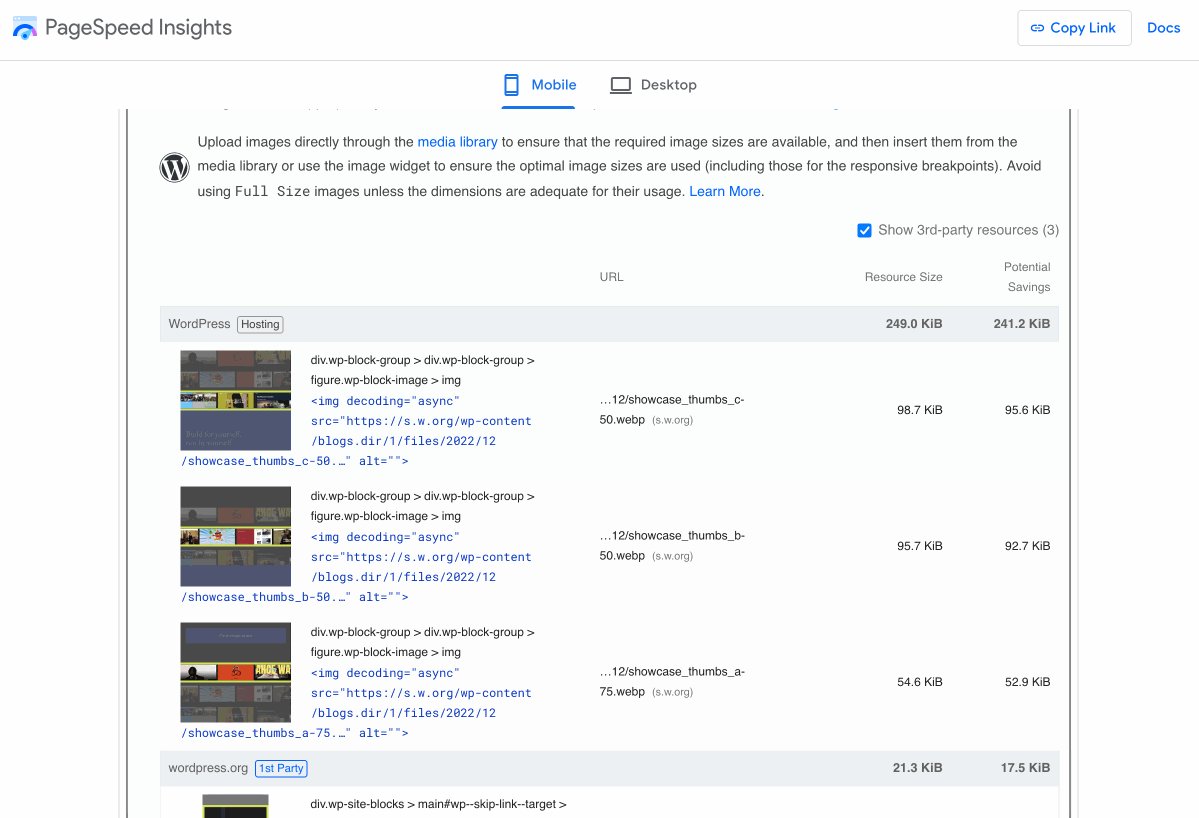
أخيرًا ، إذا قمت بالتمرير لأسفل الصفحة قليلاً ، فستجد فرصًا للتحسين ، والتي يمكنك الفرز حسب نوع المقياس (FCP و LCP و TBT و CLS).
لاحظ أن PageSpeed Insights تقترح أيضًا تحسينات FCP (First Contentful Paint). لا يتم أخذها في الاعتبار في Core Web Vitals ، ولكن من المهم تحسينها لسرعة تحميل صفحتك وتجربة المستخدم.
ما عليك سوى النقر فوق علامة التبويب الصغيرة لعرض المشكلة التي تم اكتشافها بواسطة PageSpeed Insights ، وقبل كل شيء كيفية حلها.

باستخدام Google Search Console و PageSpeed Insights ، يمكنك اكتشاف وتصحيح المشكلات المتعلقة بالتحميل والتفاعل والاستقرار المرئي للصفحات على موقع WordPress الخاص بك.
لتحسين فرصك في تحقيق درجة تقترب من 100/100 ، راجع نصائحنا أدناه لتحسين أساسيات الويب الأساسية لتثبيت WordPress الخاص بك.
5 نصائح لتحسين موقع WordPress لـ Core Web Vitals
تحسين أداء الخادم الخاص بك
بادئ ذي بدء ، تعامل مع الجذر - إذا لزم الأمر - أحد الأسباب الرئيسية لضعف نتيجة أكبر محتوى (LCP): خادم بطيء.
بمعنى آخر ، خادم يستغرق وقتًا طويلاً جدًا للرد على طلب مقدم من متصفح الويب الخاص بك.
هناك عدة طرق لتحسين هذا الجانب من موقعك:
- اختر مزود استضافة عالي الأداء مثل Bluehost (رابط تابع) ، والذي يستخدمه WPMarmite ويوصي به.
- قم بتخزين صفحاتك مؤقتًا باستخدام مكون إضافي متميز مثل WP Rocket (رابط تابع) ، والذي يعتني بذلك تلقائيًا نيابة عنك. بالمناسبة ، سيقوم WP Rocket أيضًا بتحسين ذاكرة التخزين المؤقت للمتصفح الخاص بك من تلقاء نفسه ، وهو أمر مفيد جدًا.
- قم بتنشيط ضغط GZIP (أو ضغط Brotli). قد يكون موفر الاستضافة قد قام بالفعل بتنشيط هذا من أجلك. اتصل بهم لمعرفة المزيد. إذا لم يكن الأمر كذلك ، فإن WP Rocket يعتني بذلك تلقائيًا أيضًا.
إذا كنت تبحث عن مكافئ مجاني لـ WP Rocket ، فقم بإلقاء نظرة على WP Fastest Cache.
تعرف على كيفية مسح ذاكرة التخزين المؤقت لـ WordPress في برنامجنا التعليمي .
في موازاة ذلك ، يمكن أن يكون للشبكة البطيئة أيضًا تأثير سلبي على درجة LCP الخاصة بك ، حتى إذا تم تحسين الخادم الخاص بك بالفعل بشكل صحيح.
قد يكون هذا هو الحال إذا كان لديك جمهور دولي. إذا كان خادم الاستضافة يقع في الولايات المتحدة ، لكن غالبية الزوار يستشيرون موقعك من أستراليا ، فقد تتباطأ أوقات تحميل الصفحة.
أحد الحلول هو استخدام شبكة توصيل المحتوى (CDN). ومع ذلك ، يجب أن تختار هذا الخيار فقط إذا كان لديك موقع كبير به الكثير من المحتوى وكان جمهورك المستهدف دوليًا. إذا كنت بدأت للتو ، فلا تقلق.
تحسين الصور الخاصة بك
دعنا نواصل الحديث عن LCP بعنصر آخر يمكن أن يكون له تأثير سلبي (للغاية) على درجاته: صورك.
في الواقع ، غالبًا ما تكون الصورة هي أكبر عنصر مرئي لصفحة الويب في بداية تحميلها (خاصة على الصفحة الرئيسية).
يمكن أن تمثل صورة واحدة ما يصل إلى 50٪ من وقت تحميل الصفحة! لهذا السبب تحتاج إلى تحسين صورك.
اضغط على صورك
يمكنك البدء بضغط صورك باستخدام مكون إضافي مجاني مثل Imagify.
سيساعدك هذا على تقليل وزنهم دون فقدان الجودة. Imagify لديه أيضًا خيار لأتمتة ضغط صورك بكميات كبيرة ، وهو أمر مفيد إذا كان لديك الكثير من الوسائط.
اكتشف دليلنا العملي لإعداد واستخدام برنامج Imagify مثل المحترفين .
يمكنك أيضًا استخدام أداة عبر الإنترنت مثل:
- TinyPNG
- Kraken.io
- اوبتيميزيلا
- ضاغط
ومع ذلك ، باستخدام هذه الأدوات ، سيتعين عليك المتابعة على أساس كل حالة على حدة ولن تتمكن من إجراء تعديلات من واجهة WordPress.

اعتماد تنسيق WebP
WebP هو تنسيق صورة نقطية تقترحه Google يسمح لك بضغط الصور بدرجة أكبر من JPG أو PNG ، دون فقدان الجودة.
وفقًا لـ Google ، تكون صور WebP أخف بنسبة 25٪ إلى 34٪ من صور JPG ، وهذا ليس بالأمر السهل عندما يتعلق الأمر بتحسين أساسيات الويب الأساسية الخاصة بك على WordPress.
منذ إصدار الإصدار 5.8 في يوليو 2021 ، يدعم WordPress تنسيق WebP ، ولكن يجب عليك أولاً تنزيل وتحميل صورك بهذا التنسيق.
بفضل مكون إضافي مخصص ، يمكنك تحويل جميع الصور الموجودة في مكتبة الوسائط الخاصة بك إلى تنسيق WebP. للقيام بذلك ، استخدم إما Imagify أو Converter for Media.

تحسين كود موقع WordPress الخاص بك
ثالثًا ، تحتاج إلى "تنظيف" الشفرة التي سيتم عرضها على الواجهة الأمامية (الواجهة المرئية للزائرين) ، حيث قد تكون محملة بشكل زائد بالعناصر التي تبطئ سرعة التحميل.
على سبيل المثال ، قد تكون نتيجة FID ضعيفة بسبب وجود ملف JavaScript يواجه متصفحك صعوبة في تنفيذه.
بشكل عام ، من المهم تحسين التعليمات البرمجية الخاصة بك (HTML و CSS وجافا سكريبت). يمكنك القيام بذلك عن طريق:
- تصغير ملفات CSS و JavaScript .
- إزالة موارد CSS غير المستخدمة .
- تأخير تحميل JavaScript ، لإزالة الموارد التي تحظر عرض الصفحة.
- تأجيل تنفيذ JavaScript عن طريق تأخير تحميل ملفات JavaScript حتى تفاعل المستخدم.
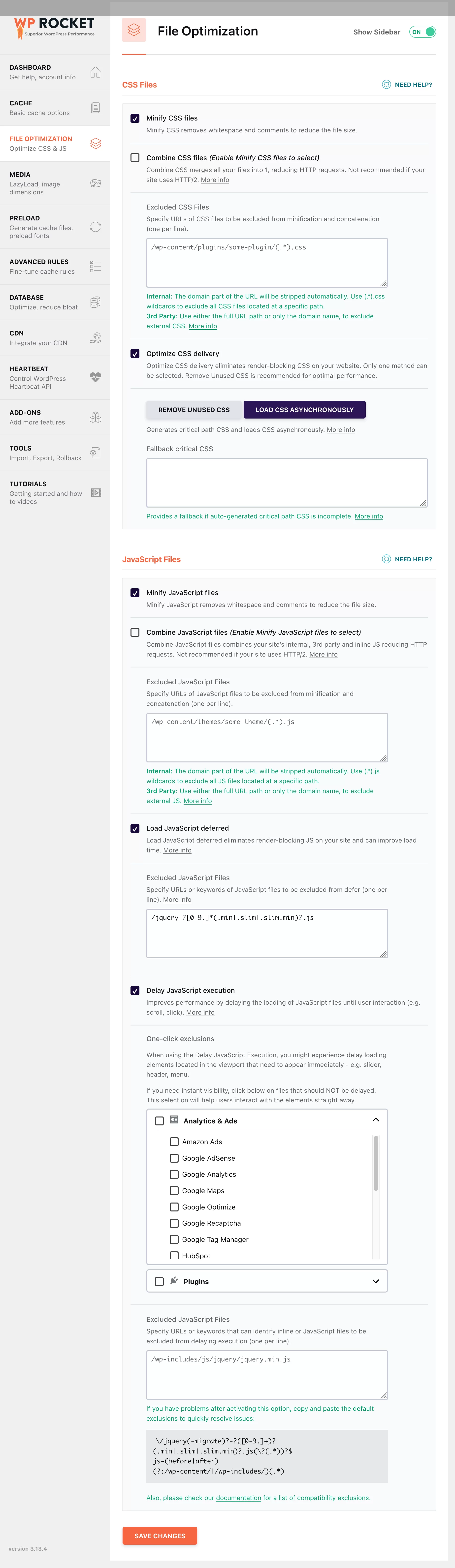
يمكن إجراء هذه الإعدادات مباشرة من خلال قائمة "File Optimization" الخاصة بـ WP Rocket:

إذا كنت تفضل أداة مجانية ، فإليك بعض الخيارات التي يجب وضعها في الاعتبار:
- لتقليل كود CSS و JavaScript ، يمكنك استخدام Toptal أو مكون إضافي مثل Autoptimize أو Asset CleanUp.
- لتأجيل تنفيذ JavaScript ، استخدم Flying Scripts.
- للحصول على حل الكل في واحد الذي يساعد في العديد من العوامل المتضمنة في Core Web Vitals ، ألق نظرة على Core Web Vitals & PageSpeed Booster.
تحسين الأداء العام لموقعك
من خلال تطبيق النصائح أعلاه ، يجب أن تكون قد قمت بالفعل بتحسين أساسيات الويب الأساسية لموقع WordPress الخاص بك.
في الوقت نفسه ، تذكر تطبيق أفضل الممارسات التالية لتحسين سرعة تحميل صفحتك وتجربة المستخدم:
- قم بتنشيط مظهر خفيف جيد الترميز . من بين الأسرع المتوفرة في الدليل الرسمي Astra و GeneratePress و Kadence و Blocksy. راجع صفحتنا المخصصة لموضوعات WordPress للعثور على ما يناسبك.
- قم بإزالة المكونات الإضافية التي لم تعد تستخدمها وقم بتنشيط تلك التي تحتاجها فقط. للاختيار الأول ، ألق نظرة على قائمتنا لأفضل مكونات WordPress الإضافية.
- قم بتنشيط إصدار حديث من PHP على موقعك (على الأقل PHP 8.1 إذا كنت تستخدم أحدث إصدار رئيسي من WordPress وقت كتابة هذا التقرير).
- قم بتحسين قاعدة البيانات الخاصة بك (يسمح لك WP Rocket بجدولة تنظيف قاعدة البيانات تلقائيًا ، على سبيل المثال).
اختبر بانتظام "أساسيات الويب الأساسية" لموقع WordPress الخاص بك
أخيرًا ، تذكر أن تختبر بانتظام أساسيات الويب الأساسية لموقع WordPress الخاص بك.
حتى إذا كانت درجاتك جيدة في أي وقت ، فقد تتغير بمرور الوقت مع إضافة مكونات إضافية أو ميزات جديدة إلى موقعك.
قم بجدولة نقاط التحقق بمجرد إجراء تغيير رئيسي واحد أو أكثر على صفحاتك. بهذه الطريقة ، ستتمكن من تصحيح أي اختناقات كبيرة في أسرع وقت ممكن.
سيكون من العار التأثير سلبًا على تجربة المستخدم وإجراءات تحسين محركات البحث الخاصة بك بعد الكثير من العمل الجيد ، أليس كذلك؟
وإذا كنت ترغب في التعمق في موضوع Core Web Vitals على WordPress واكتشاف نصائح إضافية ، فراجع الكتاب الإلكتروني المجاني الممتاز من WP Rocket حول هذا الموضوع.
بفضل أداة صيانة WP Umbrella (الرابط التابع) ، يمكنك أيضًا الحصول على نظرة عامة في الوقت الفعلي لمقاييس Core Web Vitals لموقع WordPress الخاص بك. على وجه الخصوص ، لاحظ أنه من واجهة الأداة ، يمكنك إجراء تحديثات ونسخ احتياطي لمواقعك المختلفة من لوحة تحكم واحدة.
خاتمة
يعد تحسين موقع WordPress الخاص بك من أجل Core Web Vitals ضروريًا لرعاية تجربة مستخدم الزائرين.
من خلال الحصول على درجة جيدة من مقاييس Core Web Vitals ، فإنك تعزز فرصك في تحسين التحويلات وتحد من التأثير السلبي الذي يمكن أن يحدثه موقع التحميل البطيء (زيادة معدل الارتداد ، وانخفاض حركة المرور ، وما إلى ذلك).
تحقق من دليلنا خطوة بخطوة لاختبار وتحسين #CoreWebVitals على #WordPress. سنوضح لك كيفية تحسين تجربة المستخدم وسرعة تحميل موقعك!
بفضل نصيحتنا (تحسين الصورة ، وتحسين الكود ، وتحسين الخادم ، وما إلى ذلك) ، فأنت تعرف الآن عددًا من الطرق لتحسين نتيجة Core Web Vitals في المنزل.
هل هذا شيء بدأت بالفعل في العمل عليه؟ إذا كان الأمر كذلك ، فهل لديك أي نصائح إضافية لمشاركتها معنا ومع قراء WPMarmite؟
شاركنا بتعليقاتك في منطقة التعليقات أدناه.