كيفية إنشاء صفحة كوبونات / صفقات باستخدام Elementor؟
نشرت: 2020-01-06هل تخطط لإدراج الصفقات والقسائم على موقع الويب الخاص بك؟ هل تبحث عن طريقة مبسطة لإنشاء قسم قسيمة على موقع الويب الخاص بك؟ هنا في هذه المقالة ، سنرى كيف يمكنك إنشاء صفحة قسيمة تفاعلية وجذابة على موقعك باستخدام Elementor.
في هذا البرنامج التعليمي ، سنستخدم أداة القسيمة الخاصة بملحق PowerPack لـ Elementor. قبل ذلك ، دعنا نتحقق من ميزات أداة القسيمة.
ميزات عنصر واجهة القسيمة للعنصر
أنماط القسيمة
يمكنك اختيار نمط رمز القسيمة بسهولة من علامة تبويب المحتوى. يمكنك اختيار قسيمتك لتظهر كـ "انقر للنسخ" ، و "انقر للكشف والنسخ" ، و "لا حاجة إلى رمز".
حرية التصميم
تحصل على خيارات التخصيص الكاملة التي تسمح لك بتخصيص شكل قسيمتك. يمكنك جعل جميع أقسام أداة القسيمة تبدو تمامًا بالطريقة التي تريدها. تستضيف علامة تبويب النمط جميع خيارات التصميم التي يمكنك استخدامها لجعل قسيمتك تبدو بالطريقة التي تريدها تمامًا.

قسائم متعددة
يمكنك إضافة العديد من القسائم إلى عنصر واجهة المستخدم الخاص بك عن طريق النقر فوق الزر "إضافة عنصر". يمكنك إضافة العديد من القسائم التي تريدها في عنصر واجهة المستخدم الخاص بك ويمكنك إضافة محتوى مخصص لكل واحدة من تلك الأدوات باستخدام علامة تبويب المحتوى.
تخطيطات مزدوجة
يمكنك الحصول على خيارين للتخطيط باستخدام عنصر واجهة القسيمة: تخطيط الشبكة والعرض الدائري. يمكنك اختيار أي من الأدوات من الإعدادات ، وسيتم عرض القسائم في هذا التخطيط تلقائيًا.
خيارات تخصيص الارتباط
هل تريد التحكم الكامل في شكل الارتباط الخاص بك؟ يمكنك القيام بذلك بسهولة باستخدام إعدادات الارتباط. يمكنك اختيار إظهار الارتباط الخاص بك على هيئة نص وزر ويمكنك إضافة رمز إلى الارتباط أيضًا.
مع كل هذه الميزات ، يمكنك جعل أداة القسائم تبدو وتعمل تمامًا بالطريقة التي تريدها. دعونا نرى كيف يمكنك استخدام هذه الأداة لإنشاء صفحة قسيمة على موقع الويب الخاص بك.
الادوات المطلوبة:
- Elementor Page Builder
- الملحق PowerPack للعنصر
إنشاء صفحة القسائم باستخدام Elementor
إن إنشاء صفحة قسيمة ليس بالأمر الصعب على الإطلاق ، ويمكنك القيام بذلك بنفسك بسهولة. بدلاً من التسرع في الخطوات ، سنلقي نظرة على كل خطوة بالتفصيل وسنرى كل التخصيصات التي يمكنك القيام بها باستخدام عنصر واجهة مستخدم Coupons الخاص بملحق PowerPack لـ Elementor.
إذا كنت تفضل مشاهدة مقطع فيديو ، فإليك مقطع فيديو تعليمي لأداة القسيمة.
الخطوة 1: إضافة صفحة جديدة
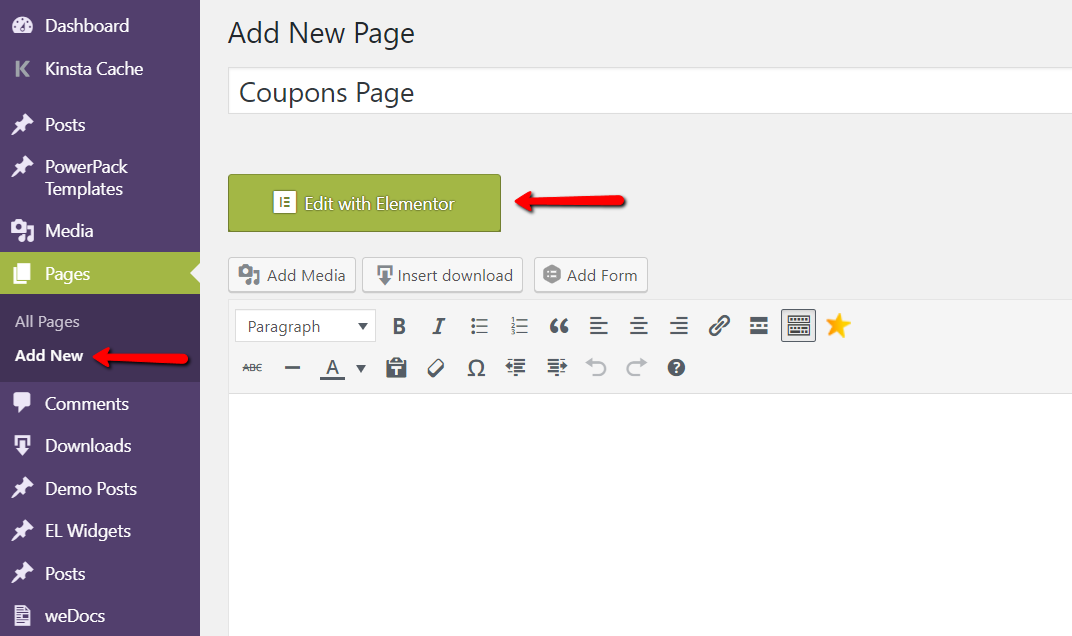
إذا كنت ترغب في إنشاء صفحة جديدة ، فما عليك سوى القيام بذلك بالانتقال إلى لوحة تحكم مسؤول WordPress> الصفحات والنقر فوق الزر "إضافة جديد". امنح صفحتك اسمًا مناسبًا ، ثم انقر فوق الزر "تعديل باستخدام Elementor".

إذا كنت ترغب في إضافة قسم القسائم إلى صفحة موجودة بالفعل ، فافتح الصفحة بالانتقال إلى الصفحات ، ثم افتح الصفحة المعنية في محرر Elementor.
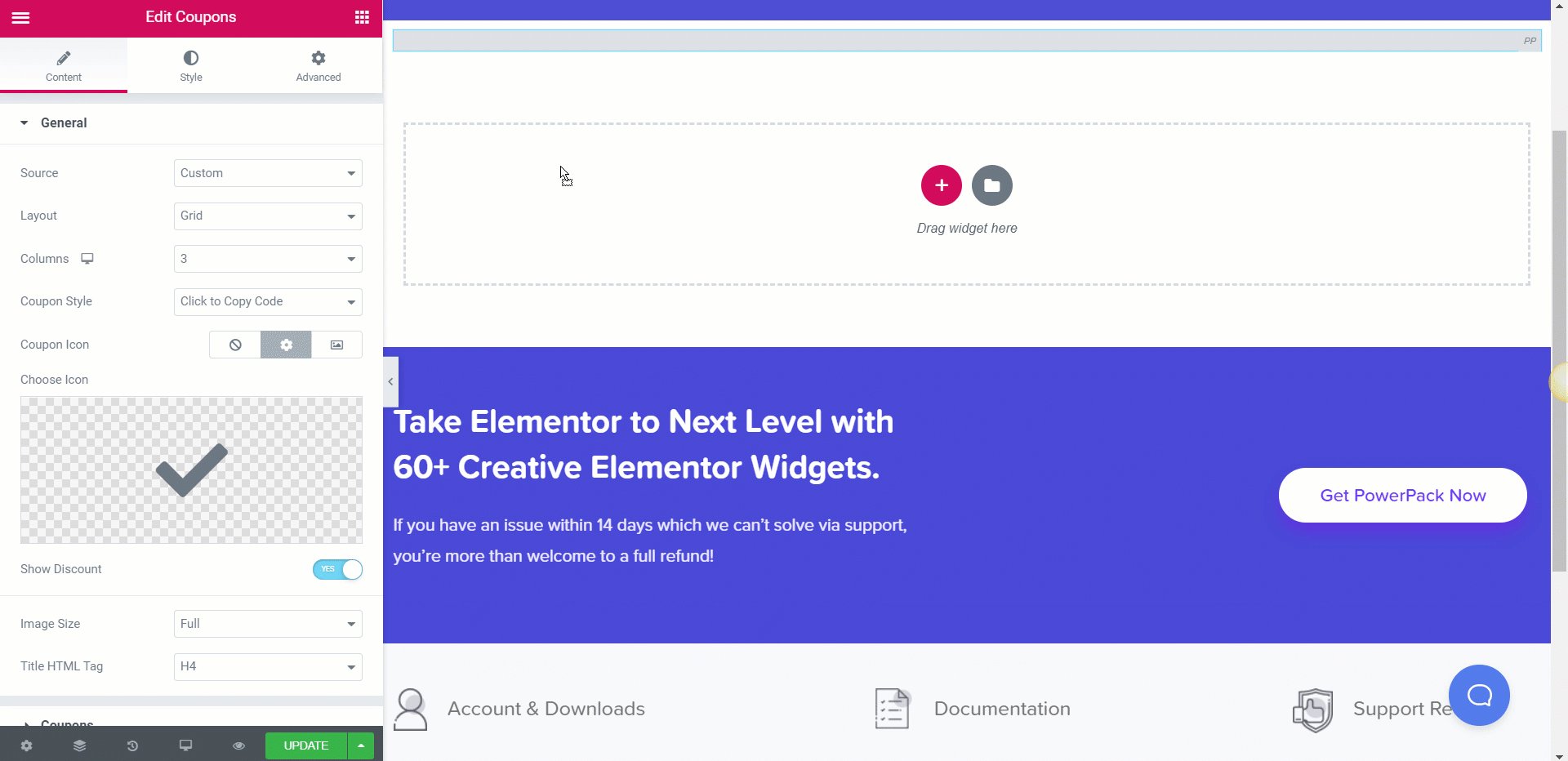
الخطوة 2: إضافة أداة القسائم
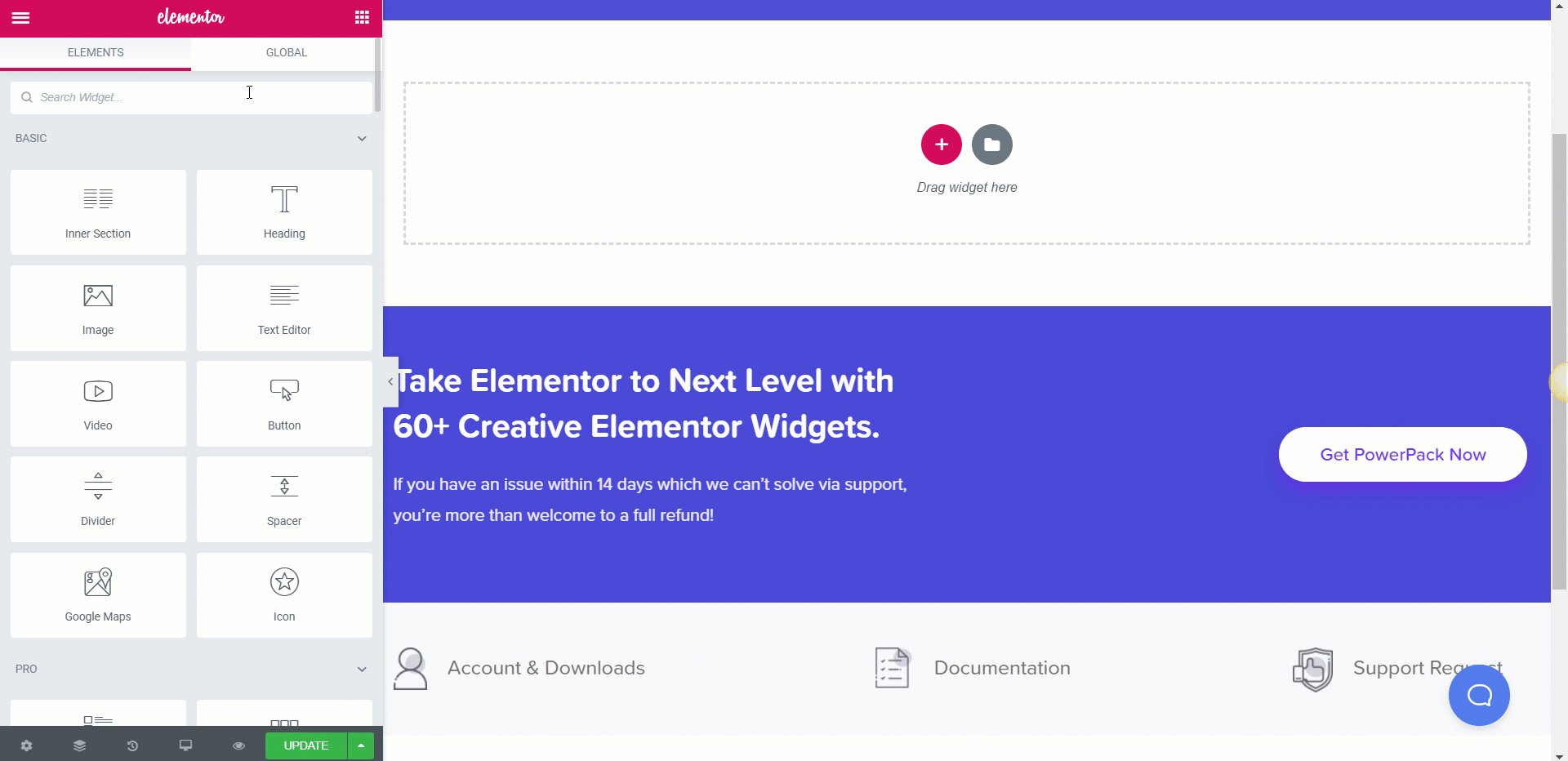
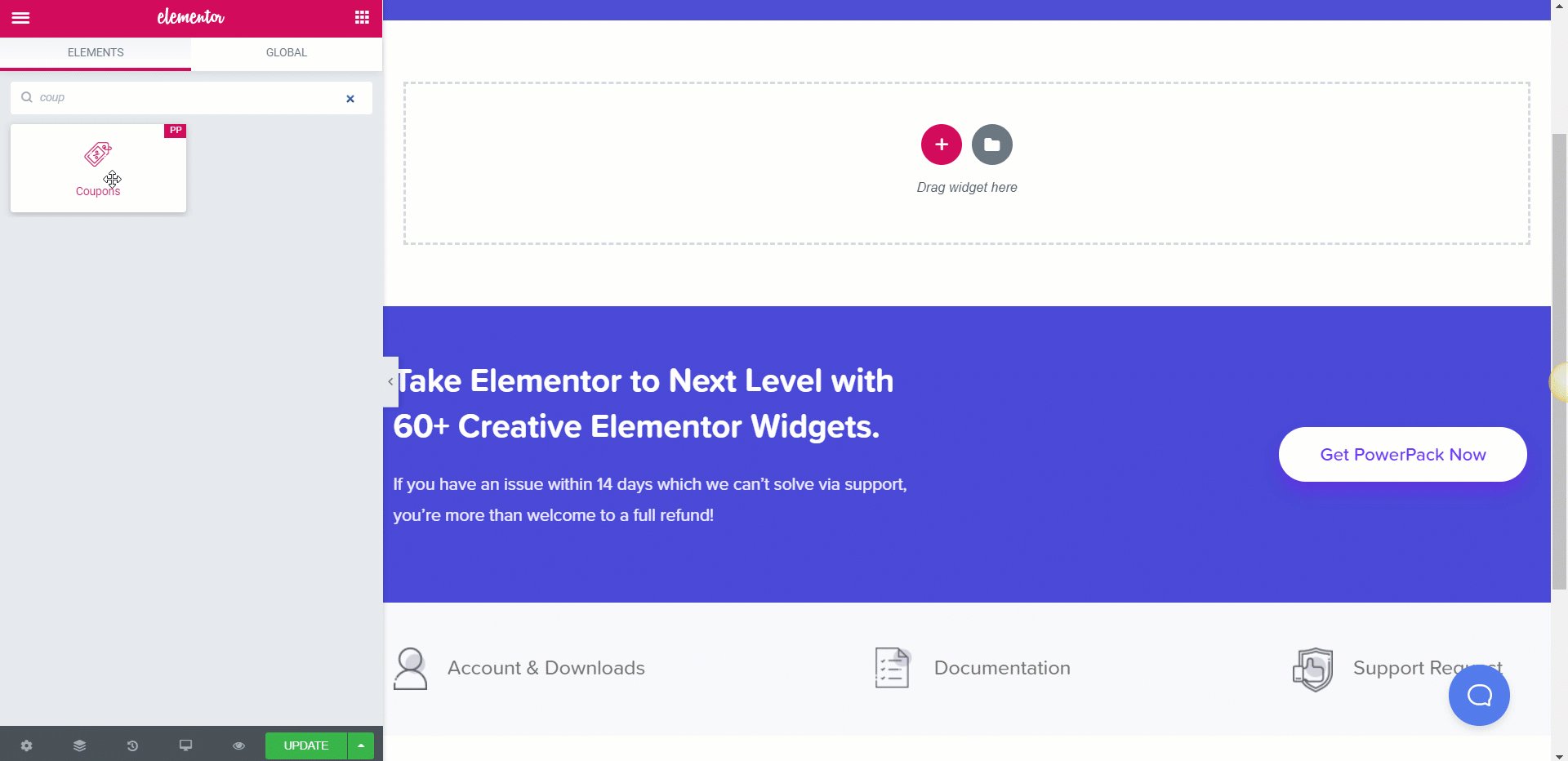
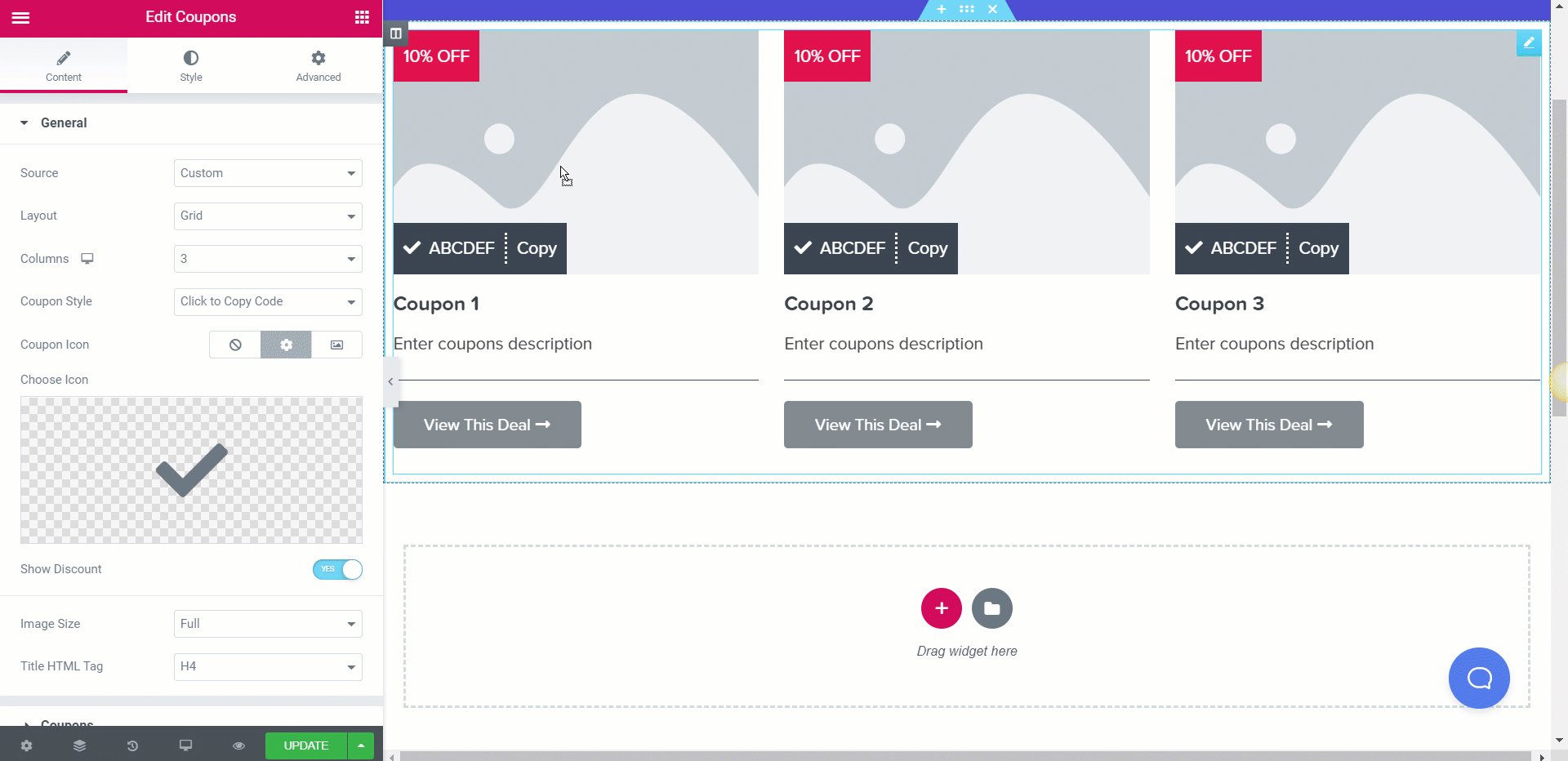
الآن نحن بحاجة إلى إضافة أداة القسائم على صفحتنا. ما عليك سوى البحث عن أداة القسائم وسحبها وإفلاتها على الصفحة أينما تريد. بمجرد إسقاط الأداة ، سترى ثلاثة قسائم افتراضية تظهر على الصفحة.

الخطوة الثالثة: تخصيص المحتوى
أول شيء سنفعله هنا هو تخصيص محتوى الكوبونات ، ويمكن القيام بذلك بسهولة من علامة تبويب المحتوى. إذا تم نشر قسائمك كمنشورات فردية ، فيمكنك تعيين مصدر القسائم كمنشورات ، وسوف يسحب البيانات تلقائيًا. هنا سنقوم بإدخال البيانات يدويًا.


بالنسبة للتخطيط ، يمكنك تحديد النوع كشبكة أو دائرة ويمكنك تغيير عدد الأعمدة التي ترغب في رؤيتها هناك من الخيارات ذات الصلة.
بالنسبة للقسائم ، تحصل على ثلاثة خيارات ، "انقر لنسخ الرمز" ، و "انقر لإظهار الرمز" ، و "لا حاجة إلى رمز". حدد الشخص الذي تريد عرضه.
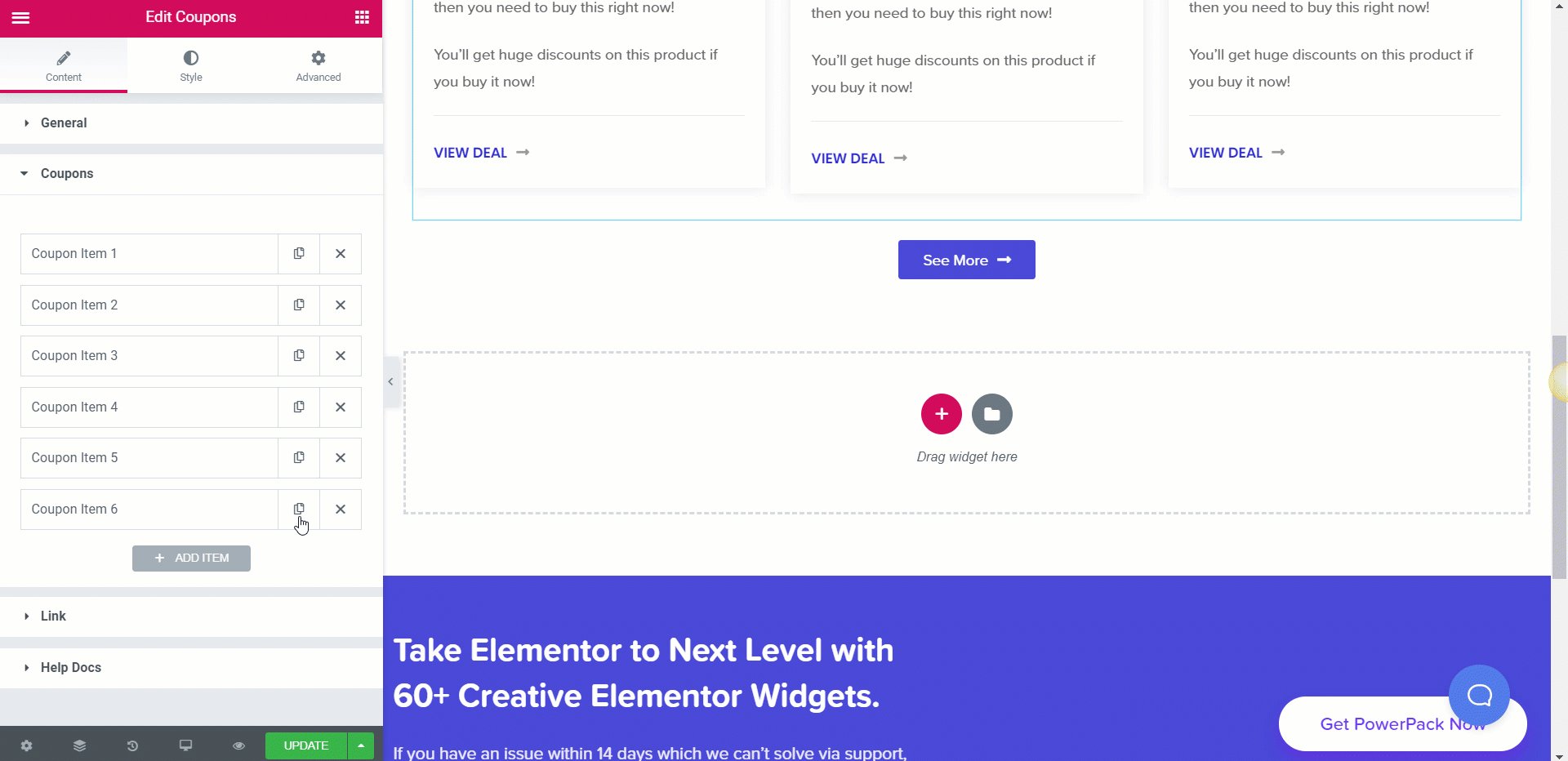
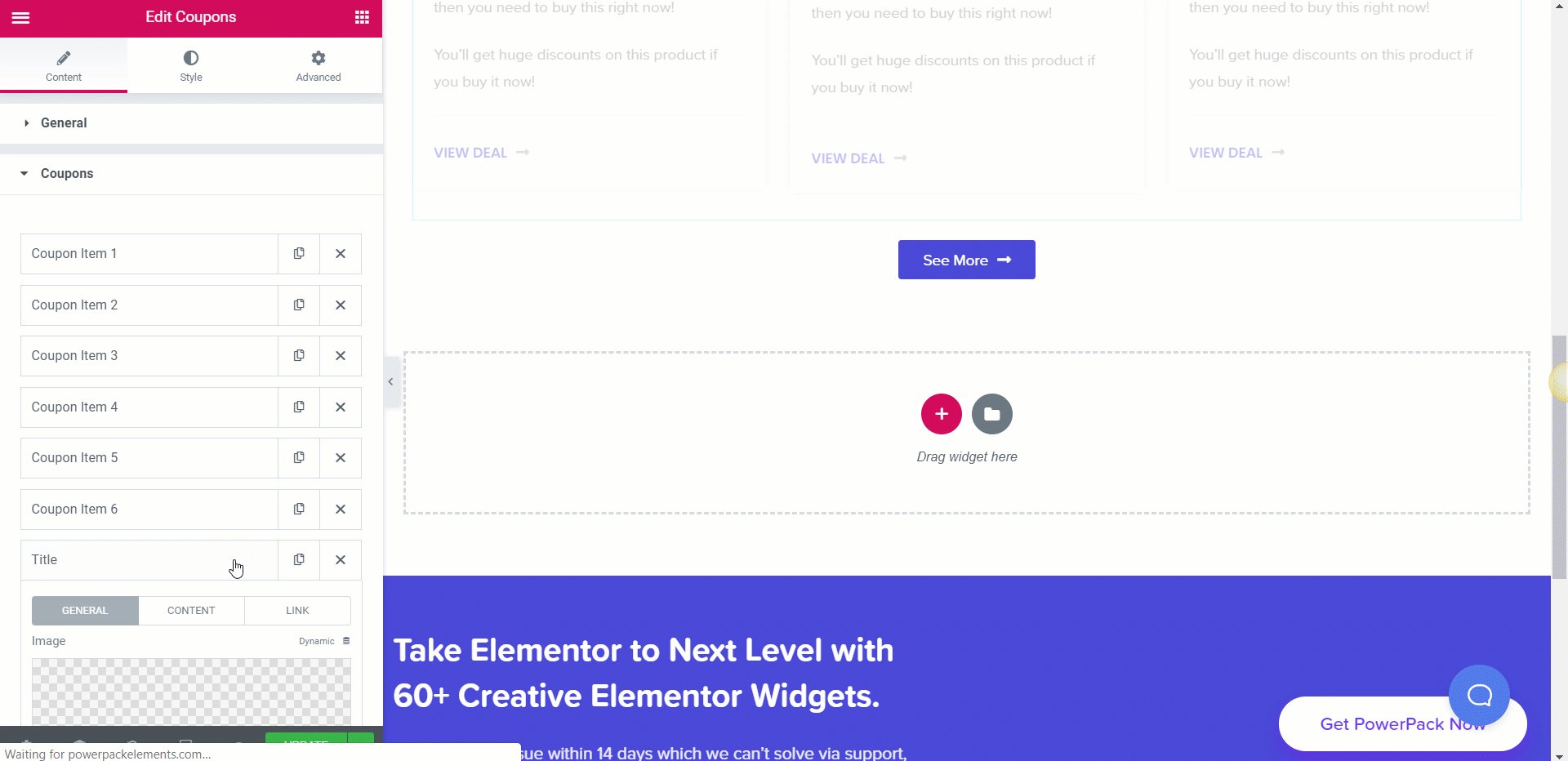
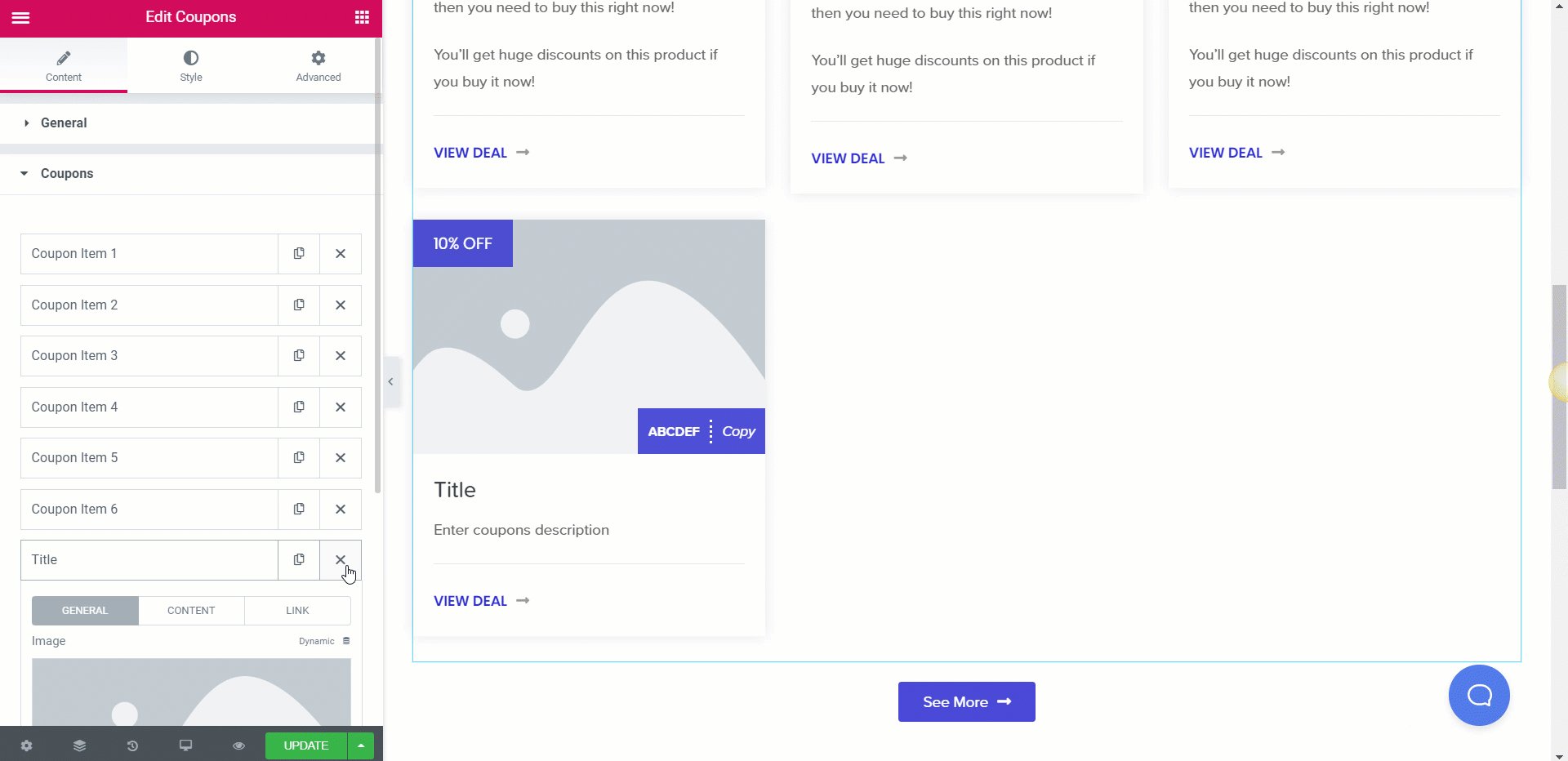
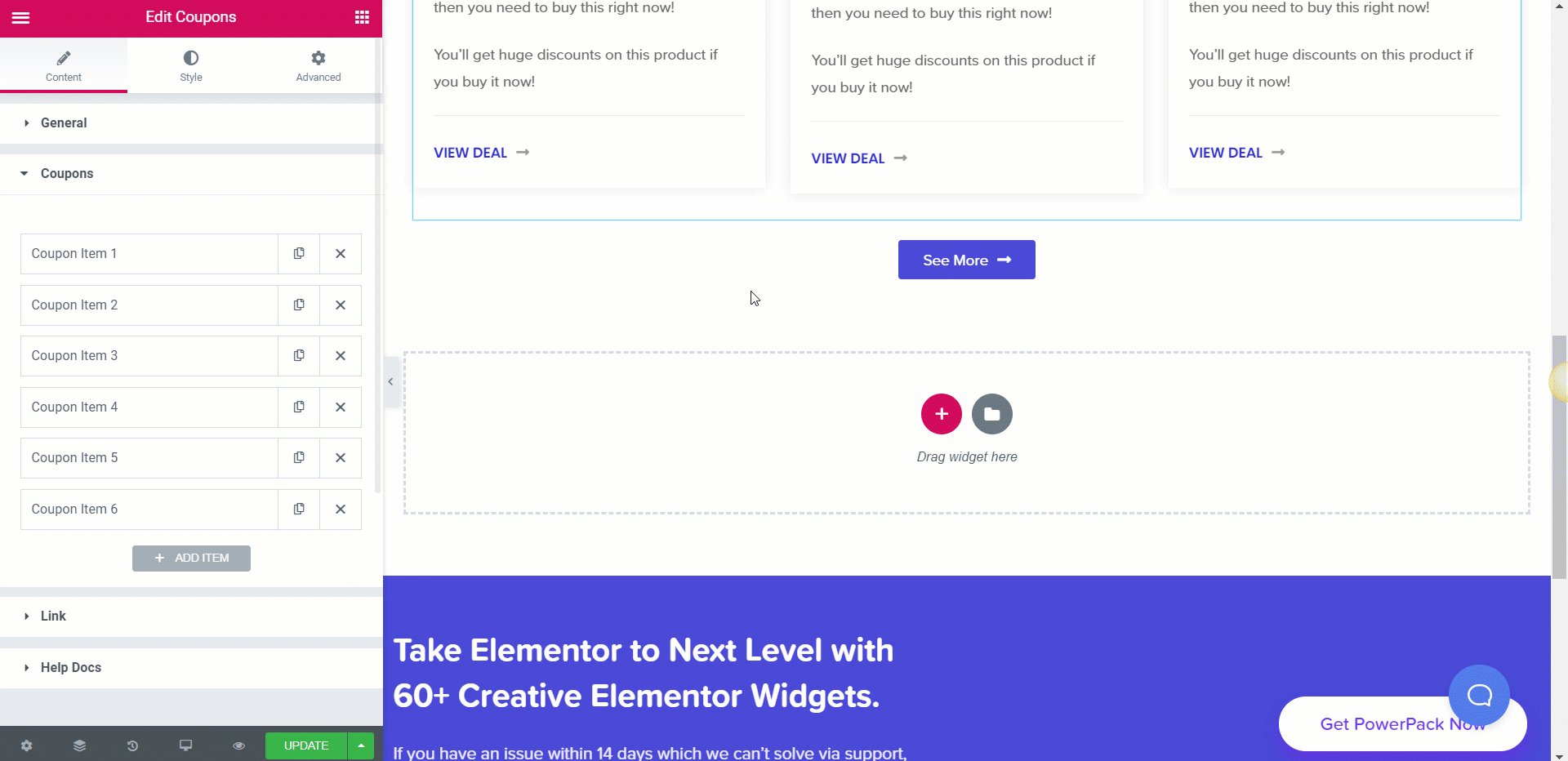
إضافة الكوبونات
الآن لإضافة القسائم ، انتقل إلى المحتوى> القسائم وانقر فوق الزر "+ إضافة عنصر". هنا يمكنك تغيير الصورة ونص الخصم ورمز القسيمة والعنوان والوصف ورابط القسيمة. يمكنك إدخال تفاصيل القسيمة هنا ويمكنك إضافة المزيد من القسائم وفقًا لمتطلباتك.

يمكنك تغيير ترتيب الكوبونات ببساطة عن طريق سحب القسائم لأعلى أو لأسفل في قسم القسائم تحت علامة تبويب المحتوى.
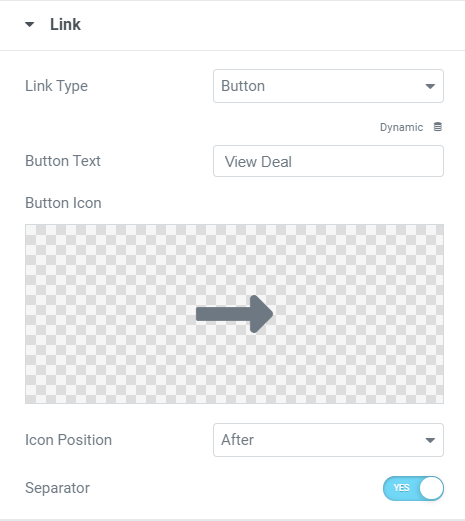
تعديل رابط القسيمة
الآن ، إذا كنت ترغب في تغيير الرابط ، يمكنك القيام بذلك أيضًا. يمكنك تغيير نوع الارتباط إلى الزر أو العنوان أو المربع.

الخطوة 4: تصميم قسم الكوبونات
الآن يأتي جزء التصميم ، هنا يمكنك تغيير وتغيير شكل قسيمة كل قسم على حدة يبدو بسهولة من علامة تبويب النمط.
بدءًا من مربع القسيمة ، يمكنك تغيير المحاذاة والتباعد والخلفية ولون bg والظل وما إلى ذلك للمربعات. سيتم تطبيق هذه الإعدادات على جميع مربعات الكوبونات في الأداة.
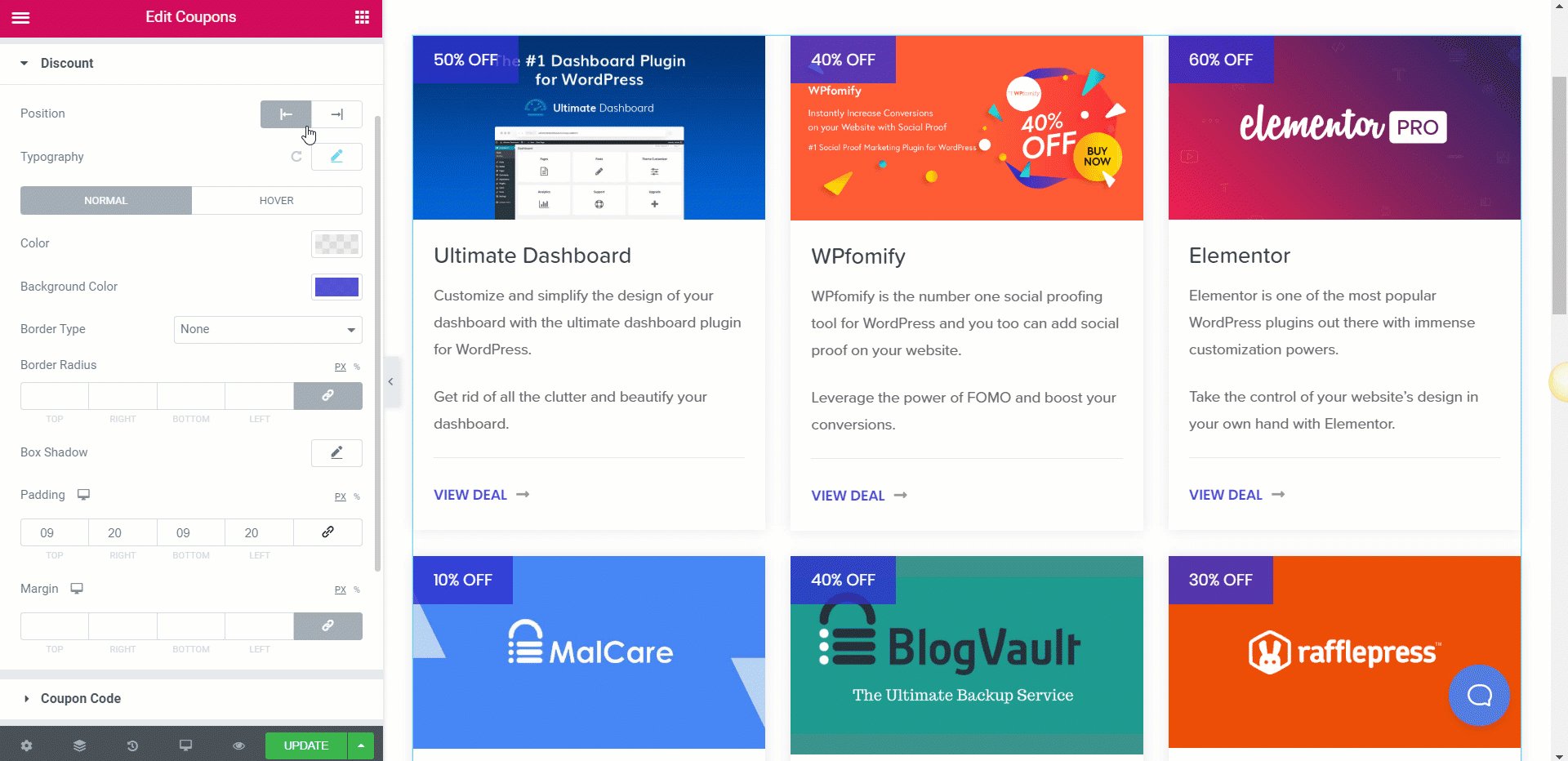
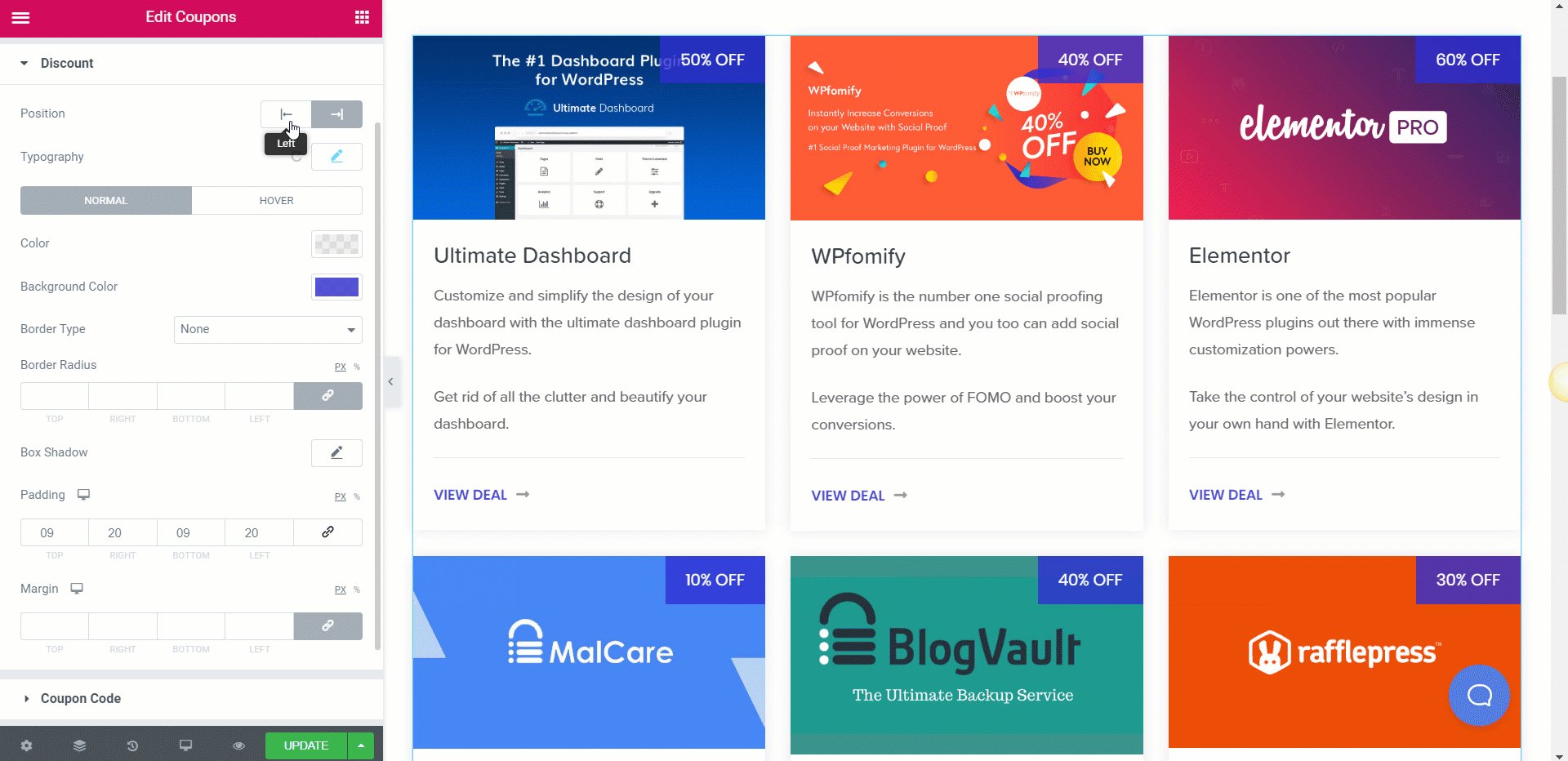
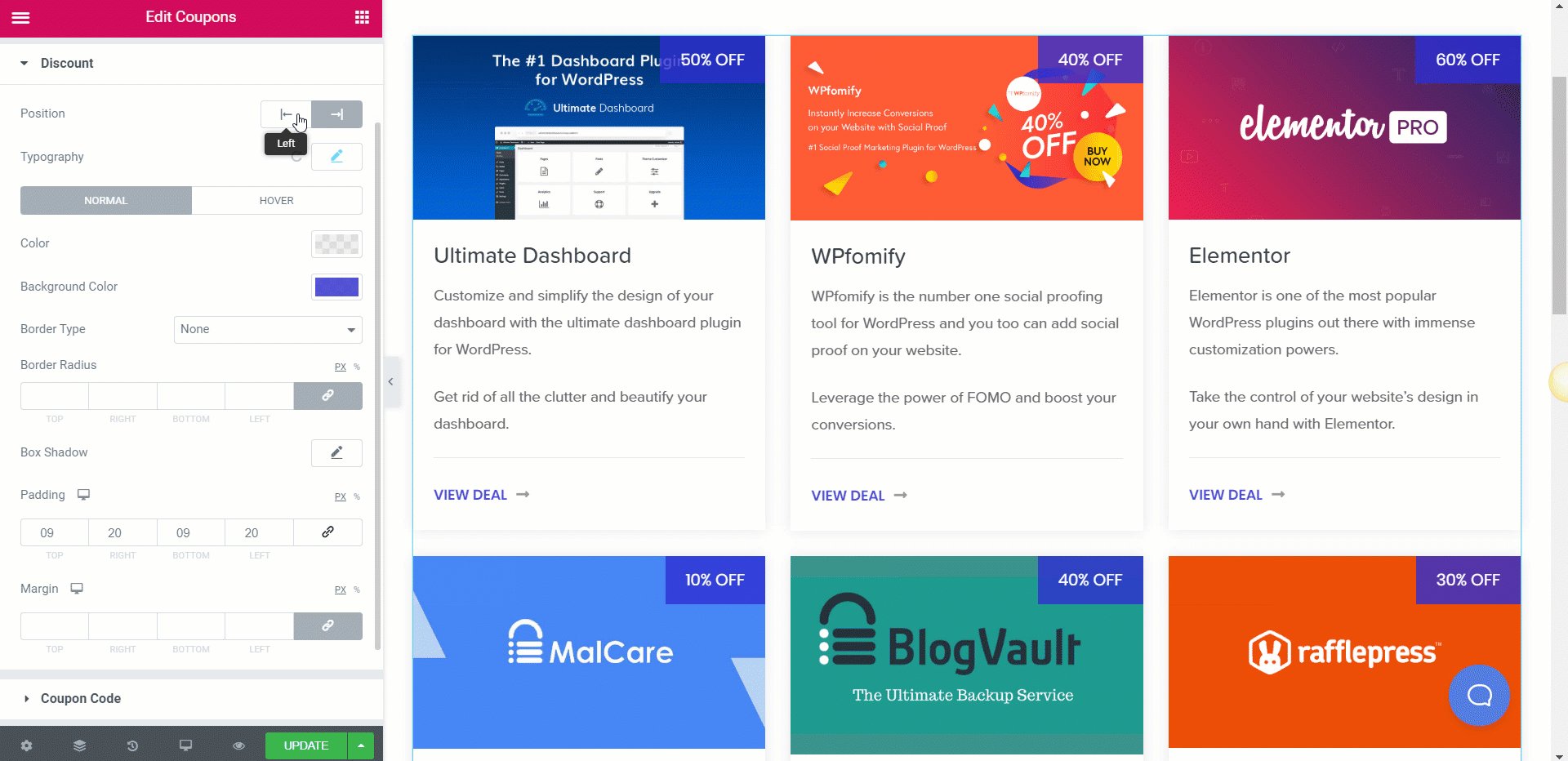
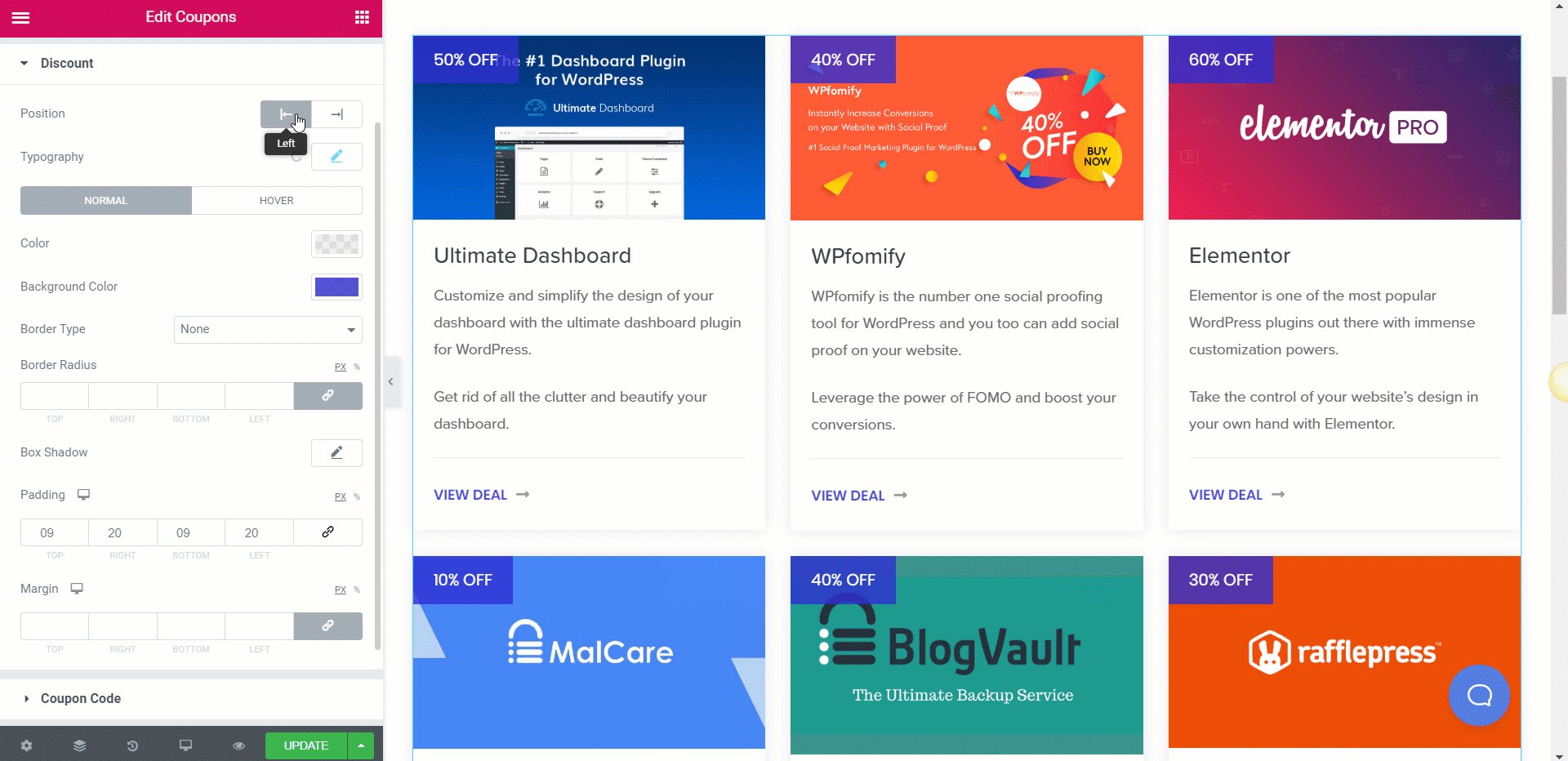
نسبة الخصم ورمز القسيمة
إذا قمت بتمكين خيار "إظهار الخصم" في علامة التبويب "المحتوى" ، فيمكنك تخصيص نص الخصم أيضًا. يمكنك تغيير الموضع ، والطباعة ، وخيارات الألوان ، وتأثيرات التمرير ، وظل الصندوق ، والهامش ، والحشو ، وما إلى ذلك.

الآن بالنسبة إلى نص رمز القسيمة ، تحصل على خيارات لتخصيص ذلك أيضًا. يمكنك إجراء جميع التغييرات التي ناقشناها لنص الخصم ، وبالإضافة إلى ذلك ، يمكنك تخصيص الرموز أيضًا.
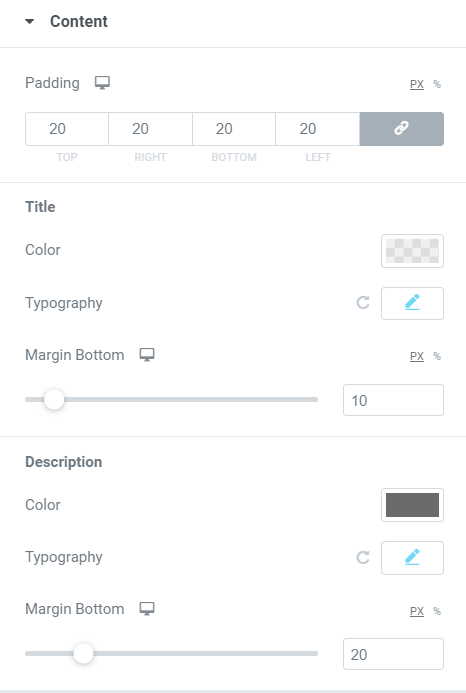
تعديل نمط المحتوى
تمامًا مثل الأقسام الأخرى ، يمكنك تغيير المحتوى وتخصيصه أيضًا. يمكنك تغيير شكل النص من حيث اللون ، والطباعة ، والخط ، والوزن ، واللون ، والهامش ، وما إلى ذلك.

يمكنك إجراء هذه التغييرات لكل من العنوان والوصف بشكل منفصل.
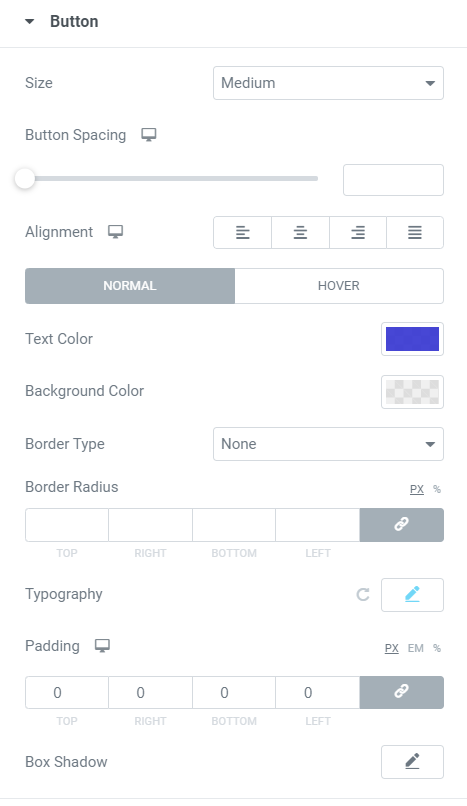
زر
يعتبر الزر أهم جانب في الكوبون. إذا كان مرتفعًا جدًا أو مظللًا ، فلن يذهب المستخدم إليه. حاول أن تجعلها متطابقة مع التصميم العام للقسيمة. تذكر ألا تجعلها براقة للغاية.
فيما يتعلق بالتصميم ، يمكنك تغيير الحجم ، ومحاذاة التباعد ، ولون النص ، ونصف القطر ، والطباعة ، والظل ، والأيقونة ، والفاصل ، وما إلى ذلك باستخدام هذه الإعدادات ، يمكنك تغيير الزر وتعديله ليبدو بالضبط بالشكل الذي تريده.

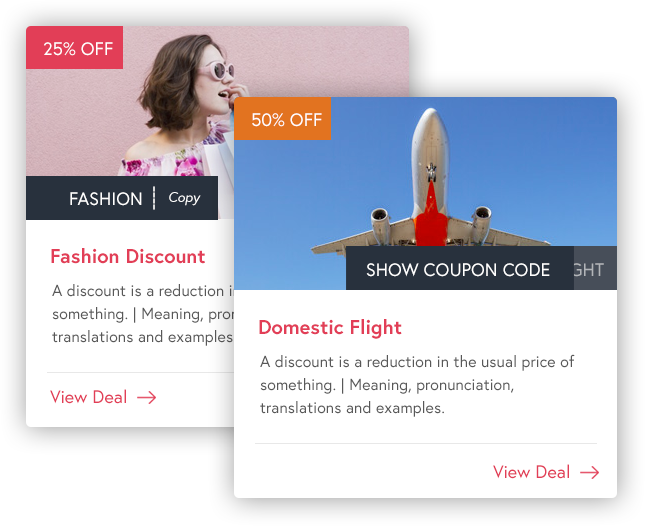
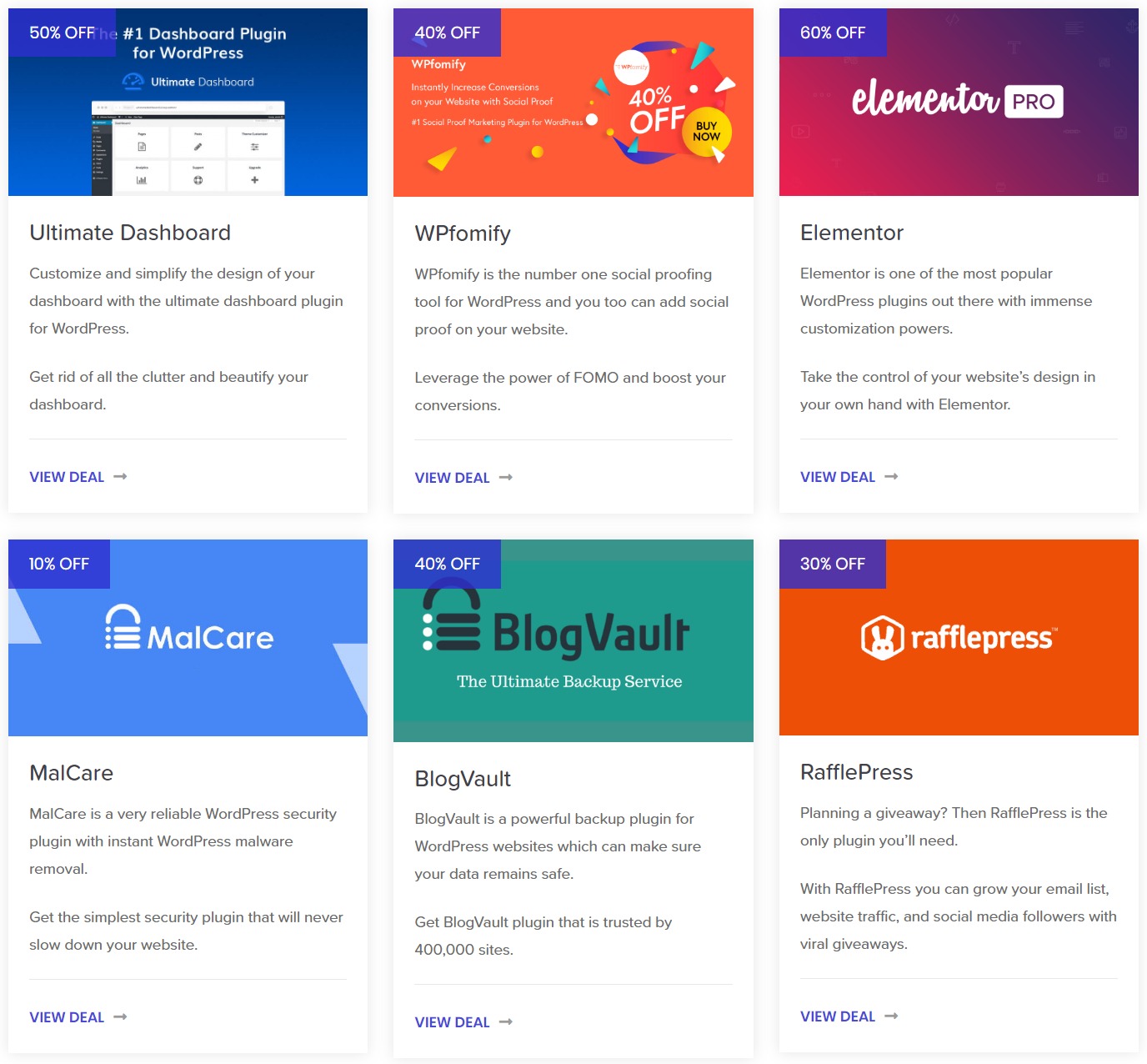
هذا ما يبدو عليه قسم الكوبونات بعد إجراء جميع التغييرات:

انتهى اليك!
باستخدام أداة الكوبونات ، يمكنك إنشاء صفحات كوبونات رائعة على موقع الويب الخاص بك وذلك أيضًا دون لمس سطر واحد من التعليمات البرمجية. يمكنك أن تكون أكثر إبداعًا ويمكنك إضافة المزيد من الأقسام إلى صفحة القسائم. يمكنك حتى تصنيف القسائم الخاصة بك وإضافة أدوات متعددة وتجميع العناصر الشائعة معًا. الأمر متروك تمامًا لمخيلتك كيف ترغب في القيام بذلك.
إذا لم يكن لديك أداة الكوبونات أو الوظيفة الإضافية PowerPack ، فيمكنك الحصول عليها هنا. ستحصل على أكثر من 60 عنصر واجهة مستخدم إبداعي لـ Elementor ، والتي يمكنك البدء في استخدامها على الفور!
اسمحوا لي أن أعرف ما هو رأيك في أداة القسائم من خلال ترك تعليق أدناه!
