كيفية إنشاء شريط التمرير قبل وبعد في Elementor
نشرت: 2022-06-14عند تشغيل نشاط تجاري عبر الإنترنت ، فإن جعل موقع الويب الخاص بك متميزًا عن مليارات المواقع الأخرى يمثل تحديًا كبيرًا.
مطلوب مشاركة المستخدم المناسبة لزيادة ظهور موقع الويب الخاص بك على الإنترنت. لهذا السبب ، يجب عليك عرض بعض الميزات الجذابة الجديدة على موقع الويب الخاص بك بشكل جميل.
أشرطة التمرير ودوارات الصور جميلة بما يكفي لإثراء مظهر صفحتك.
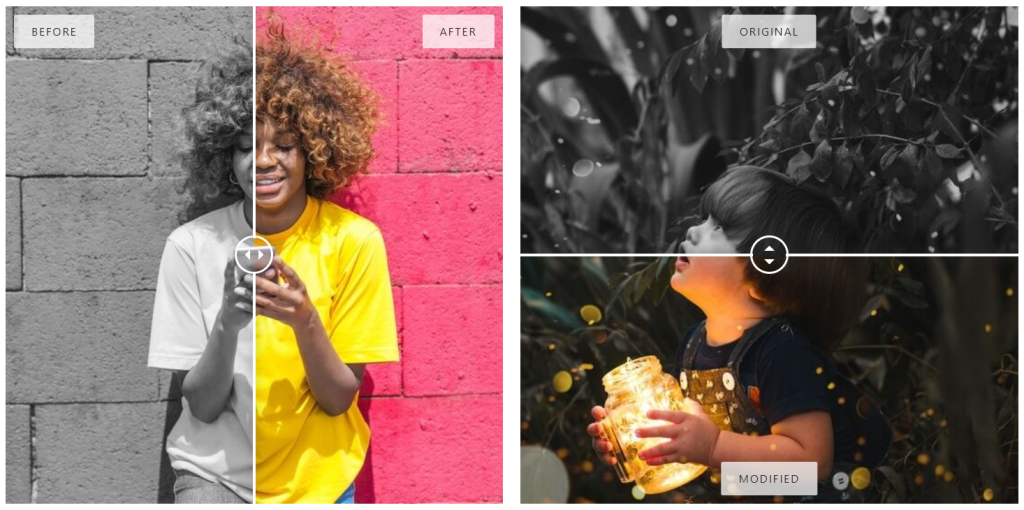
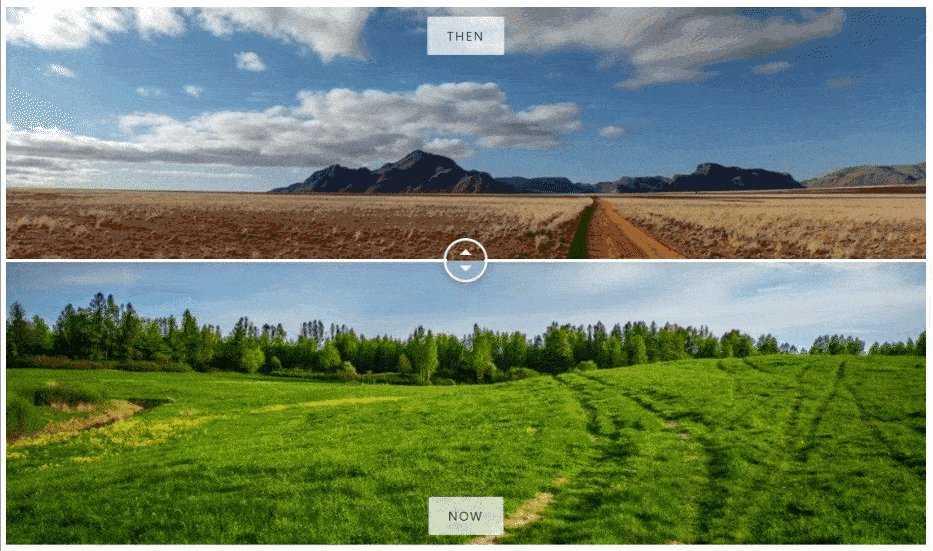
تشتمل منزلقات مقارنة الصور على إصدارات سهلة اللمس قبل وبعد للصورة مع وجود فاصل في المنتصف يمكنك سحبه أفقيًا أو رأسيًا لمعرفة الفرق بين هذين الإصدارين.
يتبع بعض الخطوات السهلة جدًا لإنشاء شريط تمرير قبل وبعد باستخدام منشئ الصفحة Elementor إذا كنت تستخدم PowerPack Elementor Addons.
في هذه المقالة ، سنقدم برنامجًا تعليميًا مفصلاً حول إنشاء ما قبل بعد شريط التمرير في Elementor باستخدام عنصر واجهة PowerPack Image Comparison.

إنشاء قبل / بعد شريط التمرير باستخدام أداة مقارنة صور PowerPack
توفر إضافات PowerPack Elementor Addons حزمة كاملة لتصميم موقع WordPress بشكل احترافي من مستوى المبتدئين إلى المحترفين. يوفر 80+ عنصر واجهة مستخدم إبداعي و 150 قالبًا مصممًا مسبقًا لمنح موقع WordPress الخاص بك مظهرًا مثيرًا للإعجاب وجذابًا.
سيؤدي استخدام شريط التمرير هذا على موقع الويب الخاص بك إلى زيادة مشاركة المستخدم من خلال تقديم ميزة جذابة قبل وبعد للمستخدمين يمكنهم التفاعل معهم بسهولة.
افتح جميع ميزات أداة مقارنة الصور PowerPack لإخبار قصة مقنعة باستخدام الصور المناسبة المتعلقة بمنتجك أو خدمتك.
إذا كنت تفضل مشاهدة مقطع فيديو ، فيمكنك التفكير في هذا الفيديو التعليمي حول كيفية إنشاء Card Slider في Elementor.
أضف قسمًا قبل بعد شريط التمرير إلى موقع الويب الخاص بك على WordPress
لإضافة شريط التمرير قبل بعد إلى موقع WordPress الخاص بك ، تحتاج إلى تثبيت Elementor و PowerPack Elements.
الآن بعد أن قمت بتثبيت هاتين الأداتين ، دعنا نرى كيف يمكنك استخدامها لإنشاء قسم خاص قبل وبعد شريط التمرير على موقع الويب الخاص بك.
لذلك ، دون مزيد من اللغط ، دعنا ننتقل إلى البرنامج التعليمي.
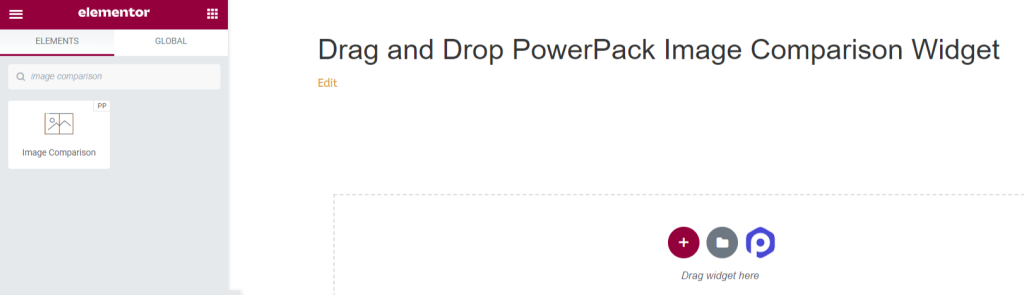
قم بسحب وإسقاط أداة مقارنة صور PowerPack
أولاً ، قم بتشغيل صفحة محرر Elementor ، ثم اكتب Image Comparison في شريط البحث واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack " PP " في الزاوية اليمنى العليا من الأداة.

علامة تبويب المحتوى في أداة مقارنة صور PowerPack
ما عليك سوى الانتقال إلى علامة تبويب المحتوى في أداة مقارنة الصور PowerPack. ستجد هناك ثلاثة أقسام:
- قبل الصورة
- بعد الصورة
- إعدادات
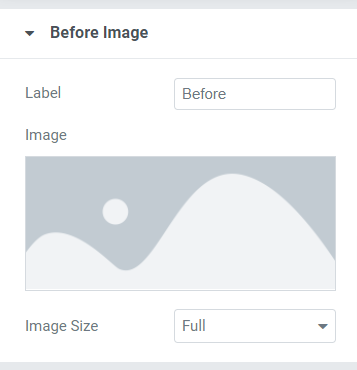
قبل الصورة
يمكنك إضافة وتخصيص الصورة السابقة الخاصة بك في هذا القسم.

هنا ، تحصل على خيارات لتخصيص عنوان قبل الصورة وإضافة صورة عن طريق إدراج وسائط من مكتبة الوسائط.
أيضًا ، يمكنك تحديد حجم الصورة من خيارات حجم الصورة الشاملة المتاحة هنا. نوصي بالحفاظ على حجم الصورة ممتلئًا .
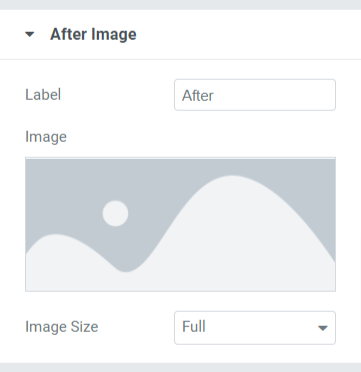
بعد الصورة
يمكنك إضافة وتخصيص الصورة بعد في هذا القسم.

في هذا القسم ، تحصل على خيارات مماثلة لتلك الخاصة بقسم الصورة السابقة . هنا أيضًا ، يمكنك تخصيص عنوان After Image وإضافة صورة عن طريق إدراج وسائط من مكتبة الوسائط.
أيضًا ، يمكنك تحديد " حجم الصورة " من خيارات حجم الصورة الشاملة المتاحة هنا.
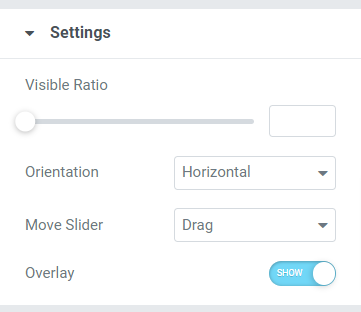
إعدادات

يتضمن هذا القسم إعدادات إضافية تساعدك على تخصيص " قبل بعد شريط التمرير " بشكل أفضل.
يتكون هذا القسم من أربعة أقسام فرعية:
- النسبة المرئية: بمساعدة هذه الميزة ، يمكنك ضبط رؤية صورك.
- الاتجاه: هنا ، يمكنك اختيار اتجاه شريط تمرير مقارنة الصور ، إما أفقيًا أو رأسيًا.
- تحريك شريط التمرير: باستخدام هذا الخيار ، يمكنك تحديد الإجراء الخاص بمنزلق الصورة من الخيارات مثل D rag أو Mouse Move "أو النقر بالماوس .
- تراكب: إذا كنت تريد تطبيق تراكب للصور ، يمكنك استخدام هذا الخيار.
علامة تبويب النمط في أداة مقارنة الصور
تحتوي علامة تبويب النمط على جميع أجزاء التصميم في أداة مقارنة الصور.

تتضمن علامة التبويب هذه أربعة أقسام:
- تراكب
- يتعامل
- مقسم
- مُلصَق
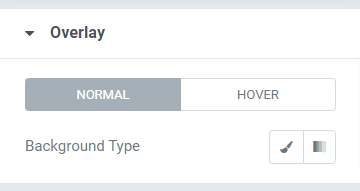
تراكب

إذا قمت بتطبيق خيار التراكب للصور في علامة تبويب المحتوى ، فيمكنك تخصيص ميزة نوع الخلفية هذه لأقسام شريط التمرير قبل وبعد.
بالإضافة إلى ذلك ، يمكنك تخصيص نوع الخلفية بشكل منفصل للتأثيرات العادية وتأثيرات التمرير.
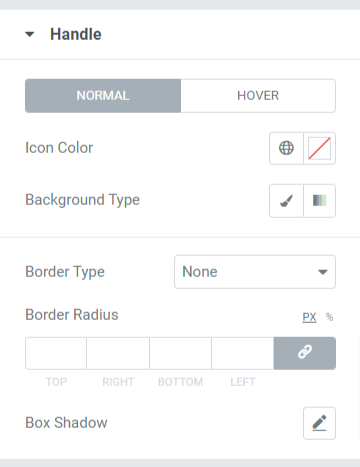
يتعامل

تتوفر جميع خيارات التصميم للمقبض الموضوع في الفاصل في هذا القسم.
دعونا نرى الخيارات المتاحة في هذا القسم بالتفصيل:
- لون الرمز: باستخدام هذا الخيار ، يمكنك تغيير لون أيقونة المقبض الموضوعة في منتصف الفاصل.
- لون الخلفية: تخصيص لون الخلفية للمقبض باستخدام هذا الخيار.
- نوع الحدود: يمكنك اختيار نوع الحد للمقبض من الخيارات المتاحة هنا ، مثل صلب ومنقط ومتقطع ومضاعف وأخدود. يمكنك تحديد " بلا " إذا كنت لا تريد عرض أي حد.
- نصف قطر الحدود: إذا قمت بتطبيق حد ، يمكنك استخدام خيار نصف قطر الحدود هذا لإعطاء حافة ناعمة للحد المطبق.
- Box Shadow: قم بتخصيص ظل الصندوق للمقبض باستخدام هذا الخيار.
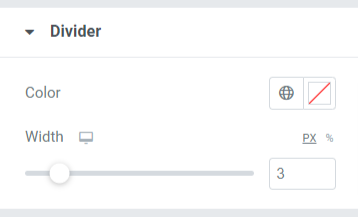
مقسم

في هذا القسم ، ستحصل على خيارات لتخصيص الفاصل أو الحاجز. يمكنك تغيير " لونه " وضبط عرضه باستخدام الخيارات المتاحة هنا.
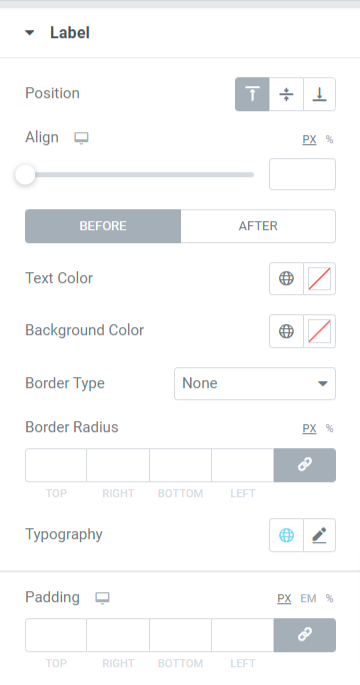
مُلصَق

في هذا القسم ، ستحصل على مجموعة واسعة من الخيارات لتخصيص التسمية المعروضة في شريط التمرير قبل وبعد.
دعنا نرى جميع الخيارات المتاحة في هذا القسم:
- الموضع: اضبط موضع مربع الملصق على أعلى أو وسط أو أسفل.
- محاذاة: اضبط محاذاة التسمية قبل / بعد المعروضة على كلتا الصورتين إلى اليسار أو اليمين أو الوسط.
- لون النص: حدد لون نص التسمية باستخدام هذا الخيار.
- لون الخلفية: إذا كنت تريد إضافة لون خلفية إلى نص التسمية ، يمكنك إضافته هنا.
- نوع الحدود: إذا كنت تريد تطبيق حد ، يمكنك تحديد أي نوع حد من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- نصف قطر الحدود: يمكنك ضبط نصف قطر الحد لنص التسمية ، واستخدام نصف قطر الحد سيعطي حواف ناعمة لنص التسمية.
- أسلوب الطباعة : قم بتخصيص أسلوب الطباعة لنص التسمية باستخدام هذا الخيار.
- المساحة المتروكة: تسمح بمسافة بين الصندوق والمحتوى. اضبط هذا الخيار لعرض المحتوى المنظم بسلاسة في مربع التسمية.
لذلك ، كان هذا هو البرنامج التعليمي الكامل ؛ باتباع ذلك ، يمكنك بسهولة إنشاء شريط تمرير قبل وبعد باستخدام منشئ الصفحة Elementor و PowerPack Elementor Addons.
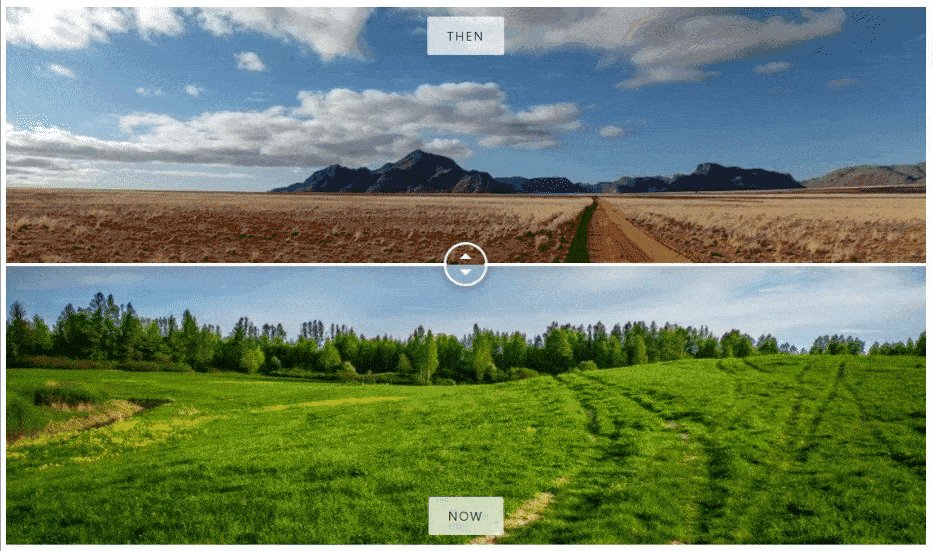
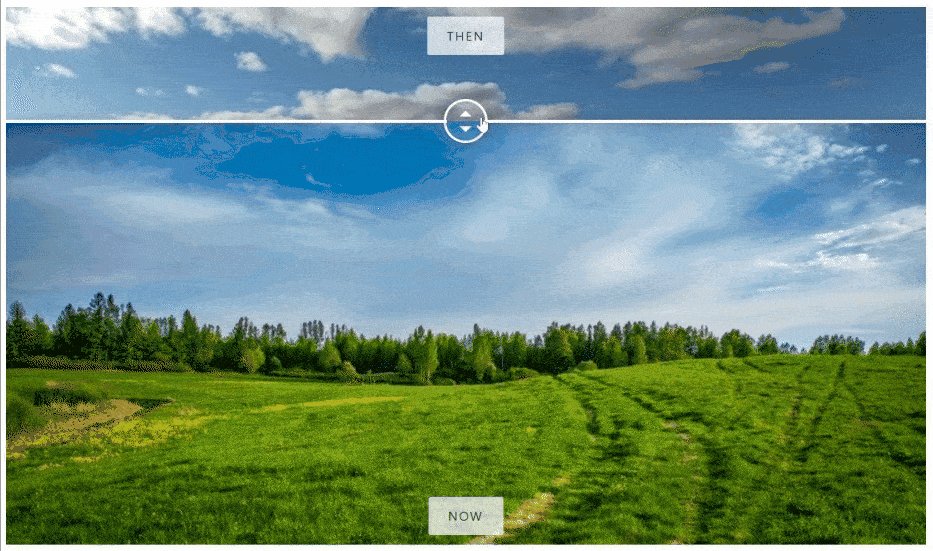
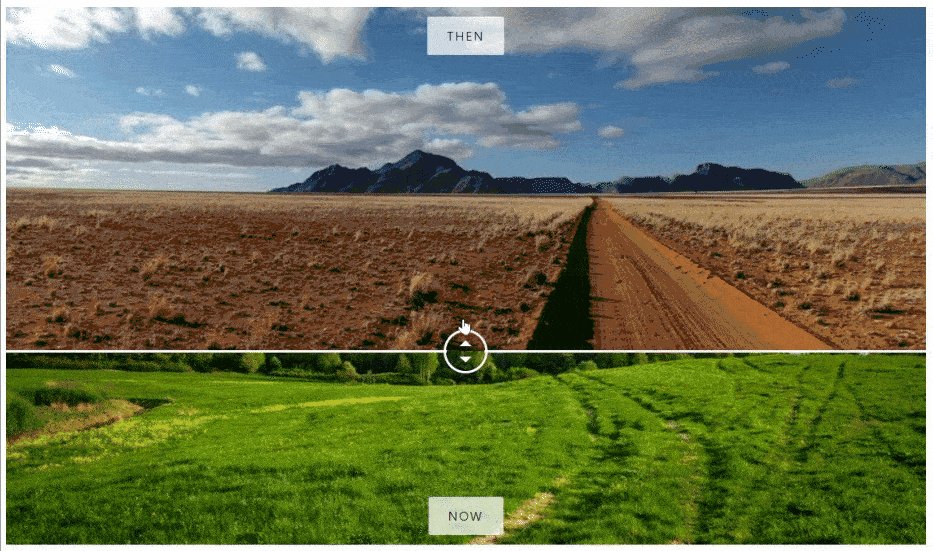
بعد تطبيق كل هذه التغييرات ، ستحصل على شيء مثل هذا:

احصل على أداة مقارنة صور PowerPack لـ Elementor
نأمل أن يساعدك هذا البرنامج التعليمي في إنشاء شريط تمرير جذاب قبل وبعد استخدام Elementor لموقع الويب الخاص بك. إذا كنت قد استمتعت بقراءة هذه المقالة ، فنحن على يقين من أنك ستحب أيضًا تجربة عناصر PowerPack الأخرى الخاصة بنا.
احصل على لمسة احترافية على موقع WordPress الخاص بك باستخدام PowerPack Elements for Elementor.
انقر هنا للحصول على عنصر واجهة مستخدم PowerPack Image Comparison لـ Elementor.
أيضًا ، إذا كنت تبحث عن طريقة أخرى للتباهي بصور منتجك بشكل تفاعلي ، يمكنك التحقق من منشورنا لمعرفة كيفية إنشاء منزلقات البطاقة باستخدام Elementor.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي تعليقات منك.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
