كيفية إنشاء مدونة باستخدام Webflow؟ (دليل المبتدئين)
نشرت: 2023-07-13هل تتساءل عن كيفية إنشاء مدونة باستخدام Webflow ؟ لا مزيد من البحث ، لأنك في المكان المناسب.
يمكّنك Webflow من واجهته البديهية ، وإمكانيات التصميم غير المحدودة ، والوظائف السلسة . إنه يوفر بيئة سهلة الاستخدام تتيح لك صناعة مذهلة بصريًا والمدونات سريعة الاستجابة.
لا توجد مهارات في البرمجة؟ لا مشكلة! تعمل واجهة السحب والإفلات الخاصة بـ Webflow على تسهيل تصميم مدونتك. من اختيار أنظمة الألوان الجذابة إلى اختيار الخطوط الأنيقة ، فإن إمكانيات التصميم لا حصر لها.
في هذه المقالة ، سنوضح لك بالضبط كيفية إنشاء مدونة باستخدام Webflow. من إعداد حساب Webflow الخاص بك إلى إنشاء مدوناتك وتصميمها. سنغطي جميع الخطوات الأساسية التي تحتاج إلى اتخاذها لبدء رؤية النتائج.
دعنا نتعمق ونتعلم كيفية إنشاء مدونة باستخدام Webflow ونقل موقع الويب الخاص بك إلى المستوى التالي!
فهم Webflow
إذا كنت جديدًا على Webflow ، فمن المهم أن تفهم ما هو وكيف يعمل قبل بدء موقع ويب. أولاً ، دعنا نقدمه بإيجاز.
Webflow هو نظام أساسي لتصميم الويب يمكّنك من إنشاء مواقع ويب جميلة وتفاعلية. فهو يجمع بين مرونة أداة التصميم المرئي وقوة نظام إدارة المحتوى.

علاوة على ذلك ، يمكنك جعل أفكارك تنبض بالحياة دون الحاجة إلى خبرة في البرمجة. إنها منصة تتيح لك إطلاق العنان لإبداعك. ومن ثم ، قم ببناء أي نوع من مواقع الويب التي تمثل علامتك التجارية حقًا.
بالإضافة إلى ذلك ، تجعل واجهة Webflow سهلة الاستخدام التنقل في غاية السهولة. من لحظة تسجيل الدخول ، ستستقبلك لوحة تحكم بديهية. هذا يضع كل الأدوات اللازمة في متناول يدك.
علاوة على ذلك ، يضمن التصميم النظيف والمنظم أنه يمكنك بسهولة العثور على ما تحتاجه. سواء كان الأمر يتعلق بتصميم العناصر أو إدارة المحتوى أو تعديل إعدادات الموقع.
لذلك ، مع Webflow ، يصبح إنشاء مدونتك تجربة ممتعة وسلسة. لذلك ، دعنا نتعلم إنشاء مدونة باستخدام Webflow.
تحقق من مقالتنا حول ما الذي يجعل موقع الويب جيدًا لرسم خريطة لرحلتك عبر الإنترنت.
كيفية إنشاء مدونة باستخدام Webflow؟
الآن بعد أن فهمت ما هو Webflow. لذلك ، قد تتساءل عن كيفية استخدامه بفعالية لإنشاء مدونة.
فيما يلي الخطوات التي يمكن أن تساعدك في إنشاء مدونة باستخدام Webflow وجذب حركة المرور إلى موقعك.
أ. التخطيط لمدونتك
ابدأ مهمتك بتحديد هدف واضح لمدونتك. اسأل نفسك عن الرسالة التي تريد نقلها وكيف ترغب في التأثير على القراء. سواء كانت مشاركة القصص الشخصية أو تقديم مشورة الخبراء ، فإن تحديد الغرض يمنح مدونتك جوهرًا فريدًا.

بالإضافة إلى ذلك ، ستكتشف عددًا كبيرًا من تصميمات وتخطيطات المدونات المذهلة. اسمح لإبداعك بالارتفاع عندما تختار واحدًا يكمل المحتوى الخاص بك. لذلك ، فهو يأسر القراء ولكنه يعكس أيضًا شخصية مدونتك.
بالإضافة إلى ذلك ، قم بتخطيط المشهد الافتراضي لمدونتك بهيكل محتوى جيد التنظيم. أيضًا ، قسّم أفكارك إلى فئات مميزة ، مما يخلق مسارًا سهل التنقل لقرائك.
نتيجة لذلك ، فإن هذا النهج المدروس سيبقي جمهورك متفاعلًا. بالإضافة إلى ذلك ، سيعودون للحصول على المزيد عندما يشرعون في رحلة سلسة عبر مدونتك.
ب. إعداد حساب Webflow الخاص بك
لإعداد حساب Webflow ، اتبع هذه الخطوات البسيطة:
إنشاء حساب على Webflow
لبدء إنشاء حساب Webflow الخاص بك والشروع في رحلة التدوين الخاصة بك ، اتبع الخطوات التالية:
أولاً ، قم بزيارة موقع Webflow الرسمي. هذا هو المكان الذي ستجد فيه جميع الأدوات والموارد اللازمة لإنشاء مدونتك.
الآن ، حدد زر "تسجيل الدخول" على الصفحة الرئيسية للموقع وانقر فوقه.

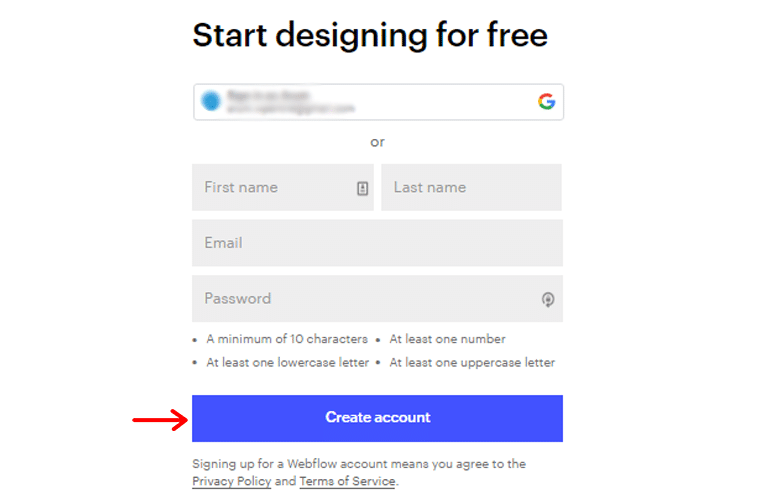
نظرًا لأنك تنشئ حسابًا جديدًا ، انقر فوق خيار التسجيل. املأ البيانات الشخصية المطلوبة ، مثل اسمك وعنوان بريدك الإلكتروني وما إلى ذلك.

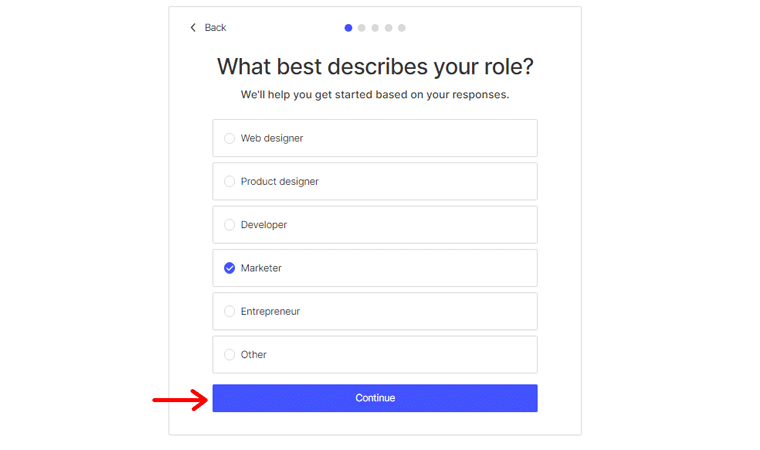
بعد ذلك ، انقر فوق الزر "إنشاء حساب" . بعد ذلك ، حدد دورك أو مهنتك. حدد "المسوق" ، لأنه يتوافق مع نيتك في إنشاء مدونة.
بمجرد اختيارك لدورك ، انقر فوق الزر "متابعة" للمتابعة.

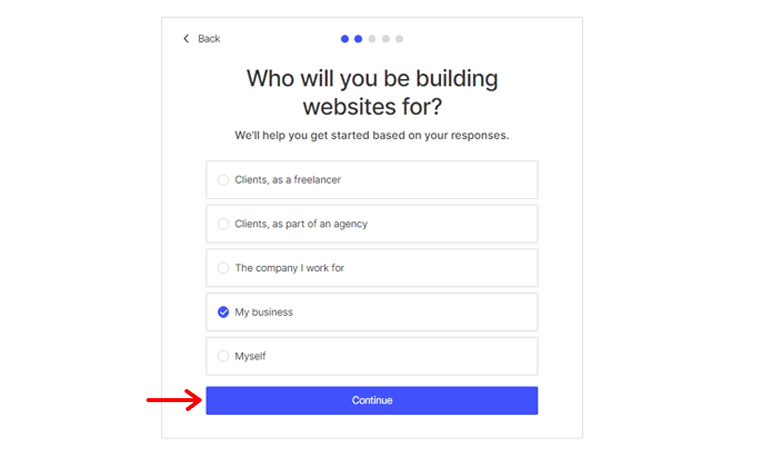
بعد ذلك ، سيسألك Webflow ، "لمن ستقوم ببناء مواقع الويب؟" في هذه الحالة ، حدد "نشاطي التجاري" للإشارة إلى أنك تنشئ المدونة.
انقر فوق الزر "متابعة" للمضي قدمًا في عملية الإعداد.

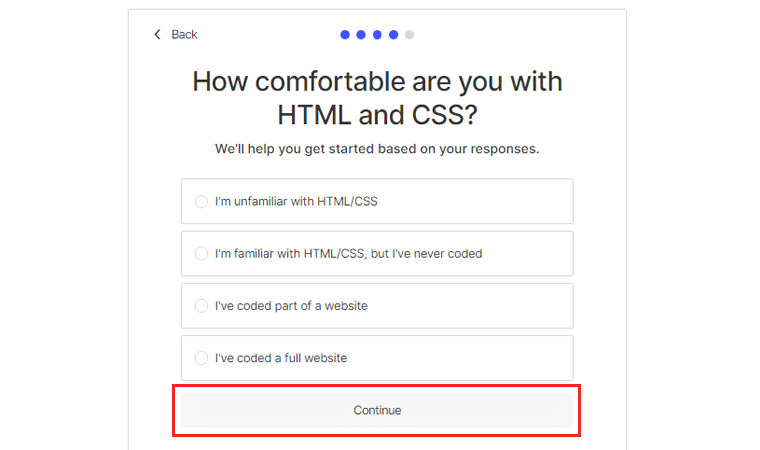
في هذه المرحلة ، سوف يستفسر Webflow عن إلمامك بـ HTML و CSS. اختر أفضل خيار يمثل مستوى راحتك.
بعد تحديد اختيارك ، انقر فوق "متابعة" للانتقال إلى الخطوة التالية.

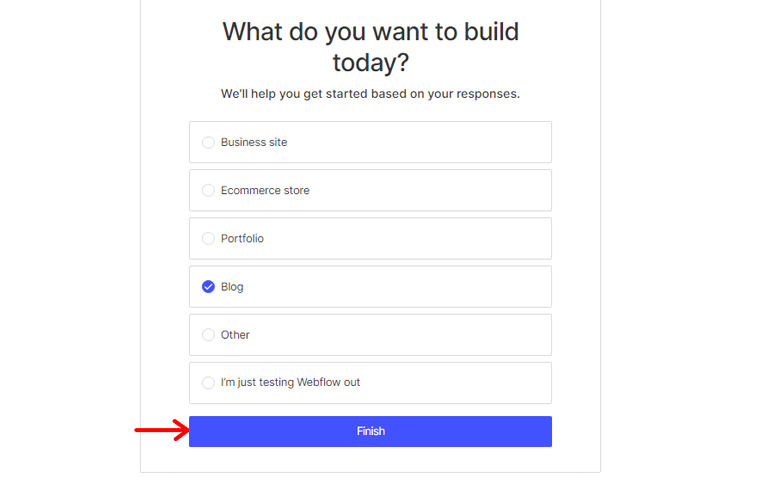
حان الوقت الآن لتحديد ما تريد إنشاءه باستخدام Webflow. نظرًا لأن هدفك هو إنشاء مدونة شخصية ، اختر خيار "مدونة" من الخيارات المتاحة.
بمجرد تحديد اختيارك ، انقر فوق "إنهاء" لإكمال عملية إعداد الحساب.

تهانينا! لقد نجحت في إنشاء حساب Webflow الخاص بك ، مع اتخاذ الخطوة الأولى نحو إنشاء مدونتك.
حان الوقت الآن للغوص في عالم ميزات Webflow المثير.
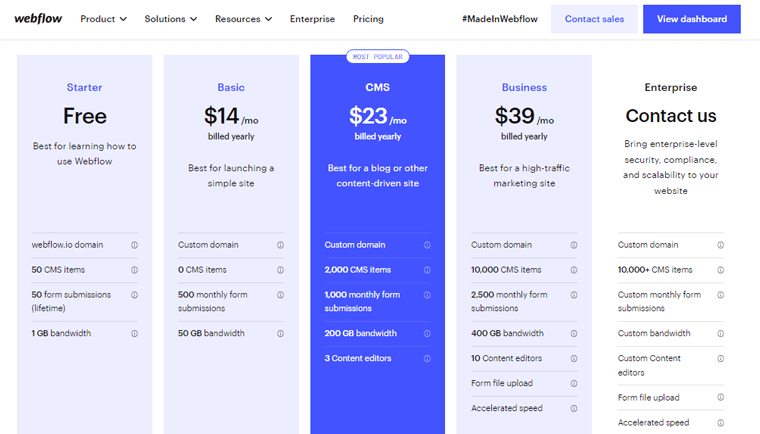
استكشاف خطط التسعير المختلفة
يقدم Webflow خطط تسعير مختلفة لتلبية الاحتياجات المختلفة ومستويات الوظائف. انتقل إلى لوحة معلومات Webflow ، حيث يمكنك الوصول إلى جميع الميزات والإعدادات.
بمجرد دخولك إلى لوحة القيادة ، حدد موقع وانقر على قائمة "الأسعار" . سينقلك هذا إلى الصفحة حيث يمكنك اختيار خطط التسعير.

خذ بعض الوقت لمراجعة كل خطة وتفاصيلها بعناية. انتبه إلى عوامل مثل عدد عمليات إرسال النماذج وميزات CMS (نظام إدارة المحتوى) وما إلى ذلك.
انقر فوق كل خطة للتوسيع ومشاهدة المزيد من التفاصيل حول ما تتضمنه. سيوفر لك هذا نظرة عامة شاملة على الميزات والقيود المرتبطة بكل خطة.
بعد اتخاذ قرارك ، انقر فوق "إضافة مخطط موقع" المرتبط بخيار التسعير الذي اخترته. إنتهيت!
ننتقل الآن إلى القسم التالي حول كيفية إنشاء مدونة باستخدام Webflow.
ج. تصميم مدونتك
يعد تصميم مدونتك باستخدام Webflow رحلة مثيرة. تتيح لك هذه المنصة إطلاق العنان لإبداعك وبناء حضور مذهل عبر الإنترنت. سواء كنت مدونًا متمرسًا أو بدأت للتو ، فإن منصتها البديهية توفر عددًا كبيرًا من خيارات التصميم.
في هذا القسم ، سوف نستكشف الخطوات الأساسية لتصميم مدونتك من البداية.
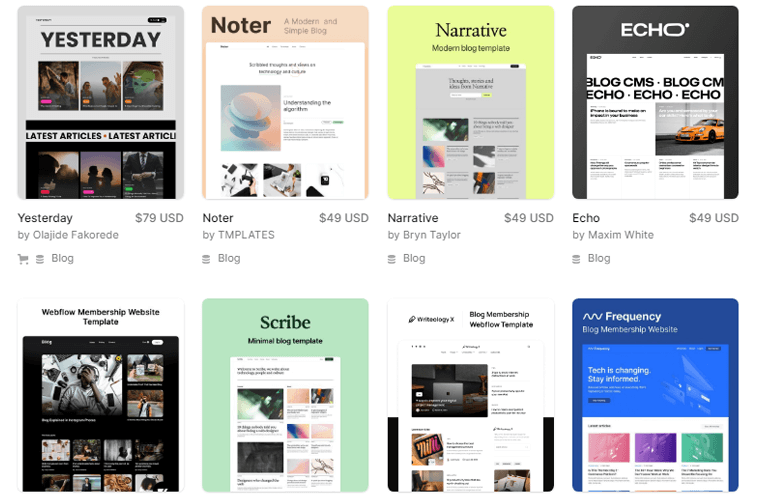
1. اختيار قالب مناسب لتدفق الويب
قبل الخوض في عملية التصميم ، فإن اختيار النموذج المناسب يضع الأساس لجماليات مدونتك. إلى جانب ذلك ، يوفر Webflow العديد من القوالب المصممة بشكل جميل والمصممة خصيصًا للمدونات.

علاوة على ذلك ، عند اختيار قالب ، ضع في اعتبارك مكانة مدونتك والجمهور المستهدف والهوية المرئية المطلوبة. أيضًا ، استكشف القوالب التي تتوافق مع المحتوى الخاص بك وتتوافق مع رؤيتك. بمجرد العثور على التطابق المثالي ، ابدأ في تخصيصه وجعله فريدًا لك.
2. تخصيص الألوان والخطوط وعناصر العلامة التجارية
يمكّنك Webflow من إضفاء الطابع الشخصي على مدونتك عن طريق تخصيصها. هذه الخطوة مهمة لأنها تخلق تجربة مرئية متماسكة لا تنسى لقرائك.
ابدأ بتحديد لوحة ألوان تكمل موضوع مدونتك وتتوافق مع هوية علامتك التجارية. استخدم ألوانًا نابضة بالحياة لإثارة المشاعر أو النغمات الدقيقة لإحساس أكثر بساطة.
بعد ذلك ، اختر الخطوط التي تعكس نغمة وصوت المحتوى الخاص بك. أيضًا ، يقدم Webflow مكتبة واسعة من خيارات الطباعة ، من الكلاسيكية إلى الحديثة. ومن ثم ، فإن التأكد من أن نص مدونتك يكون جذابًا بصريًا ويمكن قراءته بسهولة.
بالإضافة إلى ذلك ، لا تنسَ دمج عناصر علامتك التجارية. على سبيل المثال ، استخدم الشعارات والأيقونات لتعزيز التعرف على العلامة التجارية والاتساق في جميع أنحاء مدونتك.
3. إضافة وترتيب عناصر المدونة
مع تخصيص القالب الخاص بك إلى الكمال ، حان الوقت لإضفاء الحيوية على مدونتك. هذا هو المكان الذي يمكنك فيه تجربة تخطيطات مختلفة لإنشاء مدونة جذابة بصريًا.
لذا ، ابدأ بإضافة عناصر أساسية مثل الرؤوس والتذييلات وقوائم التنقل. توفر هذه المكونات تجربة مستخدم سلسة. تمكين القراء من استكشاف مدونتك دون عناء.
بعد ذلك ، قم بدمج العناصر الخاصة بالمدونة مثل أقسام المنشورات المميزة والبطاقات البريدية للمدونة وسير المؤلف. علاوة على ذلك ، يسمح لك المحرر المرئي بسحب هذه العناصر وإفلاتها. لذلك ، من السهل إنشاء تخطيط جذاب يعرض المحتوى الخاص بك بشكل جميل.
بالإضافة إلى ذلك ، استفد من المحتوى الديناميكي والرؤية الشرطية لتخصيص مدونتك. بناءً على تفاعلات المستخدم ، فإنك تقدم تجربة مخصصة لكل زائر.
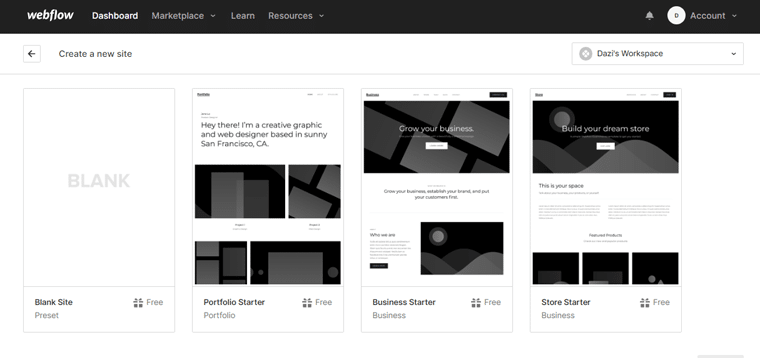
د. إنشاء مشاركات المدونة
في Webflow Editor ، حدد موقع قسم مساحة العمل حيث يتم تخزين منشوراتك الحالية. انقر فوق الزر "إضافة منشور جديد" لإنشاء منشور مدونة جديد.
سيؤدي هذا إلى فتح لوحة قماشية فارغة حيث يمكنك البدء في صياغة المحتوى الخاص بك. أو اختر أي قالب من اختيارك وابدأ.

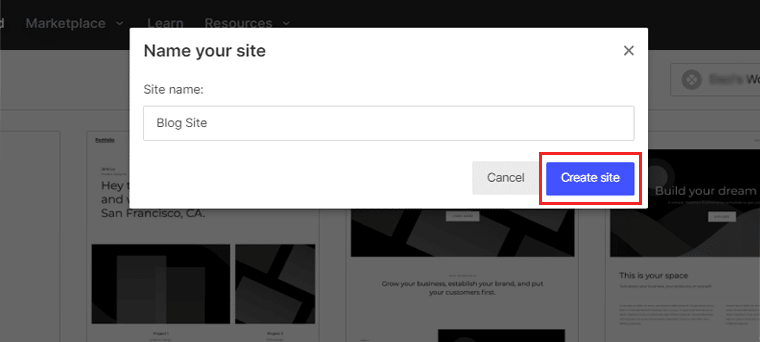
الآن ، ابدأ بإدخال "اسم" موقعك والنقر على خيار "إنشاء" .

بعد ذلك ، تابع كتابة نص منشور المدونة الخاص بك. استخدم مزيجًا من الجمل القصيرة والطويلة للحفاظ على تدفق ديناميكي في كتاباتك.
بالإضافة إلى ذلك ، قم بتحسين المظهر المرئي لمنشور مدونتك من خلال دمج عناصر مثل الصور أو مقاطع الفيديو أو الرسوم البيانية.
علاوة على ذلك ، قم ببناء منشور المدونة الخاص بك باستخدام العناوين والعناوين الفرعية لتحسين إمكانية القراءة. يساعد هذا القراء على التنقل عبر المحتوى وفهم التدفق.
E. إنشاء فئات وعلامات المدونة
يساعد تنظيم منشورات مدونتك في فئات وعلامات القراء على التنقل عبر المحتوى الخاص بك. باستخدام Webflow ، تعد إدارة هذه الفئات والعلامات عملية مباشرة.
دعنا نستكشف كيفية إنشاء فئات مدونة باستخدام Webflow:
تكوين الفئات
لبدء تنظيم منشورات مدونتك في فئات ، اتبع هذه الخطوات البسيطة:
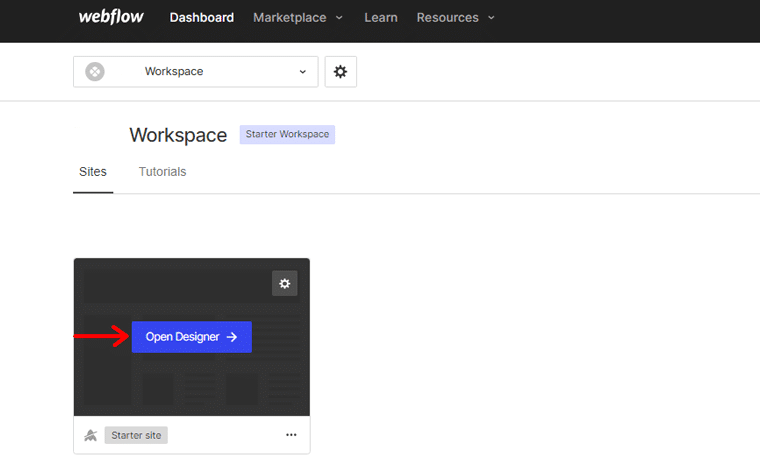
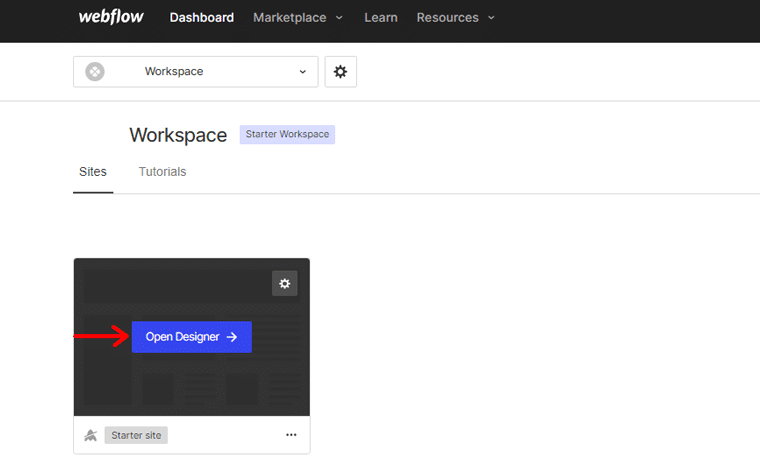
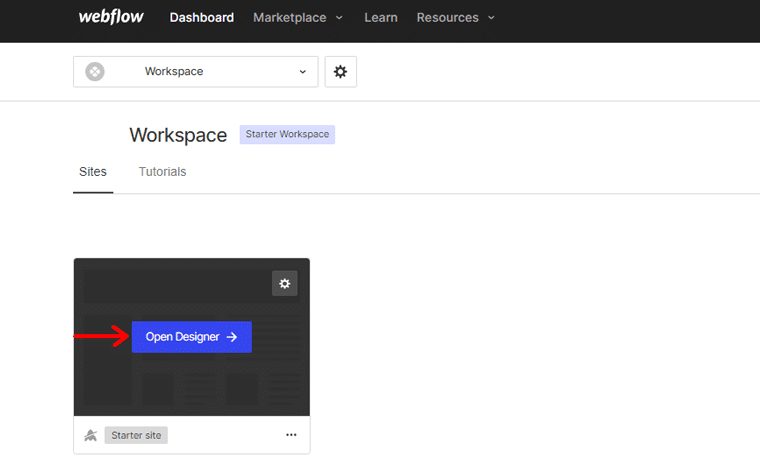
أولاً ، قم بتسجيل الدخول إلى حساب Webflow الخاص بك وانتقل إلى "Open Designer".

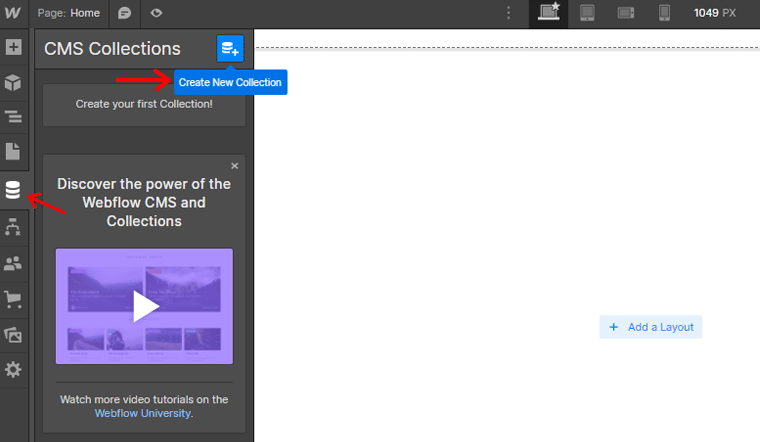
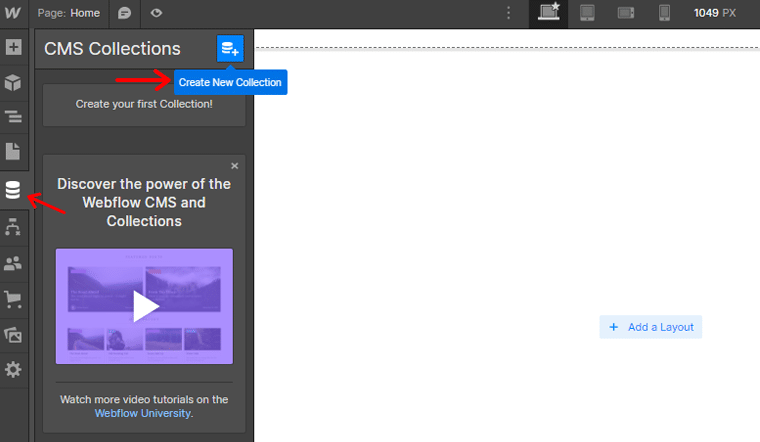
على الجانب الأيسر من الشاشة ، حدد وانقر فوق علامة التبويب "المجموعات" . ضمن علامة التبويب "المجموعات" ، ستجد الزر "إضافة مجموعة" . انقر عليها لإنشاء مجموعة جديدة لفئاتك.

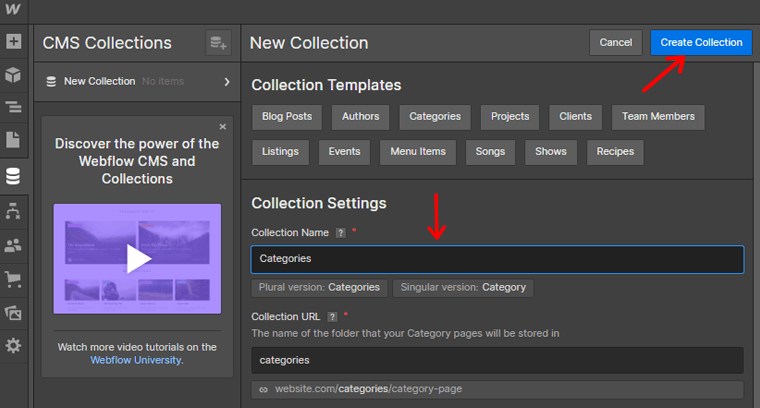
في حقل الاسم ، أدخل الاسم المناسب لفئاتك. على سبيل المثال ، إذا كنت تقوم بإنشاء فئات ، يمكنك كتابة "فئات" كاسم. بعد إدخال الاسم ، انقر فوق الزر "إنشاء مجموعة" في الجزء العلوي من الشاشة.

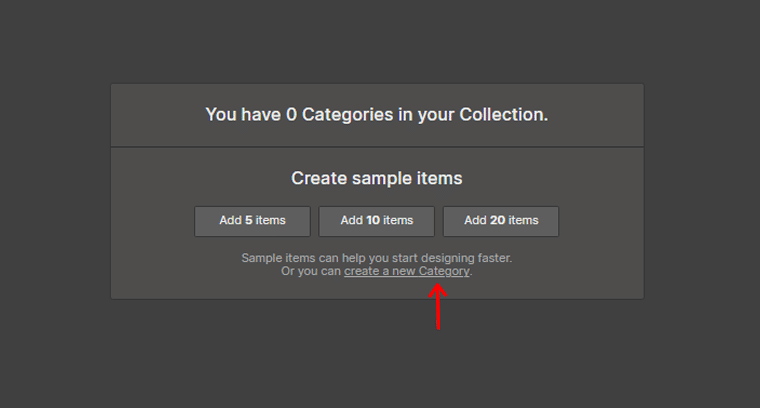
سيظهر مربع منبثق. في هذا المربع ، حدد الخيار "إنشاء فئة جديدة" .

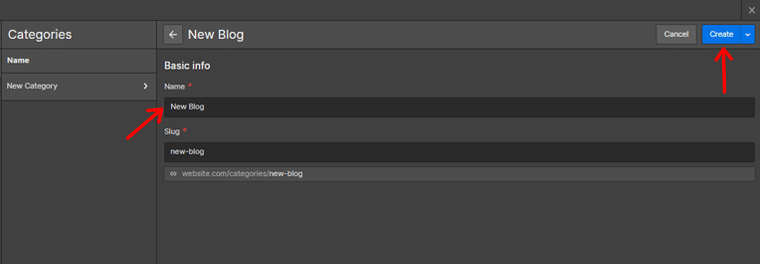
أدخل اسمًا للفئة التي تقوم بإنشائها ، ثم انقر فوق خيار "إنشاء" الموجود في الزاوية اليمنى العليا. الآن قم بتسمية فئتك وانقر على خيار "إنشاء" في الزاوية اليمنى العليا.

باتباع هذه الخطوات ، يمكنك بنجاح إنشاء فئة لمنشور مدونتك.
إنشاء العلامات
لبدء تنظيم منشورات مدونتك في علامات ، إليك الخطوات البسيطة التي يجب اتباعها:
قم بتسجيل الدخول إلى حساب Webflow الخاص بك وانتقل إلى المصمم.

على الجانب الأيسر من الشاشة ، حدد وانقر فوق علامة التبويب "المجموعات" . ضمن علامة التبويب "المجموعات" ، ستجد الزر "إضافة مجموعة" . انقر فوقه لإنشاء مجموعة جديدة خصيصًا لعلاماتك.

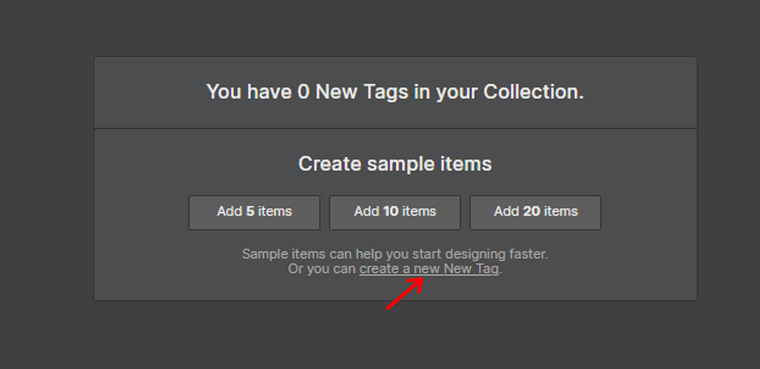
في حقل الاسم ، أدخل اسمًا مناسبًا لعلاماتك. على سبيل المثال ، إذا كنت تقوم بإنشاء علامات ، فيمكنك ببساطة كتابة "علامات جديدة" كاسم لإبقائها موجزة وسهلة الفهم.

بمجرد إدخال الاسم ، انقر فوق الزر "إنشاء مجموعة" الموجود أعلى الشاشة. سيظهر مربع منبثق ، هنا ، حدد "إنشاء علامات جديدة".

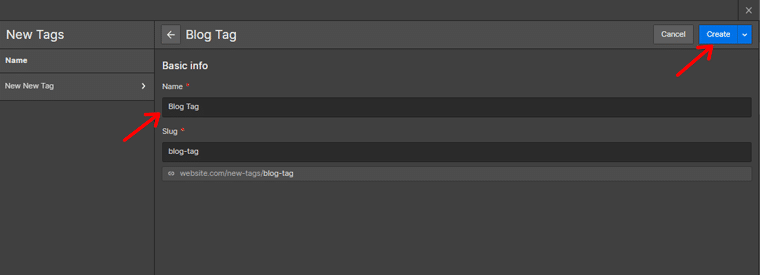
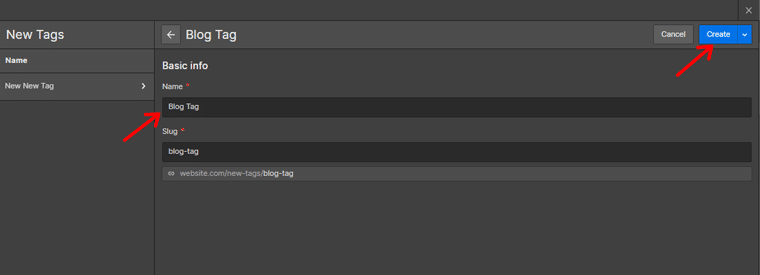
قم بتوفير اسم للعلامات التي تقوم بإنشائها ، مع التأكد من أنها تمثل بدقة الموضوع أو الموضوع المرتبط بالعلامة.
بمجرد إدخال الاسم ، انقر فوق الخيار "إنشاء" الموجود في الزاوية اليمنى العليا.

باتباع هذه الخطوات المباشرة ، تكون قد نجحت في إنشاء علامات لمنشورات مدونتك.
F. تصميم صفحة رئيسية جميلة
الصفحة الرئيسية للمدونة عبارة عن باب أمامي رقمي يرحب بالزائرين ويحدد أسلوب تجربة التصفح بأكملها. إلى جانب ذلك ، يعد تصميم صفحة رئيسية جميلة أمرًا بالغ الأهمية لإنشاء نظام أساسي مبهج من الناحية الجمالية.
دعنا ندخل في الخطوات التي يمكنك اتخاذها لتصميم صفحة رئيسية مذهلة باستخدام Webflow:
عرض منشورات المدونة المميزة
تتمثل إحدى الطرق لجعل صفحتك الرئيسية جذابة ومفيدة بصريًا في عرض منشورات المدونة المميزة. هذه هي المقالات التي تريد إبرازها ولفت الانتباه إليها.
إليك كيف يمكنك القيام بذلك:
- حدد عدد منشورات المدونة المميزة التي تريد عرضها على الصفحة الرئيسية.
- اختر صورًا جذابة بصريًا أو صورًا مصغرة تمثل كل منشور مدونة.
- أنشئ عنوانًا أو إعلانًا تشويقيًا جذابًا لكل منشور مميز يحث الزائرين على قراءة المزيد.
- اربط كل منشور مميز بصفحة المقالة الكاملة الخاصة به ، مما يسمح للزوار بالوصول بسهولة إلى المحتوى الكامل.
من خلال عرض منشورات المدونة المميزة على صفحتك الرئيسية ، فإنك تخلق تجربة جذابة وجذابة بصريًا.
إنشاء مقدمة جذابة وحث على اتخاذ إجراء
يجب أن تتضمن صفحتك الرئيسية مقدمة تجذب الزوار. فيما يلي بعض النصائح لإنشاء مقدمة جذابة:

- صمم عنوانًا موجزًا ومقنعًا يجذب الانتباه على الفور.
- اكتب وصفًا موجزًا يقدم نظرة عامة على الغرض من مدونتك.
- قم بتضمين عبارة قوية للحث على اتخاذ إجراء (CTA) تشجع الزوار على اتخاذ إجراء معين ، مثل الاشتراك.
- استخدم عناصر تصميم جذابة بصريًا ، مثل الألوان والخطوط والرسومات ، لتحسين المظهر الجمالي العام.
استخدام المحتوى الديناميكي
للحفاظ على صفحتك الرئيسية محدثة ومحدثة ، فكر في استخدام المحتوى الديناميكي لعرض منشورات المدونة الأخيرة الخاصة بك. يتم تحديث المحتوى الديناميكي تلقائيًا بناءً على أحدث المشاركات التي تنشرها.
إليك كيف يمكنك القيام بذلك:
- قم بإعداد عنصر قائمة ديناميكي على صفحتك الرئيسية يسحب المحتوى من مجموعة مدونتك.
- قم بتكوين القائمة لعرض عدد محدد من منشورات المدونة الحديثة ، مثل أحدث ثلاث مقالات.
- قم بتخصيص تخطيط وتصميم القائمة الديناميكية لضمان توافقها مع النمط المرئي العام لمدونتك.
- قم بتضمين المعلومات الأساسية لكل منشور ، مثل العنوان والصورة المميزة وتاريخ النشر ومقتطف موجز.
- اربط كل منشور بصفحة المقالة الكاملة الخاصة به للسماح للزوار بقراءة المحتوى الكامل.
استثمر الوقت في تصميم صفحة رئيسية جذابة من الناحية الجمالية وسهلة الاستخدام. بحيث يعكس جوهر مدونتك. في النهاية يغري الزائرين للتعمق أكثر في المحتوى الخاص بك.
ز. تنفيذ تصفح المدونة
يعد نظام التنقل المصمم جيدًا وسهل الاستخدام ضروريًا لأي مدونة. يساعد الزوار على استكشاف المحتوى الخاص بك بسهولة والعثور على ما يبحثون عنه.
في هذا القسم ، سوف نستكشف كيفية تنفيذ التنقل الفعال في المدونة باستخدام Webflow.
قبل الغوص في التصميم ، توقف لحظة لتخطيط هيكل قائمة التنقل الخاصة بك. ضع في اعتبارك الفئات أو الأقسام الرئيسية في مدونتك وكيف تريد تنظيمها.
ابدأ بتسجيل الدخول إلى حساب Webflow الخاص بك والانتقال إلى "المصمم".

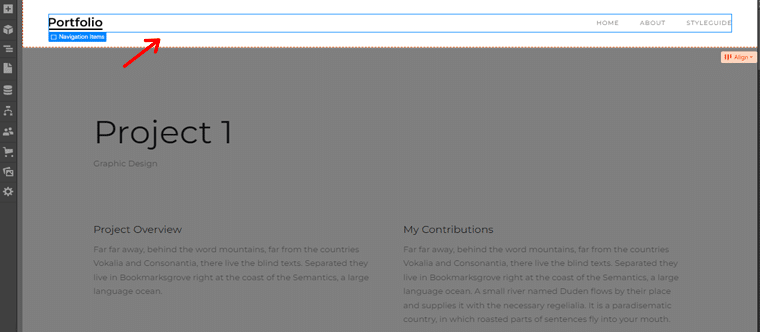
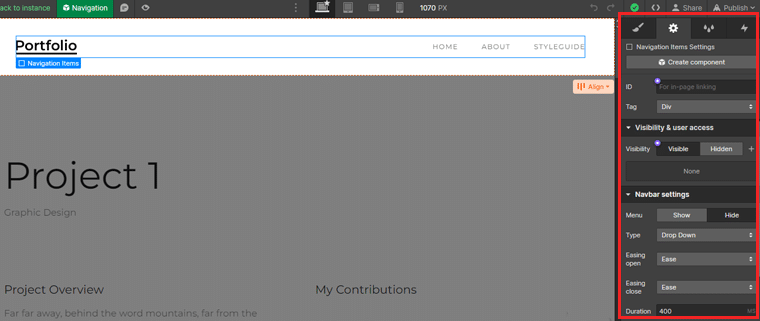
في المصمم ، حدد موقع قسم الرأس أو أي منطقة تريد إضافة قائمة التنقل فيها. يوجد هذا عادةً في أعلى الصفحة.

مع تحديد شريط التنقل ، يمكنك تخصيص مظهره وتخطيطه وسلوكه باستخدام لوحة الإعدادات.

يمكنك أيضًا اختيار أنماط مختلفة وضبط المحاذاة وإضافة قوائم منسدلة إذا لزم الأمر. أيضًا ، يمكنك إضافة عناصر قائمة تتوافق مع الأقسام الرئيسية.
إنتهيت!
خذ الوقت الكافي لتصميم وتحسين التنقل في مدونتك. ووفر تجربة مستخدم إيجابية وحافظ على تفاعل القراء مع المحتوى الخاص بك.
دعنا ننتقل إلى القسم التالي حول كيفية إنشاء مدونة باستخدام Webflow.
حاء تعزيز مشاركة المستخدم
عند إنشاء مدونة ، من الضروري التركيز ليس فقط على المحتوى ولكن أيضًا على تعزيز مشاركة المستخدم. لأنه من المرجح أن يعود القراء المشاركون إلى مدونتك ، ويشاركوا المحتوى الخاص بك ، ويصبحوا متابعين مخلصين.
هناك العديد من أنظمة التعليقات المتاحة التي يمكنك دمجها في مدونة Webflow الخاصة بك. تشمل الخيارات الشائعة Hyvor Takl و Disqus و Chatwoot وما إلى ذلك. اختر النظام الذي يتوافق مع تفضيلاتك ويلائم احتياجات جمهورك.

هنا ، سنوجهك لإضافة قسم تعليق باستخدام Hyvor Talk.
قم بزيارة Hyvor Talk وانقر فوق خيار "تثبيت Hyvor Talk" لإنشاء حساب.

هناك أدخل بياناتك الشخصية وانقر على "تسجيل" .

بعد التسجيل ، ستتلقى رسالة تأكيد بالبريد الإلكتروني. بمجرد التأكيد ، ستتم إعادة توجيهك إلى وحدة تحكم Hyvor Talk.
أضف موقعًا إلكترونيًا على Hyvor Console
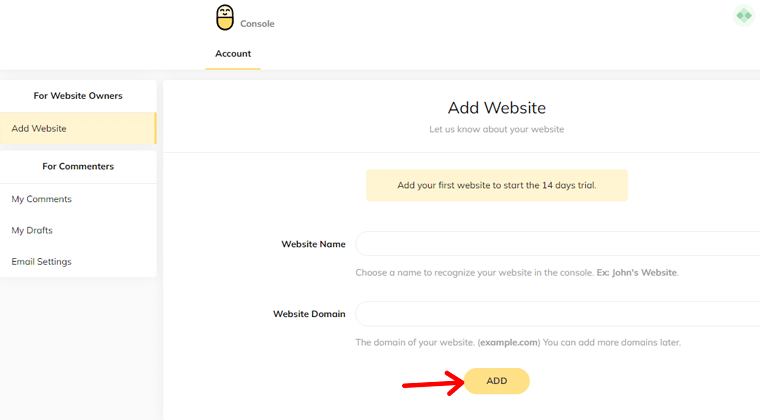
في وحدة تحكم Hyvor Talk ، أدخل اسمًا لموقع الويب الخاص بك وقم بتوفير مجال موقع الويب الخاص بك. ثم ، انقر فوق الزر "إضافة" لإضافة موقع الويب الخاص بك إلى وحدة التحكم.

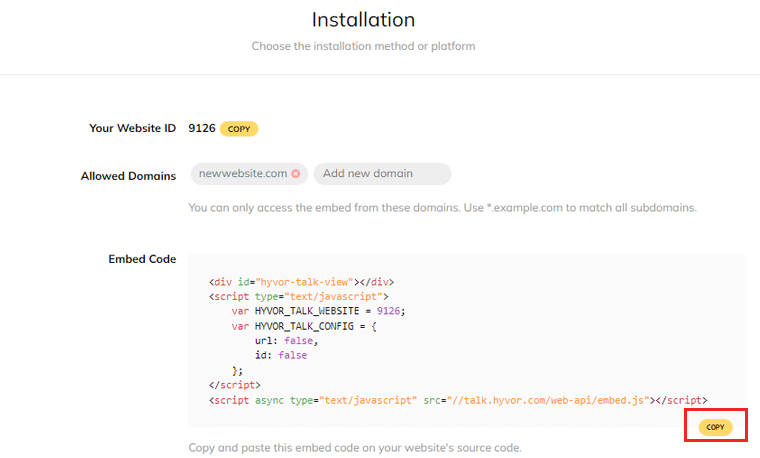
داخل وحدة التحكم ، انتقل إلى قسم التثبيت. ستجد هنا أدلة تثبيت لأنظمة أساسية مختلفة. انقر فوق الزر "نسخ" . سيتم استخدام هذا الرمز لتحميل قسم التعليقات.

الآن ، افتح مشروع Webflow الخاص بك وحدد القسم الذي تريد تحميل التعليقات فيه. عادة ، يتم وضع هذا بعد محتويات منشور المدونة. أضف مكونًا مضمنًا إلى هذا الموقع المحدد.
الصق الكود المنسوخ في حقل الكود الخاص بمكون التضمين الذي أضفته في الخطوة السابقة. سيؤدي ذلك إلى دمج نظام التعليقات Hyvor Talk في مدونتك.
بمجرد الانتهاء من ذلك ، احفظ التغييرات في Webflow وانشر موقع الويب الخاص بك. سيكون قسم التعليقات مع ردود الفعل مرئيًا الآن في مدونتك.
ركز على تعزيز المشاركة وبناء مجتمع حول مدونتك. لذلك لإنشاء متابعين مخلصين وجعل مدونتك مركزًا حيويًا للتفاعل.
1- تحسين مدونتك لتحسين محركات البحث
يلعب تحسين محرك البحث (SEO) دورًا حيويًا في زيادة ظهور مدونتك وجذب حركة المرور العضوية. قم بتحسين مدونتك للكلمات الرئيسية ذات الصلة وتحسين هيكلها العام ومحتواها.
لذلك ، يمكنك تعزيز فرصه في الحصول على ترتيب أعلى في صفحات نتائج محرك البحث. وهذا بدوره يمكن أن يؤدي إلى زيادة عدد الزيارات المستهدفة إلى مدونتك وزيادة عدد القراء.
تعد عناوين التعريف والأوصاف وعناوين URL عناصر مهمة تؤثر على كيفية إدراك محركات البحث لمدونتك وعرضها في نتائج البحث.
لتحسين هذه العناصر:
- صمم عناوين وصفية وجذابة لكل منشور مدونة ، مع تضمين الكلمات الرئيسية ذات الصلة.
- اكتب أوصاف تعريف موجزة وجذابة تلخص المحتوى بدقة.
- قم بتضمين الكلمات الرئيسية ذات الصلة وأبرز القيمة.
- قم بإنشاء عناوين URL نظيفة وقابلة للقراءة تعكس موضوع أو عنوان منشور المدونة الخاص بك.
- استخدم الواصلات لفصل الكلمات وتجنب استخدام الأحرف أو الرموز غير الضرورية.
إلى جانب ذلك ، يوفر Webflow أدوات وميزات تحسين محركات البحث المضمنة التي يمكن أن تساعدك على تحسين مدونتك بشكل فعال. فيما يلي بعض أفضل الممارسات للاستفادة من هذه الأدوات:
- البحث عن الكلمات الرئيسية: قم بإجراء بحث شامل عن الكلمات الرئيسية لتحديد الكلمات الرئيسية والعبارات ذات الصلة بموضوع مدونتك.
- تحسين الصور: قم بتحسين صور مدونتك عن طريق إضافة نص بديل يصف محتوى الصورة باستخدام الكلمات الرئيسية ذات الصلة.
- البيانات المنظمة: استخدم خيارات البيانات المنظمة في Webflow لإضافة ترميز المخطط إلى منشورات المدونة الخاصة بك. تزويد محركات البحث بسياق إضافي حول المحتوى الخاص بك.
- استجابة الأجهزة المحمولة: تأكد من أن مدونتك متوافقة مع الجوّال وتستجيب عبر الأجهزة المختلفة. لأنه عامل حاسم في تصنيفات محرك البحث.
- تحسين سرعة الموقع: قم بتحسين سرعة تحميل مدونتك عن طريق تحسين أحجام الصور وتقليل ملفات CSS و JavaScript.
J. جعل مدونتك مستجيبة للجوال
في عالم اليوم الذي يحركه الجوال ، يعد ضمان تحسين مدونتك للأجهزة المحمولة أمرًا ضروريًا. باستخدام Webflow ، سيكون لديك القدرة على إنشاء مدونة مستجيبة للجوال توفر تجربة مستخدم سلسة.
دعنا نستكشف خطوات جعل مدونتك مستجيبة للجوال باستخدام Webflow:
قبل إطلاق مدونتك ، من الضروري اختبار استجابتها على الأجهزة المختلفة. اتبع هذه الخطوات لاختبار وتحسين مدونتك:
1. استخدام محاكيات الجهاز
يمكنك استخدام برامج محاكاة الأجهزة مثل BrowserStack التي تتيح لك محاكاة كيفية ظهور مدونتك على أجهزة مختلفة. استخدم هذه المحاكيات لمعاينة تخطيط مدونتك ومحتواها ووظائفها على أحجام الشاشات المختلفة.

وبالتالي ، يمكنك منح المستخدمين تجربة سلسة من خلال الاختبار على الأجهزة والمتصفحات الحقيقية.
2. اختبار على الأجهزة المادية
في حين أن المحاكيات مفيدة ، فإن اختبار مدونتك على الأجهزة الفعلية مهم بنفس القدر. تحقق من استجابة مدونتك على الأجهزة المحمولة الشائعة ، بما في ذلك أنظمة iOS و Android. يضمن ذلك أن تقدم مدونتك تجربة متسقة عبر مجموعة واسعة من الأجهزة.
3. تحسين الصور والوسائط
غالبًا ما تحتوي أجهزة الجوّال على شاشات أصغر ونطاق ترددي محدود. قم بتحسين الصور وملفات الوسائط عن طريق ضغطها دون المساس بالجودة. يساعد ذلك في تقليل أوقات تحميل الصفحة ، مما يضمن تجربة أكثر سلاسة لمستخدمي الأجهزة المحمولة.
4. استخدم نقاط التوقف
نقاط التوقف هي عروض شاشة محددة يتم تعديل تصميم مدونتك عندها لتوفير تجربة مستخدم مثالية. حدد نقاط التوقف التي تتوافق مع أحجام الأجهزة الشائعة واضبط تنسيق مدونتك وفقًا لذلك.
5. ضبط موضع العنصر
تأكد من أن العناصر مثل النصوص والصور وقوائم التنقل موضوعة بشكل مناسب ومقاسها لتلائم أحجام الشاشات المختلفة. استخدم خيارات التصميم المتجاوب لـ Webflow لتعديل خصائص العنصر في نقاط توقف مختلفة ، مما يضمن إرضاءً بصريًا وتخطيطًا وظيفيًا.
6. ضع في اعتبارك تصميم الجوال أولاً
اعتماد نهج تصميم الجوّال أولاً من خلال التركيز على تخطيط الهاتف أولاً ثم توسيعه ليشمل الشاشات الأكبر حجمًا. هذا يضمن أن مدونتك مُحسَّنة لأكثر سيناريوهات استخدام الجهاز شيوعًا وتوفر أساسًا متينًا للتصميم سريع الاستجابة.
بمجرد الانتهاء ، يمكنك إنشاء مدونة تلبي احتياجات جمهور الجوال المتزايد باستمرار.
K. إضافة وظائف إضافية مع تكاملات Webflow
يفتح إنشاء مدونة باستخدام Webflow عالمًا من الاحتمالات ، مما يسمح لك بتخصيص وظيفة مدونتك وتحسينها. من خلال مجموعة من عمليات الدمج المتاحة ، يمكنك إضافة ميزات وإمكانيات إضافية.
دعنا نتعمق في عملية إضافة وظائف إلى مدونة Webflow الخاصة بك من خلال عمليات الدمج:
استكشاف التكامل الشعبي للمدونات
يقدم Webflow مجموعة متنوعة من عمليات الدمج التي تعمل بسلاسة مع مدونتك. فيما يلي بعض عمليات الدمج الشائعة التي يجب وضعها في الاعتبار:
- Mailchimp : من خلال ربط مدونتك بـ Mailchimp ، يمكنك بسهولة جمع عناوين البريد الإلكتروني من زوارك. أيضًا ، قم بإدارة حملات التسويق عبر البريد الإلكتروني للتفاعل مع جمهورك بشكل فعال.
- Google Analytics : احصل على رؤى قيمة حول أداء مدونتك وسلوك الجمهور باستخدام Google Analytics. أيضًا ، قم بتتبع المقاييس ، مثل حركة المرور على موقع الويب والمعلومات السكانية للزائر والمحتوى الشائع.
- Disqus : عزز مشاركة القراء وشجع المناقشات على مدونتك من خلال دمج Disqus. يسمح للزوار بترك التعليقات والرد على الآخرين والمشاركة في محادثات هادفة.
- Zapier : باستخدام Zapier ، أتمتة المهام المتكررة وتبسيط سير عملك. ما عليك سوى إنشاء "zaps" مخصص يطلق إجراءات بين Webflow والأنظمة الأساسية الأخرى.
تضمين الوسائط الخارجية والمحتوى في منشورات المدونة
يسمح لك Webflow بتضمين الوسائط الخارجية والمحتوى بسلاسة في منشورات المدونة الخاصة بك. فيما يلي بعض الخيارات لتحسين المظهر المرئي لمدونتك.
- مقاطع فيديو YouTube أو Vimeo: قم بتضمين مقاطع فيديو من YouTube أو Vimeo مباشرة في منشورات مدونتك. يتيح لك ذلك مشاركة محتوى الفيديو أو البرامج التعليمية أو المقابلات مع قرائك.
- SoundCloud أو Spotify audio: حسّن منشورات مدونتك بمسارات صوتية مضمنة من SoundCloud أو Spotify. هذا مفيد بشكل خاص إذا كنت تشارك البودكاست أو المقابلات أو المحتوى المرتبط بالموسيقى.
- منشورات وسائل التواصل الاجتماعي: قم بتضمين منشورات الوسائط الاجتماعية من منصات مثل Twitter أو Instagram أو Facebook لعرض المحادثات ذات الصلة. أو لتشجيع المشاركة الاجتماعية والتفاعل.
تحسين الوظائف مع تطبيقات الطرف الثالث
بالإضافة إلى عمليات الدمج ، يدعم Webflow مجموعة واسعة من تطبيقات الطرف الثالث التي يمكن أن تعزز وظائف مدونتك وتجربة المستخدم.
وفيما يلي بعض الأمثلة على ذلك:
- AddThis : يساعد هذا في تمكين أزرار المشاركة الاجتماعية في منشورات مدونتك. مما يسهل على القراء مشاركة المحتوى الخاص بك عبر مختلف منصات الوسائط الاجتماعية.
- Typeform : استخدم Typeform لإنشاء نماذج تفاعلية وجذابة للاستطلاعات أو الملاحظات أو توليد العملاء المحتملين. كما أنه يساعد على جمع رؤى قيمة وزيادة تفاعل المستخدم.
- Hotjar : احصل على رؤى أعمق حول سلوك القراء وتفاعلاتهم باستخدام Hotjar. توفر هذه الأداة خرائط الحرارة وتسجيلات الجلسة وتعليقات المستخدمين.
تمكّنك عمليات الدمج والأدوات هذه من إنشاء تجربة أكثر تفاعلية وتفاعلية ومخصصة لقرائك. استفد وارفع مدونتك إلى المستوى التالي.
راجع مقالنا التعليمي المفصل حول إضافة أزرار المشاركة الاجتماعية للحصول على مزيد من الإرشادات.
بالانتقال إلى القسم التالي من هذه المقالة حول كيفية إنشاء ضربة باستخدام Webflow.
L. نشر وإطلاق مدونتك
بمجرد صياغة منشورات المدونة الخاصة بك وضبط التصميم الخاص بك ، فقد حان الوقت لنشر مدونتك وتشغيلها. هذا معلم مثير حيث تظهر كلماتك وأفكارك على الويب.
لضمان إطلاق ناجح ، من الضروري اتخاذ خطوات معينة لمعاينة واختبار مدونتك.
- مراجعة المحتوى الخاص بك: تأكد من خلو النص من الأخطاء النحوية والأخطاء الإملائية ومشكلات التنسيق. انتبه إلى سهولة قراءة المحتوى الخاص بك وتدفقه.
- تحقق من الروابط الخاصة بك: انتقل إلى كل منشور في المدونة وانقر على الروابط الداخلية والخارجية. أصلح أي روابط معطلة وتحقق من أنها توجه المستخدمين إلى الوجهة المقصودة.
- اختبار الاستجابة: اختبر استجابة مدونتك عبر مختلف الأجهزة وأحجام الشاشات.
- التحقق من صحة النماذج والعناصر التفاعلية: إذا كانت مدونتك تتضمن نماذج أو أقسام تعليق أو عناصر تفاعلية أخرى ، فاختبرها جيدًا.
- تحسين سرعة التحميل: اختبر سرعة تحميل مدونتك باستخدام أدوات مثل Google PageSpeed Insights أو GTmetrix.
- مراجعة التصميم والتخطيط: راجع بعناية تصميم وتخطيط مدونتك. انتبه للطباعة والتباعد والجاذبية المرئية العامة.
- اختبار التنقل وتدفق المستخدم: اختبر القائمة ووظيفة البحث وأي عناصر تنقل للتأكد من أنها بديهية وسهلة الاستخدام.
إنشاء مجال مخصص ونشر مدونة
هناك العديد من مزودي أسماء النطاقات حيث يمكنك شراء نطاقك. بعض من أفضل مولدات اسم المجال التي نوصي بها هي Nameboy و DomainWheel و Instant Domain Search.
خذ الوقت الكافي لمقارنة الأسعار وفكر في اختيار مجال احترافي وملائم. بمجرد اتخاذ قرارك ، تابع عملية الشراء.
ضع في اعتبارك أن إضافة مجال مخصص يتطلب ترقية حساب Webflow الخاص بك إلى خطة مدفوعة.
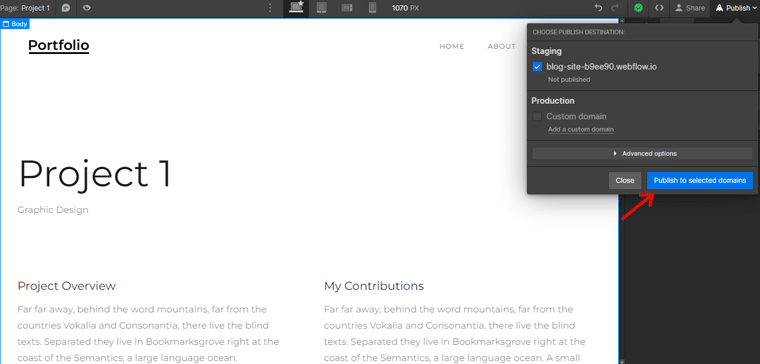
بعد ذلك ، ما عليك سوى الانتقال إلى الزر "نشر" في الزاوية اليمنى العليا. ثم اختر المجال الذي تريد نشر مدونتك فيه. أخيرًا اضغط على زر "النشر إلى النطاق المحدد" .

راجع مقالتنا حول كيفية اختيار اسم مجال لمدونتك للحصول على معلومات مفصلة.
الترويج لمدونتك
بعد إنشاء مدونتك ، من الضروري الترويج لها بشكل فعال للحصول على رؤية وجذب القراء. تعد مشاركة رابط مدونتك عبر منصات مختلفة بداية جيدة. من المهم الانتباه إلى تحسين محركات البحث لتحقيق نتائج أفضل.

لذلك ، ضع في اعتبارك استخدام أداة موثوقة لتحسين محركات البحث لتحسين مدونتك وتعزيز ظهورها في تصنيفات محرك البحث. بالإضافة إلى ذلك ، استخدم أداة تحليلية لمراقبة سلوك المستخدم وفهم مصادر حركة المرور إلى مدونتك.
هذا كل شيء مع خطواتنا لإنشاء مدونة باستخدام Webflow. سنقدم لك بعض النصائح والحيل. هيا لنذهب!
النصائح النهائية وأفضل الممارسات
يعد إنشاء مدونة ناجحة باستخدام Webflow رحلة مثيرة مليئة بالإمكانيات اللانهائية. لمساعدتك في تحقيق أقصى استفادة من تجربة التدوين ، إليك بعض النصائح.
- قم بإنشاء جدول تدوين منتظم لإشراك جمهورك وبناء الزخم.
- اهدف إلى نشر محتوى جديد باستمرار ، سواء كان أسبوعيًا أو نصف شهريًا أو شهريًا.
- حدد التركيبة السكانية ، والاهتمامات ، ونقاط الضعف لدى جمهورك.
- ادمج كلمات قوية أو اطرح أسئلة أو قدم حلولًا قيمة لإثارة فضولك.
- ركز على تقديم مقالات إعلامية وجذابة ومدروسة جيدًا تقدم حلولاً وتجيب على الأسئلة وما إلى ذلك.
- قم بتحسين المظهر المرئي لمدونتك من خلال تضمين الصور الجذابة أو الرسوم البيانية أو مقاطع الفيديو أو عناصر الوسائط المتعددة الأخرى.
- Implement effective search engine optimization strategies to improve your blog's visibility in search engine results.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
خاتمة
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
