كيفية إنشاء قائمة مخصصة لموقع Uncode الخاص بك في 3 خطوات
نشرت: 2017-06-12هناك العديد من الخطوات لإنشاء موقع ويب رائع - تصميم متين ومحتوى عالي الجودة وجاذبية مرئية ، على سبيل المثال لا الحصر. ومع ذلك ، لن يفيدك أي من هذه الأشياء إذا لم يتمكن الزوار من العثور على ما يبحثون عنه. وبالتالي ، يجب أن يكون التنقل في موقعك على الأقل مدروسًا جيدًا مثل أي من عناصره الأخرى.
يمكن أن يتخذ ضمان التصميم الملاحي القوي أشكالًا عديدة ، ولكن المكان البسيط للبدء هو القائمة الأساسية. هذه هي الميزة التي سيستخدمها معظم الزوار لاستكشاف موقعك ، لذلك يجب أن تكون واضحة وعملية. يمكنك التمسك بقوائم WordPress الافتراضية ، ولكنك ستجد غالبًا إنشاء عروضك الخاصة لتخصيص أكبر ، ويمكن أن تساعد أيضًا في تحسين تجربة المستخدمين لديك.
لحسن الحظ ، يجعل Uncode إنشاء قوائم مخصصة أمرًا سهلاً ، ويوفر الكثير من الخيارات المفيدة على طول الطريق. في هذه المقالة ، سنبدأ بمناقشة سبب أهمية التنقل الواضح ، ثم نوضح لك كيفية إنشاء قوائمك المخصصة في Uncode. هيا نبدأ!
ما هي القائمة المخصصة (وكيف يمكن أن تفيد موقعك)

يحتوي كل موقع ويب تقريبًا على قائمة واحدة على الأقل - بعد كل شيء ، هذه هي الطريقة التي سيجد المستخدمون طريقهم بها. عندما تستخدم WordPress ، يكون لديك خيار إما التمسك بإعدادات القائمة الافتراضية ، أو إنشاء قوائم مخصصة خاصة بك ووضعها.
يعد البقاء مع إعداد القائمة الأساسي أمرًا سهلاً ، ولكنه قد لا يقدم أوضح مخطط تنقل ممكن. يعد التنقل في الموقع حسن التنظيم أمرًا بالغ الأهمية لأنه:
- يساعد الزائرين في العثور على ما يبحثون عنه بسرعة ، وتحسين تجربتهم بشكل عام.
- يشجع القراء على البقاء على موقعك لفترة أطول واستكشاف المحتوى الآخر الخاص بك.
- يعزز الثقة من خلال التصميم الجيد ، ويحسن سلطتك المتصورة.
- يوجه المستخدمين نحو المناطق الرئيسية في موقعك ، مثل العبارات التي تحث المستخدم على اتخاذ إجراء ومعلومات الاتصال.
يمكن أن يوفر إنشاء القائمة المخصصة الخاصة بك جميع المزايا المذكورة أعلاه - ولكن فقط إذا كنت تأخذ الوقت الكافي للقيام بذلك بشكل صحيح. لذلك ، من الضروري التفكير مليًا في تصميم قائمة الطعام الخاصة بك. باتباع بعض النصائح الأساسية وتجنب بعض الأخطاء الشائعة ، يمكنك تبسيط التنقل في موقعك بحيث يكون فعالاً وسهل الاستخدام قدر الإمكان.
بالطبع ، من الصعب القيام بأي من هذا بدون سمة تدعم تصميم قائمة مخصصة. لحسن الحظ ، يمنحك Uncode قدرًا كبيرًا من التحكم في قوائمك.
كيفية إنشاء قائمة مخصصة لموقع الويب الخاص بك الذي يعمل بنظام Uncode (في 3 خطوات)
يجعل Uncode من السهل إنشاء وتخصيص قائمة مخصصة واحدة أو أكثر لموقعك. ستساعدك الخطوات الثلاث التالية في إنشاء قائمتك وتصميمها لتناسب احتياجاتك وتحديد موضعها لتحقيق أقصى قدر من الفعالية.
الخطوة 1: إنشاء قائمة جديدة في Uncode
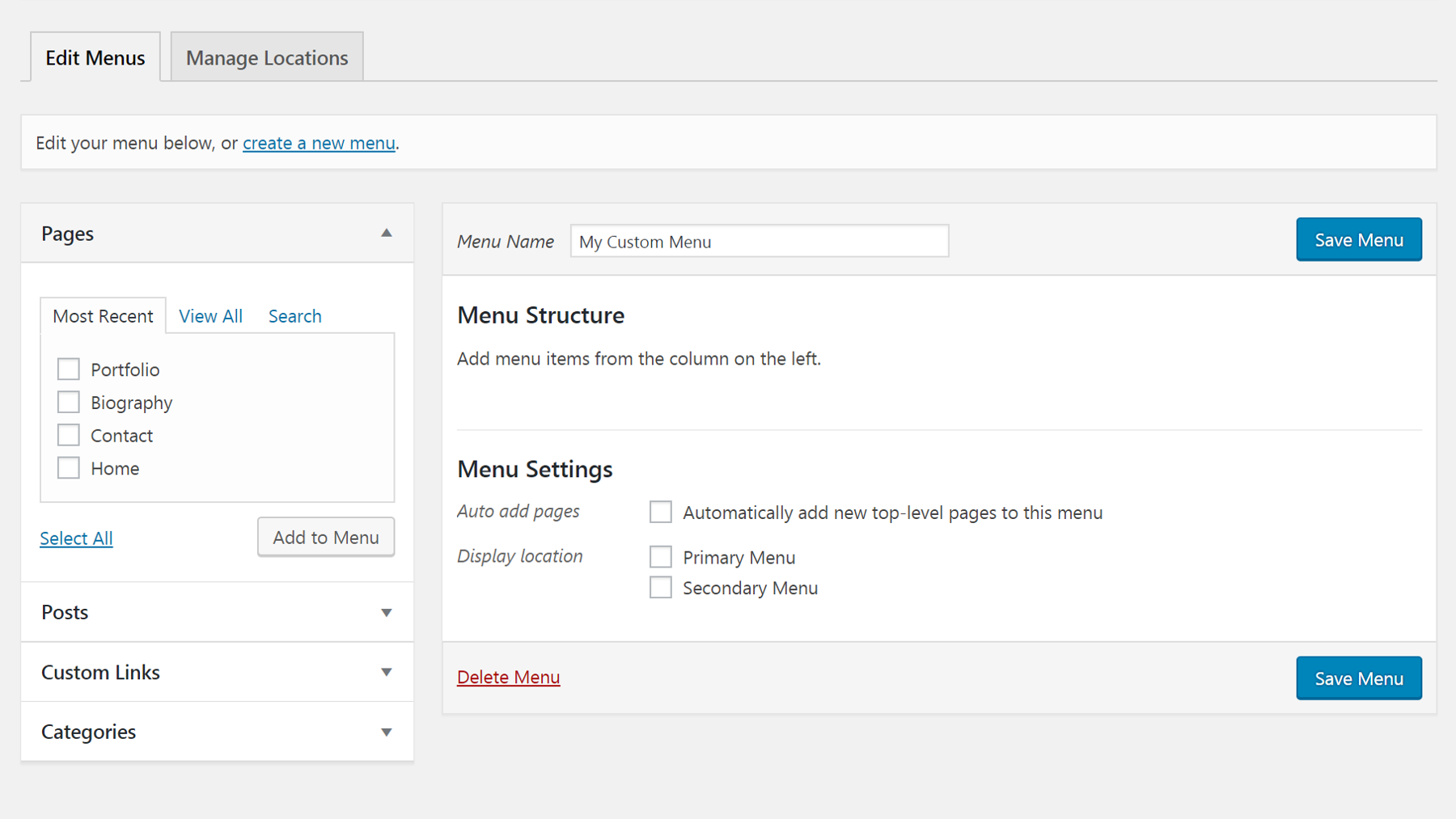
أول شيء تريد القيام به هو الانتقال إلى المظهر> القوائم والنقر على رابط إنشاء قائمة جديدة أعلى الشاشة. سيُطلب منك بعد ذلك إعطاء اسم لقائمتك ، وبعد ذلك يمكنك الضغط على زر إنشاء قائمة لتنتقل إلى الإعدادات:

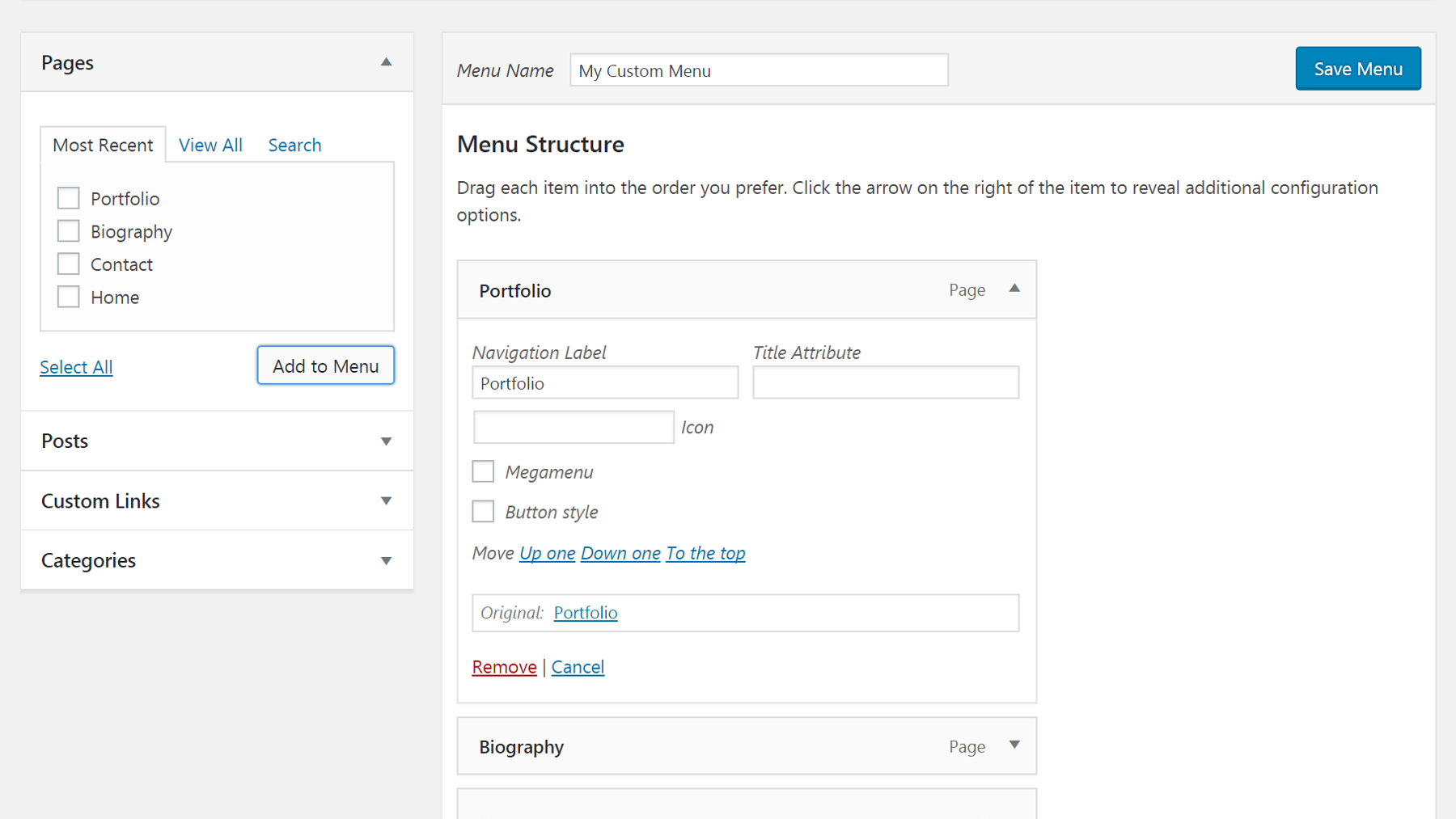
بعد ذلك ، يمكنك تحديد ما سيتم تضمينه في قائمتك. يمكنك إضافة صفحات ومنشورات وروابط مخصصة و / أو فئات عن طريق تحديد المربعات المعنية وتحديد إضافة إلى القائمة . سيظهر المحتوى الذي اخترته ضمن بنية القائمة ، ويمكنك أيضًا سحب الملصقات حولها لإعادة ترتيبها.
بالإضافة إلى ذلك ، يمكنك النقر فوق كل عنصر على حدة لتعديل إعداداته. يمكنك تغيير العناوين وإضافة الرموز واختيار عرض التسميات كأزرار والمزيد:

أخيرًا ، قبل الانتقال ، سترغب في التحقق من خيارات موقع العرض . يتيح Uncode إمكانية الحصول على قائمة أساسية وثانوية ، والتحكم في مكان وضع كل منهما. لذلك ، سترغب في تعيين هذه القائمة الجديدة كواحدة أو أخرى (الخيار متروك لك).
عندما تكون جاهزًا ، انقر فوق حفظ القائمة ، وانتقل إلى الخطوة التالية.
الخطوة 2: تخصيص القائمة الخاصة بك
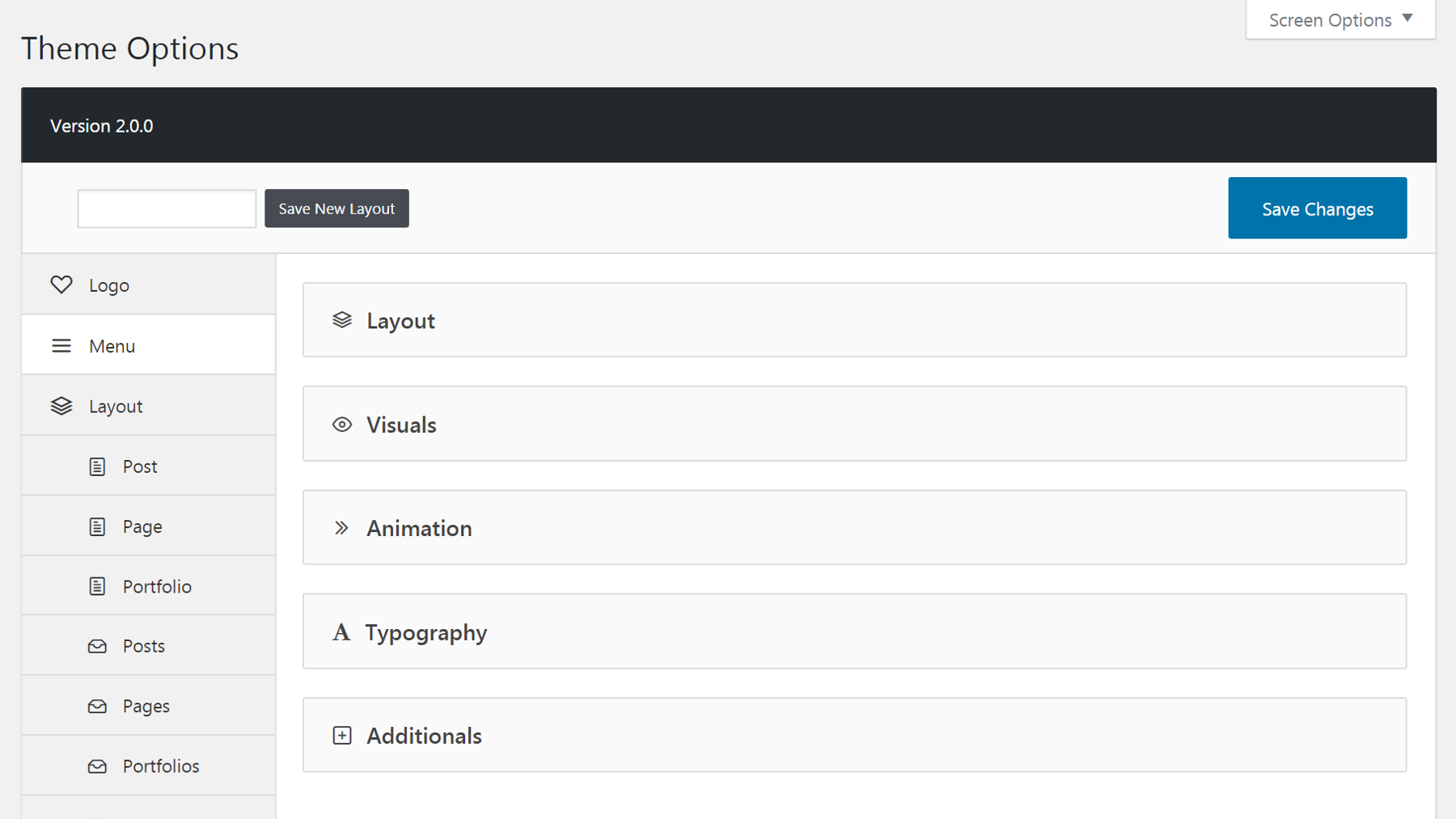
بمجرد تكوين قائمتك الجديدة ، يمكنك تخصيص كيف وأين ستظهر على موقعك. انتقل إلى Uncode> Theme Options في لوحة معلومات WordPress الخاصة بك. انقر فوق القائمة في الشريط الجانبي ، وستظهر لك خمس فئات من الخيارات:


الأول هو قسم التخطيط ، والذي يمكّنك من التحكم في مكان وضع قائمتك داخل تخطيط موقعك. هناك خيارات أفقية ورأسية وتراكب - يوفر كل منها معاينة مصغرة حتى تعرف الشكل الذي ستبدو عليه القائمة الناتجة. إذا ذهبت مع تخطيط أفقي ، فيمكنك تبديل خيار عرض القائمة الكاملة لجعل قائمتك تغطي عرض الصفحة بالكامل.
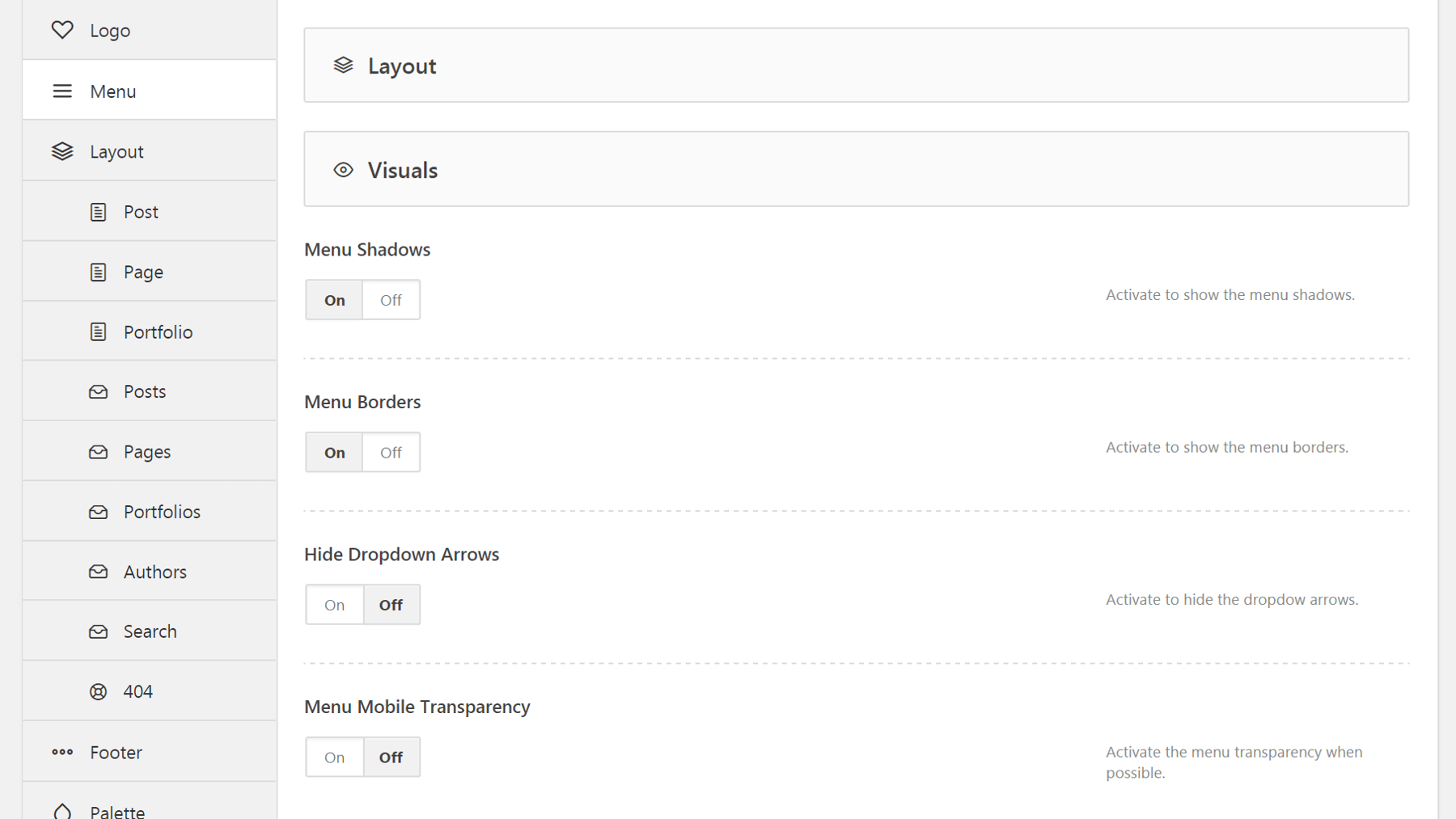
بالانتقال ، يقدم قسم المرئيات مجموعة متنوعة من الخيارات التي ستغير طريقة ظهور قائمتك. يمكنك إضافة الظلال والحدود ، وإخفاء أو إظهار الأسهم المنسدلة ، وتحديد ما إذا كانت القائمة ستكون شفافة على الأجهزة المحمولة:

تتيح لك الرسوم المتحركة الاختيار من بين العديد من التأثيرات الخاصة المختلفة لقائمتك. على سبيل المثال ، يمكنك جعل القائمة "ثابتة" بحيث تظل في مكانها أثناء قيام المستخدم بالتمرير لأسفل الصفحة. بالتناوب ، يمكنك ضبط القائمة بحيث تختفي عندما يقوم المستخدم بالتمرير لأسفل.
يعد قسم الطباعة قسمًا بسيطًا - فهو يمكّنك فقط من تغيير النص في قائمتك إلى أحرف كبيرة إذا كنت ترغب في ذلك. أخيرًا ، ضمن الإضافات ، ستجد مجموعة من الميزات المفيدة التي لا تتناسب مع أي من الفئات المذكورة أعلاه. هنا ، يمكنك اختيار عرض أزرار الشبكات الاجتماعية وأيقونة عربة WooCommerce والنص الإضافي والمزيد في قائمتك المخصصة:

لا تتردد في تجربة هذه الإعدادات وتعديل قائمتك حتى تبدو وتعمل بشكل صحيح. عند الانتهاء ، تأكد من الضغط على Save Changes !
الخطوة 3: ضع قائمتك في منطقة عنصر واجهة المستخدم (اختياري)
الخطوتان السابقتان هما كل ما تحتاجه لإنشاء قائمة مخصصة ، وتعديلها لتناسب احتياجاتك ، ووضعها على موقعك. ومع ذلك ، إذا كنت تريد يمكنك أيضًا تحديد موقع قائمة في منطقة عنصر واجهة المستخدم.
يمنحك هذا الاحتمال مزيدًا من التحكم في وضع قائمتك أكثر مما يمكن أن توفره خيارات السمة وحدها. إنها تقنية مفيدة بشكل خاص لتحديد موضع قائمتك الثانوية. على سبيل المثال ، يمكنك استخدام قائمتك الأساسية لسرد صفحات موقعك الرئيسية في الجزء العلوي من الشاشة ، ثم ضع قائمة إضافية في الشريط الجانبي تسرد منشوراتك الشائعة أو الروابط المهمة.
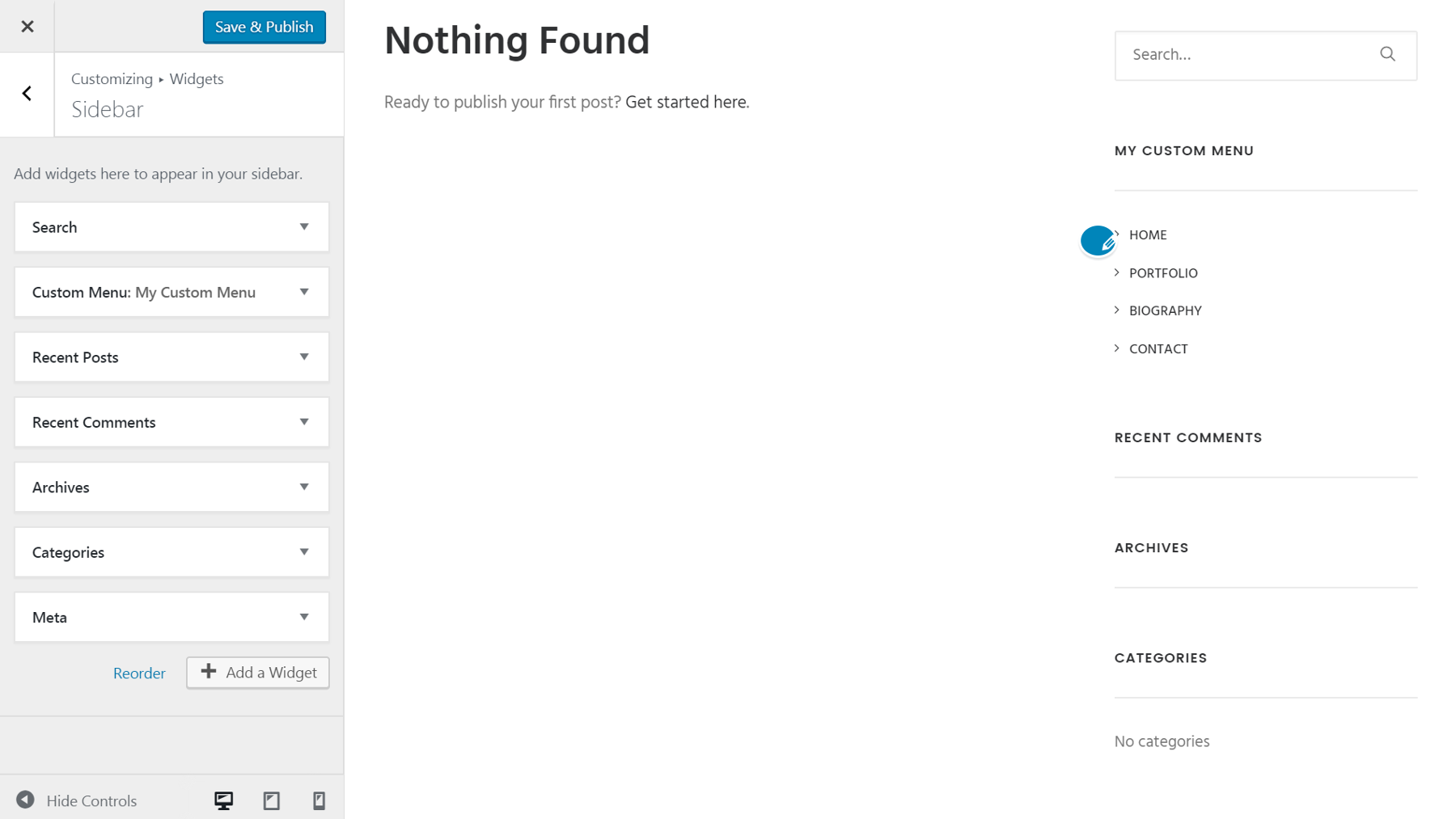
لحسن الحظ ، هذه الخطوة بسيطة للغاية. انتقل إلى Appearance> Customize في لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق Widgets . اختر إضافة عنصر واجهة مستخدم ، ثم حدد قائمة مخصصة . يمكنك الآن تحديد القائمة التي ترغب في إضافتها إلى الأداة ، ومنحها عنوانًا. هذا هو! ستظهر قائمتك في الشريط الجانبي جنبًا إلى جنب مع أي عناصر واجهة مستخدم أخرى قمت بوضعها هناك:

يمكنك سحب عناصر واجهة المستخدم الفردية لأعلى ولأسفل لإعادة ترتيبها ، ومشاهدة تأثيرات تغييراتك على الفور.
خاتمة
تعد تجربة المستخدم جزءًا أساسيًا من تصميم الويب ، حيث من المرجح أن يعود الزوار الذين يجدون موقعك سهل الاستخدام. هذا هو السبب في أن التنقل الوظيفي الواضح أمر بالغ الأهمية. يمنحك تصميم القوائم المخصصة الخاصة بك أفضل فرصة ممكنة لضمان انتقال الزوار من خلال موقعك والعثور على ما يحتاجون إليه دون صعوبة.
إذا كنت تستخدم Uncode ، فأنت بالفعل على الطريق الصحيح! ثلاث خطوات هي كل ما تحتاجه لإنشاء قائمة مخصصة خاصة بك:
- قم بإنشاء قائمة جديدة في Uncode.
- تخصيص القائمة الخاصة بك.
- اختياريًا ، ضع قائمتك المخصصة في منطقة عنصر واجهة المستخدم.
هل لديك أي أسئلة حول كيفية تصميم قوائم مخصصة باستخدام Uncode؟ لا تتردد في نشرها في قسم التعليقات أدناه!
حقوق الصورة: Pixabay.
