قم بإنشاء مكون إضافي مخصص في WordPress في 5 خطوات
نشرت: 2022-09-15لإنشاء ملحق مخصص في WordPress ، ستحتاج إلى اتباع الخطوات التالية: 1. إنشاء مجلد جديد في دليل "wp-content / plugins" الخاص بتثبيت WordPress. 2. داخل هذا المجلد الجديد ، قم بإنشاء ملف يسمى "my-plugin.php". 3. افتح "my-plugin.php" في محرر نصوص وأضف الكود التالي: / * Plugin Name: My Plugin Description: This is my custom plugin. * / 4. احفظ "my-plugin.php". 5. قم بتنشيط المكون الإضافي الخاص بك من لوحة تحكم مسؤول WordPress. يجب أن يكون لديك الآن مكون إضافي مخصص يعمل. لمزيد من الميزات المتقدمة ، ستحتاج إلى تعلم كيفية البرمجة في PHP. ومع ذلك ، يجب أن تكون الخطوات المذكورة أعلاه كافية للبدء.
يجب أن تحتوي مواقع WordPress على مكون إضافي يسحب المحتوى من قاعدة البيانات ويعرضه في التصميم. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء مكون WordPress الإضافي المخصص الخاص بك. سننتقل أيضًا إلى الخطوات المتضمنة في إنشاء أول مكون إضافي ، بالإضافة إلى تقديم بعض الأسئلة الشائعة. ما الذي يفعله البرنامج المساعد بالضبط؟ بعض الملفات صغيرة ، مع ملف واحد فقط ، في حين أن البعض الآخر كبير ، مع ملفات متعددة ، بما في ذلك البرامج النصية ، وأوراق الأنماط ، والقوالب. سيكون هناك دائمًا رمز PHP للمكوِّن الإضافي ، ولكن ستكون هناك أيضًا استدعاءات للملفات التي تحتوي على رمز إضافي للمكونات الإضافية الأكبر حجمًا. بعد ذلك ، سأستعرض كيفية تضمين الملفات في هذا الدليل.
إذا كان المكون الإضافي الخاص بك يستخدم البرامج النصية وأوراق الأنماط ، فستحتاج إلى ملفات منفصلة لهذه العناصر. هذه هي اللبنات الأساسية لكود WordPress ، والتي سيتم تضمينها في ملفات البرنامج المساعد. يمكن إدارة ذلك عن طريق تقسيم التعليمات البرمجية الخاصة بك إلى ملفات متعددة ، والتي يشار إليها باسم ملفات التضمين. يمكنك تتبع التعليمات البرمجية الخاصة بك في بنية ملف منظمة باتباع هذه الخطوات. خطاف العمل وخطاف المرشح أمثلة على أنواع الخطاف. تحتوي جميع أدوات ربط الإجراءات على تعليمات برمجية يمكن تنفيذها إذا لم تكن هناك وظيفة متصلة بها. يتم توصيل الخطاف بوظيفة ، ويتم تشغيل الكود كلما تم إطلاق هذا الخطاف.
من شبه المؤكد أن المكون الإضافي الأول سيعمل على ربط الوظائف بإجراء أو مرشح WordPress ، لكن بعضًا من هذا سيكون أكثر تقدمًا. في هذه المقالة ، سوف أطلعك على خطوات إنشاء مكون إضافي بسيط يسجل نوع منشور مخصص. هذا شيء يمكنك البناء عليه باستخدام مكون إضافي بمرور الوقت. سيتم وصف رمز المكون الإضافي ، وستتعلم كيفية إضافته في المستقبل. عند العودة إلى موقعك بعد عدم تنشيط رمز نوع البريد المخصص الخاص بك ، لن يظهر أي شيء. نستخدم الوظيفة add_action () لربط الكود الخاص بنا بخطاف إجراء بمعلمتين: اسم خطاف الإجراء ووظيفتنا. إذا كنت بحاجة إلى استخدام أنماط أو نصوص مخصصة ، فيمكنك تضمينها في ملف البرنامج المساعد الخاص بك.
قم بإنشاء ملفات منفصلة لأوراق الأنماط والنصوص الخاصة بك ، وسيقوم WordPress بإدراجها في قائمة الانتظار باستخدام واجهة برمجة التطبيقات الخاصة به. إذا قمت بإنشاء نوع منشور مخصص وجعلت تصميمه جزءًا من ورقة الأنماط الخاصة بك ، فيمكنك الآن رؤيته في الواجهة الأمامية لموقع الويب الخاص بك. أثناء تطوير المكون الإضافي الخاص بك ، يمكنك أيضًا إنشاء ملف PHP يسمى تضمين الملفات. لاستخدام وظيفة include_once ، تحتاج ببساطة إلى استخدام وظيفة include_once () في ملف البرنامج المساعد الخاص بك. يمكن تمديد أو تغيير رمز مكون إضافي آخر لجعله يعمل بالطريقة التي تريدها. يساعدك كل من الارتباط في العمل ، وتصفية الخطافات ، وتوسيع الفئات في إنشاء التعليمات البرمجية الخاصة بك. كل من API ووثائق المطور لـ WooCommerce ، على سبيل المثال ، متاحان على الموقع.
سيعلمك هذا الدليل كيفية ترميز المكونات الإضافية وكيفية إنشاء مكون إضافي بسيط. بمجرد إتقان عملية تطوير المكونات الإضافية ، يمكنك إنشاء مكونات إضافية أكثر تقدمًا وكاملة الميزات التي يمكن استخدامها لأداء مهام أكثر تعقيدًا على موقع الويب الخاص بك. لقد حددنا أفضل التطبيقات المصغّرة لعام 2021 بالإضافة إلى أفضل عناصر واجهة مستخدم Facebook وعناصر واجهة مستخدم Twitter وأنواع عناصر واجهة المستخدم الأخرى. إذا كانت الشفرة مرتبطة بوظائف موقعك بدلاً من التصميم أو إخراج المحتوى ، فيجب عليك ترميزها في مكون إضافي. نتيجة لذلك ، إذا قمت بالتبديل إلى سمة مختلفة في المستقبل ، فستستمر في استخدام هذه الميزة. يتوفر المكون الإضافي أيضًا على موقع ويب آخر يستخدم سمة مختلفة. إذا لم تجد سطورًا فارغة في بداية ملف البرنامج المساعد ، فيجب ضبط WP_DEBUG على true لحلها. تأكد من شراء المكونات الإضافية من مورد حسن السمعة يلتزم بمعايير ترميز WordPress ولا يحتوي على تعليمات برمجية ضارة. يتمتع CodeCanyon بإمكانية الوصول إلى أكثر من 10000 سمة WordPress وإضافات WordPress رائدة.
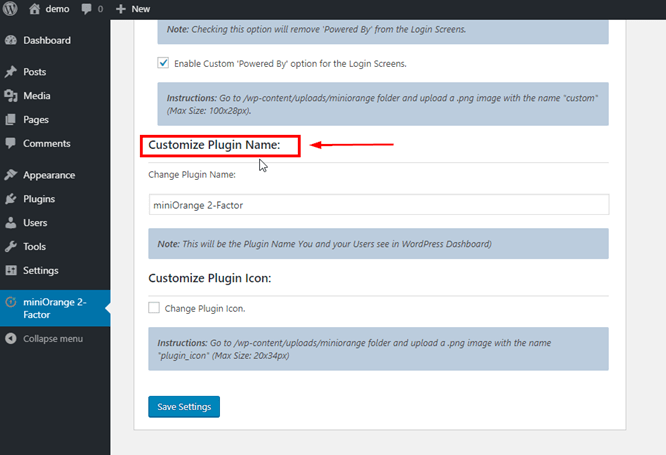
كيف يمكنني عمل المكونات الإضافية الخاصة بي؟
 الائتمان: faq.miniorange.com
الائتمان: faq.miniorange.comلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث ستختلف عملية إنشاء مكون إضافي حسب البرنامج الذي تستخدمه واحتياجاتك الفردية. ومع ذلك ، تتضمن بعض النصائح حول كيفية إنشاء مكون إضافي ما يلي: أولاً ، حدد الوظيفة التي تريد أن يمتلكها المكون الإضافي الخاص بك ؛ ثانيًا ، البحث عن المكونات الإضافية الموجودة بالفعل ومعرفة كيفية ترميزها ؛ وثالثًا ، ابدأ في ترميز المكون الإضافي الخاص بك باستخدام لغة البرمجة التي تختارها.
HISE ، وهو تطبيق صوتي مفتوح المصدر عبر الأنظمة الأساسية أنشأه كريستوف هارت ، يسمح للمستخدمين بإنشاء أدوات افتراضية ومكونات إضافية. تم التأكيد على أخذ العينات ، ولكن تتوفر أيضًا ميزات التوليف لإنشاء أدوات هجينة وتأثيرات صوتية. يمكن لجميع الأشخاص الوصول إلى الكود المصدري ، وهو متاح مجانًا على GitHub. يحتوي Windows على ثلاثة أنواع من تنسيقات الملفات: VST و AU و AAX. إذا لم تقم بتسجيل الدخول إلى حساب iLok الخاص بك ، فلن تتمكن من استخدام AAX. بعد إنشاء حساب Apple Developer ، يجب توثيق البرنامج وتوقيعه باستخدام أدوات Apple.
كيفية ربح المال من تطوير البرنامج المساعد وورد
يمكن لمطور البرنامج المساعد كسب المال من خلال وسائل مختلفة. يمكنك كسب عيش جيد عن طريق بيع مكونات WordPress الإضافية لأغراض تجارية. يمكنك أيضًا كسب المال من خلال توفير تخصيص البرنامج المساعد. الطريقة الثالثة لكسب المال هي من خلال تطوير المكونات الإضافية المخصصة.
هل يمكننا تخصيص البرنامج المساعد في WordPress؟
 الائتمان: www.mywpguys.com
الائتمان: www.mywpguys.comنعم ، يمكننا تخصيص البرنامج المساعد في ووردبريس. يقدم العديد من مطوري المكونات الإضافية خدمات التخصيص ، لذلك لا تتردد في سؤالهم كيف يمكنهم مساعدتك في تخصيص مكون إضافي لاحتياجاتك الخاصة. إذا كنت مطورًا بنفسك ، فيمكنك بالطبع تخصيص مكون إضافي كيفما تشاء.
يمكنك إضافة ميزات إضافية إلى موقع الويب الخاص بك باستخدام المكونات الإضافية ، وهي عبارة عن برامج تعمل معها. قد تجد صعوبة في العثور على الميزات المتخصصة التي تحتاجها في بعض الأحيان. ومع ذلك ، من الممكن تعديل المكونات الإضافية الموجودة في هذه الحالة. في هذه المقالة ، سوف ننتقل إلى أربع طرق لتخصيص المكونات الإضافية. قد يكون إنشاء دعم المكون الإضافي الخاص بك هو الخيار الأفضل إذا كنت تبحث عن إضافة وظائف إلى مكون إضافي على موقع WordPress الخاص بك. باستخدام هذا الخيار ، يمكنك تغيير الرمز الأساسي للمكوِّن الإضافي دون تغيير مجموعة الميزات الحالية الخاصة به. إذا لم تكن مرتاحًا للمهمة المطروحة ، فقد تتمكن من توظيف مطور.
قد تواجه بعض الصعوبة عند إنشاء مكون إضافي لبرنامج WordPress أو عند كتابة مكون إضافي خاص بك. من الممكن أيضًا تغيير رمز المكون الإضافي دون حفظ الرمز الأصلي في موقع آخر بالإضافة إلى الفشل في الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك قبل بدء العملية. على الرغم من أنه يمكن إصلاح معظم هذه الأخطاء ، إلا أنها قد تكون مرهقة أيضًا. تعد "White Screen of Death" واحدة من أكثر المشكلات شيوعًا التي يواجهها مطورو المكونات الإضافية. عادة ما يتم الاستشهاد بأخطاء PHP وقيود الذاكرة على أنها سبب ذلك. يمكن حلها عن طريق تعطيل جميع المكونات الإضافية الخاصة بك وتمكين / إعادة تنشيطها واحدة تلو الأخرى حتى تحدد مصدر المشكلة. يمكن الإجابة على أكثر من 30 سؤالًا شائعًا في WordPress بمساعدة WP Engine.
لماذا يعد تخصيص ملحقات WordPress أمرًا مهمًا
يمكنك تخصيص مكونات WordPress الإضافية في غضون دقائق ، حتى لا تضطر إلى البدء من جديد. نظرًا لوجود الوظيفة الأساسية بالفعل ، يمكن توسيعها لتلبية احتياجات الفرد. هناك عدة أسباب وراء عدم عمل مُخصص WordPress الخاص بك. إذا حدث ذلك ، فقد يرجع ذلك إلى وجود تعارض بين مكونين إضافيين في المعاينة ، أو خطأ في البرنامج النصي للمكون الإضافي ، أو 500 - خطأ داخلي في الخادم. يمكن العثور على المكونات الإضافية على عنوان URL التالي: المكونات الإضافية / يمكنك عرض ملفات الإضافات وتحريرها مباشرةً من منطقة إدارة WordPress الخاصة بك باستخدامها. يعرض محرر الملحقات ملفات البرنامج المساعد في نافذة نصية. يحتوي الجانب الأيمن من الشاشة على قائمة بجميع الملفات المتعلقة بالمكوِّن الإضافي. لتحرير مكون إضافي ، يجب عليك أولاً تحديد موقعه. يمكن تحقيق ذلك بالذهاب إلى قسم الإضافات. أدخل المكون الإضافي الذي تبحث عنه كاسم مكون إضافي جديد. إذا وجدت المكون الإضافي ، فسيتم إدراجه في مربع البحث الأيمن. يجب عليك الآن النقر فوق المكون الإضافي لفتحه. يجب الآن فتح محرر البرنامج المساعد. بالنقر فوق ارتباط المحرر ، يمكنك الوصول إلى نافذة تحرير المكون الإضافي على الجانب الأيمن من النافذة. يمكنك الوصول إلى المحرر بالنقر فوق علامة التبويب الجديدة في منطقة إدارة WordPress. حدد موقع الملف الذي تريد تحريره واحفظه. يمكن العثور على اسم الملف في القائمة الموجودة على الجانب الأيمن من نافذة المحرر. سيكون الملف مرئيًا في المحرر. يمكنك الآن البدء في تحريره. بالنقر فوق منطقة النص في المحرر ، يمكنك البدء في الكتابة. سيبدأ تحميل المكون الإضافي في متصفحك ، وستتمكن من تعديله كما تفعل عادةً. بعد الانتهاء من حفظ الملف ، انقر فوق الزر "نشر" لحفظ التغييرات ونشر المكون الإضافي.
كود البرنامج المساعد المخصص في WordPress
يمكن أن تكون إضافة رمز مخصص إلى موقع WordPress الخاص بك طريقة رائعة لتحسين وتوسيع وظائف موقعك. هناك عدة طرق مختلفة لإضافة رمز مخصص إلى WordPress ، بما في ذلك استخدام مكون إضافي مخصص أو إضافة رمز إلى ملف function.php الخاص بالقالب الخاص بك. إذا لم تكن مطورًا ، أو إذا لم تكن مرتاحًا للعمل مع الكود ، فمن المحتمل أن يكون استخدام مكون إضافي مخصص هو الخيار الأفضل بالنسبة لك. هناك عدد من المكونات الإضافية المخصصة المتاحة للتنزيل من مستودع المكونات الإضافية لـ WordPress ، أو يمكنك استئجار مطور لإنشاء مكون إضافي مخصص لك. إذا كنت مرتاحًا للعمل مع الكود ، فإن إضافة رمز مخصص إلى ملف jobs.php الخاص بالقالب الفرعي يعد خيارًا جيدًا. تتيح لك هذه الطريقة إضافة رمز مخصص دون الحاجة إلى إنشاء مكون إضافي منفصل. ومع ذلك ، من المهم ملاحظة أنه إذا قمت بتحديث المظهر الخاص بك ، فسيتم فقد الرمز المخصص الخاص بك.

يوفر WPCode ، الذي يستخدمه أكثر من مليون موقع WordPress ، مقتطفات من التعليمات البرمجية. يمكنك بسهولة إضافة مقتطفات التعليمات البرمجية إلى WordPress دون الحاجة إلى تعديل ملف function.php في قالبك. باستخدام WPCode ، يمكنك أيضًا بسهولة إضافة رموز التتبع إلى Google Analytics و Facebook Pixel و Google AdSense. عندما يتم تنشيط المكون الإضافي ، فإنه سيضيف عنصر قائمة جديدًا يسمى "Code Snippets" إلى شريط إدارة WordPress الخاص بك. بالنقر فوقه ، يمكنك الوصول إلى قائمة بجميع مقتطفات التعليمات البرمجية المخصصة التي قمت بحفظها. يمكن العثور على خيار "استخدام المقتطف" ضمن خيار "إضافة الرمز المخصص (مقتطف جديد)". يمكن العثور على خيارات الإدراج في مربع التعليمات البرمجية.
الإدخالات متوفرة بطريقتين. يتم إنشاء كل من الإدخال والرمز تلقائيًا (افتراضي). لعرض مقتطف في وقت أبكر من غيره ، حدد أولويته برقم أقل ، مثل 5 ، أيهما أكبر. يمكن استخدام قسم "المنطق الشرطي الذكي" في التطبيق لإظهار أو إخفاء المقتطفات التي يتم إدراجها تلقائيًا بناءً على مجموعة من القواعد. يمكن عرض مقتطفات التعليمات البرمجية للمستخدمين الذين قاموا بتسجيل الدخول ، على سبيل المثال ، ويمكنك تحميل مقتطفات التعليمات البرمجية فقط إلى عناوين URL لصفحات معينة. في WordPress ، يمكنك إدارة مقتطفات التعليمات البرمجية المخصصة باستخدام المكون الإضافي WPCode. يمكن حفظ مقتطفات التعليمات البرمجية دون تنشيطها على موقعك ، ويمكنك إلغاء تنشيطها أو تنشيطها في أي وقت. إذا كنت ترغب في نقل موقع الويب الخاص بك إلى خادم مختلف ، فيمكنك بسهولة استيراد مقتطفات التعليمات البرمجية الخاصة بك.
تطوير البرنامج المساعد المخصص
تطوير المكون الإضافي المخصص هو عملية يقوم بموجبها المطور بإنشاء مكون إضافي خاص بعميل أو لمشروع معين. تتضمن هذه العملية عادة الكثير من الاتصالات بين المطور والعميل ، من أجل ضمان أن البرنامج المساعد يلبي جميع متطلبات العميل. بمجرد اكتمال المكون الإضافي ، يتم إتاحته عادة للجمهور للتنزيل أو الشراء.
يمكنك إنشاء المكونات الإضافية الخاصة بك على موقع الويب الخاص بك ، ولكن إنشاء المكونات الإضافية على موقع الويب الخاص بك يختلف تمامًا. من الأسهل بكثير إنشاء المكونات الإضافية الخاصة بك مما قد تعتقد. سيرشدك البرنامج التعليمي لتطوير مكون WordPress المكون من ست خطوات خلال العملية. بالإضافة إلى ذلك ، سوف نقدم بعض أفضل الممارسات لإنشاء أول مكون إضافي. الخطاف هو كائن يسمح للكود بالتفاعل مع كائن آخر. من الممكن إنشاء رموز قصيرة باستخدام وظيفة add_shortcode. يمكن استخدام الرموز القصيرة لإضافتها إلى المنشورات والصفحات والقوائم والأدوات والعديد من الطرق الأخرى.
إذا كنت ترغب في تمكين وظيفة البرنامج المساعد ، فيمكنك القيام بذلك باستخدام أدوات WordPress. يعد إنشاء عنصر واجهة مستخدم باستخدام فئة WP_Widget أمرًا بسيطًا مثل إضافة مُنشئ إليه. بمجرد أن تقرر اسم المكون الإضافي الخاص بك ، يمكنك إنشاء مجلد له. لاستخدام نفس اصطلاح الاسم (على سبيل المثال ، your- plugin-name.php) ، استخدم الأمر التالي. من المحتمل أن ينتهي الأمر بالمكوّن الإضافي الخاص بك بملف PHP واحد أو ملفات متعددة اعتمادًا على مدى تعقيده. يجب أن يحتوي رأس الملف هذا على اسم المكون الإضافي الخاص بك ، بالإضافة إلى اسم المؤلف ومعلومات الترخيص وما إلى ذلك. يجب وضع ملف PHP في دليل إضافات WordPress.
قم بإنشاء مجلد حيث يتم حفظ المكون الإضافي الخاص بك قبل تحميله على موقع الويب الخاص بك. قم بتنشيط وتشغيل المكون الإضافي على موقع WordPress الخاص بك في الخطوة 6. أثناء وبعد تطوير المكون الإضافي ، هناك العديد من أفضل الممارسات التي يجب أن تضعها في اعتبارك. عند إنشاء اسم للمكوِّن الإضافي الخاص بك ، اجعله فريدًا واجعله بسيطًا ونظيفًا. إذا تم إرسال المكون الإضافي الخاص بك إلى فريق إضافات WordPress ، فسيتم تضمينه في دليل البرنامج المساعد. يجب أن تكون جميع المكونات الإضافية متوافقة مع GNU General Public License v2 ، وفقًا لإرشادات WordPress. لا توجد قيود على استخدام المكون الإضافي الخاص بك إذا كان مخصصًا فقط للاستخدام الخاص.
إذا كنت تنوي توزيع الملف على الجمهور أو إرساله إلى دليل WordPress الإضافي ، فستحتاج إلى شراء ترخيص. يمكنك إضافة ميزات مخصصة إلى موقع الويب الخاص بك دون الحاجة إلى الاعتماد على مطورين آخرين من خلال أن تصبح مطورًا لبرنامج WordPress الإضافي. سيرشدك هذا المنشور خلال عملية إنشاء مكون إضافي لبرنامج WordPress في ست خطوات بسيطة. يمكن حماية موقع WordPress الخاص بك بمستويات متعددة من خطط الرعاية من WP Buffs.
ما هو تطوير البرنامج المساعد؟
تحتوي المكونات الإضافية ، بالإضافة إلى توسيع وظائف WordPress ، على مجموعة متنوعة من الوظائف الأخرى. يتكون مكون WordPress الإضافي من كود PHP ، والذي يمكن أن يتضمن أيضًا الصور و CSS وجافا سكريبت. سيسمح لك إنشاء المكون الإضافي الخاص بك بإضافة ميزات جديدة إلى موقع WordPress الخاص بك ، مثل القدرة على التكامل مع المكونات الإضافية الأخرى.
هل من الممكن تثبيت مكون إضافي مخصص بنفسي؟
إنها أبسط طريقة لبدء كتابة المكونات الإضافية والترميز الخاصة بك ، وهي الأسرع. هناك أيضًا الكثير منها في ملفات السمات. سيتم إعطاء كل وظيفة اسمها الخاص وكذلك الرمز الموجود داخل الأقواس. لن يتم تشغيل الكود الموجود داخل المكون الإضافي الخاص بك ما لم يتم استدعاؤه بطريقة أو بأخرى.
إنشاء البرنامج المساعد WordPress عبر الإنترنت
هناك عدة طرق لإنشاء مكونات WordPress الإضافية عبر الإنترنت. تتمثل إحدى الطرق في استخدام مولد مكون إضافي لبرنامج WordPress ، والذي يمكنه إنشاء مكون إضافي لك بناءً على مواصفاتك. هناك طريقة أخرى وهي إنشاء مكون إضافي بنفسك باستخدام التعليمات البرمجية. يحتوي WordPress على مجموعة واسعة من البرامج التعليمية المتاحة عبر الإنترنت لمساعدتك على البدء.
يُمكّن مُنشئ المكون الإضافي مطوري WordPress من قضاء وقت أقل في البرمجة ومزيد من الوقت في التسويق. بعد استيراد مكونات WordPress الإضافية ، يمكنك استخدامها وبيعها وإعادة إنتاجها مجانًا. تم تصميم مُنشئ المكونات الإضافية الخاص بنا ليسهل عليك إنشاء واجهة أمامية سريعة الاستجابة. 100٪ من الوقت ، إنه مجاني للاستخدام. يتطلب إنشاء مكون WordPress الإضافي الخاص بك بطريقة يتم صيانتها جيدًا ترميزًا جيدًا. في حالة وجود ملحق يتطلب واجهة برمجة تطبيقات لجهة خارجية ، فقد تكون هناك حاجة إلى عناصر PHP متعددة ... من المرجح أنك ستحتاج إلى إنشاء مكون إضافي لتخزين هذه الملفات. يجب أن تقصر المظهر الخاص بك على تلك التي تطلبها فقط (مثل الملحقات). سيساعدك مُنشئ المكون الإضافي WordPress الخاص بنا على تنظيم كود WordPress الخاص بك من خلال السماح لك بتصور خصائص كل وحدة.
إضافات ووردبريس
مكون WordPress الإضافي هو جزء من البرنامج يحتوي على مجموعة من الوظائف التي يمكن إضافتها إلى موقع WordPress على الويب. يمكنهم توسيع الوظائف أو إضافة ميزات جديدة إلى مواقع WordPress الخاصة بك. تتم كتابة ملحقات WordPress بلغة برمجة PHP وتتكامل بسلاسة مع WordPress. يمكن تنزيل هذه المكونات الإضافية من دليل المكونات الإضافية لـ WordPress وتثبيتها على موقع الويب الخاص بك.
برنامج WordPress الإضافي هو برنامج يجمع بين وظيفة أو أكثر من الوظائف المطلوبة للتكامل مع موقع WordPress. أنشأ مجتمع CodeCanyon للمطورين الموهوبين الآلاف من المكونات الإضافية ، والتي تمت مراجعتها من قبل فريق Envato. باستخدام مكون إضافي للمشاركة لإلغاء القفل ، يتم إخفاء المحتوى خلف رسالة تطلب من المستخدمين مشاركة الصفحة قبل أن يتمكنوا من الوصول إليها. الفئة الأكثر شيوعًا للتصفح هي عنصر واجهة المستخدم. يمكنك استخدام هذه المكونات الإضافية لإدارة جميع عناصر واجهة المستخدم الخاصة بك بسهولة في لوحة تحكم واحدة أو شريط جانبي. هناك طرق عديدة لتنظيم معارض الصور والوسائط الخاصة بك. ستتمكن من الاختيار من بين مجموعة متنوعة من مواقع الويب المتوافقة مع الجوّال والتي تم إنشاؤها باستخدام jQuery أو JavaScript.
إنشاء البرنامج المساعد WordPress مع قاعدة بيانات من الصفر
يمكن أن يكون إنشاء مكون إضافي لبرنامج WordPress من البداية مهمة شاقة ، خاصة إذا لم تكن على دراية بقاعدة أكواد WordPress. ومع ذلك ، مع القليل من المعرفة وبعض الصبر ، من الممكن إنشاء مكون إضافي يتكامل مع قاعدة بيانات WordPress. في هذه المقالة ، سنرشدك خلال عملية إنشاء مكون إضافي لبرنامج WordPress بقاعدة بيانات من البداية. سنغطي أساسيات إعداد المكون الإضافي وإنشاء جداول قاعدة البيانات وتوصيل المكون الإضافي بقاعدة بيانات WordPress. في النهاية ، سيكون لديك مكون إضافي لبرنامج WordPress يعمل على تخزين البيانات في قاعدة بيانات.
كيفية إنشاء وتثبيت البرنامج المساعد WordPress في أربع خطوات سهلة
الطريقة الوحيدة لإنشاء مكون إضافي هي إنشاء مجلد أولاً ثم ملف واحد يحتوي على سطر واحد من النص. لإنشاء مجلد جديد باسم awesomeplugin ، انتقل إلى مجلد WP-content / plugins. في هذا المجلد ، أنشئ ملفًا باسم awesomeplugin.html.
الشيء الوحيد الذي عليك القيام به لتثبيت البرنامج المساعد هو نسخه إلى مجلد WP-content / plugins ثم تنشيطه داخل منطقة إدارة WordPress.
