قم بإنشاء ملف يحتوي على نصف صورة فقط
نشرت: 2023-01-07نصف ملف SVG ؟ يعد إنشاء ملف SVG أمرًا سهلاً ؛ يمكنك استخدام أي برنامج لتحرير الرسوم المتجهية لإنشاء واحد. الجزء الصعب الوحيد هو تحديد الشكل الذي تريد أن يبدو عليه ملفك. إذا كنت مهتمًا فقط بإنشاء نصف ملف SVG ، فلا داعي للقلق ؛ يمكنك بسهولة إنشاء ملف يحتوي فقط على نصف الصورة التي تريدها. المفتاح هو استخدام برنامج يدعم الطبقات. بهذه الطريقة ، يمكنك إنشاء طبقة واحدة تحتوي على نصف الصورة التي تريدها ، وطبقة أخرى تحتوي على النصف الآخر. بافتراض أن لديك فهمًا أساسيًا لكيفية استخدام محرر الرسوم المتجه الذي تختاره ، فإليك الخطوات التي تحتاج إلى اتخاذها لإنشاء ملف يحتوي على نصف الصورة فقط: 1. افتح محرر الرسوم المتجهية وأنشئ ملفًا جديدًا. 2. ارسم نصف الصورة التي تريدها على طبقة واحدة. 3. قم بإنشاء طبقة جديدة. 4. ارسم النصف الآخر من الصورة على الطبقة الجديدة. 5. احفظ الملف كملف SVG. وهذا كل ما في الأمر! من السهل إنشاء ملف SVG يحتوي على نصف الصورة فقط بمجرد معرفة كيفية استخدام الطبقات. جربه في المرة التالية التي تحتاج فيها إلى إنشاء ملف مثل هذا.
إذا كنت تريد إزالة محتوى SVG ، فإن وظيفة الإزالة () يتم توفيرها بواسطة D3.
هل يمكن اقتصاص Svg؟

هل يمكنني اقتصاص صور SVG على Linux أو Mac OS أو Android؟ هناك العديد من أدوات Aspose المجانية المتوفرة على الإنترنت. يمكن القيام بذلك من أي مكان باستخدام متصفح الويب عن طريق تصوير صورة المحاصيل. نحن لا نطلب تثبيتات برامج لاستخدام أداة قص الصور لدينا ، والمتاحة عبر الإنترنت.
يمتلك غالبية مطوري الويب صورة SVG رائعة يريدون استخدامها ، لكنهم يفضلون نسخة مقصوصة بدلاً من نسخة بالحجم الكامل. في محرر النصوص ، يمكنني تعديل سمة viewBox بسرعة ؛ هناك مجموعة متنوعة من الأدوات المتاحة لاقتصاص الصورة. سيتم تحقيق ذلك من خلال فحص السمتين X و Y لمربع العرض. عند استخدام هذه الأرقام لمقياس SVG ، لا تستخدم سمة الارتفاع لأن المستعرض يحاول قياس كل من عرض الصورة وارتفاعها.
أمر لإزالة مساحة إضافية
يمكن استخدام خيار التحرير ، المعروف أيضًا باسم أمر Trim (Cmd T) ، لإزالة المسافة البيضاء من نهاية السطور ومن بين الأحرف.
كيف يمكنني التحكم في حجم Svg؟

يمكن تغيير حجم صور SVG عن طريق ضبط خصائص العرض والارتفاع للعنصر. نظرًا لأن صور SVG هي صور متجهة ، فيمكن تكبيرها أو تصغيرها دون فقدان أي جودة.
استخدام رسومات المتجهات القابلة للتحجيم (SVG) لتوسيع نطاق ملفات الرسومات الكبيرة. تقدم Amelia Bellamy-Royds دليلاً مفصلاً لتوسيع نطاق SVG. على الرغم من حقيقة أن تحجيم الرسومات النقطية ليس بالبساطة التي تبدو عليها ، إلا أنه يفتح إمكانيات جديدة. قد يجد المبتدئين صعوبة في فهم كيفية جعل أول SVG يتصرف كما يحلو لهم تمامًا. نسبة العرض إلى الارتفاع للصور المرئية هي نسبة العرض إلى الارتفاع. إذا قمت بإجبار الصورة النقطية على أن تكون أصغر من ارتفاعها وعرضها الجوهريين ، فإن الأشياء تتشوه ؛ إذا قمت بإجبارها على أن تكون أكبر من ارتفاعها وعرضها الجوهريين ، فإن الأشياء تتشوه. إذا تم تحديد حجم اللوحة القماشية في الكود ، فسيتم رسم SVGs المضمنة بنفس الحجم الذي يحدده الكود.
ViewBox هو الجزء الأخير من حزمة Scalable Vector Graphics . ViewBox هي خاصية في العنصر. القيمة عبارة عن قائمة مكونة من أربعة أرقام مفصولة بمسافة أو فاصلات: x و y والعرض والارتفاع. يجب تحديد نظام الإحداثيات بواسطة x و y للركن الأيسر العلوي من منفذ العرض. يتم تعريف الارتفاع على أنه عدد الأحرف والإحداثيات التي يجب قياسها لتناسب المساحة. يمكنك ضبط الصورة بحيث يتم تمديدها أو تشويهها إذا كانت أبعادك لا تتطابق مع نسبة العرض إلى الارتفاع. تتيح لك خاصية Object-fit CSS الآن جعل أنواع الصور الأخرى تبدو جيدة كما هي مع خاصية object-fit.
يمكنك أيضًا استخدام خيار saveRatioAspect = ”none” لمقياس الرسم الخاص بك تمامًا مثل الصورة النقطية. باستخدام الصور النقطية ، يمكنك ضبط العرض أو الارتفاع والحصول على المقياس الآخر المناسب. يمكن أن تفعل ذلك sva؟ كل شيء معقد للغاية في بعض الأحيان. يمكنك استخدام صورة في ملف * .img لأتمتة تغيير حجم الصورة ، لكنك ستحتاج إلى معرفة كيفية القيام بذلك بشكل صحيح. للتحكم في نسبة العرض إلى الارتفاع لعنصر ما ، يمكنك استخدام إحدى خصائص CSS المختلفة لتعديل ارتفاعه وهامشه. إذا كانت الصورة تحتوي على viewBox ، فستقوم المتصفحات الأخرى تلقائيًا بتطبيق الحجم 300 * 150 ؛ لم يتم تعيين هذا السلوك في أي معيار.
إذا كنت تستخدم أحدث متصفحات Blink أو Firefox ، فستلائم صورتك مربع العرض. إذا لم تحدد كلاً من الطول والعرض ، فسيتم تطبيق حجم المتصفح الافتراضي المعتاد. يعد استخدام عنصر الحاوية أسهل طريقة لاستبدال عناصر مثل HTML و SVG المضمنة . سيكون الارتفاع الرسمي في الرسم (في معظم الحالات) صفرًا ، وفقًا للارتفاع المضمَّن. يتم تعيين قيمة preservingRatioAspect على أي شيء افتراضيًا. بدلاً من ذلك ، يجب أن تريد أن يمتد الرسم ليغطي كل المساحة المعطاة له ، ويجب أن تضعه بشكل مثالي داخل منطقة الحشو التي اخترتها بعناية لاستخدامها كنسبة عرض إلى ارتفاع للرسم. تعد سمات ViewBox و saveRatioAspect متعددة الاستخدامات للغاية. يمكن استخدام العناصر المتداخلة لإضافة عناصر جديدة إلى مقياس الرسم الخاص بك ، ولكل منها سمات القياس الخاصة به. في هذه الطريقة ، يمكن إنشاء رسم رأس يمتد لملء شاشة عريضة دون التضحية بالارتفاع.

هل يمكنك تغيير حجم Svg؟
كيف أقوم بتغيير حجم SVG في Windows؟ قبل أن تتمكن من إضافة ملف صورة SVG ، يجب عليك أولاً سحبه وإفلاته: لاختيار ملف ، انقر داخل المنطقة البيضاء واختر ملفًا. يمكن الآن ضبط إعدادات تغيير الحجم ، ويمكن تمكين زر تغيير الحجم. بعد انتهاء العملية ، يمكنك تنزيل ملف النتيجة الخاص بك.
ما الذي يحدد حجم Svg؟
عندما يشغل عنصر SVG نسبة 100٪ من عرض وارتفاع الحاوية الرئيسية ، يتم ضبطه تلقائيًا وفقًا لحجم الشاشة. يتم استخدام ViewBox لتخزين صورة SVG وقياسها. يتم تعريف نظام الإحداثيات X = 0 ، Y = 0 ، العرض = 100 وحدة ، الارتفاع = 100 وحدة على أنها "0 0100 100."
ماذا يفعل Viewbox في Svg؟
تحدد سمة viewBox موضع إطار عرض SVG وأبعاده في مساحة المستخدم. قيمة سمة viewBox هي قائمة من أربعة أرقام: min-x و min-y و width و height.
ما هي قاعدة التعبئة في Svg؟

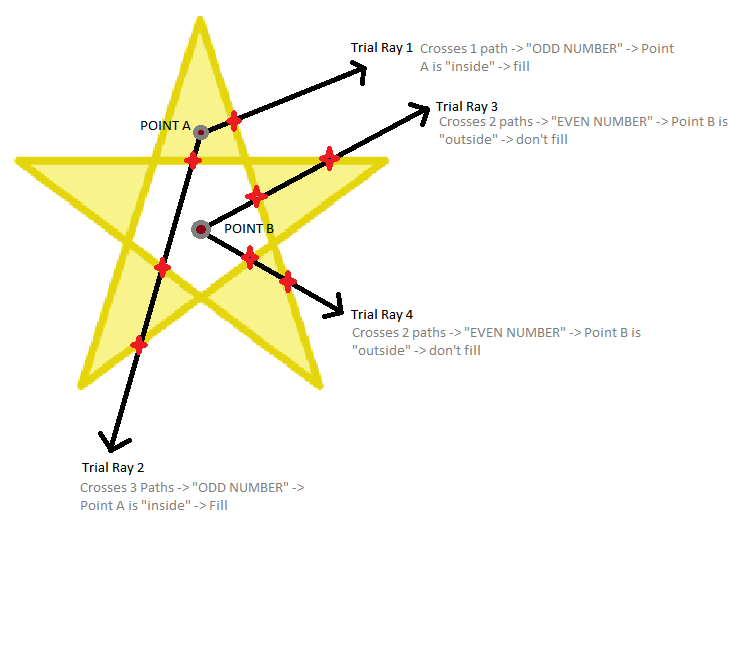
قاعدة الملء ، أو القاعدة غير الصفرية ، هي قاعدة لتحديد "غباء" نقطة ما على اللوحة القماشية. كل النقاط الموجودة على اللوحة القماشية تعتبر "خارج" قاعدة التعبئة بشكل افتراضي. تحدد قاعدة التعبئة سلسلة من قواعد التعبئة التي يتم استخدامها لتحديد النقاط التي تعتبر "داخل" قاعدة التعبئة.
عند استخدام SVG المضمن ، يتم التحكم في خصائص العنصر بالكامل عبر جزء مستند HTML بأكمله ، بغض النظر عن نوع الملف الموجود فيه العنصر. يتم تعريف التعبئة في كود العنصر ويجب تطبيقه على الجزء الداخلي للعنصر. باستخدام خاصية Fill-rule لتحديد الخوارزمية المستخدمة لتحديد أجزاء اللوحة ذات الأشكال الأكثر تعقيدًا ، سيتم استخدام الخوارزمية. تحدد قاعدة التعبئة الجزء الداخلي من نقطة على اللوحة القماشية عن طريق رسم خط من نقطة إلى أخرى في أي اتجاه باستخدام أي شكل على اللوحة القماشية. يتم تحديد مقدار ما بداخل الشكل ببداية عدد الصفر. إذا كان لدينا رقم غير الصفر أكبر من أو يساوي الصفر ، فسيتم اعتبار المسار داخل الشكل. سيوضح المثال التالي ما يحدث إذا تم تطبيق الخوارزمية غير الصفرية على رسومات مماثلة مع رسم المسارات الداخلية في اتجاه عقارب الساعة بدلاً من عكس اتجاه عقارب الساعة. يمكن استخدام Evenodd لتحديد ما إذا كانت نقطة داخلية على لوحة قماشية متصلة برسم خط من منطقة داخل الشكل في أي اتجاه. اتجاه الرسم للشكل الداخلي المعني ، على عكس غير الصفري ، غير ذي صلة بسبب خوارزميات القاعدة الزوجية.
الاختزال لسمات التعبئة والضربات
يمكن اعتبار سمات التعبئة والحد على أنها مصطلح مختصر لمجموعة أكبر من الخصائص: التعبئة: المجموعة (اللون) والحد: المجموعة (اللون). يتم تعيين لون التعبئة أولاً ، ويتم تعيين لون الحد ثانيًا.
Svg ملء نصف دائرة
نصف دائرة ملء svg عبارة عن دائرة مملوءة بالألوان على نصف سطحها فقط. النصف الآخر من الدائرة يُترك فارغًا. غالبًا ما يستخدم هذا النوع من الدوائر لتمثيل حالتين مختلفتين أو فكرتين مختلفتين. على سبيل المثال ، يمكن أن تمثل الدائرة نصف المعبأة إكمالًا جزئيًا لمهمة.
بمجرد أن تكتب في محرر HTML ، فإن العناصر الموجودة في كود HTML هي ما تراه في قالب HTML5 الأساسي. يمكنك استخدام أي ورقة أنماط على الويب لإنشاء CSS لقلمك. عندما تحتاج إلى دعم عبر المتصفحات ، فمن الشائع استخدام بادئات البائع في بيانات الممتلكات والقيمة. يتيح لك استخدام برنامج نصي على الويب الكتابة إلى قلمك من أي مكان. سنقوم بإضافته بمجرد إضافة عنوان URL إليه هنا ، بمجرد ترتيبها جميعًا. سنحاول معالجة البرنامج النصي الذي قمت بربطه بعد تحديد ما إذا كان امتداد الملف خاصًا بالمعالج المسبق.
ملء = rgb (255،255،255) سيجعل الدائرة ممتلئة بـ Rgb Colo المعطى
املأ [[rgb (255،255،255)]] سوف تملأ الدائرة بلون RGB المحدد ، بينما تعبئة [[بلا]] سوف تملأ الدائرة بدون استخدام لون RGB المحدد.
مساحة ملء Svg
مساحة ملء SVG ؟ مساحة تعبئة SVG هي المساحة الإجمالية المتاحة داخل صورة SVG. يمكن استخدام هذه المساحة لملء الألوان أو الأنماط أو الصور.
