كيفية إنشاء قائمة همبرغر في WordPress باستخدام Elementor [دليل خطوة بخطوة]
نشرت: 2022-08-30هل تبحث عن طريقة بسيطة لإنشاء قائمة هامبرغر في WordPress باستخدام Elementor؟
يشار إلى قائمة الهامبرغر أيضًا بالقائمة المكونة من ثلاثة أسطر أو قائمة الهوت دوج أو زر القائمة. يعرض هذا النوع من القائمة رمز زر / همبرغر على مواقع الويب أو التطبيقات التي تفتح في قائمة جانبية عند النقر.
تعد قوائم همبرغر خيارًا مثاليًا للأجهزة ذات الشاشات الصغيرة ، والتي تحتوي على مساحة صغيرة ولا يمكنها عرض القائمة بأكملها في صفحة واحدة. مع تطور تصميمات مواقع الويب ، يفكر العديد من مصممي الويب أيضًا في عرض قوائم الهامبرغر على الأجهزة ذات الشاشات الكبيرة.
لذلك في هذه المقالة ، سنقدم برنامجًا تعليميًا تفصيليًا خطوة بخطوة حول إعداد قائمة الهامبرغر على موقع WordPress باستخدام أداة إنشاء الصفحات Elementor.
إذا كنت تفضل مشاهدة فيديو تعليمي حول كيفية إنشاء قائمة هامبرغر في WordPress باستخدام Elementor ، فيمكنك التفكير في مشاهدة هذا الفيديو.
لماذا يفضل المستخدمون عرض قوائم Hamburger على مواقع WordPress؟
يجب أن يكون هناك شريط قوائم بسيط وسهل الاستخدام على موقع ويب لتوفير تنقل سلس لزوار الموقع.
ومن ثم يبدو شريط القائمة الفعلي ضخمًا ولا يمكن الوصول إليه على الشاشات الصغيرة ، لكن قائمة الهامبرغر تناسب هذا المعيار بشكل أفضل.
دعنا نلقي نظرة على بعض مواصفاته وفوائده التي توضح أنه أفضل تطابق:
- يستخدم مساحة أقل ؛ ومن ثم أفضل للمساحة المدمجة.
- إنه شائع بين المستخدمين ، وكل مستخدم تقريبًا على دراية بواجهته ؛ ومن ثم لا تتشوش أبدًا بشأن خيارات التنقل.
- ليس فقط لعرض شريط القوائم الرئيسي ، ولكن يمكن استخدامه لعرض بعض الخيارات الإضافية في مناطق مختلفة من موقع الويب الخاص بك.
- إنها طريقة منظمة لعرض فئات شريط القوائم ، خاصةً لمواقع الويب التي تتضمن صفحات ومحتويات متعددة.
قم بإنشاء قائمة Hamburger في WordPress باستخدام Elementor و PowerPack
لا يعد اختيار أفضل أداة أمرًا سهلاً عندما يكون لديك الكثير من مكونات WordPress الإضافية في السوق.
ستكون توصيتنا دائمًا - PowerPack Elementor Addons : أفضل ملحق لمنشئ صفحة Elementor.
السبب في التوصية بملحقات PowerPack Elementor هو أنه سهل الاستخدام وشامل وقابل للتخصيص وله ميزات تصميم مرنة ، ويرجع ذلك أساسًا إلى أنه مصمم لغير المبرمجين.
مع أكثر من 80 عنصر واجهة مستخدم Elementor عالي الأداء ومفيد ، تتضمن إضافات PowerPack Elementor أكثر من 150 قالبًا مذهلاً. كل عنصر واجهة مستخدم فريد بطريقته الخاصة ، وهو عنصر واجهة مستخدم خفيف الوزن للغاية يتزامن تمامًا مع أداء موقع الويب الخاص بك دون إزعاج عمله.
يوفر PowerPack عنصر واجهة مستخدم مخصصًا لإنشاء قوائم وظيفية بالكامل ومثيرة للإعجاب على مواقع WordPress الخاصة بك باستخدام أداة إنشاء الصفحات Elementor: PowerPack Advanced Menu.
باستخدام عنصر واجهة المستخدم Advanced Menu ، يمكنك بسهولة إنشاء قائمة هامبرغر ، بالإضافة إلى أنها توفر تخطيطات قائمة متنوعة وكل شيء في حزمة مكونة من عنصر واجهة مستخدم واحد.
لذلك ، دون مزيد من اللغط ، دعنا نمضي قدمًا في البرنامج التعليمي.
قم بسحب وإسقاط عنصر واجهة PowerPack Advanced Menu
لإنشاء قائمة هامبرغر على موقع WordPress الخاص بك ، أولاً ، تحتاج إلى تثبيت وتفعيل مُنشئ الصفحة Elementor و PowerPack Addons.
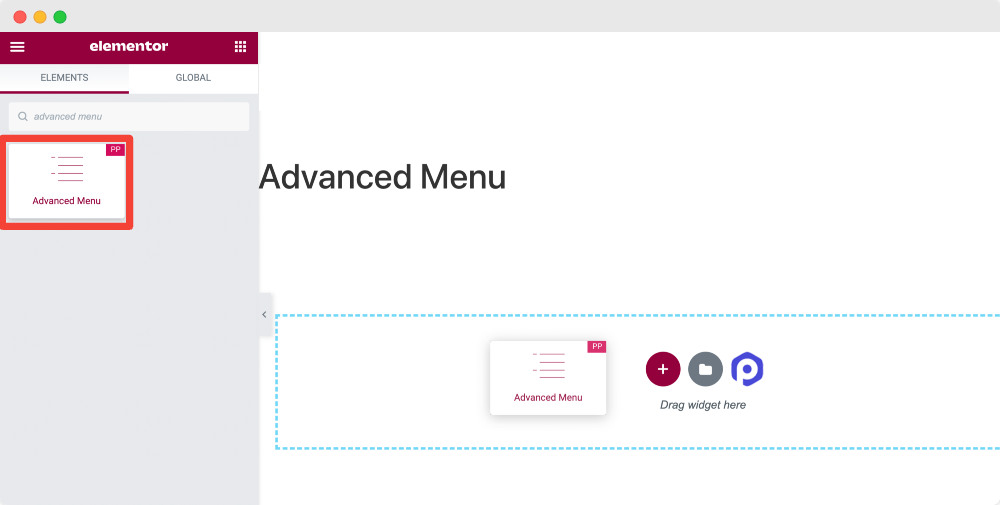
لذا أولاً وقبل كل شيء ، افتح الصفحة باستخدام محرر Elementor ، ثم اكتب "قائمة متقدمة" في شريط البحث واسحب الأداة على الصفحة وأفلتها .
أثناء سحب الأداة ، تأكد أولاً من التحقق من علامة PowerPack " PP " في الزاوية العلوية اليمنى من الأداة.

بمجرد إضافة الأداة إلى الصفحة ، ستحصل على خيارات لتخصيص شريط القائمة.
توفر أداة القائمة المتقدمة في PowerPack المرونة في تصميم شريط القوائم بعدة طرق. يمكنك الحصول على نتائج استثنائية مع قائمة الهامبرغر الخاصة بك عن طريق تخصيص محتوى عنصر واجهة مستخدم القائمة المتقدمة وعلامة تبويب النمط.
وأفضل جزء هو أنه يمكنك إضافة قائمة هامبرغر على أي صفحة موقع ويب دون الحاجة إلى القلق بشأن تضمين التعليمات البرمجية.
دعنا نتحقق من كيفية استخدام هذه الوظائف لإنشاء قائمة همبرغر رائعة.
علامة تبويب المحتوى في أداة القائمة المتقدمة
القسم الفرعي الأول الذي ستحصل عليه في علامة تبويب المحتوى هو "التخطيط".
يوفر قسم التخطيط ميزات متنوعة لتخصيص تخطيط شريط القائمة. دعنا نلقي نظرة على جميع الخيارات التي تحصل عليها هنا:
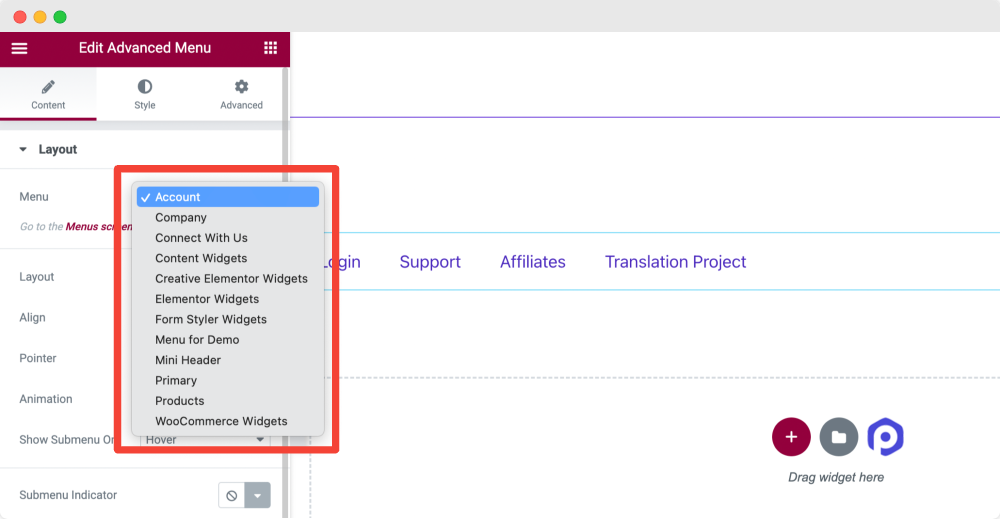
قائمة الطعام

سيعرض هذا الخيار جميع قوائم موقعك. حدد القائمة التي تريد عرضها كقائمة الهامبرغر.
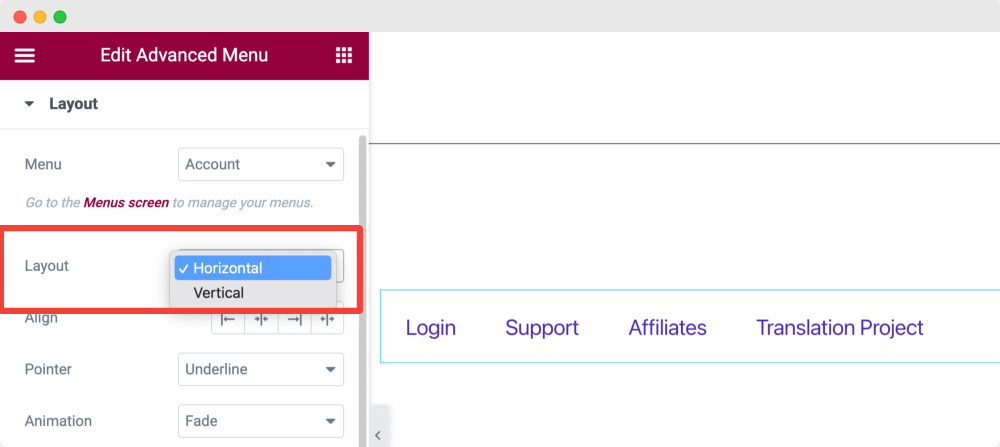
تَخطِيط

اختر تخطيط شريط القائمة الخاص بك على أنه عمودي أو أفقي.
محاذاة
اضبط محاذاة قائمتك من خيارات المحاذاة ، مثل Left أو Center أو Right أو Stretch.
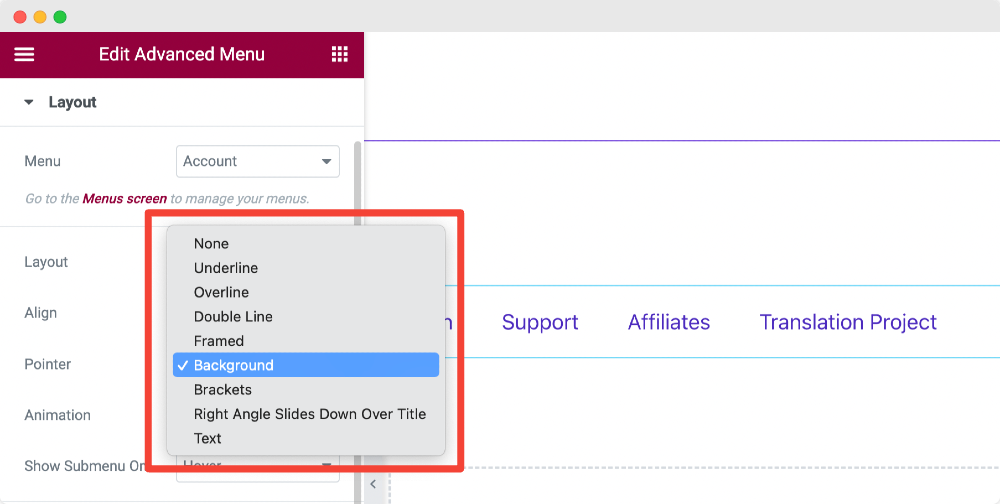
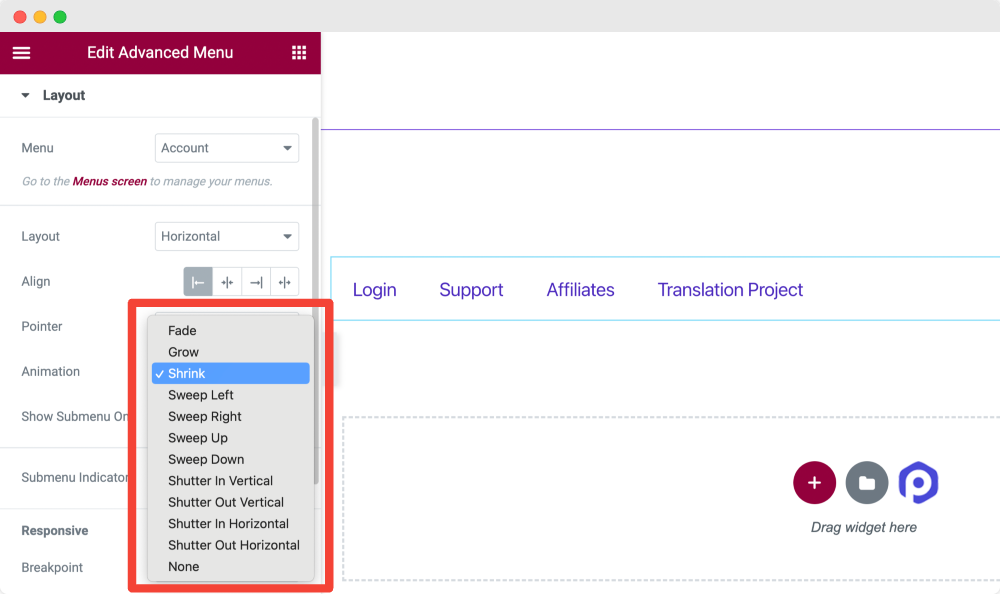
المؤشر
يمكنك ضبط نوع المؤشر الذي تريد عرضه. يمكنك التحقق من هذه الميزة عن طريق تحديد نوع المؤشر والتمرير فوق حقل القائمة.
هنا ، معطى خيارات متعددة للمؤشر هي Underline و Overline و Double Line و Framed و Background و Brackets والمزيد.

يمكنك أيضًا تحديد خيار بلا إذا كنت لا تريد عرض أي مؤشر.
الرسوم المتحركة
إذا كنت تريد أيضًا تطبيق الرسوم المتحركة على المؤشر ، فيمكنك اختيار نوع الرسوم المتحركة من هنا.

تختلف خيارات الرسوم المتحركة لخيارات المؤشر المختلفة. اختر الموقع الذي يناسب موقع الويب الخاص بك بشكل أفضل.
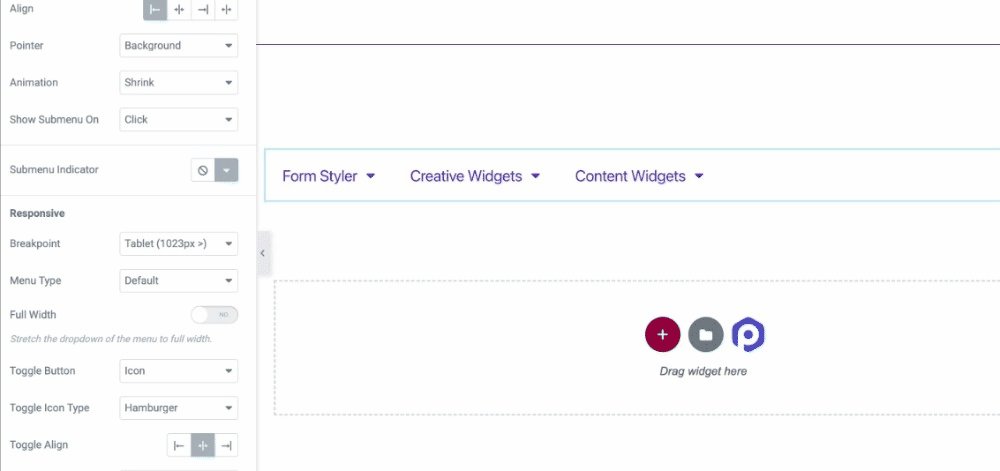
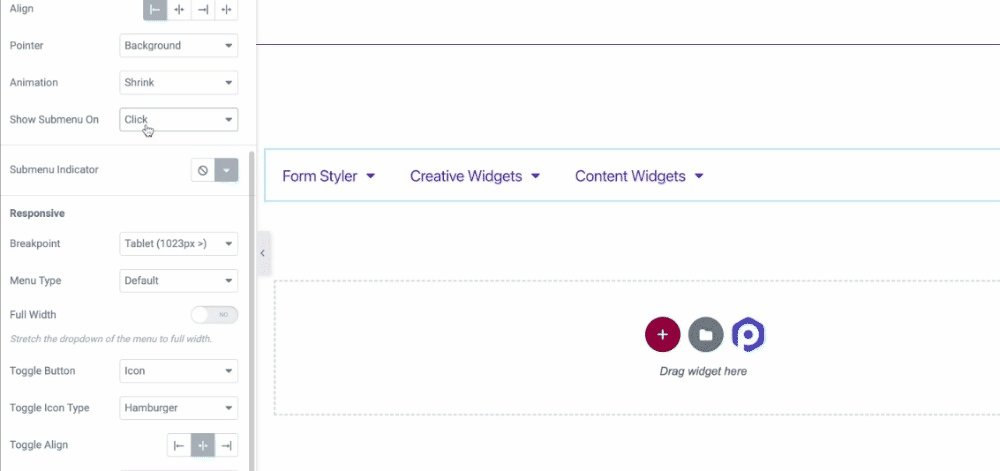
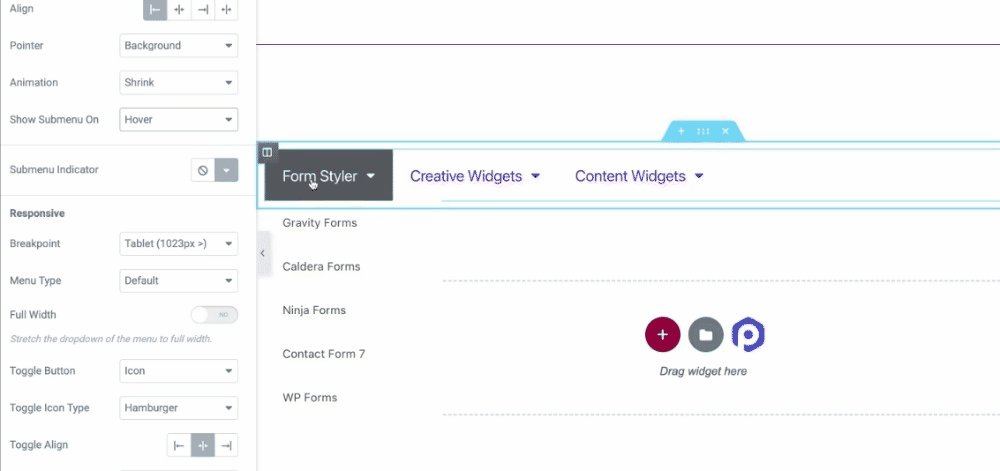
إظهار القائمة الفرعية تشغيل
يمكنك اختيار إظهار القائمة الفرعية على Hover أو Click من هذا الخيار .

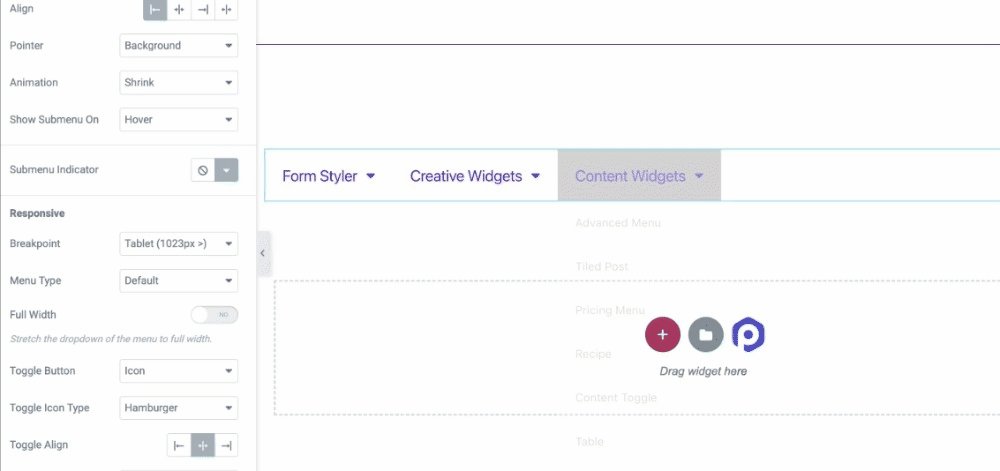
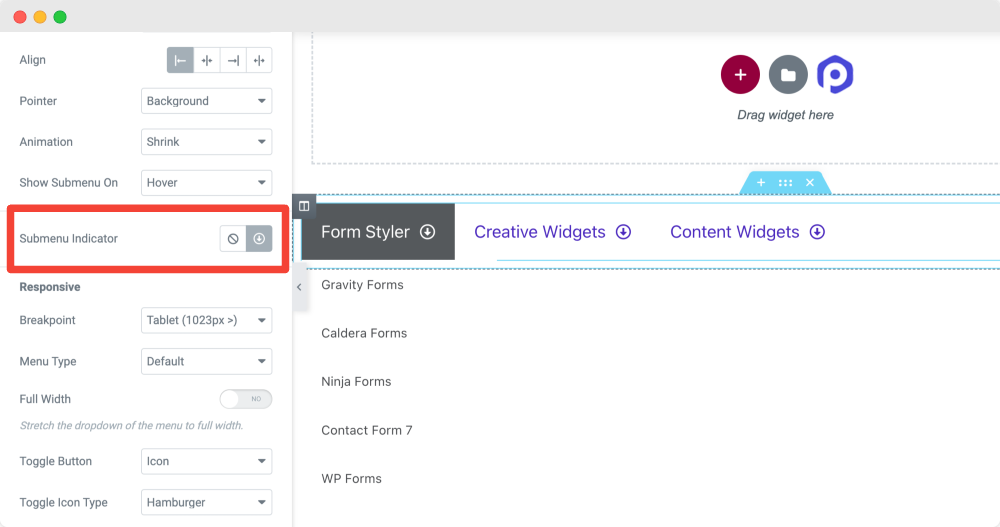
مؤشر القائمة الفرعية
يمكنك اختيار مؤشر قائمة فرعية من مكتبة الأيقونات أو تحديد خيار " بلا " إذا كنت لا تريد إظهاره.

متجاوب
تلعب الخصائص المتجاوبة لقوائم الموقع دورًا حيويًا. في العديد من المواقع ، واجهنا غالبًا أن قوائمها لا تستجيب ولا تعمل بشكل صحيح وتتسبب في تعطل واجهة الموقع.
يسمح لك عنصر واجهة PowerPack Advanced Menu باختيار Breakpoint لأجهزة ذات أحجام مختلفة. سيساعدك هذا في إنشاء قائمة همبرغر سريعة الاستجابة بنسبة 100٪ للأجهزة ذات الشاشات الصغيرة ، مما يعزز تجربة التنقل لزوار موقعك.
دعنا نرى ما هي جميع الخيارات المتاحة هنا:
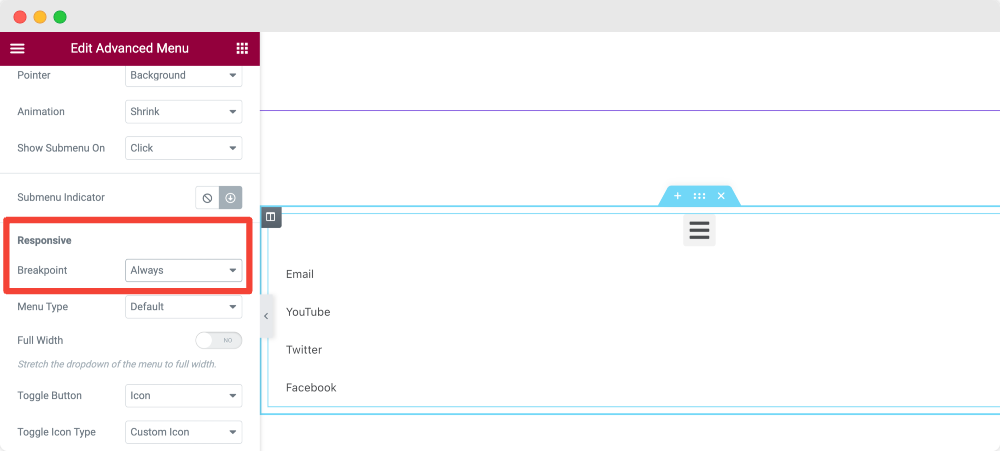
نقطة توقف
من هذا الخيار ، يمكنك تحديد نقطة التوقف لشريط القائمة. نظرًا لأننا ننشئ قائمة هامبرغر لموقعنا ، اختر الخيار Always for a Breakpoint.


إذا كنت ترغب في عرض قائمة الهامبرغر على الهاتف المحمول أو الجهاز اللوحي فقط ، فاختر الهاتف المحمول والكمبيوتر اللوحي في خيار نقطة التوقف ، على التوالي.
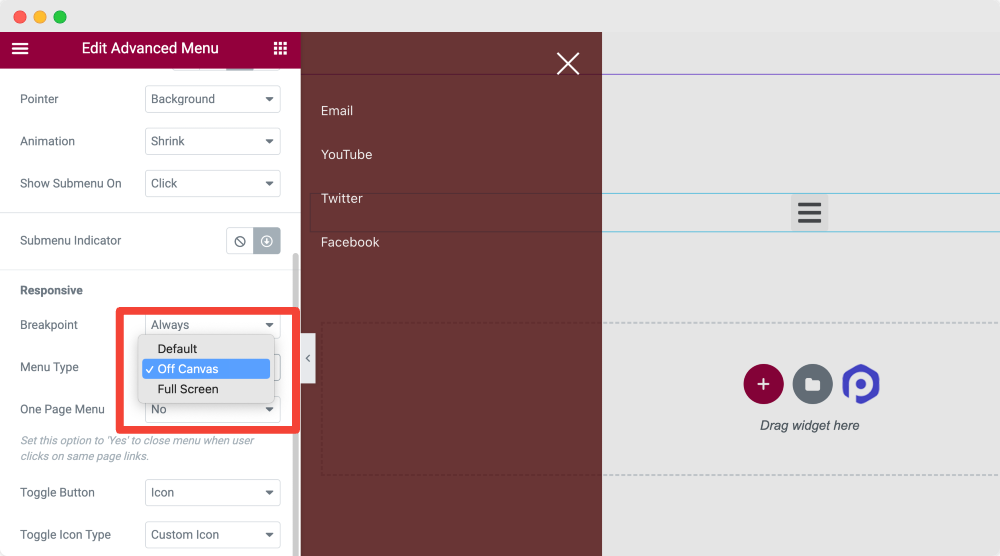
نوع القائمة
بعد ذلك ، يمكنك الحصول على خيار اختيار نوع القائمة مثل Off-Canvas أو Full Screen أو Default.

تعلم أيضًا: كيفية إنشاء قائمة Off-Canvas إلى موقع WordPress الإلكتروني باستخدام Elementor.
زر التبديل
بعد ذلك ، يمكنك اختيار زر التبديل لقائمتك.
تبديل المحاذاة
اضبط محاذاة التبديل على اليمين أو الوسط أو اليسار.
علامة تبويب النمط لأداة القائمة المتقدمة
في علامة تبويب النمط في أداة القائمة المتقدمة ، تحصل على 4 أقسام:
- زر التبديل [لأننا اخترنا نوع القائمة كنوع خارج اللوحة في علامة تبويب المحتوى]
- Off-Canvas / Full Screen [لأننا اخترنا نوع القائمة كنوع خارج اللوحة في علامة تبويب المحتوى]
- الطباعة
- مؤشر القائمة الفرعية
دعونا نلقي نظرة مفصلة على هذه الأقسام على التوالي.
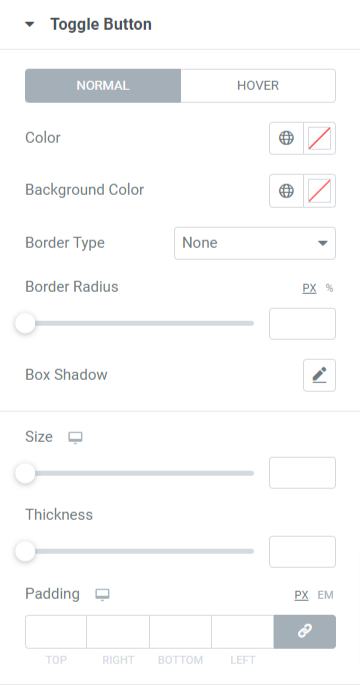
زر التبديل
يسمح هذا القسم بتخصيص زر التبديل في جميع الجوانب الممكنة.

جميع الخيارات الخاصة بهذا القسم متاحة لكل من الوضع العادي ووضع التمرير. دعونا نلقي نظرة عليها بمزيد من التفصيل:
- أولاً ، اختر لون زر التبديل ، ويمكنك أيضًا تعيين لون الخلفية لزر التبديل.
- حدد نوع حد واحد من الخيارات الصلبة أو المزدوجة أو المنقطة أو المتقطعة أو الأخدود إذا كنت تريد تطبيق حد على زر التبديل.
- قم بتطبيق نصف قطر الحد إذا كنت تريد عرض حواف ناعمة على الحدود المطبقة على زر التبديل.
- يمكنك تخصيص ظل مربع لزر التبديل وموضعه وتأثير التمويه وغير ذلك الكثير.
- اضبط حجم زر التبديل حسب اختيارك.
- يمكنك ضبط سمك خطوط الهامبرغر على أيقونة زر التبديل.
- اضبط المساحة المتروكة لزر التبديل للسماح بالتباعد بين الحدود وخطوط رمز الهامبرغر.
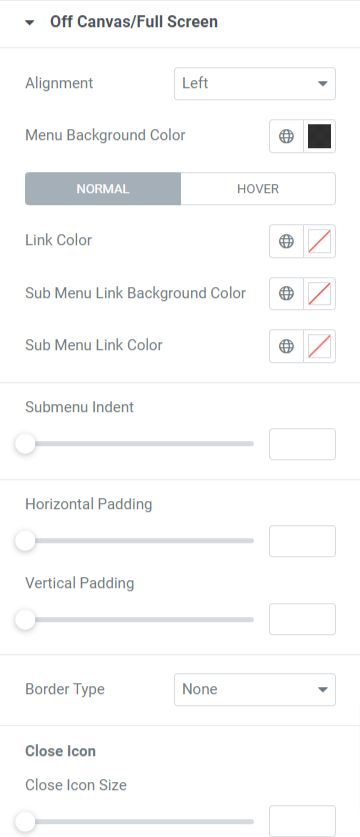
خارج القماش / ملء الشاشة
في هذا القسم ، تحصل على خيارات لتخصيص قائمة Elementor hamburger بملء الشاشة أو قائمة خارج اللوحة القماشية.

دعنا نلقي نظرة مفصلة على كل هذه الخيارات المتاحة في هذا القسم:
- اضبط محاذاة القائمة إلى اليسار أو اليمين أو الوسط.
- يمكنك أيضًا اختيار لون خلفية القائمة .
- تتوفر خيارات لتحديد لون ارتباط وقائمة فرعية وخلفية ارتباط قائمة فرعية كل على حدة.
- ستتمتع بالمرونة لضبط المسافة البادئة للقائمة الفرعية والحشو الأفقي والرأسي.
- أخيرًا ، قم بتطبيق نوع حد للقائمة عن طريق اختيار نوع الحد المتاح هنا: صلب ومنقط ومضاعف ومتقطع وأخدود.
إغلاق الأيقونة
- يمكنك ضبط حجم رمز الإغلاق والموضع الأفقي والموضع الرأسي والحشو .
- يمكنك أيضًا تحديد لون رمز الإغلاق وإغلاق لون خلفية الرمز هنا.
- حدد نوع الحد ، وبمجرد القيام بذلك ، قم أيضًا بتطبيق نصف قطر حد عليه.
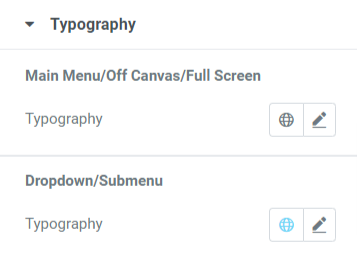
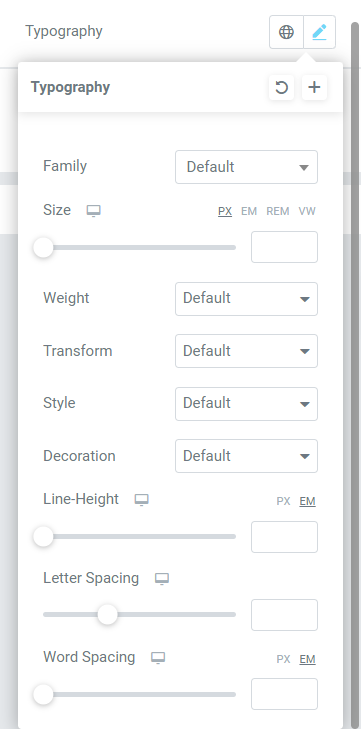
الطباعة

كما يوحي الاسم ، يسمح لك هذا القسم بتخصيص طباعة القائمة الرئيسية / خارج اللوحة القماشية / ملء الشاشة والقائمة المنسدلة / القائمة الفرعية .

كما ترى ، تتضمن خيارات تخصيص الطباعة ميزات لاختيار خط النص والحجم والنمط والتباعد بين الكلمات وغير ذلك الكثير.
كل هذه النطاقات الواسعة من الخيارات متاحة لتخصيص طباعة القائمة بدقة.
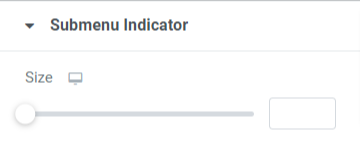
مؤشر القائمة الفرعية

في هذا القسم ، ستحصل على خيار لتعيين حجم مؤشر القائمة الفرعية. اضبط حجم مؤشر القائمة الفرعية وفقًا لاختيارك.
لذلك ، رأينا كيفية الاستفادة من كل خيار في جميع الأقسام التي توفرها علامة تبويب المحتوى والأسلوب في عنصر واجهة PowerPack Advanced Menu لتخصيص قائمة الهامبرغر.
قم بتطبيق كل هذه التغييرات لرؤية أفضل النتائج لكل من الواجهة وعمل قائمة Elementor Hamburger التي أنشأناها للتو باستخدام عنصر واجهة PowerPack Advanced Menu.
عندما تقوم بتطبيق كل هذه التغييرات التي ناقشناها للتو ، ستحصل على قائمة هامبرغر ستبدو كالتالي:

تغليف!
تعد قائمة الهامبرغر طريقة ممتازة لعرض شريط القائمة والتأكد من أن الزوار يمكنهم الوصول إلى القائمة الكاملة للفئات على شاشة أصغر.
نأمل أن تساعدك مدونة البرنامج التعليمي هذه في إنشاء قائمة همبرغر رائعة لموقع الويب الخاص بك باستخدام عنصر واجهة مستخدم PowerPack Advanced Menu و Elementor.
إذا كنت قد استمتعت بقراءة هذا المقال ، فأنت تحب أيضًا تجربة أدوات PowerPack الأخرى الخاصة بنا. اطّلع على مقالاتنا الشهيرة على:
- أخطاء العنصر وكيفية إصلاحها
- كيفية إنشاء مكتبة منتجات WooCommerce باستخدام Elementor
- كيفية عرض مراجعات Google على مواقع WordPress باستخدام Elementor
انقر هنا للحصول على عنصر واجهة PowerPack Advanced Menu لـ Elementor.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
