كيفية إنشاء شريط تمرير الشعار والشبكة في ووردبريس باستخدام Elementor
نشرت: 2024-02-08هل تبحث عن طريقة لإنشاء أشرطة تمرير الشعار على موقع WordPress الخاص بك باستخدام Elementor؟
تُعد شبكة/شريط تمرير الشعار طريقة رائعة لتمثيل الأشخاص الذين تعمل معهم؛ يبدو احترافيًا ومبدعًا ولا يتطلب الكثير من الجهد أو الوقت لتأسيسه على موقع Elementor الإلكتروني.
دعونا نرى كيف يمكنك عرض شريط تمرير الشعار والشبكة على مواقع الويب الخاصة بك.
لماذا يتم عرض شريط تمرير/شبكة الشعار على مواقع الويب الخاصة بك؟
سيؤدي عرض شعارات الشركاء أو العلامات التجارية على موقع الويب الخاص بك إلى زيادة مصداقية موقع الويب الخاص بك.
بالإضافة إلى ذلك، سيعبر قسم الشعار الإبداعي على موقع الويب الخاص بك عن الامتنان والاحترام تجاه الأشخاص الذين تشاركهم.
باستخدام إضافات PowerPack Elementor، يمكنك إنشاء تخطيط شبكي جميل لشعارات الشركاء على موقع الويب الخاص بك دون الحاجة إلى كتابة الأكواد.
إنشاء شريط تمرير وشبكة للشعار باستخدام إضافات PowerPack Elementor
تعد PowerPack Addons for Elementor واحدة من أفضل الإضافات لمنشئ صفحات Elementor. يحتوي على أكثر من 80 أداة سهلة الاستخدام، بما في ذلك أكثر من 150 قالبًا فريدًا وأنيقًا.
كل عنصر واجهة مستخدم ونموذج توفره PowerPack Addons فريد وقوي بما يكفي لتقديم أفضل تجربة تتيح لموقع الويب الخاص بك العمل بسلاسة. بالإضافة إلى ذلك، تتزامن هذه الأدوات خفيفة الوزن للغاية بشكل مثالي مع أداء موقع الويب الخاص بك وتساعدك على مطابقة معلمات تحسين محركات البحث الأساسية.
لإنشاء شريط تمرير وشبكة للشعار على موقع الويب الخاص بك، يمكنك استخدام أدوات الشعار التي توفرها PowerPack Addons for Elementor، على سبيل المثال، أداة PowerPack Logo Grid وأداة PowerPack Logo Carousel .
أداة شبكة شعار PowerPack
باستخدام PowerPack Logo Grid for Elementor، يمكنك عرض شعارات العلامات التجارية الشريكة والعملاء والجهات الراعية وغير ذلك الكثير بطريقة فريدة وأنيقة. بالإضافة إلى ذلك، توفر أداة PowerPack Logo Grid خيارات تخصيص متعددة لـ Elementor لتنويع الشكل والمظهر العام لموقع الويب الخاص بك.
الميزات التي تتضمنها أداة Logo Grid بواسطة PowerPack Elementor Addons هي:
- ليس هناك حد. يمكنك إضافة العديد من الشعارات كما تريد.
- خيارات تخصيص متقدمة لعرض نمط الشعار الذي تختاره.
- تأثيرات التصميم المخصصة مثل الحدود واللون والظل وغيرها الكثير.
- يدعم أعمدة متعددة بالإضافة إلى خيارات التخصيص الإضافية مثل المحاذاة والحجم والعرض والتباعد ولون الخلفية والعتامة والتدرج الرمادي وما إلى ذلك.
- هناك أيضًا ميزة لتعيين طلبات عشوائية للشعارات بحيث يتم تبديل الشعارات الموجودة في قسم الشعارات في كل مرة تزور فيها الموقع؛ وبالتالي، في كل مرة، يبدو الأمر جديدًا ومنعشًا.
- بالإضافة إلى ذلك، تنطبق كل من هذه الميزات القابلة للتخصيص على الوضع العادي ووضع التمرير.
القطعة الدائرية لشعار PowerPack
لإنشاء شبكة شعار شريط تمرير لشاشات الهاتف المحمول أو الكمبيوتر المحمول أو سطح المكتب، تحتاج إلى استخدام بعض ميزات شريط التمرير لجعل معرض الشعارات يبدو أكثر جاذبية للمستخدمين للعمل على جميع الشاشات المختلفة.
هنا تأتي أداة PowerPack Logo Carousel لـ Elementor والتي تسمح لك بإنشاء أشرطة تمرير تفاعلية لشبكة الشعار التي بدأتها باستخدام أداة PowerPack Logo Grid لمنشئ صفحة Elementor.
تأتي أداة PowerPack Logo Carousel مع العديد من خيارات الميزات:
- يمكنك الحصول على تأثيرات دائرية متعددة في متناول يدك.
- خيارات مخصصة متقدمة لشريط تمرير الشعار.
- تأثيرات إضافية قابلة للتخصيص مثل الطباعة وتباعد ألوان الخط والخلفية المتدرجة ومرشحات التدرج الرمادي وغير ذلك الكثير.
- أنماط متعددة لترقيم الصفحات.
- سهلة الاستخدام وسريعة الاستجابة، وهي أداة غنية تعمل بشكل لا تشوبه شائبة على جميع الأجهزة.
الأمر سهل مثل الطيران بطائرة ورقية في الهواء؛ نعم، إنه مخصص تمامًا لغير المبرمجين وأولئك الذين ليس لديهم الوقت الكافي لقضاء ساعات في هذه المواضيع البسيطة لتشغيل موقع ويب.
تعد أداة Elementor Logo المقدمة من PowerPack هي الأفضل لأنها سهلة التشغيل وتستهلك وقتًا أقل، حتى لو كان بإمكانك إعداد واحدة لموقع الويب الخاص بك في وقت قصير.
لذا، لن نأخذ الكثير من الوقت لمناقشة ميزات أدوات PowerPack Elementor Logo لمواقع WordPress، فلنرى كيف تعمل في هذه البرامج التعليمية خطوة بخطوة.
أضف أداة شبكة شعار PowerPack إلى موقع الويب الخاص بك باستخدام Elementor
لعرض معرض شعار تفاعلي على موقع WordPress الخاص بك، أولاً، تحتاج إلى تثبيت وتنشيط أداة إنشاء الصفحات Elementor وPowerPack Addons.
بعد ذلك، افتح الصفحة باستخدام محرر Elementor، واكتب " Logo Grid " في شريط البحث، ثم اسحب وأسقط الأداة.
أثناء تنفيذ الإجراء، تأكد أولاً من التحقق من علامة PowerPack " PP " الموجودة في الزاوية العلوية اليمنى من الأداة.

تخصيص علامة تبويب المحتوى في أداة شبكة الشعار

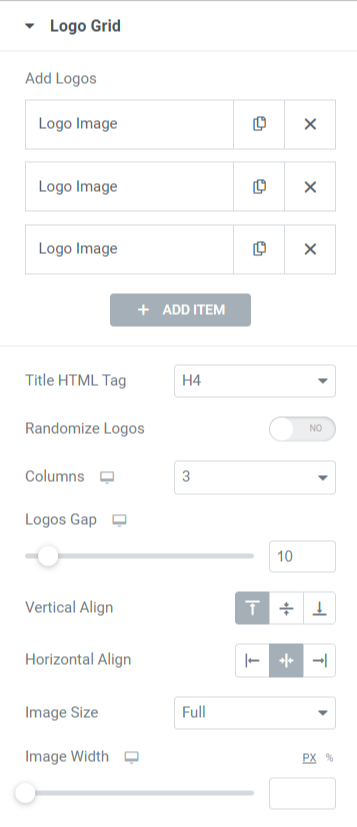
دعونا نرى الميزات المتاحة في قسم شبكة الشعار.
- إضافة شعارات: يمكنك إضافة صور الشعار هنا وتخصيصها بشكل فردي.
بعد إضافة صور الشعار، يمكنك تخصيصها حسب محتواها وأسلوبها.

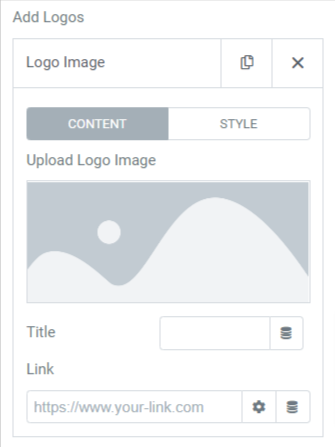
تخصيص صورة الشعار حسب محتواها:
بمجرد إضافة صور الشعار عن طريق اختيار صورة من مكتبة الوسائط، يمكنك إضافتها إلى عنوانها وإسقاط الرابط.

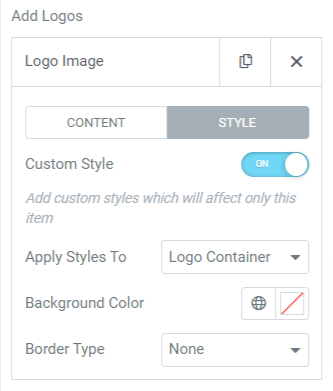
تخصيص صور الشعار حسب أسلوبها:
يمكنك تخصيص صور الشعار بشكل فردي عن طريق تمكين خيار " النمط المخصص ". بمجرد تمكين هذا الخيار، ستحصل على خيارات مثل " لون الخلفية " و" نوع الحدود ". يمكنك أيضًا اختيار ما إذا كنت تريد إجراء هذه التغييرات على حاوية الشعار أو صورة الشعار من خلال خيار " تطبيق الأنماط على ".
تذكر أنه يتعين عليك تطبيق هذه التغييرات على كل عنصر على حدة.
- علامة HTML للعنوان: يمكن لهذا الخيار تحديد علامة HTML لعنوان الشعار.
- شعارات عشوائية: يؤدي تمكين هذا الخيار إلى السماح بعرض الشعارات بشكل عشوائي على الشاشة.
- الأعمدة: يمكنك اختيار أعمدة للشعارات باستخدام هذا الخيار.
- فجوة الشعارات: يمكن تعديل الفجوات بين الشعارات باستخدام هذا الخيار.
- Vertical Align: استخدم هذا الخيار لتعيين المحاذاة الرأسية للشعارات التي تعرضها.
- Horizontal Align: استخدم هذا الخيار لتعيين المحاذاة الأفقية للشعارات التي قمت بعرضها.
- حجم الصورة: اختر حجم الصورة باستخدام هذا الخيار.
- عرض الصورة: يمكنك ضبط عرض الصورة باستخدام هذا الخيار.
تخصيص علامة تبويب النمط في أداة شبكة الشعار
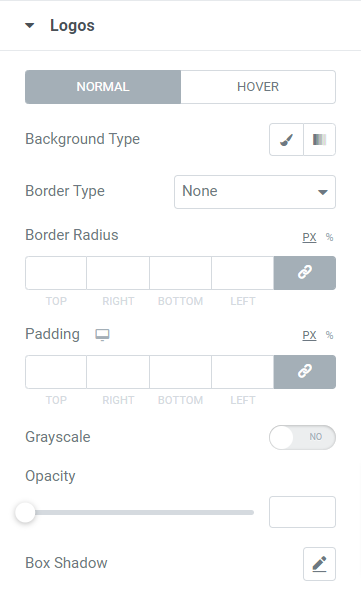
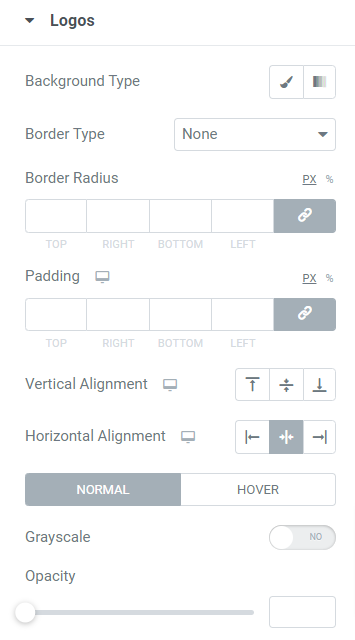
تتضمن علامة تبويب النمط في أداة شبكة الشعار قسم "الشعارات".

دعونا نرى الميزات المتوفرة في هذا القسم:
- نوع الخلفية: يمكنك اختيار نوع الخلفية لقسم شبكة الشعار، مثل الكلاسيكية أو المتدرجة .
- نوع الحدود: اختر نوع الحدود لشبكة الشعار من خيارات مثل الصلبة، والمضاعف، والمنقط، والمتقطع ، والأخدود .
- نصف قطر الحدود: قم بتعيين نصف قطر الحدود إذا قمت بتطبيق الحدود على شبكة الحدود. سيسمح لحواف الحدود أن تبدو متعرجة وناعمة.
- الحشو: اضبط الحشو للسماح بالتباعد بين الشبكة والحد.
- تدرج الرمادي: سيؤدي تمكين هذه الميزة إلى السماح لشبكتك بأن تبدو ملونة.
- العتامة: اضبط عتامة شبكة الشعار باستخدام هذا الخيار.
- Box Shadow: إذا كنت تريد تطبيق ظل الصندوق على شبكة الشعار، فاختر هذا الخيار. ستسمح هذه الميزة الرائعة بتأثير الظل على الجانبين المتجاورين لشبكة الشعار.
لذا، كان الأمر كله يتعلق باستخدام أداة Logo Grid لمنشئ الصفحات Elementor. الآن، انظر إلى أي جزء من هذا البرنامج التعليمي، أي إلى عنصر واجهة المستخدم "Logo Carousel" الخاص بـ Elementor.
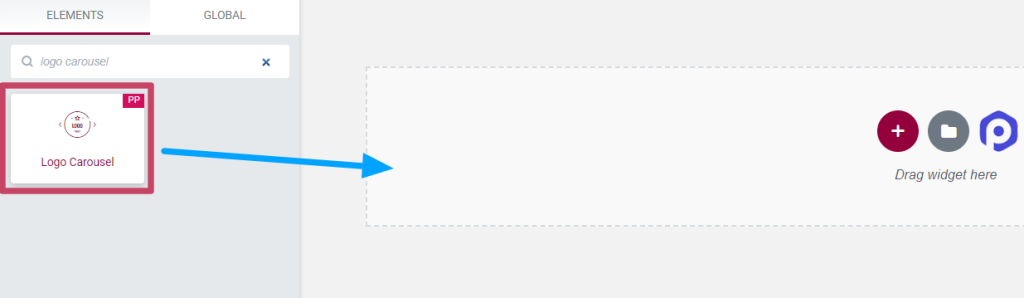
أولاً، اكتب " Logo Carousel " في شريط البحث واسحب وأسقط الأداة في صفحة محرر Elementor.
تأكد من التحقق من وجود علامة PowerPack " PP " في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى لأداة عرض الشعار الدائري
تتكون علامة تبويب المحتوى الخاصة بأداة عرض الشعار الدائري من قسمين:
- دائري الشعار
- إعدادات الرف الدائري
دعونا نرى كل قسم من هذه الأقسام واحدا تلو الآخر.
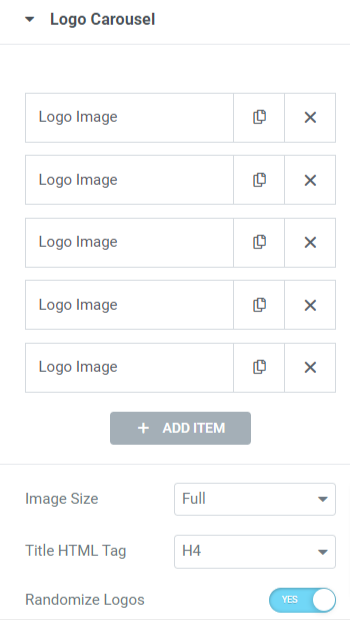
دائري الشعار

دعونا نرى الخيارات المتاحة في هذا القسم:

- صورة الشعار: تتيح لك هذه الميزة إضافة صور الشعار واختيار صور الشعار وتحميلها من مكتبة الوسائط. يمكنك أيضًا تخصيص الصور المضافة عن طريق إضافة عنوانها وإسقاط الرابط.
- حجم الصورة: اضبط صورة الشعار باستخدام هذا الخيار.
- علامة HTML للعنوان: قم بتعيين علامة HTML لعنوان الشعار باستخدام هذا الخيار.
- شعارات عشوائية: يؤدي تمكين هذا الخيار إلى السماح بعرض الشعارات بشكل عشوائي على الشاشة. بحيث في كل مرة تزور فيها موقعك سيظهر قسم الشعار بشكل منعش وجديد.
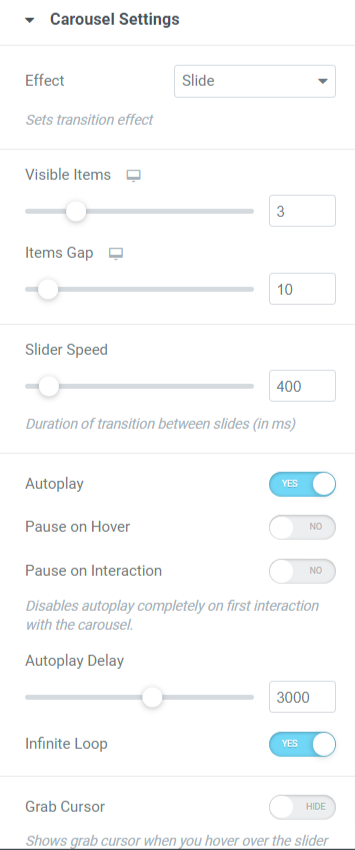
إعدادات الكاروسيل

دعونا نرى الخيارات المتاحة في هذا القسم:
- التأثيرات: اختر التأثير الذي تريد تطبيقه على قسم الشعار الخاص بك من الخيارات مثل الشريحة أو التلاشي أو المكعب أو تدفق الغلاف أو الوجه.
- العناصر المرئية: يمكنك اختيار عدد العناصر (الشعارات) التي تريد عرضها في المرة الواحدة.
- فجوة العناصر: اضبط فجوة الشعار باستخدام هذا الخيار.
- سرعة شريط التمرير: يمكنك ضبط سرعة شريط التمرير باستخدام هذا الخيار.
- التشغيل التلقائي: قم بتفعيل هذا الخيار إذا كنت تريد تطبيق ميزة التشغيل التلقائي على دائرة الشعار.
- الإيقاف المؤقت عند التحويم: قم بتمكين هذا الخيار إذا كنت تريد تطبيق تأثير الإيقاف المؤقت عندما يحوم المؤشر فوق دائرة الشعار.
- الإيقاف المؤقت عند التفاعل: يؤدي تمكين هذا الخيار إلى تعطيل ميزة التشغيل التلقائي، ويتوقف العرض الدائري مؤقتًا عند أول تفاعل للمستخدم.
- تأخير التشغيل التلقائي: قم بتعيين وقت تأخير التشغيل التلقائي إذا سمحت بتأثير التشغيل التلقائي على الرف الدائري.
- حلقة لا نهائية: قم بتبديل هذا الخيار إذا كنت تريد تطبيق حلقة لا نهاية لها على الرف الدائري.
- Grab Cursor: سيؤدي تمكين هذا الخيار إلى إظهار مؤشر الإمساك عندما يقوم أي شخص بالتمرير فوق شريط التمرير.
ملاحة
- الأسهم: قم بتفعيل هذه الميزة إذا كنت تريد عرض الأسهم على جانبي قسم الشعار.
- النقاط: قم بتفعيل هذه الميزة إذا كنت تريد عرض النقاط في قسم الشعار.
- نوع ترقيم الصفحات: اختر نوع ترقيم الصفحات للعرض الدائري الذي تريد تطبيقه على شريط تمرير الشعار الخاص بك. يمكنك اختيار إما " النقاط " أو " الكسور ".
علامة تبويب النمط في أداة Logo Carousel
تتكون علامة تبويب النمط في أداة عرض الشعار الدائري من أربعة أقسام:
- الشعارات
- عنوان
- السهام
- ترقيم الصفحات
دعونا نراهم جميعا واحدا تلو الآخر.
الشعارات

دعونا نرى جميع الخيارات المتاحة في هذا القسم:
- نوع الخلفية: يمكنك تخصيص نوع خلفية الشعار عن طريق اختيار الخيارين " الكلاسيكي " أو " التدرج " للشعارات التي أضفتها.
- نوع الحدود: قم بتطبيق حد على الشعارات التي أضفتها باستخدام هذا الخيار.
- نصف قطر الحدود: يمكن تعديل نصف قطر الحدود للشعارات من خلال هذا الخيار.
- الحشو: يمكنك ضبط الحشو للشعارات باستخدام هذا الخيار.
- المحاذاة العمودية: اضبط المحاذاة الرأسية في أعلى الشعارات أو وسطها أو أسفلها .
- المحاذاة الأفقية: اضبط المحاذاة الأفقية في أعلى الشعارات أو وسطها أو أسفلها .
- تدرج الرمادي: قم بتطبيق التدرج الرمادي على الشعارات إذا كنت تريد عرض ظل ملون لقسم الشعار.
- العتامة: يمكنك ضبط عتامة الشعارات باستخدام خيار العتامة.
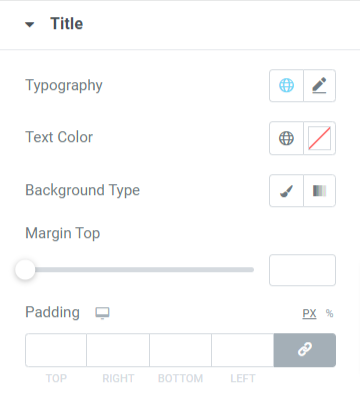
عنوان

دعونا نرى الخيارات المتاحة في هذا القسم:
- الطباعة: يمكنك تخصيص عنوان الشعار باستخدام خيار الطباعة.
- لون النص: اختر لون نص عنوان الشعار هنا.
- نوع الخلفية: يمكنك اختيار نوع الخلفية، إما كلاسيكية أو متدرجة ، لعنوان الشعار.
- أعلى الهامش: اضبط أعلى الهامش لعنوان الشعار باستخدام هذا الخيار.
- الحشو: ضبط الحشو لعنوان الشعار سيسمح بتباعد نفس العرض.
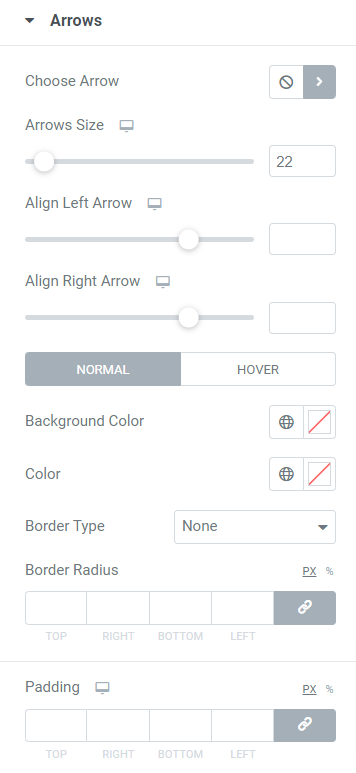
السهام

دعونا نرى جميع الخيارات المتاحة في هذا القسم:
- اختر سهم: اختر أيقونة سهم من مكتبة الأيقونات لعرضها على شريط تمرير الشعار.
- حجم السهم: اضبط حجم السهم هنا.
- محاذاة السهم الأيسر: اضبط محاذاة السهم الأيسر باستخدام هذا الخيار.
- محاذاة السهم لليمين: اضبط محاذاة السهم لليمين باستخدام هذا الخيار.
- لون الخلفية: باستخدام هذا الخيار، يمكنك اختيار لون خلفية للسهم.
- اللون: يمكنك ضبط لون للأسهم هنا.
- نوع الحدود: اختر نوع الحدود للأسهم من الخيارات المتاحة مثل الصلبة، والمنقط، والمضاعف، والمتقطع، والأخدود .
- نصف قطر الحدود: اضبط نصف قطر الحدود إذا قمت بتطبيق الحدود.
- الحشو: اضبط المساحة المتروكة للأسهم، مما يسمح للأسهم بأن تبدو نظيفة ومخصصة.
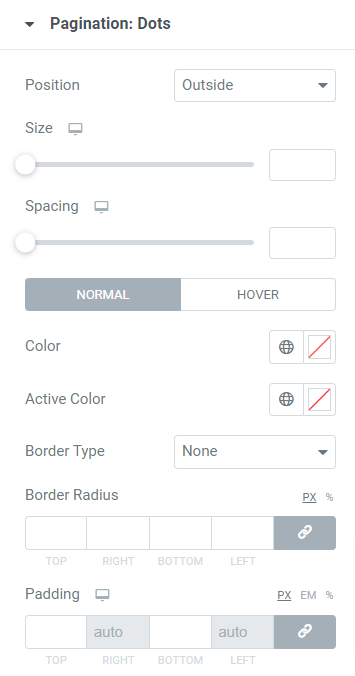
ترقيم الصفحات: النقاط

دعونا نرى الخيارات المتاحة في هذا القسم:
- الموضع: يمكنك اختيار موضع ترقيم الصفحات، إما وضعه داخل شريط تمرير الشعار أو خارج شريط تمرير الشعار.
- الحجم: ضبط حجم نقاط ترقيم الصفحات.
- التباعد: ضبط التباعد بين النقاط.
- اللون: قم بتخصيص لون نقاط ترقيم الصفحات باستخدام هذا الخيار.
- اللون النشط: اختر لون نقطة للصفحة النشطة.
- نوع الحدود: يمكنك استخدام هذا الخيار لتطبيق حد على النقاط.
- نصف قطر الحدود: اضبط نصف قطر الحدود إذا قمت بتطبيق الحدود على نقاط ترقيم الصفحات.
- الحشو: اضبط المساحة المتروكة للنقاط باستخدام هذا الخيار.
ملاحظة: لن تحصل على هذا الخيار إلا عندما تختار ترقيم الصفحات " النقاط " كنوع ترقيم الصفحات في قسم إعدادات الرف الدائري.
ترقيم الصفحات: الكسر

يتيح لك هذا القسم تخصيص " لون النص " و" الطباعة " للصفحات الجزئية لشريط تمرير الشعار. استخدم هذه الخيارات حسب تفضيلاتك.
ملاحظة: لن تحصل على هذا الخيار إلا عند اختيار ترقيم الصفحات " الكسر " كنوع ترقيم الصفحات في قسم إعدادات الرف الدائري.
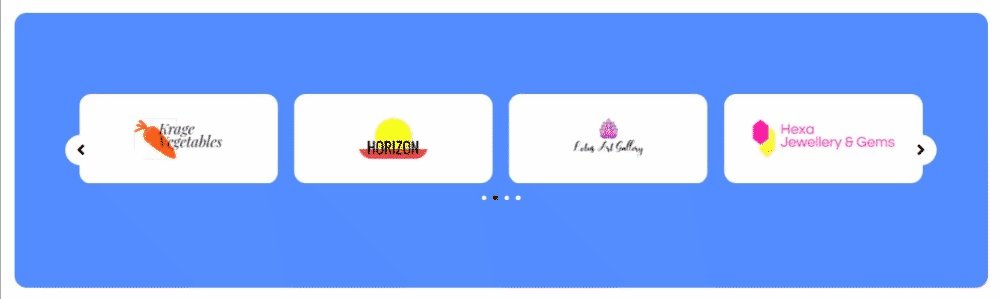
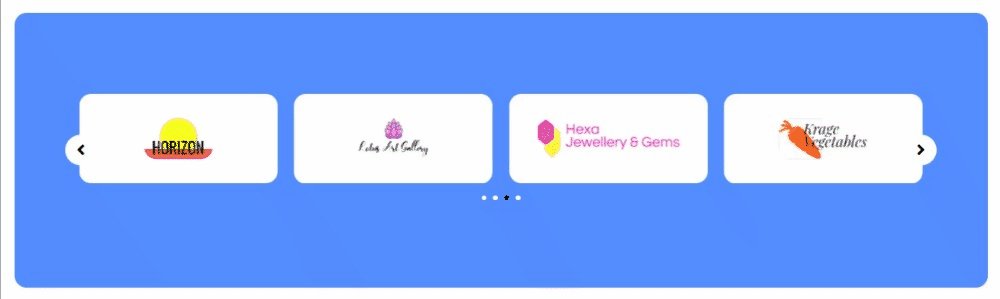
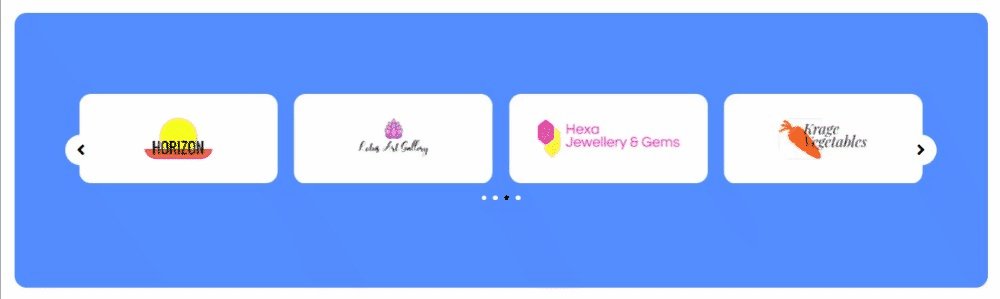
لذا، كان هذا هو البرنامج التعليمي التفصيلي حول إنشاء Logo Slider & Grid في WordPress باستخدام منشئ الصفحات Elementor وPowerPack Addons for Elementor.
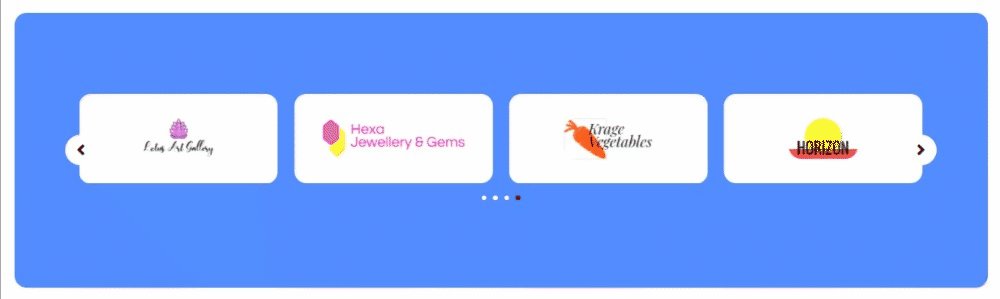
بمجرد إجراء كل هذه التغييرات على "قسم شبكة الشعار" وقسم "دائرة الشعار"، ستحصل على شيء مثل هذا:

الكلمات الأخيرة!
نأمل أن تساعدك هذه المدونة التعليمية في إنشاء "مؤشرات" عصرية لموقعك على الويب باستخدام أداة PowerPack Content Logo Grid وPowerPack Logo Carousel.
إذا استمتعت بقراءة هذا المقال، فأنت ترغب أيضًا في تجربة عناصر PowerPack الأخرى الخاصة بنا.
"لقد أفسدنا العشرات من الرموز، لذا يمكنك الاستمتاع بإضافات PowerPack Elementor الخاصة بنا دون أن تحيرك الرموز."
نحن نحاول دائمًا أن نجعل وظائف منتجاتنا سهلة الاستخدام حتى يتمكن أي شخص من استخدامها مع القليل من المساعدة من هذه المدونات التعليمية.
انقر هنا للحصول على أداة PowerPack Logo Grid الخاصة بـ Elementor.
انقر هنا للحصول على أداة PowerPack Logo Carousel لـ Elementor.
لا تتردد في ترك تعليقاتك هنا؛ نحن نحب أن نتلقى ردودكم.
انضم إلينا أيضًا على Twitter وFacebook وYouTube.
