كيفية إنشاء قائمة التنقل باستخدام Elementor
نشرت: 2021-06-08هل تبحث عن طريقة بسيطة لإنشاء قائمة التنقل باستخدام Elementor؟ لقد وصلت إلى الصفحة الصحيحة.
تعتبر القوائم من أهم عناصر أي موقع ويب. لسهولة التنقل وواجهة مستخدم أفضل ، من الضروري أن يكون لديك قائمة تنقل وظيفية مناسبة على موقع الويب الخاص بك.
يمكن لقائمة التنقل المملة والمملة أن تشتت انتباه الزائرين وتجعلهم يغادرون موقع الويب الخاص بك على الفور. يعد إنشاء قائمة جذابة وجميلة مهمة مرهقة ، حتى بالنسبة للمصمم المحترف.
سنرى اليوم كيف يمكنك إنشاء قوائم تنقل جذابة وبديهية على موقع WordPress الخاص بك باستخدام Elementor و PowerPack Advanced Menu Widget.
يتم تحميل برنامج PowerPack Advanced Menu Widget بخيارات تخصيص متعددة تتيح لك إنشاء قوائم متقدمة على موقع الويب الخاص بك. يمكنك التحكم الكامل في كل خاصية تصميم ، ويمكنك تصميم كل جانب من جوانب قائمة التنقل الخاصة بك دون إضافة أي CSS مخصص وكود.
دعونا نرى كيف يمكننا إنشاء قائمة تنقل مخصصة باستخدام عنصر واجهة مستخدم Advanced Menu لـ Elementor.
لاستخدام عنصر واجهة PowerPack Advanced Menu ، نحتاج أولاً إلى إنشاء قائمة WordPress أصلية.
لذا ، لنبدأ بإنشاء قائمة في WordPress.
إنشاء قائمة تنقل في ووردبريس
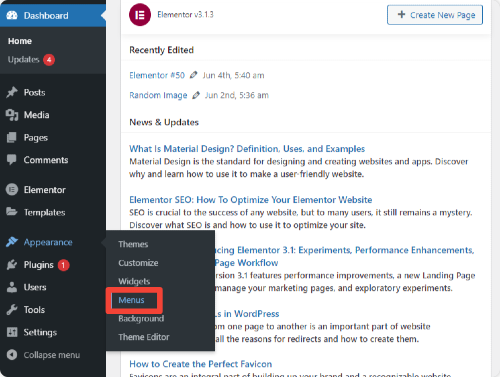
لإضافة قائمة في WordPress. انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر على المظهر> القوائم.

يمكنك إما الاختيار من القوائم المعدة مسبقًا ، أو يمكنك إنشاء قائمة جديدة. لإنشاء قائمة جديدة. انقر فوق إنشاء قائمة جديدة .
الآن أعطِ اسمًا مناسبًا لقائمتك وأضف عناصر القائمة من الجانب الأيسر للصفحة. يمكنك الاختيار من بين الصفحات والمشاركات والروابط المخصصة والفئات. حدد العناصر حسب أدائك وانقر على زر "إنشاء قائمة".
الآن بعد أن انتهيت من إنشاء قائمة التنقل باستخدام WordPress ، سنرى الآن كيف يمكنك تخصيص هذه القائمة وتصميمها باستخدام PowerPack Advanced Menu Widget.
عنصر واجهة مستخدم قائمة PowerPack المتقدم للعنصر
باستخدام WordPress ، يمكنك إنشاء قوائم التنقل ، ولكن لها بعض العيوب عندما يتعلق الأمر بالتخصيصات المتقدمة وخصائص التصميم.
للتغلب على هذه العيوب ، نحتاج إلى استخدام أداة قائمة PowerPack المتقدمة. دعونا أولاً نلقي نظرة على بعض الميزات الرئيسية لعنصر واجهة PowerPack Menu Widget:
ميزات عنصر واجهة القائمة المتقدمة
- تخطيط ملء الشاشة وخارج القماش
- تخطيط قائمة أفقي وعمودي
- خيار المحاذاة والتباعد
- أنماط المؤشر والرسوم المتحركة
- تأثير تحوم الارتباط
- خيارات تصفيف شاملة
- مستجيب للجوال
الآن سنشرع في جزء التخصيص والتصميم.
قبل المتابعة ، تأكد من تثبيت وتنشيط Elementor و PowerPack Elementor Addon على موقع الويب الخاص بك.
قم بإنشاء قائمة تنقل جميلة باستخدام Elementor و PowerPack
إضافة عنصر واجهة قائمة متقدمة
يمكنك إضافة قائمة PowerPack المتقدمة في أي مكان على موقع الويب الخاص بك وفي أي صفحة وحتى داخل المنشورات أيضًا.
لعرض قائمة التنقل على الصفحة ، أولاً ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق الصفحات . الآن حدد الصفحة التي تريد إضافة ملف عنصر واجهة مستخدم القائمة المتقدمة وتحرير الصفحة باستخدام Elementor.
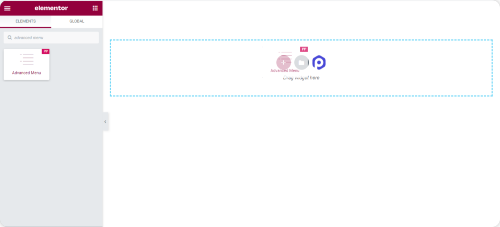
بمجرد دخولك إلى المحرر ، ابحث عن "قائمة متقدمة" في منطقة الأدوات. الآن قم بسحب وإسقاط عنصر واجهة القائمة على الصفحة.
تأكد من التحقق من رمز PP في الزاوية اليمنى العليا من Advanced Menu Widget.

بمجرد إضافة عنصر واجهة مستخدم قائمة متقدمة إلى صفحتك ، يمكننا تخصيصه وفقًا لتفضيلاتنا.
التخصيصات في علامة التبويب "المحتوى" في عنصر واجهة مستخدم القائمة المتقدمة
مثل أي عنصر واجهة مستخدم آخر ، تتكون القائمة المتقدمة أيضًا من ثلاث علامات تبويب: المحتوى والنمط والمتقدم.
دعونا نرى خيارات التخصيص لعلامة تبويب المحتوى.
القائمة : من هنا ، يمكنك اختيار القائمة التي تريد عرضها على صفحتك.
التخطيط: باستخدام عنصر واجهة PowerPack Advanced Menu ، يمكنك ضبط تخطيط قائمة التنقل ليكون أفقيًا أو عموديًا.
المحاذاة : يمكنك بسهولة ضبط محاذاة قائمة التنقل الخاصة بك. ضعه على يسار الصفحة أو وسطها أو يمينها .
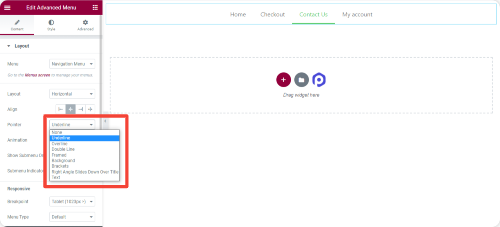
المؤشرات والرسوم المتحركة : تعد حركة التمرير مهمة للسلوك التفاعلي. في Advanced Menu Widget ، يمكنك الحصول على أنماط ومؤشرات متعددة يمكنك استخدامها لإنشاء قوائم تنقل تفاعلية. اختر من بين أي من هذه الأنماط وأضف تأثيرات مختلفة للتمرير ببضع نقرات فقط.


مؤشر القائمة الفرعية r: اختر مؤشرًا لقائمتك الفرعية من الخيارات المتاحة.
إنشاء قوائم عناصر مستجيبة بالكامل للأجهزة المحمولة
في عصر التصميم المتقدم ، من المهم أن يكون لديك موقع ويب يبدو جيدًا على كل نوع شاشة من سطح المكتب إلى الهاتف المحمول. باستخدام PowerPack Advanced Menu Widget ، يمكنك إنشاء قوائم كاملة الوظائف تبدو مثالية وسهلة التنقل على الأجهزة ذات الشاشات الصغيرة.

يمكنك تخصيص نمط القائمة حسب نوع كل جهاز. يمنحك مرونة كاملة لتعيين نقطة توقف مخصصة ، وضبطها على العرض الكامل ، وتحديد رمز لإجراءات التبديل.
إنشاء قوائم عنصر خارج قماش
تتمثل إحدى مزايا استخدام PowerPack Advanced Menu Widget في أنه يمكنك بسهولة إنشاء قائمة Off-Canvas دون إضافة مكون إضافي إلى موقع الويب الخاص بك.
دعونا نرى كيف يمكنك إنشاء قائمة Off-Canvas باستخدام إضافة قائمة PowerPack Advanced لـ Elementor:
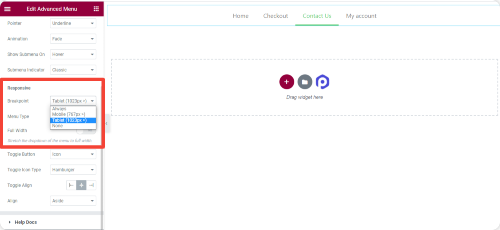
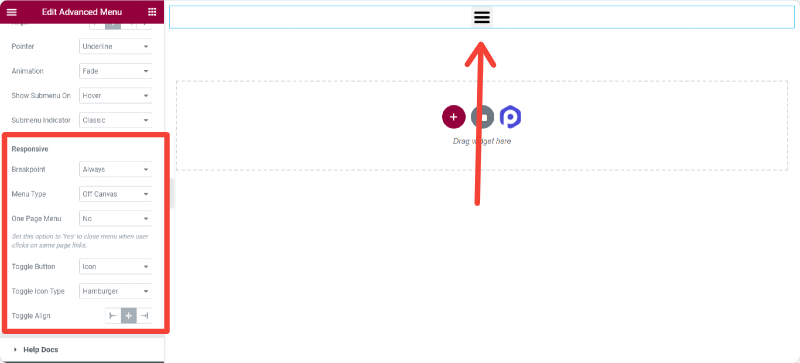
لعرض قائمة Off-Canvas ، نحتاج إلى تغيير نقطة التوقف من علامة تبويب المحتوى.
عيّن نقاط التوقف على "دائمًا" ضمن القسم سريع الاستجابة وحدد نوع القائمة على أنه "Off-Canvas:"
الآن سترى أيقونة همبرغر في مركز صفحتك.
يمكنك إما عرض رمز أو رمز + تسمية أو تسمية فقط لزر التبديل الخاص بك. إذا كنت تريد إضافة أي نوع رمز آخر بدلاً من رمز Hamburger ، فيمكنك القيام بذلك بسهولة أيضًا.
أخيرًا ، يمكنك تغيير محاذاة زر التبديل إلى اليسار واليمين والوسط حسب تفضيلاتك.

إنشاء قوائم Elementor ملء الشاشة
هل تريد عرض قوائم ملء الشاشة على مواقع ويب elementor الخاصة بك؟ لا تقلق! يمكنك أيضًا تصميم قائمة ملء الشاشة باستخدام PowerPack Advanced Menu Widget.
لعرض قوائم ملء الشاشة:
ضمن علامة التبويب سريعة الاستجابة ، عيّن نقطة توقف على "دائمًا" واختر نوع القائمة كـ "ملء الشاشة" وانتهى الأمر!
يمكنك بسهولة تخصيص خيارات علامة تبويب المحتوى حسب تفضيلاتك. الآن سنرى خيارات التصميم لأداة القائمة المتقدمة.
التخصيصات في علامة تبويب النمط لعناصر واجهة القائمة المتقدمة

بمجرد إجراء التغييرات في علامة تبويب المحتوى ، يمكنك المتابعة إلى علامة تبويب النمط لمزيد من خيارات التخصيص.
باستخدام خيارات تصميم عنصر واجهة مستخدم PowerPack Advanced Menu ، يمكنك إنشاء بعض قوائم التنقل البارزة على موقع الويب الخاص بك. تتضمن أداة القائمة المتقدمة جميع خيارات التصميم المتقدمة التي ستتيح لك إنشاء تصميمات قائمة مثالية للبكسل.
دعنا نرى بعض خيارات التصميم التي تحصل عليها باستخدام Advanced Menu Widget:
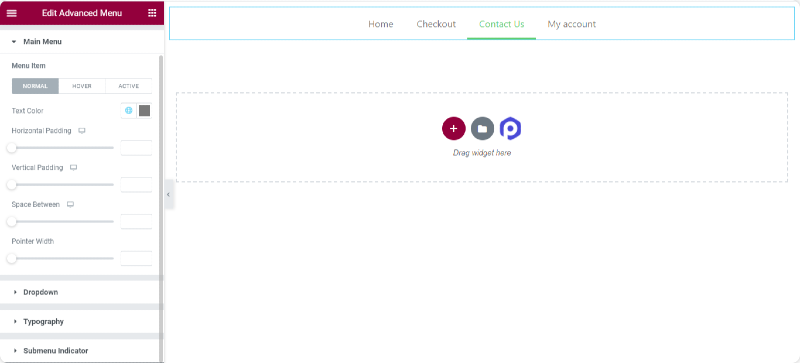
لعناصر القائمة الرئيسية
- خيار تخصيص لون النص لعناصر القائمة العادية والتحويم والنشط.
- التحكم في الحشو الأفقي والعمودي
- المرونة لتعيين مساحة b / w عناصر القائمة
- تحديد أداة المؤشر حسب اختيارك.
- التخصيص الكامل للطباعة
لعناصر القائمة الفرعية
قم بتمييز عناصر القائمة الفرعية باستخدام أداة القائمة المتقدمة. عادة ، يتجاهل الأشخاص تصميم عناصر القائمة الفرعية بسبب العملية المحمومة. لكن ليس الآن! باستخدام عنصر واجهة المستخدم Advanced Menu ، يمكنك الحصول على الكثير من خيارات التخصيص المتقدمة لتصميم عناصر القائمة الفرعية.
- خيار تخصيص لون النص لعناصر القائمة الفرعية Normal و Hover و Active.
- المرونة في تعيين لون الخلفية لعناصر القائمة الفرعية "عادي" و "تحوم" و "نشط".
- خيار لإضافة حد ، ونصف قطر حد ، وظل مربع.
- أضف نمط فاصل / مقسم.
- التخصيص الكامل للطباعة
احصل على قائمة متقدمة لـ Elementor الآن!
يتم تحميل برنامج PowerPack Advanced Menu Widget بالعديد من خيارات التخصيص. يمكنك بسهولة إنشاء قوائم تنقل كاملة الوظائف دون إضافة أي كود.
باستخدام PowerPack Elementor Addon ، تحصل على أكثر من 60 عنصر واجهة مستخدم مصمم بشكل إبداعي. انقر هنا للحصول على عنصر واجهة مستخدم القائمة المتقدمة مع PowerPack!
إذا أعجبك هذا المقال ، فشارك أفكارك في قسم التعليقات أدناه. لمزيد من دروس PowerPack ، يرجى الاشتراك في قناتنا على YouTube.
يمكنك أيضًا الانضمام إلينا على Twitter و Facebook.
