كيفية إنشاء موقع محفظة في Elementor مع معرض قابل للتصفية؟
نشرت: 2023-01-09هل تريد معرفة كيفية إنشاء موقع ويب محفظة باستخدام Elementor؟
في هذا البرنامج التعليمي ، سوف نوضح كيف يمكنك إنشاء محفظة باستخدام Elementor. علاوة على ذلك ، سنرى أيضًا كيفية إضافة معرض قابل للتصفية إلى محفظتك.
لذلك ، دون أي مزيد من اللغط ، دعنا نتعمق!
بناء محفظة باستخدام العنصر: الأدوات المطلوبة
نظرًا لأننا نقوم بإنشاء محفظة مواقع ويب باستخدام Elementor ، فستحتاج إلى موقع ويب WordPress & Elementor (من الواضح).
لإنشاء معرض قابل للتصفية ، ستحتاج إلى عنصر واجهة مستخدم Image Gallery من الوظيفة الإضافية PowerPack لـ Elementor.
لذلك ، في الأساس ، سوف تتطلب ما يلي:
- Elementor Page Builder
- الملحق عنصر PowerPack
بمجرد تثبيت هذين النوعين وتنشيطهما ، يمكننا البدء!
إنشاء قسم موقع ويب Elementor Portfolio (برنامج تعليمي خطوة بخطوة)
أضف صفحة جديدة لمحفظة Elementor. قم بإزالة الرأس ، وقم بتمكين قالب Canvas . يمنحك قالب اللوحة صفحة فارغة تمامًا.
الخطوة 1: قسم Hero في موقع Portfolio
عندما يتعلق الأمر بقسم الأبطال ، فأنت بحاجة إلى إبقائه بسيطًا وهادئًا. نظرًا لأن هذا قسم بطل المحفظة الشخصية ، فقد أضفنا صورة خلفية وعنوانين في المقدمة. سهل هكذا.
لذلك ، أولاً ، افتح الصفحة وأضف عمودين من القسم الداخلي عن طريق السحب والإفلات البسيط. للحصول على الخلفية ، انقر بزر الماوس الأيمن فوق القسم وانقر فوق تحرير القسم. انتقل الآن إلى علامة تبويب النمط وانقر على أيقونة الصورة لصورة الخلفية واختر واحدة من معرض الوسائط.
قم بسحب وإسقاط عنصر واجهة المستخدم العنوان في القسم وتغيير النص وفقًا لذلك. يمكنك أيضًا تغيير أسلوب الطباعة ولون النص والحجم وما إلى ذلك من علامة تبويب النمط إذا لزم الأمر.
هذا ما يجب أن يبدو عليه قسم البطل.

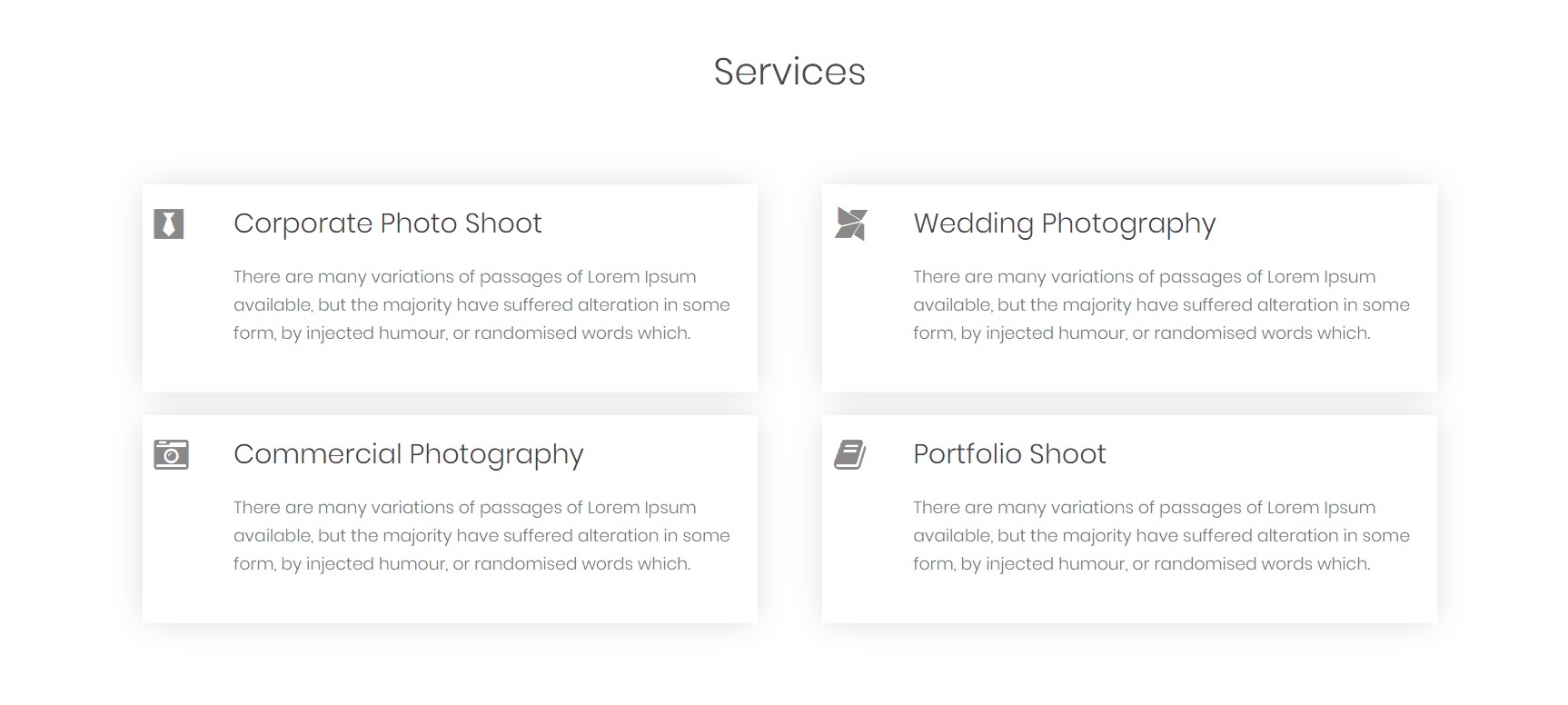
الخطوة 2: قسم الخدمات في موقع المحفظة
الآن سنجعل قسم الخدمات معروفًا أيضًا باسم قسم الميزات . نظرًا لأن هذا القسم قياسي جدًا ، يمكنك حتى استخدام كتلة مصممة مسبقًا من كتل Elementor أو PowerPack Addons المبنية مسبقًا. هذا يمكن أن يوفر عليك بعض الوقت والجهد. أو يمكنك اتباع هذه التعليمات حول كيفية إنشاء قسم خدمات.
أولاً ، نحتاج إلى عنوان في الأعلى ؛ لهذا ، قم بسحب وإسقاط عنصر واجهة المستخدم "العنوان" وتغيير النص والتصميم والطباعة وما إلى ذلك. أضف الآن قسمًا داخليًا تحت عنوان "الخدمات".
سنقوم الآن بإضافة عنصر واجهة مستخدم Info Box في الأعمدة. قم بسحب وإسقاط InfoBox في العمود الأول وتغيير العنوان والنص.
يمكنك تخصيص المساحة المتروكة ، والتصميم ، والطباعة ، والرموز ، والتباعد ، ونظام الألوان ، والظل ، وما إلى ذلك ، من الإعدادات. عند الانتهاء ، امض قدمًا وقم بتكرار أداة مربع المعلومات.
واسحبها وأفلتها في العمود الثاني. كرر حتى تحصل على العدد المطلوب من مربعات المعلومات.
بمجرد القيام بذلك ، يمكنك المضي قدمًا وتغيير النص لمربعات المعلومات المعنية. هذا ما سيبدو عليه قسم الخدمات:

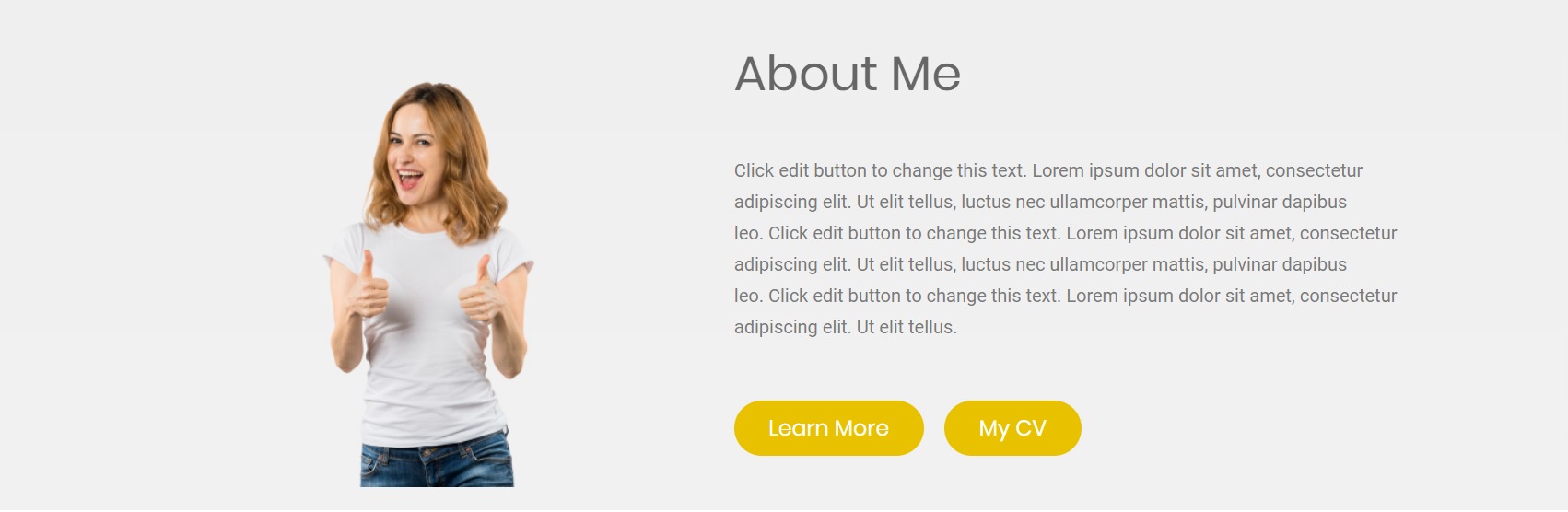
الخطوة 3: قسم "نبذة عني" في موقع المحفظة
الآن يأتي القسم الذي ستقدم فيه نفسك. قسم بسيط به صورة على اليسار وتفاصيل عنك على اليمين بزر أو اثنين.
أدخل قسمًا من عمودين وأضف أداة الصورة في العمود الأيسر. حدد الصورة التي تريد عرضها في قسم "نبذة عني" وقم بإجراء التغييرات على المساحة المتروكة والتباعد المطلوبة.
الآن في العمود الأيمن ، أضف عنصر واجهة مستخدم العنوان وأداة محرر نصوص أدناه. غيّر نص العنوان وأضف القليل عنك في محرر النصوص.
يمكنك إضافة زر يوجه المستخدمين إلى صفحة "حول" الخاصة بك ، وإذا كنت ترغب في ذلك ، يمكنك أيضًا إضافة زر السيرة الذاتية. للقيام بذلك ، أضف أداة الأزرار إلى الصفحة وقم بتغيير النص وتصميم الأزرار.
يمكنك جعل الأزرار والعناصر الأخرى بالطريقة التي تريدها. إليك ما يبدو عليه قسم "عني" بمجرد الانتهاء:

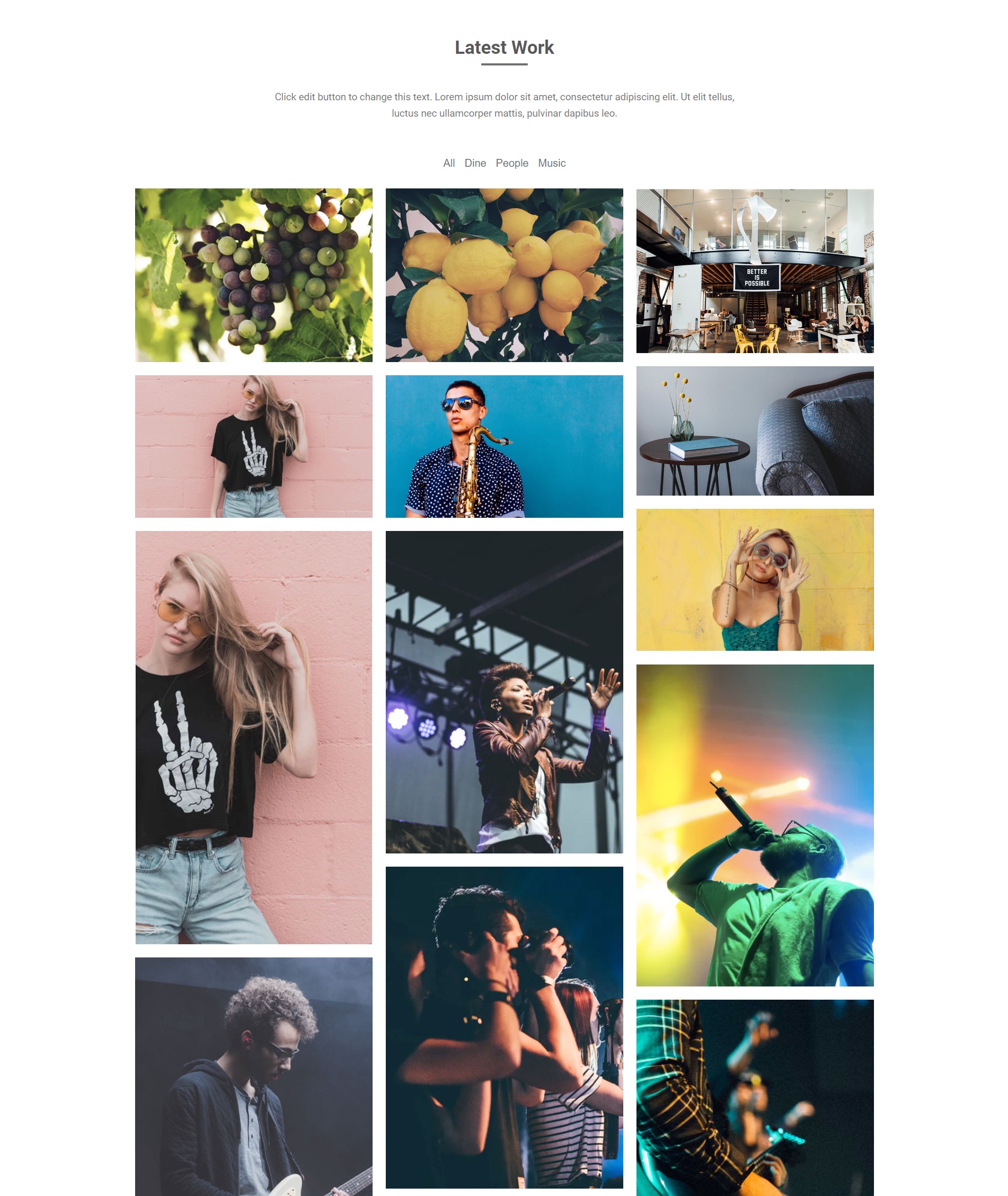
الخطوة 4: قسم المعرض القابل للتصفية لموقع Elementor Portfolio
سننشئ الآن القسم الذي ستعرض فيه عملك ، أي قسم معرض قابل للتصفية.

أولاً ، قم بإضافة عنصر واجهة المستخدم العنوان إلى قسم جديد عن طريق السحب والإفلات البسيط وتغيير النص ومحاذاته إلى الوسط وتغيير التصميم وفقًا لذلك. أضف محرر نصوص أسفل العنوان وأدخل سطرًا واحدًا أو سطرين بخصوص عملك. قم بتغيير الخط والتصميم حيثما كان ذلك مطلوبًا.
الآن ، سنضيف المعرض القابل للتصفية . لهذا ، تحتاج إلى إضافة عنصر واجهة المعرض. انطلق وأضفه إلى قسم المعرض. أنت الآن بحاجة إلى إضافة الصور إلى المعرض.
ابدأ في إنشاء مجموعات من الصور يمكن استخدامها لاحقًا كمرشح للصور. أضف صور الفئة نفسها في "عنصر" واحد. على سبيل المثال ، يمكنك إنشاء مجموعات مثل الطعام والسفر ونمط الحياة وما إلى ذلك ، وتذكر تصنيفها وفقًا لذلك.
يمكنك مشاهدة هذا الفيديو لمعرفة المزيد حول تخصيص أداة المعرض.
الآن قم بتمكين المرشح من قسم المرشح الفرعي وقم بتغيير التخطيط إذا لزم الأمر. يمكنك اختيار عدد الأعمدة ودقة الصورة وما إلى ذلك من نفس الإعدادات.
علاوة على ذلك ، يمكنك تغيير فجوات الأعمدة والصفوف لنفسها وتخصيص كيفية ظهور صورك وعلامات تبويب التصفية من علامة تبويب النمط.

الخطوة 5: قسم CTA
الآن الجزء الأخير من الصفحة المقصودة للمحفظة هو قسم CTA. سنضيف هنا قسمًا بسيطًا به بعض النصوص كخطاف للمستخدمين وزرًا يقودهم إلى نموذج الاتصال.
أضف قسمًا جديدًا من عمودين بالنقر فوق الزر "+". الآن ، أضف عنصر واجهة مستخدم جديدًا على اليسار وأداة زر على اليمين.
تخصيص العنوان وتغيير النص هناك. وفقًا لذلك ، قم بإجراء تغييرات على الزر لجعل القسم جذابًا قدر الإمكان. أيضًا ، قم بتغيير لون خلفية القسم ، وهذا ما سيبدو عليه القسم:

الخطوة 6: الانتهاء من ذلك!
الآن الشيء الوحيد الذي تحتاجه لإكمال هذه الصفحة هو التذييل. لقد قمت بتحميل التذييل الافتراضي للموقع عن طريق إضافته من مكتبة القوالب. يمكنك أيضًا تصميم تذييل مخصص إذا كنت بحاجة إلى تذييل جديد للموقع. يمكنك تغيير نظام الألوان والطباعة والتصميم وفقًا لموضوع واتساق موقع الويب.
هذا ما يبدو عليه قسم التذييل في المحفظة:

المكافأة: بناء موقع على صفحة واحدة باستخدام Elementor
الآن بعد أن أصبح لديك إعداد تخطيط لبناء موقع ويب محفظتك ، هناك فرص قد ترغب في الاحتفاظ بها في حدها الأدنى. لذلك ، بدلاً من إنشاء صفحات إضافية ، يمكنك إنشاء موقع ويب من صفحة واحدة باستخدام Elementor باستخدام One Page Navigation Widget.
موقع محفظة العناصر: النتيجة
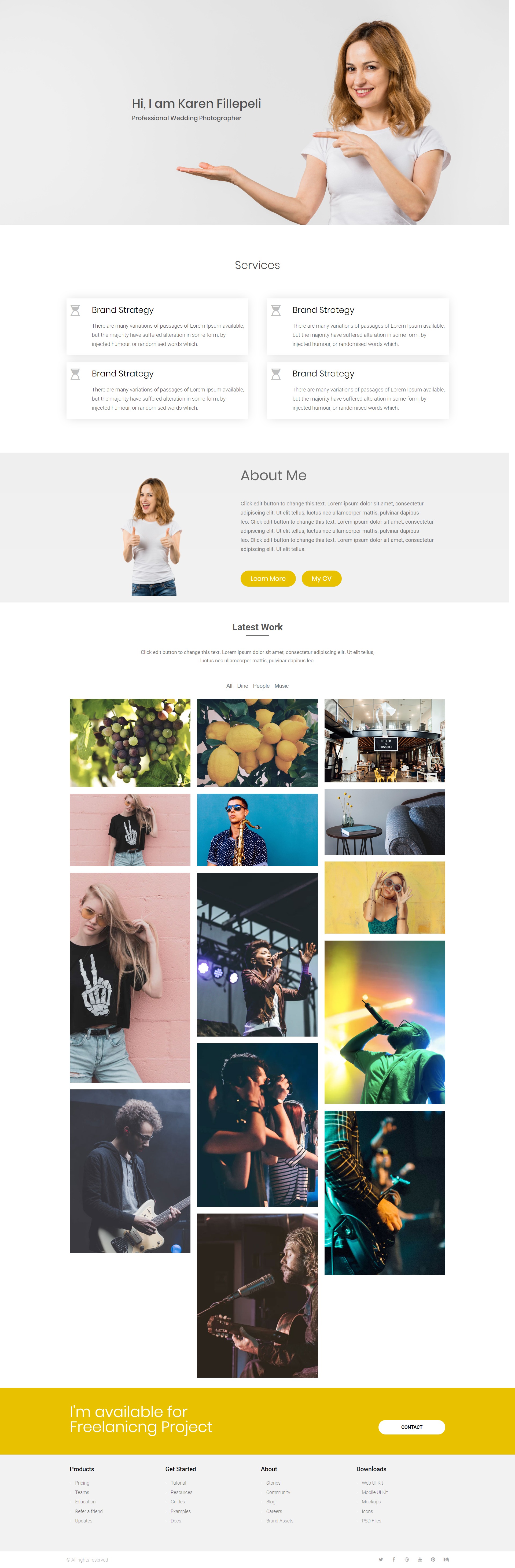
بعد إجراء جميع التغييرات وتحسينات التصميم ، هذه هي النتيجة النهائية.

كان هذا مجرد تصميم محفظة آخر يمكنك إجراؤه باستخدام الوظيفة الإضافية Elementor و PowerPack لـ Elementor. يمكنك عمل الكثير من التصميمات ، ويمكن القيام بكل هذا دون لمس سطر واحد من التعليمات البرمجية! كم ذلك رائع؟
اسمحوا لي أن أعرف ما هو رأيك في تصميم المحفظة هذا. هل تعتقد أنه كانت هناك بعض الأجزاء مفقودة أو يمكن إجراء أي تحسينات؟ اسمحوا لي أن أعرف في قسم التعليقات أدناه!
المزيد من المدونة:
- كيفية إنشاء منشور دائري / شريط تمرير باستخدام Elementor.
- كيفية إنشاء نقاط ساخنة للصور باستخدام Elementor.
- كيفية إنشاء أقسام جميلة باستخدام أداة علامة التبويب المتقدمة.
- كيفية إضافة فتات الخبز إلى موقع ويب Elementor الخاص بك باستخدام أداة Breadcrumbs.
