كيفية إنشاء صندوق ترويجي في WordPress باستخدام Elementor
نشرت: 2022-03-28تحتاج زيادة الوعي بالعلامة التجارية والوصول إلى نطاق أوسع من الجماهير إلى استراتيجيات ترويجية لعلامتك التجارية ومنتجك وخدمتك. تساعدك الاستراتيجيات الترويجية ، مثل عرض بيع بخصم ، على جذب الزوار وجذبهم للشراء من متجرك.
يشعر الجميع تقريبًا بالرضا والمكافأة من خلال الحصول على عروض أو خصومات معقولة على منتجاتهم المفضلة. على هذا النحو ، يصبح هؤلاء العملاء السعداء والراضون في النهاية عملاءك الدائمين.
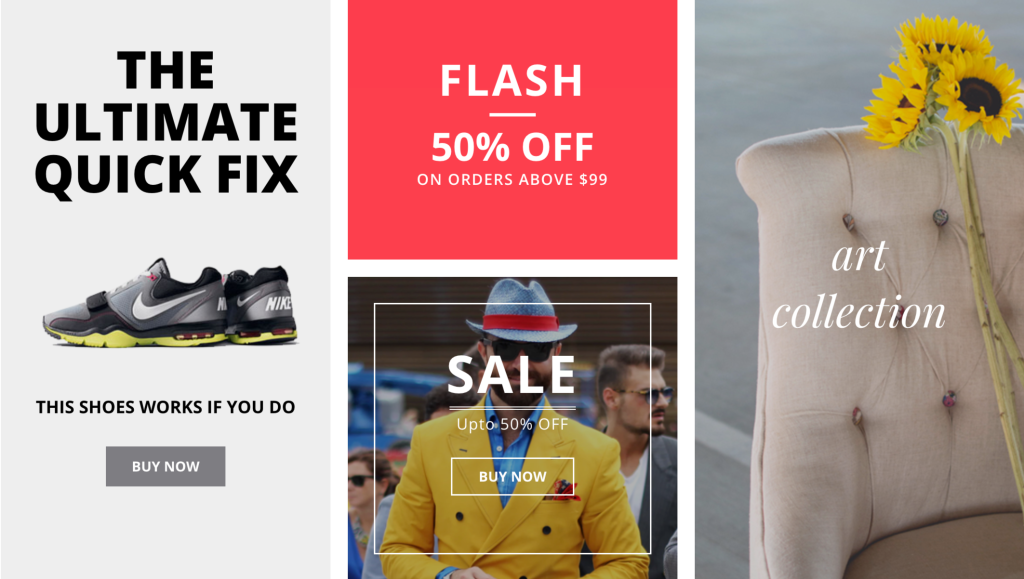
يمكنك بسهولة عرض تنبيهات العروض والمبيعات لمنتج عملك من خلال اللافتات الترويجية.
إذا تم إنشاء موقع الويب الخاص بعملك باستخدام WordPress و Elementor Page Builder وكنت تبحث عن طريقة بسيطة لإنشاء وعرض لافتة ترويجية ، فقد وصلت إلى الصفحة الصحيحة.
في هذه المقالة ، سنزودك بإرشادات مفصلة خطوة بخطوة حول كيفية إنشاء مربع ترويجي في WordPress باستخدام Elementor و PowerPack عناصر.

لذلك دون مزيد من اللغط ، دعنا ننتقل إلى البرنامج التعليمي.
كيفية إنشاء صندوق ترويجي في WordPress باستخدام Elementor
لإنشاء صندوق أو لافتة ترويجية على موقع WordPress الخاص بك ، أولاً ، عليك أن تجعلك قد قمت بتنشيط وتثبيت Elementor و PowerPack Addons for Elementor.
PowerPack Elements هو أفضل ملحق عنصر. يوفر أكثر من 80 عنصر واجهة مستخدم إبداعي وسهل الاستخدام لـ Elementor. يمكنك استخدام عناصر واجهة مستخدم PowerPack لترقية وظائف Elementor وإنشاء موقع ويب WordPress مذهل.
عند الحديث عن إنشاء لافتات ترويجية باستخدام منشئ الصفحة Elementor ، يتضمن PowerPack أداة قوية لإنشاء لافتات ترويجية - Promo Box Widget.
تأتي أداة PowerPack Promo Box Widget مع ميزات مرنة وسهلة الاستخدام وسهلة الاستخدام تساعد في إنشاء مربع ترويجي في WordPress - دون لمس سطر واحد من التعليمات البرمجية!
دعونا نرى كيف يمكنك استخدام هذه القطعة لعرض لافتات ترويجية جذابة على موقعك.
قم بسحب وإسقاط أداة مربع العرض PowerPack
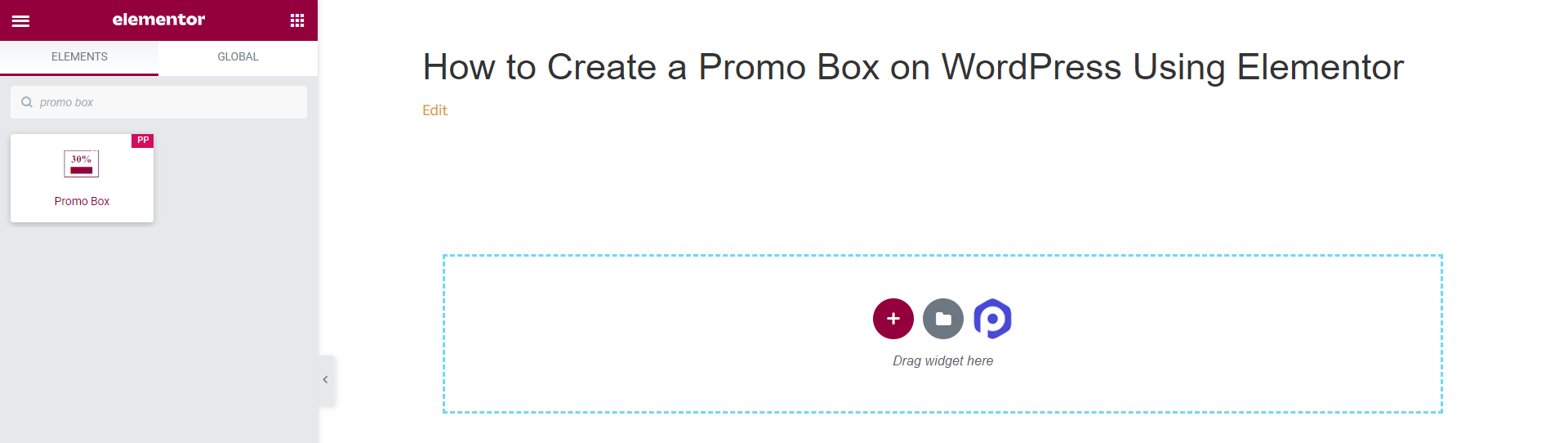
أولاً ، افتح الصفحة في محرر Elementor ، وفي شريط البحث ، اكتب "Promo Box" واسحب الأداة على الصفحة وأفلتها.
تأكد من التحقق من علامة PowerPack PP في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى في أداة مربع العرض الترويجي
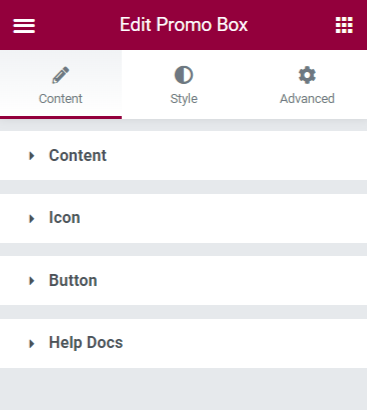
تحتوي علامة تبويب المحتوى في Promo Box Widget على ثلاثة أقسام فرعية لإضافة جزء المحتوى وتخصيصه.
تحصل على خيارات لتحرير المحتوى مثل المحتوى والأيقونة والزر.

دعنا نلقي نظرة سريعة على الخيارات المتاحة في علامة تبويب المحتوى في أداة مربع العرض الترويجي.
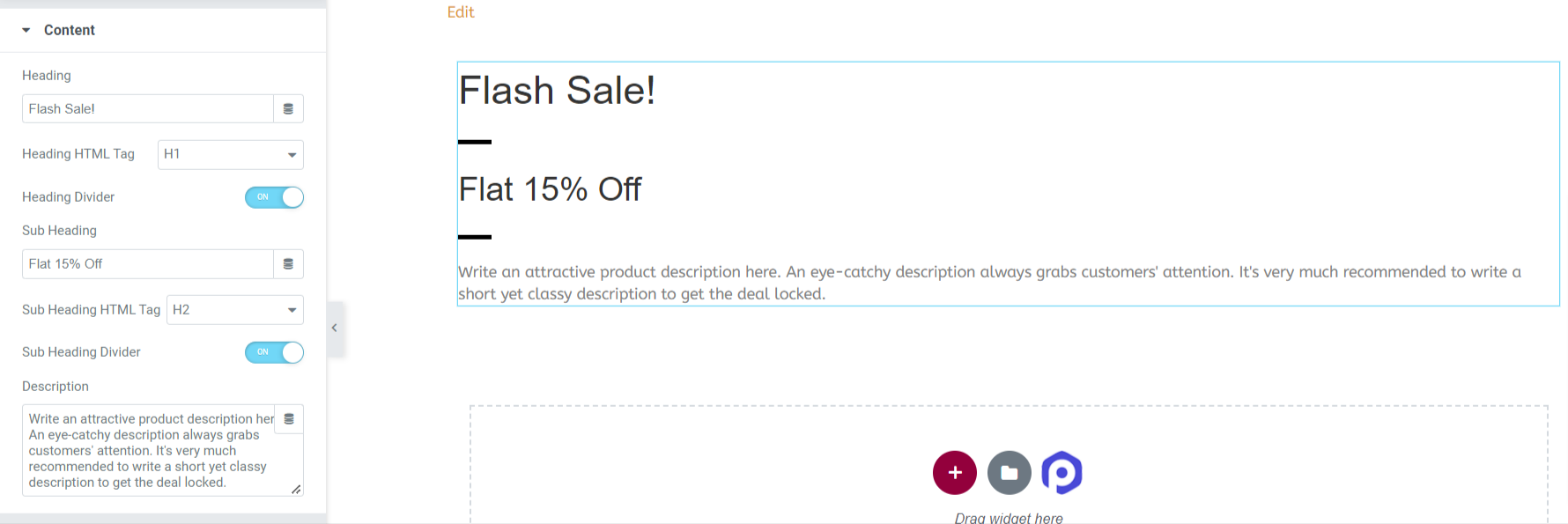
1. المحتوى
في هذا القسم ، تحصل على خيارات لتخصيص محتوى الصندوق الترويجي.

دعنا نرى جميع الخيارات التي يوفرها قسم المحتوى هذا:
- العنوان: كما يوحي الاسم نفسه ، يمكنك إضافة عنوان أو عنوان مخصص لعنصر مربع العرض الترويجي.
- علامة HTML الخاصة بالعنوان: تتيح لك هذه الميزة تحديد علامة HTML الخاصة بالعنوان.
- Heading Divider: قم بالتبديل على خيار Heading Divider لإضافة فاصل بين العنوان والعنوان الفرعي.
- عنوان العنوان الفرعي: أضف عنوانًا فرعيًا لمربع العرض الترويجي الخاص بك.
- علامة HTML: هنا ، يمكنك الحصول على خيار لتحديد علامة HTML للعنوان الفرعي.
- مقسم العنوان الفرعي: قم بالتبديل على خيار مقسم العنوان الفرعي لإضافة فاصل بين العنوان الفرعي والوصف.
- الوصف: باستخدام هذا الخيار ، يمكنك إضافة وصف لإعلانك الترويجي.
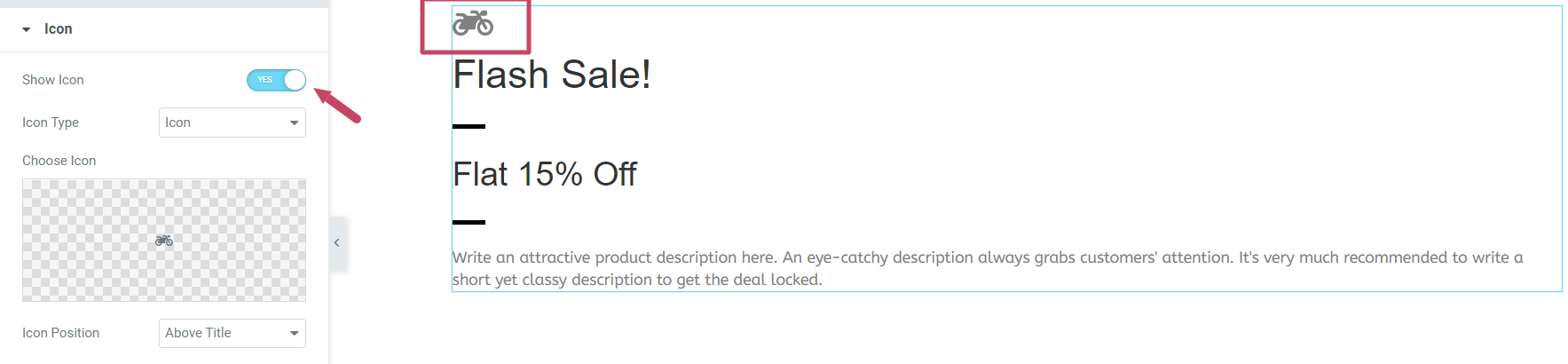
2. أيقونة
تتيح لك هذه الميزة عرض أي صورة رمز أو شعار عمل معين في صندوقك الترويجي.

بعد تمكين خيار إظهار الرمز ، ستظهر بعض الخيارات لتخصيص صورة الرمز أو الشعار.
- نوع الرمز: هنا يمكنك تحديد نوع الرمز لمربع العرض الترويجي الخاص بك. يمكنك إما اختيار خيار "الرمز" القياسي أو تحميل "صورة" مخصصة وعرضها كرمز في مربع العرض الترويجي الخاص بك.
- موضع الرمز : باستخدام هذا الخيار ، يمكنك ضبط موضع الرمز.
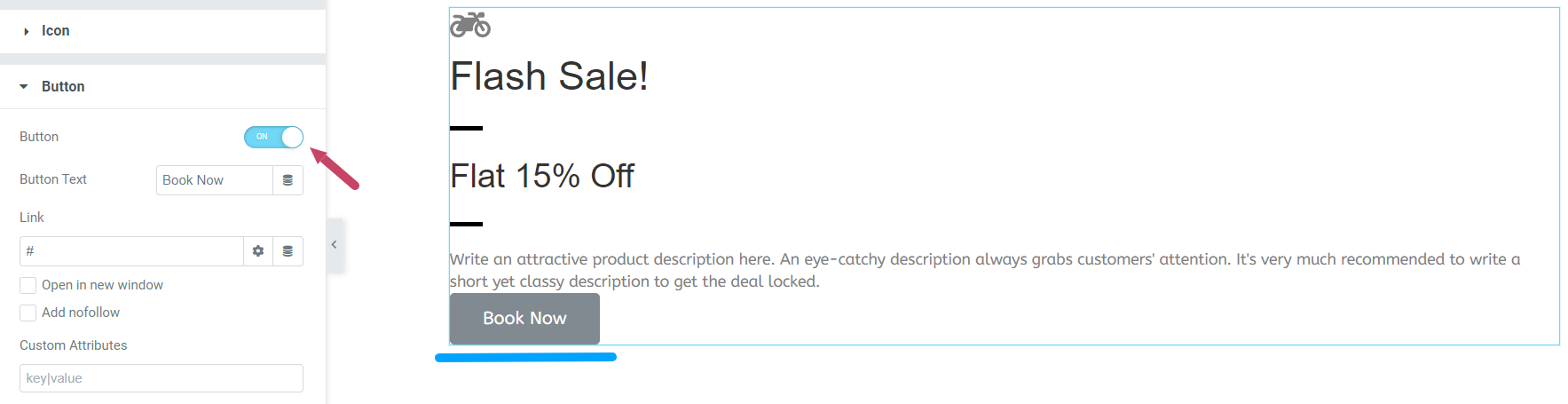
3. زر
قم بتمكين ميزة الزر لعرض زر الحث على اتخاذ إجراء.

بمجرد تمكين ميزة الزر ، ستحصل على خيارين آخرين حيث يمكنك إضافة نص زر وأيضًا ربط عنوان URL لموقع منتجك مباشرةً.
تخصيص علامة تبويب النمط لأداة مربع العرض الترويجي
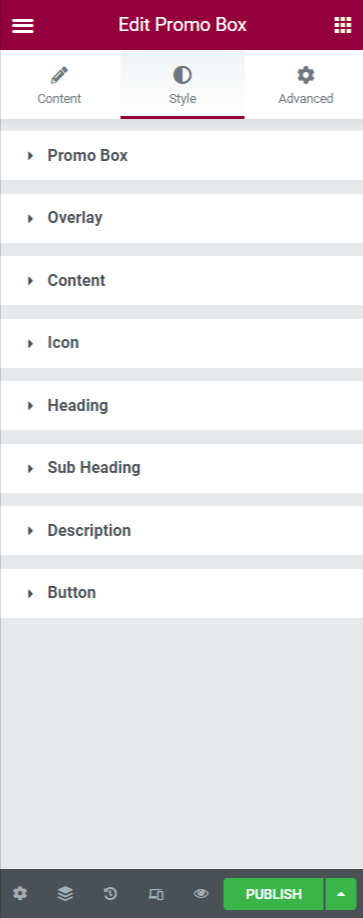
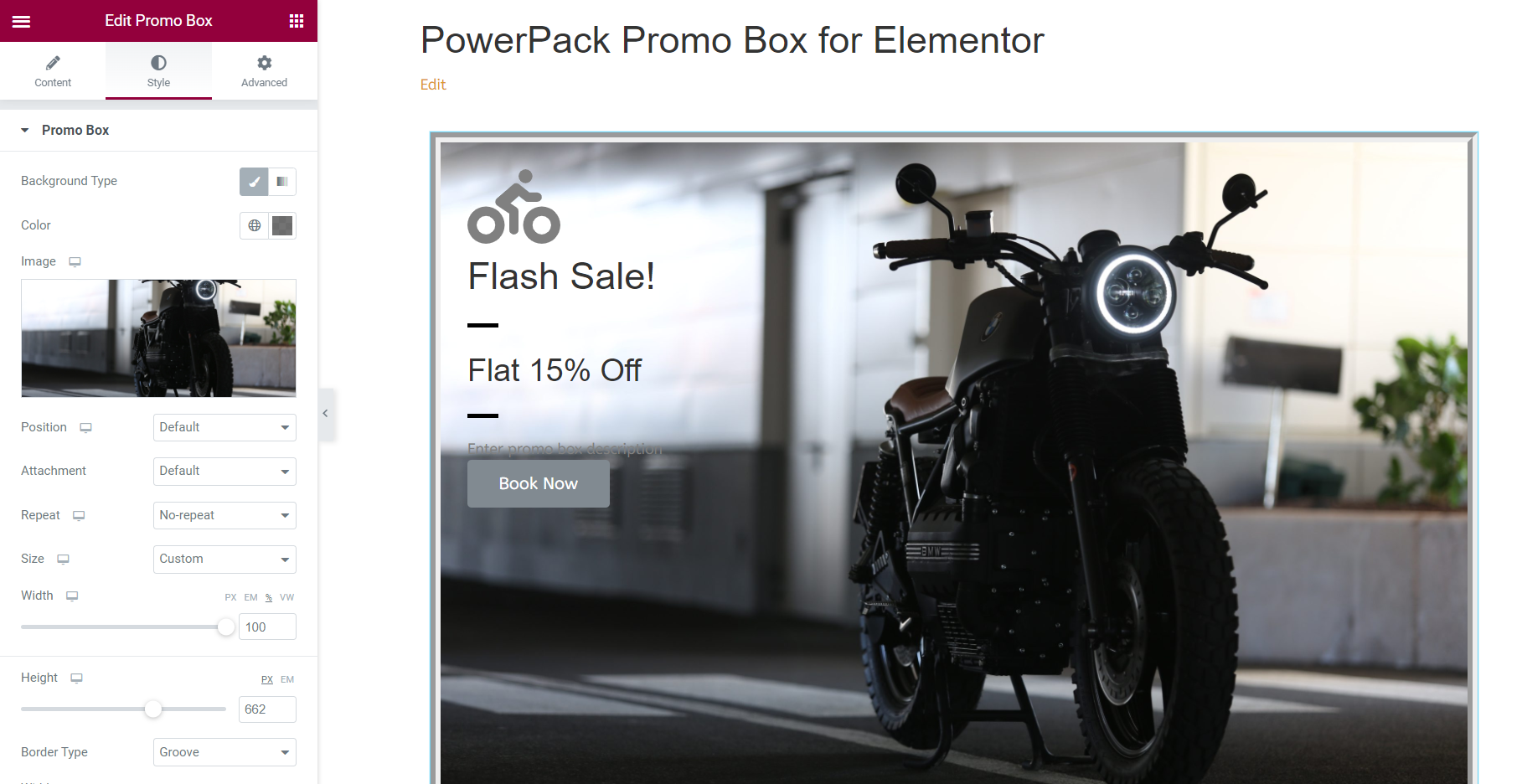
عند النقر فوق علامة تبويب النمط في أداة مربع العرض الترويجي ، سترى الواجهة التالية:
تتضمن علامة التبويب "النمط" أقسامًا فرعية حيث ستحصل على المرونة في تصميم عنصر واجهة المستخدم "Promo Box" في كل جانب.

دعونا نرى الوظائف التي يقدمها قسم النمط:
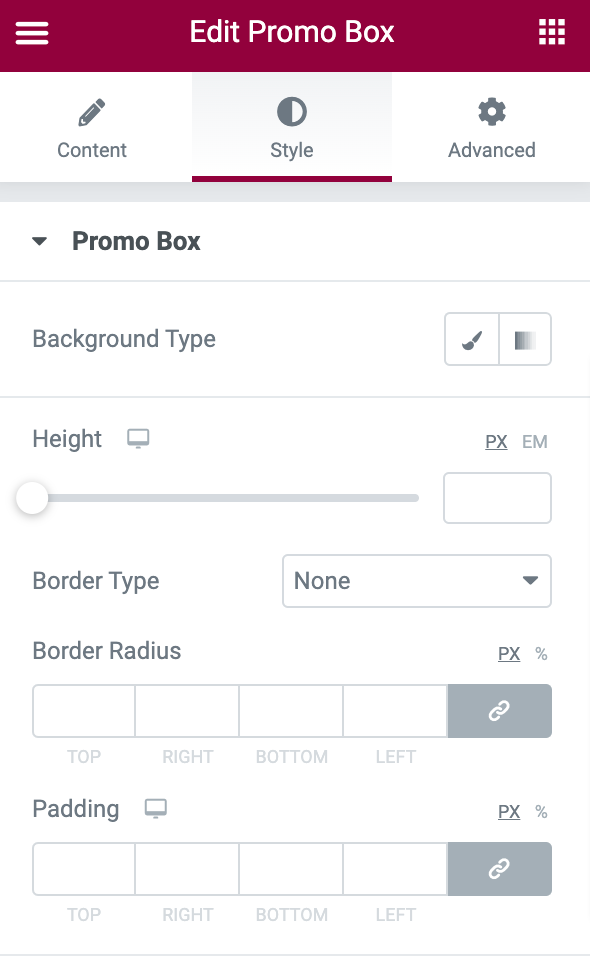
1. صندوق الترويج
في قسم Promo Box ، ستحصل على هذه الخيارات: نوع الخلفية ، والارتفاع ، ونوع الحد ، وعرض الحدود ، ولون الحدود ، ونصف قطر الحدود ، والحشو.

دعونا نرى كيف يمكنك الاستفادة من هذه الميزات لتصميم صندوقك الترويجي.
- نوع الخلفية : يسمح لك بإضافة صورة خلفية أو لون خالص إلى صندوقك الترويجي. ما عليك سوى النقر فوق خيار إضافة صورة ، ثم اختيار صورة لمنتجك من مكتبة الوسائط. ثم انقر فوق "إدراج الوسائط" لإضافة الصورة.
- الارتفاع: اضبط ارتفاع الأداة باستخدام هذا الخيار.
- نوع الحدود: يمكنك اختيار نوع الحد هنا.
- العرض: في هذا الخيار ، تحصل على مرونة لضبط عرض الحد.
- لون الحدود: يمكنك تزيين حدود الأداة عن طريق تصميم لون الحدود.
- نصف قطر الحد: في هذا الخيار ، يمكنك ضبط نصف قطر الحد.
- المساحة المتروكة: تتيح هذه الميزة للأداة أن تبدو جميلة ومنظمة. اضبط المساحة المتروكة وفقًا للمظهر الذي تريده.
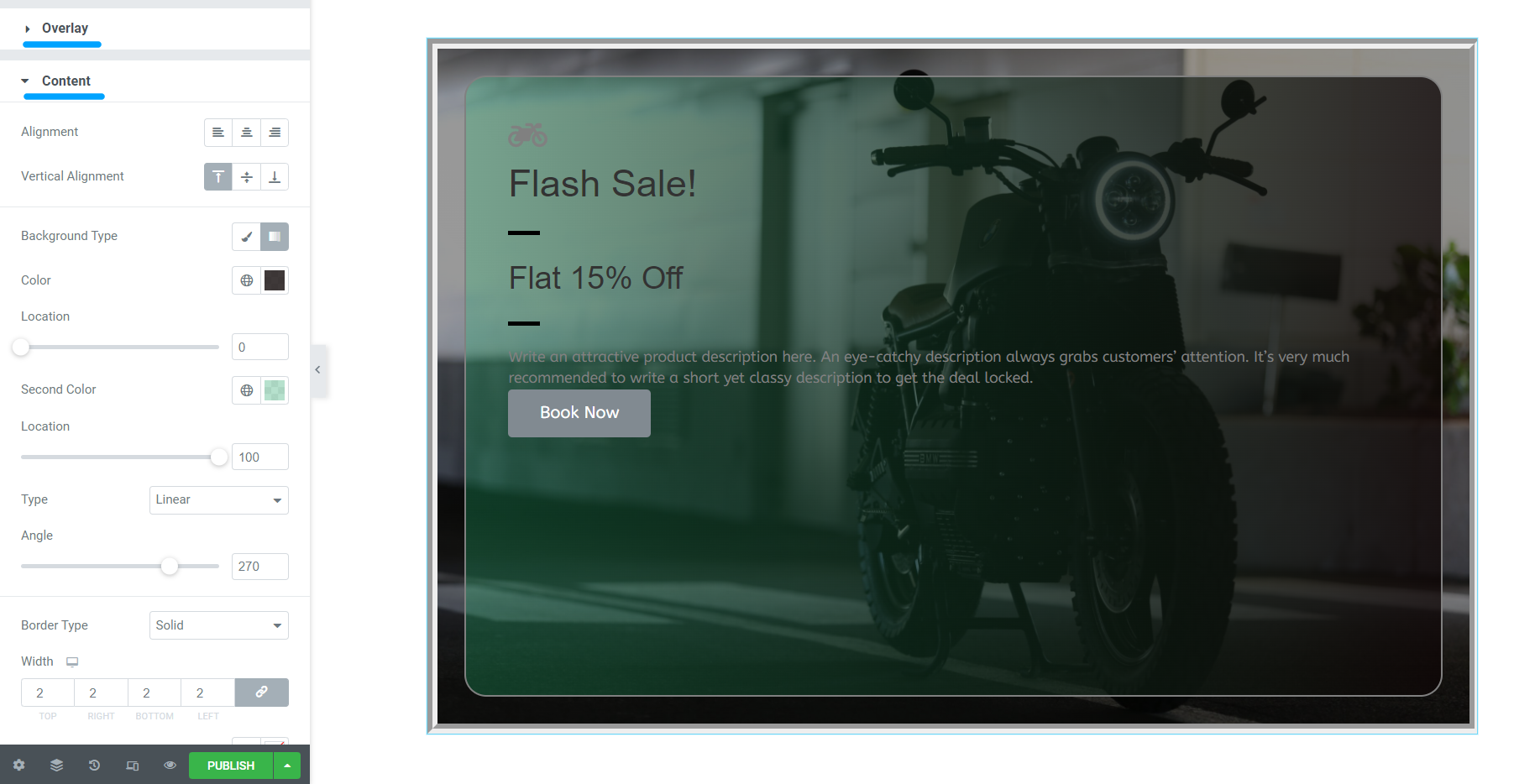
هكذا يبدو شكل Promo Box بعد الاستفادة من ميزات التصميم التالية:


2. تراكب
قم بتمكين ميزة التراكب لتزيين صندوقك الترويجي بصورة تراكب أو لون خالص.
3. المحتوى
يسمح لك هذا القسم بتصميم محتوى صندوقك الترويجي من كل جانب.

دعنا نرى الخيارات هنا:
- محاذاة النص: يتيح لك هذا الخيار ضبط محاذاة النص.
- المحاذاة العمودية: تتيح لك هذه الميزة ضبط المحاذاة الرأسية للمحتوى في المربع الترويجي.
- نوع الخلفية: يمكنك إضافة لون أو صورة خلفية إلى جزء المحتوى في المربع الترويجي.
- نوع الحدود: باستخدام هذا الخيار ، يمكنك إضافة حد إلى المحتوى الخاص بك.
- نصف قطر الحدود: إذا سمحت للحد من جزء المحتوى ، فيمكنك نمطه عن طريق ضبط نصف قطره.
- المساحة المتروكة: إذا أضفت حدًا ، فسيساعدك تعديل هذه الميزة على تنظيم وتصميم المحتوى والحدود بشكل جميل.
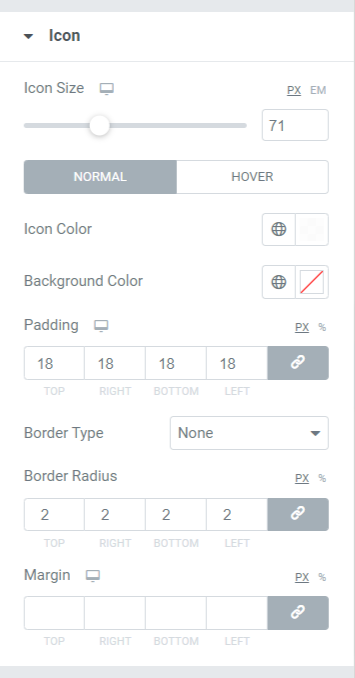
4. أيقونة
يأتي هذا الخيار مع بعض الميزات مثل:

- حجم الرمز: سيسمح لك هذا الخيار بضبط حجم الرمز.
- لون الرمز: باستخدام هذا الخيار ، يمكنك تغيير لون الرمز.
- لون الخلفية: يسمح هذا الخيار بإضافة لون الخلفية للرمز.
- المساحة المتروكة : كما يقول الاسم ، يمكنك ضبط المساحة المتروكة للرمز وفقًا للمظهر الذي تريده.
- نوع الحدود: يمكنك تحديد نوع الحد للرمز باستخدام هذا الخيار.
- نصف قطر الحدود: يمكنك نمط الأيقونة بضبط نصف قطر الحدود في هذا الخيار.
- الهامش: تسمح ميزة الهامش هذه بضبط الرمز المطبق على Promo Box.
5. العنوان
باستخدام هذه الميزة ، يمكنك الحصول على خيارات لتخصيص العنوان باستخدام خيارات متنوعة مثل اللون والطباعة والتباعد.
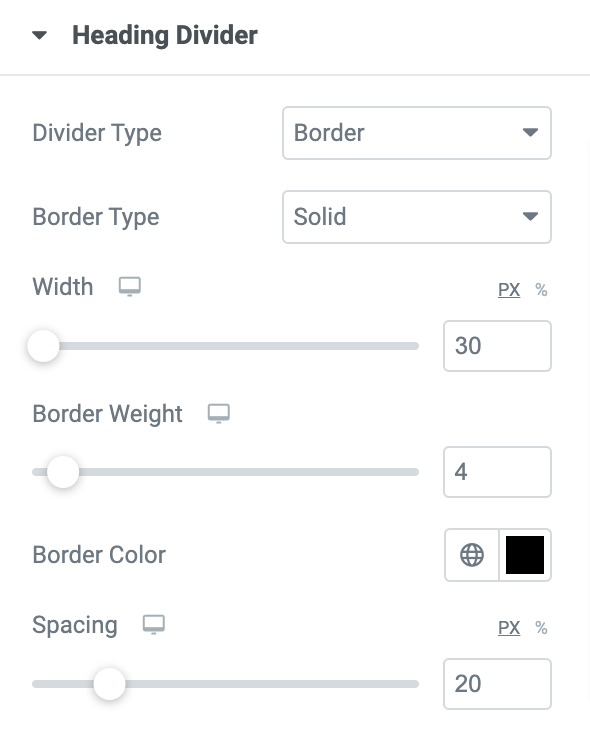
6. فاصل العنوان

- نوع الحاجز: يمنحك اختيار هذه الميزة خيارين إما لإضافة الحد السفلي إلى العنوان أو إدراج صورة.
- نوع الحدود: إذا سمحت بخيار الحدود ، فستحصل على خيارات هنا لتحديد نوع الحد بين العنوان والعنوان الفرعي.
- عرض الحاجز: الحاجز اضبط عرض الحاجز هنا.
- وزن الحدود: هنا ، يمكنك الحصول على مرونة للتحكم في وزن الحدود أو سمك الحدود.
- لون الحدود: إذا اخترت الحد ، يمكنك تغيير لونه هنا.
- التباعد: في هذا الخيار ، يمكنك ضبط التباعد بين الحاجز والعنوان الفرعي.
7. العنوان الفرعي
يتضمن العنوان الفرعي محتوى لأغراض ترويجية اعتمادًا على عرض المنتج الذي تقدمه. أضف بعض العناوين الفرعية في هذا القسم الفرعي. يتضمن هذا الخيار ميزات مثل اللون والطباعة والتباعد.
8. مقسم العنوان الفرعي
يتضمن مقسم العنوان الفرعي خيارات متعددة لتصميم عنصر العنوان الفرعي في مربع العرض الترويجي. يمكنك تغيير اللون وإضافة خلفية وما إلى ذلك.
9. الوصف

في القسم الفرعي الوصف ، يمكنك وصف منتج عملك بإيجاز. وصف قصير وبسيط ومبدع يجذب انتباه العملاء دائمًا. أضف وصف المنتج الخاص بك هنا وقم بتخصيص النص باستخدام ميزات لون النص والطباعة والتباعد .
10. زر

إذا كنت تفكر في تمكين هذا الخيار في علامة التبويب "المحتوى" ، فيمكنك تصميم زر الحث على اتخاذ إجراء هذا باستخدام مجموعة كبيرة من الميزات التي تقدم ميزات مثل:
- الحجم: يمكن التحكم في حجم الزر باستخدام هذا الخيار.
- لون الخلفية: يمكنك تحديد نمط لون خلفية الزر هنا.
- لون النص: باستخدام هذا الخيار ، يمكنك اختيار لون النص المعروض فوق زر الحث على اتخاذ إجراء.
- نوع الحدود: يتيح لك هذا الخيار تحديد نوع حدود الزر.
- نصف القطر: يمكن تعديل نصف قطر الحدود هنا.
- أسلوب الطباعة: هنا ، يمكنك نمط النص عن طريق تخصيص أسلوب الطباعة.
- المساحة المتروكة : يمكنك بسهولة ضبط المساحة المتروكة لتخصيص زر الحث على اتخاذ إجراء هنا.
- Box Shadow: يتيح لك هذا الخيار تخصيص ظل الصندوق في كلا الاتجاهين الأفقي والرأسي.
تخصيص أداة مربع العرض الترويجي باستخدام الخيارات المتاحة في علامة التبويب خيارات متقدمة
مع بعض الميزات الإضافية ، يمكنك تخصيص الأداة في كل جانب. تأتي بعض هذه الميزات مدمجة مع كل عنصر واجهة مستخدم تستخدمه في Elementor. استكشف كل قسم في Promo Box Widget وقم بإنشاء تصميمات جذابة للمربع الترويجي على مواقع WordPress الخاصة بك.
تحقق من الصفحة المقصودة لبرنامج PowerPack Promo Box Widget للحصول على بعض الإلهام في التصميم.

احصل على عنصر واجهة صندوق الترويج PowerPack الآن!
ستؤدي إضافة مجموعات ترويجية إلى موقع الويب الخاص بك إلى إغراء العملاء بشراء منتجاتك وتحويل صفحة الويب الخاصة بك لتبدو وكأنها صفحة احترافية.
أيضًا ، لخلق إحساس بالإلحاح والخوف بين زوارك ، يمكنك عرض مؤقتات العد التنازلي على صفحات مبيعات منتجك. تحقق من منشورنا لمعرفة كيفية إنشاء عداد للعد التنازلي باستخدام Elementor على مواقع WordPress.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء صندوق ترويجي في WordPress للترويج لصفقات / عروض منتجاتك. انقر هنا للحصول على عنصر واجهة مستخدم مربع الترويج PowerPack لـ Elementor.
إذا وصلت إلى هنا ، فإننا نفترض أنك قمت بمراجعة مقالتنا بالكامل ، وقد أحببتها أيضًا. لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم. انضم إلينا أيضًا على Twitter و Facebook و Youtube.
