كيفية إنشاء ملف Sitemap لموقعك على الويب باستخدام عنصر واجهة مستخدم PowerPack Elementor Sitemap؟
نشرت: 2021-08-25ربما تكون قد سمعت عن مصطلحات مثل خرائط مواقع XML أثناء القراءة عن تحسينات محرك البحث (SEO). ملف Sitemap بتنسيق XML أو ببساطة ، ملف Sitemap هو ملف يسرد محتوى موقع الويب الخاص بك بتنسيق XML ، بحيث يمكن لمحركات البحث مثل Google فهرسة المحتوى الخاص بك بسهولة. على غرار ملف robots.txt الخاص بموقعك على الويب ، يساعد ملف Sitemap أيضًا Google ومحركات البحث الأخرى في الزحف بسهولة إلى موقع الويب الخاص بك عن طريق منحهم خريطة لمحتوى موقعك.
يحتوي ملف Sitemap عادةً على بعض البيانات الوصفية المفيدة مثل:
- عناوين URL الأولية للصفحات الموجودة على موقعك.
- معلومات عن وقت آخر تعديل لصفحة معينة.
- الصور على عنوان URL معين للموقع.
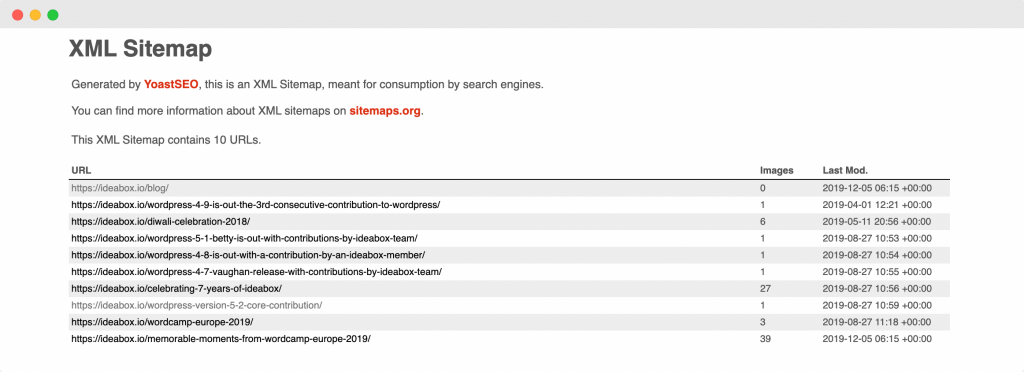
يوجد أدناه لقطة شاشة لكيفية ظهور ملف Sitemap كمرجع لك.

الآن بعد أن عرفنا ما هي خرائط المواقع ، دعنا نفهم كيف تكون مفيدة لموقعنا على الويب.
كيف تؤدي إضافة ملف Sitemap إلى تحسين موقع WordPress الخاص بك؟
إذا قمت بإضافة ملف Sitemap إلى موقع الويب الخاص بك ، فسوف يساعد ذلك محركات البحث في الزحف إلى موقع الويب الخاص بك بسهولة. فيما يلي بعض الطرق الأخرى التي يعمل بها ملف Sitemap على تحسين موقع WordPress الخاص بك:
- باستخدام ملفات Sitemap ، يمكنك أن تطلب من Google الزحف إلى صفحات معينة حسب الأولوية عن طريق إضافة البيانات الوصفية ذات الصلة إلى تلك الصفحات.
- على الرغم من قيام Google بالزحف إلى موقع الويب الخاص بك حتى إذا لم يكن لديك ملف Sitemap ، إلا أن وجود ملف Sitemap يساعد روبوتات محرك البحث على الزحف إلى المحتوى بشكل أسرع مما لو لم يكن لديك خريطة موقع. ينتج عن هذا فهرسة أسرع لصفحات موقعك على Google.
- إذا أضفت خريطة موقعك إلى Google Search Console ، فيمكنك استخدام وحدة التحكم لمعرفة مدى فعاليتك في فهرسة صفحات موقعك بمساعدة التحليلات المقدمة من وحدة تحكم البحث.
- وفقًا لـ Google Search Central ، إذا كان موقعك يستخدم الكثير من ملفات الوسائط (مقاطع الفيديو والصور) ، فيمكن لـ Google أخذ معلومات إضافية من خرائط المواقع في الاعتبار للبحث ، عند الاقتضاء. قد يشمل ذلك نوع الصورة وموضوع الصورة وتفاصيل ترخيص الصورة وما إلى ذلك.
كانت هذه بعض فوائد إضافة ملف Sitemap إلى موقع WordPress الخاص بك. الآن ، يطرح سؤال كيف يمكنك تحديد ما إذا كنت بحاجة إلى ملف Sitemap لموقعك على الويب؟
هل تحتاج إلى ملف Sitemap؟
هل أحتاج إلى خريطة موقع لموقع الويب الخاص بي؟ - كثير من الناس يسألون هذا السؤال ، لذلك دعونا نحاول الإجابة عليه بأكبر قدر ممكن من الوضوح.
الحالات التي يكون فيها وجود ملف Sitemap مفيدًا لموقعك على الويب
- عندما تقوم بتشغيل موقع ويب جديد ولديه عدد قليل جدًا من الروابط الخارجية ، ففي هذه الحالة ، يكون امتلاك خريطة موقع مفيدًا حقًا. والسبب وراء ذلك ، كما نقلته Google Search Central ، هو أن "Googlebot وبرامج زحف الويب الأخرى تقوم بالزحف إلى الويب باتباع الروابط من صفحة إلى أخرى. نتيجة لذلك ، قد لا يكتشف Google صفحاتك إذا لم تكن هناك مواقع أخرى مرتبطة بها ".
- إذا كان موقع الويب الخاص بك يحتوي على كمية كبيرة من محتوى الوسائط ، فيمكن أن يكون وجود خريطة موقع مفيدًا حقًا لأنه إذا احتاج محرك بحث Google أو أي محرك بحث آخر إلى أي معلومات إضافية بخصوص أي عناصر وسائط (صور ومقاطع فيديو) ، فيمكن عندئذٍ جلبها من خرائط المواقع.
- إذا كان موقعك يحتوي على عدد كبير من الصفحات ، فقد يؤدي ذلك أحيانًا إلى إغفال برامج زحف بحث Google لبعض الصفحات التي تمت إضافتها مؤخرًا أو تحديثها على الموقع. إن وجود ملف Sitemap تأكد من أن محركات البحث تقوم بالزحف إلى جميع الصفحات.
- إذا كان موقع الويب الخاص بك يحتوي على عدد كبير من الصفحات غير المترابطة جيدًا مع بعضها البعض ، فمن الممكن أن تتجاهلها Google أو برامج زحف البحث الأخرى. لتجنب مثل هذا الموقف ، من الأفضل استخدام ملف Sitemap.
الآن بعد أن مررنا بالحالات التي يساعد فيها وجود ملف Sitemap ، دعنا ننتقل أيضًا إلى الجانب الآخر حيث لا يكون وجود ملف Sitemap بهذه الأهمية.
الحالات التي قد لا تحتاج فيها إلى ملف Sitemap
- يتم ربط الصفحات الموجودة على موقعك تمامًا بطريقة تمكن Google من الوصول بسهولة إلى صفحات أخرى من موقعك عن طريق اتباع الروابط الموجودة على الصفحة الرئيسية.
- لا يتكون موقعك من أي ملفات وسائط تريد عرضها في نتائج بحث Google. كما نعلم ، يمكن أن تجلب ملفات Sitemap معلومات تتعلق بملفات الوسائط لعرضها في نتائج البحث ، لذلك إذا لم تكن هناك ملفات وسائط يتم عرضها في نتائج البحث ، فلا داعي لملف Sitemap.
حتى الآن قمنا بتغطية ماهية ملف Sitemap بتنسيق XML ، وفوائد وجود ملف Sitemap على موقع الويب الخاص بك ، والحالات التي قد تحتاج فيها / لا تحتاج إلى ملف Sitemap.
الآن ، افترض أنك أضفت بالفعل ملف Sitemap إلى موقعك ثم أدركت أنك قد لا تحتاج إلى ملف Sitemap. لذا ، فإن السؤال الطبيعي الذي يظهر هنا هو ، هل لخريطة الموقع أي تأثير سلبي على موقعك؟ سنحاول الإجابة على هذا السؤال في القسم التالي!
هل لخريطة الموقع أي تأثير سلبي على موقعك؟
لا! لن يكون لامتلاك ملف Sitemap أي تأثير سلبي على موقعك على الإطلاق. أسوأ شيء يمكن أن يحدث هو أنك لن ترى أي نتائج إيجابية بعد إضافة خريطة الموقع. وفقًا لما نقلته Google ، "في معظم الحالات ، سيستفيد موقعك من وجود خريطة موقع ، ولن تتم معاقبتك أبدًا على امتلاك واحدة. "
الآن بعد أن عرفنا عن خرائط مواقع XML بالتفصيل ، دعنا نرى كيف يمكننا إنشاء واحد لموقعنا Elementor باستخدام عنصر واجهة مستخدم PowerPack Elementor Sitemap.
قم بإنشاء ملف Sitemap باستخدام عنصر واجهة مستخدم خريطة موقع PowerPack
لقد أنشأنا أيضًا مقطع فيديو قصيرًا يوضح بالتفصيل كيف يمكنك إنشاء ملف Sitemap باستخدام عنصر واجهة مستخدم PowerPack Elementor Sitemap. لذا ، في حال أعجبك شرح الفيديو ، أقترح عليك إلقاء نظرة عليه.
الآن ، دعنا نكمل. لإنشاء ملف Sitemap ، سنستخدم هذين المكونين الإضافيين:
- نسخة مجانية من Elementor: احصل على Elementor.
- PowerPack لـ Elementor: احصل على PowerPack.
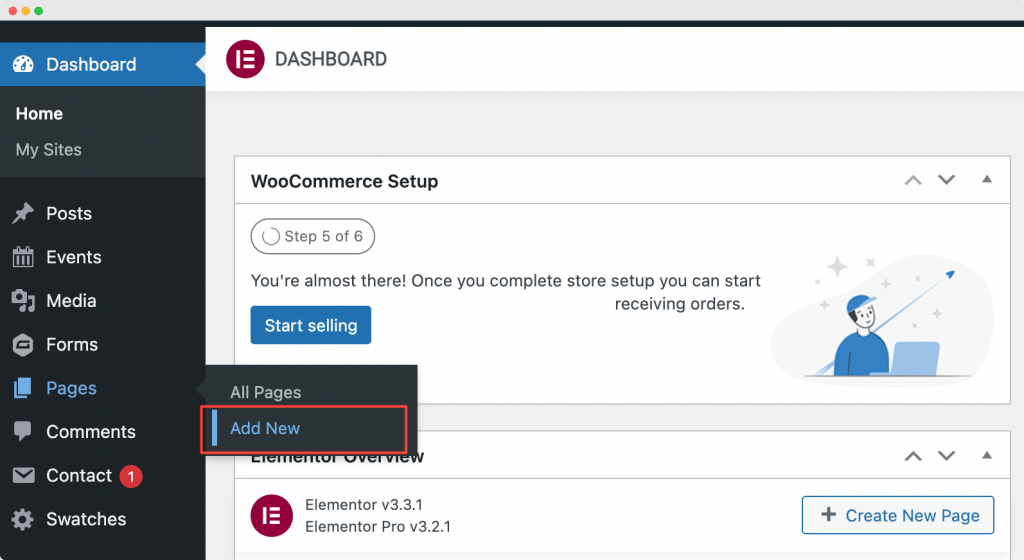
بمجرد تثبيت هذه المكونات الإضافية وتنشيطها ، سيتعين عليك إنشاء صفحة جديدة من خلال التوجه إلى لوحة معلومات WordPress> الصفحات > إضافة جديد. قم بتسمية الصفحة باسم "خريطة الموقع".

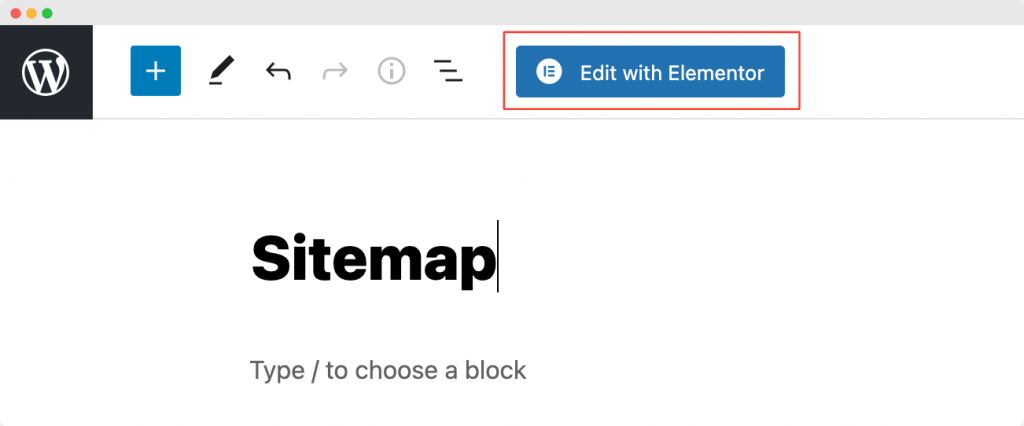
بعد ذلك ، انقر فوق "تحرير باستخدام Elementor" لفتح الصفحة في Elementor Page Builder.

قم بتشغيل محرر Elementor
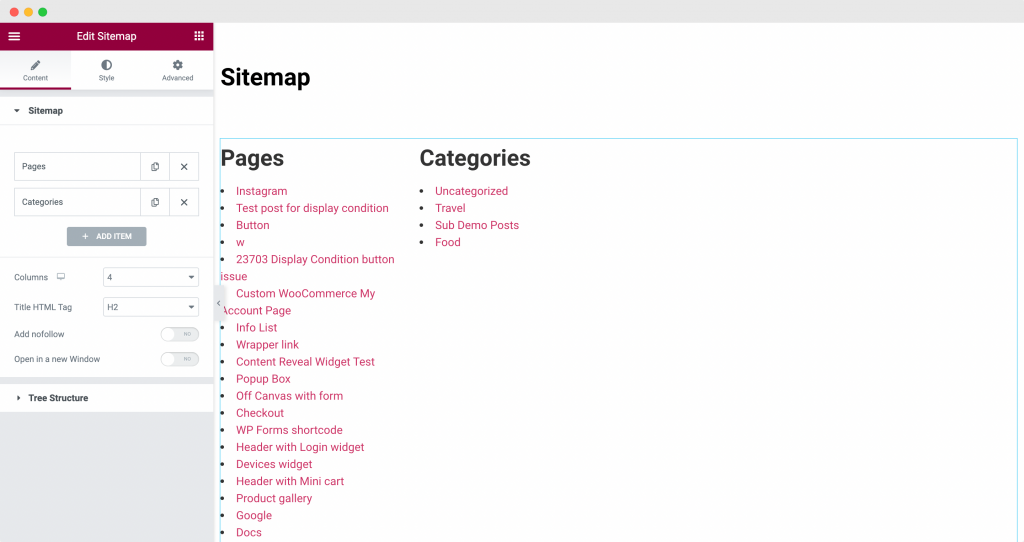
بمجرد النقر فوق "تحرير باستخدام Elementor" ، سيتم فتح محرر Elementor. بعد ذلك ، قم بسحب وإفلات أداة Sitemap في محرر Elementor. بمجرد إضافة عنصر واجهة مستخدم Sitemap ، سترى قائمة الصفحات في عمود مع قائمة الفئات على موقعك تظهر في عمود آخر بالإعدادات الافتراضية.
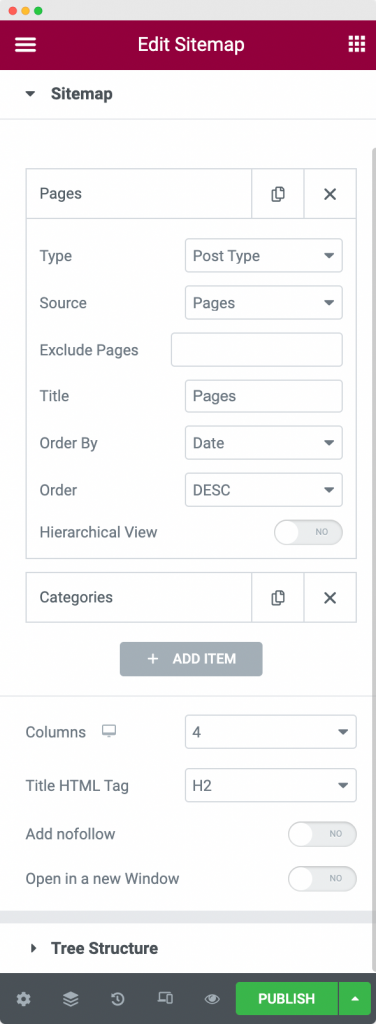
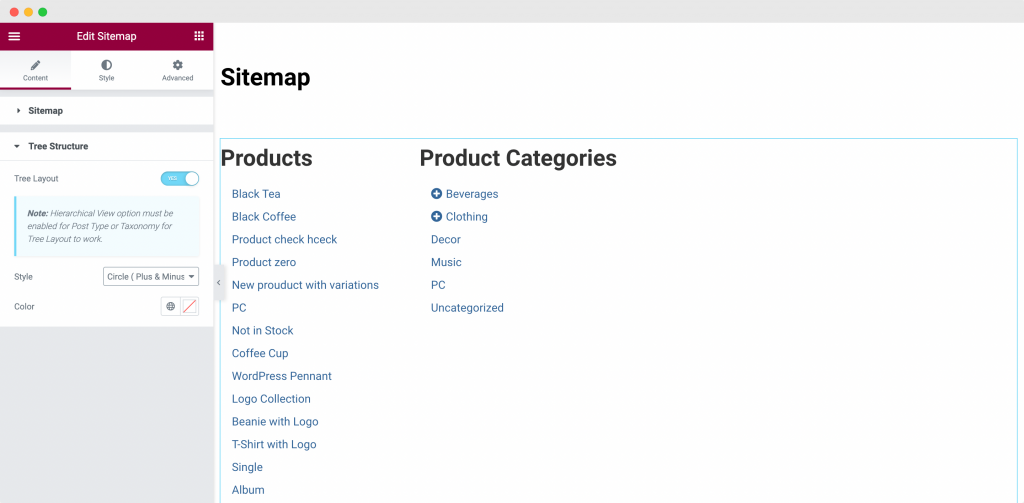
توضح لقطة الشاشة أدناه كيف ستبدو صفحتك بعد إضافة أداة خريطة الموقع .

الآن بعد أن أضفنا عنصر واجهة مستخدم خريطة موقع PowerPack إلى الصفحة ، سنجري بعض التخصيصات والأنماط في علامة تبويب المحتوى والنمط لمحرر Elementor.
تخصيص عنصر واجهة مستخدم خريطة موقع PowerPack في علامة تبويب المحتوى

كما نرى في لقطة الشاشة أعلاه ، تمنحنا علامة تبويب المحتوى في عنصر واجهة مستخدم Sitemap خيار عرض الروابط على موقعنا وفقًا لمتطلباتنا.

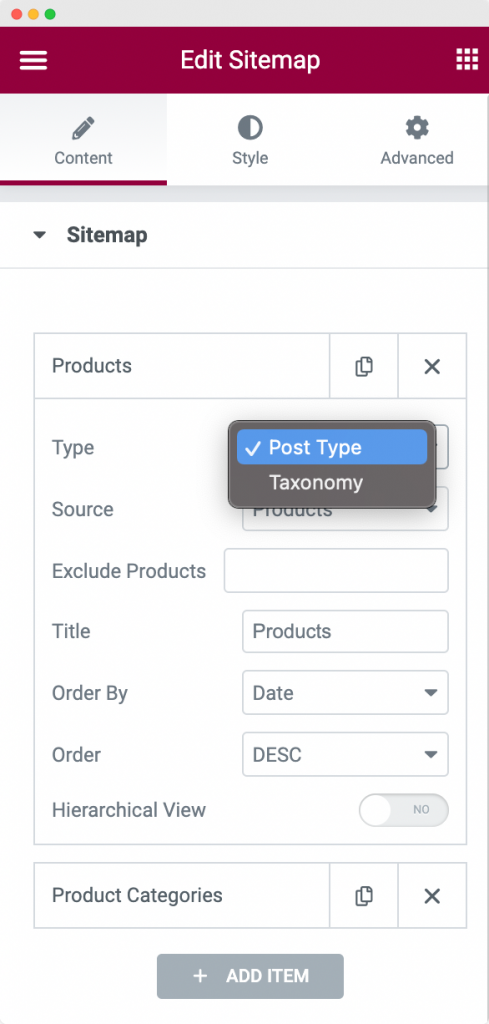
أولاً ، يمكننا اختيار نوع ملف Sitemap الذي نريد عرضه على موقعنا. يمكننا الاختيار بين "نوع المنشور" و "التصنيف". على سبيل المثال لدينا هنا ، اخترنا النوع كـ "نوع المنشور" .


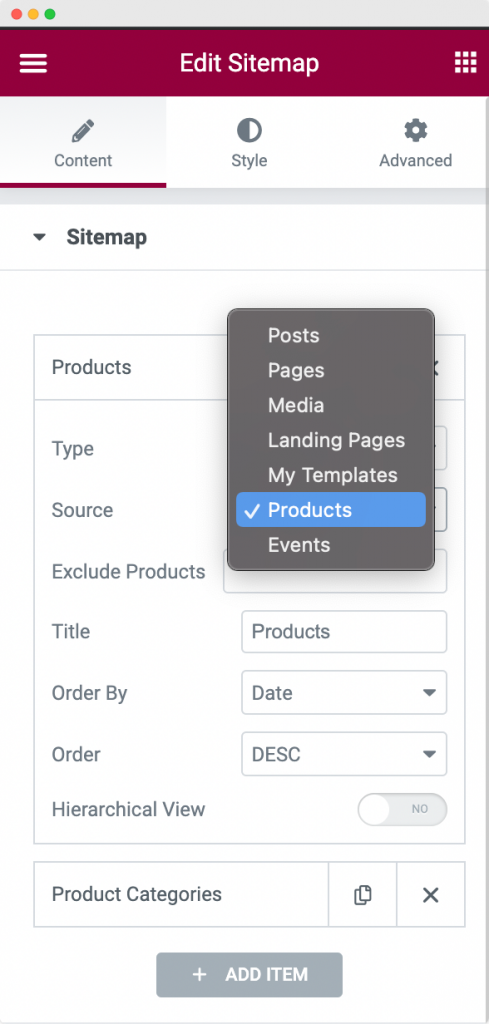
بعد ذلك ، يتعين علينا اختيار مصدر التصنيف . نظرًا لأنني أردت عرض جميع منتجاتي في خريطة الموقع ، فقد اخترت المصدر كـ "منتجات" . يمكنك اختيار أي مصدر من القائمة.
الخيار التالي هو "استبعاد المنتجات" . يسمح لك باستبعاد أي منتج من خريطة الموقع. للمضي قدمًا ، يمكنك تغيير عنوان القسم الذي يعرض التصنيف. العنوان الافتراضي هو "الصفحات ". ومع ذلك ، قمنا بتغييرها إلى "المنتجات" كما ترى في لقطة الشاشة أعلاه.
أخيرًا ، يمكنك طلب التصنيف بترتيب تصاعدي أو تنازلي . يمكنك طلب التصنيف حسب التاريخ ، أو العنوان ، أو ترتيب القائمة ، أو عشوائي باستخدام الخيار " ترتيب حسب " في عنصر واجهة مستخدم Sitemap.
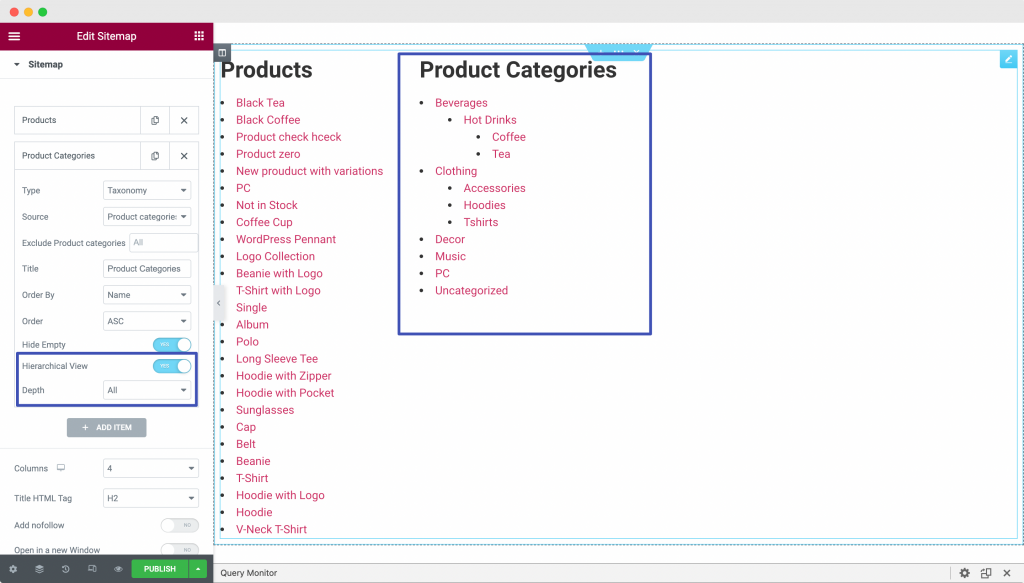
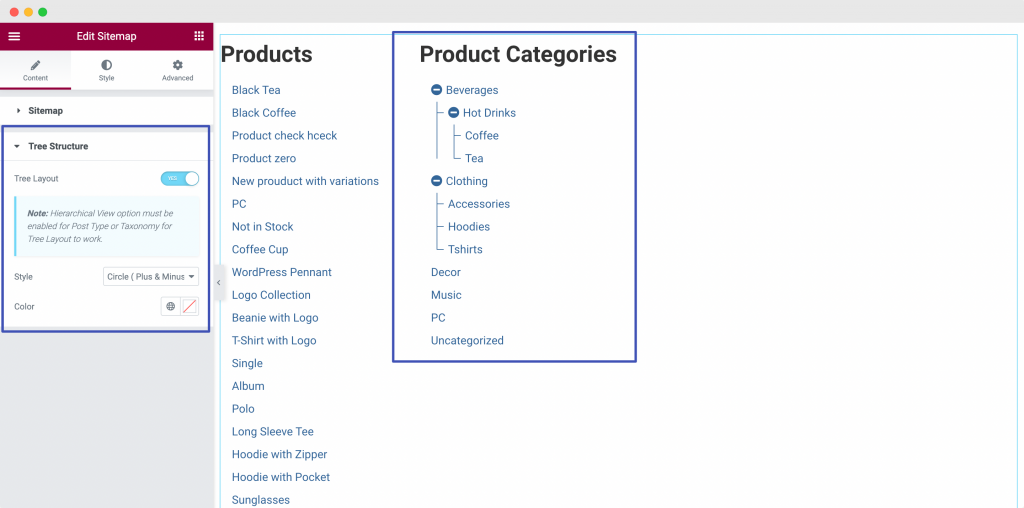
خيار آخر في علامة التبويب "المحتوى" هو "العرض الهرمي" . لمعرفة كيفية عمل هذا ، أضفنا عنصرًا آخر في خريطة الموقع لدينا باسم "فئات المنتجات" . كما ترى في لقطة الشاشة أدناه ، اخترنا " النوع " كـ "تصنيف" و "المصدر" كـ "فئات المنتجات" . لقد قمنا أيضًا بتمكين العرض الهرمي كما ترى في لقطة الشاشة أدناه.

هنا ، تحتوي "فئات المنتجات" على تسلسل هرمي للفئة والفئة الفرعية ، لذا يمكنك استخدام هذا الخيار لعرض الفئات بترتيب هرمي . يمكنك أيضًا اختيار عمق التدرج الهرمي الذي تريد عرضه في ملف Sitemap الخاص بك.
بعض الخيارات الأخرى في علامة التبويب "المحتوى" في علامة التبويب "محتوى عنصر PowerPack" هي:
- الأعمدة: يمكنك اختيار عرض خريطة الموقع في أي عدد من الأعمدة حسب رغبتك. في مثالنا ، اخترنا أعمدة كـ "4" (كما هو ظاهر في لقطة الشاشة أعلاه) ، ومع ذلك ، ليس لدينا سوى عنصرين لعرضهما (المنتجات وفئات المنتجات) ، لذا فإن خريطة الموقع الخاصة بنا موزعة على عمودين.
- علامة HTML للعنوان: هنا يمكنك اختيار علامة العنوان لعنوان العناصر الموجودة في خريطة الموقع. لقد اخترنا هذا كـ H2.
- إضافة nofollow: إذا قمت بتمكين هذا الخيار ، فستتم إضافة علامة "nofollow" إلى الروابط الموجودة في خريطة الموقع. تخبر علامة "nofollow" محركات البحث بتجاهل الروابط وعدم السماح لها بالتأثير على تصنيفات محرك البحث.
- فتح في نافذة جديدة: كما يوحي الاسم ، إذا قمت بتمكين هذا ، فسيتم فتح جميع الروابط الموجودة في خريطة الموقع في نافذة جديدة.
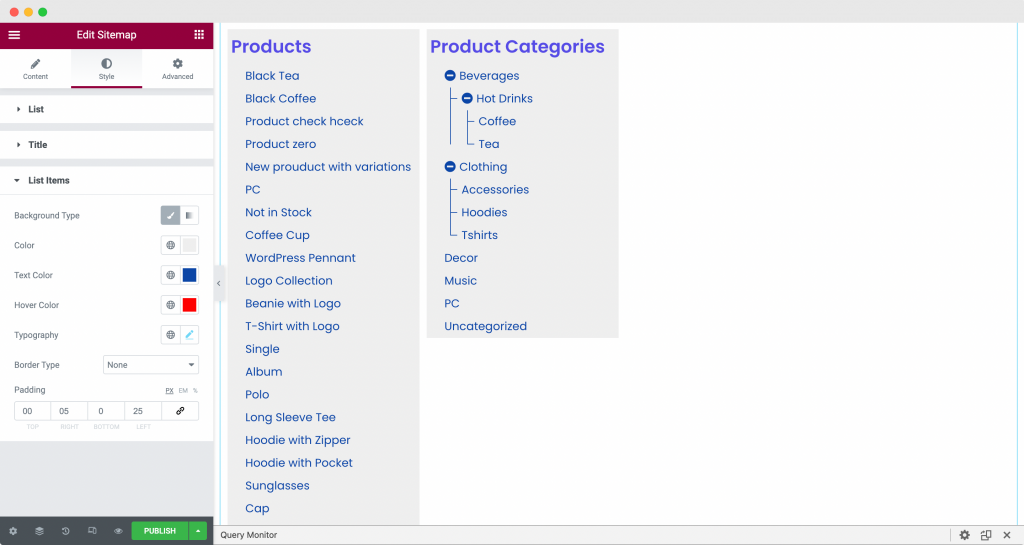
بينما ننزل في علامة التبويب "المحتوى" ، هناك قسم آخر هو "هيكل الشجرة" . هيكل الشجرة لديه خيار لتمكين أو تعطيل "تخطيط الشجرة" . شيء يجب ملاحظته هنا هو أنه يجب تمكين خيار العرض الهرمي حتى يعمل نوع المنشور أو التصنيف لتخطيط الشجرة.

كما ترى في لقطة الشاشة أعلاه ، بمجرد تمكين هيكل الشجرة ، تحولت خريطة موقع "فئات المنتجات" إلى هيكل يشبه الشجرة والفروع. إذا نقرنا على أيقونة "+" في فئات المنتجات ، فسيتم فتح الفئات الفرعية للفئة الرئيسية. ألق نظرة على لقطة الشاشة أدناه لفهم كيفية تفريع الفئات الفرعية بمجرد تمكين خيار هيكل الشجرة .

كان هذا كل شيء عن علامة التبويب "المحتوى" في عنصر واجهة مستخدم PowerPack Elementor Sitemap. الآن ، دعنا ننتقل إلى علامة التبويب "النمط" ونصمم عنصر واجهة مستخدم Sitemap الخاص بنا.
تصميم عنصر واجهة مستخدم خريطة موقع PowerPack في علامة تبويب النمط

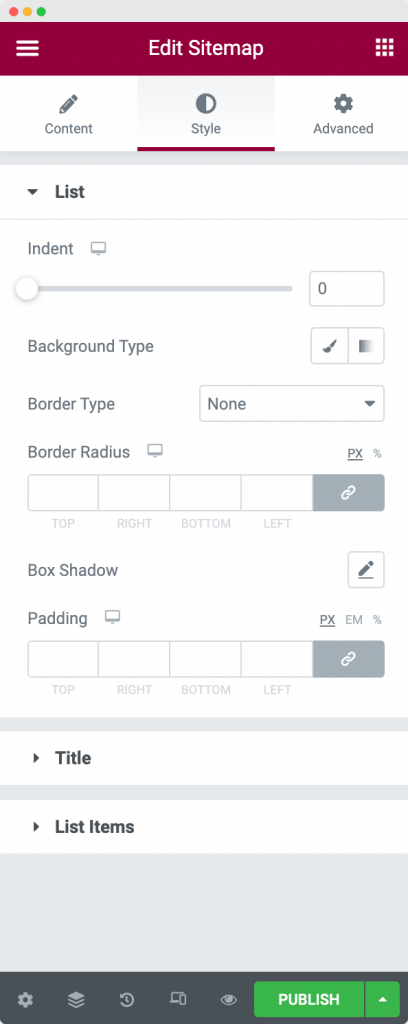
كما ترى في لقطة الشاشة أعلاه ، تتكون أداة خريطة الموقع من 3 أقسام في علامة تبويب النمط:
- قائمة
- عنوان
- قائمة المواد
دعنا ننتقل إلى كل قسم من الأقسام واحدًا تلو الآخر.
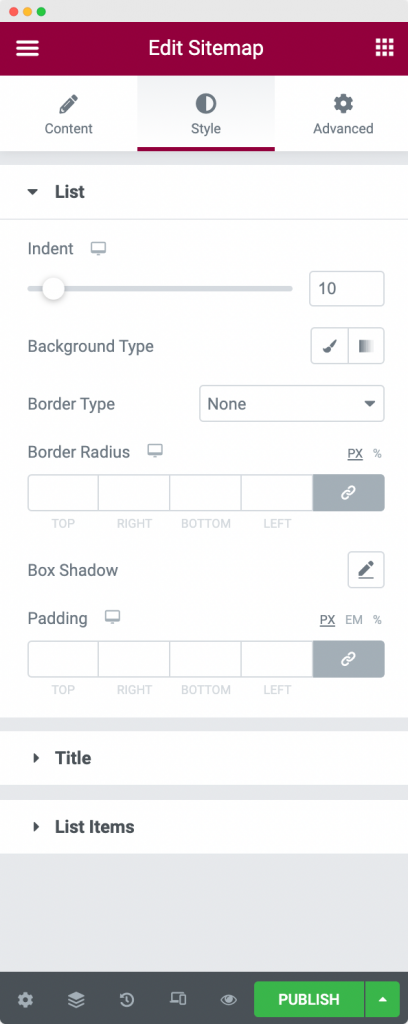
القائمة: كما يوحي الاسم ، باستخدام هذا الخيار يمكننا تحديد نمط القائمة العامة لملفات Sitemap على الصفحة. يمكننا تغيير المسافة البادئة للقائمة وإضافة لون خلفية إلى القائمة وتطبيق خصائص الحدود وإضافة حشوة إلى القائمة. كما ترى في لقطة الشاشة أدناه ، قمنا بتطبيق مسافة بادئة بمقدار 10 على قائمتنا.

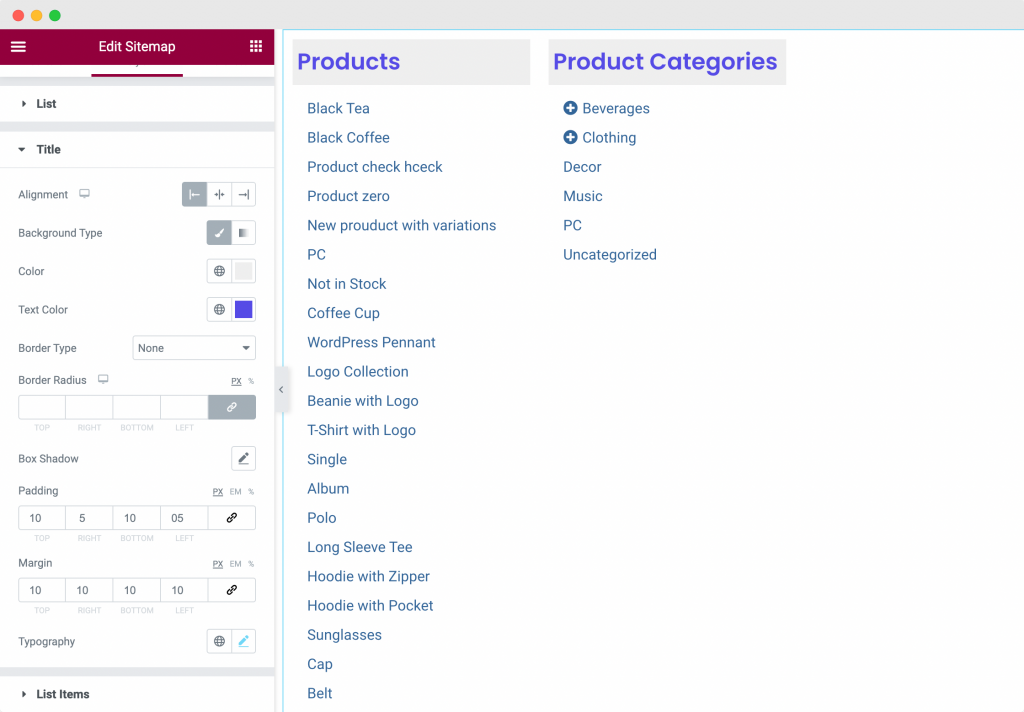
العنوان: هذا هو الخيار التالي في علامة تبويب النمط. يمكننا استخدام هذا الخيار لتصميم عنوان عناصر خريطة الموقع. من خلال هذا الخيار ، يمكننا تغيير المحاذاة ولون الخلفية ولون النص وتطبيق خصائص الحدود وإضافة الهوامش والحشو إلى العناوين وتغيير طباعة العنوان.

توضح لقطة الشاشة أعلاه التصميم الذي طبقناه على العنوان. لقد اخترنا المحاذاة إلى اليسار ، وقمنا بتطبيق لون الخلفية ولون النص على العنوان. لقد أضفنا أيضًا الهامش والحشو إلى العنوان وقمنا بتغيير أسلوب الطباعة الافتراضي.
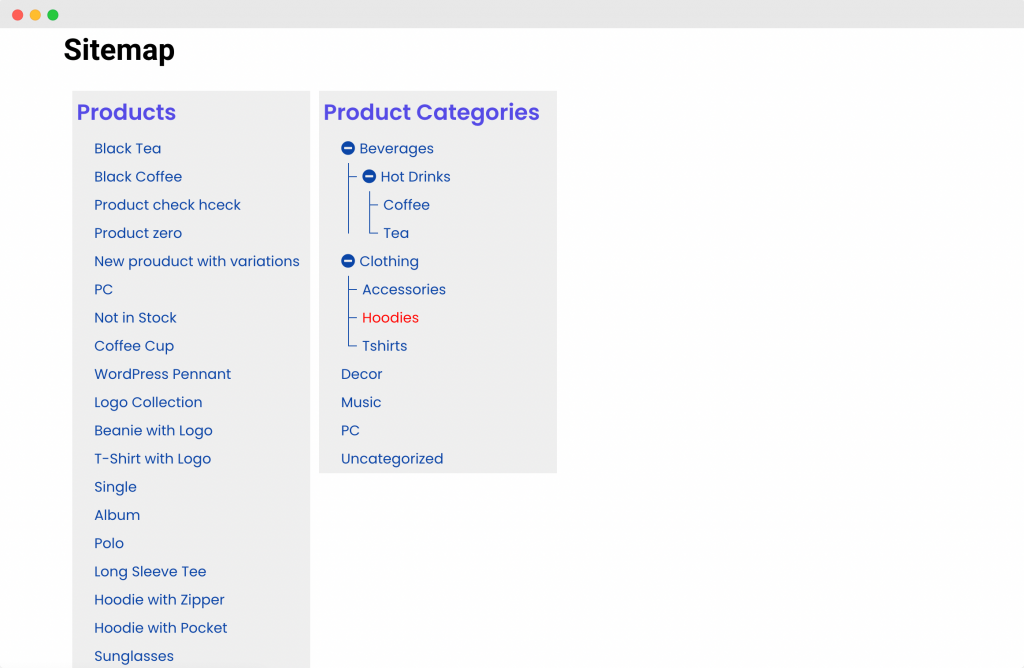
عناصر القائمة : كما يوحي الاسم ، يمكن استخدام هذا الخيار لتصميم عناصر القائمة في خريطة الموقع. يمكننا تغيير لون الخلفية والنص ولون التمرير للعناصر والطباعة وتطبيق الحشو على قائمة العناصر في خريطة الموقع. ألق نظرة على لقطة الشاشة أدناه لترى كيف تبدو خريطة الموقع بعد تطبيق تغييرات النمط.

كان هذا كله يتعلق بعلامة تبويب النمط لمحرر Elementor لعنصر PowerPack Elementor Sitemap.
قم بتغليفه!
في الخطوات المذكورة أعلاه ، قمنا بتخصيص وتصميم صفحة خريطة الموقع الخاصة بنا للحصول على مظهر أنيق وشعور بالأناقة. لقد استخدمنا مجموعة من التخصيصات مثل العرض الهرمي وعرض الشجرة وخيارات التصميم مثل الطباعة وألوان الخلفية وألوان التمرير لتحقيق هذا المظهر. يمكنك التحقق من الخيارات التي استخدمناها في لقطات الشاشة أعلاه.
تحقق من إنشاء صفحة خريطة الموقع باستخدام عنصر واجهة مستخدم خريطة موقع PowerPack أدناه!

أنا متأكد من أنه بمساعدة هذا البرنامج التعليمي ، كنت ستتمكن من إعداد صفحة خريطة الموقع لموقع الويب الخاص بك بسهولة.
يمكنك فعل الكثير باستخدام إضافات PowerPack لـ Elementor. هناك أكثر من 70 عنصر واجهة مستخدم إبداعي يمكنك استخدامها لتخصيص صفحات Elementor الخاصة بك. إذا كنت ترغب في معرفة المزيد حول PowerPack Addons for Elementor ، فتحقق هنا.
ما هي أفكارك حول هذا البرنامج التعليمي؟ هل تشارك إذا وجدت هذا الدليل مفيد!
