كيفية إنشاء رأس مثبت في Elementor
نشرت: 2022-11-21يعد Elementor واحدًا من أشهر الإضافات الخاصة ببناء الصفحات في WordPress في الوقت الحالي. من السهل للغاية إنشاء رأس مثبت في Elementor. باستخدام Elementor ، يمكنك إنشاء موقع الويب الخاص بك وتخصيصه بواسطة كل بكسل. يحتوي Elementor على عنصر سحب وإفلات مثير لإنشاء قسم رأس جذاب وغني بالمعلومات. يكون قسم الرأس أكثر فائدة عندما يظل على صفحة الويب أثناء قيام المستخدم بالتمرير لأعلى أو لأسفل ، ويسمى العنوان اللاصق.
سيوضح هذا البرنامج التعليمي مدى سهولة ومرونة إنشاء وتخصيص رأس لاصق من شأنه إشراك الزائرين بشكل أكبر في موقع WordPress الخاص بك.
ما هو استخدام رأس مثبت؟
يوجد قسم رأس عام عادة في الجزء العلوي من صفحة الويب الخاصة بك. عندما يقوم المستخدم بالتمرير لأسفل ، يختفي قسم الرأس حيث يتم إصلاحه في الأعلى. الفرق الوحيد بين الرأس اللاصق والرأس العادي هو أن الرأس اللاصق يظل دائمًا في الجزء العلوي من صفحة الويب بغض النظر عن كيفية قيام المستخدم بالتمرير في تلك الصفحة.
يزيد الرأس اللاصق من مرونة التنقل حيث يحتوي قسم الرأس على جميع الروابط للصفحات والمنشورات. في حالة عدم وجود عنوان ثابت ، قد يشعر المستخدمون بالتحدي في تصفح موقع الويب الخاص بك ؛ هذا هو المكان الذي تكمن فيه أهمية الرأس اللاصق. وإذا كان لديك شريط جانبي على موقع الويب الخاص بك ، فإن الشريط الجانبي اللاصق في WordPress يعد أيضًا أمرًا ذا قيمة.
قم بإنشاء رأس مثبت في Elementor خطوة بخطوة
سنرى كيفية إنشاء رأس مثبت في Elementor خطوة بخطوة. للقيام بذلك ، قم بتثبيت أحدث إصدار من WordPress والإصدار المجاني من Elementor page builder.
رأس مثبت في العنصر: إنشاء قائمة رئيسية
الخطوة 1:
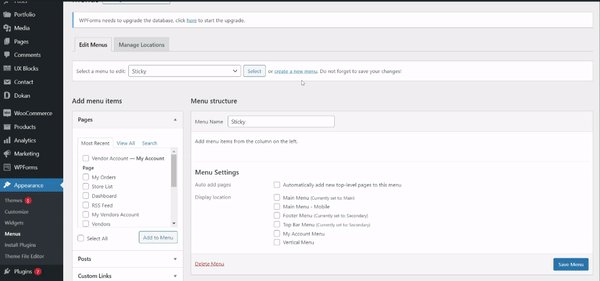
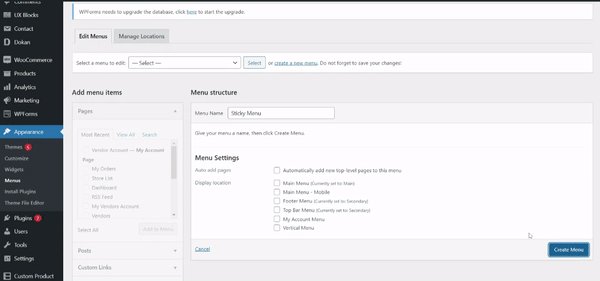
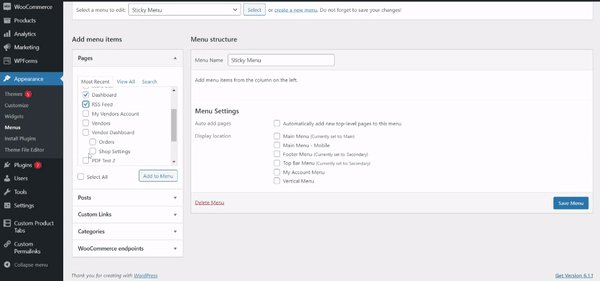
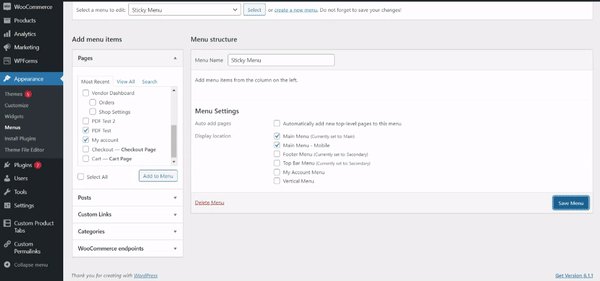
من لوحة معلومات WordPress ، انتقل إلى المظهر> القوائم . من لوحة التحديد بالقائمة ، انقر فوق "إنشاء قائمة جديدة" داخل علامة التبويب " قائمة التحرير ". سوف تقوم بصفحة إنشاء قائمة جديدة. أعط اسمًا لقائمتك ، يمكنك إنشاء تسمية قائمة شخصية خاصة بك إذا كنت تريد والنقر فوق "حفظ القائمة". بعد إعادة تحميل الصفحة ، أضف صفحات من قسم الصفحات على اليسار وانقر على "إضافة إلى القائمة". الآن من إعدادات القائمة في الجزء السفلي ، حدد "القائمة الرئيسية" و "القائمة الرئيسية للجوال". لعرضها في تلك المواقع. أخيرًا ، انقر فوق "حفظ القائمة" لإنهاء إنشاء قائمة العناوين الخاصة بك. هذه العملية هي نفسها مثل جميع سمات العنصر الأفضل لـ WooCommerce لإنشاء متجر رائع عبر الإنترنت.

الخطوة 2:
نظرًا لأننا أنشأنا قائمة التنقل ، فقد حان الوقت لتثبيت المكون الإضافي لـ Elementor page builder. لاحظ أنك تحتاج إلى تثبيت الإصدار المتميز من Elementor لإنشاء وتخصيص عناصر السمة الأساسية مثل الرأس والتذييل وقسم عنصر واجهة المستخدم وما إلى ذلك. سنستخدم الإصدار المتميز لإنشاء رأس مثبت في Elementor من البداية لأنه أسهل من Gutenberg ، يمكنك أيضًا مقارنة Elementor مقابل Gutenberg للحصول على أفضل تجربة منه.

رأس مثبت في Elementor: إنشاء وتخصيص الرأس باستخدام Elementor
الخطوه 3:
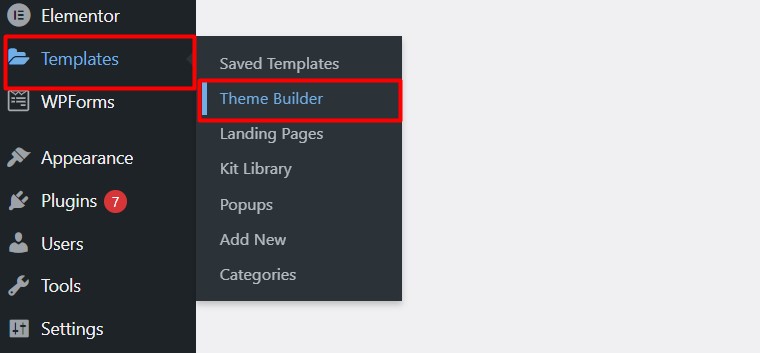
حان الوقت لبدء إنشاء تصميم رأس صفحة ويب مثبت في Elementor. من لوحة تحكم WordPress ، مرر مؤشر الماوس فوق "القوالب" وانقر فوق "مُنشئ القوالب".

الخطوة الرابعة:
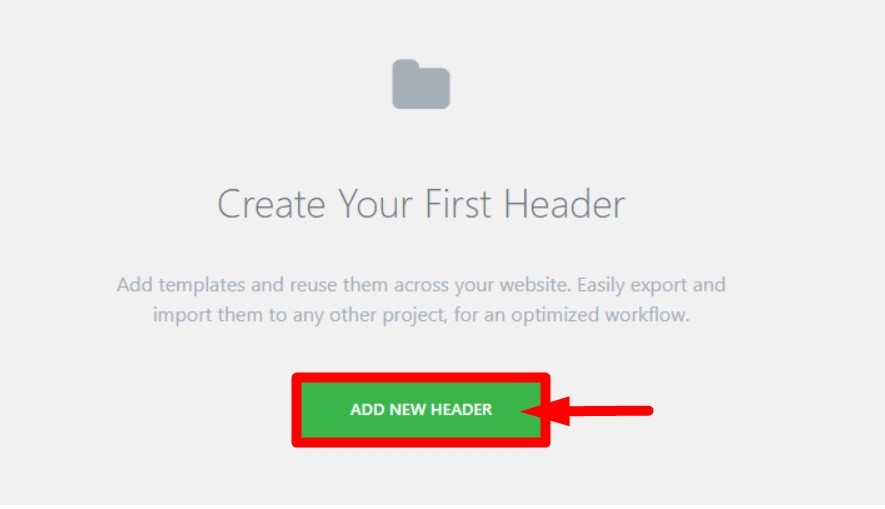
داخل صفحة منشئ السمات ، انقر فوق قسم "الرأس" وحدد "إضافة رأس جديد"

الخطوة الخامسة:
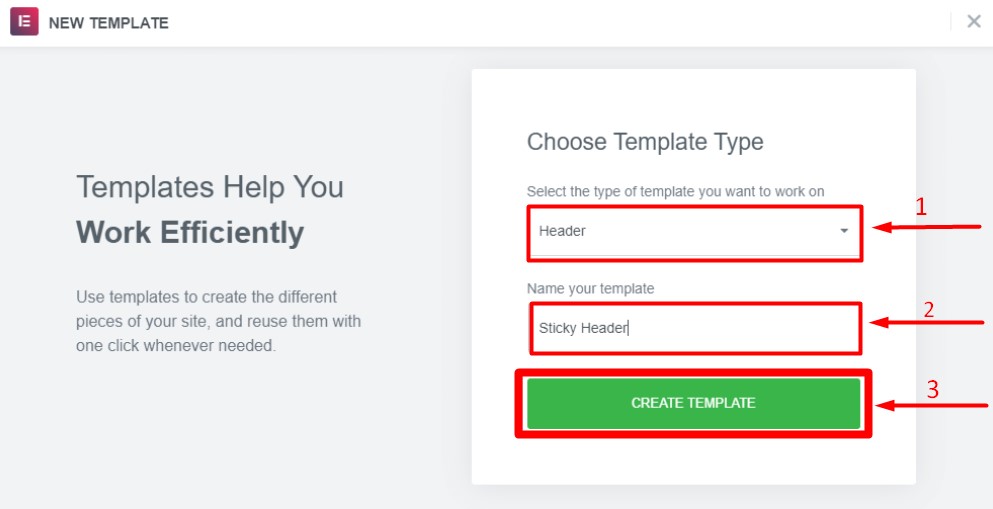
سترى فرقعة لإنشاء رأس جديد. اختر قالب "الرأس" من مربع التحديد ، ثم قم بتسمية العنوان الجديد. انقر فوق "إنشاء نموذج".


الخطوة السادسة:
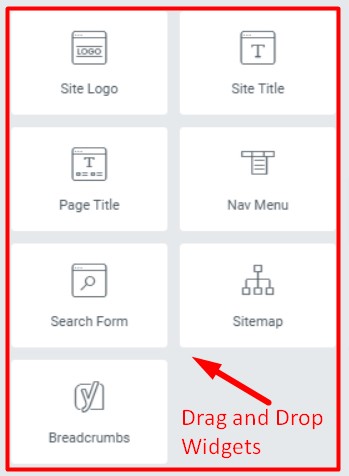
سيتم نقلك إلى صفحة محرر Elementor ، حيث يمكنك تخصيص رأسك اللاصق في Elementor بعناصر وتأثيرات ديناميكية مختلفة. يقدم Elementor أكثر من 7 أدوات تجعل إنشاء رأس جميل وغني بالمعلومات أمرًا سهلاً للغاية. إذا كنت تستخدم Gutenberg مسبقًا ، يمكنك بسهولة تعطيل محرر كتلة أدوات Gutenberg باتباع بعض الخطوات.

الخطوة السابعة:
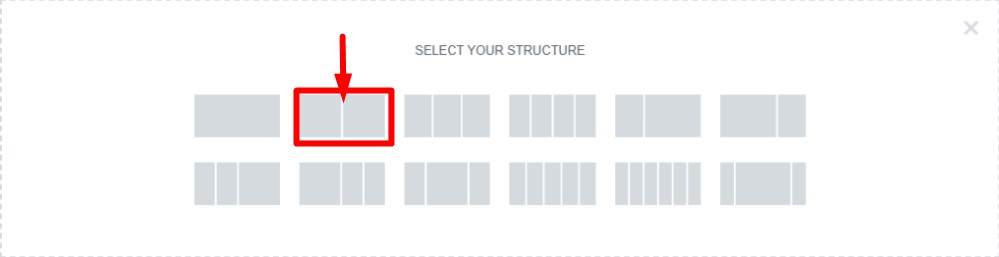
أولاً ، حدد هيكل عمود لقسم الرأس. سنستخدم التصميم المكون من عمودين ، أحدهما سيستخدم للشعار والآخر لقائمة التنقل.

الخطوة الثامنة:
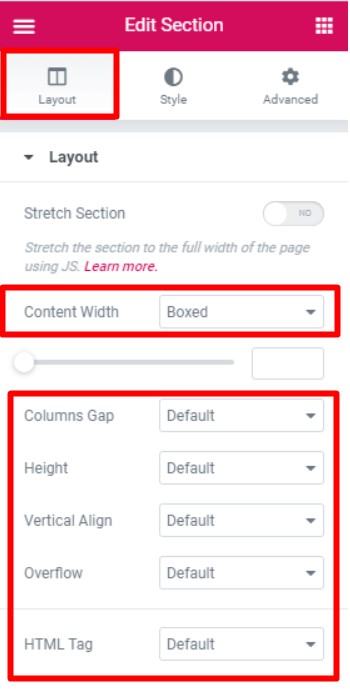
انقر الآن على قسم العمود الذي أنشأناه للتو ، وسيظهر مربع إعدادات القسم. ضمن علامة التبويب " تخطيط " ، اختر عرض المحتوى "محاصر" . هناك أيضًا ميزات أخرى متوفرة في الإعدادات ، مثل فجوة العمود والارتفاع والمحاذاة الرأسية وما إلى ذلك ، والتي يمكنك استخدامها لقسم الرأس.

الخطوة 9:
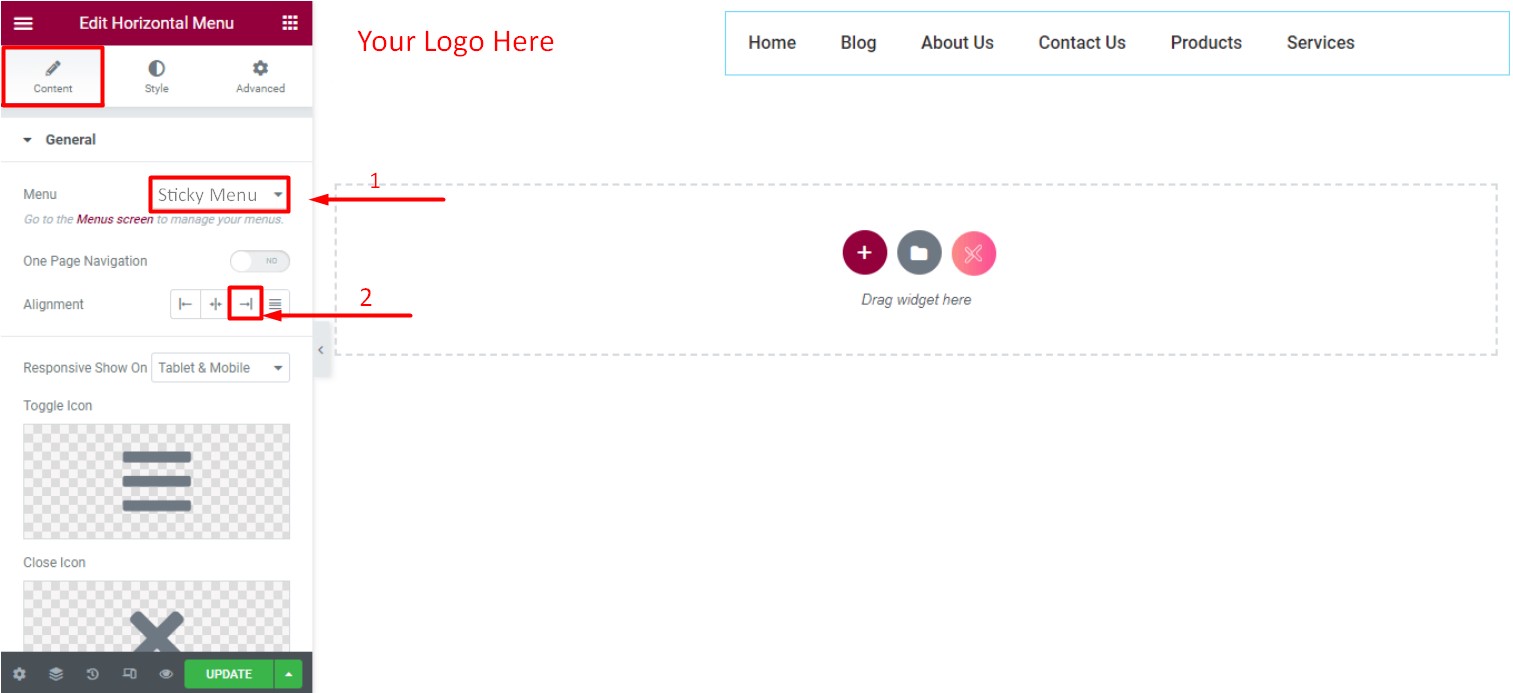
الآن قم بسحب وإسقاط أداة الشعار في العمود الأيسر وأداة التنقل في العمود الأيمن. انقر على عنصر واجهة القائمة ، وسيظهر إعداد القائمة. يجب عليك تحديد القائمة التي أنشأناها في الخطوة 1. بعد ذلك ، حدد المحاذاة الصحيحة للقائمة . انقر فوق "تحديث" ، وقمنا بإنشاء رأس أساسي لموقعنا على الويب.

الخطوة 10:
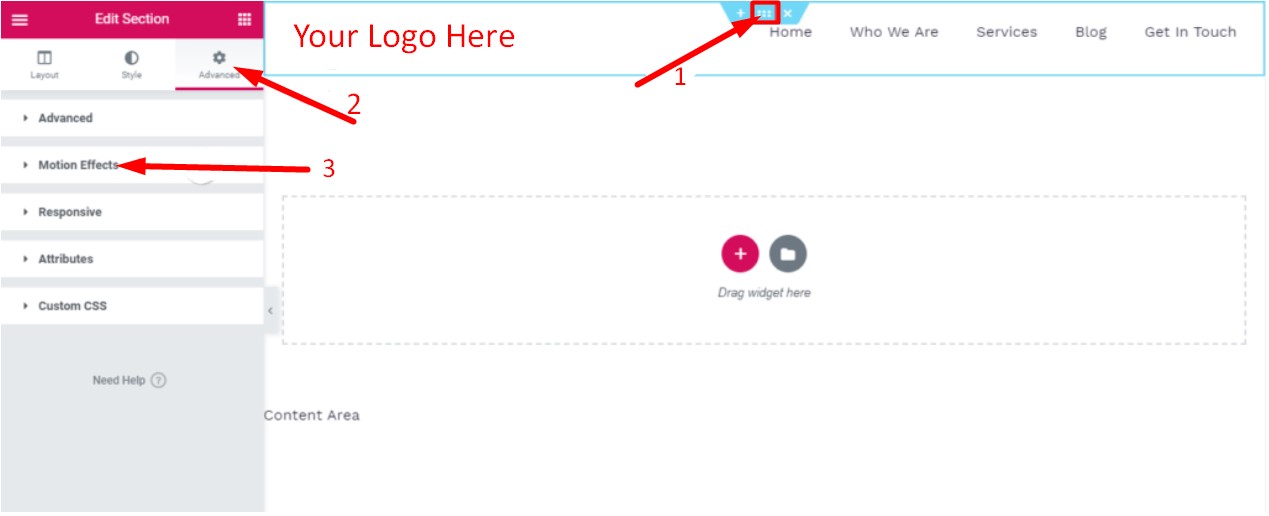
آخر شيء يجب القيام به هو تحويل الرأس الذي تم إنشاؤه حديثًا إلى رأس ثابت في Elementor. انقر فوق "تحرير القسم" في قسم العنوان الخاص بنا ، وسيظهر إعداد القسم. توجه إلى علامة التبويب خيارات متقدمة وانقر فوق "تأثيرات الحركة".

الخطوة 11:
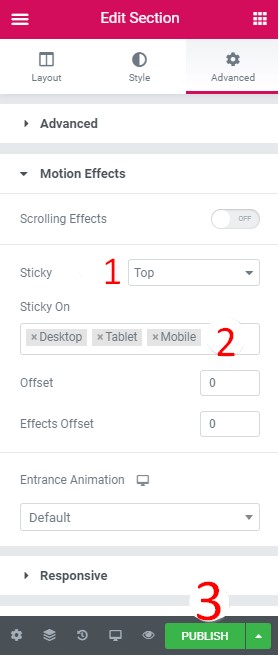
داخل إعداد تأثيرات الحركة ، اختر "أعلى" حتى يظهر الرأس اللاصق في أعلى الصفحة. بعد ذلك ، تحتاج إلى اختيار الأجهزة التي تريد عرض الرأس اللاصق عليها. اختر سطح المكتب والجوال والكمبيوتر اللوحي لجعل الرأس اللاصق مرئيًا على تلك الأجهزة. الآن انقر فوق نشر ' والانتهاء من تخصيص الرأس اللاصق في Elementor.

الخطوة 12:
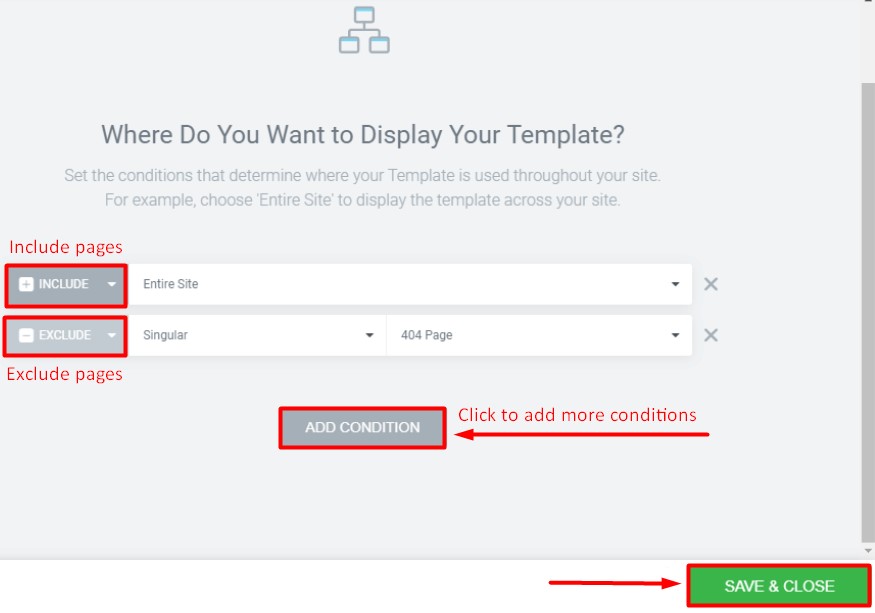
بعد النشر ، ستظهر نافذة جديدة حيث يمكنك استبعاد أو تضمين صفحات لعرض الرأس اللاصق. ما عليك سوى كتابة وإضافة الصفحات التي تريد ظهور الرأس اللاصق عليها واستبعاد الصفحات التي لا تريدها. انقر فوق " حفظ وإغلاق" لإنهاء نشر الرأس اللاصق الذي تم إنشاؤه حديثًا في Elementor.

استنتاج
يعد منشئ الصفحة Elementor أحد أقوى المحررين وأكثرهم ثراءً بالميزات لإنشاء أي قسم من موقع الويب الخاص بك وصفحة الويب الخاصة بك مع العديد من العناصر وإمكانيات التخصيص غير المحدودة. باتباع نفس الإجراءات ، أوضحنا في برنامجنا التعليمي أنه سيسمح لك أيضًا بإنشاء وتعديل أقسام أخرى من موقع الويب الخاص بك.
ستكون هذه المقالة مفيدة لك في إنشاء رأس ثري بالميزات وغني بالمعلومات وثابت لموقع الويب الخاص بك على WordPress. لا تتردد في مراجعة مقالتنا حول أفضل 5 خدمات استضافة لمواقع WordPress لاتخاذ القرار الصحيح لموقع WordPress الثمين الخاص بك.

